如何優化企業級頁面體驗更新(國際案例研究)
已發表: 2021-06-23整體而言,搜索引擎優化是一個巨大的話題,更不用說技術方面了。
在過去的幾個月裡,如果沒有接觸或聽說過 Google Page Experience Update 和 Core Web Vitals,就很難在技術 SEO 領域徘徊。
您可能想知道它是什麼以及它將如何影響您,或者可能懷疑如何使用它來優化您的網站 - 並且有充分的理由!
目標是在“發布”前的最後幾天以案例研究格式為您提供必要的輸入,供您在自己的網站(或客戶的網站)上使用。
但是我們必須先爬行,然後才能走路,所以讓我們從基礎開始。
什麼是 CWV,為什麼要修復它?
Core Web Vitals 是 Google 用來評估網站用戶體驗的一組特定指標。
目的是使用這些指標來評估網站對其內容的排名並確保令人滿意的用戶體驗。
這就像一個真正的用戶會決定離開一個加載緩慢的網站,或者一個具有挑戰性界面的網站,無論內容多麼好。
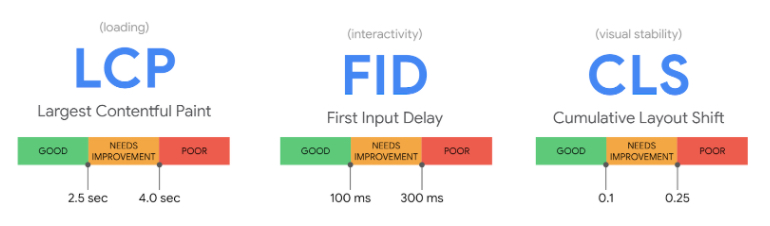
Core Web Vitals 包含三個特定的頁面速度估計值和用戶交互值:
- 最大的內容塗料
- 首次輸入延遲
- 累積版面偏移
這些值在桌面和移動設備上單獨評估,以考慮不同視口和網絡適配器上的體驗。

LCP(最大內容繪畫)- 加載體驗
LCP表示網站的大部分內容在用戶屏幕上可用(呈現)之前需要多長時間。
當 Core Web Vitals 認為該參數可以優化時,往往是基於前端文件(HTML、CSS、Image 文件)。
這是因為在用戶瀏覽器中呈現站點需要太多文件。 也可能是文件太大或服務器容量不足,無法及時交付。
建議的解決方案是確保這些文件更小,通過更少的 HTTP 請求發送,並擴展服務器以匹配網站的流量和大小。
FID(第一輸入延遲)——交互性
FID表示用戶需要多長時間才能與站點按鈕按下、觸摸屏點擊、鍵盤輸入等進行交互。
此類別中的問題通常是由動態或基於 Javascript 的交互和 DOM 渲染量引起的。
瀏覽器優先加載這些腳本,並且在加載之前不接受用戶交互。 加載和執行這些腳本越難,與網站交互所需的時間就越長。
FID 理論上是通過減少顯示頁面之間的時間來改進的,直到它允許交互。 換句話說,如果需要,可以將您的 JavaScript 文件拆分為更小的部分。
通過這樣做,您可以優先加載使用網站的基本元素(點擊、點擊、滑塊交互等)——讓動畫、效果和其他非凡的功能次要加載。
實際上,FID 是作為一個單獨的用戶指標來衡量的——它不衡量用戶與其交互之前的時間,而是衡量用戶與其交互之前的時間。 如果用戶獲得網站不可用的信息(例如,通過加載動畫或大型數據集的佔位符),則可能在此指標上得分較高。
CLS(累積佈局移位)
CLS指示網站是否在網站上的其他內容元素之後放置新的按鈕、文本或圖像——如果網站異步加載元素,則會改變原始佈局的結構並顯著干擾用戶體驗。
未優化的圖像文件通常會導致這種或可能的 Web 字體在初始標記到位後無法預加載和顯示。 合併的第三方小部件也可能導致佈局發生變化。
解決方案通常是預加載內容。 這樣,能夠改變佈局的元素將在頁面第一次顯示之前就位。
或者,您可以將鎖定的容器用於您的內容。 這樣,初始內容的位置不會隨著某些元素的出現而改變。
[案例研究] 增加戰略頁面的抓取預算
步行的時間
現在我們已經處理了基礎知識,是時候使用它了,這正是我們對客戶案例所做的。
這個具體案例很有趣,因為它有各種錯誤類型,因此專注於不同的優化領域。
在整個案例中,有許多需要注意的重點領域和行動點——所以請係好安全帶,享受旅程吧。
我將引導您完成:
- 案子
- 我們在這個案子上做了什麼
- 為什麼我們這樣做
- 關鍵要點
案例:Logpoint; 國際網絡安全業務
該網站 Logpoint.com 從事網絡安全業務,是全球知名品牌。
作為一家大型國際公司意味著相當多的流量通過網站運行。 因此,確保訪問者獲得最佳體驗至關重要——因此,Core Web Vitals 的案例更加先進。
用戶體驗由許多不同的因素組成,但核心 Web Vitals 在構成和衡量整體體驗方面尤為突出。

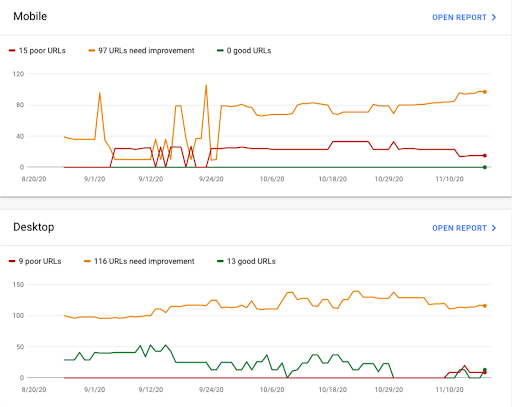
上圖說明了我們開始優化 Core Web Vitals 之前的情況。 與許多其他更突出的公司相比,Logpoint 的起點並沒有那麼糟糕,但如圖所示,還有改進的空間。
這也可能是您可以涉及的事情。
確保每個可能的 URL 都屬於“好 URL”的類別至關重要,因為它可以帶來最佳的用戶體驗,並且因為谷歌在 2021 年 6 月中旬通過更新將 Core Web Vitals 列為排名因素:谷歌頁面經驗。
我們在這個案子上做了什麼
在我們的優化過程中,整個 Core Web Vitals 的情況發生了很大變化。 當我們剛開始時,主要問題是移動和桌面格式的 LCP 和 CLS 問題——當然還有頁面速度。
世界在變化,網站也在變化——所以如果你在半年前為 CWV 進行了優化,現在看起來可能會有所不同。
谷歌搜索控制台(核心網絡生命力)
我們做的第一件事是深入研究不同的錯誤類型並找出受影響的 URL。 您可能已經知道,Google Search Console 及其核心 Web Vitals 選項卡包含移動和桌面格式的概覽。
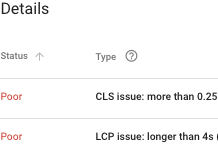
當進一步了解格式報告時,會出現錯誤類型的概述,其中可能會在特定錯誤中走得更遠。

從總體上看,我們可以更進一步,我們的工作就是從這裡開始的。
每個受錯誤類型影響的 URL 都會在此特定步驟中顯示,從而可以開始我們的分析。
PageSpeed 見解
知道了哪些 URL 受到了影響,我們的下一步是分析它們以查明導致錯誤的元素。 這就是 PageSpeed Insights 發揮作用的地方。 通過分析 URL,我們了解了 PageSpeed 健康評分,但我們也能夠查看導致錯誤的元素。
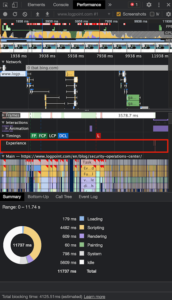
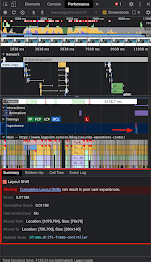
Chrome DevTool – 性能分析
為了明確錯誤類型和導致它們的元素,我們使用了 DevTool 中的性能分析。 通過將此工具與 PageSpeed Insights 和 Core Web Vitals 報告進行比較,我們確保能夠更全面地了解不同方式提供的洞察力以及它們之間的關係。
每個工具單獨為細節提供了獨特的視角,從而創造了更大的整體。

分析完成後,體驗部分會出現一堆紅色框。 這些表示元素加載,它通過移動自身或推動相鄰元素以某種方式改變了佈局。


單擊一個元素會顯示一組有用的信息:
- 分數
該值表示在計算累積的 CLS 分數時此特定元素或加載事件佔用了多少分。事實基於加載所需的時間、加載主線程進程的延遲時間或自身移動的程度或周圍的相鄰元素。 - 累積分數
該值告訴所有 CLS 事件點的總數,以確定給定頁面的累積情況有多糟糕。 為適應 Google 的標準,累積的 CLS 分數不得超過 0.1 分。建議分數更低,因為 CLS 是單獨計算的值,Google 爬蟲的評分可能比在計算分數時更差一個人的電腦。 - 最近有輸入
這個值告訴元素是否在佈局轉換發生之前與元素進行了交互。 對於靜態 HTML 頁面,它很少是需要關注的值。 大多數情況下,它會告訴用戶輸入是否導致佈局偏移。 - 移自/移至
該值揭示了元素最初的位置以及移動後其新位置的位置。如果組件已移動多次,則組件多次移動/移動到值的情況並不少見。 將鼠標懸停在值上會在屏幕上顯示元素在佈局轉換發生之前和之後的位置。 - 相關節點
此值引用文檔流中的 DOM 節點,該節點已被移動。 根據錯誤所在的位置,這將在哪個元素導致移位或受到相鄰元素影響的方向上給出一個很好的指針,而相鄰元素又導致移位。

錯誤的原因
LCP 錯誤的主要原因是整個網站的每個頁面上都出現了一個英雄圖像。
當然,有很多方法可以通過壓縮和調整大小來優化這樣的英雄圖像,如果 Logpoint 想要保留他們的設計和佈局,這將是首選方法之一。 不過,情況並非如此,所以我們刪除了處理大部分 LCP 錯誤的 hero 圖像。
LCP 錯誤的另一個原因是代碼結構。 Logpoint 使用頁面構建器,這導致構建器設置如何構建設計和代碼的邊界。
在網站的某些地方,整個佈局存在缺陷,例如p標籤嵌套在h1中,導致文本元素成為最大的內容繪製。 為了解決這個問題,我們對網站進行了掃描,以簡化和優化代碼結構。
如前所述,CLS 也是問題的一部分,它主要是由兩個因素引發的——實際上這兩個因素相互影響。
兩個要素
首先,Logpoint 在他們的網站上嵌入了 Youtube,為了縮短加載時間,他們實現了一個縮略圖。 問題是縮略圖和視頻是同時加載的,之後視頻被 JavaScript 代碼刪除。 這導致網站上的佈局發生了重大變化。
影響 CLS 的第二個因素是網站上實施的 CookieBot。 正如預期的那樣,CookieBot 授予了有關視頻的權限,因此在獲得同意之前無法查看它們。
這是兩個元素相互作用的地方。 刪除視頻的 JavaScript 代碼是由開發人員定制的,並被編程為與 CookieBot 同意進行交互。
為了解決這個問題,我們修改了腳本,延遲了視頻元素的加載和腳本本身的加載。
值得一提的是,Logpoint 是一個大型網站,其中包含許多以不同方式相互交互的組件。 這與主題和頁面構建器相結合,使網站變得複雜,也限制了一些優化選項。
PageSpeed 受到影響
當然,這會影響 PageSpeed,因此在關注 Core Web Vitals 的同時,我們也致力於優化它。 為此,我們安裝了插件: WP Engine獲得快速託管, WP Rocket獲得出色的 HTML、CSS 和 JS 緩存和優化,最後, CloudFlare獲得出色的 DNS 提供商。
語言變化造成了新的 Core Web Vitals 錯誤……
在我們進行優化的同時,Logpoint 在他們的網站上進行了重大更改,以不同的語言發布了許多新頁面,新元素和佈局導致出現新的 Core Web Vital 錯誤——現在需要修復一種新型 CLS 錯誤。
再一次,我們完成了我們的分析過程。 在這種特殊情況下,佈局變化是由第三方聊天插件引起的。 大多數情況下,這個錯誤是通過添加和更改 CSS 規則來修復的,但由於聊天機器人是由第三方實現的,我們無法有效地向它添加自定義 CSS。
因此,我們的首選是向插件的開發人員發布更新請求,因為添加對原本性能非常好的網站造成了明顯的損失,或者,找到一個具有更好負載優先級的聊天插件。
為什麼我們做了我們所做的
Core Web Vitals 正在成為排名因素這一事實是搜索引擎排名工作方式的根本轉變。 一個不注重用戶體驗的設計糟糕的網站根本不會再削減它。
Google 的目標是幫助網站所有者建立專注於用戶體驗的網站,並通過將 Core Web Vitals 作為排名因素,他們正是這樣做的。
谷歌並不以玩公開牌或提前讓我們知道他們的更新而聞名,但通過他們的核心網絡生命和頁面體驗更新,我們實際上在這個過程的早期就被告知了。
這當然給了我們時間來掌握 Core Web Vitals 的知識,但這也意味著在從引入到現在的這段時間裡,很多元素和想法還沒有最終決定和改變。
這包括獲得完美 Core Web Vitals 分數的結果——只有好的 URL。
一開始,並不確定 Core Web Vitals 排名因素會以何種方式影響 URL。 這個話題已經有很長一段時間了——但今年六月,我們肯定會更多地了解其影響。
“在 Core Web Vitals 上獲得“良好”分數的頁面正在達到理想的用戶體驗水平,並且可能會在排名的頁面體驗部分得到提升。”
– 谷歌文檔
同樣,目前還不清楚 Core Web Vitals 報告未掌握所有錯誤類型是否會受到負面影響,或者是否仍然具有一些積極影響。
“如果您的頁面至少在一項核心 Web Vitals 指標上沒有衡量“好”,或者沒有通過其他頁面體驗標準,我們建議隨著時間的推移關注這些維度的改進。 雖然頁面體驗的所有組成部分都很重要,但我們將優先考慮具有最佳整體信息的頁面,即使頁面體驗的某些方面低於標準。”
– 谷歌文檔
此外,Core Web Vitals 徽章的想法還在設計中——正如我們從 AMP 徽章中所知道的那樣。 這也尚未最終決定。
“一般準則是,我們還希望使用這些標准在搜索結果中顯示徽章,我認為圍繞這一點進行了一些實驗。 為此,我們真的需要知道所有因素都是合規的。 因此,如果它不在 HTTPS 上,那麼基本上即使其餘部分都可以,那也是不夠的。”
– 谷歌網站管理員趨勢分析師 John Mueller
所以即使有很多不確定性,有一件事是肯定的! Core Web Vitals 將繼續存在,並將成為自然流量戰鬥的重要組成部分——這就是為什麼我們付出額外努力來修復 Logpoint 上的 Core Web Vitals 錯誤。
關鍵要點
在路的盡頭,回顧我們的起點是很合適的——希望這個案例為您提供了開始自己行走的知識和工具。
Core Web Vitals 是我預測的 SEO 的未來。 我們越來越依賴自然流量來影響增長,而 Core Web Vitals 只不過是一份完美用戶體驗的報告。
當我們賦予用戶權力並為他們提供值得他們花時間的產品時,他們當然會想要與之互動。
由於 Core Web Vitals 的洞察力,Logpoint 作為該節目的明星進行了轉型,使我們能夠處理 LCP 和 CLS 問題以及第三方集成和整體混亂的代碼結構。
通過堅持最佳實踐,同時從 Core Web Vitals 提供的見解中汲取觀點,我們能夠以這樣一種方式扭轉網站的技術方面,使其脫穎而出——這由谷歌決定.
結論性建議
在我們結束之前,我的一些友好建議是專注於優化您的核心 Web Vitals - 不僅因為排名因素,還因為它對您網站的訪問者產生巨大影響 - 這不就是 SEO 的全部關於?
它不僅會增加網站停留時間,還會降低跳出率,並有望提高排名和轉化率。
與 Bonzer 技術 SEO 專家 Andre Vestergaard 合作編寫。
