優化號召性用語的 17 個最佳實踐 [網站和電子郵件]
已發表: 2021-07-01 |
內容
什麼是號召性用語按鈕?

號召性用語 (CTA)按鈕是您可以在您的網站和著陸頁上應用的按鈕,以引導用戶實現您的目標轉化。 它是登錄頁面的一部分,用戶必須單擊它才能執行您需要他們執行的操作。
CTA 按鈕的樣式和大小可能會有所不同,具體取決於您的目標轉化率和網站風格。 號召性用語按鈕的一些常見實例是:
- 下載按鈕
- 免費試用註冊按鈕
- 添加到購物車按鈕
CTA 按鈕有一個特定的目標:讓您的網絡訪問者點擊並完成轉換。
CTA 如何促使人們點擊?

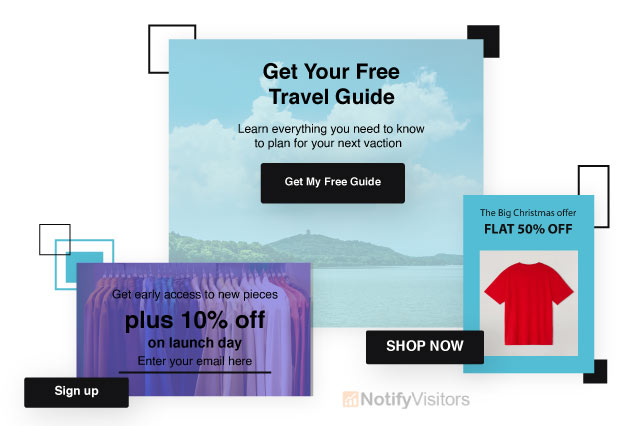
電子郵件號召性用語通常採用鮮豔的色彩和周到的佈局,但最好的是使用具體的、可操作的措辭來吸引註意力。 幾個例子:
- 現在註冊
- 開始我的試用
- 查看新外觀
- 享受 50% 的折扣
我為什麼要使用 CTA 按鈕?

按鈕非常醒目且乾淨,使它們成為增加轉化率的簡便方法。 根據一項研究,基於按鈕的 CTA 比基於鏈接的 CTA 將點擊率提高了 28%。 現在,是時候討論不同的號召性用語按鈕的最佳做法,以幫助您獲得更高的點擊率。
優化號召性用語按鈕以獲得更好轉化的 17 個最佳實踐
1. 顏色公爵,顏色。
你的按鈕顏色很重要。 您應該牢記的一件重要的事情是您應該仔細考慮您的按鈕顏色。 通常來說,綠色和橙色按鈕被認為性能最佳。
但是,最終,它也將取決於您的網站設計,因為對比色最能使有吸引力的按鈕脫穎而出。 例如,您不需要綠色背景上的綠色CTA 按鈕。
如果您仍然不確定什麼看起來最好,那就去做超級高級的斜視測試,看看最吸引人的是什麼。 但是,如果你真的想了解哪種顏色的 CTA 按鈕最適合你的頁面,測試是唯一的方法。
2. 大而清晰的文本。
確保您的按鈕文本應該足夠大以便於理解,但又不會太大以至於看起來令人不快或令人生畏。
雖然暗示大文本讓人感到不安或不舒服可能看起來很愚蠢,但許多用戶確實對威脅性的大字體感到下意識的厭惡。
因此,您的按鈕文本應該足夠大以吸引註意力,但又不能大到淹沒其餘內容。
3.使用動感十足的文字
電子郵件號召性用語按鈕應突出引人注目的、面向行動的文本。 將“提交”和“輸入”等無聊的詞替換為“獲取”、“保留”和“嘗試”等更多動感詞。 您的行動詞應與與您的報價相關的特定文本一起使用,例如:
- 試試我們的免費試用
- 下載白皮書
- 預留座位
4.時髦的按鈕形狀

在嘗試製作理想的 CTA 按鈕時,按鈕形狀也起著重要作用。 您必須考慮是希望使用更圓潤的按鈕形狀還是具有方形邊緣的按鈕。

很難說哪種風格在這裡更好,因為這兩種風格都很常見,而且都可以在不同的環境中發揮作用。
最終,您需要測試形狀並查看最適合您的業務的形狀! 但根據ContentVerve 的測試,圓形綠色按鈕的性能優於藍色矩形。
5. 使用第一人稱演講
根據一項研究,將按鈕文本從第二人稱(“獲取您的免費模板”)調整為第一人稱(“獲取我的免費模板”)會導致 90% 的增加。 了解將您的 CTA 按鈕轉變為第一人稱(設身處地為客戶著想)如何影響您的點擊率。
6. 營造緊迫感
在您的電子郵件號召性用語按鈕中營造一種緊迫感可以產生一些令人印象深刻的點擊率。 例如,您可以使用如下按鈕文本:
- 下載 Build Apps 電子課程只需 30-10 美元!
- 僅限今天註冊並享受 50% 的折扣!
即使只是附加“現在”也會為用戶創造一種微妙的緊迫感:
7. 按鈕文本不應該一直持續下去。
最好應用特定的面向操作的按鈕文本。 考慮到這一點,延長按鈕文本可能會很有趣,但那將是一個糟糕的舉動。 理想情況下,您必須將該按鈕文本保持在兩個或五個單詞以內。
如果您想要發送完美的展示廣告號召性用語 用戶訪問您的目標網頁,請嘗試 Smart Ads Creator,它會生成設計師品質的展示廣告,並配有為您的業務量身定制的號召性用語。
8. 看中按鈕圖形

在某些情況下,CTA 按鈕上的小箭頭或圖形無疑會影響點擊率。 如果您要應用圖形,請確保您的圖標能夠解釋而不是混淆用戶的報價。
例如,您希望避免為註冊網絡研討會的用戶使用磁盤下載圖標。
9. 獎勵按鈕文本

在號召性用語營銷的某些情況下,您可能需要考慮在按鈕文本中添加一行額外的信息。
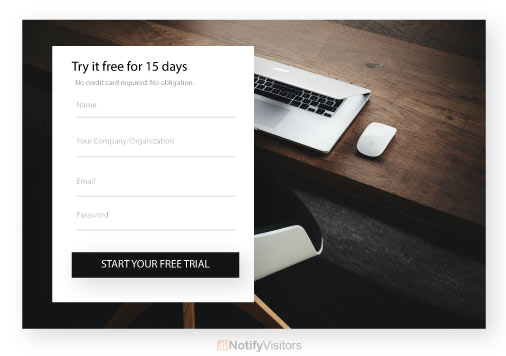
這種做法很受免費試用按鈕的歡迎。 例如,免費試用按鈕可能會在主要“開始免費試用”按鈕文本下方以較小的文本顯示“ 30 天試用,無信用卡”。 這是重要的信息,將提示用戶單擊以開始試用。
這並不總是對所有按鈕都是必需的,但這些附加信息在適當的時候可以對點擊率有很大幫助。
或者,您可以將更多信息放在按鈕下方或旁邊。 根據 Copyblogger 的說法,這些元素被稱為“點擊觸發器”。 點擊觸發器的一些情況包括:
- 主要優勢
- 感言
- 抑制焦慮的信息(例如,不需要信用卡)
- 數據點(例如,用戶在使用 X 時看到分享增加了 40%)
10 。 保持在首屏
您始終需要將電子郵件號召性用語按鈕放在首屏,這樣用戶就永遠不會避開它。 確保重要信息始終保持在首屏。
進一步的額外信息應該保持在首屏之下,在那裡它可以繼續訪問但不會分散注意力。
11. 選擇越少越好
人類往往會經歷選擇悖論——我們喜歡在蘋果或橙子之間挑選,但當我們看到蘋果、橙子、火龍果、葡萄、石榴、香蕉、克萊門汀和芒果時,我們的腦袋可能會猶豫不決地爆炸。
根據哥倫比亞大學馬克·萊珀 (Mark Lepper) 的一項研究,受邀從一盒 6 顆巧克力中選擇一顆巧克力的參與者比選擇一盒 30 顆巧克力的參與者對自己的選擇更滿意。
因此,通過減少可供選擇的按鈕來讓用戶滿意。
如果您確實希望合併多個按鈕選項,請重視一個選項而不是其他選項,以支持將用戶引向特定路徑。 什麼路徑真的不重要——用戶只需要被引導!
12. 自然等級
有時您會在網頁上擁有其他按鈕,這些按鈕不是您的主要號召性用語轉換按鈕。 這些按鈕應該不如您的主要電子郵件號召性用語按鈕那麼引人注目。
對於非 CTA 按鈕,請嘗試使用灰度按鈕或單色。 但是,當然,您的主要號召性用語按鈕應該始終是最大最亮的。
13 使用按鈕複製價值主張。
您可能會看到許多按鈕包含“免費”一詞,例如“獲取我的免費電子書”。 “免費”是一個誘人的詞,在按鈕文案中應用該詞可以突出您的報價的價值主張。
分析您的報價的價值主張,以及如何最好地在您的號召性用語按鈕中呈現它。
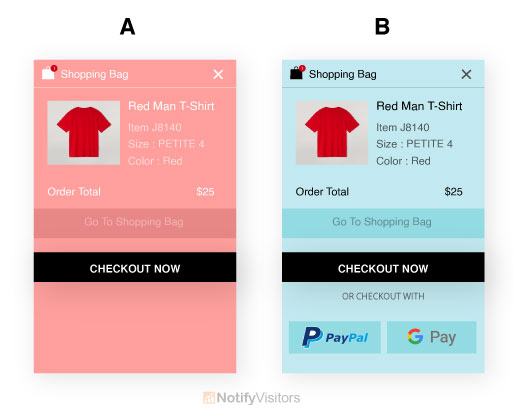
14.購物車號召性用語

電子商務網站需要花費最多的時間進行 A/B 測試他們的購物車/購買按鈕。 即使購物車按鈕的微小變化也會極大地影響轉化率。 確保為其他支付選項(如 PayPal)提供按鈕。
提供一個PayPal按鈕可能是一個很大的激勵因素——有很多次我們在購買食物時都懶得掏出信用卡,只能在 PayPal 的幫助下前進。
15. 遵循自然的用戶流程
如果我們談論西方文化,我們會看到從上到下,從左到右。 記住這個原始的閱讀流程可以更好地影響智能按鈕的放置。 例如,位於內容底部或右側的號召性用語按鈕通常超出其他位置。
最重要的是,永遠不要強迫用戶回溯點擊按鈕——CTA 按鈕應該位於不符合用戶體驗的不合適位置。
例如,您需要將“立即註冊”按鈕放在用戶在閱讀您的報價或產品後而不是之前會看到的位置,因為用戶註冊報價沒有任何意義他們什麼都不懂!
16. 像你的生活取決於它一樣測試按鈕
使用電子郵件號召性用語按鈕進行測試非常重要! 如果您之前沒有做過太多 A/B 測試,行動號召按鈕是一個很好的起點,因為即使是微小的、易於進行的更改也可以產生顯著的效果。 測試位置、顏色、樣式、文本——如果你能想到,就應該測試一下!
17. 擴大空白

最後,您的電子郵件號召性用語按鈕應始終擁有一大塊包含它們的空白區域。 空白支持喚起用戶對您的按鈕的注意並幫助它脫穎而出。
