在線表單設計的 10 個最佳實踐與實例
已發表: 2020-02-18在線表單設計技巧:網站上的表單設計有什麼問題?

品牌和企業主為出色的網頁設計付出了很多努力。
這只是一個小問題。
但是,單靠設計不會使您的網站獲利。
更重要的是,它是關於建立產生潛在客戶和銷售的渠道。
這就是在線表格的用武之地。
許多品牌忽視了表單設計的重要性,但它是決定網站成功與否的關鍵查詢渠道。
互聯網上的大多數表單設計示例看起來乏味、不受歡迎,因此產生的轉化率較低。
在線表格是捕捉新業務潛力的門戶。
如果您想認真對待潛在客戶,使用用戶友好且誘人的在線表格至關重要。
為了幫助您更好地與受眾建立聯繫,以下是我們關於如何讓在線表單變得有趣的 10 條最佳實踐:
1.消除混亂

首先,表格需要易於您的聽眾理解。 而這往往說起來容易做起來難。 在您考慮讓您的表單設計變得有趣和令人興奮之前,您需要首先確保它的功能性和用戶友好性。
互聯網上充斥著帶有冗餘問題的表單設計,它們以令人困惑的語言提問,以及那些看起來很無聊的問題。 所有這些特徵使得表單不那麼鼓勵網絡訪問者完成。
在表單設計中要刪除的重要因素:
長格式(少即是多)
多餘的問題
沒有提供良好價值的不必要問題
錯誤的問題類型,例如使用開放文本字段而不是按鈕選擇
行話和技術語言
按鈕上的標準號召性用語文本,例如註冊、訂閱、填寫表格
難以閱讀的顏色和對比度
所有這些要點聽起來很明顯,但事實是,即使是最簡單的在線表格也違反了其中的一些要點。
互聯網上充斥著成千上萬缺乏用戶體驗的表單設計。
與表單的良好體驗相比,單一的負面體驗對用戶的影響要大得多。
查看這些做法,您將有更好的機會產生轉化並創造參與度。
2.切換格式

當我們想到在線表格時,我們通常會想到簡單的長表格。 長表格或單步表格在一個步驟中呈現所有問題,通常一個接一個地在彼此下面。
單步表單有很多好的用例,例如只要求輸入名字和電子郵件地址的表單。 但是,在考慮使表單更有趣時,您絕對應該考慮轉換錶單格式。
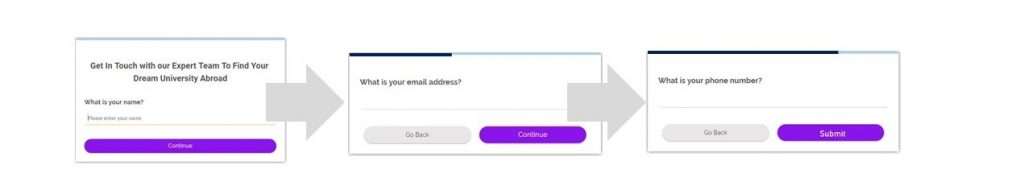
單步表單的替代方法是多步表單。
多步驟表單,有時也稱為嚮導表單,更加直觀,並在用戶旅程中提供更好的體驗。

因為用戶一次只能看到一個問題步驟,所以信息不那麼多。
一次只看一個問題比看 10 或 20 個不同的問題更令人鼓舞。 這與現實生活沒有什麼不同:在與另一個人的私人談話中,你也會在問下一個問題之前只問一個問題。
在多步驟表單中,您可以使用進度條來指示已完成多少表單。
相關:創建長表格以促進轉化的 7 個最佳實踐

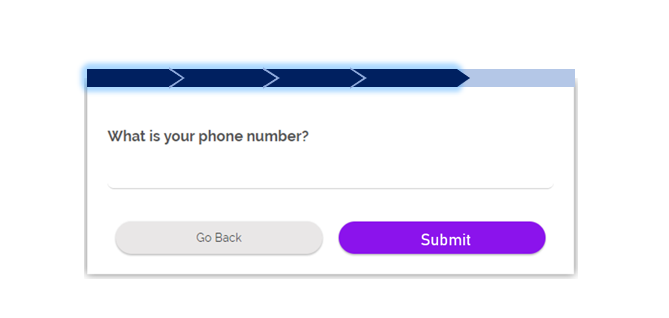
多步驟聯繫我們表單設計中的進度條
我們發現在很多情況下,多步驟表單對用戶更友好,例如潛在客戶捕獲、用戶資格、反饋表、申請表等。 LeadGen App 讓您可以非常輕鬆地使用自定義文本和圖形元素構建多步驟表單。
3. 用內容來娛樂你的表單設計

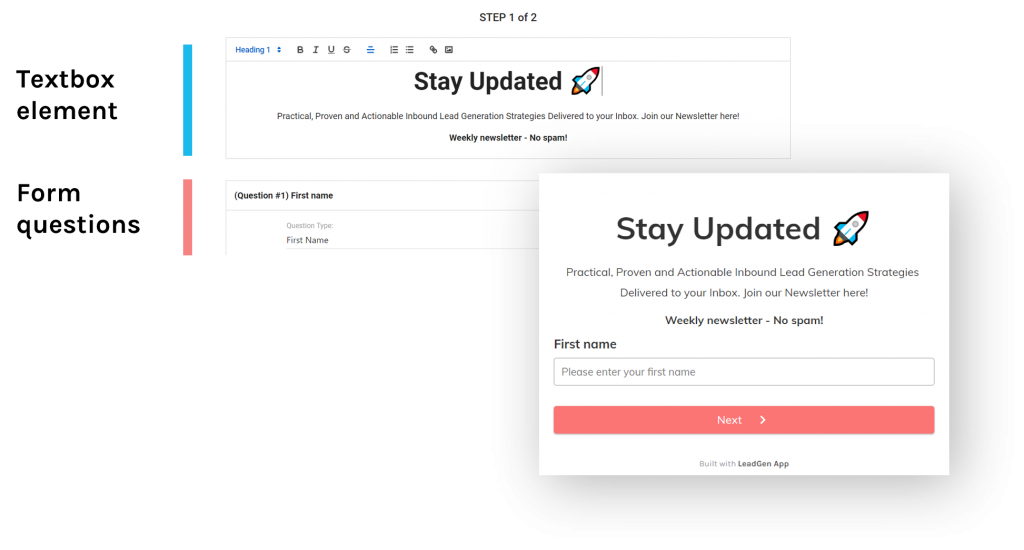
在 LeadGen 多步驟表單中,您可以顯示文本框元素以及您的問題和表單步驟,例如在問題上方。
這些文本框元素可以通過 WSIWYG 編輯器添加,您可以在其中添加鏈接、圖形和 GIF 圖像。 標題可以設置為不同的大小,例如H1、H2、H3格式。

使用文本框元素增強 LeadGen 表單 - 表單生成器和實時表單
通過添加一些文本行,例如引入問題,可以使表格更加個性化和易於理解。
這可以使您的表單看起來像典型的在線表單那樣更具對話性,而不是靜態的(見下圖)

聯繫我們表單設計自定義標題部分與文本元素
您還可以在文本框中使用 GIF 圖像,讓您的創意源源不斷。 請參閱下面的表單設計示例以參加比賽:
有GIF圖片的抽獎比賽報名表
4.表單設計的最佳實踐

在線表單的品牌和样式通常不是營銷人員關注的內容。 另一方面,人們痴迷於網頁設計(這顯然也很重要)。 然而,在線表單的設計是網站真正推動業務發展的關鍵要素。

成為少數利用這種潛力並開始優化您的潛在客戶生成形式以獲得最佳轉化率的營銷人員之一。
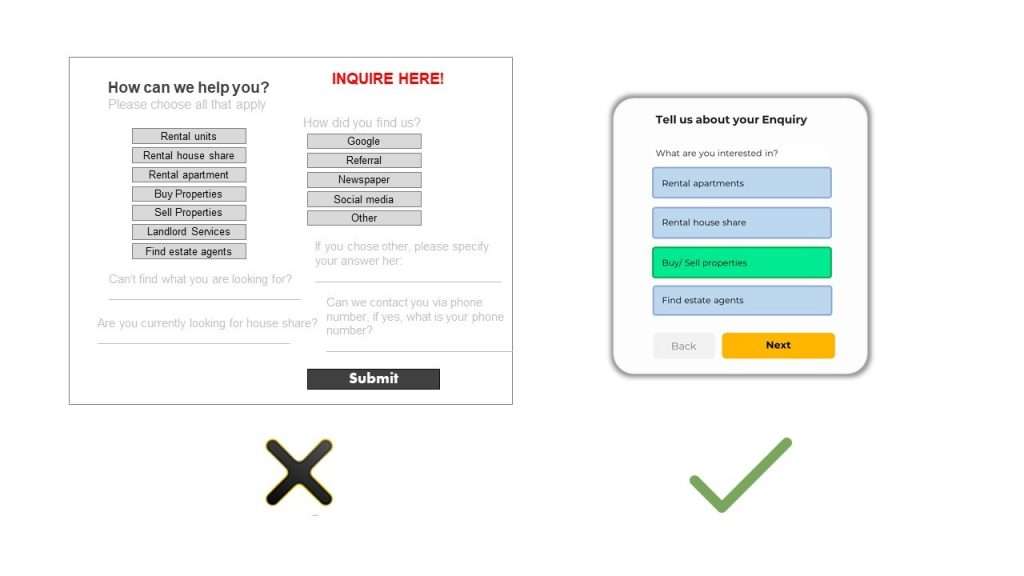
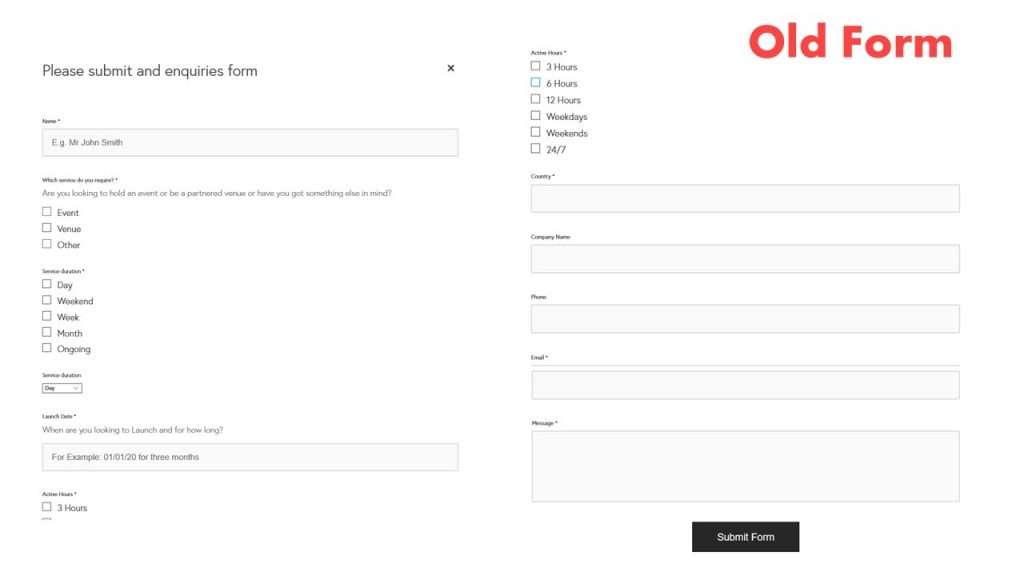
這是一個帶有前後圖片的在線聯繫表單設計示例:

捕獲聯繫人查詢的示例表格
表單的原始設計是以長格式構建的。 它使事情變得比必要的更複雜。
問題不明確,有解釋的餘地。 在品牌方面,表格只使用了白色和灰色,這是它看起來最無聊的顏色。

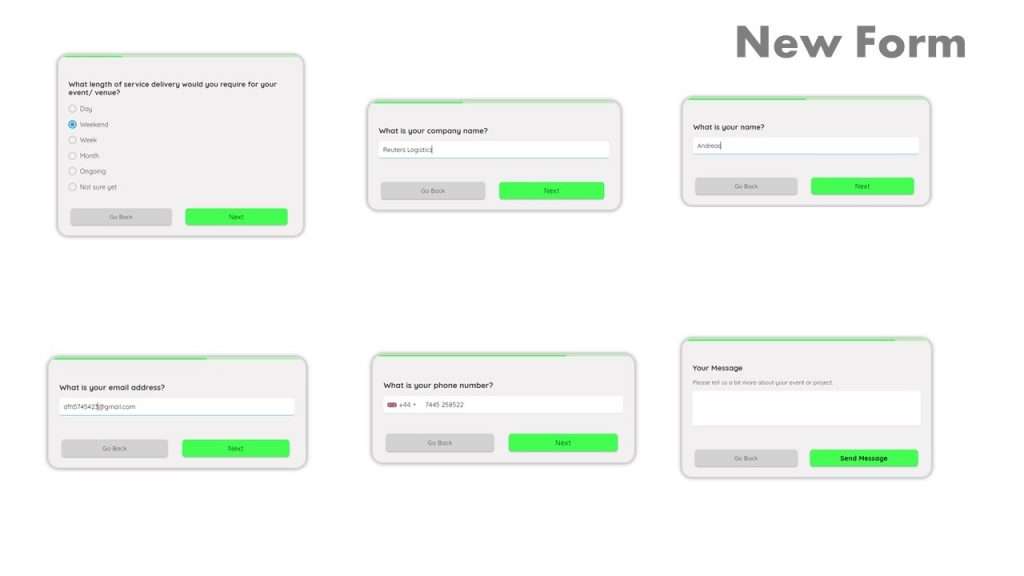
多步驟格式的新聯繫表單設計
在上方,您可以看到品牌實際設計中的新形式。 該品牌已經在標誌和網站中使用了強烈的綠色,所以我們在形式上採用了這種風格。 多步驟格式使問題更容易理解,用戶更有可能跟進。
顏色在以下方面對在線表單設計起著重要作用:
1)給形式增添個性,讓它看起來不那麼嚴肅;
2) 將表格風格與您的品牌標識相匹配
3)創造更多用戶友好的體驗
5.遊戲化

LeadGen 表單問卷調查以吸引網站上的用戶
人們喜歡游戲和娛樂。 使用多步驟形式的旅程來吸引用戶,像遊戲一樣構建。
這可能不適合您構建的每個表單。 例如,聯繫人和潛在客戶捕獲表單可能仍應盡可能簡單。
遊戲化是“將游戲或類似遊戲的元素添加到某物(例如任務)以鼓勵參與的過程”(來源:韋氏詞典)。
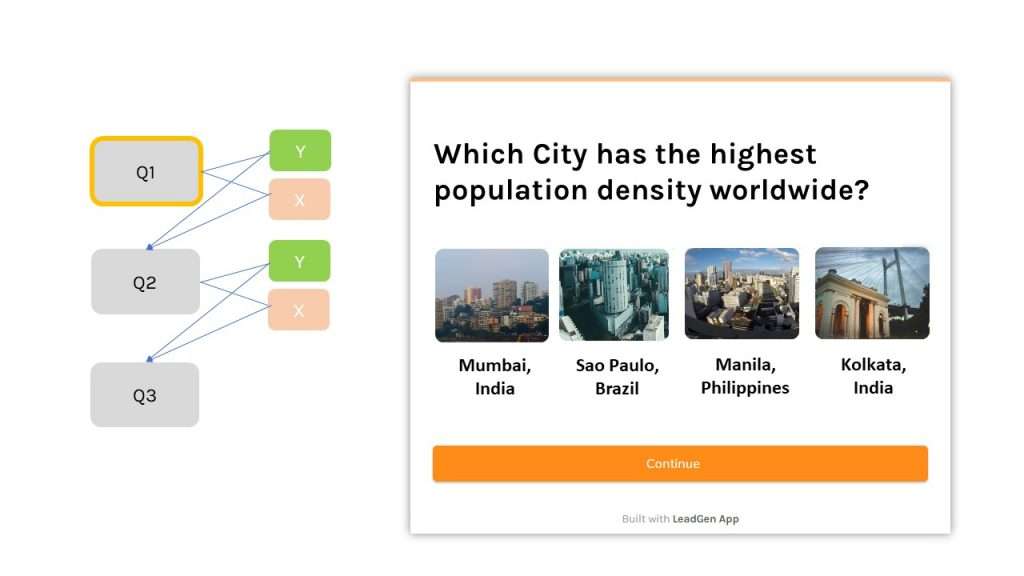
遊戲化在線表單示例

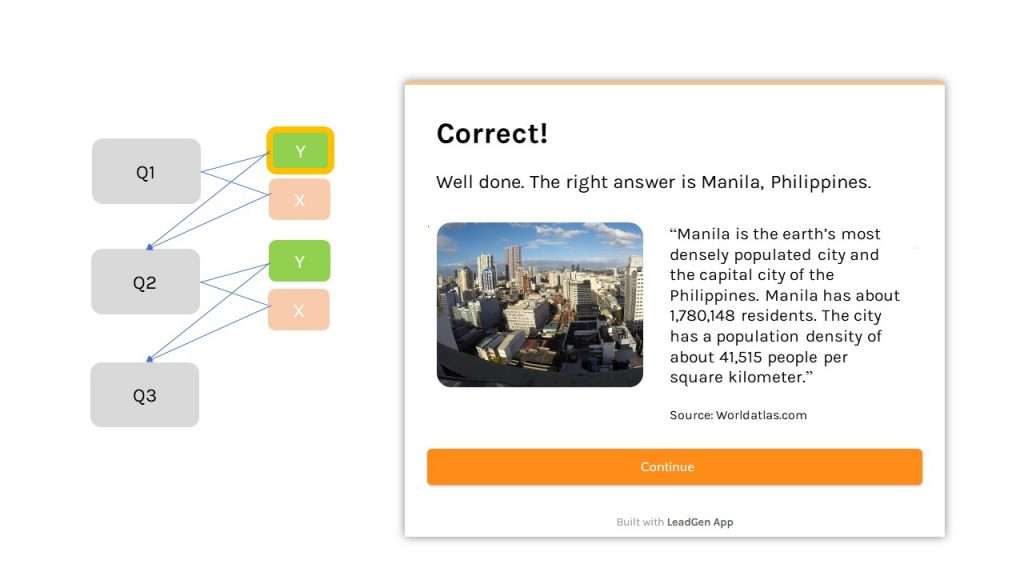
遊戲化問答網站設計形式
上圖顯示了一個遊戲化的 LeadGen 表單,它根據以下步驟的條件問題邏輯提供答案反饋。
正確答案將顯示與錯誤答案不同的表格步驟。 例如,如果用戶選擇了正確的選項“Manila”,那麼 LeadGen 表單將打開正確答案的表單步驟。 對於所有其他問題,您可以準備一個問題步驟來告知用戶正確答案或通過單擊後退按鈕重試的選項。

問卷 LeadGen 表格 - 正確答案的答案頁面
這些回复表單步驟可以按照您喜歡的任何方式進行定制,例如,通過編寫帶有解釋的簡短回答文本。 正確和錯誤的答案都可以連接到下一個問題(Q2),這樣用戶就可以簡單地繼續整個問卷直到結束。
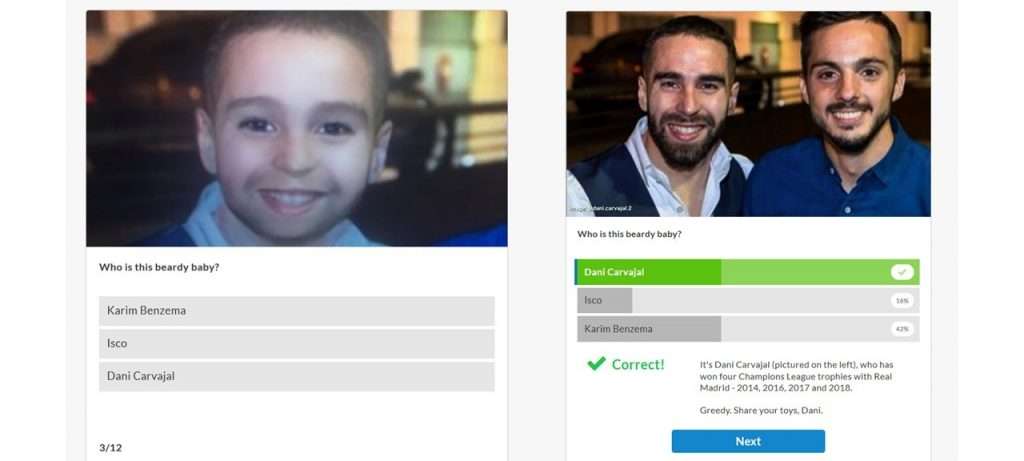
遊戲化的在線表格也可以是一些創造性的、開箱即用的東西,你在互聯網上的其他地方找不到。 遊戲化在線表單的一個很好的例子是BBC 的這個測驗

它要求您通過僅向您展示嬰兒時的球員來猜測冠軍聯賽決賽選手。 像這樣的事情讓人好奇地通過表格來查看答案。 此外,您的測驗或遊戲化的在線表格更有可能被重新共享,這將幫助您贏得網站的曝光度,這不會簡單地發生在傳統形式上。
6.頁面導航

重要的是不僅要查看在線表單本身,還要查看整個用戶旅程。
網頁上的旅程從用戶登陸的地方開始,甚至在提交表單後繼續。 它增加了優化整個頁面的價值,可以為一個號召性用語(可能是您的表單)。
7.在頁面內容中找到表單設計
當您在線設計表格時,請確保將其放在網站上最顯眼的位置。 該表單應位於頁面上易於找到的正確位置以及用戶導航的位置。
找到正確的位置取決於表單用例。
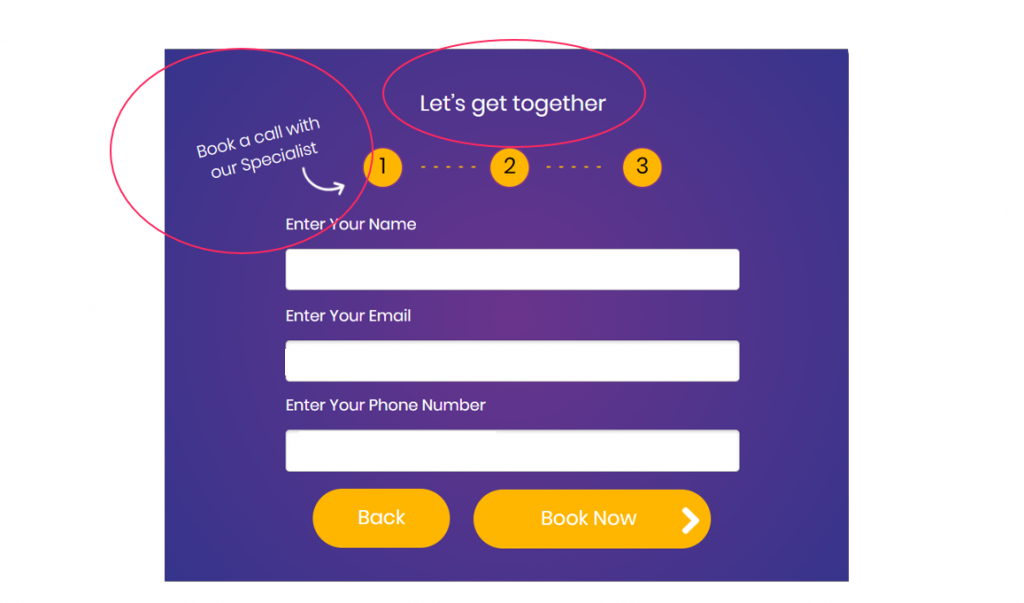
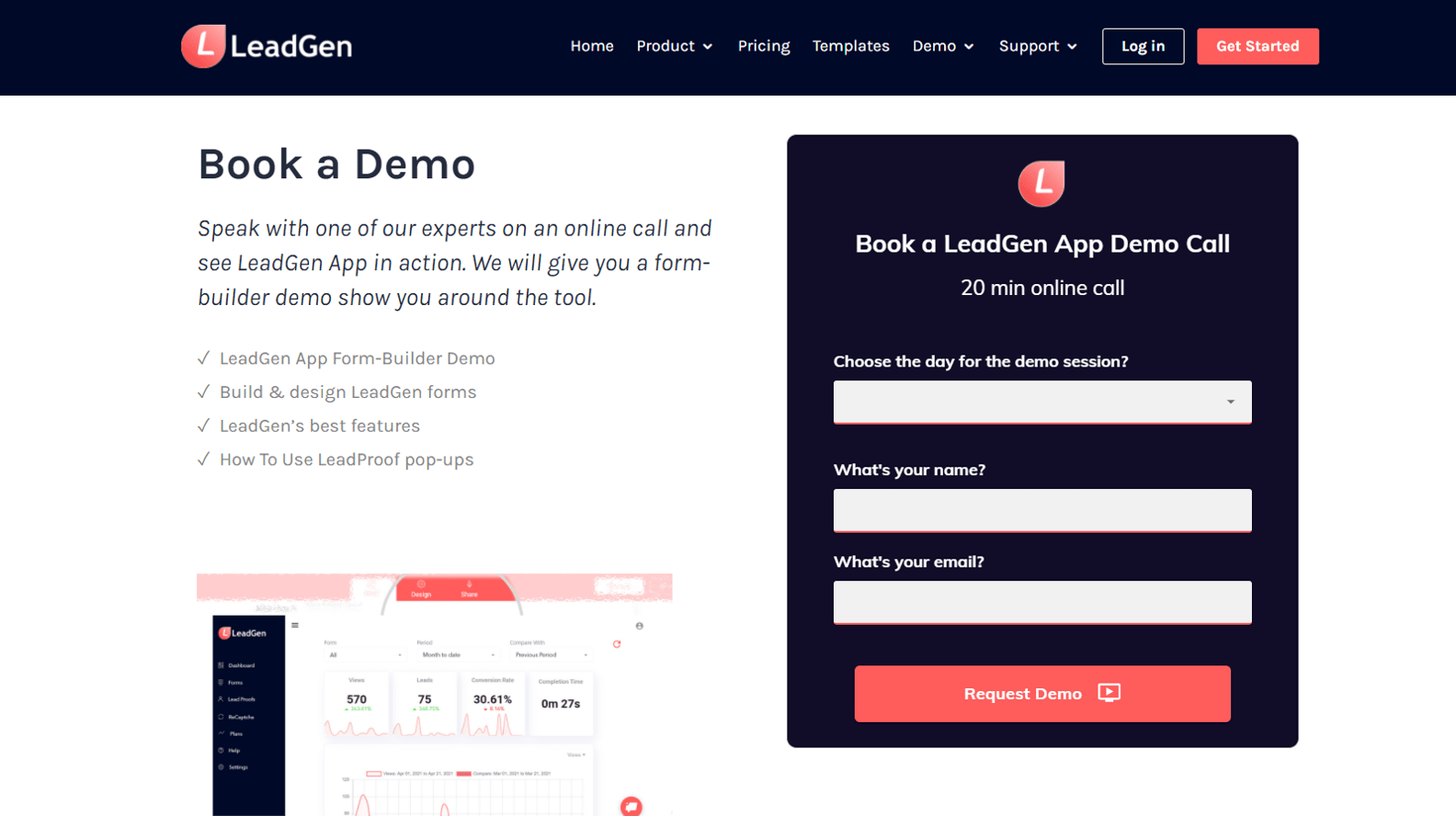
登陸頁面或報價頁面通常在頂部有表格(如我們下面的演示預訂頁面)

簡單的時事通訊註冊表單可以位於網頁的任何位置。
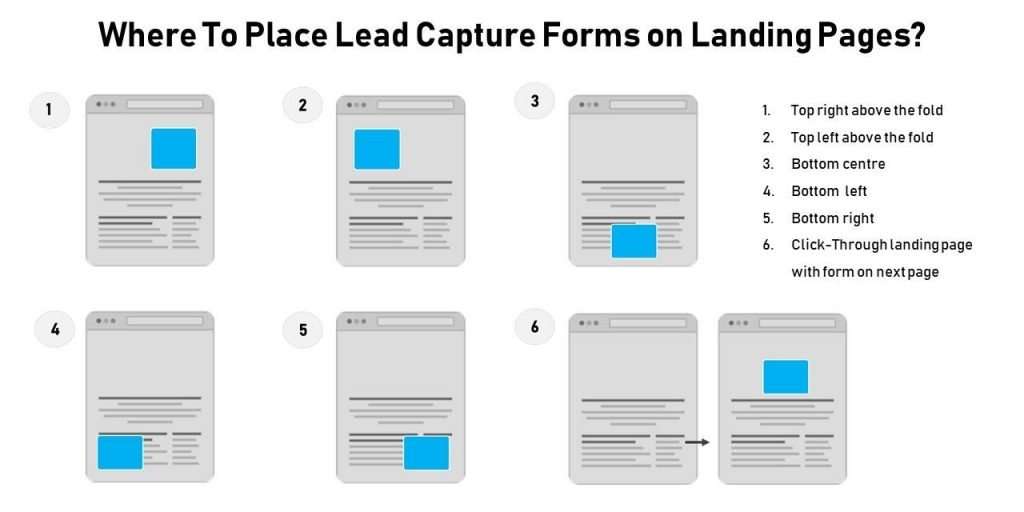
潛在客戶捕獲表格,例如博客文章中的報告下載或諮詢報價是一個不同的用例。 這些表格永遠不應顯示在帖子的頂部,因為用戶需要首先與博客內容互動才能了解潛在客戶的價值。 表格應位於頁面下方的 3/4 處或末尾處。

您可以在網頁上放置表單設計的位置的可視化表示
8.指向表單設計

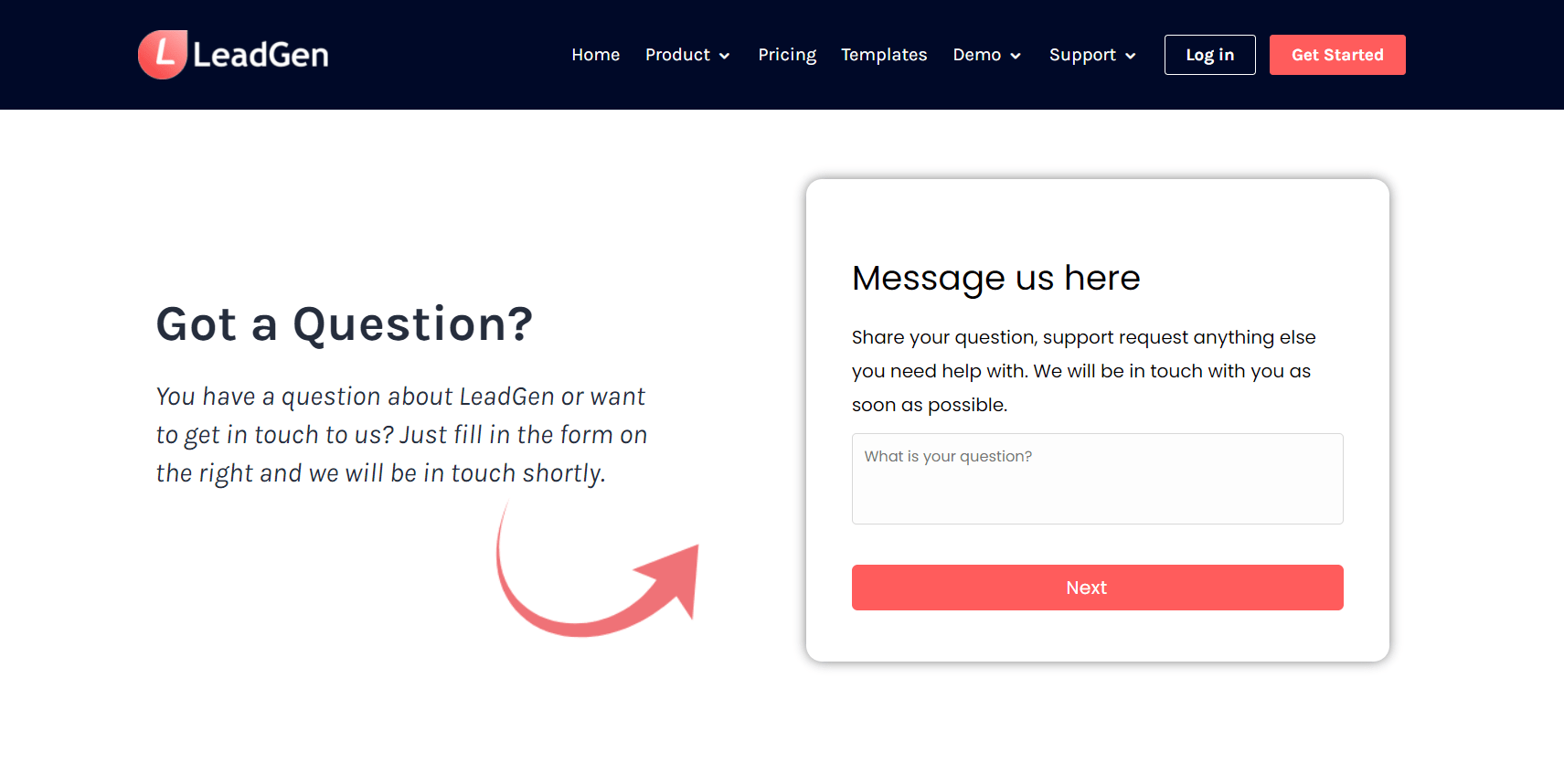
網站上的 LeadGen App 聯繫表設計
另一種有助於讓您的表單更感興趣的策略是使用將用戶引導至表單的網頁設計元素。
這可以是一個簡單的箭頭圖像,也可以是一個人臉的圖像,它看向表格。
上圖顯示了我們在 LeadGen 網站www.leadgenapp.io/contact 上使用的聯繫表單設計。 它包含指向表單的箭頭圖形。
此外,您可以將頁面結構分成兩部分,並在左側展示視頻,在右側展示表格。
這些是使您的在線表單脫穎而出的微妙而有效的策略。

9. 易於閱讀的字體
在線表單中使用的字體對訪問者的體驗起著重要作用。 不要使用標準字體。 實施一種易於閱讀的字體,最適合您的品牌指南、顏色、樣式和表單按鈕上的 CTA。
10. 感謝頁面
在提交表單後的周期結束時,您應該顯示感謝頁面或重定向到自定義感謝頁面 URL。 這在使用潛在客戶捕獲表格時尤為重要。 您最不想做的事情就是讓領導混淆表單提交是否成功。
構建您的新“有趣”表格
結合所有這些想法,您可以確定表單對您的觀眾來說會更有趣。
而更多的樂趣也意味著您可以收集更多的回复並提高轉化率。
如果您還沒有 LeadGen App 帳戶來構建您的有趣表單,請從這裡開始: