15 個單頁網站設計靈感範例
已發表: 2024-02-04您是否曾經考慮過單頁網站,但跳過了這個想法,思考一個品牌如何將其所有資訊整合到一個頁面上?
或者,您是否曾經猶豫不決地決定單頁網站是否適合您的業務?
請記住,單頁網站可以帶來很多好處。
如果您是自由工作者、藝術家或專注於單一業務的小型企業,或者只是想為您的實體店或直銷店建立一個簡單、緊湊且用戶友好的網站,請相信我們,單頁網站絕對是一個好主意。
什麼是單頁網站?
簡而言之,單頁網站是一種簡單、簡潔的網站,僅包含一個 HTML 頁面,跳過其他網頁,例如聯絡我們、關於我們或服務頁面。
與傳統網站不同,在單頁網站中,所有資訊都嵌入在單一頁面中。 因此,每個頁面不會有選單按鈕、專用聯絡表單和不同的 URL。 更高的參與度、更快的載入速度、更容易的維護、簡化的佈局和經濟高效的品牌是標準單頁應用程式提供的一些主要優勢。
難怪單頁網站已成為一種當代設計趨勢,主要受到個人、企業家和不同規模的企業的歡迎,用於展示各種內容,包括項目、作品集、活動、產品等。
現在,與我們一起探索傑出的單頁網站範例,看看我們可以從中學到什麼。
15 個單頁網站範例:
1.多樂克斯

瀏覽網址:https://dolox.com/
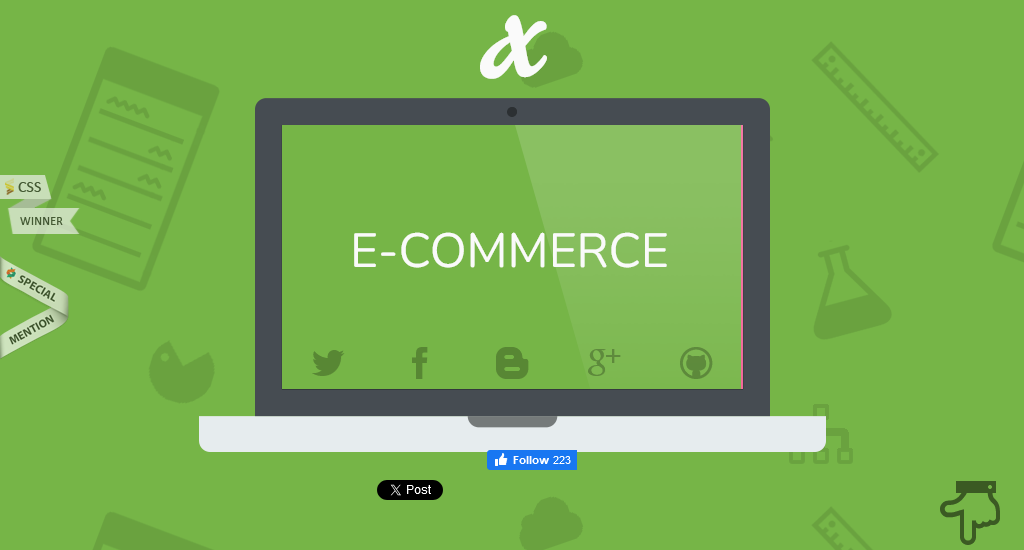
Dolox, Inc. 是一家軟體設計和開發公司。 所有訊息,包括簡短的討論、聯絡資訊和開發流程,都顯示在其一頁網站上。
關鍵設計元素
- 位於頁面最前面的動態幻燈片提供了有關公司的深入詳細資訊。
- 滾動時使用動畫可建立互動式使用者體驗。 此外,由於資訊是逐漸顯示的,因此可以防止用戶一次因太多內容而感到不知所措。
- 專案開發過程的插圖等元素使複雜的資訊更容易理解。
- 右下角的指向表情符號可讓您更方便地在各個部分之間導航,而無需滾動。
2. 植物22

瀏覽網址:https://plant22.co/
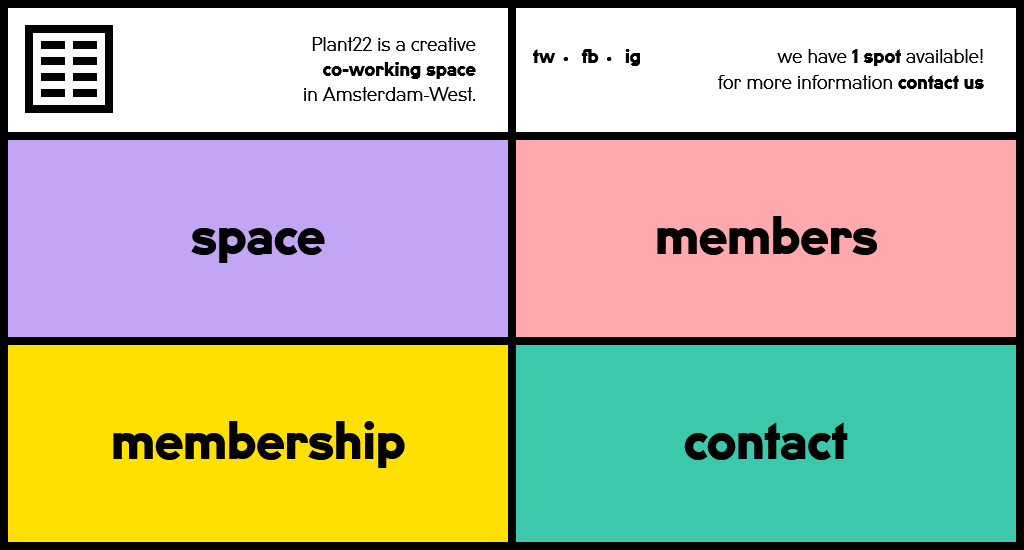
Plant22 的單頁網站有助於提供快速載入、簡約且使用者友善的體驗,避免不必要的混亂和視覺噪音。 顏色編碼框和彈出視窗的非傳統設計使網站在視覺上有趣,同時也為用戶帶來了創新和難忘的瀏覽體驗。
關鍵設計元素
- 四個顏色編碼框充當頁面上的主要導航元素。 每種顏色可協助使用者將特定內容或操作與每個方塊關聯起來。
- 當您單擊每個顏色編碼的框時,它會觸發彈出疊加層,從而無需導航到新頁面或打開新選項卡。
- 資訊以分層方式呈現。 使用者可以不受干擾地探索不同的部分。
- 將滑鼠懸停在每個部分和內容上會帶來動畫效果,吸引重要訊息或 CTA 的注意。
3.奧夫拉

瀏覽網址:https://www.oovra.io/
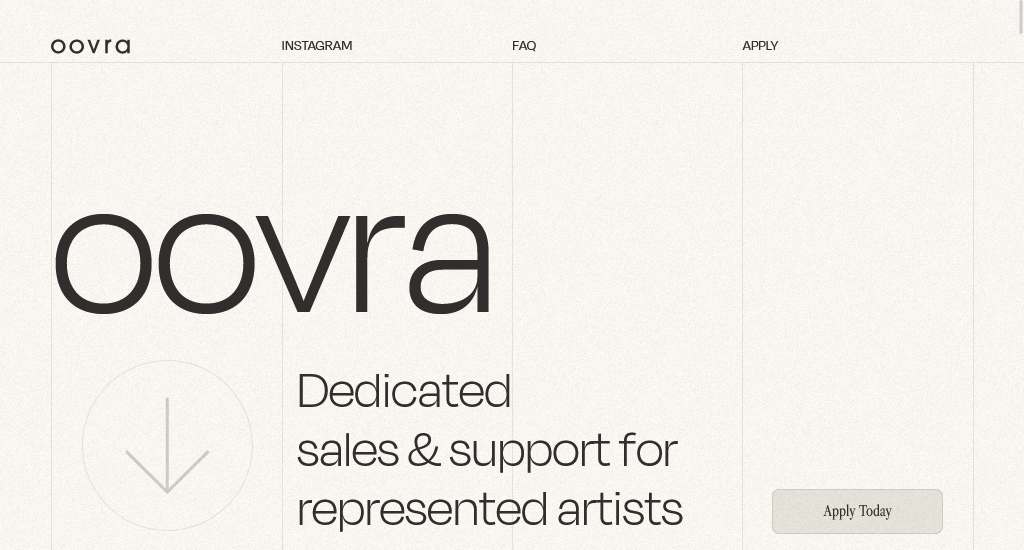
OOVRA 是一個致力於為代理藝術家提供銷售和支援的平台或服務。 Oovra 網站模板巧妙地採用圖像和不同的部分,同時採用乾淨、簡約的單頁設計。 這種策略方法無縫地將用戶的注意力引導到正確的方向。
關鍵設計元素
- 乾淨簡約的導航,包含關鍵部分的連結(Instagram、常見問題、應用)。
- 整個單頁瀏覽器具有一致的視覺風格。 調色板以及使用清晰易讀的內容字體和引人注目的標題字體與藝術主題產生共鳴。
- 使用網格佈局和簡潔的描述來展示服務。
- 包括一個以手風琴格式包含常見問題和答案的部分。
4. 高級自助洗衣店

瀏覽網址:https://www.upstatelaundromat.com/
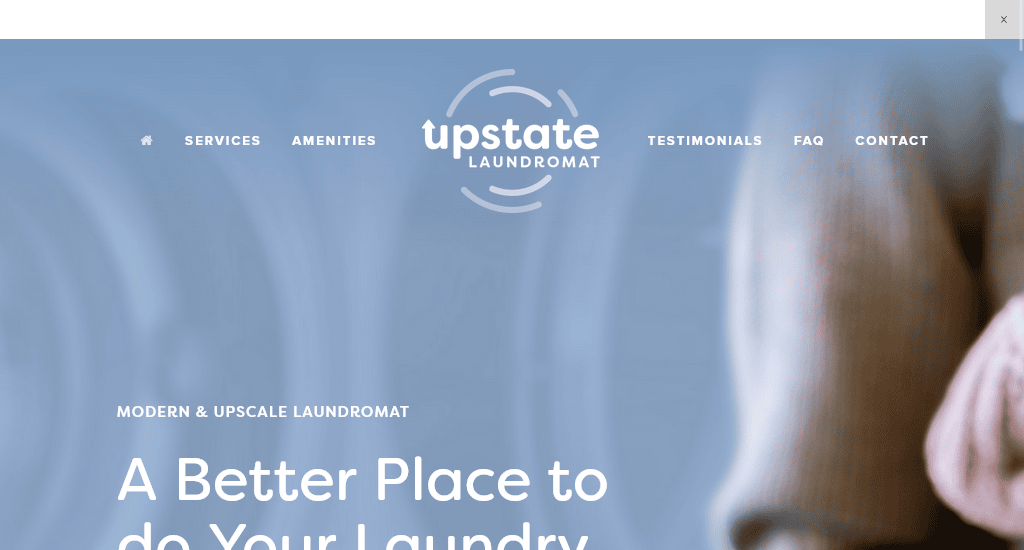
網站採用簡潔的設計,注重簡單性和易於導航。 它策略性地合併了用於資訊呈現的下拉切換按鈕和用於常見問題解答的切換顯示等元素,以增強單頁面佈局的整體使用者體驗。
關鍵設計元素
- 標題有一個帶有描述性連結的選單,例如服務、便利設施、常見問題、聯絡資訊和推薦。 這確保用戶可以快速找到他們正在尋找的信息,而無需不必要的點擊。
- 常見問題部分使用切換顯示,讓使用者可以根據需要展開或折疊答案。 這不僅節省了空間,也增強了使用者參與度。
- 推薦以一種引人入勝的方式包含在內,表明注重建立信任和信譽。
5. 拉斐爾

瀏覽網址:https://thejulianbk.com/
Rafael 是商業網站的另一個範例,它採用互動式功能、無縫滾動和視覺上吸引人的設計,以提供引人入勝且有效的使用者體驗。
關鍵設計元素
- 頁面頂部有一個具有視覺吸引力的建築物插圖,為用戶提供直接且引人入勝的視覺體驗。
- 互動式懸停效果增添了創意,為使用者體驗注入了有趣的元素。 當使用者將遊標懸停在建築插圖上時,每個視窗都會亮起。
- 位於螢幕頂部的選單可讓您輕鬆瀏覽頁面的各個部分。
- 頁面中間融入了視差效果,前景圖像以不同的速度移動,增加了動態房地產網站體驗的深度。
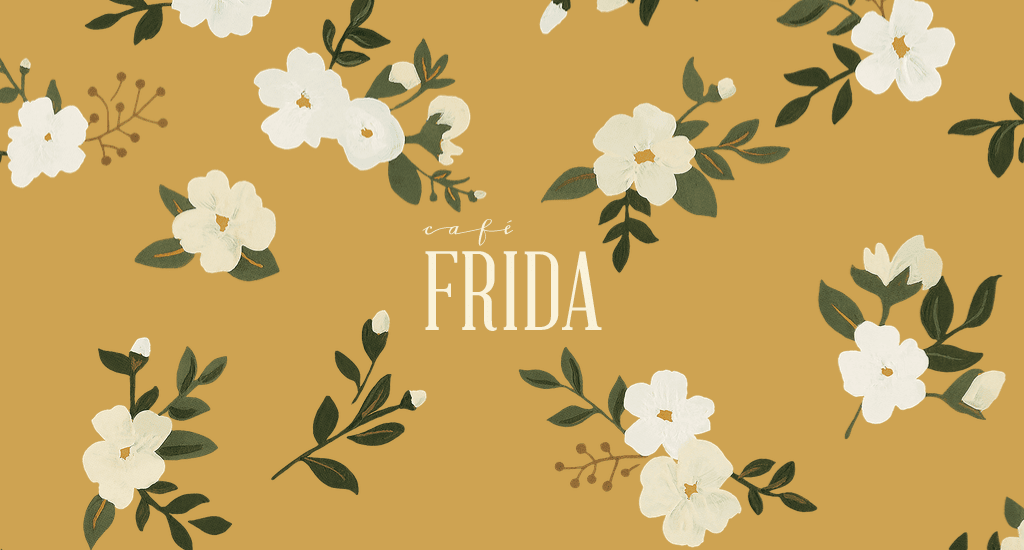
6. 弗里達咖啡館

瀏覽網址:https://cafefrida.ca/
如果您重視網站設計的簡單性和別緻性,那麼這個例子就是一個很好的例子,可以激發您的靈感。 法國弗里達咖啡館的單頁網站的設計融合了多種元素,使其外觀別緻而時尚。
關鍵設計元素
- 調色板可能由複雜和柔和的色調組成。 柔和的粉彩、奶油色和金色等色彩營造出優雅精緻的氛圍。
- 網站設計優先考慮輕鬆存取選單、配方、聯絡資訊和其他資訊。 這可以透過位於右上角的漢堡選單按鈕來實現。
- 微妙且不那麼壓倒性的花朵動畫為網站增添了動態和俏皮的感覺,營造出整體別緻的氛圍。
- 咖啡館內部和菜餚的高品質、專業拍攝的圖像喚起了一種奢華和精緻的感覺。
7. 達維德‧巴拉塔

瀏覽網址:https://www.davidebaratta.com/
Davide Baratta 的作品集網站以微妙的微互動為特色,提升了其深度並增添了獨特的個性。 當訪客瀏覽內容時,單頁網站提供了令人愉悅的使用者體驗。
關鍵設計元素
- 這些是響應用戶操作的微妙動畫或效果。 例如,將滑鼠懸停在導航連結或按鈕上時,您會看到輕微的顏色變化或平滑過渡。
- 乾淨、組織良好的佈局,加上適當使用空白,增強了整體可讀性,讓使用者專注於內容。
- 深思熟慮的字體和顏色選擇有助於網站的整體美觀。
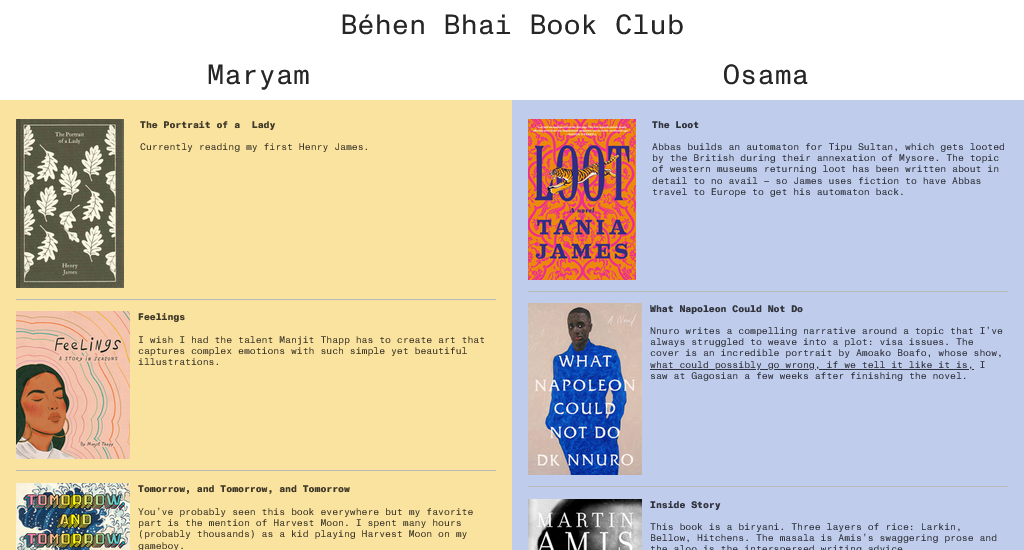
8.Behen Bhai 讀書俱樂部

瀏覽網址:https://behenbhaibookclub.mshehzad.com/

該網站展示了 Maryam Shehzad 和她的兄弟 Osama 讀過的書籍,並突出了他們獨特的文學品味。 當您滾動頁面時,您會被視覺效果和內容所吸引,包括書籍封面、標題以及瑪麗亞姆和奧薩馬的個人評論。
關鍵設計元素
- 分割佈局無疑是英雄特徵。 明確區分他們的閱讀偏好,使訪客很容易區分兩者。
- 中央部分確保視覺對比提供了一種敘事結構,邀請使用者探索每個人在閱讀冒險中所採取的不同路徑。
- 配色方案也與整體設計相得益彰,體現了瑪麗亞姆和奧薩馬的個性。
- 平滑的滾動使各部分之間的導航保持平滑。
9.我們不是塑料

瀏覽網址:https://weaint Plastic.com/
單頁網站採用時尚簡約的設計,注重簡單性和清晰度。 它設法分享大量訊息,但又不會讓讀者感到不知所措。 設計巧妙地解決了呈現實質內容的任務,同時保持介面簡潔和視覺吸引力。
關鍵設計元素
- 此選單提供了到頁面不同部分的輕鬆導航,包括工作、個人資料、信件、聯絡資訊等。
- 作品集部分是一個關鍵組成部分,可讓使用者探索其工作的各種範例。 每個項目都有一個簡短的描述,鼓勵用戶點擊以了解更多詳細資訊。 這種設計選擇可以防止主頁上出現混亂。
- 整個頁面可能會一致使用品牌元素,例如配色方案、版式和圖像,從而創造出有凝聚力的外觀。
- 內容以線性方式呈現,使用戶可以輕鬆導航,尤其是在較小的螢幕上。
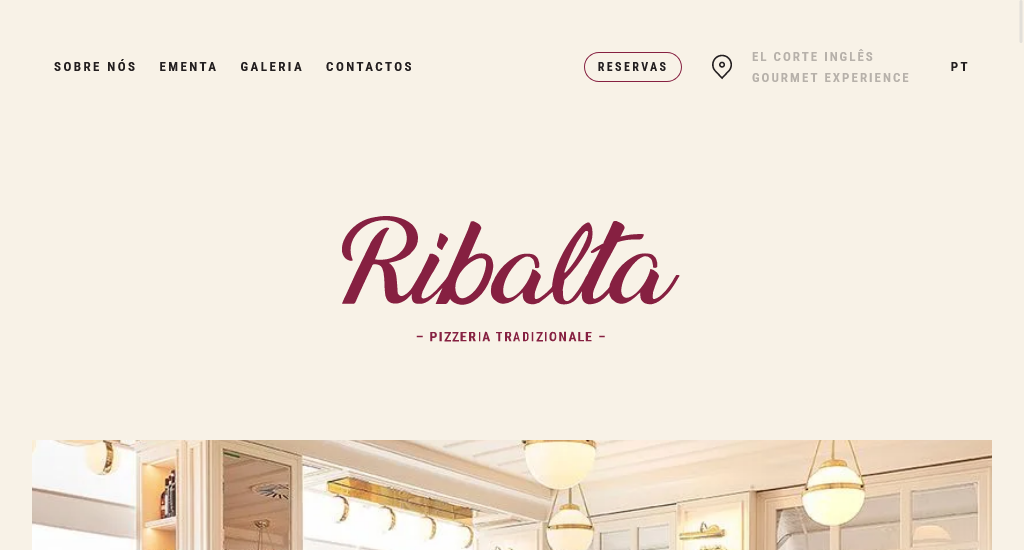
10. 里巴爾塔

瀏覽網址:https://www.ribalta.pt/
對餐廳網站在單一頁面上預訂的方法感到好奇嗎? 向 Ribalta 尋求關於簡化預訂流程而無需多個頁面的見解。
關鍵設計元素
- 網站上展示了高品質且視覺上令人愉悅的照片,可能突出了餐廳的菜餚、氛圍或其他相關方面。
- 黏性導覽列可以更輕鬆地存取關於我們、選單、圖庫和聯絡人等重要部分。
- 這個單頁網站包含一個預訂號召性用語(CTA),可能採用按鈕的形式。 點擊預訂CTA,一個表格會從頁面頂部平滑地落下。
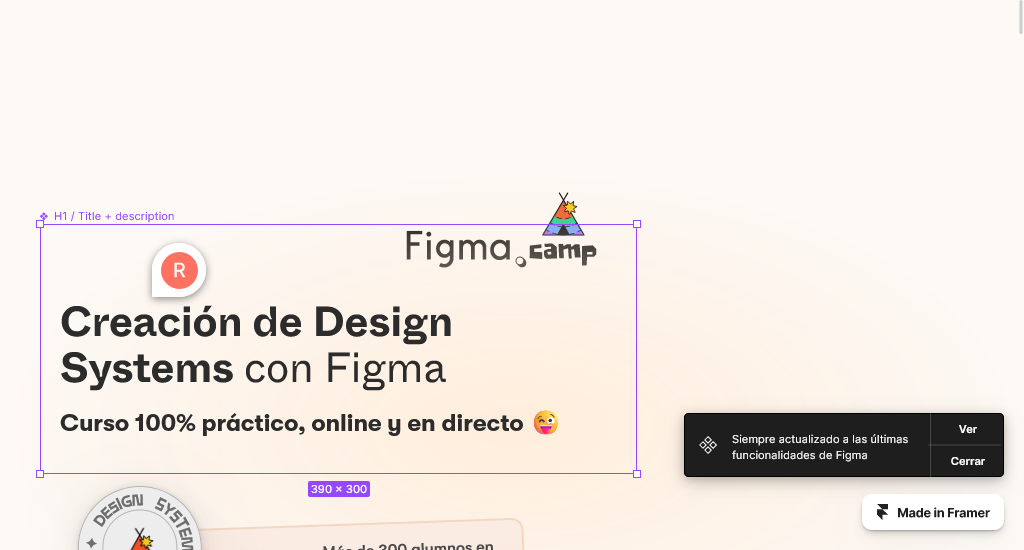
11.Figma營地

瀏覽網站:https://figmacamp.framer.website/
Figma Camp這個單頁網站由 Raul Marin 設計,擁有許多有趣且引人入勝的視覺元素。
關鍵設計元素
- 設計中融入了吉祥物角色,為網站增添了個性化且可能友好的感覺。
- 該網站採用長滾動設計,用戶可以向下滾動以探索不同的內容部分。
- 常見問題部分採用手風琴樣式設計,可展開或折疊以方便導航。
- 該網站支援西班牙語,表明針對特定受眾的本地化。
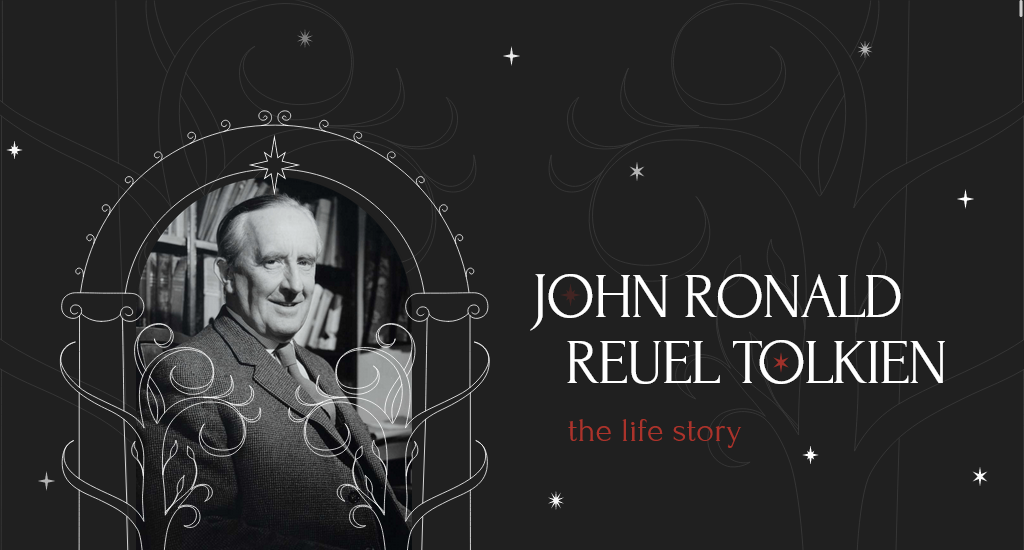
12.JRR托爾金

瀏覽網址:https://tolkienstory.tilda.ws/
該網站透過添加圖像、引言或對托爾金作品的引用等視覺元素來向 JRR 托爾金致敬。 由於設計元素與講故事的主題一致,並有助於提供有凝聚力的用戶體驗,因此它被認為是一個很好的單頁網站。
關鍵設計元素
- 透過添加看起來被撕破或撕破的頁面和圖像來使用撕裂講故事技術,以創建獨特且動態的視覺效果。
- 超長頁面提供連續滾動體驗。 並且各部分之間有動畫轉場。
- 該網站融合了紋理背景、棕褐色色調和其他讓人想起特定歷史時期的設計元素,營造出復古或觸覺的感覺。
13.阿迪姆·羅

瀏覽網址:https://adiem.law/
Adiem Law 單頁網站被設想為一個具有視覺吸引力、用戶友好的平台,注重簡潔的設計、專業性和高效的導航,同時有效展示公司在人力資源 (HR) 和法律方面的專業知識。
關鍵設計元素
- 網站的佈局分為兩個中心部分,創造了平衡和對稱的設計。
- 該網站採用長滾動設計,訪客透過向下滾動頁面來瀏覽內容。
- 乾淨、簡約的設計涉及使用充足的空白,營造出簡單和清晰的感覺。 這最終增強了網站的整體可讀性和視覺吸引力。
- 字體的選擇很簡單,並且在整個網站中保持一致。
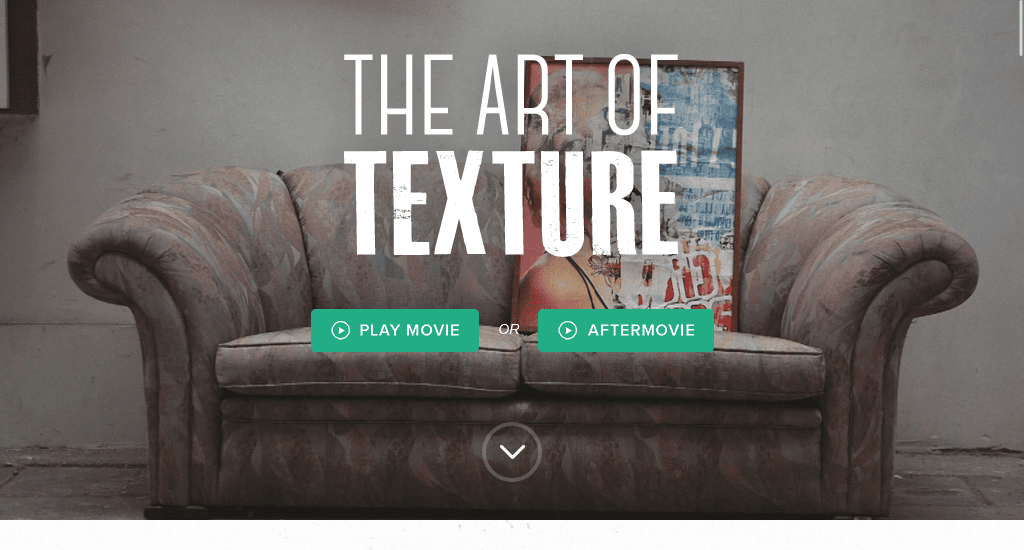
14.紋理的藝術

瀏覽網址:https://www.theartoftexture.com/
如果您想展示一部紀錄片或電影,請考慮建立一個像這樣的簡潔的單頁網站。
關鍵設計元素
- 顯眼的「播放電影」按鈕可讓用戶直接在頁面上點擊觀看紀錄片。 這會觸發視訊播放器覆蓋或將使用者帶到專用部分。
- 有一個專門的部分展示有關該紀錄片的資訊。 此外,互動式圖像畫廊也展示可供出售的藝術品。
- 使用的配色方案和圖像反映了拼貼藝術和紀錄片的主題,創造了視覺上有凝聚力和引人入勝的體驗。
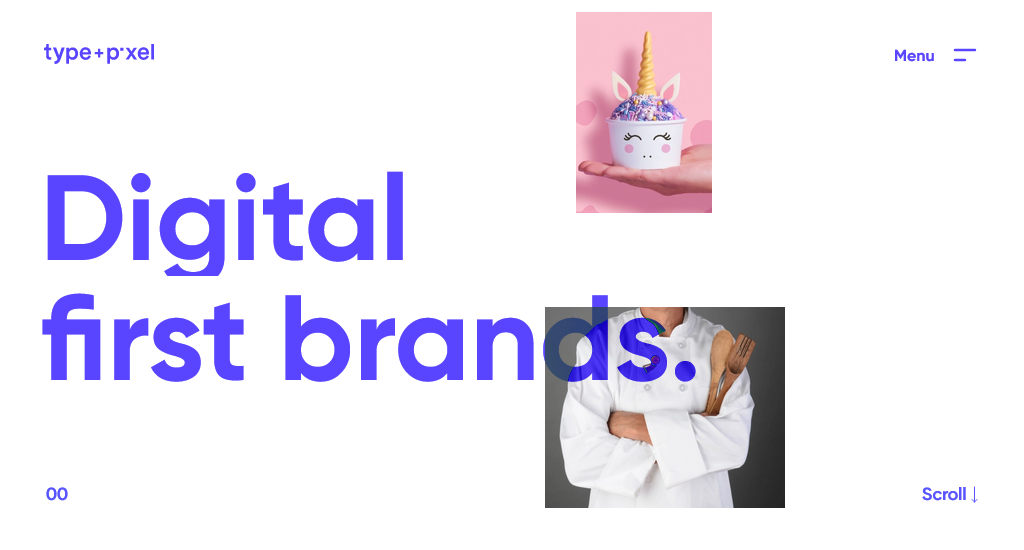
15. 類型+像素

瀏覽網址:https://www.typeandpixel.com.au/
Type + Pixel 網站是一個單頁網站,對於創意機構來說是一個很好的例子,因為它有效地結合了大膽的設計元素、清晰的導航和創意內容呈現來展示他們的技能。
關鍵設計元素
- 網站上使用大膽的排版表達了一種聲明,並傳達了創造力和自信的感覺。
- 網站上採用了高品質且具有視覺衝擊力的圖像。
- 結合美麗的滾動效果為網站添加了互動和動態元素。 這有助於提供更具吸引力的用戶體驗,並使網站令人難忘。
- 使用創意的方式來呈現內容,例如精心設計的彈出視窗或懸停動畫,可以增加驚喜元素並保持用戶的參與度。
最後的話
因此,如果這些單頁程式的吸引力激發了您的創造力,並且您希望開始創建自己的網站,請隨時繼續。 只要您能夠使用正確的工具,建立單頁網站就很容易。
只需避免過度使用功能,並確保仔細考慮定義品牌的顏色、版面和基本價值觀即可。 採取正確的舉措—有一天,您的網站可能會在這樣的清單中贏得一席之地。
