Oncrawl SEO Crawler 現在包括對 CWV 指標的分析
已發表: 2021-07-07Oncrawl 很高興地宣佈在爬網分析和混合數據分析中都支持 Core Web Vitals (CWV) 指標。
自 Google 於 2020 年宣布將在搜索排名算法(包括熱門故事輪播功能)中包含頁面體驗指標(特別是核心 Web Vitals)以來,Core Web Vitals 一直是 SEO 領域的熱門話題。
最初預計這些變化將於 2021 年 3 月推出。正式的逐步推出於 2021 年 6 月開始,預計將持續到 8 月。
頁面體驗更新現在正在緩慢推出(熱門故事將在周四開始使用這個新信號)。 將於 2021 年 8 月底完成。更多信息請點擊:https://t.co/kDwhhOYklK
— Google 搜索中心 (@googlesearchc) 2021 年 6 月 15 日
換句話說,到 2021 年 8 月,Core Web Vitals 將成為在對自然搜索結果進行排名時用於評估頁面的眾多信號之一。
為了確保您的審核涵蓋所有重要的技術 SEO 點,Core Web Vitals 現在也可在 Oncrawl 中使用。
為什麼頁面體驗很重要?
隨著這種向全球意義上的“頁面體驗”邁進,頁面可用性不再僅僅被定義為頁面速度。 相反,它現在包括更廣泛的用戶體驗指標。
這應該不足為奇:針對人類訪客、用戶意圖和用戶體驗進行優化在當今的 SEO 中扮演著越來越重要的角色。 頁面體驗指標提供了標準化、可量化的方法來衡量有助於網站用戶體驗的一些元素。
雖然完美的 Core Web Vitals 不太可能保證您在 SERP 上排名第一,但它們可以作為搜索引擎的決勝局,就像用戶在現實生活中的頁面體驗一樣。 基於真實的用戶數據,它們更有可能與實際用戶行為密切相關,幫助您作為 SEO 確保來之不易的流量由能夠找到他們正在尋找並轉換的訪問者組成。
什麼是核心網絡生命力?
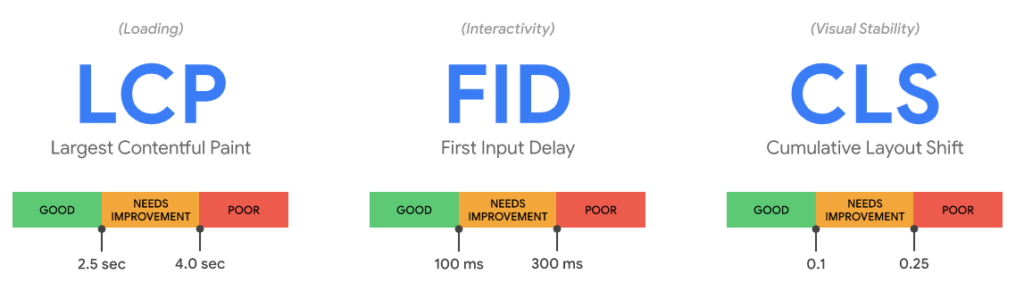
Core Web Vitals 是用於定量衡量頁面體驗的三個主要指標。 由 web.dev 倡議定義,它們是: 
- 最大內容繪製 (LCP) ,本質上是加載最大元素所需的時間,並讓您了解加載時間
- 首次輸入延遲 (FID) ,即記錄用戶交互(如滾動或點擊)之前的時間
- 還有Cumulative layout shift (CLS) ,它測量頁面加載時移動了多少東西。
這些是現場指標,這意味著它們是在“現場”或從 CrUX 報告中同意的 Chrome 用戶的真實行為中收集的,匯總了大約一個月的數據。
與任何技術指標一樣,Core Web Vitals 及其優化強化了技術知識的重要性,無論是在技術 SEO 方面還是在網絡性能標準方面。
為什麼要跟踪您的 Core Web Vitals?
您應該了解您的網站如何衡量 Core Web Vitals 的所有三個指標。
它們的重要性在 web.dev 上關於它們的官方頁面上得到了強調:“核心 Web Vitals 是適用於所有網頁的 Web Vitals 的子集,應由所有網站所有者衡量,並將在所有 Google 工具中出現。”
具體來說,它們為不是“[web] 性能專家”的網站所有者和 SEO 提供了一種“了解他們向用戶提供的體驗質量”的方法。 換句話說,Core Web Vitals 揭示了用戶體驗的障礙,一旦訪問者到達現場,這些障礙可能會阻止 SEO 的工作取得成果。
最後,作為官方排名信號,Core Web Vitals 是谷歌明確命名為影響排名的少數元素之一。 作為 SEO,您可以確信在 Core Web Vitals 上花費的時間將對您管理的網站的評估方式產生影響。
Oncrawl 如何測量 Core Web Vitals?
抓取數據
對於每個 URL,Oncrawl 檢索 Lighthouse Lab 數據以獲取廣泛的網絡生命體徵指標:
- FCP——第一個內容豐富的油漆
- CLS – 累積版式偏移
- LCP - 最大的內容塗料
- TTI – 互動時間
- 速度指數
- TBT – 總阻塞時間(相當於 FID 的實驗室數據)
- 績效得分
此數據在數據資源管理器報告中的每個 URL 或任何 URL 的 URL 詳細信息中都可用。
Oncrawl 搜索引擎優化爬蟲
為什麼使用實驗室數據?
Oncrawl for Core Web Vitals 中的數據基於實驗室數據,每次執行分析時都會對其進行測量。 雖然這可能會導致數據發生變化,但由於每次測量實驗室數據時,上下文都會略有不同,因此實驗室數據與現場數據相比也有幾個優勢:
- Oncrawl 可以為分析中的每個 URL 提供數據
- Oncrawl 的解決方案允許您在現場數據不可用或不應該可用的上下文中分析 Core Web Vitals:暫存網站、新創建的 URL 和新更新的 URL……
- Oncrawl 不需要等待 Google 為特定 URL 提供足夠的數據(28 天)。
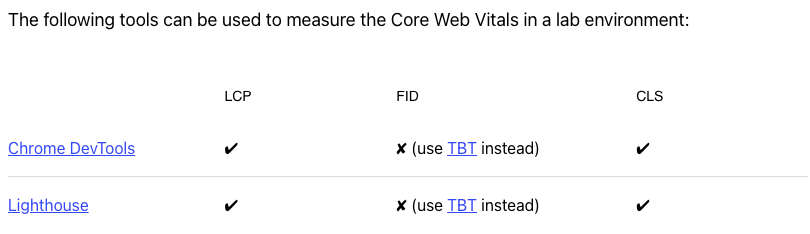
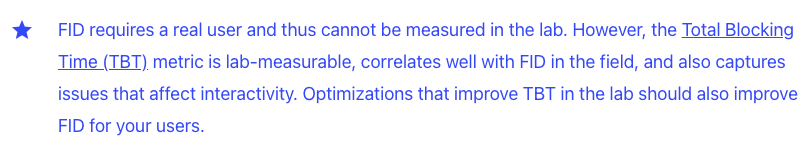
這意味著,根據 web.dev 的建議,Oncrawl 報告 TBT(總阻塞時間)而不是 FID(首次輸入延遲)。


使用實驗室數據時測量 FID 的 Web.dev 建議

儀表板
此更新提供了兩個新的儀表板。
第一個位於Crawl Report > Performance > Core Web Vitals下,旨在幫助您確定提高 Core Web Vitals 分數的機會。
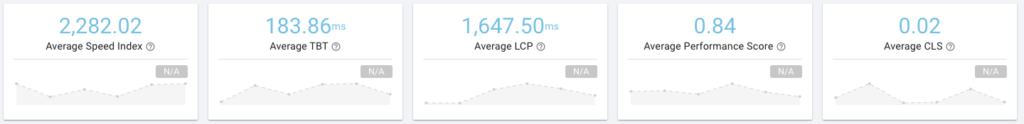
它提供了關於 Oncrawl 跟踪的指標的平均性能的全局、站點範圍視圖。 
它還側重於三個核心 Web Vitals 指標在網站上的分數分佈。

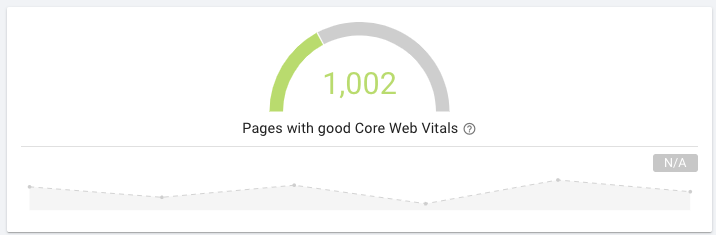
CWV 分數在網站所有頁面上的分佈。

在所有三個 CWV 指標上得分為“良好”的頁面數量與在網站上抓取的頁面總數相比。
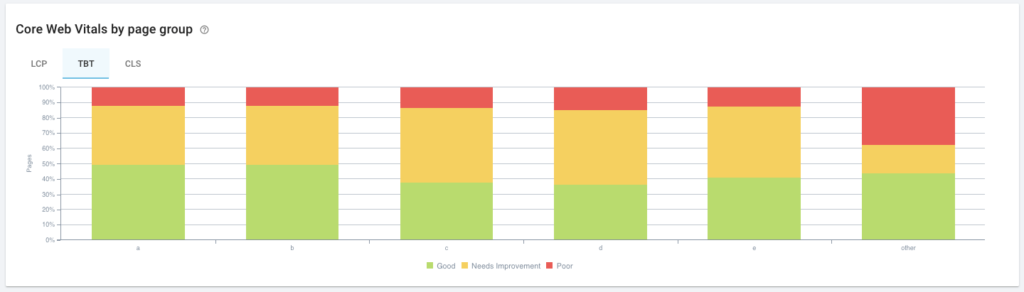
此儀表板還提供按頁面組細分的 Core Web Vitals 分數信息,並與任何 Oncrawl 分段兼容。

此外,Oncrawl Core Web Vitals 儀表板提供了 Lighthouse 指示的改進機會,無論是以活動細分中每個頁面組的累積總數呈現,還是 Lighthouse 審計建議改進的每頁平均節省。

為了進一步進行分析,第二個儀表板通過將 Core Web Vitals 數據與來自日誌文件分析或 Analytics 帳戶的數據混合來進行交叉分析,以顯示 Core Web Vitals 分數與實際有機流量和搜索引擎機器人行為之間的相關性。
Google 更新完成後,您將能夠了解您網站上的行為與 Core Web Vitals 分數之間的關係:
- 基於每頁的自然訪問次數
- 基於頁面是否收到自然流量
- 基於頁面是否被搜索引擎機器人抓取
- 基於搜索引擎機器人抓取您的網頁的頻率

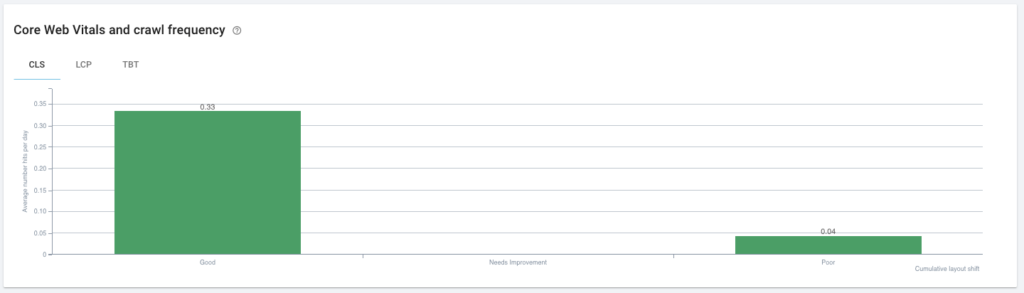
檢查爬網頻率與 Core Web Vital 指標得分之間的關係,在本例中為 CLS。
如何使用 Oncrawl 訪問 Core Web Vitals 指標
Core Web Vitals 通過 JavaScript 進行分析,因此包含在任何 Oncrawl 計劃可用的 JavaScript 選項中。
新的 JavaScript 爬蟲
包含對 Core Web Vitals 的分析激發了我們對底層 JavaScript 爬蟲的改進。 這種新的爬蟲提供了幾個優點:
- 使用 Lighthouse JavaScript 標準
- 減少某些 JavaScript 配置中的錯誤和超時
- 與我們的舊 JavaScript 爬蟲相比,功能沒有退化
- 修訂後的定價和可訪問性
如果您是 Oncrawl JavaScript 抓取選項的當前用戶,並且您的分析中不需要 Core Web Vitals,則可以繼續使用舊版本。
如果您是新用戶,或者您對 Core Web Vitals 感興趣,則可以免費將新的 JavaScript 選項添加到您的計劃中。
激活 Core Web Vitals 分析
請聯繫您的銷售代表或通過任何屏幕右下角的聊天聯繫我們,免費將 JavaScript 選項添加到您的計劃中。
JavaScript 爬網和 Core Web Vitals 分析的附加選項可以根據需要在爬網設置中激活和停用:
在Set up a new crawl下,選擇要將 Core Web Vitals 添加到的爬網配置文件。 啟用選項Show extra settings ,然後向下滾動到JS crawls 。 在這裡,您可以單獨啟用 JavaScript,也可以同時啟用 JavaScript 和 Core Web Vitals。

當處於活動狀態時,抓取將消耗比平時更多的 URL:
- 僅 JavaScript:3x URL
僅使用 JavaScript 抓取 100 個 URL 將在您的每月配額中消耗 300 個 URL。 - JavaScript 和 Core Web Vitals:5x URL
在啟用 JavaScript 和 Core Web Vitals 選項的情況下抓取 100 個 URL 將消耗您每月配額中的 500 個 URL。
在爬網結束時,Core Web Vitals 儀表板將在爬網分析報告中可用。 如果您啟用了使用日誌或分析數據的交叉分析,您還可以訪問 SEO 影響報告中的 Core Web Vitals 儀表板。
使用 Core Web Vitals 更進一步
有關 Oncrawl 中 Core Web Vitals 指標的更多信息,請諮詢用戶幫助,或通過任何屏幕右下角的聊天與我們聯繫。
