介紹 Instapage 3.0:更智能、更快、更大膽、更簡單。
已發表: 2020-03-05快速鏈接
- Instapage UI 降噪
- 用戶體驗副本
- 新款式和顏色
- 新級別層次結構和刪除陰影
- 圖像學
- 間距網格
- 消除圓角
- 構建器用戶界面
- 我們學到了什麼
- 查看新的用戶界面
多年來,Instapage 團隊在構建我們的 UI 方面做得非常出色。 但是,我們注意到它不再滿足用戶的需求,是時候進行更改了。
Instapage 設計系統負責人 Przemek Cholewa 概述了團隊在更新用戶界面的過程中的想法:

我們知道需要改變觀念,以擁抱生產力和性能,同時保持一切易於使用。 我們的團隊了解 UI 如何分散或幫助用戶實現他們的目標。 形式應該遵循功能,而不是相反。 我們希望 Instapage 設計系統不那麼花哨,更簡約、更實用。
從歷史上看,我們沒有足夠的時間、資源和知識來正確實施複雜的設計系統。 現在,我們做到了,今天我們重點介紹其背後團隊的最大改進。
(注意:這不是 UI 的最終演變,您可以期待在接下來的幾週內進行許多更新。)
Instapage UI 降噪
在 Instapage,我們相信迭代設計,設計工作永無止境——它在不斷發展。 我們的第一個 UI Kit 受到 Material Design 的啟發並且很好地服務於我們的產品,但隨著時間的推移我們意識到最初的 UI Kit 沒有我們需要的所有組件並且對於 Instapage 正在構建的東西來說太局限了。
您今天看到的新 Instapage UI 是一個美麗的迭代設計故事,我們致力於提供不斷改進的用戶體驗。 它首先採用我們對 Material Design 的實施,並將其發展為過渡(和臨時)設計系統。 我們稱它為“水晶”,因為它旨在提供更多清晰度。
Crystal 旨在使 Material Design 適應 Instapage 的需求,而無需過多改變設計語言。 它解決了主要挑戰——讓我們需要的所有設計元素都可用、記錄在案,並有一個 Angular 代碼片段。 我們於 2019 年年中開始這項工作,並於去年年底完成,只是為了開始最後一步——我們自己的視覺語言,稱為“ Crystal Clear ”。
Crystal Clear 是我們過渡的最後一步,它是我們自己的 UI 和我們自己的視覺語言,專為 Instapage 的需求量身定制,精心打造我們需要的細節。
首席設計官 Uldis Leiterts 解釋說:

作為一個迭代過程,工作永遠不會完成。 我們仍在修復、改進和更新。 例如,網格的某些部分仍然需要一些工作。 但是,我們不想把事情藏在幕後,而是想分享我們的工作,因為儘管我們為我們預期的“最終”版本感到自豪,但我們也為設計的迭代性質及其功能服務方式感到自豪。
我們希望 Crystal Clear 的首次發布和後續更新能夠不斷改善我們客戶對 Instapage 這一我們熱愛製作的產品的體驗。
Instapage 用戶界面有什麼新功能?
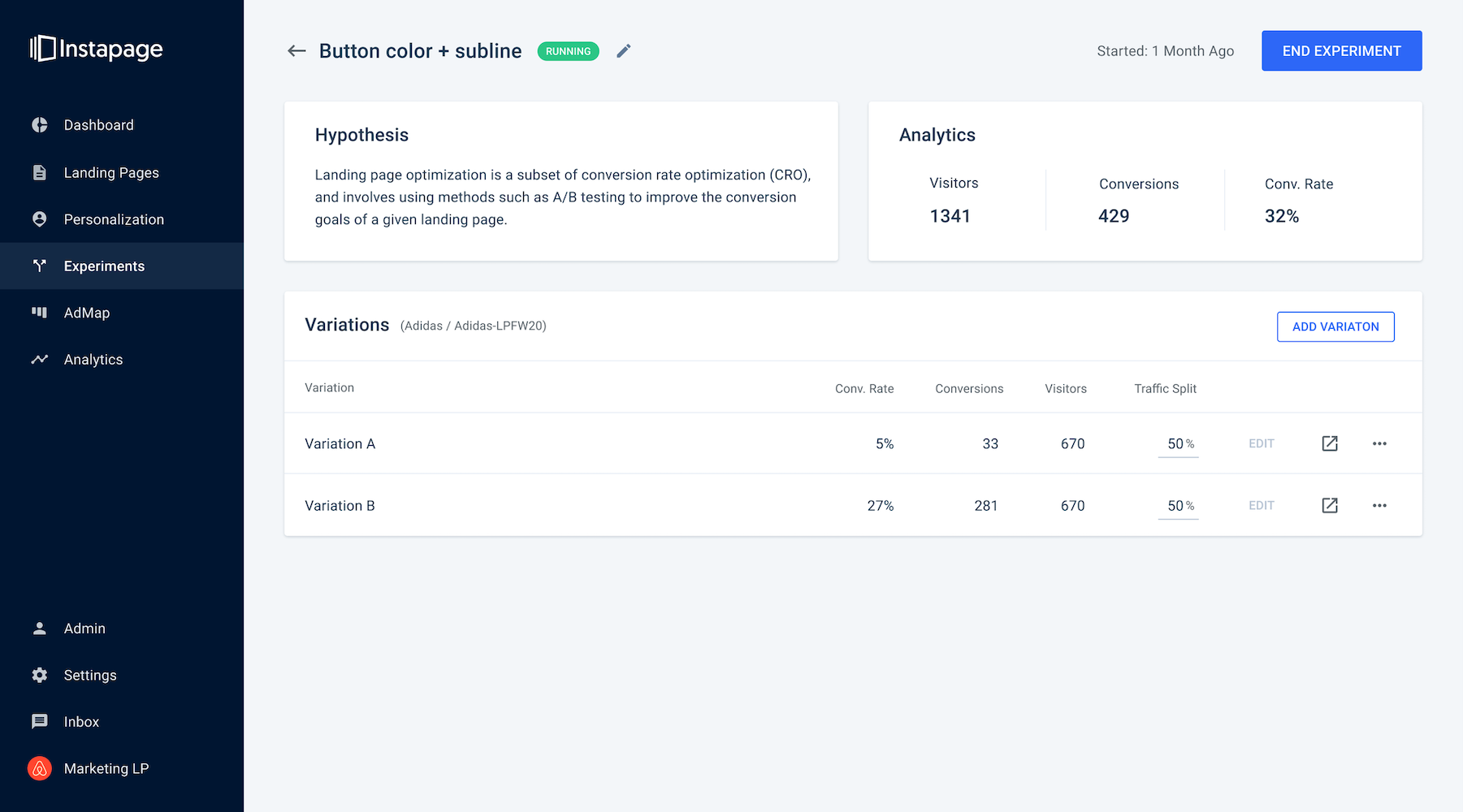
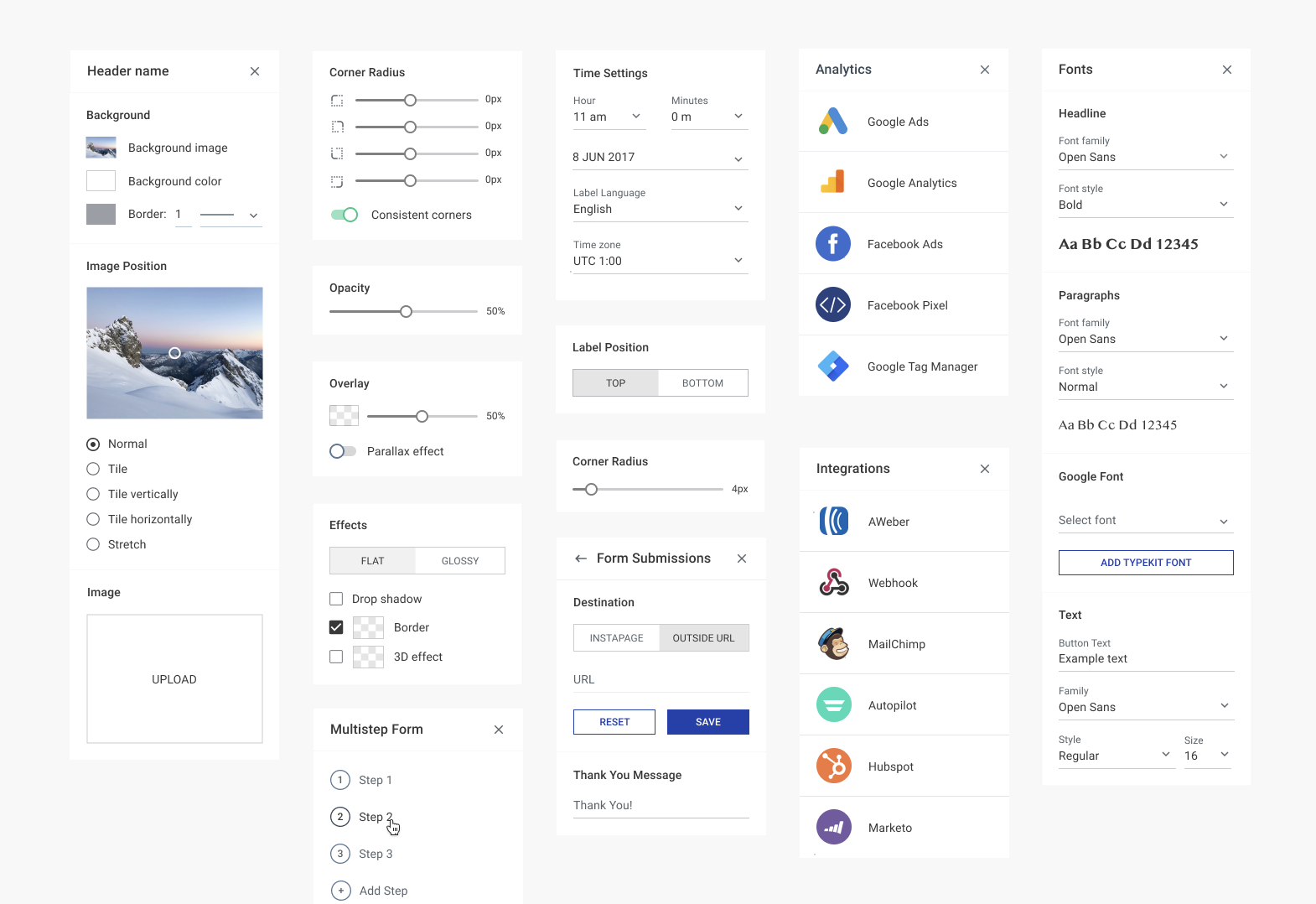
總的來說,我們對整個用戶界面進行了降噪,以便首先看到客戶的內容,如下所示。
用戶體驗複製
除了過渡性的 Crystal 設計,我們還向我們才華橫溢的設計團隊介紹了一位 UX 作家。 Instapage 是由工程師構建的,您看到的副本也是如此。 它為我們提供了很好的服務,但也留下了改進的空間。
例如,一條空狀態消息說“你的儀表板很孤獨”——這本身沒有錯,但它可能不是我們自己看到的最適合嚴肅商業軟件的語言。 通過 Crystal Clear,Instapage 的用戶體驗/內容作家 Mateusz Sochoń 建立了更加一致的語氣和信息。 正如馬特烏斯所說:
通過消除所有障礙,我們使所有空狀態和用戶導向的通信都具有凝聚力。 只要有與語法或消息語氣嚴格相關的改進空間,我們就會修改副本。
新款式和顏色
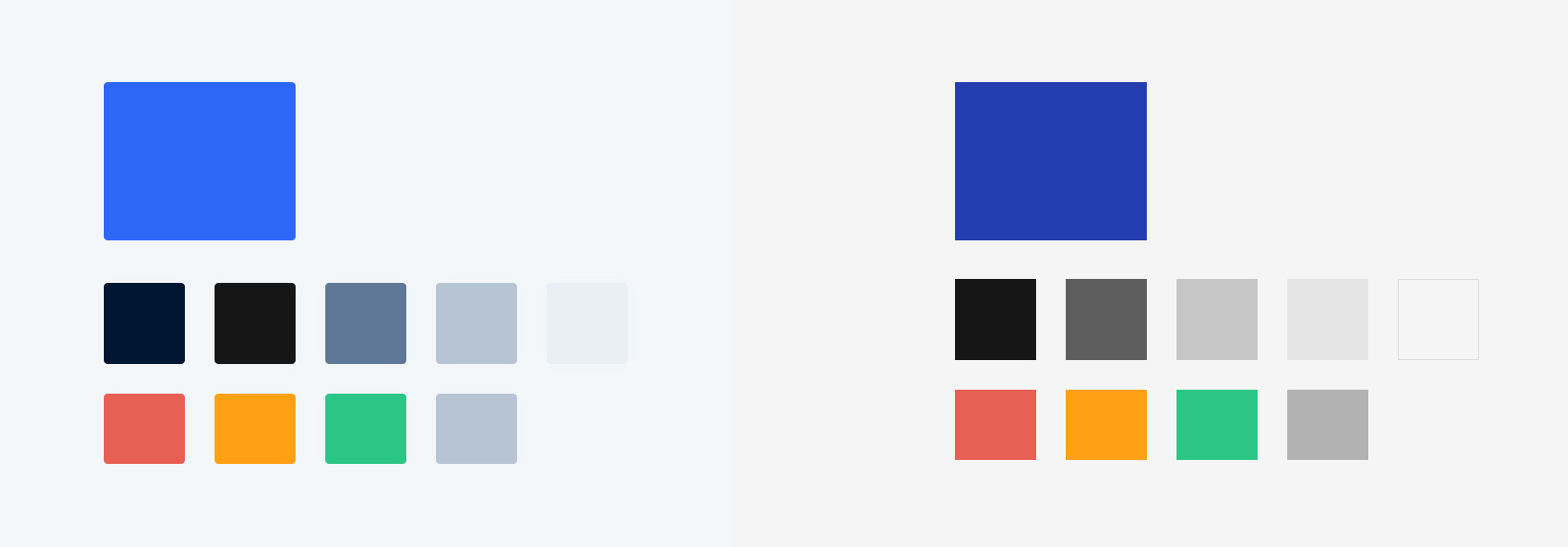
為找到可提高用戶工作效率的平衡界面風格,我們將調色板和風格更新為中性灰度色調。 新的調色板沒有那麼裝飾,但功能更多。 例如,寶藍色僅用於操作,主要是 CTA 按鈕:

也就是說,好的設計是看不見的,該團隊從 Dieter Rams 那裡獲得了靈感,他為好的設計製定了規則。 根據 Rams 的原則,該團隊更新了界面,使其更加永恆。
之前:水晶


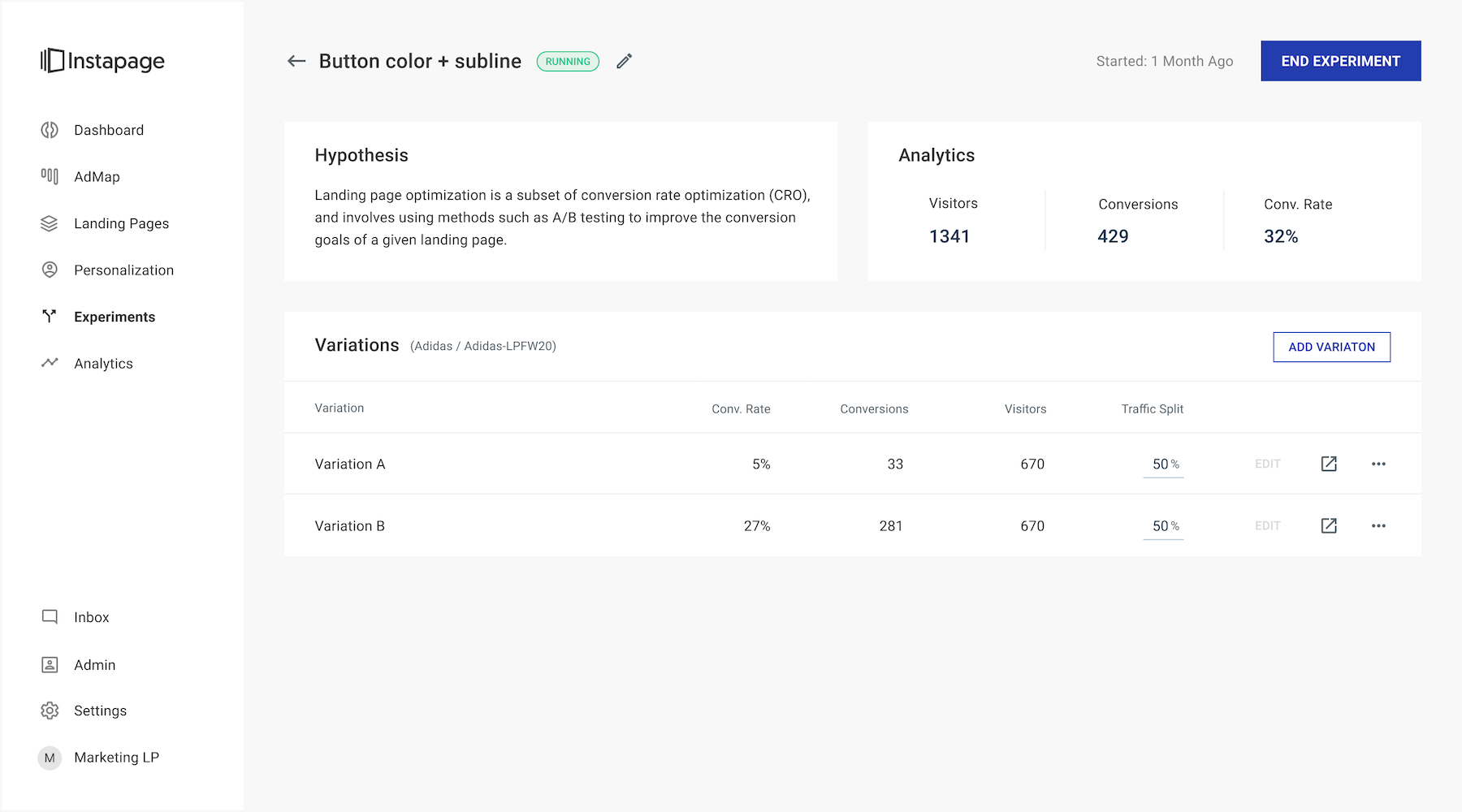
當前:晶瑩剔透

新級別層次結構和刪除陰影
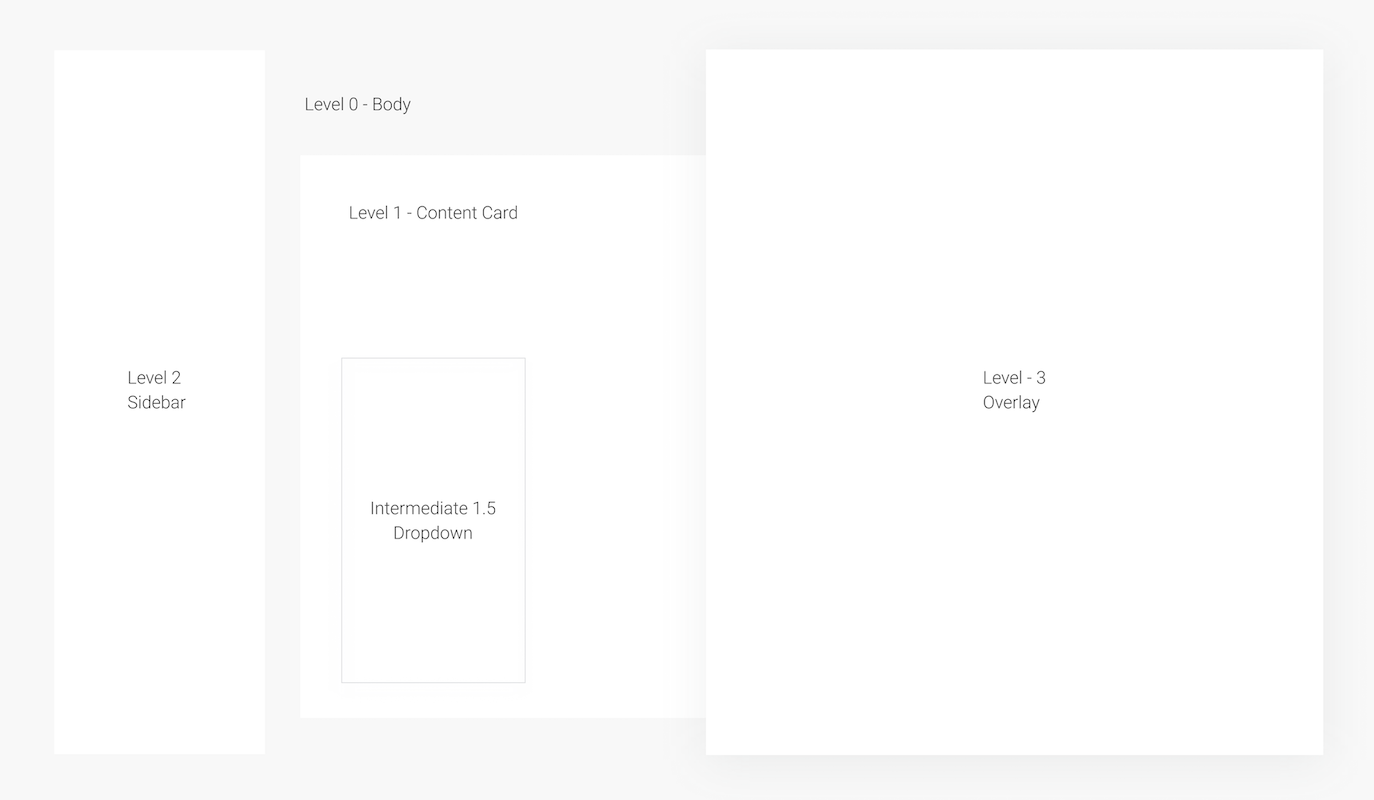
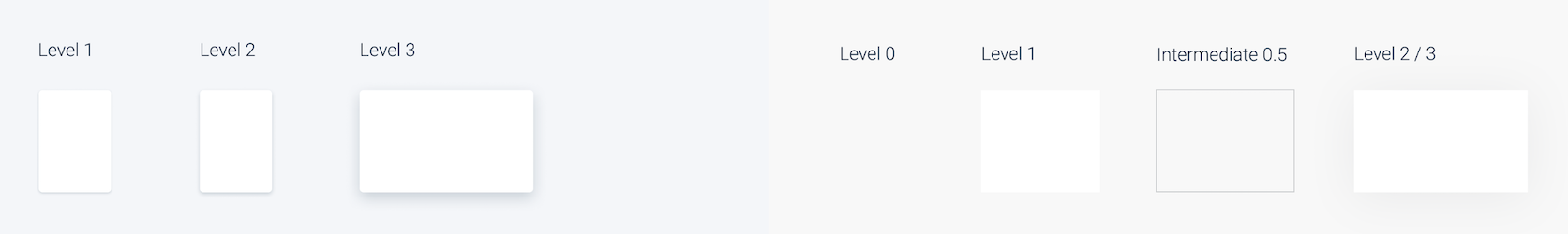
新的Levels Convention允許我們以更有目的性和更有條理的方式將組件和元素層次結構的概念引入 UI。 Crystal Design 系統中的不同組件在不同級別顯示,以突出顯示某些元素並將它們分組到視覺上有凝聚力的上下文組中。
我們的應用程序中存在四個主要級別:
- 0級:作為所有剩餘內容的背景
- 級別 1:顯示大部分組件的級別
- 級別 2:使來自較低級別的元素能夠在其下方滾動
- 級別 3:顯示在所有較低級別上的疊加元素

(注意:Intermediate 1.5 級別是包含顯示在級別 1、2 或 3 的一部分上但仍將隱藏在更高級別下的所有組件的級別。此類組件包括工具提示、彈出窗口、下拉列表。新更新從中間狀態移除陰影。無論放置在哪個級別,它都更亮且視覺上一致。)
此外,我們了解到保持 UI 乾淨的因素之一是盡量少使用陰影。 Material Design 歷來使用陰影進行裝飾,而 Instapage 使用陰影來分隔主要層次,例如疊加層:

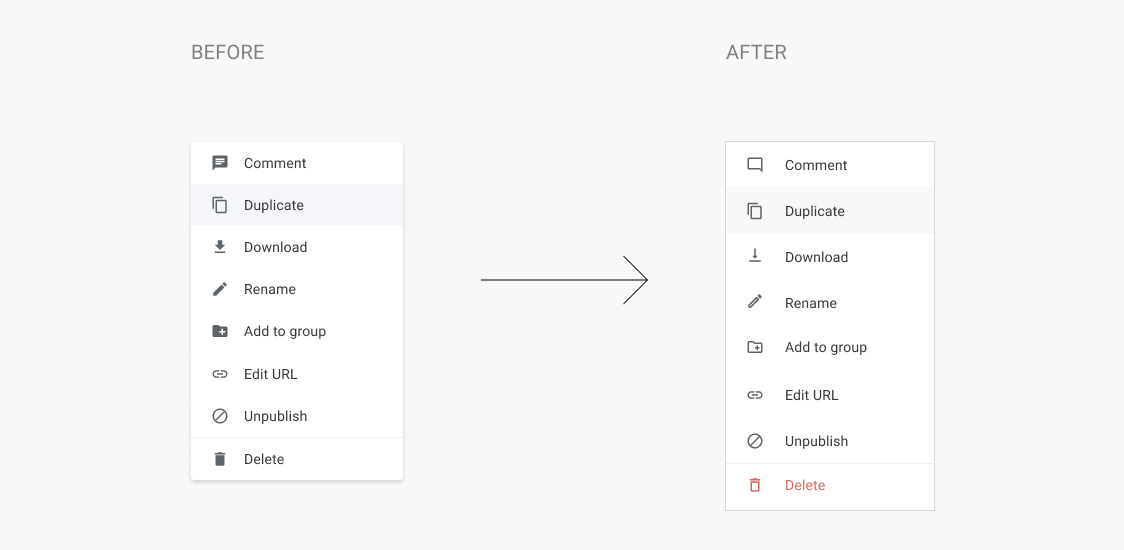
一致的輪廓圖
在整個應用程序中,您會注意到菜單、下拉菜單等中的圖標。新圖標更清晰、更簡單:

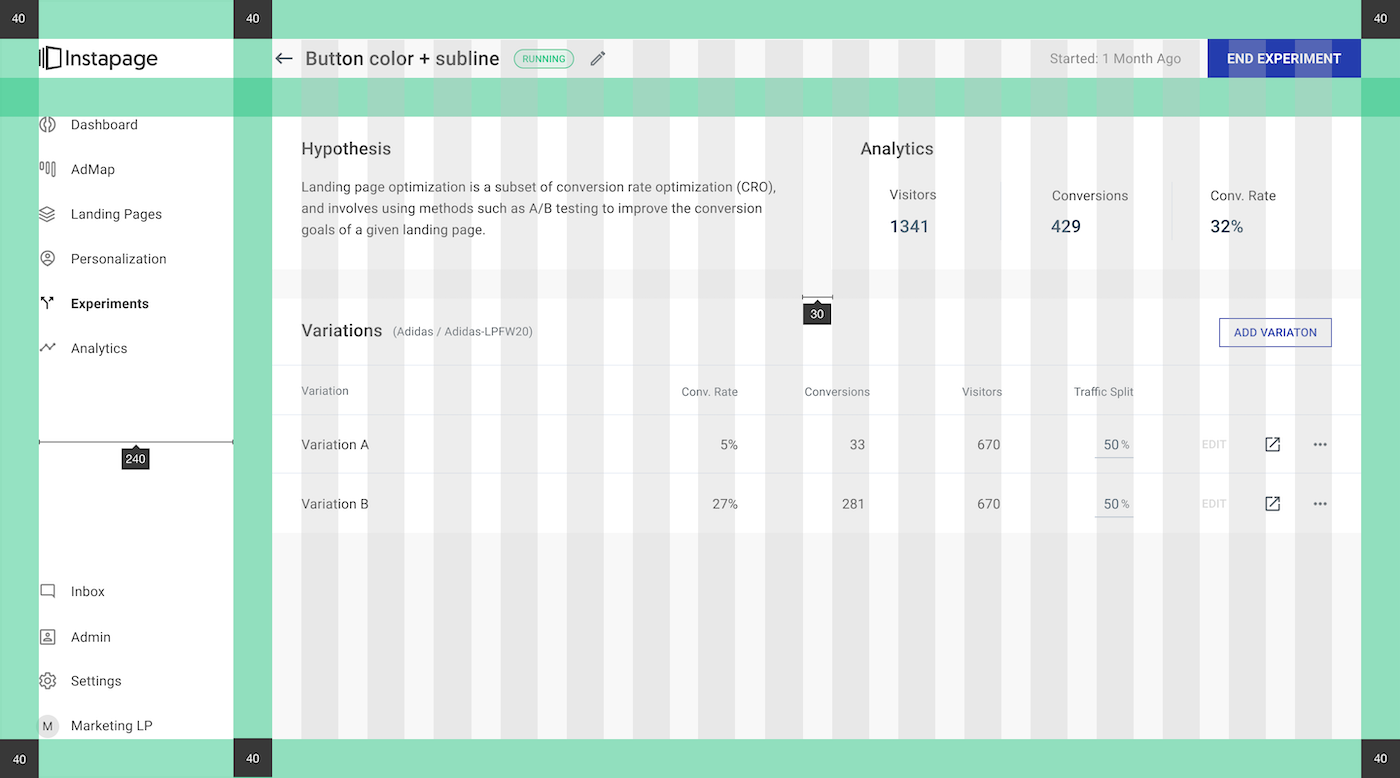
不同的間距網格
每個界面的背後都有一個堅實的基礎,包括結構和網格。 改進新的結構網格是必要的,並且使用 Crystal Clear,界面有更多的呼吸空間並幫助用戶更輕鬆地掃描:

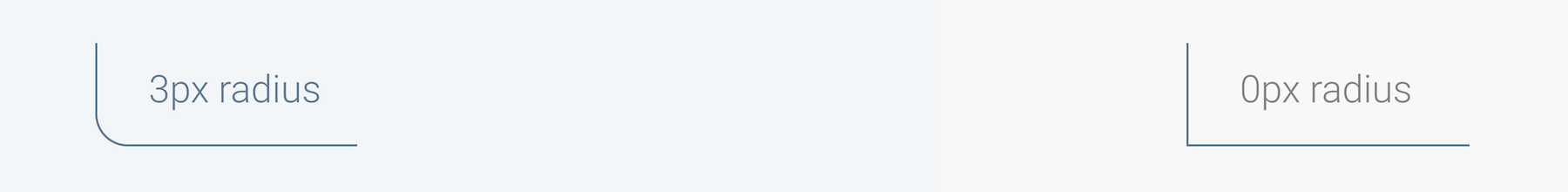
消除圓角
這次更新比較微妙,但值得一提的是,設計團隊認為消除圓角更前沿:

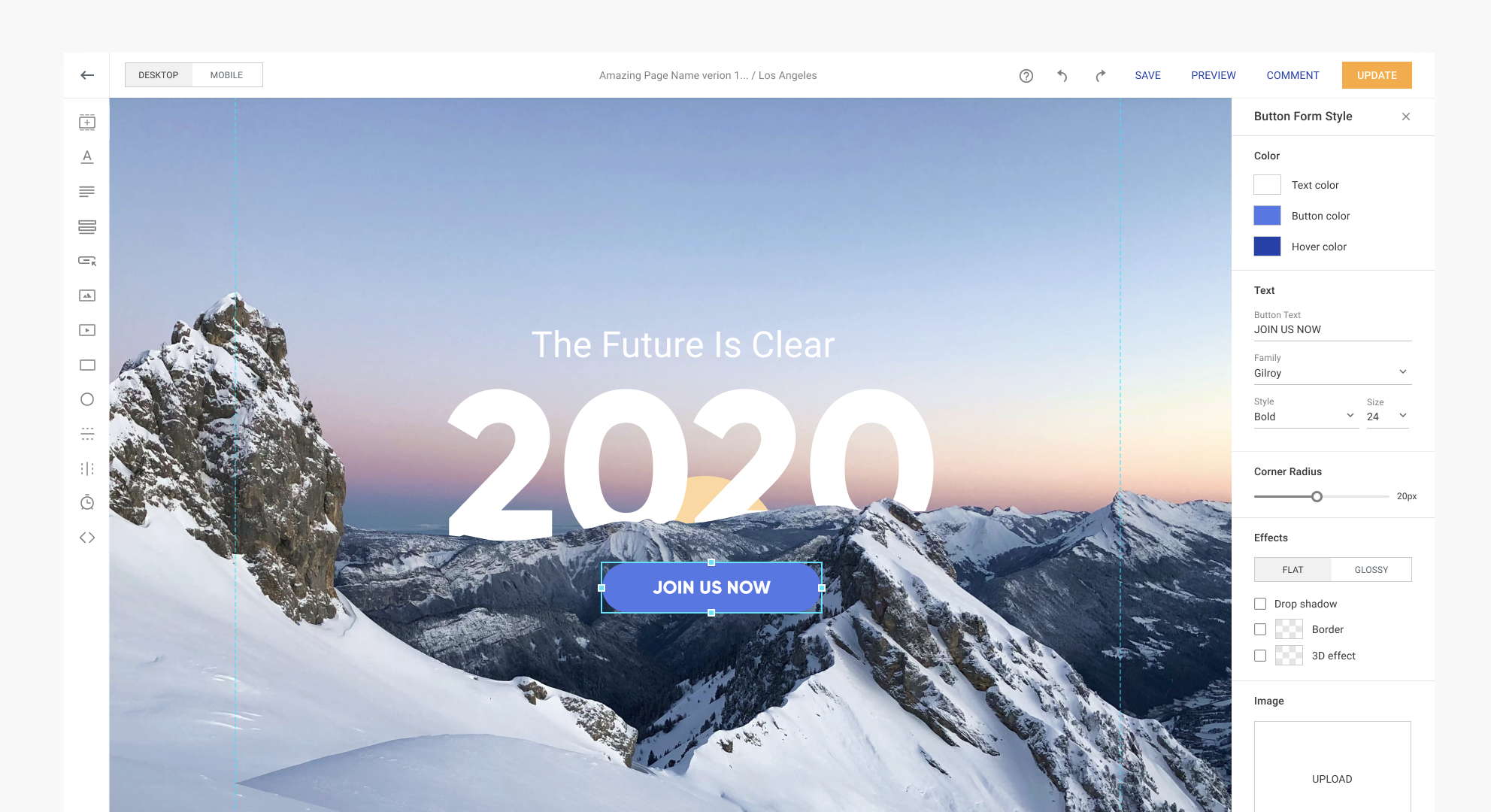
生成器用戶界面
您可以看到新的 Crystal Clear 更新是如何在構建器中實現的。 注意灰度調色板,圖像、CTA 按鈕和徽標除外:


我們學到了什麼
UI 開發主管 Łukasz Grądzki 重點介紹了團隊和技術的改進方式。 此外,我們在 2016 年的投資現在如何獲得回報:

在過去的四年裡,我們已經從一個鬆散地組合在一起的通用組件轉變為今天我們可以稱之為成熟設計系統的東西。 一個在我們所有產品和內部工具中共享的系統。
作為參考,在 2016 年,我們在前端重寫了整個應用程序,並實現了 UI Kit 的第一個版本。 完成這項任務需要三個多月,涉及大約十幾個團隊成員。 還值得一提的是,與現在相比,應用程序本身相對較小。 現在,我們能夠部署一個完整的 Instapage 應用程序重新設計,並且在一個開發週期中沒有出現重大問題。
親自查看新的 UI
新的 Crystal Clear 設計系統讓您清楚最重要的事情——您使用 Instapage 應用程序的本質。 我們希望讓您能夠專注於任務,專注於您日常的 Instapage 使用。
如果您對我們如何改進或使用我們的新用戶界面有反饋意見,我們很高興收到您的來信。 如果您有興趣加入我們的團隊,請登錄此處親自體驗並查看我們的空缺職位。
