Elementor Pro 3.7:新的條紋按鈕小部件、100 多個動態標籤字段、註釋等
已發表: 2022-05-17訪問者到達網站後的第一件事就是瀏覽其設計——它看起來是否專業? 持續的? 這是一個我可以信任的品牌嗎? 這對於作為 Web 創作者的您來說很重要,請注意您網站上的每個設計細節,以確保您的訪問者獲得最佳體驗。 深思熟慮的設計和用戶體驗對於提高用戶參與度和信任度,並將他們變成不斷回來的忠實訪客大有幫助。 Elementor Pro 3.7 包含的更新將幫助您創建因所有正確原因而脫穎而出的網站。
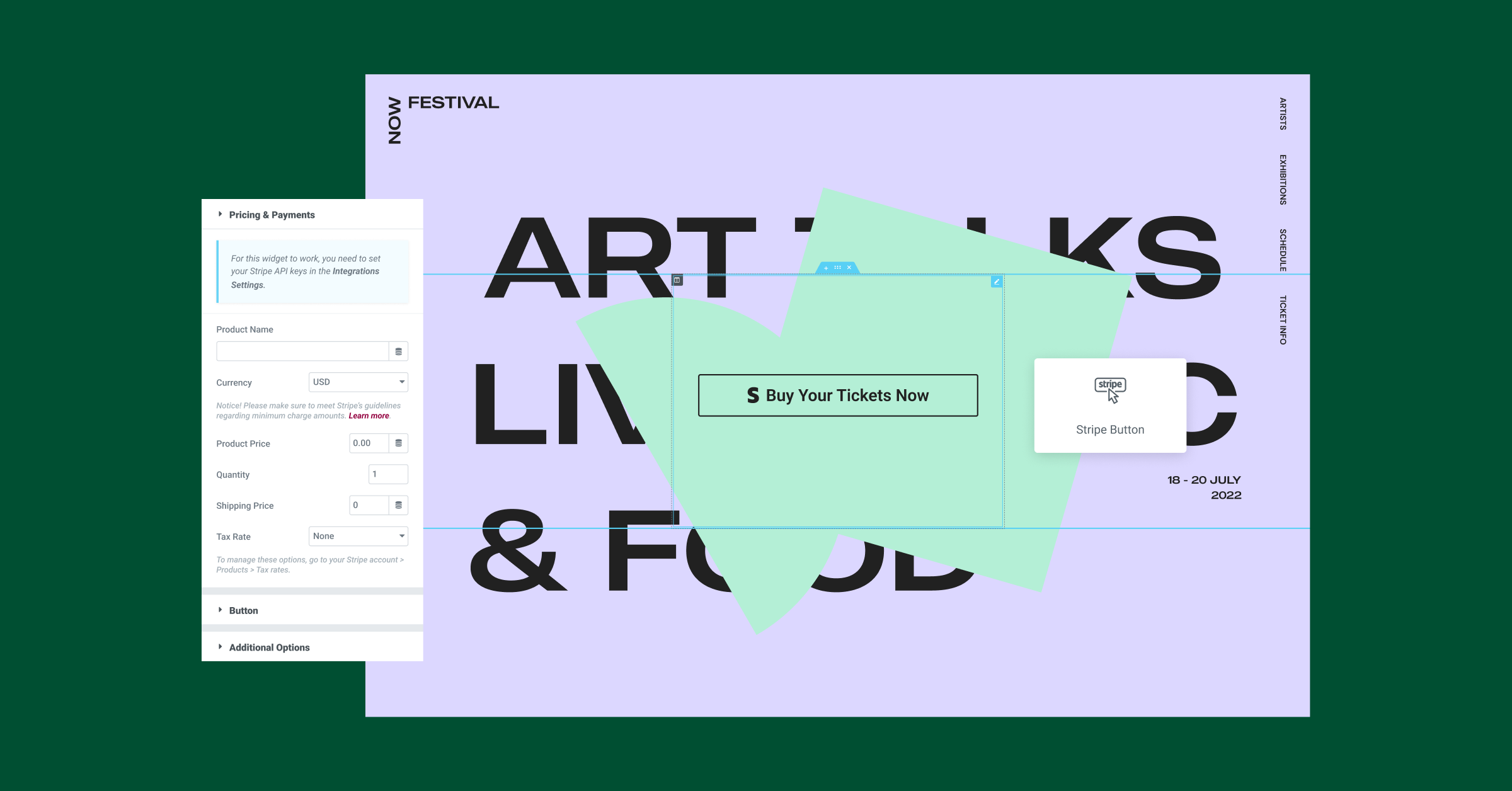
新的條紋按鈕小部件——在您的網站上銷售商品的另一種方式

在線銷售並不總是需要建立一個完整的 WooCommerce 商店,特別是如果您有幾件商品要出售。 使用新的 Stripe Button 小部件,您可以將 Elementor 網站與您的 Stripe 帳戶集成,銷售單件或多件商品,並通過 Stripe 無縫接受付款,而無需創建整個在線商店。
要將 Stripe Button 小部件與網站其餘部分的外觀和感覺相匹配,請將小部件拖動到任何頁面,並根據需要調整其樣式和內容。 您還可以自定義 Stripe 的錯誤消息,以防萬一,通過在樣式選項卡中打開自定義錯誤消息切換,並插入您想要顯示的消息。 一旦購物者點擊 Stripe 按鈕,他們將被引導在 Stripe 的結帳頁面上完成購買。
儘管交易是在 Stripe 中處理的,但您仍然可以在成功購買後通過將客戶重定向到 Elementor 內置的自定義感謝頁面來提高品牌知名度。 要在購買完成後重定向到專用頁面,請從列表中選擇一個頁面,或在 Stripe Button 小部件的附加選項中插入適當的 URL(插入 URL 時,您應該包括 http:// 或 https://重定向工作的 URL)。
不斷擴展 WooCommerce 功能

為了使您能夠進一步自定義您的網站並創建一致的設計,我們對現有功能添加了增強功能,如下所示。
使用新的 WooCommerce 功能和改進設計時尚的在線商店
Elementor 繼續添加和改進 WooCommerce 功能,使您能夠有效地設計獨特的在線商店。
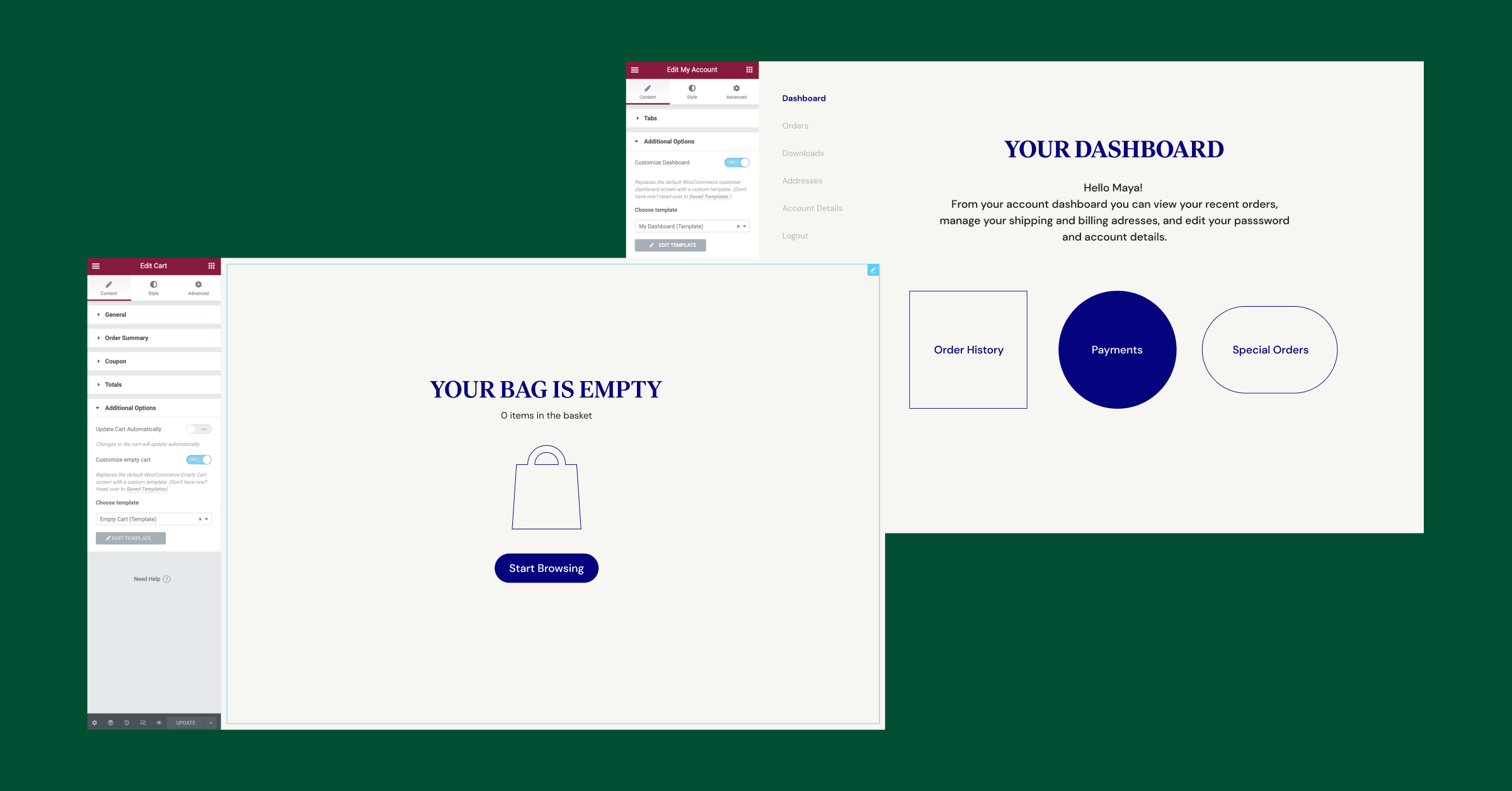
WooCommerce 交易小部件
- 創建漂亮的模板以顯示在購物車的空狀態和我的帳戶頁面的儀表板選項卡中,以促進品牌體驗,而不是顯示 WooCommerce 的默認顯示。 為此,請為每個頁面設計一個自定義模板,然後從“購物車”和“我的帳戶”小部件的模板下拉列表中選擇相關模板。
- 確定在 WooCommerce 設置中啟用時顯示優惠券代碼字段的位置:購物車頁面、結帳頁面或兩者。
WooCommerce 產品小部件
- 通過 Products 小部件中的三個新查詢改進您的設計工作流程 - 相關產品和追加銷售,以前作為單獨的小部件存在,以及交叉銷售 - 一個新的查詢選項。 這樣,您不必單獨設計產品存檔、相關產品或追加銷售的外觀,而是使用產品小部件來設計所有這些組件,並根據您的業務需求調整查詢。
* 如果您願意,您仍然可以使用相關產品和追加銷售小部件。 - 使用兩個新控件設計一致的產品卡,使您可以將“添加到購物車”按鈕與產品卡底部對齊,並控制“添加到購物車”按鈕和出現在“查看購物車”鏈接之間的距離項目被添加到購物車。
* 注意:這些控件也已添加到相關產品和追加銷售小部件中,並且按鈕對齊選項也已添加到結帳和購物車小部件中。
更新現有功能以獲得更多網站自定義選項
在您喜歡的任何地方利用動態內容

Elementor Pro 3.7 在 24 個小部件中引入了 100 多個新的動態標籤字段,以進一步擴展您創建內容豐富的網站的能力。 這些新的動態標籤字段允許您以個性化的方式向網站訪問者顯示內容,增加設計創意以獲得更具吸引力的用戶體驗,並改進您的工作流程。

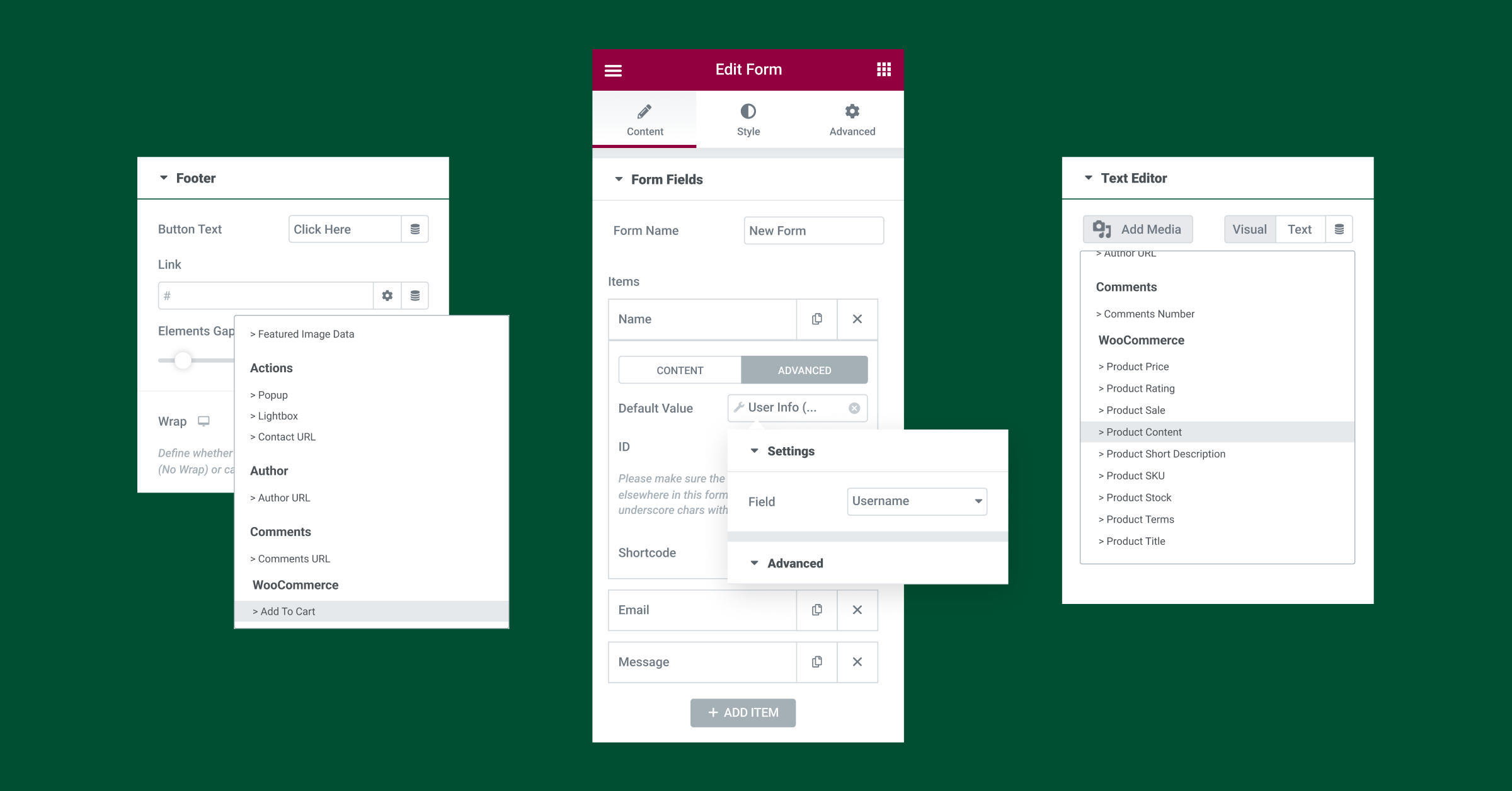
以下是如何使用新的動態內容功能的三個示例:
表單——通過將動態標籤分配給表單中的字段來改善註冊訪問者的體驗,以動態填充客戶數據,例如姓名、姓氏和電子郵件等。
添加到購物車– 提高設計靈活性並使用按鈕或鏈接從任何頁面創建額外的添加到購物車流程,並將新的 WooCommerce“添加到購物車”標籤分配給它們。
產品內容——通過使用新的動態“產品內容”標籤而不是專用的“產品內容”小部件,使用來自 WooCommerce 的產品內容動態填充內容字段來加速您的工作流程。
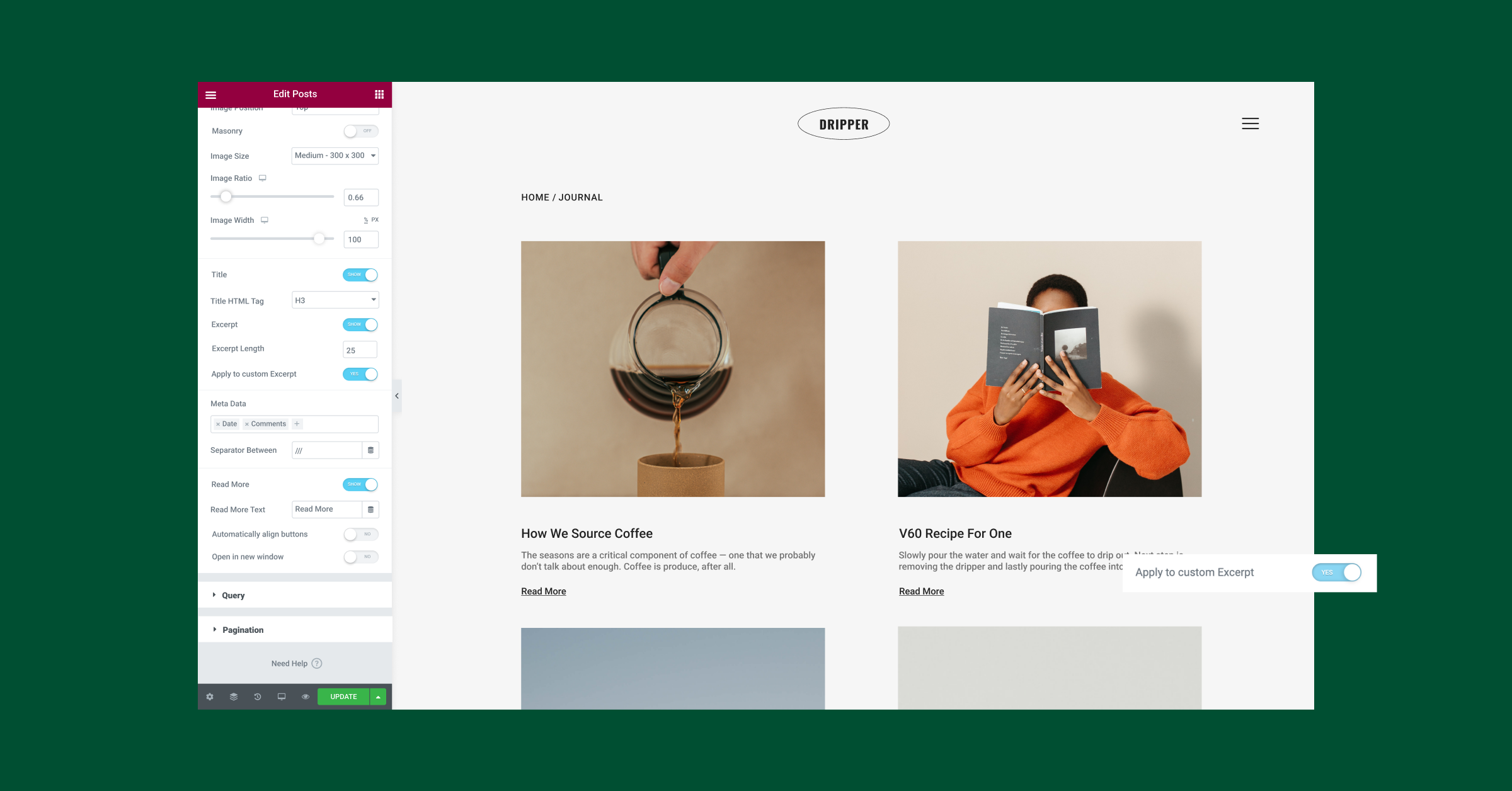
利用新控件統一帖子的外觀

在設計您的帖子和存檔帖子時,確保整個頁面的視覺外觀一致對於增加訪問者的信任並促進對您的品牌的積極體驗至關重要。
為了統一帖子的視覺外觀,此版本還在帖子和存檔帖子小部件中包含兩個新控件:
- 將“閱讀更多”按鈕與底部對齊。
- “應用到自定義摘錄”切換,將摘錄長度限制應用於從 WordPress 的摘錄字段中提取的內容。
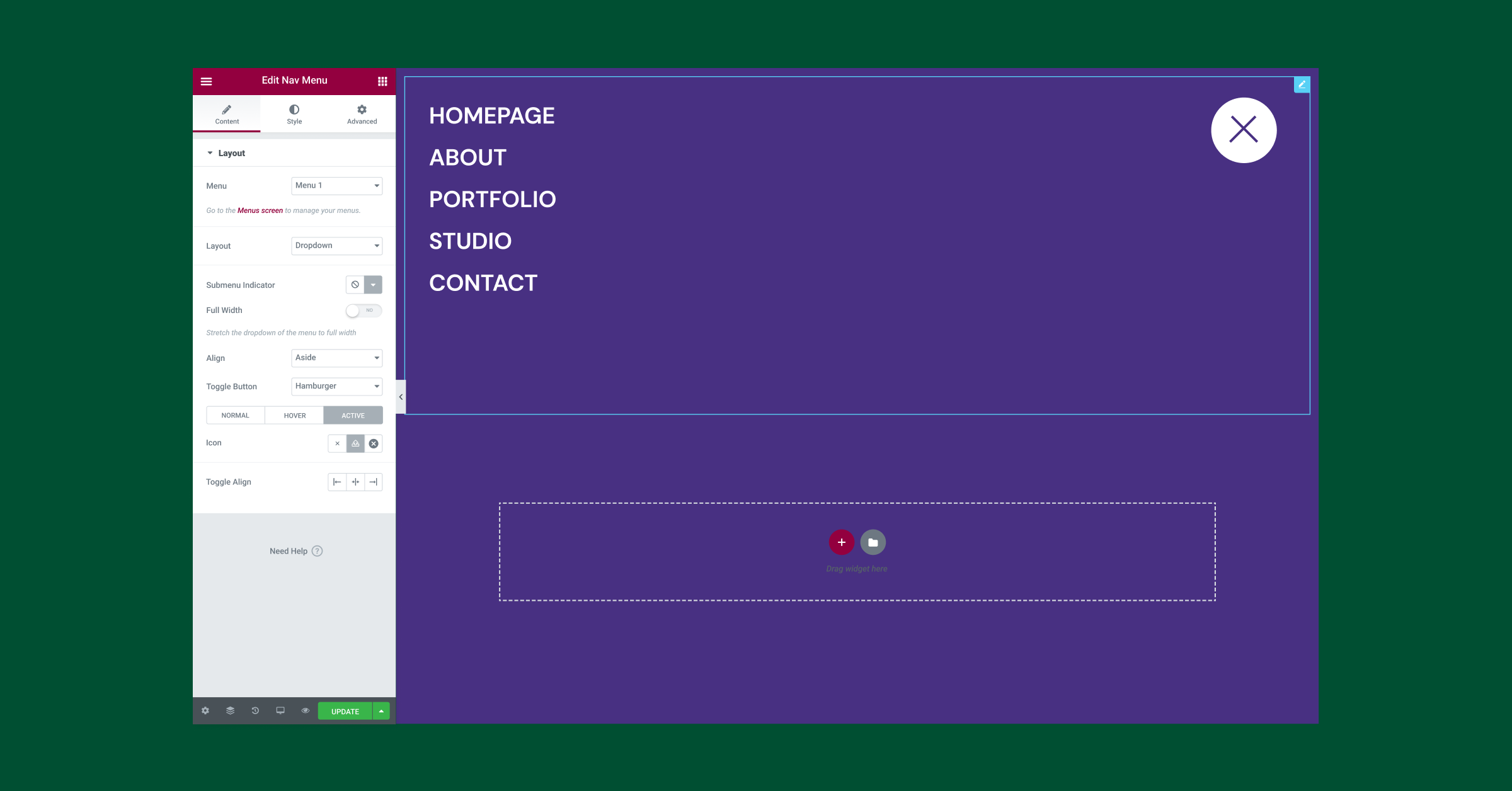
在導航菜單小部件中選擇自定義圖標

要進一步自定義您的網站設計,您可以在“導航菜單”小部件中為下拉佈局的“正常”和“活動”狀態選擇自定義圖標。 要自定義切換按鈕圖標,請上傳自定義 SVG 或從庫中選擇一個圖標。
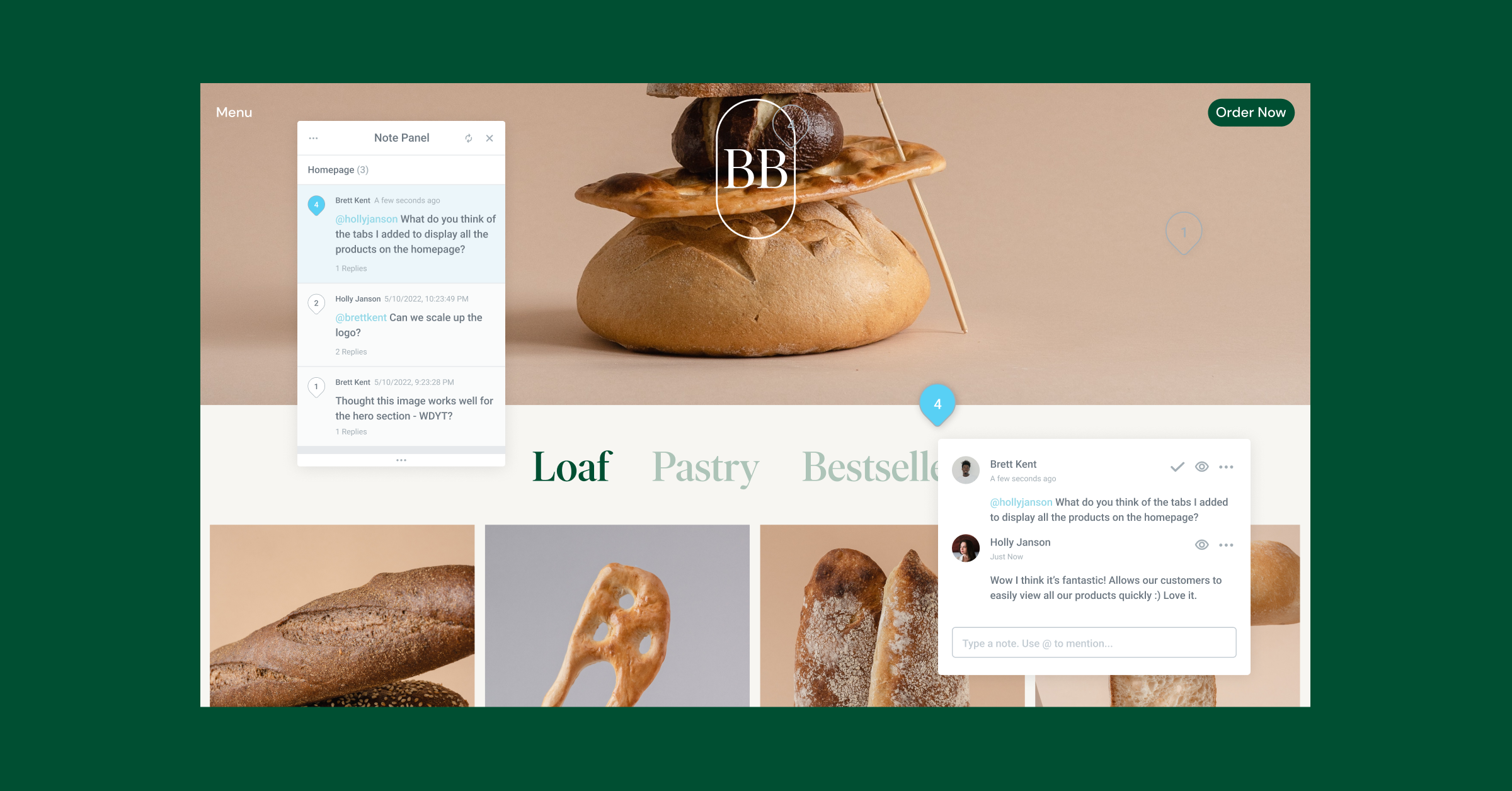
發現筆記——直接在 Elementor 中與客戶和同事協作

通過將 Notes 固定到任何 Elementor 元素、編輯器中的任何位置或前端,改進協作並與您的客戶和同事進行有效溝通。 以前,收集反饋和一起工作將是一項挑戰——必須使用多種溝通渠道,或召開多次會議。 使用 Notes,協作工作被直接帶入 Elementor。
自定義更多您的網站並協同有效地工作
在您構建網站時,重要的是要考慮訪問者如何看待您的設計以及他們在瀏覽時將獲得什麼樣的體驗。 通過自定義和個性化您網站的更多部分,並考慮訪問者可能遇到的所有不同頁面,您可以提高訪問者的參與度並提高您的品牌知名度。
試用 Elementor Pro 3.7 中包含的新功能,並了解它們如何使您能夠實現更加個性化的定製網站設計。 我們很樂意在下面的評論中了解您計劃將這些更新整合到您的網站中的一些方式。
加入我們 5 月 19 日星期四美國東部時間上午 11 點,了解 Elementor Pro 3.7 的概述。 查看一些對您的項目有用的示例,並在工作室現場提問!
