全新的 Outgrow Builder——你需要知道的一切
已發表: 2022-06-19全新的 Outgrow Builder——你需要知道的一切
是的,你沒聽錯,伙計們! Outgrow 剛剛獲得了一個全新的儀表板。
新鮮的樣子?
最新的技術和功能?
使用起來更簡單?
全部檢查! ✅
想要為您的網站創建交互式內容? 使用新的 Outgrow 構建器,創建令人驚嘆的交互式內容將變得非常有趣。

在本博客中,我們將討論最新運行的 builder update 。 這不僅僅是一次更新,而是一次徹底的轉變。 創建交互式內容將變得更加有趣和有效。

所以,事不宜遲,讓我們深入了解細節!
什麼是長大?
Outgrow是一種SaaS 工具,可幫助營銷人員和企業創建交互式內容,如計算器、測驗、民意調查、贈品、產品推薦等,以促進您的營銷工作。
使用 Outgrow,您只需單擊幾下即可輕鬆構建各種類型的交互式內容,無需代碼。
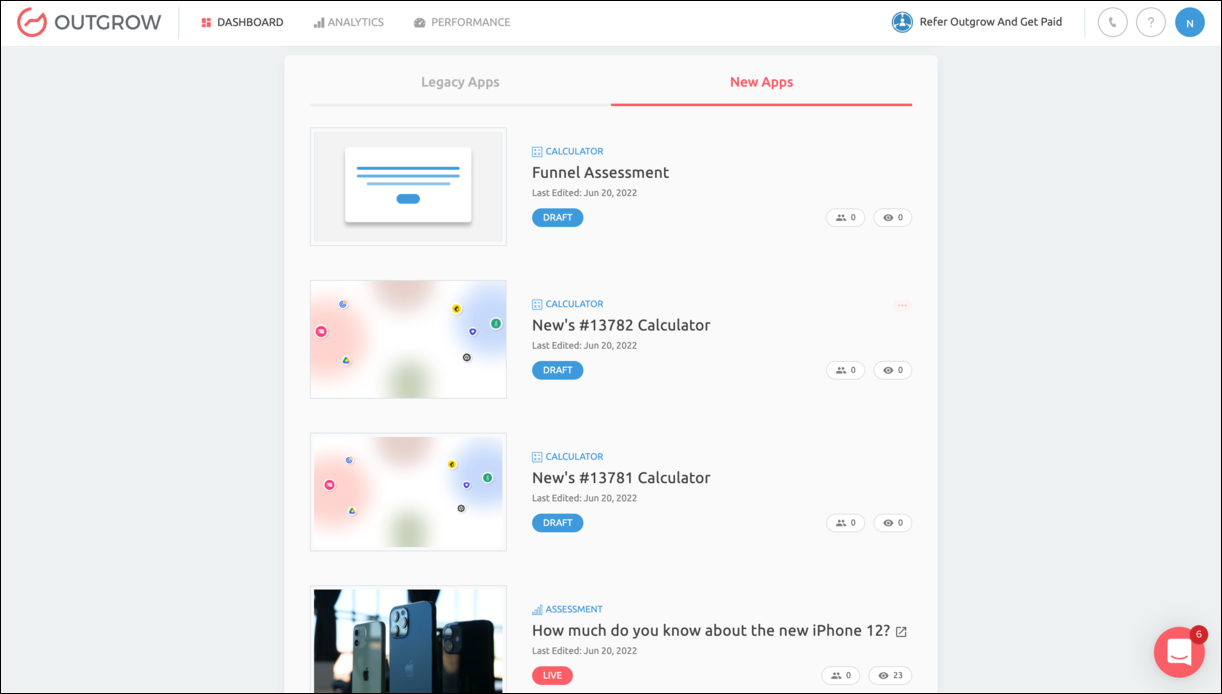
當您首次登錄 Outgrow 帳戶時,您會看到儀表板,其中顯示了您可以選擇的各種類型的內容以及您已經處理過的內容片段。


如上圖所示,提到了兩個類別——舊版應用程序和新應用程序。 在 Legacy Apps 下,您可以查看在舊構建器上創建的內容片段,在 New Apps 下,您可以查看在新構建器上創建的內容。
新的 Outgrow 交互式內容生成器
交互式內容構建器是所有操作發生的地方。 因此,功能和 UI UX 設計的定期升級對於跟上世界各地的先進技術至關重要。 所以,我們來了,Outgrow 迄今為止最新和最大的構建器更新! 讓我們從頭到腳詳細討論新的建設者!
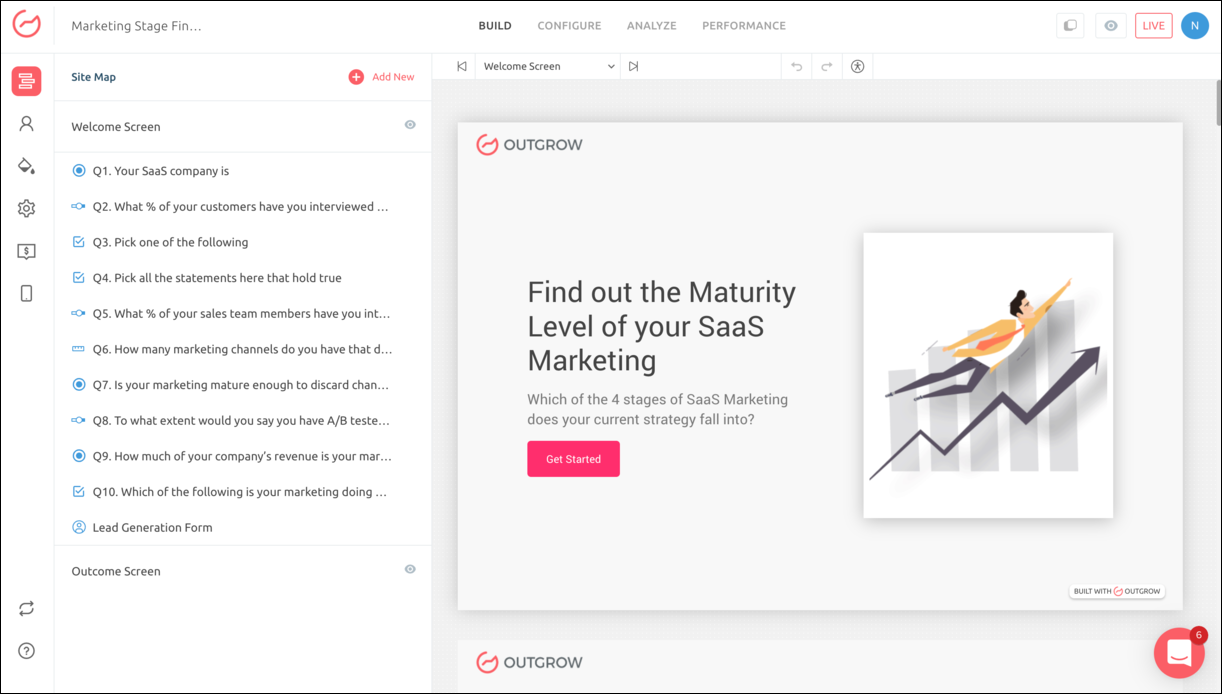
1. 站點地圖
站點地圖就像內容片段的大綱。 它顯示內容片段中的頁面列表,包括歡迎屏幕、問題和結果屏幕。

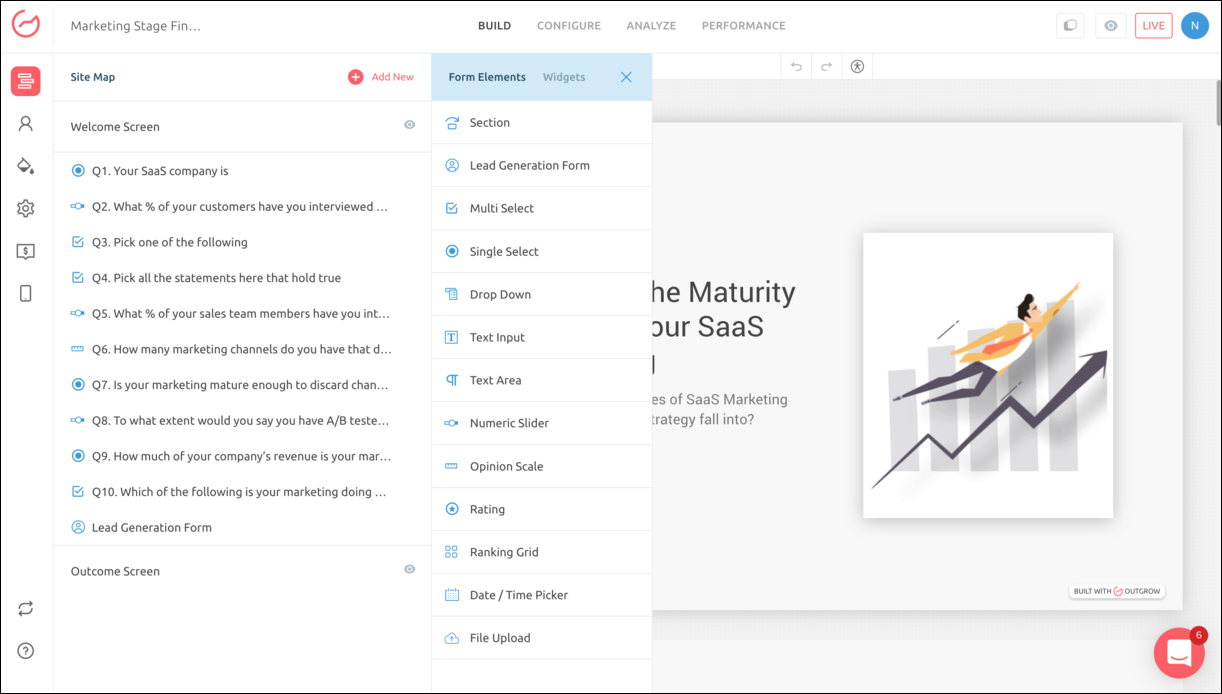
在站點地圖上,您還可以單擊“添加新”以添加不同的表單元素和小部件。

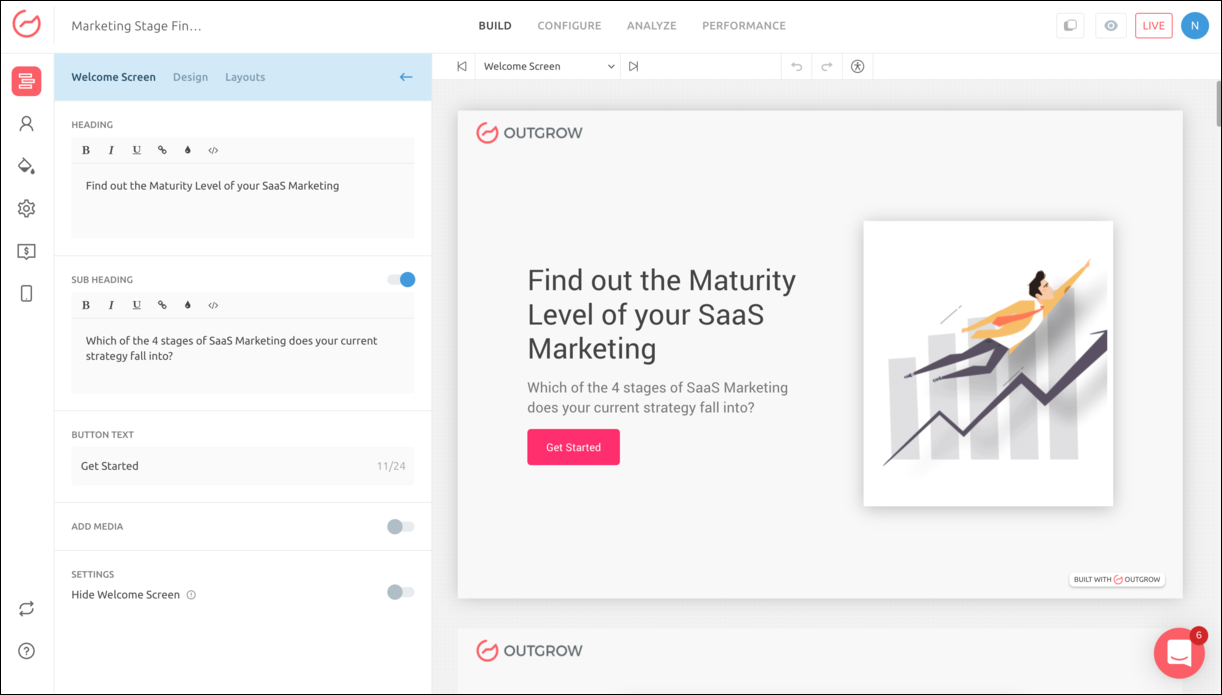
2. 歡迎畫面
歡迎屏幕是您的內容片段的登錄頁面。 這是您的用戶在單擊您的交互式內容時將看到的第一頁。

您可以根據需要自定義歡迎頁面,添加合適的標題、副標題、背景圖片、按鈕文本等。您還可以選擇將潛在客戶生成表單放置在歡迎屏幕上。
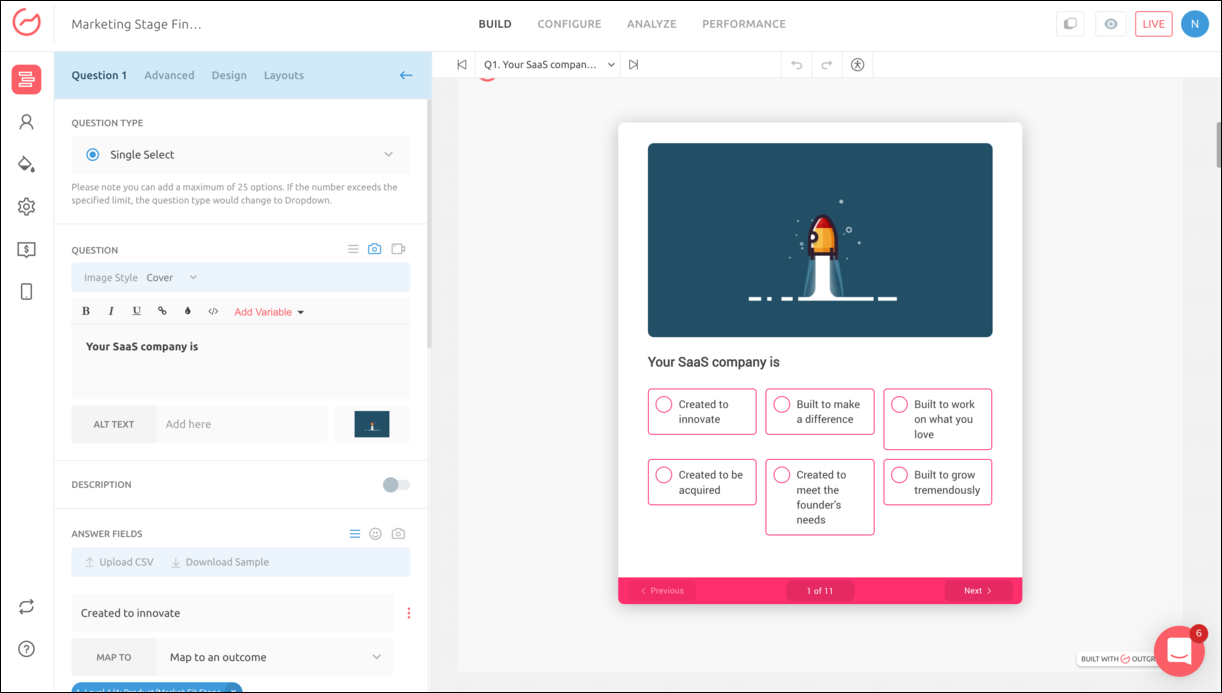
3. 問題
歡迎屏幕之後,是問題。 您可以根據需要添加任意數量的問題。 Outgrow 構建器具有各種問題類型,從單選、多選到意見規模、文件上傳、日期和時間選擇器等。


您可以選擇適當的問題類型,添加您的問題、描述(如果需要),並設置答案字段。
如果需要,您可以將您的問題標記為必填項。 Outgrow 還提供了為您的問題添加條件邏輯跳轉的選項。 使用此功能,您可以根據用戶的響應設置工作流。
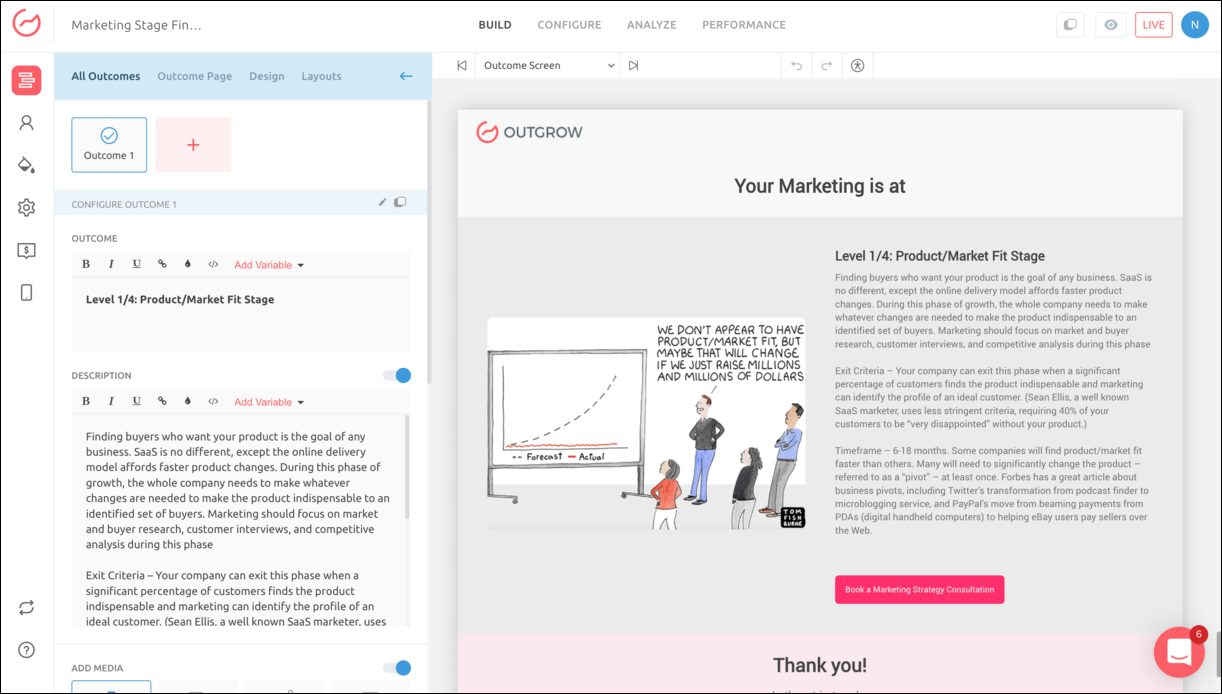
4. 結果或結果屏幕
結果屏幕是您的用戶可以看到的最終結果屏幕。 這就是讓 Outgrow 上的每種內容類型都獨一無二的原因。 從計算器中基於計算的結果、測驗中的自定義映射結果,到評估和贈品中的記分卡和隨機結果,Outgrow 應有盡有。

如果是結果測驗,您可以添加多個結果並根據需要設置映射。 添加吸引人的結果標題、描述、合適的媒體(包括圖像、視頻、圖表等),使您的結果頁面具有吸引力和分享價值。
通過導航到“結果頁面”部分,您可以設置社交分享和訂閱選項、免責聲明文本等元素。
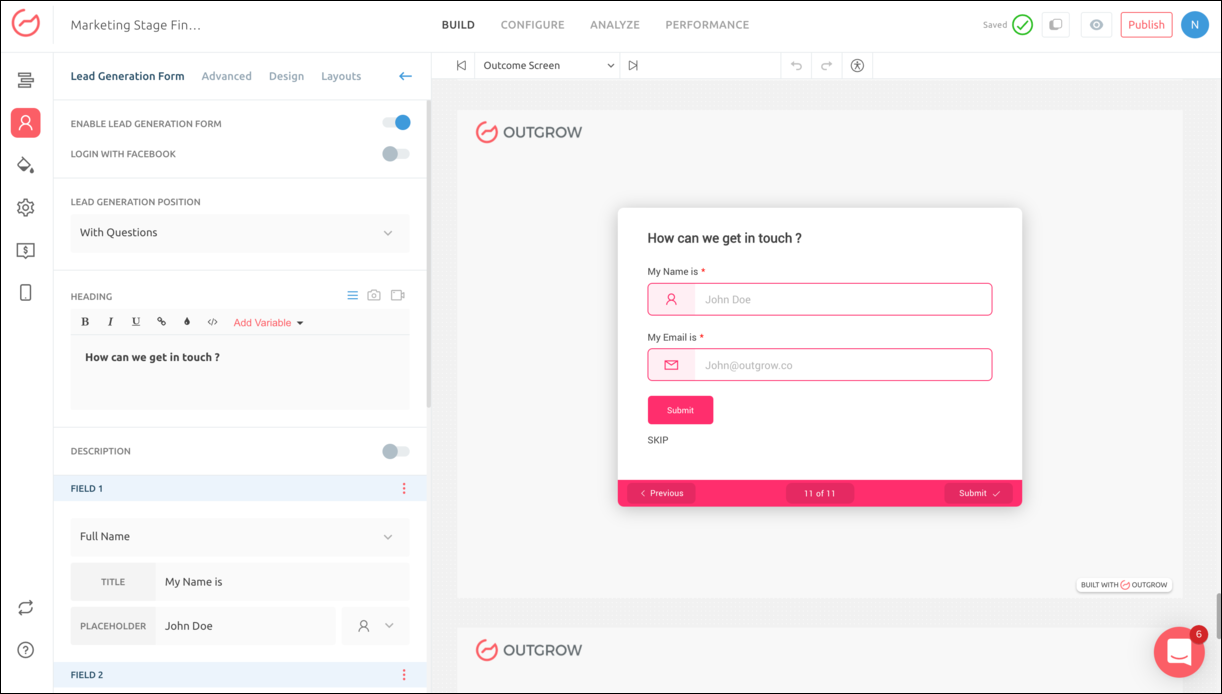
5. 潛在客戶生成表格
潛在客戶生成是創建交互式內容的主要目的。 因此,潛在客戶生成表格是您的內容中最重要的元素之一。
在此表單中,您可以添加多個字段,例如姓名、電子郵件、地址、電話號碼等。它可以放置在任何地方,包括歡迎屏幕、問題、結果之前或結果。

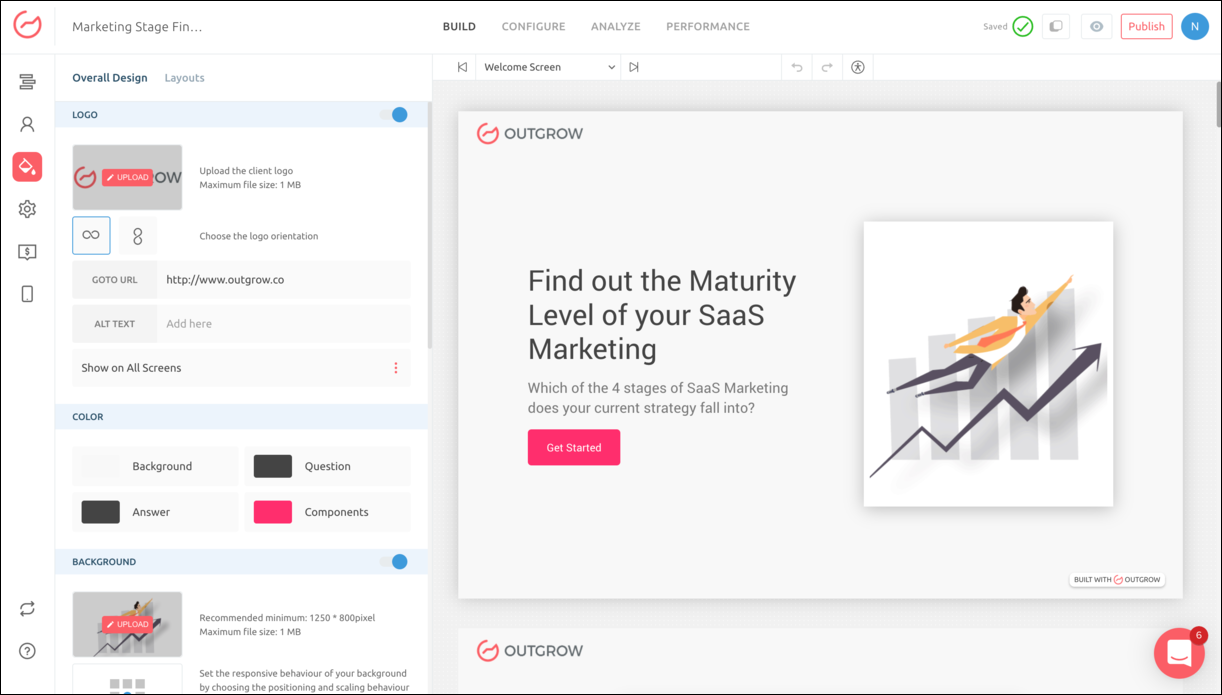
6. 整體設計
您可以通過從構建器的左側面板導航到此部分來處理內容片段的整體設計和外觀。

在此部分下,您可以自定義任何您想要的內容。 您可以添加徽標、設置配色方案、添加背景圖像、調整色調、文本對齊等。
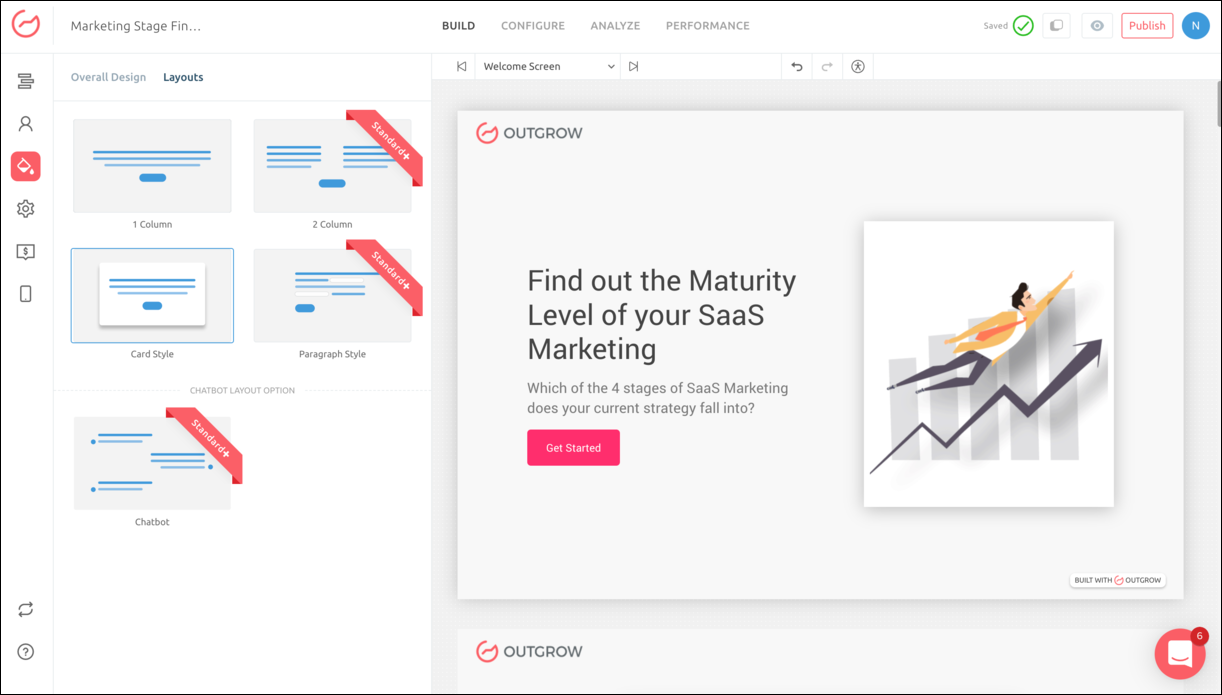
此外,在“佈局”部分下,您可以根據自己的選擇為內容選擇佈局。 選項包括單列、雙列、卡片樣式、段落樣式和聊天機器人樣式。

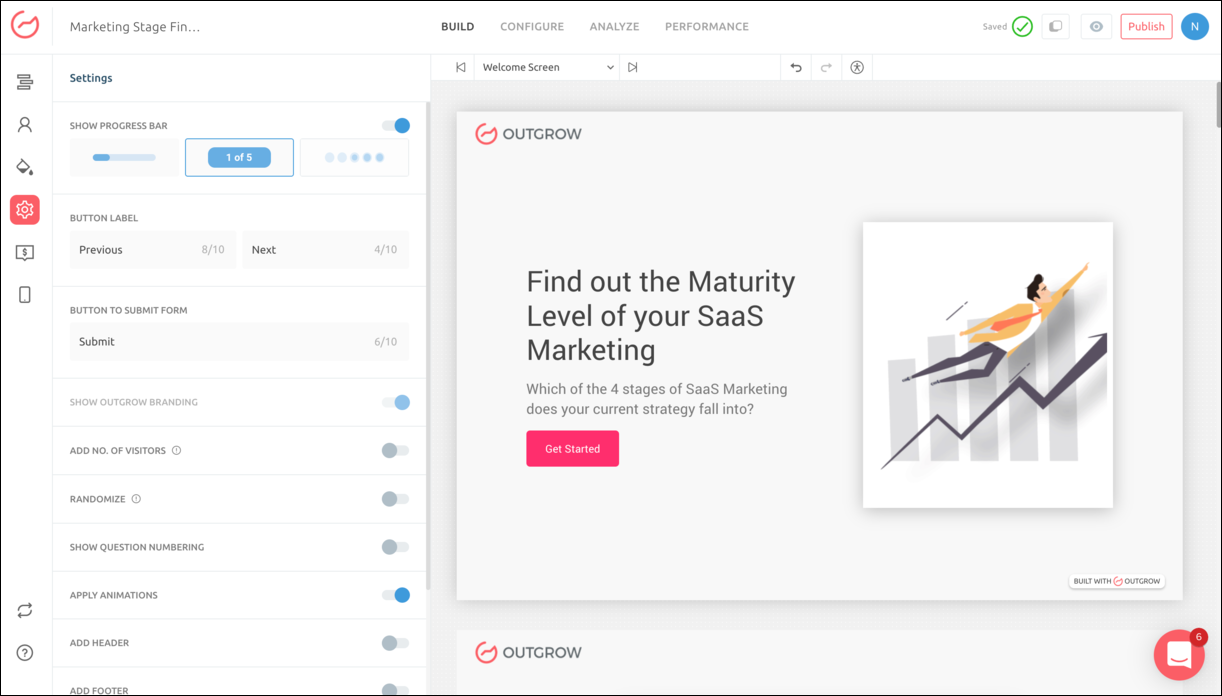
7. 設置
在設置下,您可以選擇為您的內容片段設置各種其他因素,如下圖所示。

您可以添加頁腳、頁眉、應用動畫、顯示問題編號、隨機化問題、顯示 Outgrow 品牌等。
因此,這些是您在 Outgrow 上構建交互式內容時需要了解的一些最重要的功能。 但為什麼要選擇 Outgrow? 讓我們來了解一下!
使用新的 Outgrow Builder 的好處
Outgrow 是一個無代碼交互式內容構建器平台,您可以在其中輕鬆地為您的業務創建新的交互式內容。 這就是為什麼您應該選擇 Outgrow 來滿足您的交互式內容需求的原因:
1. 更人性化
與舊的構建器相比,新的 Outgrow 構建器更加用戶友好。 功能易於理解,UI UX易於理解。 只需單擊幾下和拖放,您就可以在幾分鐘內創建您的內容片段。
2. 移植所有預製件
在使用新的構建器之前,我們確保所有可用的預製模板都已移植到新的構建器格式。 這樣做是為了簡化 Outgrow 的所有用戶的過渡過程。 因此,您仍然可以繼續從我們的預製模板系列中進行選擇,並根據您的要求對其進行自定義。
3. 新的和更簡單的佈局可用
如果您希望從頭開始創建內容,那麼您很幸運。 新構建器的佈局比舊構建器更加簡化。 您可以通過將鼠標懸停在佈局上來預覽佈局,然後選擇您認為最合適的佈局。
4. 更可定制
新的構建器使一切變得更加可定制。 從整體設計到雜項設置,一切都可以無縫設置。 新的構建器還允許您為不同的問題、結果屏幕等選擇不同的佈局。
結論
經過數百次頭腦風暴會議,Outgrow 的技術團隊終於推出了我們交互式內容構建器的最新、最令人驚嘆的版本。
我們希望我們能夠以有效的方式向您解釋新構建器的基礎知識。 如果您認為我們遺漏了什麼或有任何疑問,請在下面的評論部分告訴我們!
如果您不熟悉 Outgrow,請單擊此處註冊我們的 7 天免費試用版,探索互動內容營銷的世界!
筆記-
如果您在構建交互式內容時需要任何幫助,可以查看我們的支持文檔。 如果還有其他問題,請通過 [email protected] 告訴我們

