介紹 Elementor 3.12 – 設計精美而精緻的超級菜單
已發表: 2023-04-04Elementor 3.12 包含許多令人興奮的功能,包括一個新的菜單小部件,它使您能夠在 Elementor 中直觀地創建複雜的 Mega Menus。 此版本還包括一項新功能,使您能夠進一步自定義網站列表並在 Loop Grid 小部件中創建備用模板。 最後,此版本還擴展了現有功能並為您提供了額外的設計和自定義選項。

[Pro] 使用新菜單小部件在 Elementor 中引入 Mega Menu
此版本引入了最受歡迎的功能之一——超級菜單,可與新的菜單小部件一起使用。 使用新的菜單小部件,您可以創建一個可擴展的菜單,以顯示更多內容。 這使網站訪問者更容易找到某些類別和子類別,從而改善訪問者體驗,並使您能夠創建獨特且脫穎而出的網站設計。
設置您網站的導航
使用新的菜單小部件,您可以從頭開始創建任意數量的菜單項,而不必在 WordPress 菜單屏幕中創建任何菜單。 每個菜單項都可以鏈接到任何頁面,讓您更靈活地構建網站的導航。 對於最佳實踐導航,建議您使用動態內部 URL 標記以確保您的菜單項始終鏈接到您想要的頁面。
對於每個菜單項,您可以決定菜單項是否包含可以添加子類別的下拉內容,並為下拉指示器選擇一個圖標。 如果您選擇添加下拉內容,您可以設置下拉效果以將菜單項設置為在懸停或單擊時打開,並選擇是否希望下拉內容以動畫效果淡入。
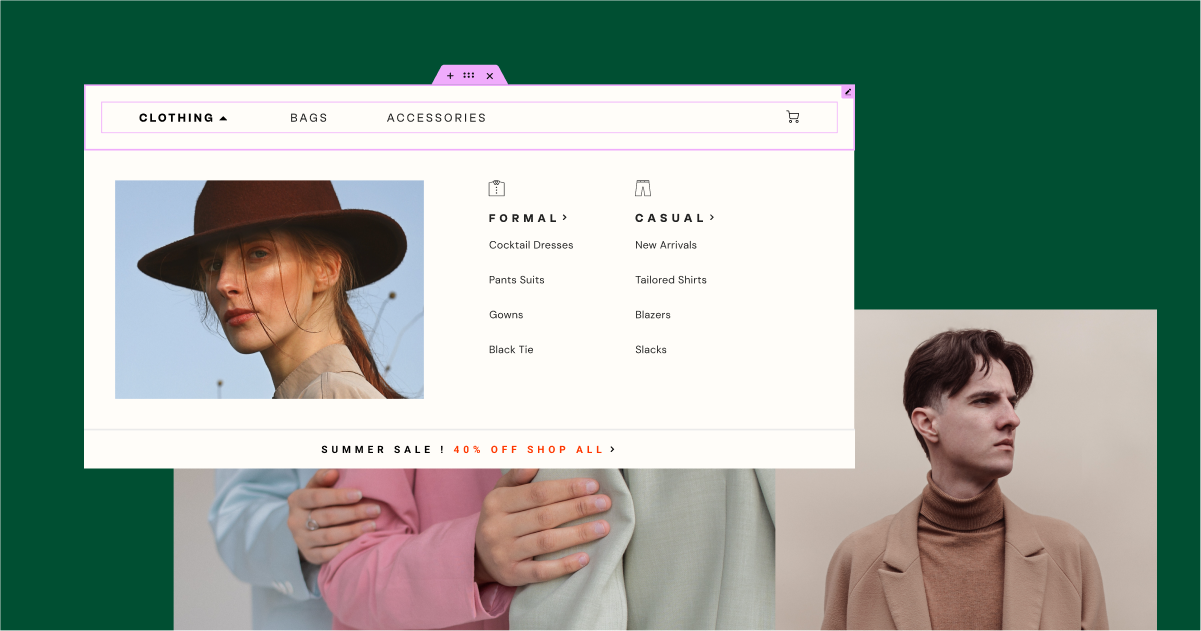
創建一個帶有下拉內容的超級菜單
通過啟用每個菜單項的下拉內容,並利用容器和嵌套元素的強大功能,您可以創建漂亮而復雜的超級菜單。 當您在菜單項上啟用下拉內容時,菜單項將添加一個新容器,您可以在其中拖入任何小部件、設置內容區域樣式並設計您想要的任何佈局,從而帶來更好的訪問者體驗,並改進他們的訂婚。
響應設置
要調整每個設備的訪問者體驗,您可以選擇菜單變為切換菜單的斷點,並調整下拉內容區域的設計方式以匹配它們正在查看的屏幕。
請注意:作為此更新的一部分,導航菜單小部件已重命名為 WordPress 菜單,您仍然可以隨時使用它,甚至在您的菜單小部件中基於 WordPress 中的菜單屏幕創建菜單。

[Pro] 使用循環替代模板使您的設計多樣化
Loop Alternate Template 是 Loop Grid 小部件中的一項新功能,它允許您通過在循環網格中的特定項目上應用不同的模板來實現更高級別的設計靈活性。
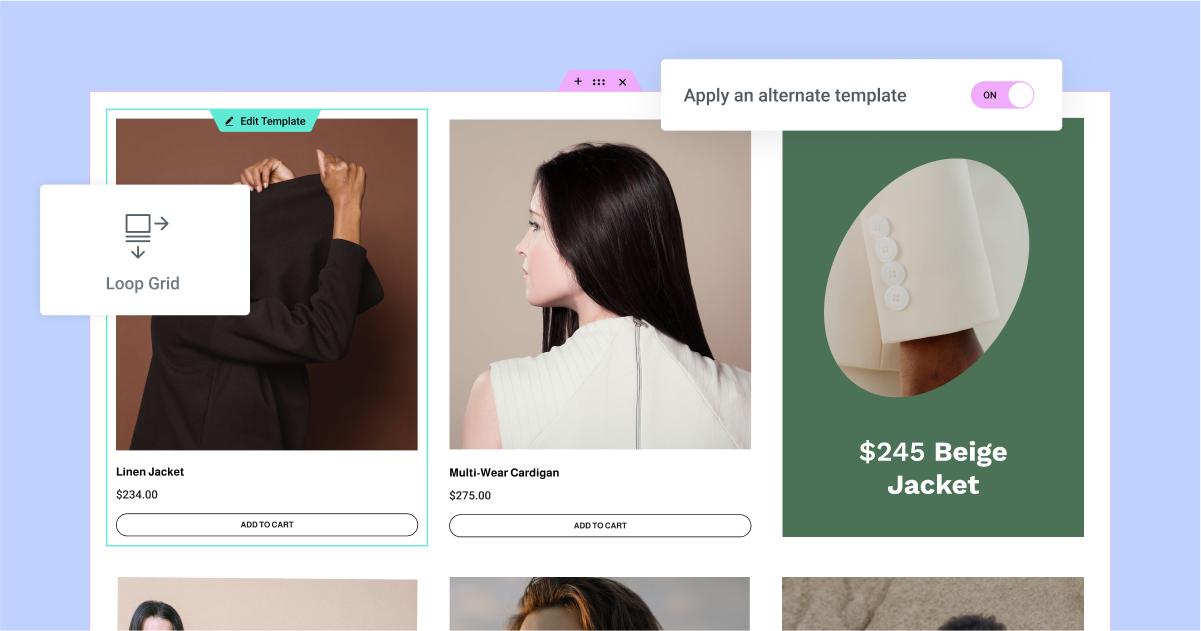
添加備用模板以使項目脫穎而出
要在循環網格中添加另一個模板,請打開“應用備用模板”開關。 單擊“創建模板”將帶您進入主題構建器,您可以在其中設計新的循環項目,或者,您可以選擇之前創建的任何循環項目模板作為備用模板。 您可以為網站上的每個循環網格創建最多 20 個不同的模板。
選擇要使用的模板後,您可以確定要將其應用到網格中的哪個項目位置,以及是否要重複。 例如,您可以將備用模板應用於網格中第二個位置的項目,然後確定您是只希望它出現在第二個項目上,還是在每個第二個項目上重複出現。
請注意:作為此版本的一部分,根據您為整個網格選擇的查詢,應用備用模板會覆蓋循環網格中特定項目的設計。 目前還不可能注入查詢外部的項目。
使用列跨度佔用更多空間
為備用模板設置一個列跨度,使特定的循環項目更加突出。 這將使您能夠設計一個在循環網格中佔用更多空間的模板。 例如,如果您有一個包含 3 列的循環網格,您可以製作一個包含 2 列的備用模板。 這意味著如果您將備用模板應用於第二個項目並將其設置為跨越 2 列,則第二個項目將在第一行中佔據 2 列。

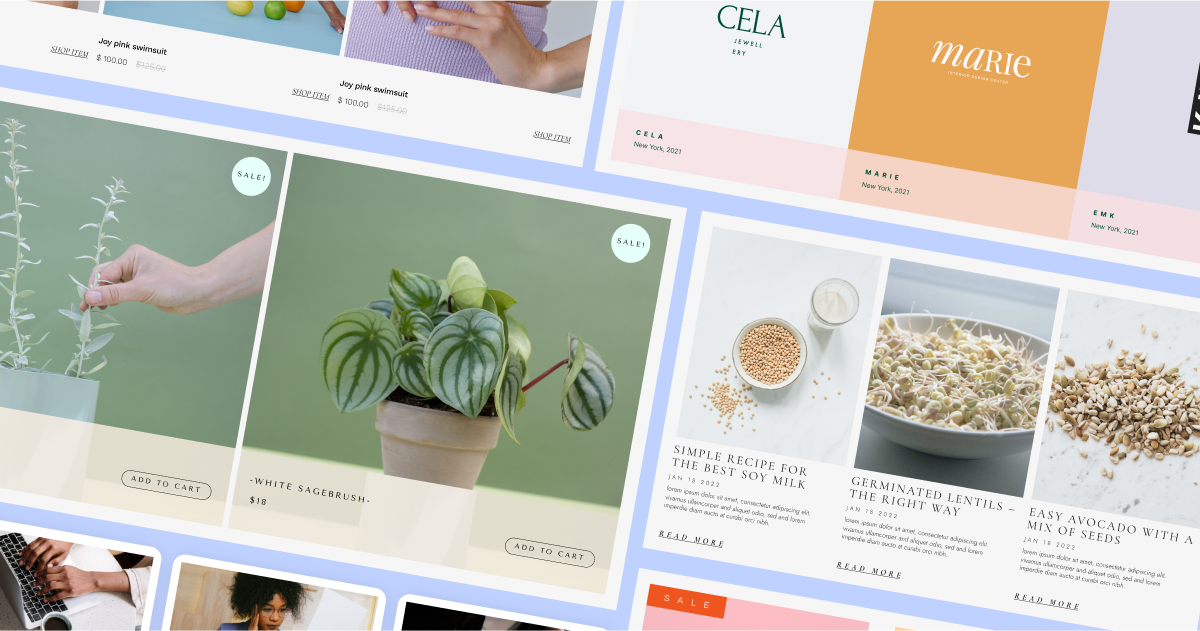
[Pro] 使用預先設計的循環模板啟動您的工作流程
加快您的工作流程,並從庫中提供的 10 個新循環模板中獲得靈感。 此版本包括 6 個帖子模板和 4 個 WooCommerce 產品模板。 創建新的循環模板時,您可以通過單擊畫布中的模板庫圖標來查找模板。 模板庫將根據您在循環網格的內容選項卡中選擇的“模板類型”向您顯示帖子或產品模板。
選擇要使用的模板後,您可以進一步自定義它並選擇要顯示的內容和查詢。
請注意:循環模板是基於容器的,僅適用於啟用了容器的網站。

Elementor 界面改造
Elementor 已經有將近 7 年的歷史了,這也是編輯器界面最初設計的時候。 多年來,添加了無數新功能和小部件,這使得 Elementor 必須更改用戶界面 (UI) 和用戶體驗 (UX),以促進未來的產品增長。

在即將發布的版本中,Elementor 的界面將進行逐步改造,將在 REACT 中構建。 界面的變化鼓勵使用 Elementor 創建網站的最佳實踐,增強可訪問性,簡化工作流程,並支持在未來引入新功能。
Elementor 的新配色方案
在 Elementor 3.12 中,編輯器的界面進行了第一次更新以與新的配色方案保持一致。 作為此更新的一部分,編輯器中的顏色已得到簡化。 新顏色針對深色和淺色模式進行了優化,具有更好的可訪問性,讓您可以專注於網站內容,而不會影響產品的任何功能。
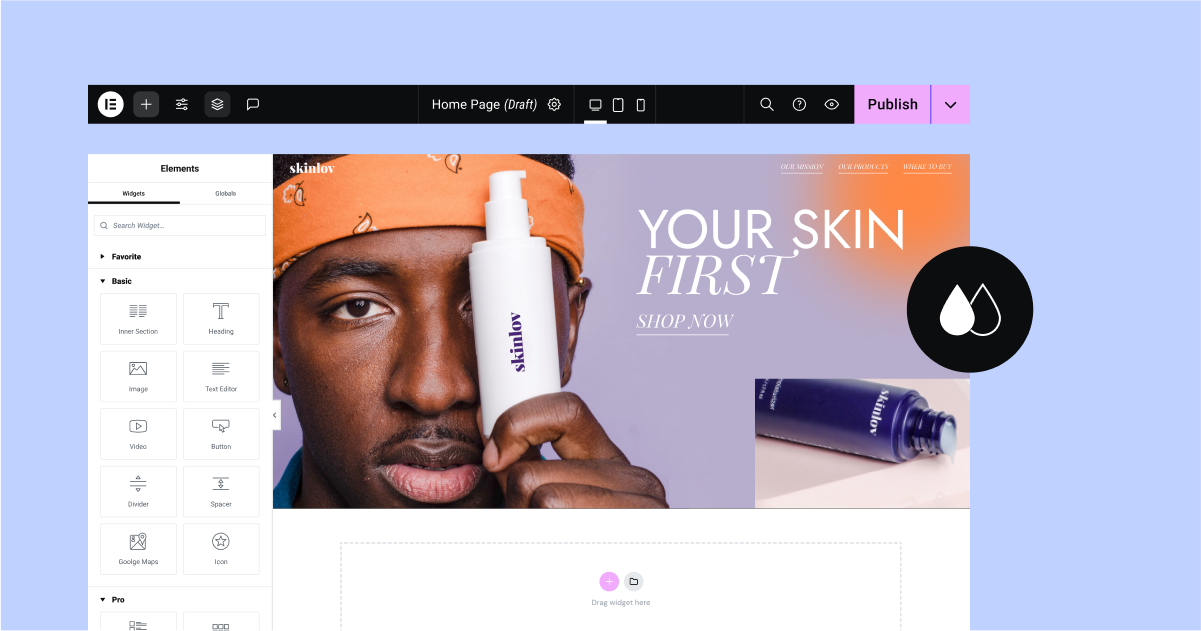
實驗:新頂欄
在 Elementor 3.12 中,引入了新的頂部欄作為您可以啟用的實驗(從 WordPress 儀表板 → Elementor → 功能)。 此版本展示了編輯器中新頂部欄的初始階段,它是使用 REACT 構建的,以增強性能並啟用未來功能。 頂部欄將創建網站所需的所有基本操作集中在一個集中且易於訪問的位置。
作為此版本的一部分,頂部欄包括以下項目和功能:
- Elementor 菜單 – 提供對主題生成器、修訂歷史記錄、用戶首選項、鍵盤快捷鍵和管理網站(WordPress 儀表板)的直接訪問。
- “+”圖標——打開小工具面板。
- 站點設置 – 指向所有站點設置,就像以前一樣。
- 結構——打開結構面板(以前的導航器)。
- 文檔指示 - 闡明您正在處理的網站部分。
- 齒輪圖標 – 指向頁面設置,您可以在其中調整您所在頁面的設置。
- 響應式圖標 – 使您只需單擊一下即可輕鬆地在網站中可用的不同斷點之間移動。
- 放大鏡圖標 - 打開 Finder,使您能夠輕鬆查找網站部分、執行快速操作以及添加新頁面或帖子。
- 問號圖標 – 將您引導至幫助中心。
- “眼睛”圖標——打開您網站的預覽。
- 發布 - 已從小部件面板底部向上移動到頂部欄的右角,使您能夠發布頁面。
由於這只是第一階段,尚未完全集成所有功能,因此不建議在實時網站上激活此功能。
擴展現有能力
為了跟上不斷發展的網頁設計格局,Elementor 不斷推出對現有功能的更新,以擴展您的能力並為您提供更多的自定義和精確選項。

[專業版] 在菜單購物車小部件中選擇您喜歡的自定義圖標
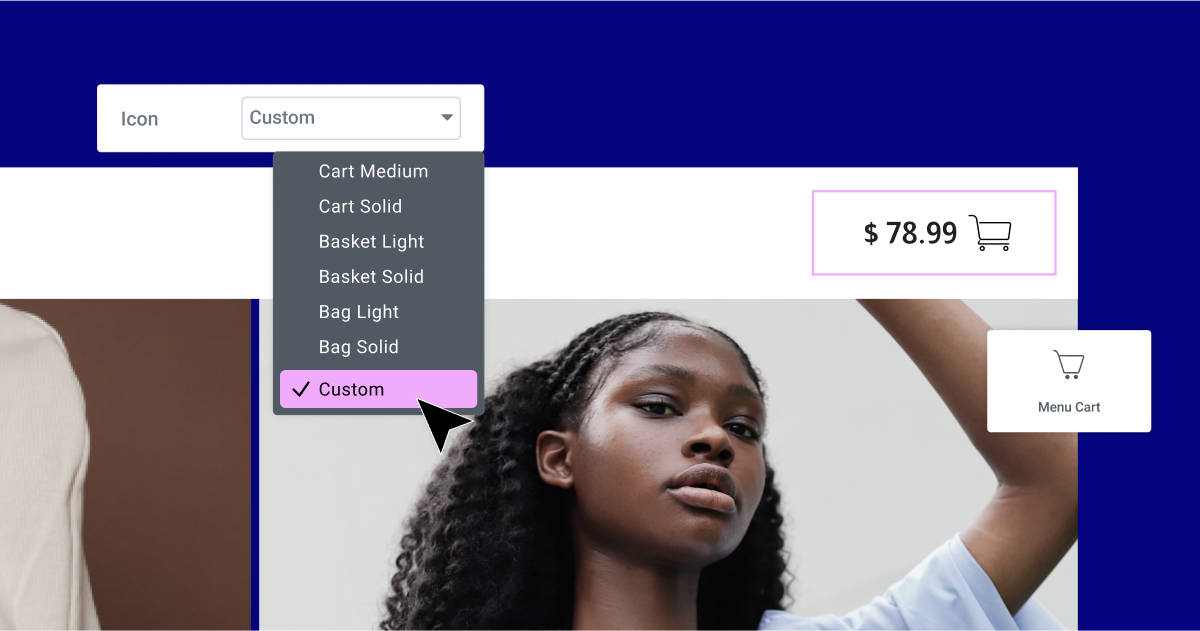
菜單購物車小部件以前只為購物車本身提供了 9 個圖標的選擇,並且不允許自定義“關閉購物車”或“刪除項目”圖標。 但是,在最新更新中,您可以為三個圖標中的任何一個選擇或上傳任何 SVG。 要將自定義圖標添加到購物車本身,首先從圖標下拉列表中選擇“自定義”,然後從庫中選擇一個圖標或上傳您自己的 SVG。 要更改“關閉購物車”或“刪除項目”的圖標,兩個新控件已添加到編輯面板,因此您可以從庫中選擇一個圖標或上傳您自己的 SVG。

對齊圖標列表小部件中的圖標
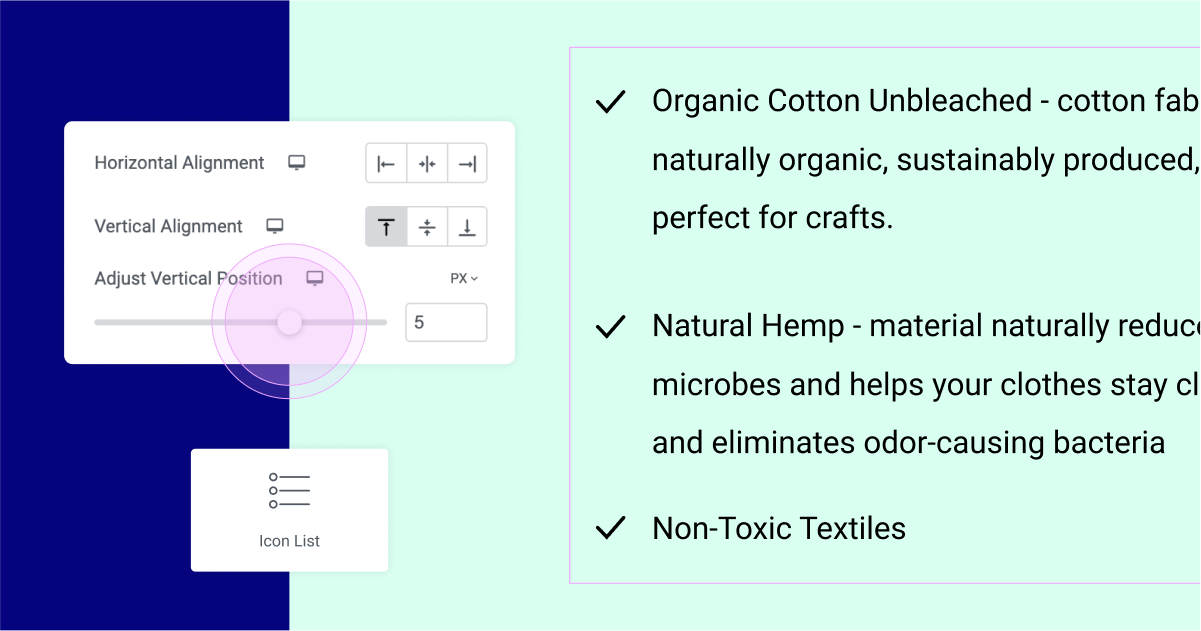
通過此更新,如果您的圖標列表中的列表項內容超過一行,您可以垂直對齊圖標相對於內容的位置。 您可以將圖標對齊到列表項的頂部、中間或底部。 為了獲得更高的精確度,您可以使用“調整垂直位置”控件中的滑塊將圖標準確放置在您想要的位置。

隨時隨地選擇任何單位類型
作為此版本的一部分,Elementor 已對齊所有基於單位的字段以包括它們可能缺失的任何內容——EM、REM、像素、百分比、VW、VH 和自定義。
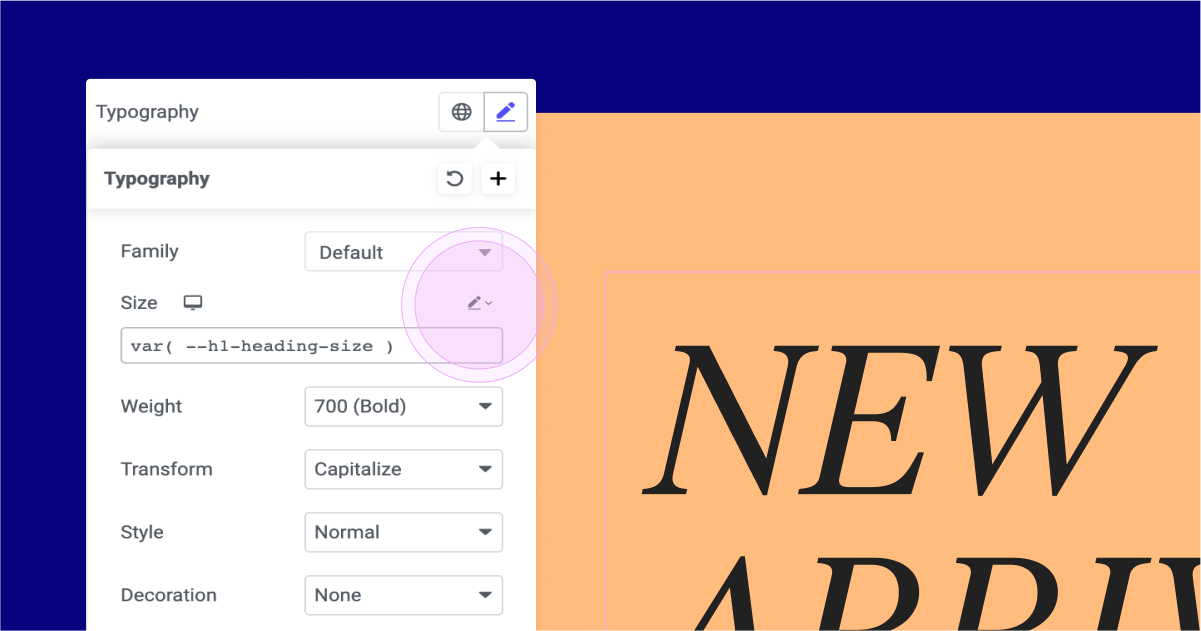
使用自定義單位,您可以通過在基於單位的字段中使用 CSS 數學函數來實現更高級別的精度。 例如,您可以實施 CSS 數學函數,以根據頁面或站點設置中自定義 CSS 中設置的變量自動調整版式字體大小。 為此,他們可以在排版字體大小中使用 CSS 函數“var(–h1-heading-size)”,並在頁面或站點的自定義 CSS 中設置變量,如下所示:':root { –h1-標題大小:3rem; }'
使用 Elementor 的新功能設計複雜的網站
Elementor 的最新版本包含許多令人興奮的功能,可改善您網站的設計和訪問者體驗。 通過引入新的菜單小部件,您可以直觀地無縫創建令人驚嘆的超級菜單。 此外,Loop Grid 小組件現在允許您為網站列表創建替代模板,讓您對自己的設計有更多的控制權。
試用 Elementor 3.12,並在下面的評論中告訴我們您對這些更新的看法。
