推出 Elementor 3.11 – 用於自定義帖子或產品顯示的新循環輪播小部件
已發表: 2023-02-23此版本使您能夠通過您一直要求的許多功能將您的網站設計提升到一個新的水平。 使用新的 Loop Carousel,您可以通過以時尚、引人注目的循環傳送帶格式顯示您的帖子、自定義帖子或產品來提升您的網站設計。 此外,您可以使用新的網站間複製和粘貼功能簡化將元素從一個網站的編輯器複製到另一個網站的工作流程。

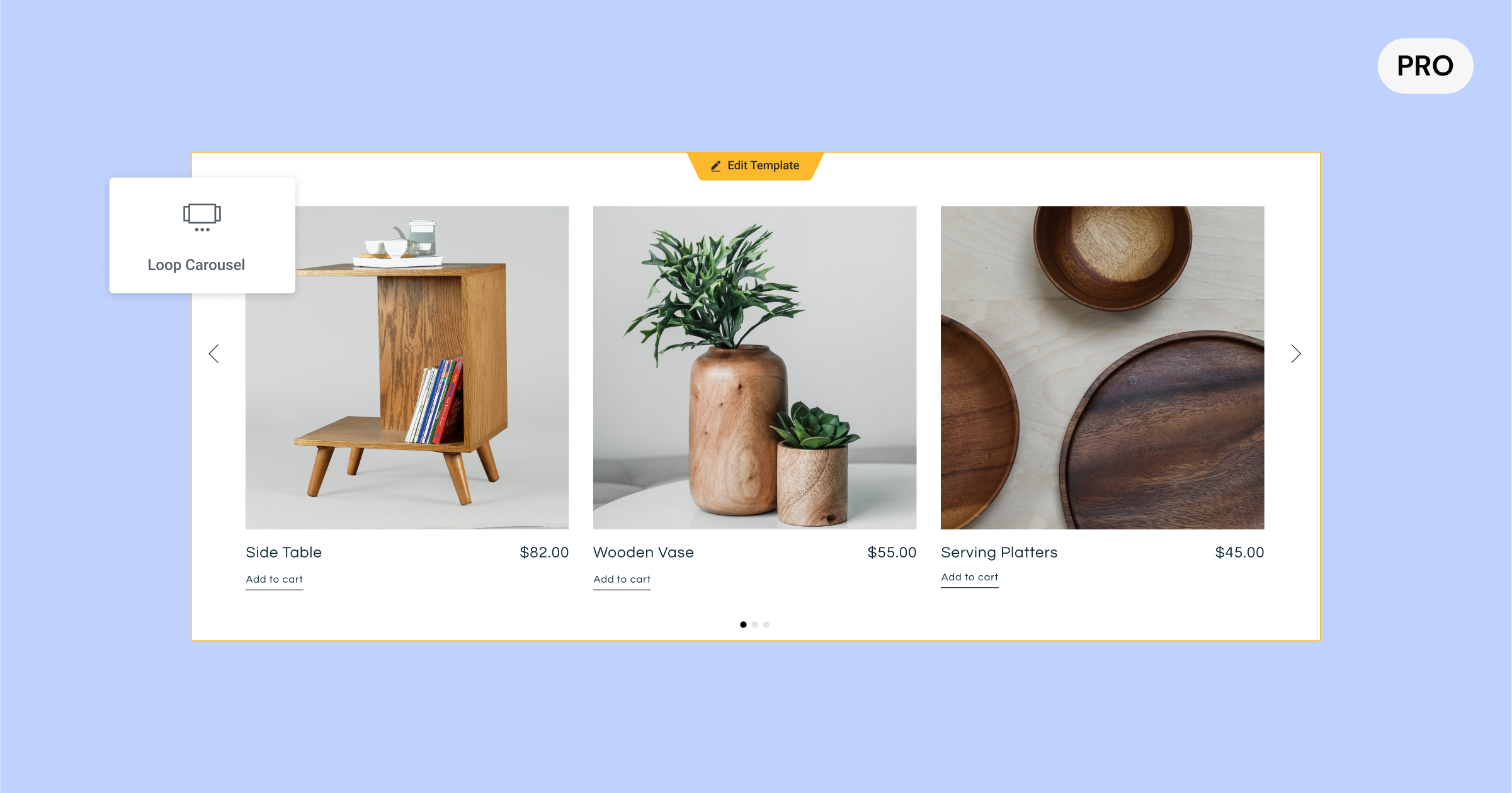
[Pro] 使用新的 Loop Carousel 在設計的 Carousel 中顯示動態列表
新的 Loop Carousel 小部件擴展了在 Elementor 3.8 中首次發布的 Loop Builder 的功能,使您能夠將 Loop Carousel 放置在您網站上的任何位置。 使用循環傳送帶,您可以以無限循環傳送帶格式而不是網格顯示您的帖子、自定義帖子或產品的列表。
創建您自己的自定義設計的循環傳送帶需要創建(或使用)一個主項目模板,選擇一個查詢來確定要顯示的內容,並設計傳送帶,類似於您在 Elemenor 中設計任何其他傳送帶的方式。
為輪播設計主要項目模板
當您將 Loop Carousel 小部件拖到編輯器中時,系統將提示您創建模板。 您可以選擇通過單擊編輯器或小部件面板中的按鈕就地創建一個,或者選擇一個您已經創建的模板。 或者,您也可以通過轉到 Theme Builder 並添加一個新的 Loop Item 來創建一個新模板。
以您喜歡的任何方式設計您的主要項目模板,使用您可用的任何小部件,調整它們的順序、大小、佈局等以滿足您的設計需求。 您使用的小部件可用於增強模板的設計,或者它們可以是動態的,根據您使用動態標籤分配給它的內容進行填充。
專業提示:為確保整個網站的一致性並加快工作流程,您可以通過選擇相同的模板在循環網格和循環傳送帶中使用相同的主項目模板。
確定要顯示的內容
使用“查詢”選項卡,您可以選擇要在循環傳送帶中顯示的內容。 這將動態填充您在每個輪播卡中選擇的內容。 在此階段,您將選擇是否要顯示您的帖子、自定義帖子類型、產品、登錄頁面等。 然後,您可以利用包含/排除切換來根據您的內容的各種分類法來管理您想要顯示的內容。
一旦您選擇了要包含在循環傳送帶中的內容來源,您就可以調整其他參數以按照您的意願顯示您的列表,按順序、日期、標題、菜單順序和最後修改等。
自定義輪播
要自定義循環輪播,您可以定義一次要顯示多少張卡片,以及利用其他輪播小部件中可用的所有樣式選項,包括您是否希望它自動播放、滾動速度應該是多少是,懸停時暫停,無限滾動。
此外,您可以利用輪播的所有高級設置來包括運動效果、添加邊框、蒙版等。
請注意: Elementor 3.11 還包括對 Swiper 庫的基礎結構更新,從版本 5.3.6 到 8.4.5。 Swiper 庫與輪播設置相關聯,並將在即將發布的版本中為輪播啟用更多樣式和設置。 默認情況下,此實驗將在新網站上處於活動狀態。 如果您有想要為此實驗激活的現有網站,請轉到 Elementor → 設置 → 功能並激活“升級 Swiper 庫”。 在激活此實驗之前,請確保備份您的網站,並在暫存環境中對其進行測試。

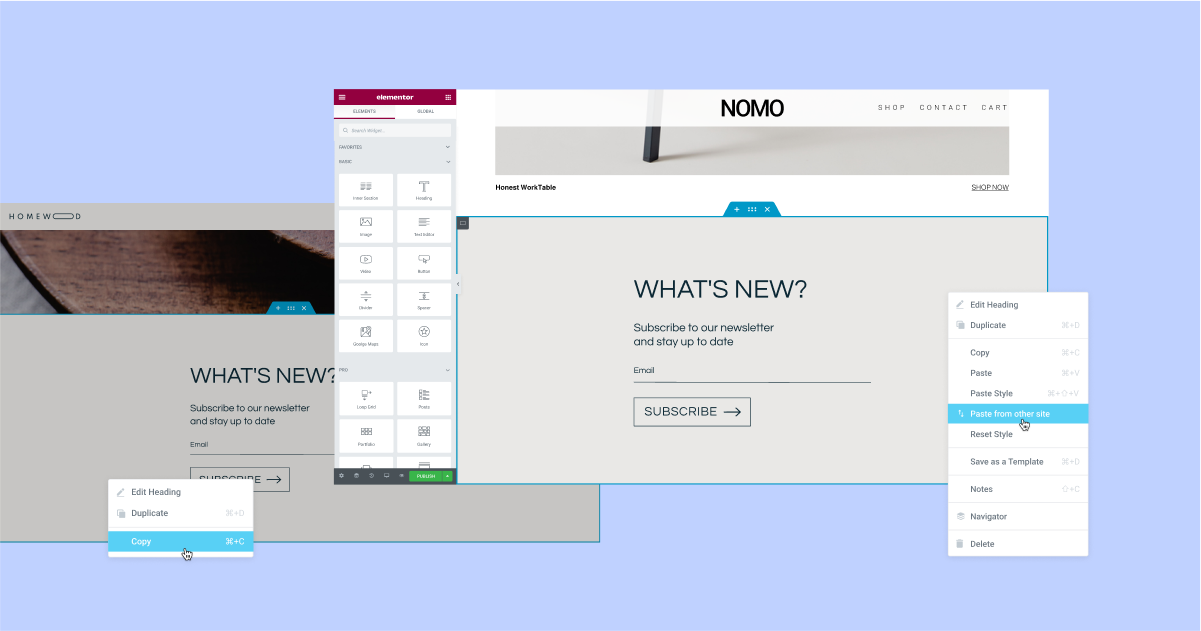
在一個網站的編輯器之間複製並立即粘貼到另一個網站的編輯器
有您在一個網站中設計的元素並想在另一個網站中使用它嗎? 您現在可以使用新的“在網站之間複製和粘貼”功能。 這將幫助您加快工作流程,無需為要復制的元素創建 JSON 文件、將其導出並將其導入到另一個網站。
通過此更新,您可以使用複制命令(CMD/CTRL + C,或右鍵單擊該元素並選擇複製)從一個網站的編輯器中復制任何元素,然後通過右鍵單擊鼠標將其粘貼到另一個網站的編輯器中在編輯器中您要粘貼的位置,然後選擇“從其他站點粘貼”。 之後,系統將提示您單擊 CMD/CTRL + V 以確認您要粘貼該元素。

為了更好的工作流程,並保持整個網站設計的一致性,您從另一個網站粘貼的元素將採用您粘貼到的目標網站的全局樣式(顏色和字體)。 這樣,您就不必自己調整它來匹配您的網站。
請注意:要使用“在網站之間複製和粘貼”功能,兩個網站都需要使用 Elementor 3.11 或更高版本。 此外,本地託管的視頻和圖像不會復製過來。 您需要自己將圖片或視頻上傳到目標網站。

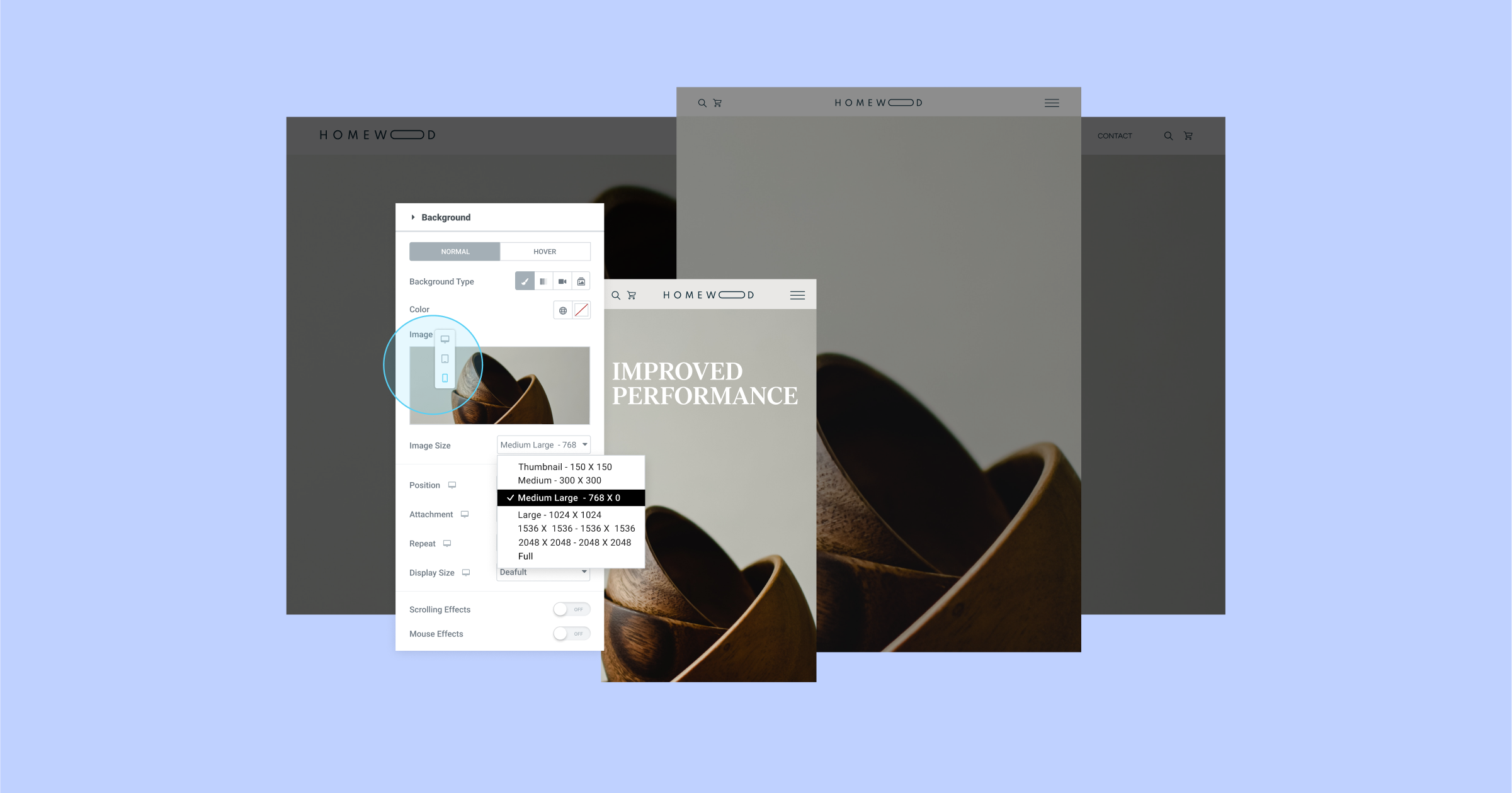
調整每台設備的背景圖像大小以縮短網站加載時間
圖片大小會對網站的外觀和性能產生重大影響。 選擇太小的尺寸可能無法在大屏幕上獲得最佳分辨率,或者選擇太大的圖像會對您的性能產生負面影響,尤其是在較小的設備上。
上傳到 WordPress 的每個圖像都被切割成各種圖像尺寸(圖像分辨率),包括:縮略圖、中等、中等大、完整等。 這允許您將圖像大小調整到不同的斷點。
使用 Elementor 3.11,您可以響應地調整任何一種背景圖像大小。您可以通過這種方式為桌面選擇較大的圖像,為移動設備選擇較小的圖像,並在不影響其外觀的情況下提高網站的性能。
作為此更新的一部分,背景圖像設置中的其他尺寸控件(控製圖像尺寸的 CSS 設置(自動、封面、包含和自定義))已重命名為“顯示尺寸”。
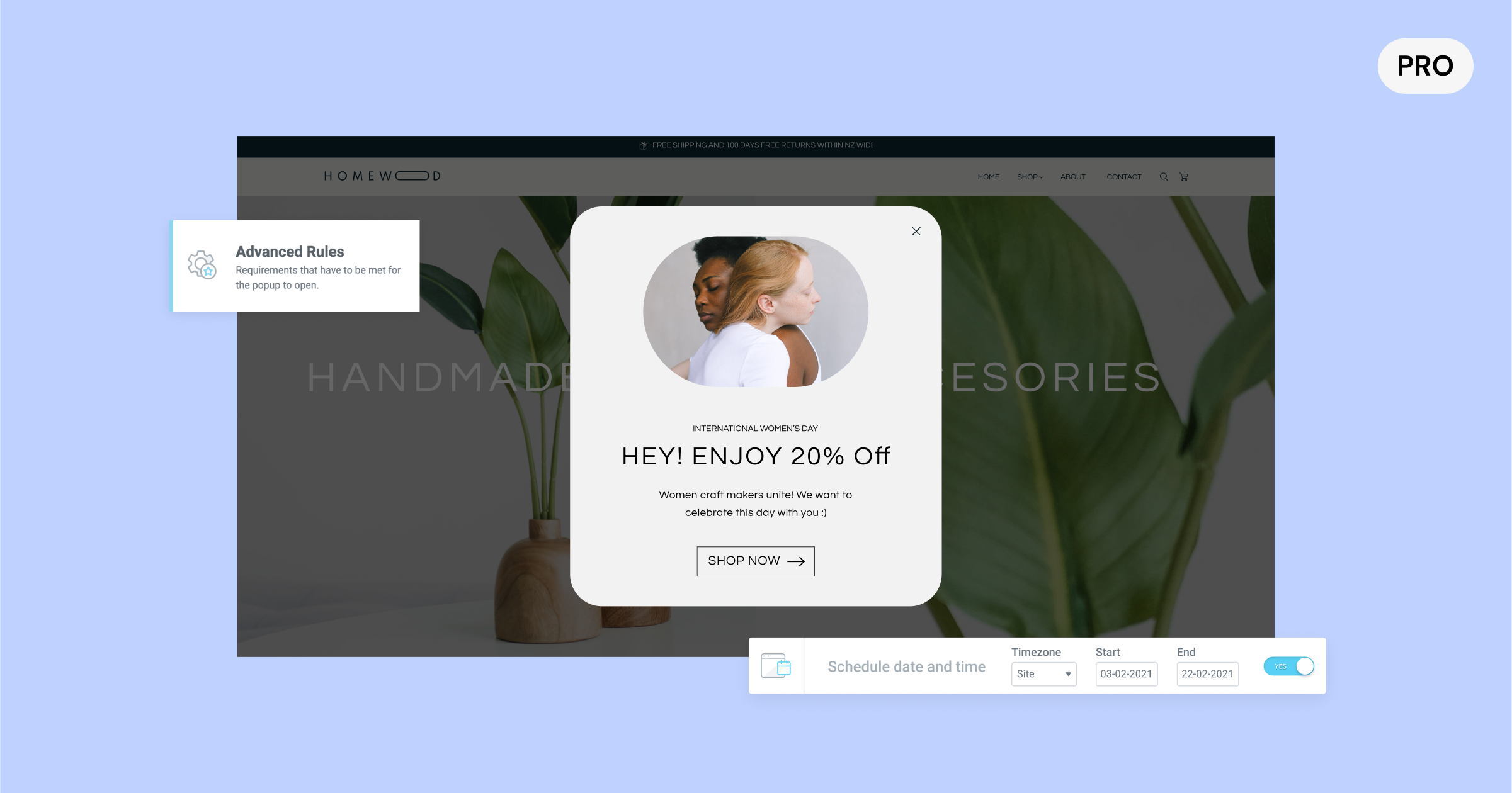
[專業版] 使用新的高級規則為特定時間範圍安排彈出窗口

您是否希望在特定時間段內在彈出窗口中顯示促銷信息? 現在您可以精確安排彈出窗口出現的時間。 根據您網站的時區甚至訪問者的時區選擇日期和時間。
以前,您必須在希望顯示的時間範圍內手動激活彈出窗口,然後在準備好刪除彈出窗口時必須記住將其停用。 現在,您可以提前安排。 例如,如果您有一個節日活動或要在彈出窗口中宣傳的消息,您可以提前設置它並在活動結束時自動停止。
新的日期和時間範圍設置位於彈出窗口顯示條件中的高級規則下,可以與任何其他觸發器、顯示條件和高級規則一起制定,以確保您向每個訪問者傳遞最合適的消息,在任何給定的時間或地點。
其他更新
Elementor 實驗頁面重命名為功能
Elementor 的功能頁面,可從 Elementor → WP 儀表板中的設置獲得,已取代之前的頁面 – 實驗。 此更新旨在闡明您可以根據自己的喜好手動激活或停用的各種功能的狀態。
輔助功能改進
提高網站的可訪問性對於提供積極的用戶體驗至關重要,並且還會影響網站的燈塔分數。 Elementor 3.11 在以下 Pro 功能中包含許多輔助功能改進:
- 彈出窗口 - 添加了使用鍵盤關閉彈出窗口的功能。
- 搜索小部件 – 使搜索小部件的全屏模式鍵盤可訪問。
- 帖子小部件 – 向“閱讀更多”鏈接添加了一個新的“aria-label”。
- Flip Box 小部件 – 添加了鍵盤導航支持。
使用這些新功能提升您網站的設計和訪問者體驗
借助 Elementor 3.11,您可以使用新的 Loop Carousel 提升您的網站設計,使用新的網站之間的複制和粘貼改進您的工作流程,並使用新的 Popup Advanced Rule 和可訪問性改進來改善訪問者的體驗。
不斷改進您的網站並引入新的設計理念可以提高訪問者的參與度,並讓您的業務成為首要考慮因素。 試用這些新功能,並在評論中告訴我們您的想法。
