需要動畫橫幅? 在閱讀本文之前不要開始(2022 年更新)
已發表: 2022-10-08橫幅廣告是將您的信息傳達出去的好方法。 它們引人注目,並且可以非常有效地引起目標受眾的注意。 但是,如果你想要一些額外的繁榮,你能做些什麼呢? 如果您需要一些動畫橫幅,那麼您很幸運! 我們匯總了一些在線可用資源,可幫助您製作最適合您需求的廣告。
什麼是動畫橫幅?

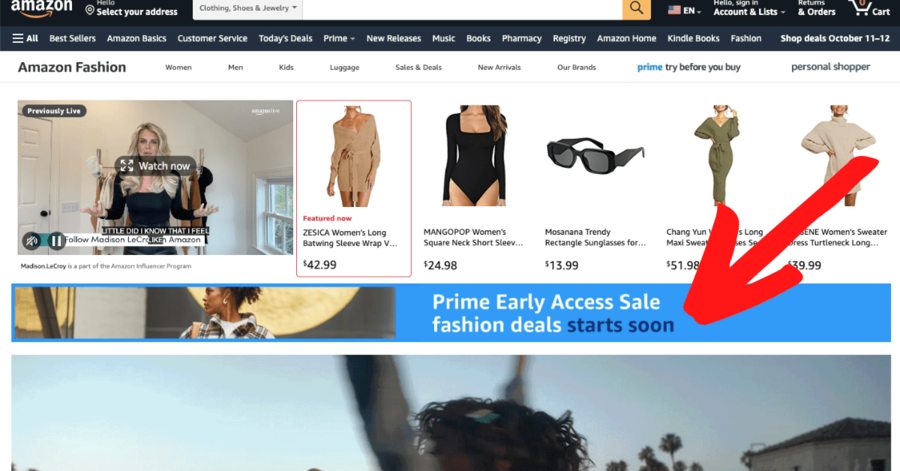
要真正了解動畫橫幅廣告,我們首先要了解什麼是常規橫幅廣告。 這個概念非常簡單。 網頁橫幅就像一個數字廣告牌; 它顯示了一個使用圖像來吸引註意力的廣告。
聰明的廣告商將其橫幅廣告放置在人流量大的位置。 這就是為什麼您會在幾乎每個網站和視頻播放器中看到它們彈出的原因。 總體而言,它們應該是明亮的、多彩的和引人入勝的。
不幸的是,對於我們現在可用的所有橫幅廣告,您的典型廣告客戶很難脫穎而出。 我的意思是,當每個主要網站都發布大量橫幅廣告時,你該怎麼辦? 你怎麼能競爭?
好吧,這就是動畫橫幅的用武之地。動畫橫幅正是它在錫上所說的:它們是包含某種動畫的橫幅。 所討論的動畫可以是流暢而詳細的,也可以是簡短而簡單的。 這完全取決於您的價格範圍、活動目標和整體信息。 真正重要的是,它明顯地從您的普通橫幅廣告中脫穎而出。
現在,值得注意的是靜態廣告通常更便宜。 動畫橫幅也往往佔用更多空間。 話雖如此,廣告市場的競爭從未如此激烈。 人們是視覺學習者,對行動很感興趣。 如果你想吸引他們的注意力,動畫橫幅是一個很大的幫助。
您可以猜到,創建動畫橫幅比創建靜態橫幅要復雜得多。 但不要害怕——這個過程並非不可能。 所需要的只是一點教育。
需要平面設計幫助?
嘗試 Penji 的 Unlimited Graphic Design,將您的所有品牌、數字、印刷和 UXUI 設計集中在一個地方完成。
 學到更多
學到更多











動畫橫幅的類型
您需要注意兩種類型的動畫橫幅:HTML5 橫幅和 GIF 橫幅。
HTML5 橫幅

HTML5 是最年輕的橫幅類型。 它可能看起來像一個普通的網絡廣告,但在後台,還有許多其他事情正在發生。 HTML5 橫幅包含圖像和各種代碼行。 這些代碼行用於指定廣告的參數。 這允許時間、移動和過渡,所有使動畫成為動畫的東西。
HTML5 橫幅使用 CSS 和 JavaScript 來執行這些操作。 它們的文件較小,不需要插件。 最重要的是,它們在與任何給定設備一起工作時具有很高的壓縮率。 無論是 Android 手機、筆記本電腦還是 iPad,您都可能會看到大量 HTML5 橫幅。
GIF 橫幅

您可能會驚訝地發現這些是最古老的動畫橫幅。 GIF 的存在時間比您想像的要長得多(超過 35 年!),我們將它們用於許多事情。 這包括動畫橫幅。
GIF 橫幅包含一系列循環播放的圖像以產生運動的錯覺。 從某種意義上說,它很像傳統動畫,只是為了迎合在線觀眾而進行了創新。 這些動畫橫幅通常具有更大的文件大小。 每一幀都由一個圖像組成。
從好的方面來說,它們的生產成本也更低。 由於其已確立的地位和受歡迎程度,網絡出版商強烈支持使用 GIF 橫幅。 由於用戶似乎無法獲得足夠的這些充滿模因的動畫,因此 GIF 橫幅獲得了很高的點擊率。 它們適用於大多數設備。
如何創建自己的

如果您對動畫和圖形設計了解一兩件事,您可能想嘗試創建自己的動畫橫幅。
您可以嘗試許多程序,但這在很大程度上取決於您要創建的動畫橫幅類型。 儘管產生大致相同的結果,但 GIF 橫幅和 HTML5 橫幅都需要不同的過程。
構建動畫橫幅有兩個部分。 首先,有技術方面的東西。 想想橫幅尺寸、排版和絕對關鍵的號召性用語。 然後是實際的動畫過程,這是一個完全不同的蠕蟲罐頭。
Photoshop

幸運的是,您可以使用許多程序來提供幫助。 主要選項之一是 Photoshop。 這個程序有很多很多的能力,你越熟練越好。 當然,在 Photoshop 中創建文檔非常簡單——只需插入所需的尺寸並開始使用。
Photoshop 具有許多創建形狀、文本和藝術圖像的功能。 您可以通過輸入“立即購買”、“立即購買”或“開始使用”輕鬆創建號召性用語。
至於動畫,在 Photoshop 中有兩個選項可供使用:動畫面板和時間線模式。 動畫面闆對初學者來說更容易使用,儘管您仍然需要了解動畫的基礎知識。 時間線模式更適合高級用戶。
“但是 Akilah,”你可能會問,“如果我對動畫一無所知怎麼辦?”
好吧,假設的讀者,您無需擔心。 您可以簡單地聘請動畫師。 更好的是,您還可以聘請平面設計師來處理橫幅的佈局和排版。
聘請動畫師

你總是可以選擇 LinkedIn、Indeed 或 Fiverr 等自由職業者網站。 許多網站都明確致力於招聘自由動畫師。 如果你願意付出努力,你總能找到你要找的東西。
但是,如果您沒有時間搜索怎麼辦? 如果您現在需要為您的公司提供質量一致的動畫橫幅怎麼辦? 嗯,這就是 Penji 的用武之地。我們是一家平面設計公司,由來自世界各地的才華橫溢的藝術家組成。 我們在這里以固定的月費率為您提供無限的設計。 如果你問我,那是成功的完美秘訣。
其他製作動畫橫幅的程序/網站
創意

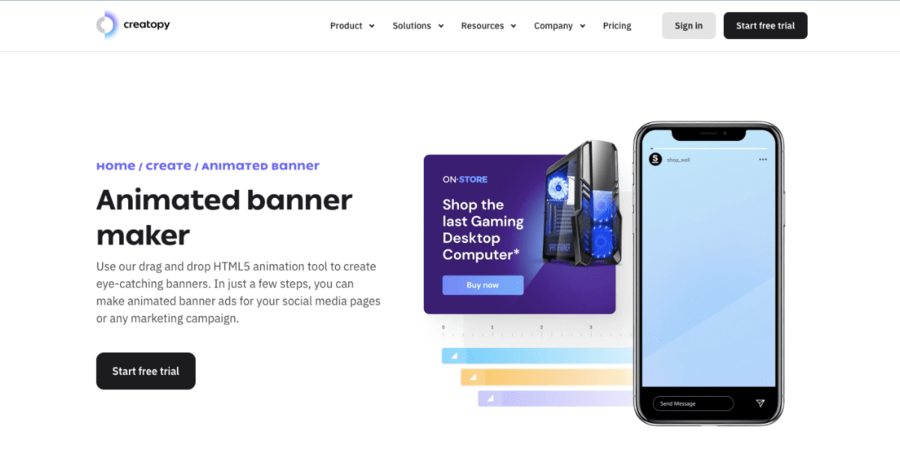
憑藉其用戶友好的拖放 UI,這個動畫工具勢不可擋。 Creatopy 可幫助您構建一個有效的 HTML5 動畫橫幅。 使用此工具,您可以在幾分鐘內創建一個誘人的橫幅。 Creatopy 提供了一個模板庫,所有這些模板都專業且易於使用。 從那裡,您可以根據自己的喜好對其進行自定義。
動畫機

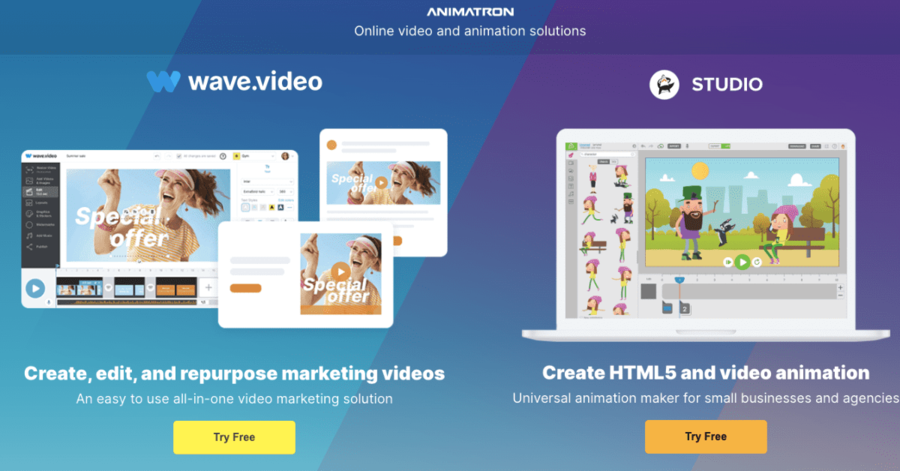
現在,我們之前已經討論過Animatron。 除了為時髦的動畫解說視頻創建和提供工具外,該服務還提供動畫橫幅。 Animatron 基本上是用於製作宣傳動畫的資源。 它專為幫助企業、藝術家和教育工作者而量身定制。 使用 Animatron 創建 HTML5 橫幅涉及使用工具庫和您的處置進行無休止的自定義。
作為頂部添加的櫻桃,您只需單擊幾下即可創建交互式動畫橫幅。
橫幅布

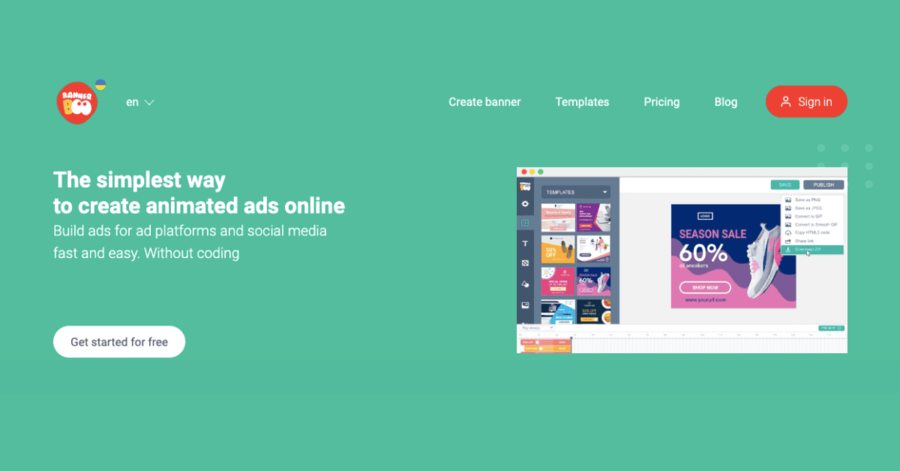
BannerBoo 可以幫助您創建靜態和動畫橫幅。 它提供了大量的尺寸和格式選項。 這意味著您可以選擇創建 GIF 或 HTML5 橫幅。 BannerBoo 是一項非常受歡迎的服務,已與數千家公司合作。 使用他們的模板製作的任何橫幅都將是專業且引人注目的。
他們要花多少錢?

正如您可能猜到的那樣,動畫橫幅比靜態橫幅更昂貴。 話雖如此,總成本將取決於多種因素。 是的,不幸的是,你不會在這裡找到確切的數字。 但我會告訴你什麼——我們可以幫助你根據遊戲中的許多細節和障礙做出猜測。
以下是您需要自己回答的問題。 我們已經為您提供了信息,現在是時候決定了:
- 我需要什麼類型的動畫橫幅?
- 我會聘請平面設計師嗎?
- 動畫師?
- 還是我會自己做這一切?
- 如果我自己做,我會使用什麼程序?
- 我將在哪些網站上託管此動畫橫幅?
重要的是要知道,在大多數情況下,網站會向您收取在其網站上託管廣告的費用。 他們可以按小時、分鐘或點擊收費。 由您與所述網站協商價格。 較大的公司對這些事情有一個預先建立的系統。 同時,較小的網站可能需要您直接聯繫他們。
最好的例子
FineBug:網絡星期一
使用 BannerBoo 創建,這個動畫橫幅使用一個愚蠢的比喻來表達它的觀點 一個怪物恐嚇城市的動感十足的場景是吸引用戶注意力的好方法。 奇怪的是,也許這則廣告最好的地方就是恐龍的眼鏡。 除了在怪物身上看起來超級輻射外,它還在大部分黑暗的氣氛中提供了一點點色彩。 這將用戶的眼睛直接吸引到動作發生的地方。
蝙蝠風:幽靈萬聖節
這是 BannerBoo 的另一個,正好趕上假期。 它沒有以前的廣告那麼多的動作。 儘管如此,它仍然包含足夠的動畫,使其與普通的網頁橫幅區分開來。 它通過利用當前事件來吸引用戶的注意力。 當假期臨近時,客戶更有可能購買季節性商品。 通過以粗體字製作“幽靈萬聖節”的動畫,您將立即激發觀眾的熱情。 希望這種興奮會變成為即將到來的假期購買東西的緊迫感。
Clip Studio Paint Ex:銷售
Clip Studio Paint 是一家致力於幫助藝術家的公司。 因此,他們的廣告必須包含與他們的軟件相同的藝術品質。 這個動畫橫幅很忙,但它仍然以易於理解的方式顯示信息。 像這樣的廣告需要先進的色彩理論和排版知識。
另一個剪輯工作室油漆前銷售
這是同一家公司的類似廣告。 這個包括一個具有動態姿勢的吉祥物。 類人角色非常適合為您的廣告添加相關感。 由於這個動畫橫幅是為一家藝術公司設計的,所以這個角色兼作展示用戶可以用他們的產品創造什麼的一種方式。
珠寶銷售
在這個廣告中,動畫並沒有過多地使用令人瞠目結舌的視覺效果來提醒潛在觀眾。 相反,它被用作展示公司廣泛選擇的珠寶的實用工具。 看看每個項目之間簡單、無縫的過渡。 除此之外,極簡主義的佈局為動畫橫幅賦予了經典的光環。 它讓用戶覺得他們正在獲得優質的產品。
結論
動畫橫幅是吸引註意力和增加點擊次數的好方法。 它們被用於網站、電子郵件,甚至貿易展覽。 如果您正在尋找引人入勝且引人注目的圖形,動畫橫幅可能是您的正確選擇。 我們的專業設計師團隊可以為您提供與眾不同的動畫,並為您的網站帶來流量。 準備好自己嘗試了嗎? 今天看看彭吉。
