通過多頁實驗轉化更多客戶(深度教程)
已發表: 2022-05-04
如果您正在尋找一種使您的實驗計劃更加有效的方法,那麼多頁實驗(也稱為多頁測試或多頁體驗)可能正是您所需要的。 多頁實驗提供了一種有用的方法來測試跨多個頁面的元素或重新設計網站。
使用它的好處是您可以保持一致的用戶體驗,檢查不同頁面的訪問者行為,並更深入地了解訪問者如何與網站的不同部分進行交互。
在本文中,我們將了解什麼是多頁測試、一些最常見的用例以及如何使用轉換體驗來實現它們。
- 什麼是多頁實驗?
- 什麼時候應該考慮使用多頁實驗?
- 使用戶的旅程保持一致
- 重新設計您的網站
- 使用多頁提交表格
- 跨不同頁面個性化內容
- 提供多頁結帳體驗
- 實現一個簡單的推薦引擎
- 多頁實驗有什麼好處?
- 提高您的轉化率
- 消除客戶摩擦點
- 改進你的副本
- 消除重新設計的風險
- 如何使用轉換體驗設置強大的多頁面體驗?
- 多頁 A/B 體驗
- 添加頁面
- 添加變體
- 添加目標
- 配置站點區域
- 定義您的受眾
- 設置流量分配
- QA 多頁體驗
- 多頁拆分 URL 體驗
- 將參數從原始 URL 傳遞到變體 URL
- 多頁部署
- 多頁 A/B 體驗
- 包起來
什麼是多頁實驗?
多頁實驗是一種實驗類型,可讓您同時測試不同頁面上特定元素的更改。
通常,您需要執行以下操作之一:
- 重新創建您的所有渠道頁面或構建新版本。 這個新的頁面集合成為您的變體漏斗,然後您將其與原始漏斗進行比較。 這稱為多頁拆分 URL 測試或漏斗測試。
- 或者,您可能想了解是否存在經常性元素(例如安全徽章)如何影響漏斗中的轉化。 這就是所謂的“經典”多頁測試。
您可以嘗試一些多頁實驗示例:
- 對整個網站的所有現有訂閱者隱藏“訂閱時事通訊”框。
- 對於來自特定位置的訪問者,請在您網站的頁腳中添加電話號碼。
- 對於通過廣告活動到達的所有訪問者,請將導航中的“聯繫我們”CTA 替換為“請求演示”CTA。
- 對於回訪者,在所有產品頁面上顯示“20% 折扣”疊加。
什麼時候應該考慮使用多頁實驗?
使用戶的旅程保持一致
假設您正在測試新的 CTA 按鈕。
多頁實驗將確保訪問者在您的整個網站上看到相同的 CTA。 如果訪問者被包含在實驗中並且原始版本被分配給他們,他們將在所有頁面上看到原始 CTA 按鈕; 如果他們被分到變體中,那麼他們將在所有頁面上看到新的 CTA。
在整個網站上提供一致的用戶體驗對於防止訪問者之間的不信任或混淆至關重要。
隨著時間的推移,如果您在不同的頁面和屏幕上保持相同的顏色和設計方案,即使在您的測試中,客戶也將能夠識別並熟悉您的 CTA 按鈕。
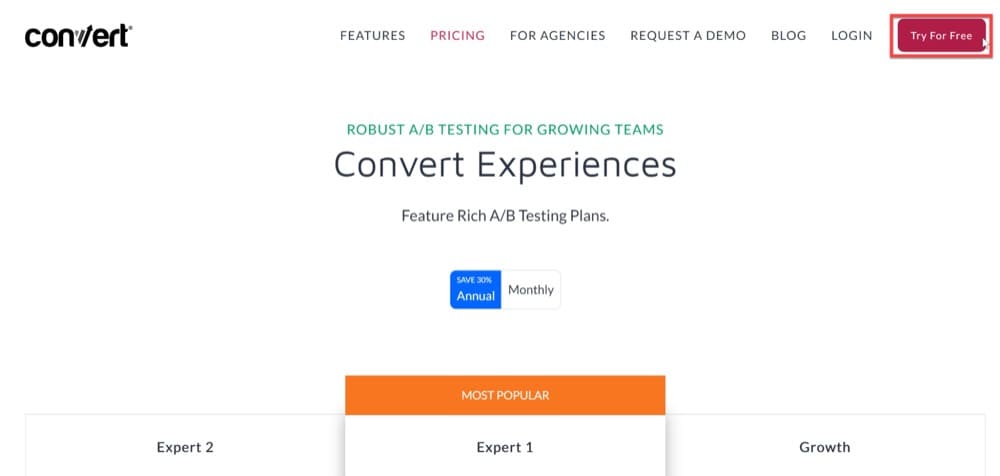
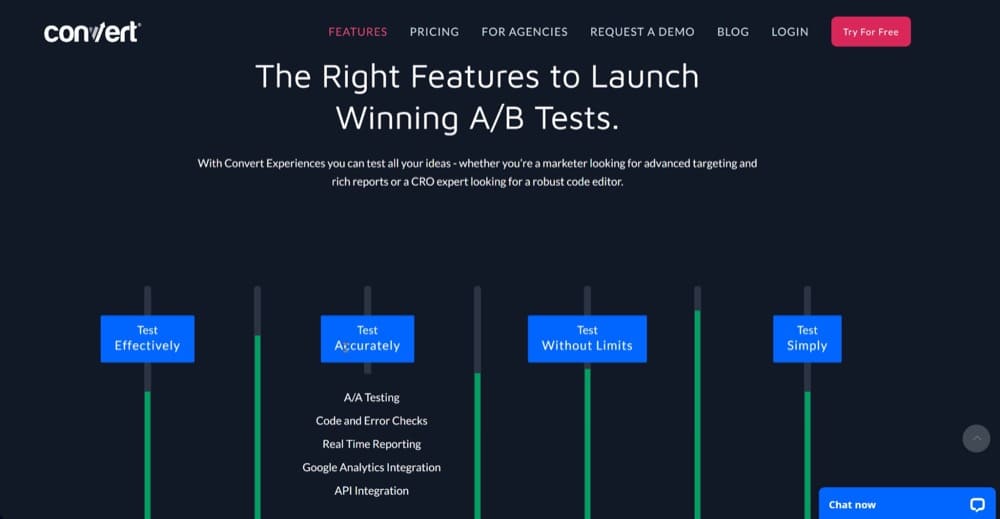
快速瀏覽一下 Convert 主頁和定價頁面上的“免費試用”CTA 按鈕顏色。


如果我們想測試新的按鈕顏色,我們會設置一個多頁實驗,在所有頁面上保持相同的顏色和設計方案,以提供一致的用戶體驗。
更改按鈕顏色並不是您想要使用此類實驗的唯一時間。
例如,如果您在大多數頁面上使用垂直滾動的圖片庫,但在另一個頁面上使用不太明顯的水平滑塊,則訪問者可能會遇到這些材料或完全錯過它。
讓我們使用一個假設的用例來說明這一點。
在下面的示例中,查看快速視圖與產品頁面上的滾動體驗有何不同。


不同頁面上不一致的滑塊只會使訪問者感到困惑並對轉化產生負面影響。
重新設計您的網站
您是否正在考慮重新設計網站?
在提交新版本之前,您可能需要執行多頁實驗以將不同的設計與之前的設計進行比較。 運行一個多頁實驗(並首先將少量流量導向它)以了解它的執行情況。
以一家收入為 800 萬美元的電子商務公司為例,該公司正在改變其整個網站設計。 自該網站於六年前創建以來,僅對部分進行了修訂。 儘管銷售額顯著增加,但網站尚未更新。 它沒有現代設計,結賬過程不順暢,也不適合移動設備。 該公司知道它需要對其進行更新,並聘請了一家高端公司對其進行徹底改造。 他們在做正確的事嗎?
不! 在對網站進行大修之前,應考慮多頁實驗,以避免將資源浪費在錯誤的事情上。
在 Convert,我們在重新設計網站之前測試我們的假設,並實施適合我們不斷發展的客戶旅程、品牌和戰略的想法。
上次我們更新它時,我們對功能頁面重新設計的工作假設是,如果我們預先提供明確的好處並讓用戶輕鬆識別主要功能,我們會看到更多的參與。 一個合理的假設。 我們選擇測試項目的第一階段,同時繼續研究整體解決方案,而不是完全修改功能頁面來找出答案。

我們的初步調查結果表明,我們走在正確的軌道上,遊客更積極地參與了變化。 通過首先測試假設,我們能夠以相對較小的預算進行更改。 我們的假設得到證實,我們繼續進行重新設計,相信升級是值得的。
當然,這只是我們假設之一的眾多檢驗之一。 然而,這個例子說明瞭如何用微小的多頁測試來測試網頁設計和開發過程的各種元素是一種獲得反饋的好方法。
使用多頁提交表格
術語多頁表單是指具有多個頁面的冗長表單。 它用於製作廣泛的表格,例如運輸或登記表格,讓用戶填寫時不那麼令人生畏。您可以通過允許消費者和潛在客戶以較小的塊填寫他們的信息來提高轉化率並創造積極的用戶體驗。
以下是一些可以從多頁中受益的表單類型示例:
- 電子商務表格
- 工作申請表
- 活動登記表
- 用戶註冊表格
由於多頁實驗,在您的網站上設計和嵌入多頁表單非常容易。
可以在一個頁面上收集客戶的姓名和聯繫信息,在下一個頁面上收集運輸信息,在第三個頁面上收集付款信息。 通過將其分成頁面,您可以使表單更容易填寫,並且您仍然可以獲得與單頁表單相同的數據。 如果您在此過程的後期要求提供其他信息,您可能還可以收集其他信息。
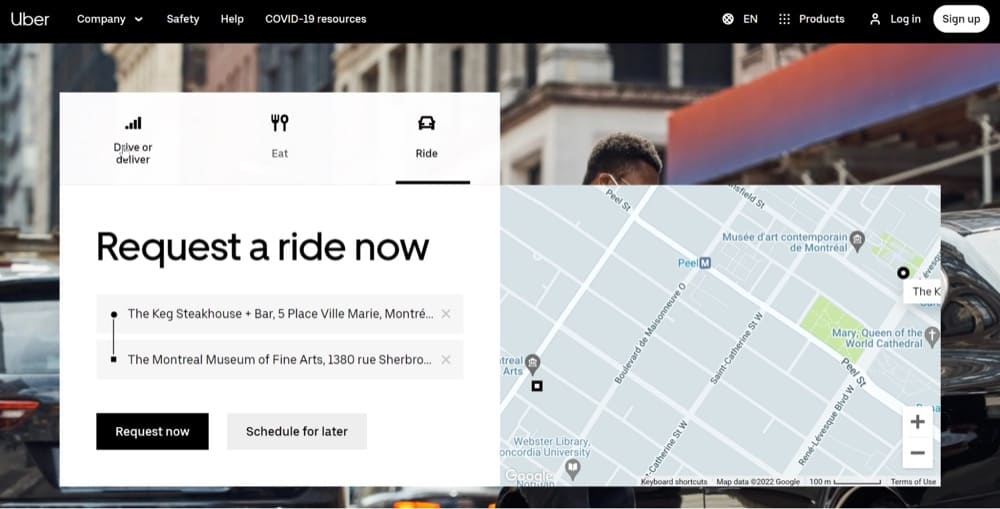
看看 Uber 如何使用多頁表單。
第一部分填寫起來非常簡單。您需要在 Drive/Eat/Ride 選項之間進行選擇。 然後,如果您選擇騎行,例如,您繼續下一步,輸入您的位置。 2 個 CTA 按鈕讓訪問者清楚地知道表單有更多頁面。

跨不同頁面個性化內容
如果您網站的新訪問者經常超過回訪者,那麼您的報價可能對訪問者沒有足夠的說服力。 解決此問題的一種方法是通過個性化為他們提供獨特的體驗。
個性化有很多方面。 以下是關於如何將多頁實驗與個性化內容相結合的建議。
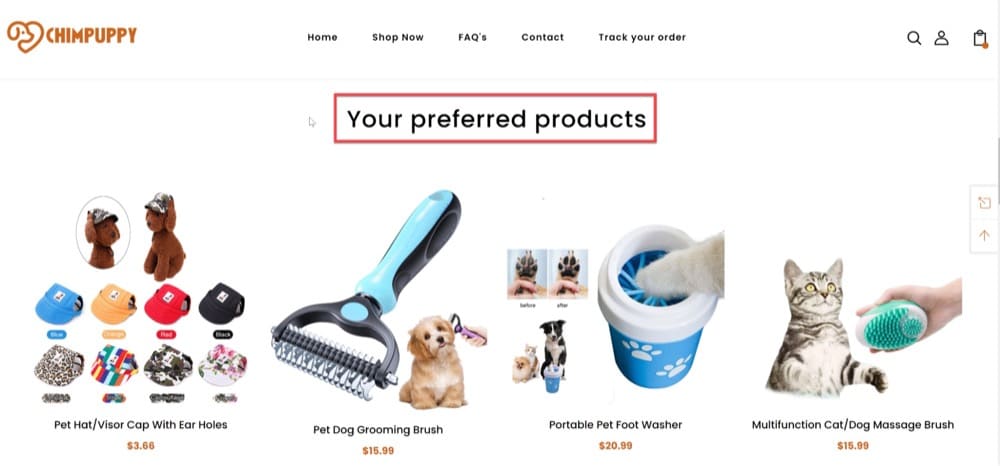
如果用戶認可您的品牌,您更有可能讓用戶登陸您網站的主頁。 您還可以在此處顯示所有促銷活動。 為了迎合用戶的特定興趣和品味,您可以根據他們之前的訪問簡化或自定義顯示的類別/產品。
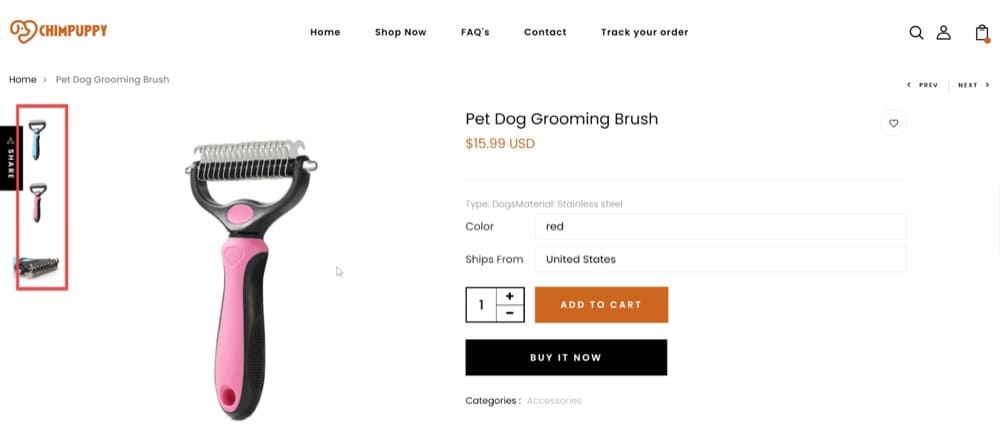
注意:下面的 Chimpuppy 網站屏幕截圖來自轉換團隊創建的演示 Shopify 網站,用於說明目的。

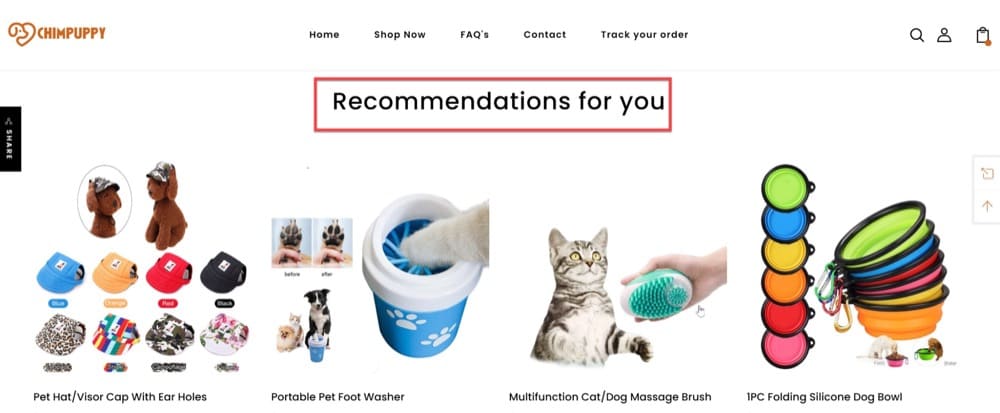
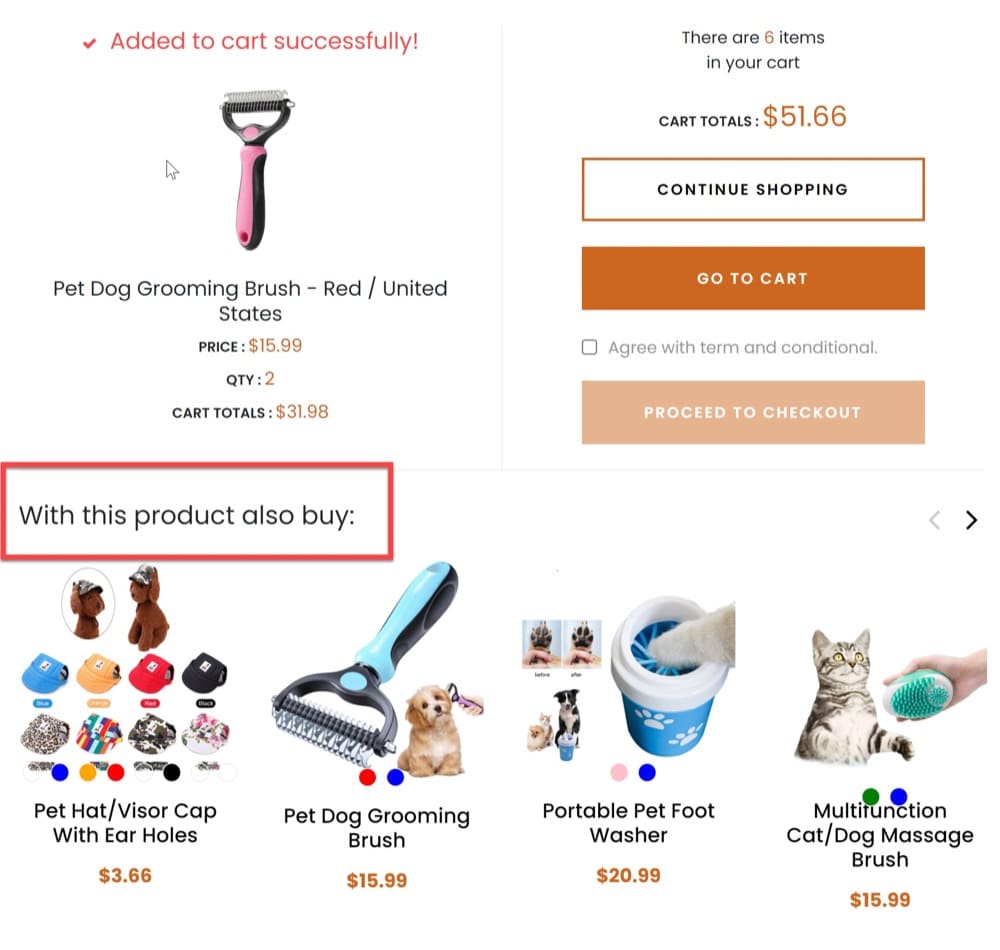
訪問者選擇產品並導航到產品頁面視圖後,他們仍然可以看到要添加到購物車的個性化商品(通過多頁體驗添加):

提供多頁結帳體驗
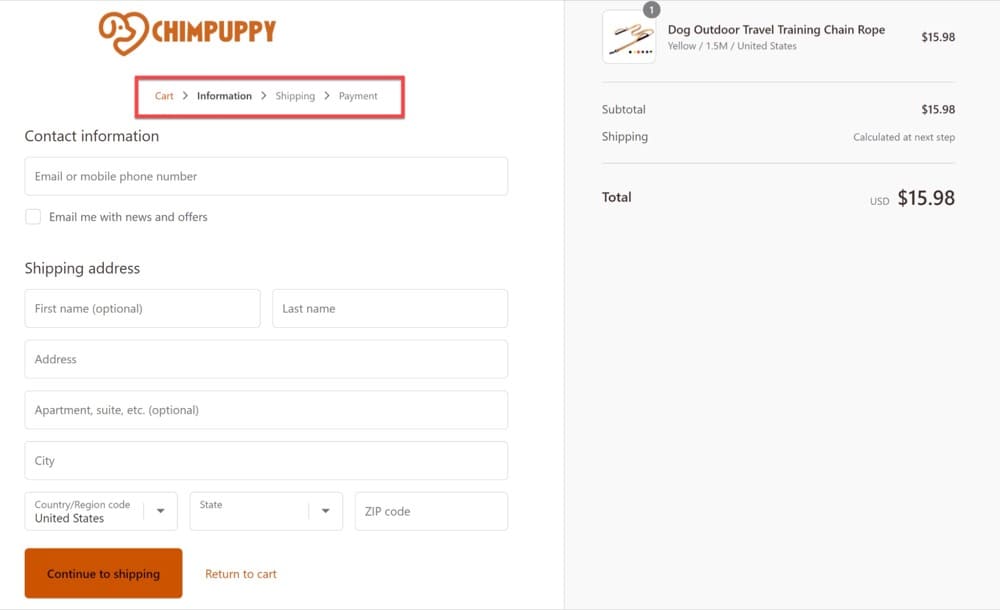
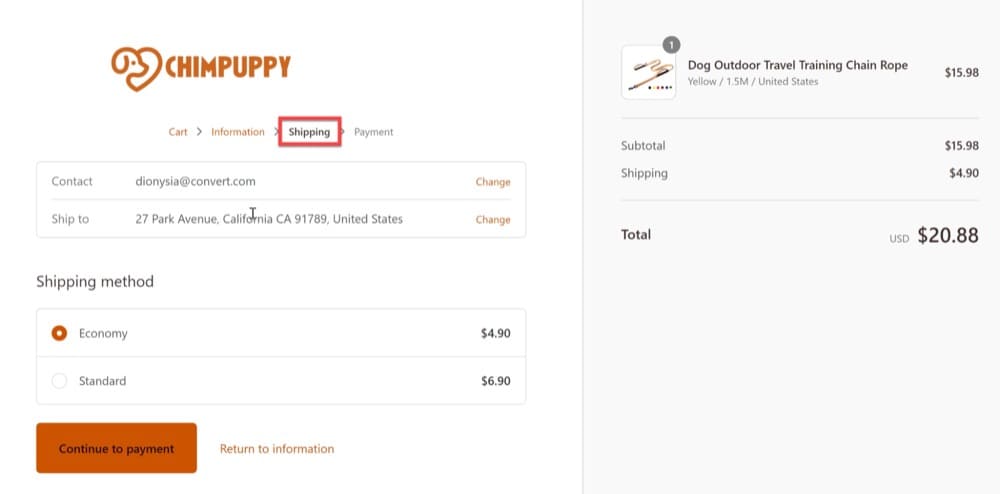
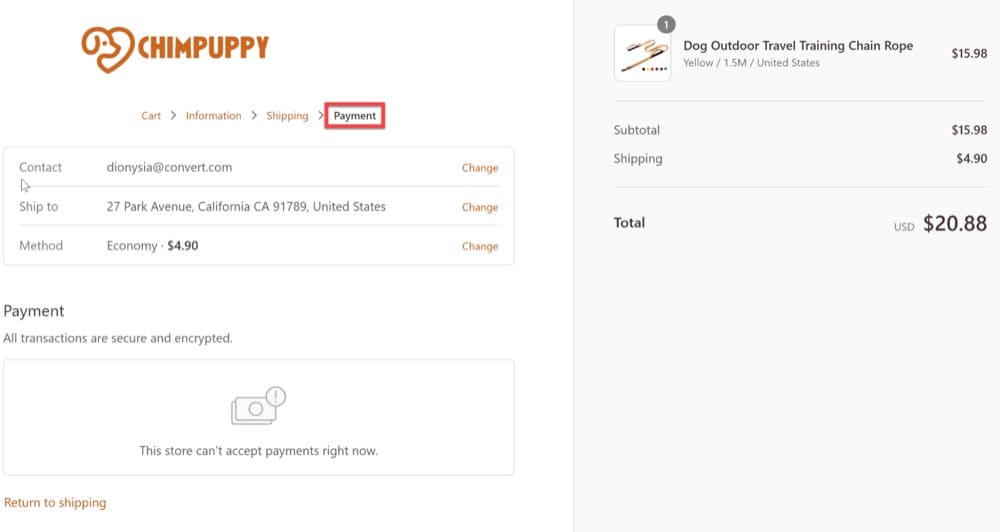
多頁結帳將結帳步驟(通常在 3 到 5 之間)延伸到多個頁面,而不是在一個屏幕上顯示所有內容。 購物者必須在每個步驟中提供個人信息、賬單地址、送貨方式、付款信息和其他詳細信息。
儘管它們比一頁結賬要慢,但一些用戶更喜歡它們,因為他們在下訂單之前有更多時間仔細檢查和確認他們的信息。
多頁結賬流程最適合更昂貴的購買或需要更多考慮的物品,因為這些類型的購買往往效果更好。 在提交購買之前能夠仔細檢查所有信息(包括送貨地址和價格)的便利性可能會讓客戶更加放心。



實現一個簡單的推薦引擎
推薦引擎是根據客戶先前保存的數據歷史記錄為客戶提供產品推薦的絕佳方式。
您可以使用此技術追加銷售或交叉銷售產品。
以下是一些建議示例:
- 一起購買的產品
- “你可能也喜歡”的建議
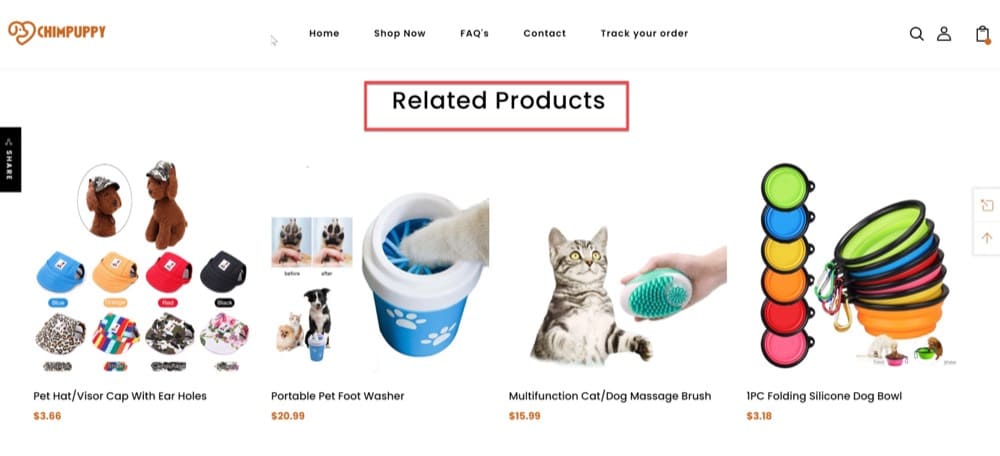
- 相關產品
通過多頁面體驗,您還可以實現上面的產品推薦引擎進行追加銷售。


使用此推薦引擎,客戶可以將更多產品添加到他們的購物籃中,從而增加您的業務收入。
多頁實驗有什麼好處?
多頁測試(如 A/B 測試)易於設置和執行,並且可以在最短的時間內提供有用且值得信賴的數據。
您將擁有真實的指標來支持您的假設,即您的測試結果有效(哪些無效),並且您將能夠在許多領域進行改進。 讓我們看看其中的一些。
提高您的轉化率
多頁測試您的電子商務頁面也可以幫助您提高轉化率 (CR)。
想像一下這個場景。
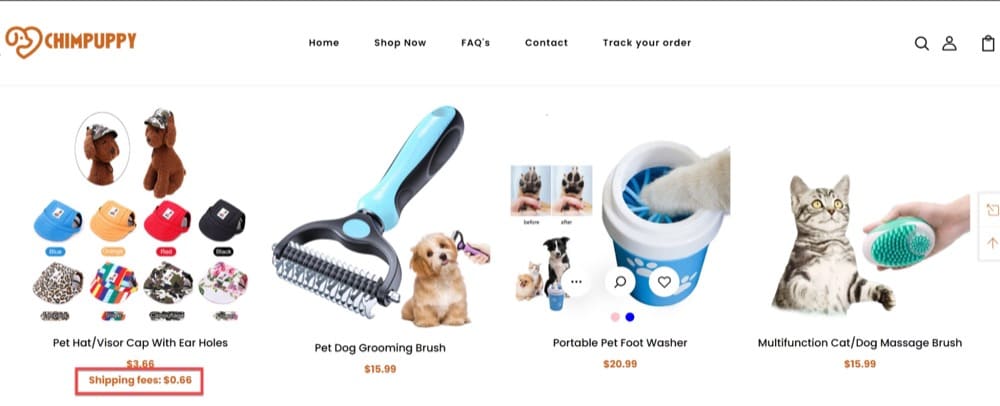
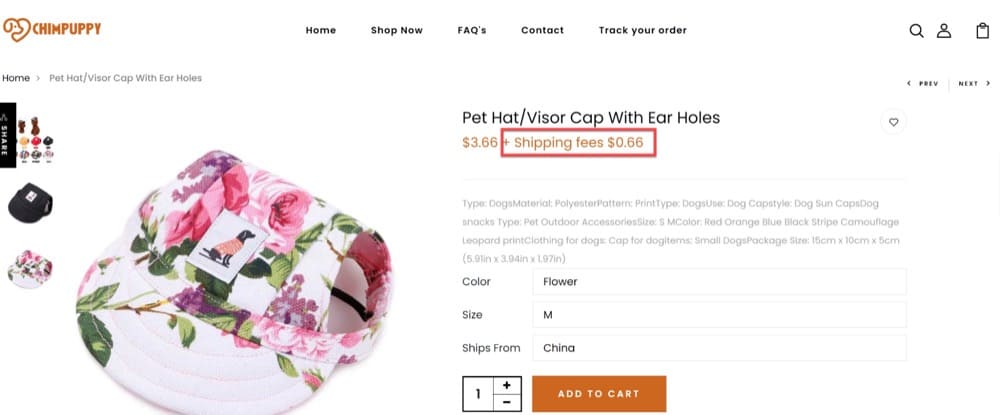
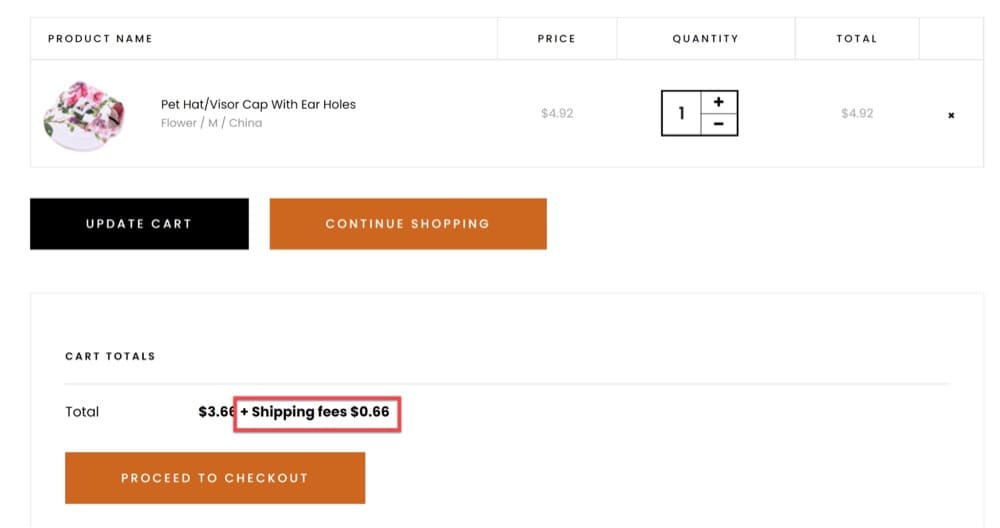
您的電子商務網站的多個頁面必須顯示運費。 您提出的假設是,如果您在各個頁面上添加運費,這將使更多的網站訪問者變成付費客戶並提高您的轉化率。
您創建了一個更改主頁、產品頁面和購物車頁面的多頁測試,並讓實驗運行一段時間(最好至少保持 15 天)以分析您的數據。



上面的案例都是關於通過漏斗移動網站訪問者,從他們看到主頁的那一刻到購買點。 通過向不同頁面添加運費,您可以通過為訪問者找到不同的痛點來增加讓訪問者點擊進入購物車頁面的機會。
然後,通過更改電子商務頁面上顯示的運費的佈局或頁面設計、顏色和簡單性,您將能夠發現當前迭代的哪些組件導致您在用戶轉換之前就失去了用戶。
CR 是確定您的產品或服務是否有真正的興趣和需求的重要指標。 如果您運行上面的多頁測試並發現沒有任何效果,則更有可能是您的業務模型有問題,而不是您的優化。
消除客戶摩擦點
訪問者出於各種原因離開您的網站而沒有轉換。 諸如運輸或非功能性表單之類的明顯障礙可能是原因之一,但也可能存在其他不太直接的問題,例如頁面上的可用性問題、CTA 按鈕的位置不佳或聊天功能。
您的目標應該是簡化轉換過程。 讓您的訪問者向您展示使用多頁實驗的問題所在。
想像一下這個場景。
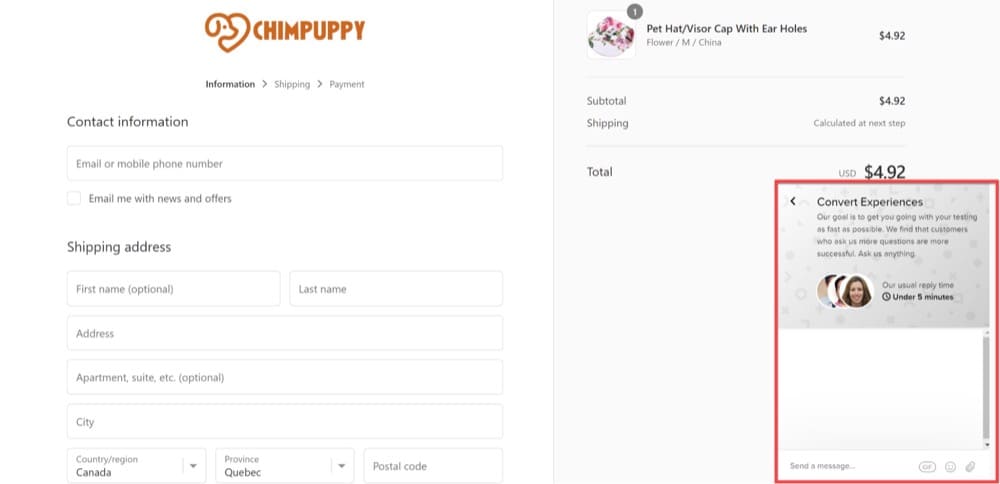
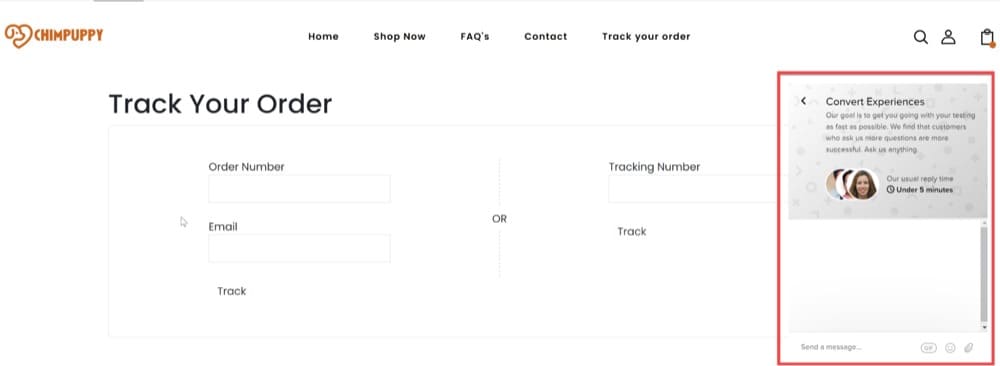
在購物時,潛在客戶對產品或交付有疑問,他們希望立即得到答案。 為了解決這個問題,您網站上的聊天功能是必不可少的。
此功能應允許客戶服務代理提供個性化的建議和卓越的服務。 通過多頁面測試,您可以跨多個頁面實現聊天功能。 在主頁、產品頁面、購物車頁面、結帳頁面甚至感謝頁面上添加聊天小部件,以允許交叉銷售或追加銷售機會。


改進你的副本
複製可以創造或破壞你的轉化率。 通過多頁測試,您可以優化您的副本,直到您得到它恰到好處。
只需更改訪問者在訪問您的網站時閱讀的字詞,您就可以為您的組織帶來巨大的收入收益。 當與多頁實驗結合使用時,這將變得更加有利,因為您幾乎可以肯定必須在各個頁面上編寫和測試大量材料。 您不僅會獲得大量練習,而且還會獲得近乎即時的反饋,說明您的文本中哪些有效,哪些無效。
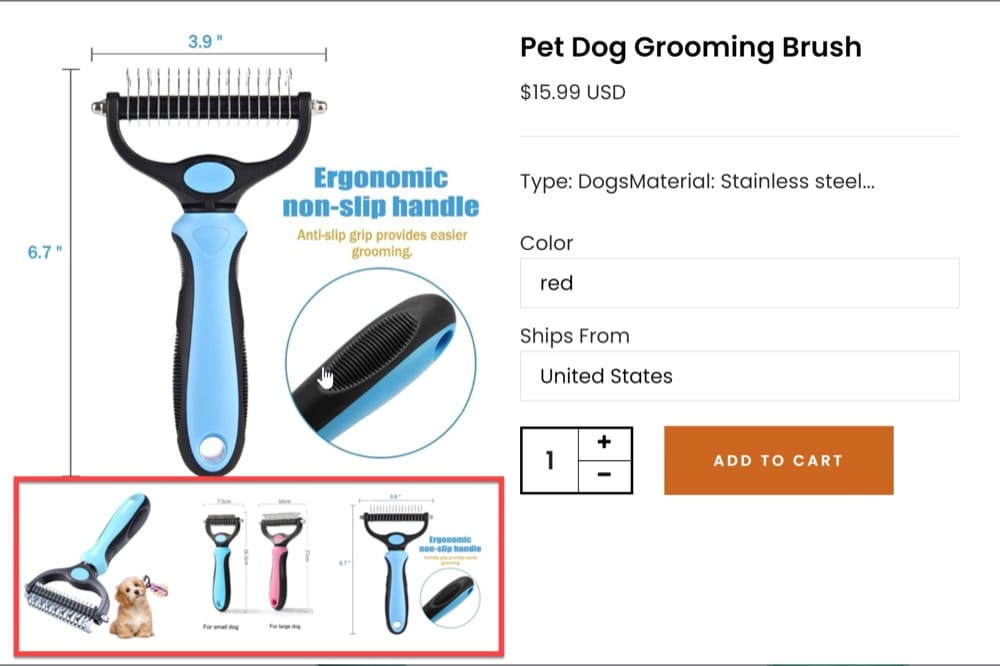
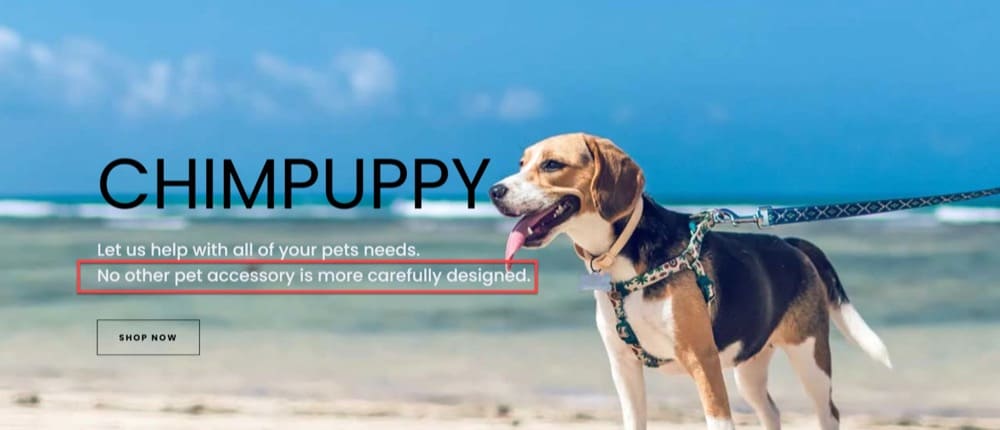
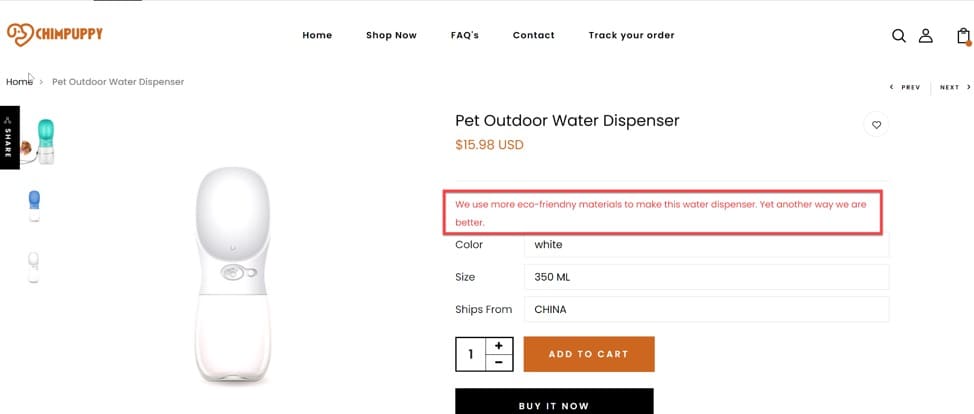
這是一個示例,說明如何在描述寵物配件之前使用多頁測試並改進主頁和產品頁面上的文案策略。


在這兩種情況下,它都會讓您的網站看起來像是處於市場的頂端。 但實際上,這實際上可能意味著您只是眾多具有相似特徵的公司之一。
您剛剛發現了一種結合多頁體驗的電子商務文案策略,可以將您的銷售額提高兩位數。
消除重新設計的風險
我們已經在上面提到了這一點,但是重新設計您的網站可能需要大量投資並且可能存在風險。
與其盲目地改造您的網站,不如先使用多頁測試來衡量用戶體驗的小方面。 隨著時間的推移,努力重新設計基於分析數據和用戶反饋的體驗,而不是直覺。
如何使用轉換體驗設置強大的多頁面體驗?
在轉換體驗中,您可以設置多頁 A/B 測試(我們稱之為“多頁 A/B 體驗”)、多頁拆分 URL 體驗(拆分測試)和多頁部署,下面將向您展示如何配置他們全部。

多頁 A/B 體驗
多頁體驗允許您將不同頁面的變體鏈接在一起。
例如,看到第 1 頁原始版本的訪問者也會看到第 2 頁的原始版本,看到第 1 頁的變體 1 的訪問者也會看到第 2 頁的變體 1,依此類推。 這對於漏斗測試特別有用。
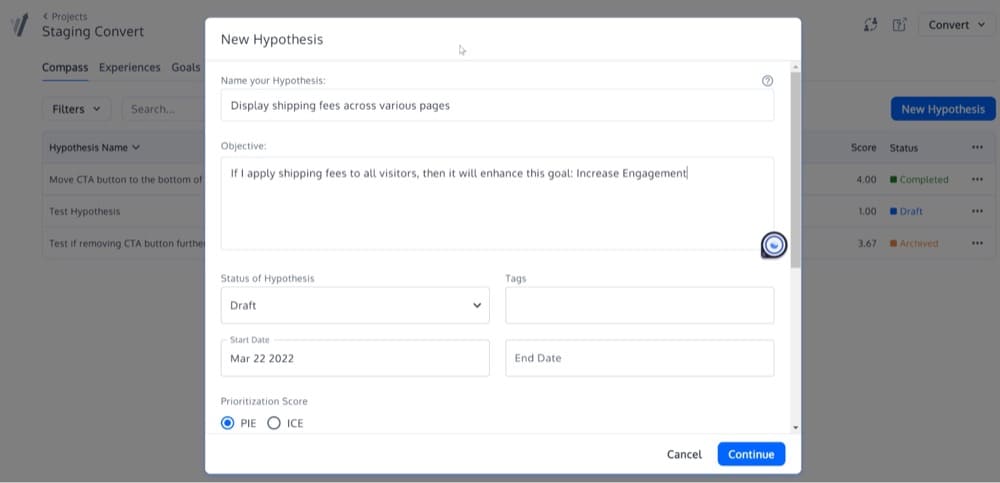
我們建議根據以下模型為您的測試建立假設:
如果我將 [此更改在我的網頁上] 應用到 [此受眾],那麼它將增強 [此目標]
將其添加到“目標”字段:

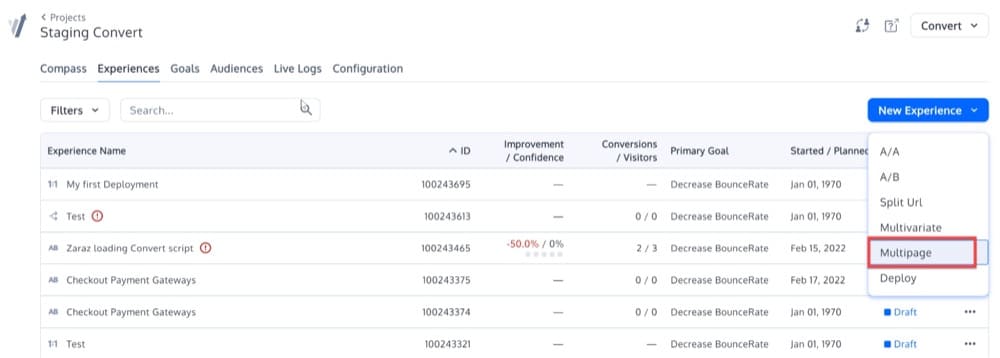
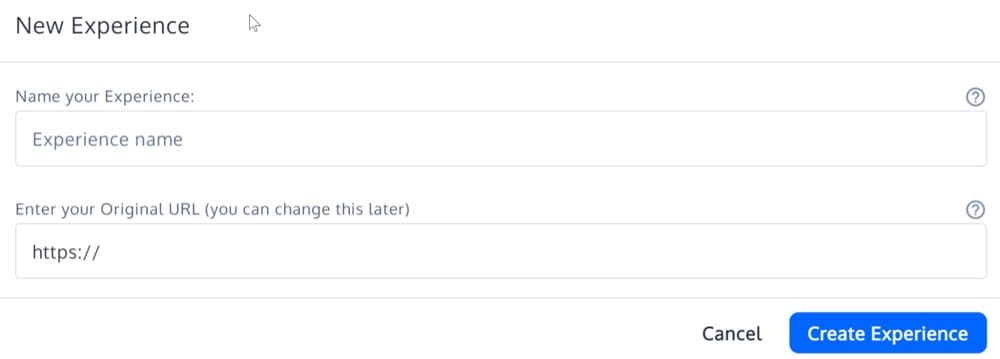
要根據您的假設創建多頁體驗,請以與創建常規體驗相同的方式開始。 進入“體驗”屏幕後,單擊“新體驗”並選擇“多頁”作為體驗類型。

添加頁面
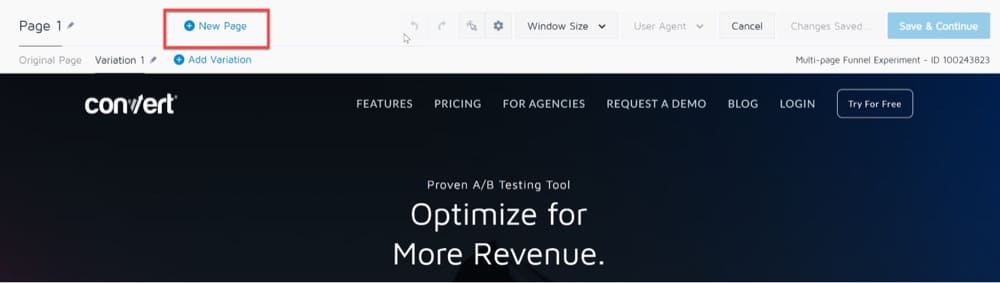
選擇它後,您將在可視化編輯器內的變體菜單上方看到 + 新頁面選項。
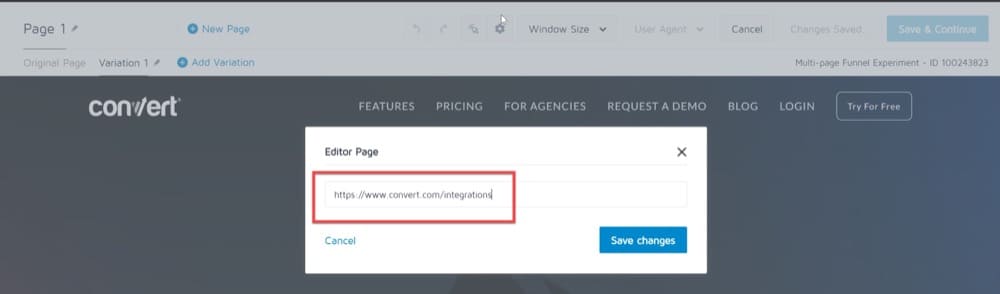
在頁面部分中,輸入要在可視化編輯器中為每個頁面加載的 URL。 每個頁面都與您要測試的用戶旅程的一部分相吻合。 您需要包含至少 2 個必須不同的頁面(例如主頁和集成)。

這允許您向實驗添加其他頁面,以便您可以創建更改漏斗中多個元素的變體。
例如,您可以創建一個多頁實驗來測試 50% 的促銷活動,並對以下內容進行更改:
- 您的著陸頁
- 您的產品頁面
- 您的購物車頁面
- 您的結帳頁面
在多頁實驗中,在任何這些頁面上看到變體的訪問者將繼續通過多頁實驗的其餘頁面看到該變體。
通過單擊“新頁面”按鈕添加頁面,然後輸入 URL。

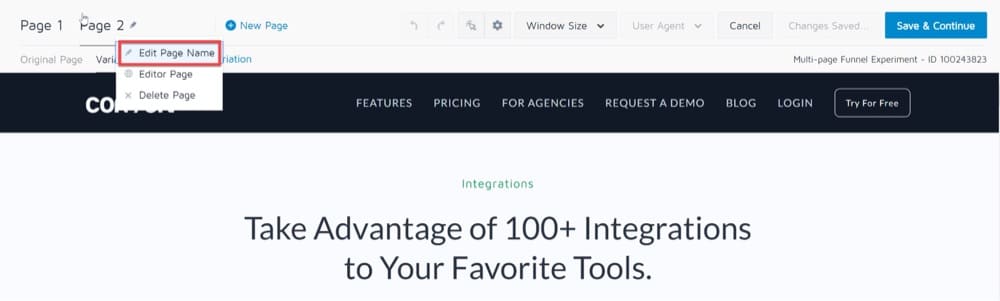
您可以通過單擊頁面名稱旁邊的鉛筆圖標並選擇編輯頁面名稱來更改頁面名稱。

訪問者無需按任何特定順序訪問您的網頁即可加入多頁實驗。 一旦他們訪問了您的多頁實驗中的任何網頁,當他們訪問實驗中的任何其他網頁時,他們將保持在該變體中。
添加變體
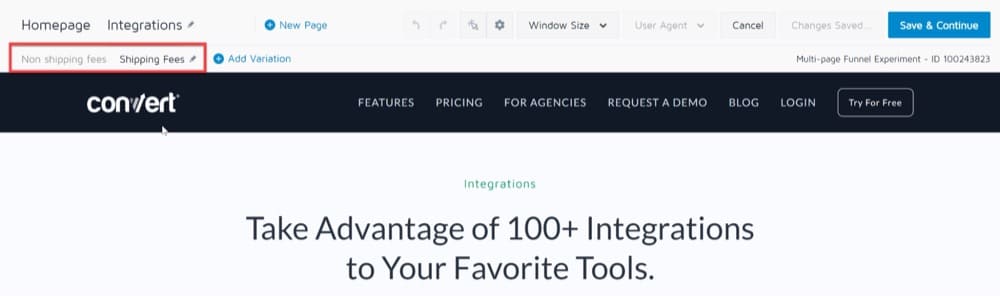
接下來,您需要創建一些您想在多頁實驗中測試的變體。 這些變體應適用於實驗中的每個頁面。
在多頁實驗中,您添加的頁面將自動具有與第一頁相同的變體名稱。 這是因為多頁面實驗旨在測試跨多個頁面的完整體驗。

請記住,在多頁實驗中,看到第 1 頁原始版本的訪問者也會看到第 2 頁的原始版本,並且看到第 1 頁的變體 1 的訪問者也會看到第 2 頁的變體 1,依此類推。
完成變體更改設置後,您可以添加目標和受眾、設置站點區域並調整流量分配,就像在常規 A/B 測試中一樣。 作為最後一步,您需要對您的多頁體驗進行 QA。
讓我們簡要地看一下這些設置。
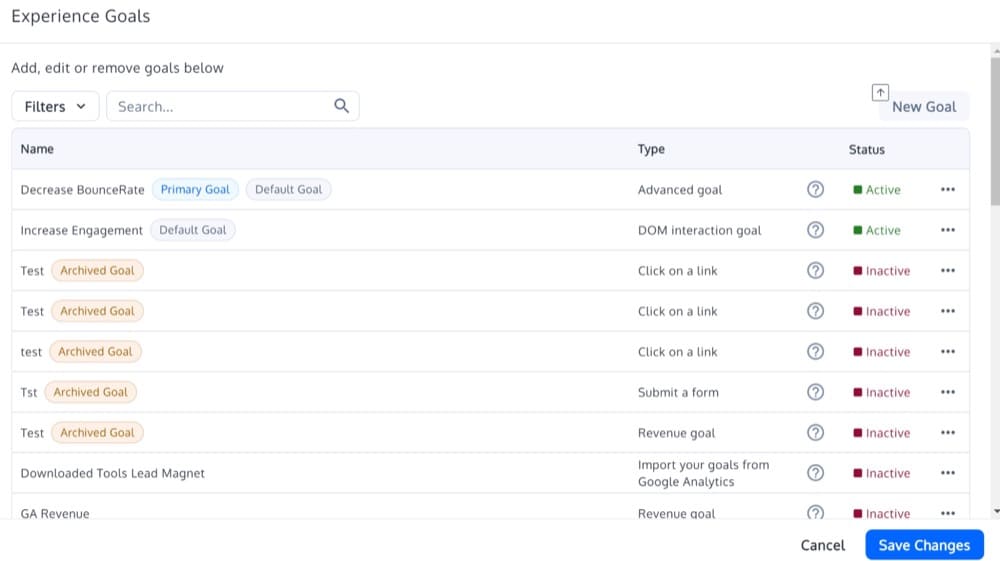
添加目標
由於主要目標允許您確定哪些變體在多頁測試中表現最佳,因此您的主要目標應該是用戶旅程的結果。 例如,對於留存,目標應該是查看的頁面數; 對於忠誠度,應該是重訪率; 對於轉換,它應該是交易率。
您應該選擇與您重新設計或更改的元素相關的操作跟踪,以測試次要目標。 由於您在編輯器中所做的更改,用戶行為最有可能受到影響。

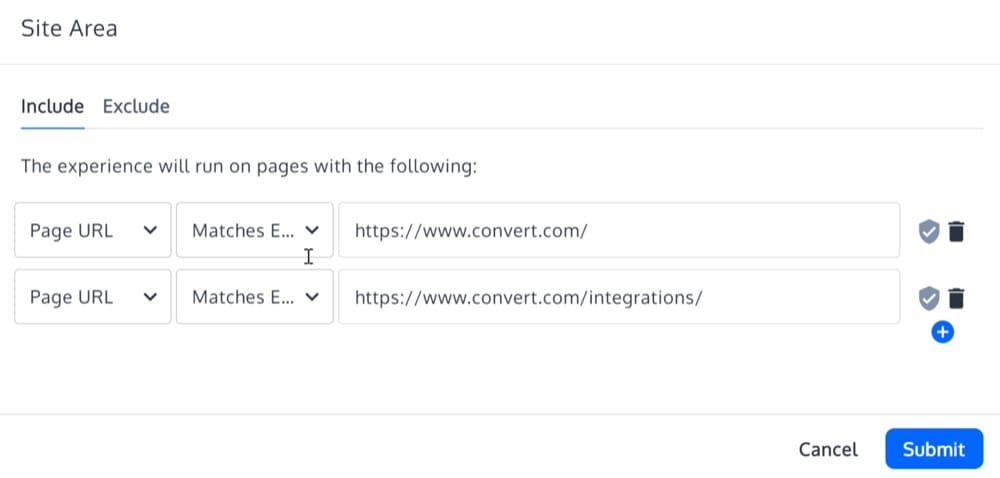
配置站點區域
站點區域允許您配置運行多頁體驗的目標頁面,因為它們與用戶旅程中的特定步驟相關。

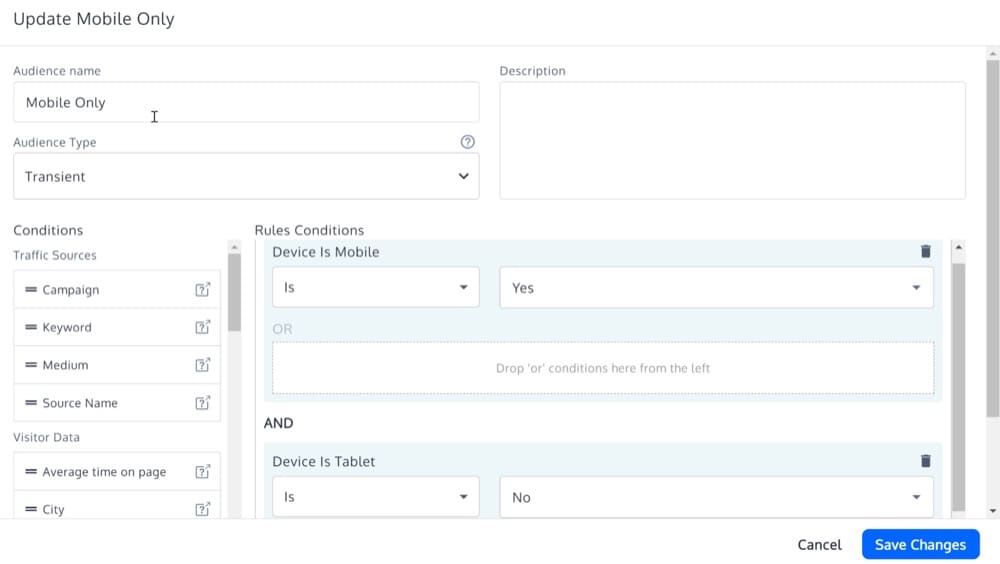
定義您的受眾
多頁面體驗的每個頁面的受眾必須相同。 這些將表示體驗將為哪些訪問者運行。

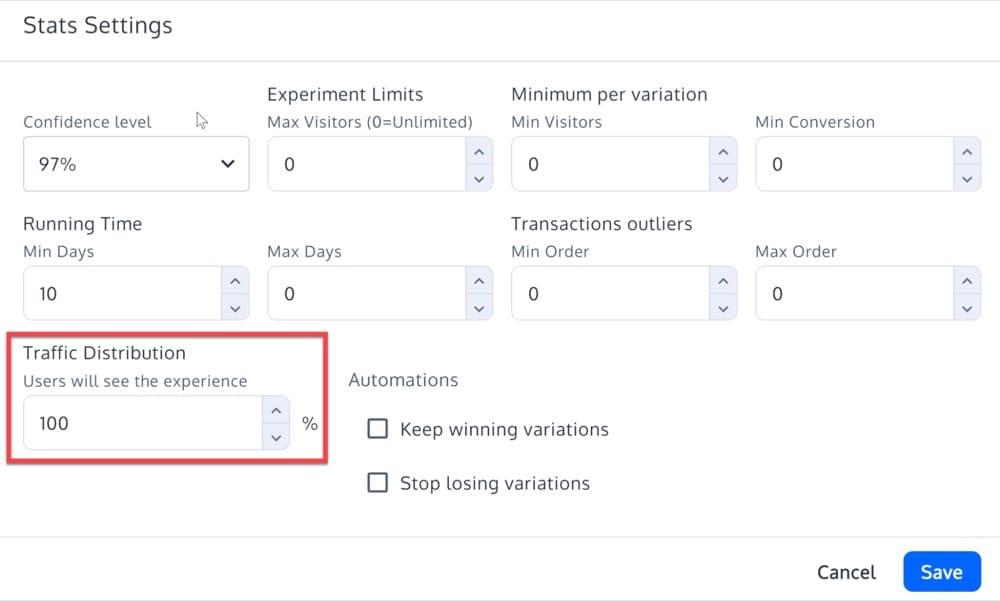
設置流量分配
每個變體的流量分佈必須相同。

QA 多頁體驗
在使多頁在網絡上生效之前,您可能希望測試變體,不僅在您創建實驗時添加的網頁上,而且在其中包含的其他頁面上。
您可以在該實驗中包含的任何網頁上預覽該實驗的多個變體或不同版本。 這裡唯一的條件是該網頁的 URL 必須包含在正在測試的實驗的“站點區域”中。
要執行預覽,您需要向要測試變體的網頁的 URL 添加一些參數。
參數將是:
"?convert_action=convert_vpreview&convert_e=experiment_id&convert_v=variation_id"
您必須將實驗 ID 替換為我們的實驗 ID,並將變量 ID 替換為我們的實際驗證 ID。
在上面的示例中,我們創建了一個實驗,其中我們添加了在多個頁面上可見的運費。
假設我們要預覽 URL https://www.convert.com/integrations上的變體。
因此,如果實驗 ID 為 12345,變體 ID 為 09876,那麼預覽實驗所需的 URL 將是:
http://www.convert.com/integrations?convert_action=convert_vpreview&convert_e=12345&convert_v=09876
多頁拆分 URL 體驗
在轉換體驗中,您可以創建從簡單到復雜的拆分 URL 實驗(重定向 Javascript)。
但事情是這樣的——在同一個實驗中創建包含重定向到相應 URL 所需的多個 URL 的實驗,使用正則表達式編碼或在單個轉換拆分 URL 實驗中進行配置可能會很複雜。
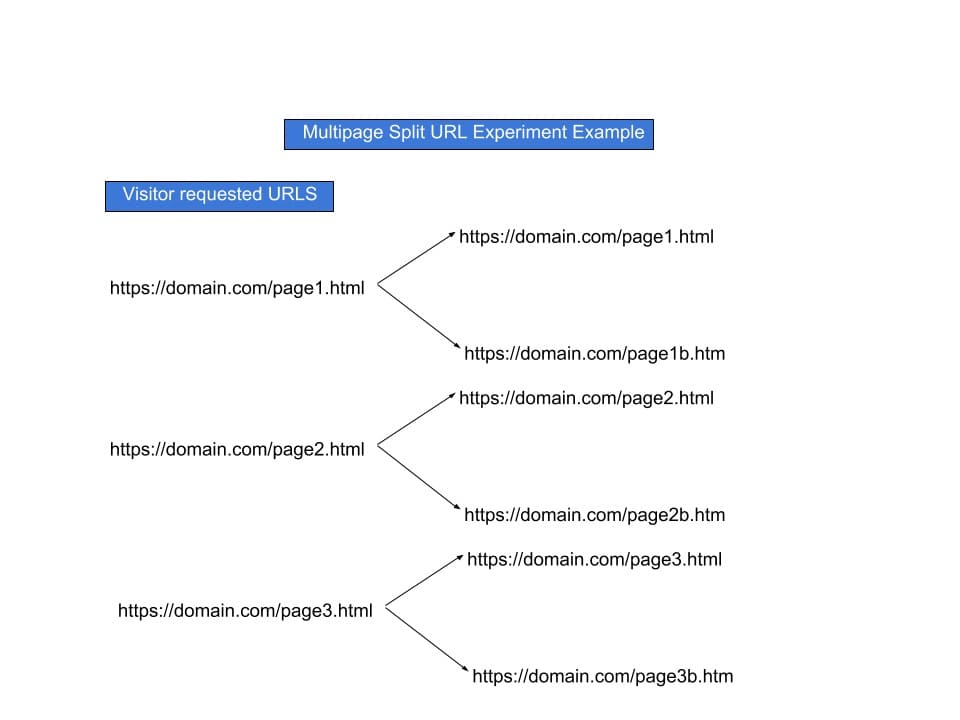
為了解決這個問題,我們創建了一個配方。 但在繼續之前,這裡有一個實驗需要的圖形表示:

在這裡,本實驗的配置將使用 Convert convert.redirect() javascript 函數。
請按照以下步驟配置類似的實驗:
- 從創建常規轉換 A/B 測試開始。 完成後,使用任何初始 URL 開始實驗的配置過程。 不要在此處選擇轉換拆分 URL 實驗。 例如,https://domain.com/page1.html。
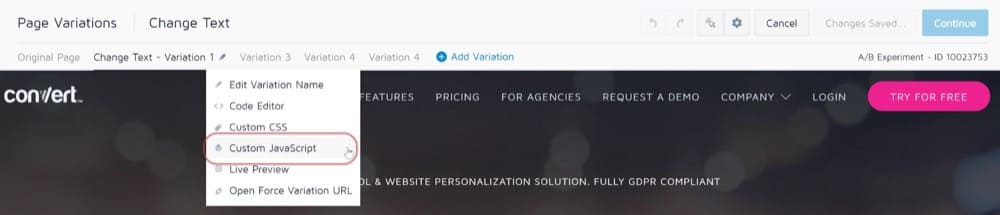
- 當您開始配置此實驗時,它將打開可視化編輯器。 在可視化編輯器中,選擇“Variation 1 > Custom Javascript”編輯器:

- 將以下代碼添加到編輯器。 添加後,根據您的實驗要求開始配置它。 最後,保存您的測試並退出編輯器。 如果 (文件。位置。href 。包括( “ https://domain.com/page1.html” ) ) {兌換。 重定向( “https://domain.com/page1b.html” ) ;別的 如果 (文檔。位置。href 。包括( “ https://domain.com/page2.html” ) ) {兌換。 重定向( “https://domain.com/page2b.html” ) ;別的 如果 (文件。位置。href 。包括( “ https://domain.com/page3.html” ) ) {兌換。 重定向( “https://domain.com/page3b.html” ) ;if (document.location.href.includes(“https://domain.com/page1.html”)) { convert.redirect(“https://domain.com/page1b.html”); 否則 if (document.location.href.includes(“https://domain.com/page2.html”)) { convert.redirect(“https://domain.com/page2b.html”); 否則 if (document.location.href.includes(“https://domain.com/page3.html”)) { convert.redirect(“https://domain.com/page3b.html”);
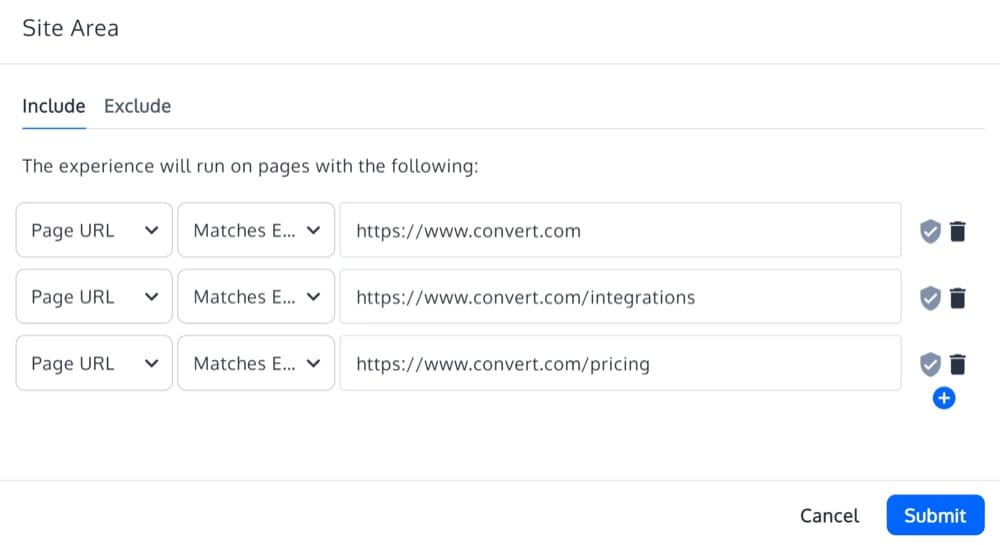
- 現在通過添加將它們全部添加到實驗中的已訪問請求 URL 來配置您的站點區域。

最後,是時候測試你的實驗了。 您可以在新的隱身窗口中對其進行測試,也可以利用 Convert 記錄良好的 QA 流程。
將參數從原始 URL 傳遞到變體 URL
如果要將參數從原始 URL 傳遞到變體 URL,可以使用以下代碼擴展上述代碼:
var 參數 = (new URL(document.location)).searchParams;
if (document.location.href.includes("convert")) {
convert.redirect("https://www.convert.com" + "?" + 參數);
}多頁部署
正如我們目前所見,體驗有一個原始頁面和一個或多個頁面變體。 Deploy/Deployment (以前是 Convert 中的 Personalization)沒有原始版本和變體。 它只有一個頁面版本,並且有明確的受眾。 沒有用於部署的報告儀表板。
想想這個例子:
您的客戶有一個電子商務網站,通過該網站在美加邊境銷售產品。 但是,他想使用不同的促銷方式來達到不同的市場。 他想使用橫幅廣告來推動這些促銷活動,並將它們放在他的電子商務網站的主頁上。
在這裡,您可以利用 Convert Experiences 快速輕鬆地創建各種促銷活動以覆蓋不同的細分市場。 在這種情況下,這些部分將是來自美國的訪客和來自加拿大的訪客。
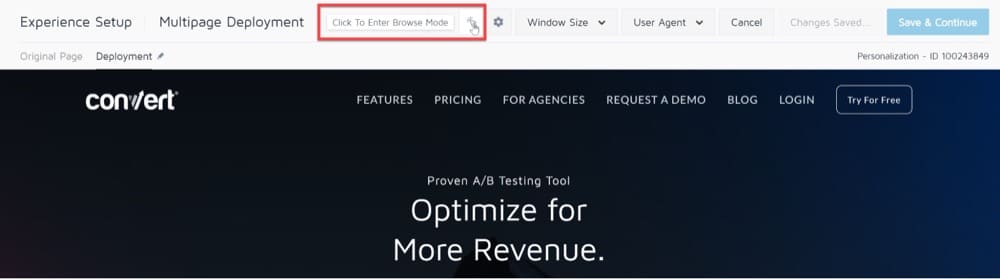
單擊頁面右上角的“新體驗”,然後選擇“部署”。
然後,填寫您計劃在其中創建部署的頁面的名稱字段和 URL。

使用可視化編輯器創建部署更改。 要跨多個頁面實施任何更改,您可以使用瀏覽模式並導航到所需的子頁面,進行所需的更改並保存它們。

完成並保存更改後,單擊“保存並繼續”並退出可視化編輯器。
頁面定位和受眾的其餘設置與我們上面顯示的相同。
包起來
使用與 A/B 測試相同的實驗方法,多頁測試在實時環境中比較網站上的多個頁面。
它通過允許同時在不同頁面上進行多項更改來打破傳統的科學思維。 一個簡單的過程,如果您想重新設計整個網站,可能需要一些時間和精力,但它可以為您提供很多關於元素如何協同工作以及哪些組合最有效的信息。
立即申請演示,了解多頁測試如何使您的網站受益。 或者,養成試驗的習慣,立即開始 A/B 測試! 註冊免費試用 Convert。