從付費廣告和 Facebook 轉換而來的 5 個 Moz 著陸頁示例
已發表: 2018-06-26Moz——一個傳統上專注於 SEO 軟件和解決有機搜索排名公式的品牌——具有諷刺意味的是,它並不經常將點擊後登陸頁面用於有機目的。 相反,Moz 的點擊後登陸頁面主要與其付費廣告活動相關聯:PPC、展示、社交媒體等。
在快速定義之後,今天我們將分析該公司用於產生轉化的五個 Moz 點擊後登錄頁面,重點介紹它們做得好的地方以及可以進行 A/B 測試以獲得潛在更高結果的地方。
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,它使用有說服力的元素,例如引人注目的標題、引人入勝的媒體、值得信賴的社會證明和對比鮮明的 CTA 按鈕來說服訪問者對特定優惠採取行動。 該操作可能是下載電子書、註冊活動、註冊網絡研討會、開始免費試用、請求演示等。
5 Moz 點擊後著陸頁示例
Moz 的主要目標是促成帳戶註冊並說服用戶採取行動,因此該公司提供 30 天的免費試用期。 儘管下面的每個點擊後登錄頁面示例都宣傳了不同的 Moz 特性或功能,但大多數都指向相同的 Moz Pro 免費試用註冊頁面。
(對於較短的點擊後登陸頁面,我們展示了整個頁面。對於較長的頁面,我們只展示了首屏,因此您需要點擊頁面才能看到我們討論的一些要點。此外,某些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
1.莫茲酒吧
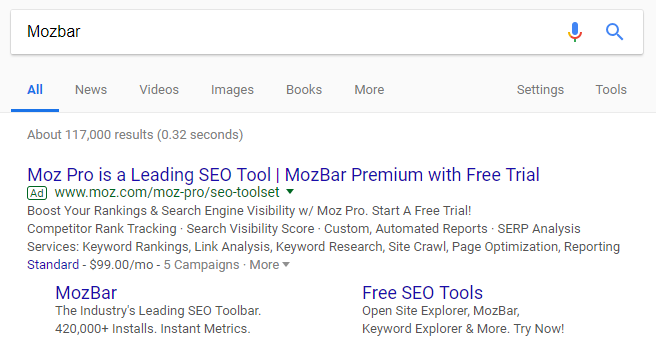
在谷歌上快速搜索“Mozbar”產生了這個熱門搜索廣告:

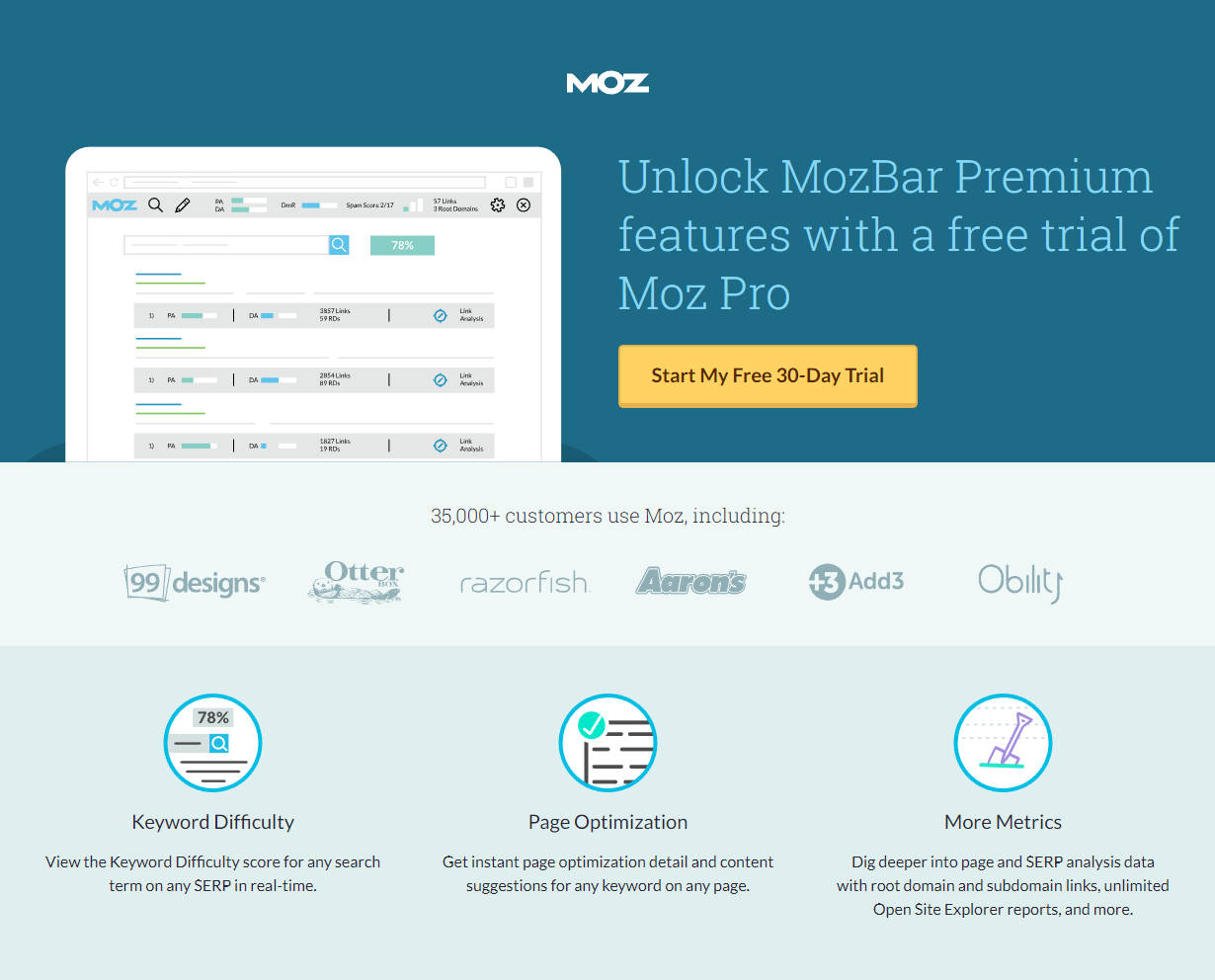
單擊“MozBar”附加鏈接擴展會轉到此點擊後登錄頁面:

該頁面做得好的地方:
- 大標題立即讓訪問者確切地知道他們可以在此頁面上做什麼:通過免費試用 Moz Pro 解鎖 MozBar Premium 功能。
- 該圖像提供了 MozBar 的預覽,但沒有透露太多細節。
- 橙色的 CTA 按鈕從頁面“彈出”,使潛在客戶可以輕鬆實現轉化目標。
- CTA 按鈕上的個性化文案使報價更具相關性和吸引力。
- 點擊式設計通過讓訪問者了解優惠而不會被表格嚇倒,從而減少點擊後登陸頁面的摩擦。
- 品牌標誌作為信任信號,讓訪問者知道其他知名品牌已經信任 Moz。
- 客戶評價有助於通過其他人的視角講述 Moz 的故事。 頭像、全名、職位和從屬關係可提高可信度。
- 最小的副本(帶有圖標和粗體格式)使頁面易於導航和提取重要信息。
什麼可以進行 A/B 測試:
- Moz 徽標和 iPullRank具有超鏈接,可以在不轉換的情況下從頁面中刪除訪問者。
- 沒有隱私政策可能會讓訪問者猶豫是否點擊進入下一頁。
- 添加視覺提示,例如指向 CTA 按鈕的箭頭,將幫助訪問者關注對轉化最重要的元素。
2.關鍵字瀏覽器
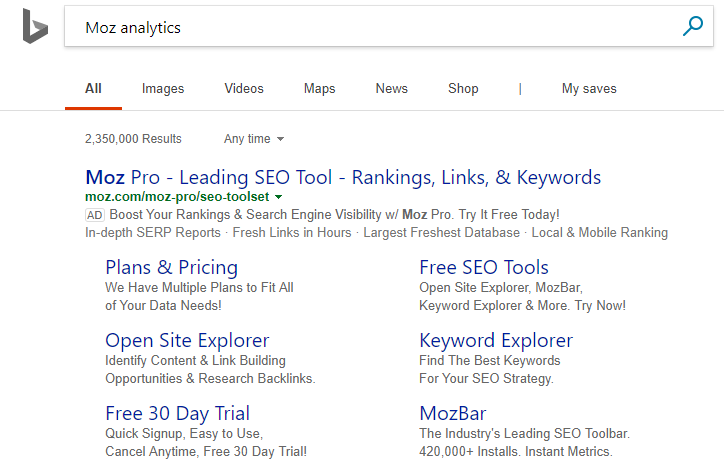
這個熱門搜索結果來自 Bing 搜索“Moz analytics”:

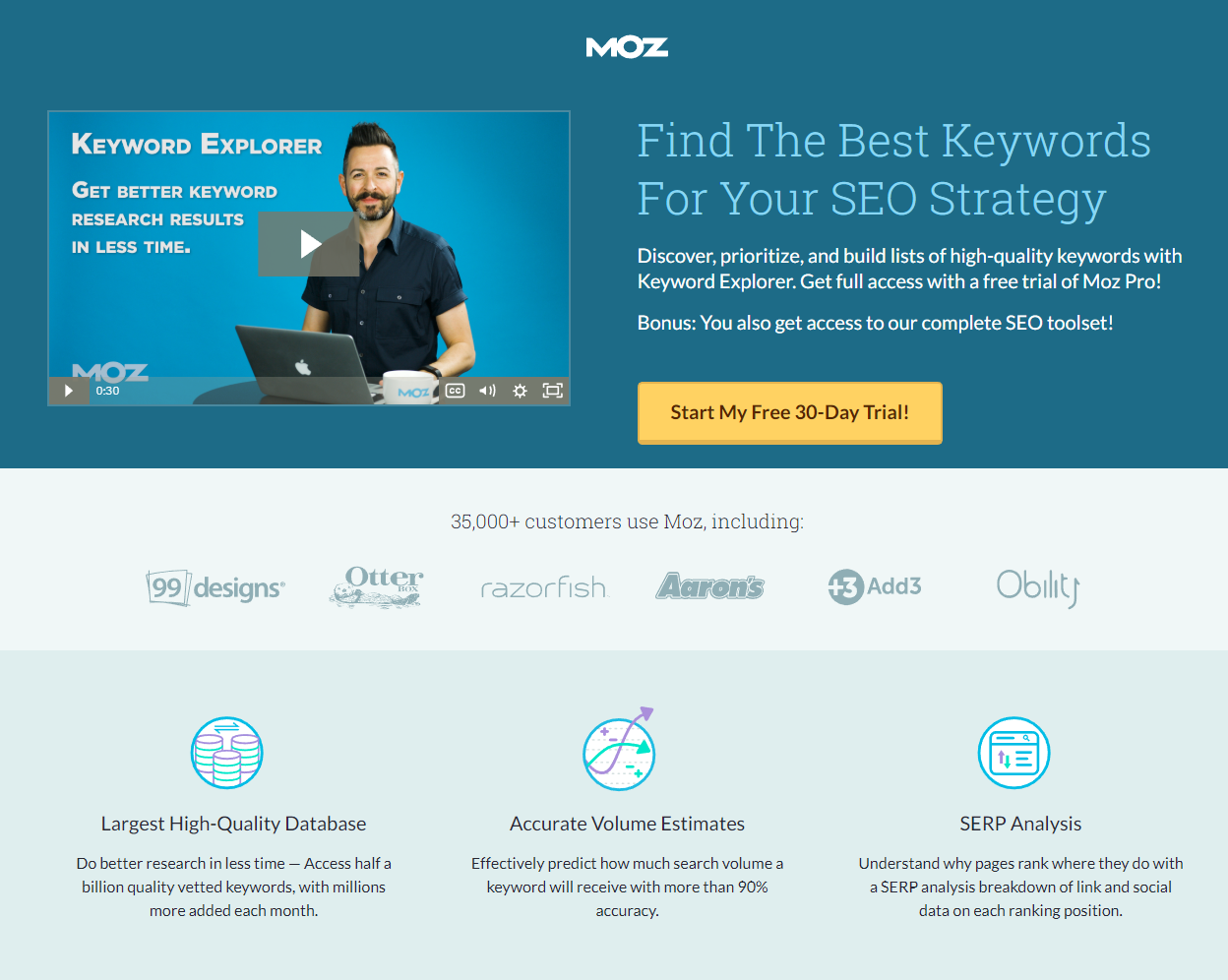
當搜索者單擊“關鍵字資源管理器”附加鏈接擴展時,他們將被定向到此點擊後登錄頁面,以了解有關 Moz 的關鍵字資源管理器功能的更多信息:

該頁面做得好的地方:
- 一段 30 秒的視頻快速方便地解釋了用戶如何無需通讀文案即可了解關鍵字資源管理器。
- 協調的標題和副標題立即告訴訪問者優惠是什麼以及它是如何運作的。
- 對比鮮明的橙色 CTA 按鈕可能會吸引訪問者的注意力,使他們輕鬆實現轉化目標。
- 個性化的 CTA 按鈕副本告訴潛在客戶點擊會為他們做什麼。
- 點擊式設計從頁面中刪除了表單,讓訪問者在轉換之前充分了解優惠。
- 公司徽標向訪問者表明,其他知名品牌也令 Moz 客戶感到滿意。
- Keyword Explorer 的 3 個主要優點通過圖標和最少的副本突出顯示。
- 喬恩·克拉克 (Jon Clark) 的推薦信(附有頭像、全名、職位和隸屬關係)有助於建立品牌和產品的可信度。
什麼可以進行 A/B 測試:
- 增加空白將使頁面更美觀,並允許訪問者更多地關注最重要的元素,例如 CTA 按鈕。
- 退出鏈接——Moz 標誌和超鏈接“NBCUniversal, Inc.” - 可能會分散潛在客戶的注意力並在轉換之前將其從頁面中刪除。
- 添加隱私政策可能會讓潛在客戶更願意在下一頁提交他們的個人信息。
- 包括實時聊天將允許訪問者在決定註冊試用之前詢問他們可能對關鍵字資源管理器功能有疑問。
3. 網站抓取
同樣的“Moz analytics”搜索在谷歌上提供了這些結果:

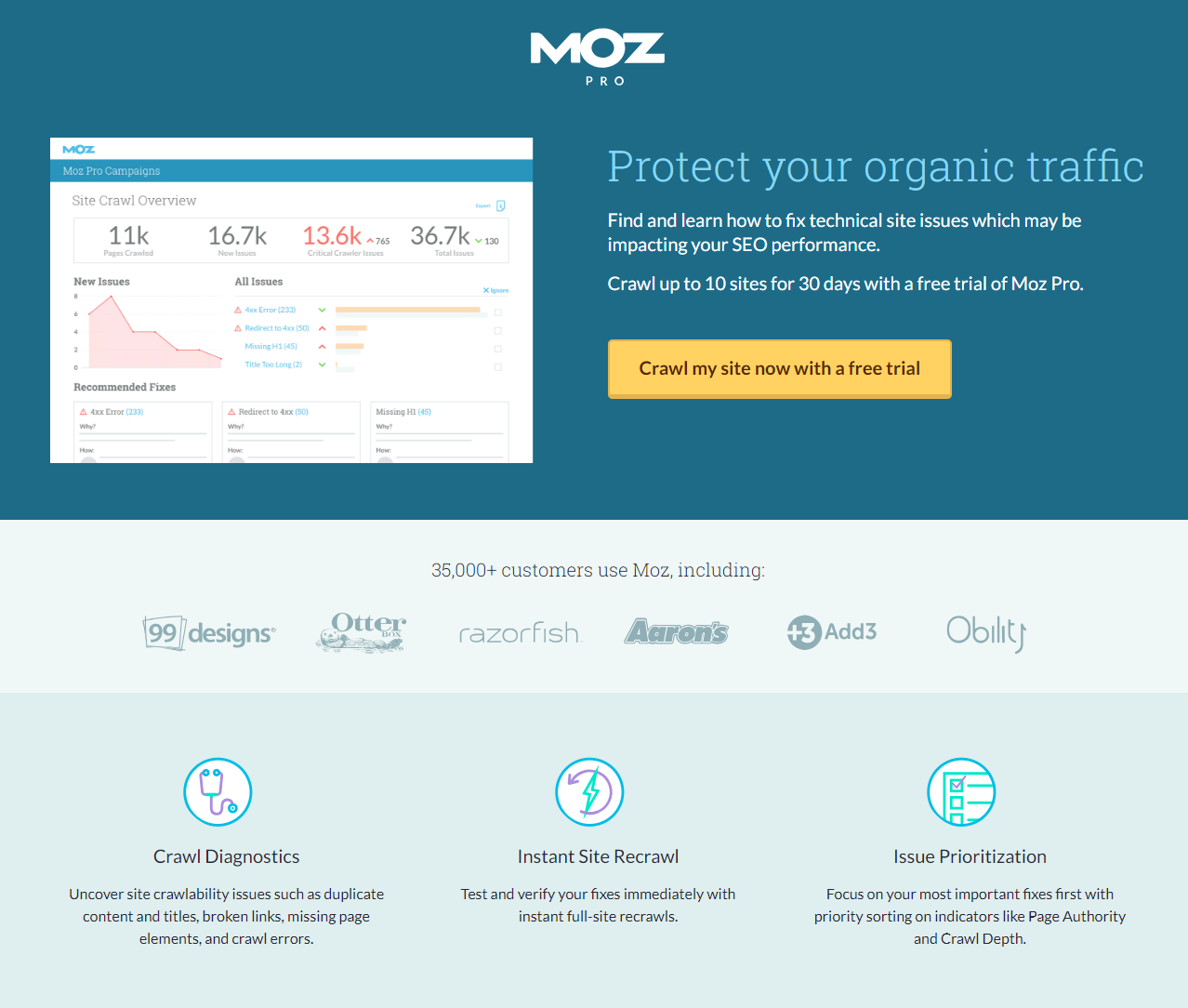
這一次,當潛在客戶點擊“使用 Moz Pro 進行網站抓取”時,他們會登陸這裡:


該頁面做得好的地方:
- 標題和副標題告訴潛在客戶要約的目的以及如何使他們受益。
- 該圖像為訪問者提供了他們可以從 Moz 抓取他們的網站中學到的東西的預覽。
- 橙色 CTA 按鈕非常適合吸引訪問者的注意力,因為橙色和藍色是色輪上的對比色。
- CTA 按鈕文案非常具體,並以第一人稱書寫。
- Moz 客戶的數量(帶有徽標)向訪問者顯示許多其他公司(包括知名品牌)已與 Moz 合作。
- 圖標和粗體字體吸引了人們對 Moz 站點爬行功能的三個主要優點的注意,最小的副本使它們易於閱讀。
- Jason Dodge 的名言證明了站點抓取功能如何幫助其他企業。
什麼可以進行 A/B 測試:
- 超鏈接的 Moz 徽標將訪問者帶到另一個頁面,可能會降低該頁面的轉化率。
- 放大 CTA 按鈕(和副本)會使它們更引人注目。
- 在頁腳中添加隱私政策可能會讓訪問者更願意點擊進入下一頁以輸入他們的信息。
4.鏈接瀏覽器
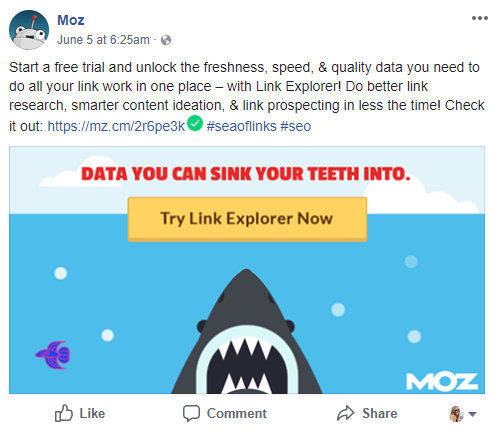
以下是 Moz 的 Facebook 帖子,宣傳 Link Explorer 的免費試用:

帖子描述包括 Link Explorer 的主要優點,並提供指向點擊後登錄頁面的鏈接:

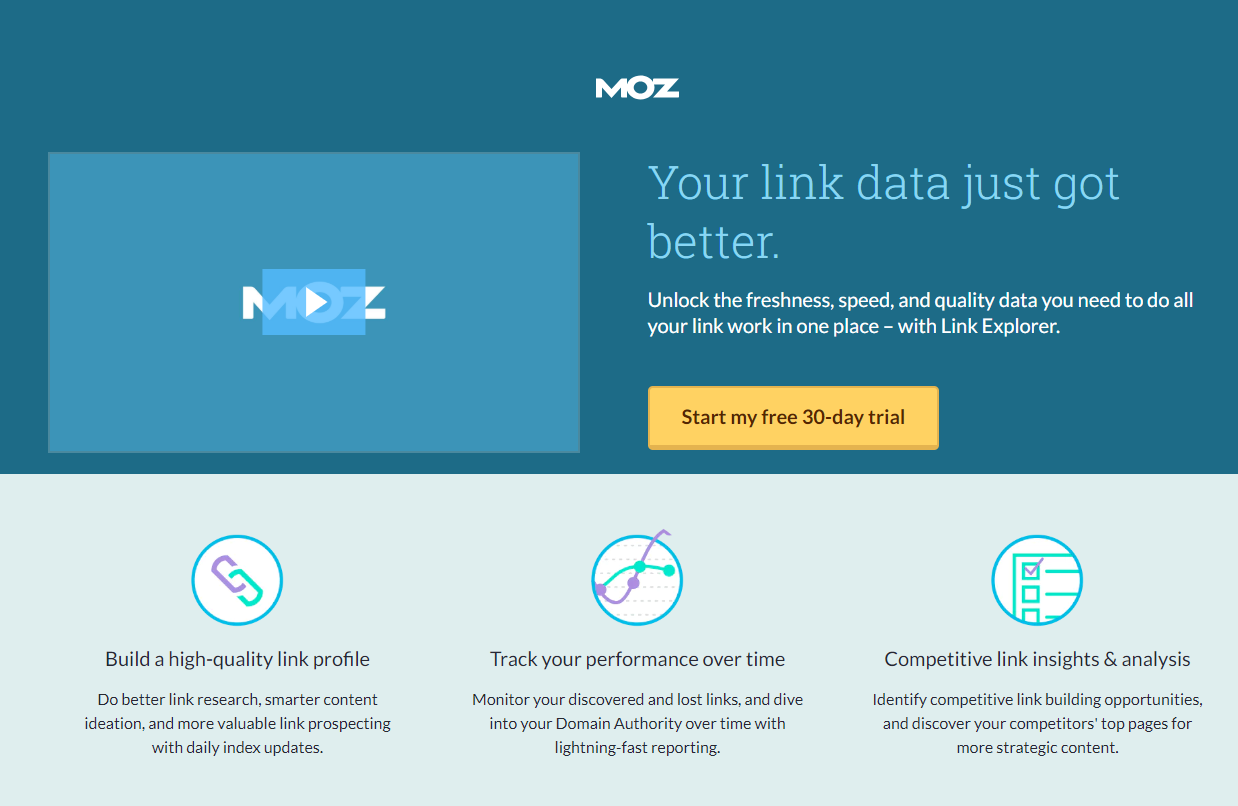
該頁面做得好的地方:
- 從 Facebook 到點擊後登陸頁面的消息匹配強化了主要信息,並讓潛在客戶知道 Facebook 帖子與點擊後登陸頁面相關。
- 標題讓潛在客戶知道頁面提供什麼(更好的鏈接數據),副標題告訴他們如何提供。
- 94 秒的視頻讓訪問者無需閱讀文字即可快速了解優惠和產品。
- 數字部分的鏈接索引提供了有關 Link Explorer 合法性的一些快速詳細信息。
- 橙色的 CTA 按鈕與頁面的其餘部分形成鮮明對比,因為藍色和橙色在色輪上彼此相對。
- CTA 按鈕副本是特定的和個性化的——這兩種品質有助於說服潛在客戶點擊。
- 點擊式設計讓訪問者首先了解優惠,然後在下一頁上填寫表格,而不是同時面對這兩個問題。
- 圖標和粗體格式(使用最少的副本)使訪問者可以輕鬆發現 Link Explorer 的三個主要優點。
- 客戶評價提供了有關 Link Explorer 的更多具體信息,並表明其他客戶對 Moz 感到滿意。
什麼可以進行 A/B 測試:
- Moz 徽標和超鏈接的“beta launch”充當頁面的逃生路線,這可能會降低頁面的轉換率。
- 排除隱私政策可能會阻止潛在客戶轉換。
- 結合方向性提示,例如指向頁面下方的彈跳箭頭,可以引導潛在客戶在頁面下方進一步了解更多信息。
5. 深入了解鏈接網絡研討會
最後一個示例略有不同,只是因為點擊後點擊後登錄頁面不會導向免費試用註冊頁面。 相反,它允許潛在客戶報名參加網絡研討會。 這是另一篇 Facebook 帖子,向用戶介紹網絡研討會並包含點擊後登錄頁面鏈接:

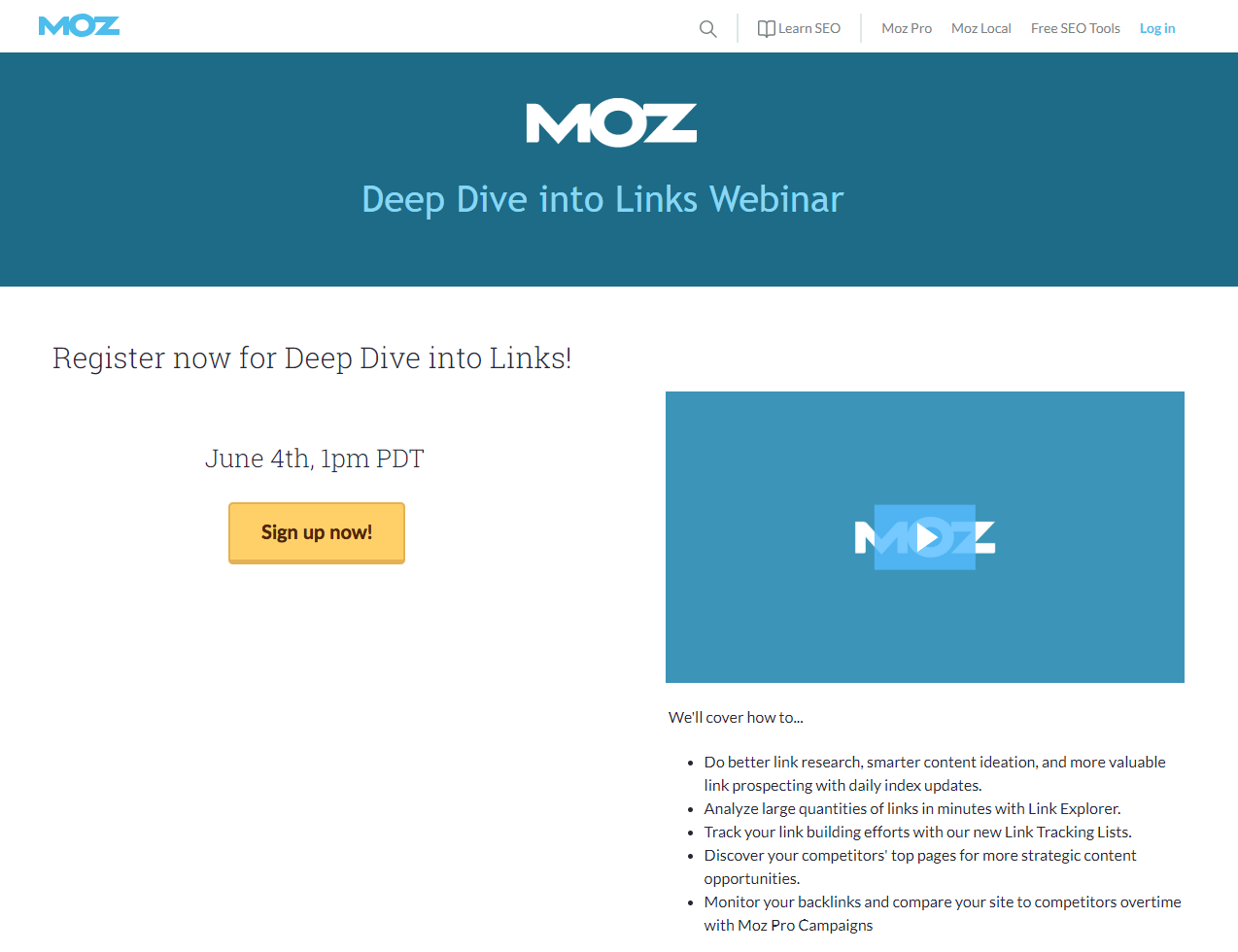
點擊後,潛在客戶登陸此頁面:

該頁面做得好的地方:
- 橙色的 CTA 按鈕與藍白頁面的其餘部分形成鮮明對比。
- 該視頻以交互方式向潛在客戶傳遞信息。
- 項目符號列表允許訪問者掃描頁面以快速了解要點。
- 梅麗莎·布朗 (Melissa Brown) 的頭像和頭銜告知潛在客戶他們將在網絡研討會期間聽到誰的聲音。
什麼可以進行 A/B 測試:
- 頁眉和頁腳導航可能會分散訪問者的注意力,使他們在不註冊網絡研討會的情況下離開頁面。
- CTA 按鈕副本可能更具說服力。 “保留我的位置!” 例如,更加個性化和引人注目。
- CTA 按鈕下方的空白空間過多會使頁面不平衡。 在此處包括 Moz 客戶推薦將增加社會證明並平衡頁面。
創建優化的點擊後登錄頁面,如 Moz
這些示例展示了 Moz 如何主要使用點擊後登錄頁面來增強他們的付費廣告活動並說服人們註冊他們的 30 天免費試用。 不過,最後兩個 Facebook 示例顯示了 Moz 如何偶爾將它們用於有機目的。
無論您如何使用點擊後登陸頁面,一定要通過使用 Instapage 構建 100% 可定制的點擊後登陸頁面來創建最佳訪問者體驗並實現更高的轉化率。 立即註冊 Instapage Enterprise 演示。
