如何為您的網站創建模態 Tailwind CSS 彈出窗口
已發表: 2022-06-29吸引客戶的注意力以增加銷售轉化率至關重要,並且可以通過彈出窗口輕鬆完成!
模態順風 CSS 彈出窗口是首選,因為它們的功能。 為了增加您的銷售轉化率並向您的觀眾顯示公告,您可以使用這些類型的彈出窗口。
如何將彈出窗口和模態順風 CSS 結合在一起? 我們解釋了 Tailwind CSS 和模態彈出窗口的概念。 您也可以在這裡學習如何為您的網站創建彈出窗口!

順風 CSS
CSS 意味著 HTML 元素將如何顯示在網站屏幕上。 Tailwind CSS 是一個可定制的框架,使其非常實用且易於在網站上使用。 此外,它是一個基於實用程序的框架,因此您可以創建具有可自定義選項的界面。
Tailwind CSS採用與其他框架不同的方法。 它使您可以更好地控制您的網站。 通過以鏈接形式從 CDN 添加順風 CSS 文件,您可以輕鬆使用它。 您需要做的就是將鏈接添加到 HTML 頁面的頭部。 此外,可以向您的網站添加可自定義的代碼。
由於這些特性,Tailwind CSS 適合在短時間內製作網站。 除此之外,Tailwind 與特定的設計和佈景佈局無關。 這樣,您可以通過將不同的元素組合在一起來決定您的網站的外觀。 此外,它還具有創建具有自定義選項的獨特網站的優勢。
例如,您可以調整要添加到網站的元素的大小、字體、顏色和陰影。 Tailwind CSS 代碼如下所示:
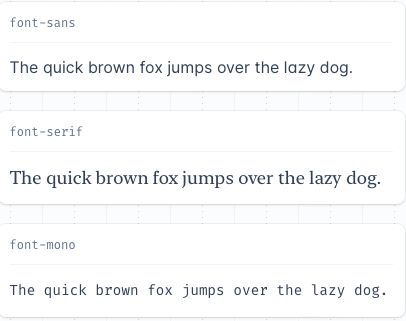
<div class="space-y-5"> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-sans</h3> <p class="font-sans"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-serif</h3> <p class="font-serif"> The quick brown fox jumps over the lazy dog. </p> </div> <div class="p-3 bg-white shadow rounded-lg"> <h3 class="text-xs border-b">font-mono</h3> <p class="font-mono"> The quick brown fox jumps over the lazy dog. </p> </div> </div>添加此代碼時,您可以使用不同的字體對其進行調整。 結果將如下所示:

(資源)
什麼是模態彈出窗口?
模式彈出窗口最適合時事通訊註冊和登錄表單。 為了控制、註冊和登錄表單,大部分時間都使用模式彈出窗口。 此外,為了顯示通知,這些彈出窗口可以在網站上使用。
使用模態彈出窗口,可以顯示提示、搜索表單、全屏視頻和圖像以及聯繫表單。
網站上的模式彈出窗口指示上次更新的頁面,無需再次加載。 因此,您不必再次輸入信息。 這樣,可以在不浪費時間的情況下看到相關信息。
模態彈出窗口最重要的功能之一是它們是無聲的。 因此,為了激活它們,應該有觸發器。 可以為特定操作設置這些觸發器以激活模式彈出窗口。 例如,突出顯示時事通訊彈出窗口和通知非常有用。
這些類型的彈出窗口可以使用CSS、HTML和JavaScript創建。 我們將專注於CSS 模態順風彈出窗口及其創建步驟。
模態順風 CSS 彈出窗口
正如我們之前所解釋的,使用可自定義的代碼可以為您的網站創建彈出窗口。 因此,根據您網站的個性決定您的彈出窗口樣式並開始使用它!
使用 Tailwind,將 CSS 文件作為原始格式並通過配置文件對其進行處理非常容易。 在此配置過程之後生成輸出,並且順風 CSS 彈出窗口可以使用。
Modal Tailwind CSS 有很多優點,例如:
- 文件中的代碼行數最少
- 可定制的設計
- 製作響應式網站
- 此外,由於調整選項易於使用,因此之後進行更改也很簡單。 Tailwind 彈出式表單非常方便且易於訪問!
模態彈出順風 CSS 代碼如下所示:
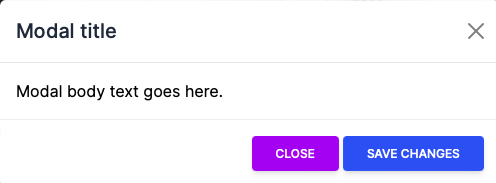
<!-- Button trigger modal --> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade fixed top-0 left-0 hidden w-full h-full outline-none overflow-x-hidden overflow-y-auto" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog relative w-auto pointer-events-none"> <div class="modal-content border-none shadow-lg relative flex flex-col w-full pointer-events-auto bg-white bg-clip-padding rounded-md outline-none text-current"> <div class="modal-header flex flex-shrink-0 items-center justify-between p-4 border-b border-gray-200 rounded-t-md"> <h5 class="text-xl font-medium leading-normal text-gray-800">Modal title</h5> <button type="button" class="btn-close box-content w-4 h-4 p-1 text-black border-none rounded-none opacity-50 focus:shadow-none focus:outline-none focus:opacity-100 hover:text-black hover:opacity-75 hover:no-underline" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body relative p-4"> Modal body text goes here. </div> <div class="modal-footer flex flex-shrink-0 flex-wrap items-center justify-end p-4 border-t border-gray-200 rounded-b-md"> <button type="button" class="px-6 py-2.5 bg-purple-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-purple-700 hover:shadow-lg focus:bg-purple-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-purple-800 active:shadow-lg transition duration-150 ease-in-out" data-bs-dismiss="modal">Close</button> <button type="button" class="px-6 py-2.5 bg-blue-600 text-white font-medium text-xs leading-tight uppercase rounded shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700 focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800 active:shadow-lg transition duration-150 ease-in-out ml-1">Save changes</button> </div> </div> </div> </div>當您將此代碼添加到您的網站時,最終結果如下所示:


(資源)
使用 Popupsmart 創建模態 Tailwind CSS 彈出窗口
您可以使用 Popupsmart 輕鬆創建模態順風彈出窗口。 Popupsmart 是一個無代碼的智能彈出窗口構建器,可讓您創建獨特的彈出窗口。
根據您的目標,您可以在 5 分鐘內構建不同類型的彈出窗口並將它們添加到您的網站。 使用 Popupsmart 創建的彈出窗口可用於增加您的電子郵件列表、接聽更多電話並提高銷售轉化率。 您還可以通過彈出窗口中的表單獲得反饋,並更有效地與您的客戶聯繫。
Popupsmart 佈局和創建模態彈出窗口
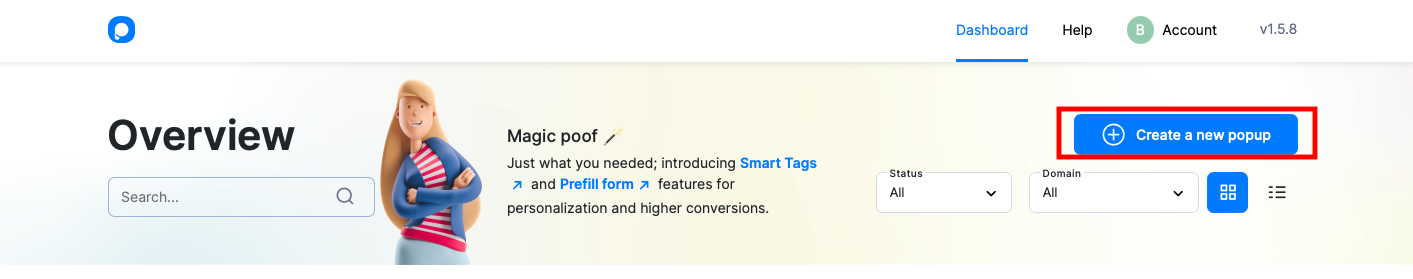
您可以在 Popupsmart 上選擇許多不同的彈出式模板。 註冊並通過單擊“創建新的彈出窗口”按鈕開始創建您的彈出窗口。 
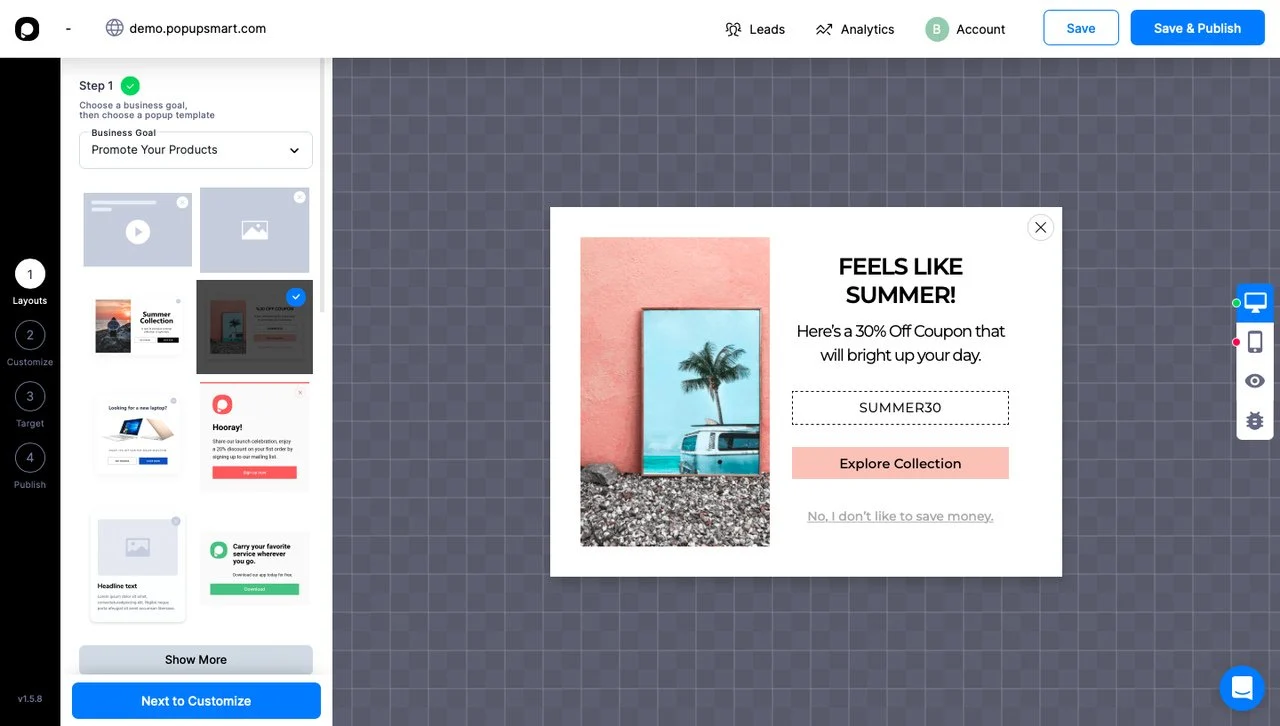
根據不同的業務目標,我們有多種彈窗佈局選項。 例如,為了推廣您的產品並通過彈出窗口增加轉化率,您可以使用以下佈局:

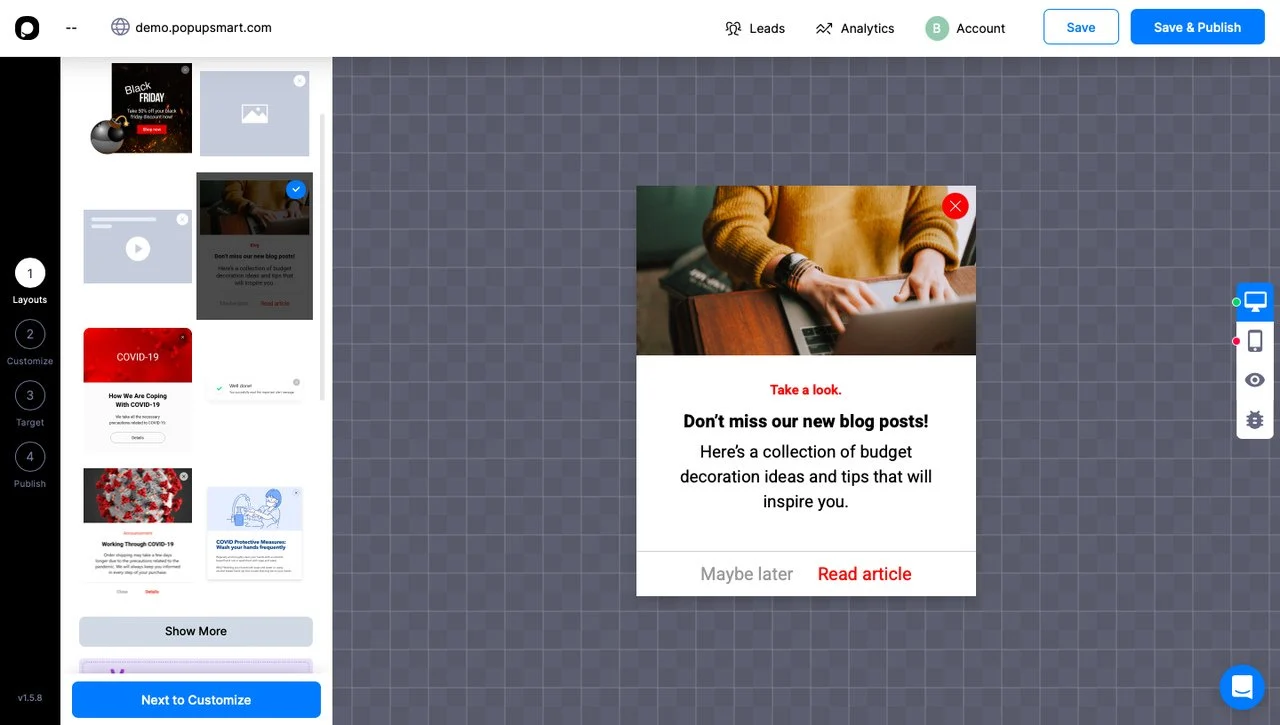
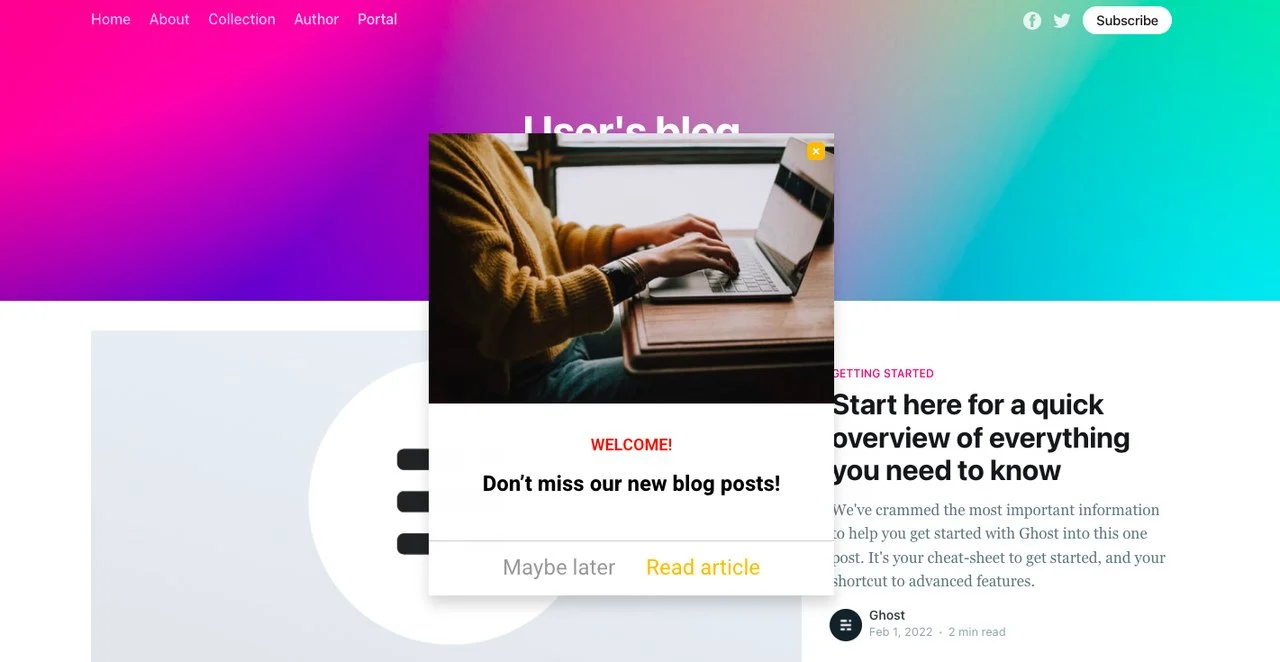
如果您想顯示公告,您可以使用下面的此佈局並根據您的品牌標識對其進行自定義。

除此之外,您還可以使用許多不同的佈局。 您可以查看彈出式設計以獲取靈感。
考慮您的彈出窗口的目標並決定這些模板。 您可以自定義彈出窗口的字體、顏色。 不要忘記添加一個引人注目且寫得很好的標題和描述。 此外,將您的產品和服務的圖像添加到您的彈出窗口以獲得更好的效果。
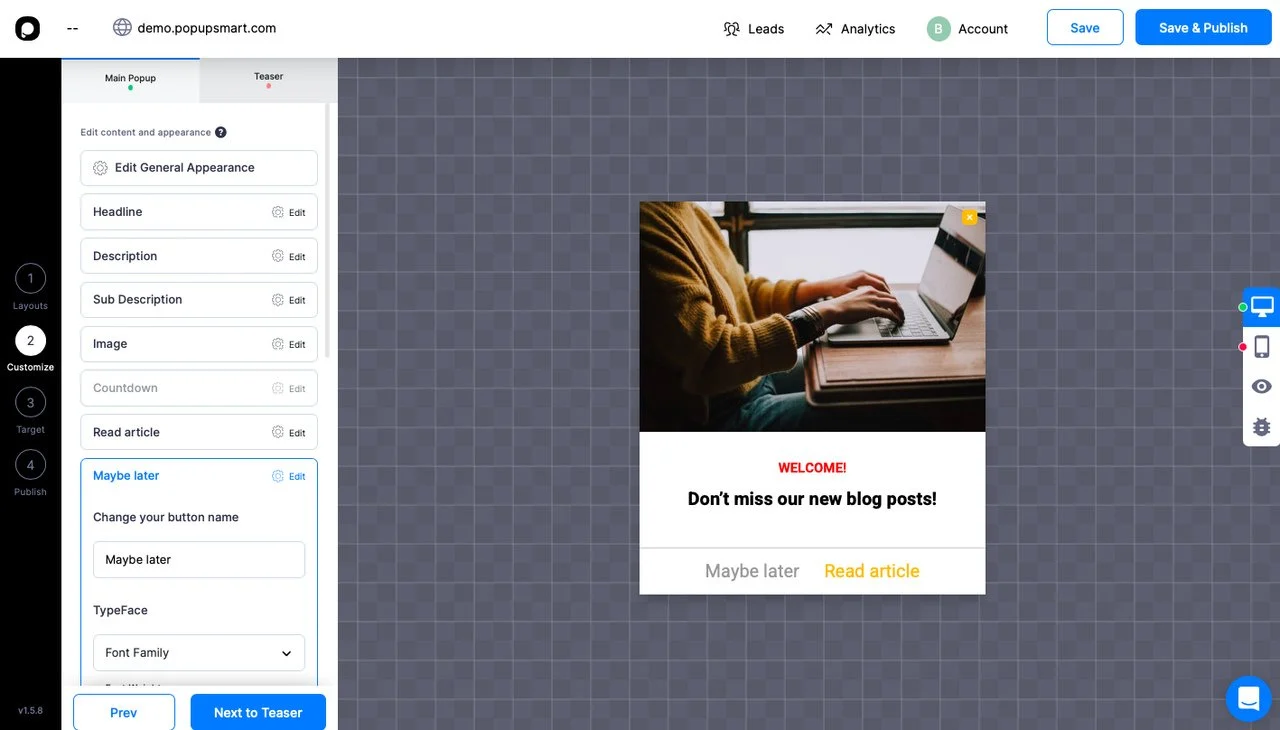
例如,我們更改了自定義佈局以顯示公告。 
在“自定義”部分,可以編輯標題、描述、圖像部分。
模態 Tailwind CSS 彈出窗口與 Popupsmart 的集成
當您完成創建彈出窗口並選擇目標選項後,您的彈出窗口就可以發布了!
向您的網站添加彈出窗口非常容易,因為 Popupsmart 有一個用戶友好的集成系統,適應性強。
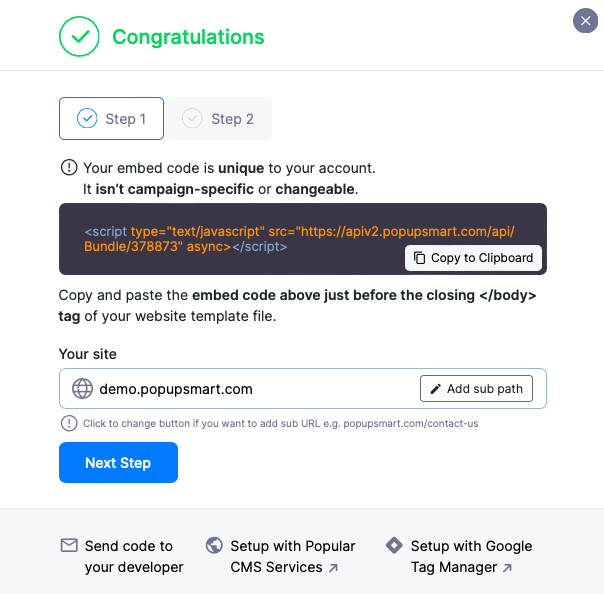
您所要做的就是在完成彈出窗口後復制並粘貼您獲得的代碼。 然後,在“發布”部分,您可以通過單擊您的域來快速獲取代碼。 然後,您可以將此代碼添加到您的網站,您的彈出窗口就可以使用了! 它應該如下所示:

您可以將此代碼發送給您的開發人員、使用流行的CMS 服務進行設置或使用Google 跟踪代碼管理器進行設置!
準備好使用時,您的彈出窗口在您的網站上可能如下所示:

常問問題
Tailwind CSS 有什麼用途?
Tailwind CSS 用於快速創建網站。 它是高度可定制的,並且易於使用不同的選項。 它用於在網站上創建界面。 您可以使用 tailwind CSS 自定義網站的每個元素。 因此,可以創建具有不同功能的獨特網站。
如何在 CSS 中製作 Tailwind 彈出窗口?
借助代碼和自定義,您可以在 CSS 中創建 Tailwind 彈出窗口。 通過遵循我們在前幾節中給出的這些步驟和想法,您可以構建自己的模態順風 CSS 彈出窗口。 此外,模態順風 CSS 彈出窗口是完全可定制的,讓您可以自主構建網站元素。
Popupsmart 使用其精心設計的彈出模板使其變得更加容易。 您可以在短時間內個性化這些佈局。 考慮添加這些彈出窗口以覆蓋您的目標受眾並擴大您的電子郵件列表。
這就是模態順風 CSS 彈出窗口創建的全部內容! 我們希望您喜歡閱讀有關此主題的內容並了解如何創建自己的彈出窗口。
在下面評論您如何使用彈出窗口並與我們分享您的想法!
還請查看這些內容:
- 如何創建模態彈出窗口? / 引導 & jQuery & CSS
- 如何為您的網站創建彈出式表單(2022 年及免費)
- 我可以將自定義 CSS 添加到我的彈出窗口嗎?
