Mobilegeddon – 互聯網生存指南(清單)
已發表: 2015-04-07網絡管理員生存指南#Mobilegeddon 時代(2015 年 4 月 21 日)

如果您的業務嚴重依賴移動流量,明智的做法是快速行動! 時鐘在滴答作響。
———————————————————————別再拖延了! —————————- ———————————————
如果您現在正在閱讀此博客,那麼您很可能擁有一個網站,或者您負責公司/客戶網站的在線展示。 早在二月份,谷歌就宣布了一項即將席捲互聯網的更新。 此更新將針對不適合移動查看的網站 - 因此,如果您的網站不適合移動設備(現在是採取行動的時候了)。 當時間到 2015 年 4 月 21日時,您可能需要以下所有信息和資源來使您的網站“符合 Google 質量標準”。成功了,否則你會破壞它! 沒有雙關語的意思。
內容:
什麼是 Mobilegeddon?
更新範圍
谷歌為何採取這一舉措? (趨勢分析)
使用 GA 估算您當前的移動流量
如何避免被谷歌老鼠咬傷?
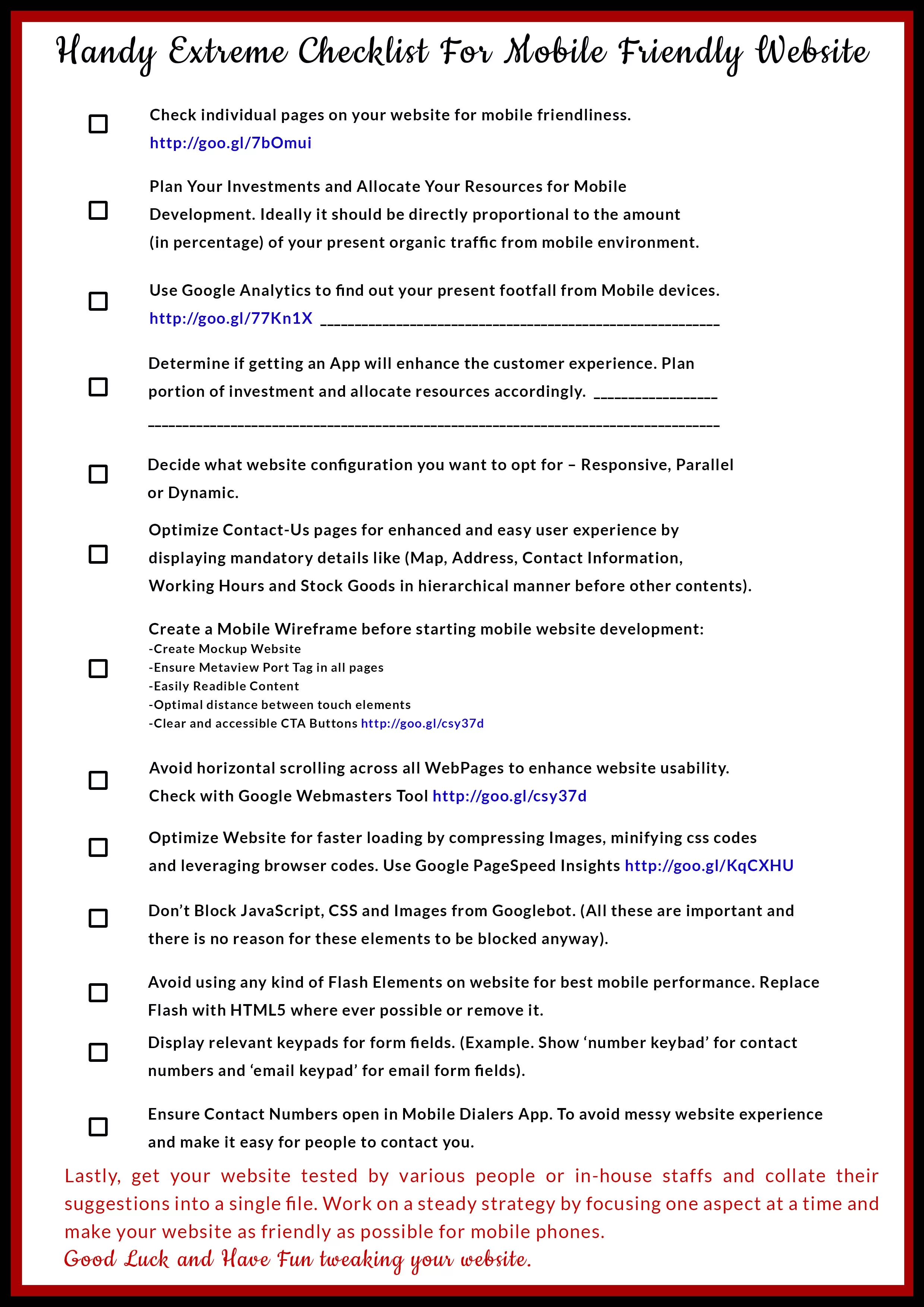
要做的事情的詳細清單
打印就緒清單
移動固定資源綜合清單
判決
#1 什麼是 Mobilegeddon?
自 2016 年的過去幾年以來,移動衝浪的趨勢一直呈上升趨勢——60% 的上網者將通過手機和其他便攜式設備進行上網。 如果你不知道我在說什麼,那麼你可以檢查你的谷歌分析,看看你的網站正在經歷多少移動流量。 即使不看它,我也可以說,今天的任何網站都至少有 30% 的用戶群來自通過便攜式設備上網的人。 可以肯定地得出結論,如果您的網站對用戶不友好,您可能會失去大量的兌現機會。
Mobilegeddon – 是 SearchEngineLand 於 2015 年 3 月創造的一個非正式術語,用於宣傳即將在 4 月登陸網絡的 Google 流行病。 通過此次更新,谷歌將更加重視移動友好型網站,這意味著響應式和用戶友好型網站的排名更高。

無論您的反向鏈接配置文件如何清潔,無論您網站上的內容質量如何——如果您沒有採取任何措施使您的網站對移動設備友好——這將損害您的業務,以一種方式或其他。
4 月21 日,谷歌將發布算法,該算法將掃描網絡上的每個網站,如果這些網站不“適合移動設備”,則將其從移動 SERP 中刪除。
那麼移動友好實際上意味著什麼?
用技術術語來說,“移動友好”要求網站根據用戶的視口調整其內容的大小,並包含與響應式設計相關的所有內容。 用外行的話來說——這基本上意味著如果用戶必須將您的網站縮小到在移動設備上可見的大小(顯然是因為您的網站的桌面版本正在他們的移動設備上打開)。 那麼您的網站就不是“移動友好”或“移動就緒”。
堅持到現在? 如果您沒有為此做好準備,請不要鬱悶。 還有幾天要走,這些天你可以找到解決方案!
#2 Mobilegeddon 的範圍
此更新將比 PANDA 更大!
此更新將比企鵝大!
ZinebAitBahajji——谷歌網站管理員趨勢團隊的一位著名成員在慕尼黑 SMX 上表示,谷歌即將推出的移動友好型更新將影響更多網站的搜索引擎排名,比企鵝和熊貓過去所做的還要多。

Ziteb 在她的官方 Twitter 個人資料上的推文!
讓我讓你清楚地看到這個場景——如果你仍然困惑的話。
[blockquote photo="" author="" company="(Panda 4.0) SearchEngineJournal 2014 年 5 月 21日" 鏈接="http://www.searchenginejournal.com/hit-hardest-panda-4-0-answer-may-驚喜/106461/” target=”_blank”]過去的 24 小時對於那些在 SEO 工作或關注 SEO 領域的人來說是一段瘋狂的時期。 谷歌確認推出了兩項重大更新,其中一項是 Panda 4.0,預計該更新將影響大約 7.5% 的英語搜索查詢。[/blockquote]
[blockquote photo="" author="" company="(Penguin 3.0) SearchEngineLand 2014 年 12 月 11日" 鏈接="http://searchengineland.com/google-algorithm-changes-210285" target="_blank"]"我相信關於谷歌更新的不爭的事實只屬於谷歌,據我們所知,企鵝 3.0 影響了不到 1% 的英語語言查詢。 然而,與任何與 SEO 相關的事情一樣,我們只能利用我們擁有的東西,讓自己走出黑暗。” [/塊引用]
–
正如您可能已經意識到的那樣,谷歌有其非常不顯眼的方式來揭示其即將推出的算法。 但是,從網站管理員博客上提供的任何信息來看,互聯網上充斥著關於更新將如何影響網站以及可以採取哪些措施來避免這種情況的猜測。
我們仍不清楚谷歌在此次更新期間還會關注哪些其他因素,也無法斷言這些因素會在多大程度上改變網站的搜索可見性。 從 Zineb 在 SMX 的評論中,我們可以有把握地得出結論,大多數未優化的網站將受到“谷歌老鼠”又名世界末日的打擊……哎呀 Mobilegeddon。
#3 為什麼谷歌會採取這一舉措? 趨勢分析。
統計數據顯示,現在在谷歌上執行的搜索中有 60% 以上是在移動設備上執行的——因此這只會有助於強調谷歌利用這種流量來確保為網絡衝浪者提供最佳用戶體驗的動機。
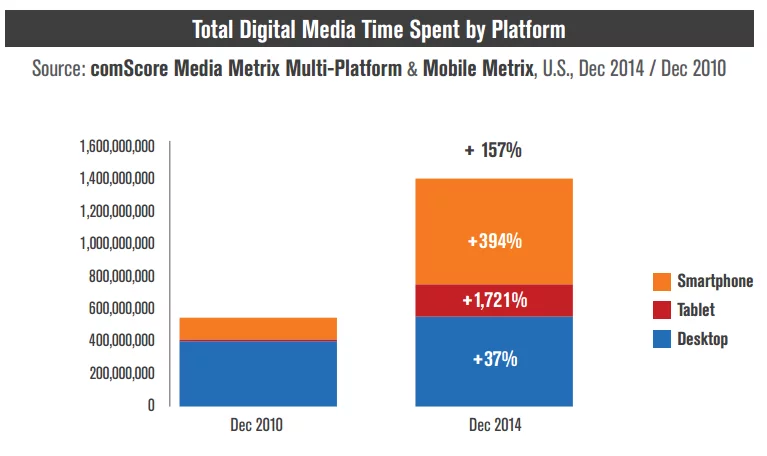
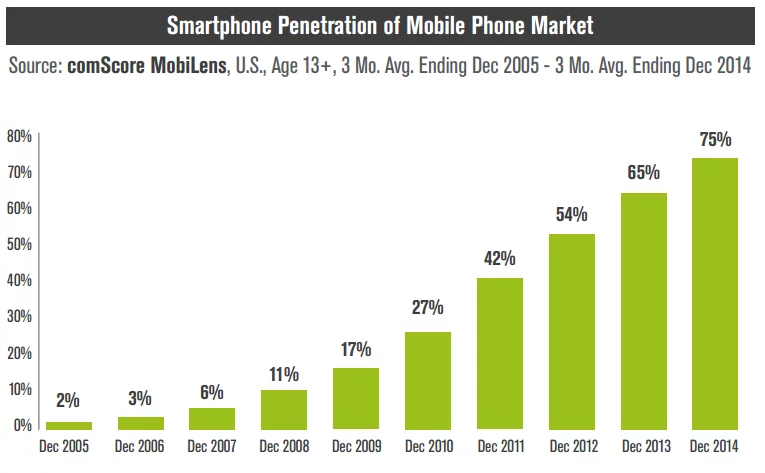
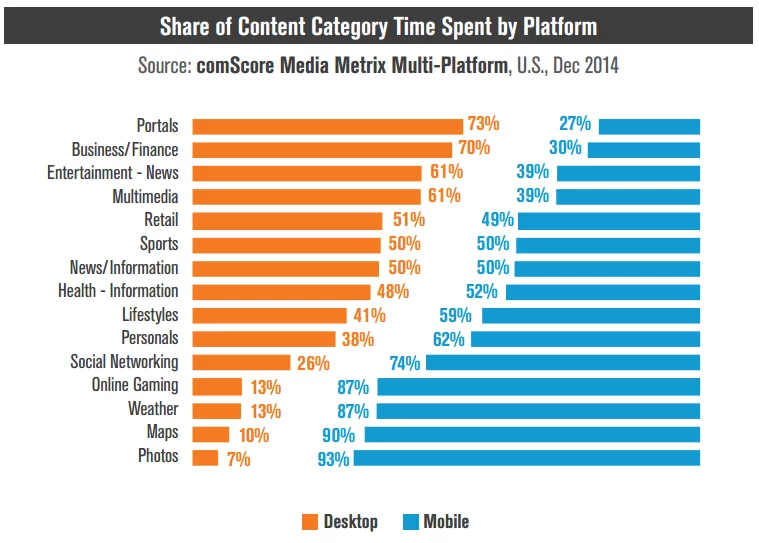
讓我在一些圖表的幫助下更好地解釋這個場景。 (感謝 ComScore.com 根據美國人口統計數據匯總此數據)。 這些信息是無價的。

與 2010 年花費的數字時間相比 – 看看僅僅 4 年的網絡衝浪移動使用量的增長。 你認為這會永遠抓住嗎?

智能手機滲透手機市場——無需解釋的美麗上升曲線!

除了即將推出的算法,谷歌已經開始推出一些排名變化,這些變化基於從登錄用戶的索引應用程序收集的信息。 雖然這似乎是一個很小的變化,但它會對搜索結果在 Google 上的顯示方式產生很大影響。 這一次,真正為移動用戶提供良好服務的企業將從 Google 獲得最大收益。

加里·伊利斯
破冰船
與 Gary Illyes(谷歌網站管理員)進行了一次簡短的問答,他透露了一些打破僵局的信息,關於我們對 Mobilegeddon 的期望。
- 響應式網站在排名方面不會有任何重大好處。
- Googlebot 必須能夠抓取 CSS 和 Java 才能通過即將到來的移動友好測試。
- 平板電腦和更大的設備將不受此更新的影響。 只有手機和功能手機會。
- 谷歌目前正致力於製作一個專用的移動索引——這很瘋狂,不是嗎?
#4 如何估算您目前的移動流量? 谷歌分析。

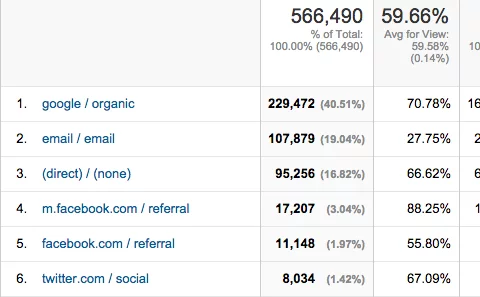
來自 Google Analytics 的流量分佈截圖
為了了解您可能會從 Mobilegeddon 損失多少流量,了解您實際獲得了多少自然移動流量很重要?
如果您不知道如何從 Google 檢查您當前的移動流量,這相當簡單。 您所要做的就是登錄您的 Google Analytics(分析)帳戶:
- 單擊頂部欄上的報告。
- 在側邊欄中的受眾下選擇移動。
- 單擊概述。
Tada,您擁有您可能想要的所有移動交通信息。
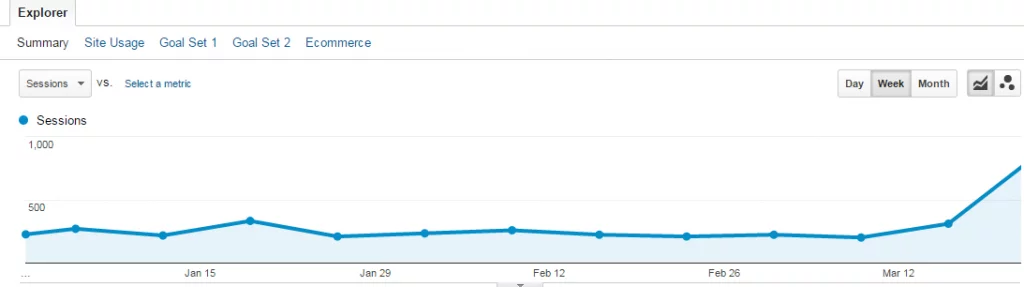
因此,一旦您進入 Google Analytics(分析),您就可以檢查每個月通過手機獲得的訪問者數量。 觀察下圖,自然移動訪問量的上升是一個明確的信號,表明手機上網的使用增加。
— 
我每個月都在與數百個網站打交道,90% 的這種向上傾斜對於所有這些網站來說都是常見的。 這種趨勢是如此明顯,以至於我召集了一些粗心和懶惰的客戶來觀察他們的移動趨勢並採取相應的行動,以始終保持競爭優勢。
由於即將到來的 Google 更新,為什麼您應該只針對移動設備進行優化? 如果不必將#mobilegeddon 作為催化劑來激發您的興趣,整個想法不是已經有益了嗎?
因此,通過研究您的網站日復一日、月復一月的訪問者數量——您可以清楚地估計如果您的網站沒有得到有效和及時的優化,您最終可能會失去的訪問者數量。
這是一個簡潔的案例研究 - 在 Moz.com 上進行的 Search Engine Land,以解釋為您不擁有的網站估算移動流量的過程。
向“移動友好”標籤問好
如果您以前沒有註意到這一點,請拿出您的智能手機並在 Google 中輸入任何關鍵字。 您會注意到大多數首頁條目都附加了“移動友好”標籤。
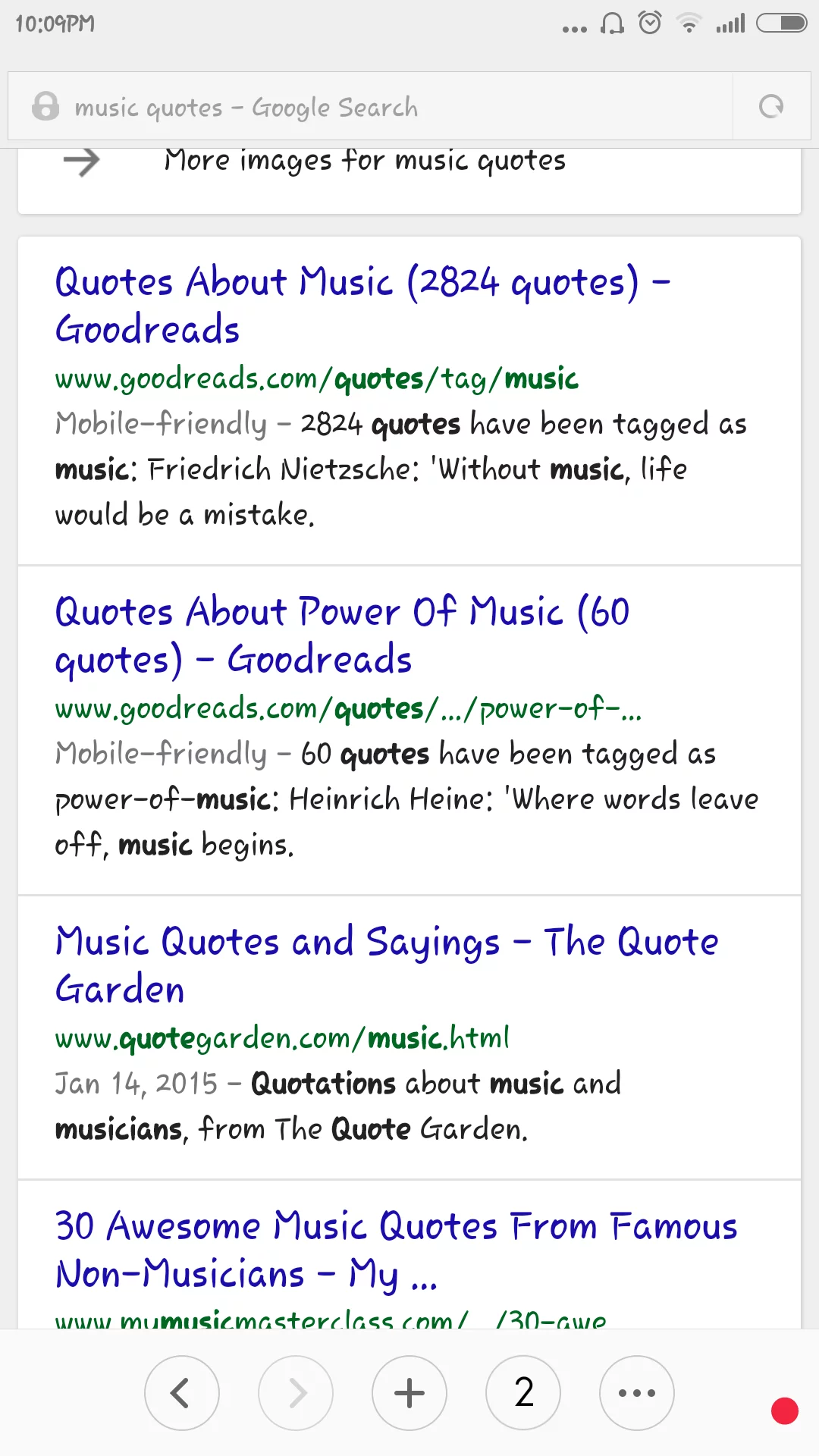
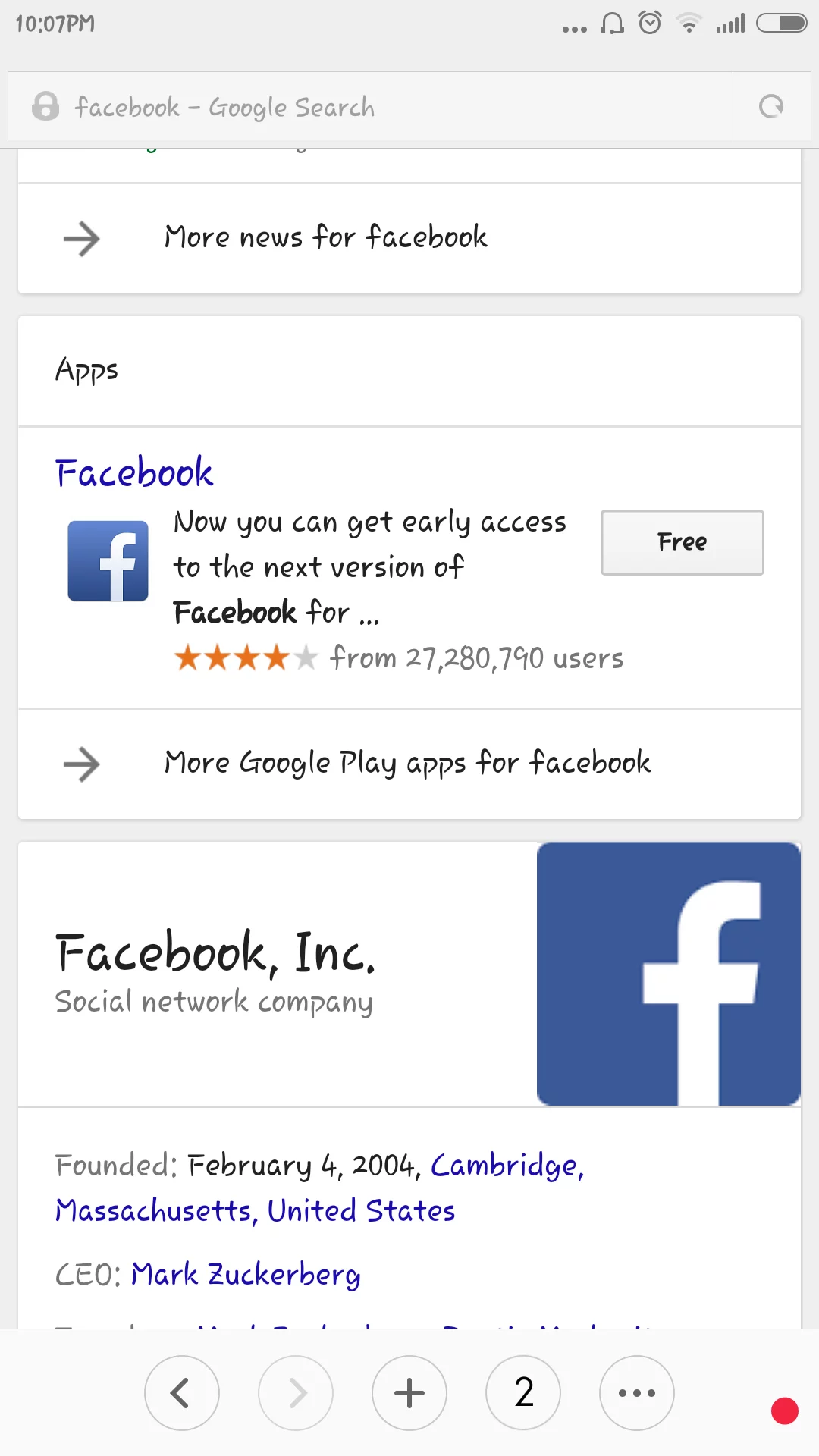
只是為了好玩,我用我的 Mi4(真棒手機 - !@$%Missing 附屬鏈接)在 Google 上進行了快速搜索。 我選擇的關鍵字是“Music Quotes”,這是結果的部分打印屏幕。

現在您可能會注意到前 2 個結果有一個 Mobile-friendly Tag,但第3和第 4個結果沒有“Mobile-friendly tag”。 2015 年 4 月 21日到來——我可以說這些網站會遇到麻煩,因為它們沒有針對移動可用性進行優化。 (你也可以保留它作為測試,並在這一天到來時檢查這些網站)
寫下關鍵詞——“音樂名言”
1號網站陷入困境——quotegarden.com
網站 No2 陷入困境 – musicmasterclass.com
或者對一些從您的行業中選擇關鍵字的網站進行此實驗。
現在,我並不是說前兩個網站完全安全並準備好迎接即將到來的更新。 但他們也可能會因為其他頁面而遇到麻煩——你永遠不知道。
你可以做的是,執行一些你的網站已經排名的谷歌搜索,並檢查你的網站是否獲得了“移動友好標籤”。
不要只檢查您的主頁,搜索在 SERP 中顯示您的內部頁面的“關鍵字”,看看您是否仍然獲得“移動友好標籤”。
對你的競爭對手進行同樣的檢查,看看他們的網頁是否獲得了“移動友好標籤”。
如果他們是而你不是,那麼你最好係好安全帶,因為在 4 月 21日之後他們將獲得比你更大的優勢,他們將享受相當長的一段時間。 如果是反之亦然,那麼恭喜! 您已準備好迎接#mobilemadness 後的日子。
不要在 Google SERP 中看到您網站的“移動友好標籤”後就停下來。 這本詳細的指南將讓您在未來的許多日子裡清楚地了解您的競爭優勢。 有很多工作要做,而且只有幾天時間——所以請繼續閱讀!
#5 這次如何避免被谷歌老鼠咬傷?
在我們進入如何使您的網站對移動設備友好的清單之前,明智的做法是沿著主題的兩側刷一下(就像 Google 喜歡的那樣)。
- 允許 Googlebot 訪問您網站的 JavaScript、CSS 和圖像文件。
- 不要使用任何無法播放的內容——尤其是 Flash。
- 避免錯誤的重定向。 當您不恰當地將桌面 URL 重定向到移動 URL 時,可能會發生這種情況。
- 不要通過阻止用戶查看具有過多侵入性下載鏈接和消息或廣告的內容來騷擾用戶。
- 避免交聯錯誤。 如果您有多個版本的網站並且您將用戶重定向到錯誤的鏡像頁面,則可能會發生這種情況。
- 使用 Google PageSpeed Insights 提高您的移動網站速度。
這正是谷歌喜歡的方式。 現在轉到我的所有待辦事項清單,以避開 4 月 21日更新,並為未來的在線業務做好準備。
#6 移動友好網站清單(~避免 Google Nerf)


隨著 Mobilegeddon 的上線,並沒有多少天讓 Internet 變得瘋狂 – 這是我的詳細清單,如果您是網站所有者或對組織網站的健康負責,您必須考慮這些事項。
看上圖,這是 Prime One Global 的谷歌分析截圖。 您可以清楚地看到,我們通過自然移動搜索獲得了穩定的客流量。 現在,如果我們在 4 月 21日之前忽略這個數字並且不關心移動優化——你可以說我們是愚蠢的(但是,幸運的是事實並非如此,因為我們已經做好了準備,我們幫助其他人優化他們的網站也是)。
您可以是設計師、開發人員或其他 SEO 公司,甚至是管理網站的人,這份詳細的清單將幫助您使您的網站對移動設備友好。 因此,即使您處於網站開發階段或計劃在未來設計一個 - 您也可以使用此清單來確保您的網站 Mobilegeddon 安全。
1. 谷歌質量合規檢查
隨著網絡上所有#mobilemadness #mobilegeddon 的炒作,很容易對你應該做些什麼來使你的移動設備、網站友好、錯誤的網站——在 4 月 21日之前的移動設備友好——產生影響和困惑。 在您深入了解移動優化的細節之前,明智的做法是檢查您的網站是否已經“像谷歌希望的那樣對移動設備友好”。
使用 Google 的移動友好測試工具檢查您網站的各個頁面,該工具將幫助您獲得有關優化網站的詳細信息。 如果您網站的大部分頁面都通過了測試而沒有出現任何問題,那麼您可以放心,在 2015 年 4 月 21日開始之後,您的在線狀態不會發生太大的變化。
說了這麼多,您還可以在他們的網站管理員博客中閱讀搜索巨頭對移動優化的看法。 谷歌去年 11 月發布了另一篇有用的讀物,內容是幫助用戶找到適合移動設備的網站。
2. 確定您的投資和回報
如果您正在閱讀此清單,那麼很可能您沒有通過 Google 移動友好測試,或者您只是在尋找更多信息。 計劃針對移動設備優化您的網站可能需要巨大的投資,特別是因為所討論的算法將進行全站點掃描,而不僅僅是全站點掃描。 即使您準備好全力以赴進行移動優化,確定您需要進行的投資金額也至關重要——無論是在資金方面還是在資源方面。 不要急於下結論——計劃你的動作並一一執行,從長遠來看,以獲得最大的利益。
了解您目前從搜索引擎獲得的自然流量非常重要。 如果您還沒有這樣做,那麼現在是登錄您的 Google Analytics(我希望您已將您的網站與 GA 集成)並確定您的流量是否向上移動的理想時機在過去的幾個月裡一直在收到。 如果您發現您的企業通過移動設備獲得的流量不到 10%,這可能意味著以下情況之一:
- 您的網站的搜索引擎優化很差,這導致自然流量不佳。
或者
2.您的網站的移動優化很差,這就是它獲得較少流量的原因。
或者
3. 您的商業模式不需要移動觀眾(10 次中有 9 次不會出現這種情況)
現在,如果您已經體驗到來自移動設備的流量非常少,我建議您在此過程中採用較慢的路線,因為您的時間可能比您想像的要多。
但。
比方說,您 30-50% 的自然流量來自手機,這需要更快、更有效的移動策略實施。
你如何確定投資多少資金和資源?
最安全的選擇是分配給您可用的相同數量的資金和資源,以使您的網站在過去幾個月中所經歷的移動到桌面流量的份額相等。
3. 構建移動應用程序以增強用戶體驗

儘管谷歌早在 2013 年 10 月就引入了應用索引功能以在搜索結果中顯示應用程序,但它仍然是增強品牌整體用戶體驗的有效方式。
這不是火箭科學,我們知道 Google 推動這些更新的目的是為用戶提供盡可能最好的搜索體驗 - 因此,如果您的商業模式可以為用戶支持應用程序,那將是最好的時機之一計劃一下。
您可能想知道在 4 月 21日之前您將如何計劃和執行應用程序開發活動。 好吧,您不必為此著急; 您可以花時間將其擴展到您未來的營銷項目之一。
顯然,一切都歸結為你目前投資/分配(資金和資源)的能力,但同樣——你可以牢記這一點,以備不時之需。
4.響應/動態/並行
有傳言稱,谷歌更喜歡響應式設計,而不是動態 URL 分段或併行 URL,但這完全不真實。 在過去的幾周里,我進行了很多測試,尤其是在 Google 的 2 月 4日更新之後,我可以向您保證,如果您的網站適合移動設備,則無需擔心。
如果您不知道應該為您的網站選擇哪個配置選項,那麼這裡有一個清晰的描述:
- 響應式設計:此配置通過使用 CSS3 元素為桌面、移動設備和平板電腦提供相同的內容。 因此,您網站的內容將根據正在查看的設備自動調整大小以完美顯示。 這種配置是最好的,因為沒有內容的重複,也不需要處理相同內容的多個鏡像。 您只需要管理一個網站。 此配置的唯一缺點是您不能分離僅移動內容,也不能為不同平台提供不同的內容。
- 動態/自適應設計:此選項與響應式設計幾乎相同,因為您將使用單個 URL,但是會根據用戶查看您網站的設備向用戶呈現不同的 HTML 和 CSS 代碼。 這種配置的唯一缺點是,每次發布新的移動設備時,您都必須重新編寫網站代碼。
- 並行 URL 網站:儘管這是所有可用選項中最費力的選項之一,但對於那些需要高度關注訪問者移動體驗的網站來說,它仍然有其好處。 例如,選擇並行 URL 網站就像擁有一個單獨的子域(m.yourwebsite.com 或 mobile.yourwebsite.com)。 它的缺點包括必須管理您網站的鏡像和處理重複內容等。每次更新您的網站時,更改也必須反映在其他域中。
5. 使用用戶意圖提高可見性
大部分在移動中執行的搜索都是通過手機和其他混合設備完成的,這並不是一個未知的事實。 根據研究,在移動設備上執行的搜索中有 80% 以上是出於本地意圖。
這意味著人們最常通過手機查找本地地址、電話號碼、庫存情況和其他與業務相關的信息。 考慮到這一點,問自己以下問題:
- 客戶會來我的商店或辦公室嗎?
- 我有處理客戶諮詢的幫助熱線嗎?
- 我是否銷售有缺貨傾向的商品和服務?
所有這些問題的答案大多是肯定的,因此如果您可以將您的聯繫信息和股票信息(如地圖、地址、聯繫電話、電子郵件 ID 等)放在您的其他信息之前,這可能是一個重要的業務助推器網站,它將大大提高您的移動網站的轉化率。
6. 為您的移動網站創建模型
在您開始您的移動優化或網站開發之旅之前,擁有一個您希望網站最終外觀的簡單模型至關重要。 您可以使用不同的模型創建工具,例如 Adobe In-design、Photoshop 等,但不要為了讓您的網站太重而無法加載或無法在所有設備上正確顯示的元素而犧牲用戶的舒適度。
還要考慮到您的桌面網站的某些方面將難以轉換為移動版本,例如導航菜單或鼠標懸停菜單顯示。 這些功能永遠不會適應移動網站,因此您必須尋找更好的替代方案。 現在讓我們詳細看看您的移動網站線框的創建。
一世。 開發:記住將元視口標籤放在所有頁面的頂部。 如果您花時間使用 Google Mobile-Friendly Test Tool,那麼您一定已經解決了這個問題。
ii. 可讀字體:您的內容在移動設備上是否清晰易讀? 如果觀眾必須不斷地捏屏幕來改變字體的大小,這確實會阻礙流暢的可見性。 Google 推薦 16 個 CSS 像素和 1.2em 的行高。
iii. 觸摸元素之間的距離:確保您網站的所有觸摸元素之間有相當大的差距,否則用戶最終可能會點擊錯誤的按鈕。 這是跳出率增加、銷售額下降以及移動瀏覽者可能感到沮喪或不安的主要原因。 確保您的號召性用語按鈕在所有設備上都清晰可見且可訪問。 您還可以在 GWT 的移動可用性部分檢查 Google 是否選擇了您網站中無法訪問的任何元素。
7. 避免在移動站點中水平滾動
即使這個很明顯,將它列入清單也無妨。 移動瀏覽者習慣於垂直滾動來查看網站的隱藏方面,但如果用戶必須水平滾動才能在網站的不同部分之間閱讀,那麼可能會導致用戶體驗出現問題,因為他們大多需要捏住屏幕才能看到調整它的大小以獲得完整的視圖。
這個問題也很容易通過谷歌網站管理員工具追踪。
注意:您可以通過在 CSS 中使用相對寬度和位置值來避免在 GWT 中出現此錯誤,並確保您的圖像正確縮放。
8.優化手機上更快的頁面加載
再一次,這是一個不費吹灰之力的事情。 用戶的設備類型和數據連接性在移動衝浪體驗中也起著重要作用。 儘管世界擁有 4G 連接,但仍有超過 60% 的人通過 3G 連接上網。 您不希望在各個方面正確優化您的網站,然後因為您的網站無法在較慢的設備上完全加載而失去寶貴的潛在客戶或銷售,對嗎? 可以調整可變控件以獲得最佳結果,但您應該做的第一件事是前往 Google Page Speed Insights Tool 以查看 Google 對您的網站加載時間的評價。
注意:您可以執行壓縮圖像、縮小代碼和利用瀏覽器代碼等操作來提高網站的加載速度。
9. 避免使用 Flash,不要阻止來自 GOOGLEBOT 的 CSS、JAVASCRIPT 和圖像
如果您在您的網站上使用任何 Flash 元素,現在是時候將它們刪除了。 HTML5 是網站上 Flash 元素的最佳替代品之一。 我們說 Flash 對移動體驗不利,因為 Flash 並非在所有移動設備上都可用。 因此,它可能會給您的用戶帶來錯誤的移動觀看體驗。
Googlebot 在抓取您的網站時首先會檢查是否有被阻止的 CSS、JavaScript 或圖像。 如果它發現這些元素中的任何一個都被阻止抓取,那麼它會將您的網站標記為“不適合移動設備”。
10. 顯示表單字段的相關鍵盤
在移動優化方面,這是最容易被忽視的因素之一,我個人看到移動訪問者的選擇加入和潛在客戶增長了 30%,當網站優化其表單時確實顯示了正確的鍵盤。 查看您現有的表格,看看用戶必須填寫單獨的字段。 檢查各個字段是否顯示相關的鍵盤。 在聯繫號碼字段中顯示“數字鍵盤”並在電子郵件表單字段中顯示“電子郵件鍵盤”將極大地增強移動體驗或您的觀眾,值得調整。
11. 在撥號器應用程序中打開的聯繫號碼
我爸爸不知道如何在手機上複製和粘貼東西,這個世界上的大多數人也是如此。 在優化移動網站時,您必須考慮到這一點,因為必須複製號碼並將其粘貼到撥號器中,甚至將其寫在一張紙上,這會使整個過程變得繁瑣和混亂。 有時,它甚至可能導致人們在未聯繫您的情況下離開您的網站。 確保單擊您的聯繫號碼打開撥號器應用程序將為您提供那些可能被困在柵欄上的訪問者,因為他們無法在不離開屏幕或記住您的號碼的情況下給您打電話,只是在他們瘋狂時忘記最後幾位數字輸入撥號鍵盤。 想想看。
12. 讓您的網站在內部測試或僱用人員
在您的網站的開發階段,不斷查看它在可變設備上的表現可能是一個好主意。 這可以通過在線提供的各種模擬器來完成,或者您可以在各種設備上手動完成(向您的同事或家人借用)。
Mozilla Firefox 和 Google Chrome 都有這個不錯的“檢查元素”功能,讓您可以像其他設備一樣查看您的設備——這是一個非常方便的功能,我有時會過度使用。
或者,您也可以聘請一群測試人員,甚至組織一次內部活動,要求成員在各種移動設備上瀏覽您的網站,並在瀏覽您的頁面 10-15 分鐘後提供他們的意見。
演示運行後,您可以讓測試人員寫下他們的個人反饋,並在以後整理它們以挑選需要改進的點點滴滴。 有時,讓其他人分析您的網站會更好,因為他們只會從用戶的角度思考並告訴您您可能會忽略的非常明顯的事情,因為您的大腦聚集了許多計劃和想法。
結束語
這是我的網站移動優化包羅萬象的清單。 我已經幫助我的很多客戶解決了他們的移動優化需求,所以如果您需要任何幫助,您可以隨時在 Facebook 頁面上尋求幫助,甚至可以在下面的評論部分尋求幫助。 如果您有任何問題或希望我在此清單中添加一些內容,那麼評論部分就在幾個街區之外。
#7 Mobilegeddon 的打印就緒極端清單
為方便起見,這裡是該清單的可打印版本的下載鏈接。 如果您發現它有用,請不要忘記固定此清單。
#8 與 Mobilegeddon 相關的有用鏈接和資源列表!
- 谷歌算法數據庫 - 所有更新的算法列表將註明日期。
- Google App Indexing Service – 想讓您的應用在 SERPS 中得到推薦? 這是門。
- 谷歌移動友好網站指南——不言自明
- 谷歌移動友好測試工具 - 檢查您的各個頁面是否適合移動設備。
- Google 移動可用性報告 – 獲取有關移動可用性問題的即時報告。
- Google 網站管理員幫助論壇 – 向 Google 尋求幫助!
以下是 Big G 優化各種領先 CMS 或類似平台的指南列表:
- WordPress
- Joomla!
- 德魯巴
- 博主
- 電子公告
- 棒棒噠
- 數據生命引擎
- Magento
- Prestashop
- 比特里克斯
- 谷歌協作平台
這裡有一個指南列表,可用於將您不那麼響應的網站更改為“響應式網站”。
- 設計一個骨架網站
- Bootstrap 網站下載:CSS/Java/Fonts + 源代碼 Rails/Compass/Sass
- 響應式網格系統網站工具包
- 高級響應式網站設計教程 - 高級 HTML 和 CSS。
額外資源:
- 移動導航菜單的不同選項列表。
- Mashable 的頂級在線線框圖工具列表。

最後,這取決於您的網站關注的內容以及您遵循的商業模式。 然而,有一些事情是沒有理由不遵循的,進行基本的移動優化檢查就是其中之一——畢竟,誰不喜歡來自手機的額外訪問者湧入。
除非您來自黑社會,在這種情況下您將使用 .htaccess 文件——少數人會明白我的意思,而#5MinutesOfSilence 則不會。 哈哈。
