搜索引擎優化要避免的 8 個常見移動網站陷阱
已發表: 2022-06-12隨著移動互聯網使用量創歷史新高,谷歌一直在打擊移動體驗不佳的網站。 移動網頁設計和用戶體驗必須作為任何有效在線策略的一部分加以解決。
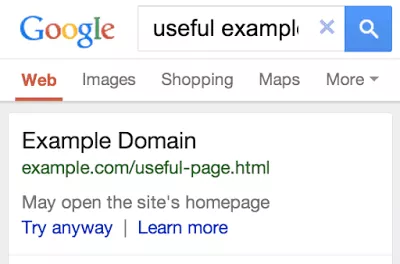
網站處理來自移動設備的流量的方式會直接影響該企業在搜索結果中的存在。 就在本月,谷歌宣布將在移動搜索結果下方添加免責聲明,將智能手機用戶從他們在 SERP 中點擊的頁面重定向到該網站的主頁。 從 Google 的角度來看,此免責聲明改善了其移動體驗; 同時,網站管理員應該擔心他們的移動網站是否沒有能力處理越來越多的移動查詢。
更新:在這篇文章發布幾小時後,谷歌宣布了對 SERP 的另一項更改,該更改與警告移動用戶有關次優用戶體驗有關。 使用 Flash 的網站將包含一項免責聲明,即該網站在結果“使用 Flash”和“可能無法在您的設備上運行”中列出。
由於今年移動查詢的數量超過了桌面查詢,因此網站面臨著提供用戶友好的移動體驗的壓力。

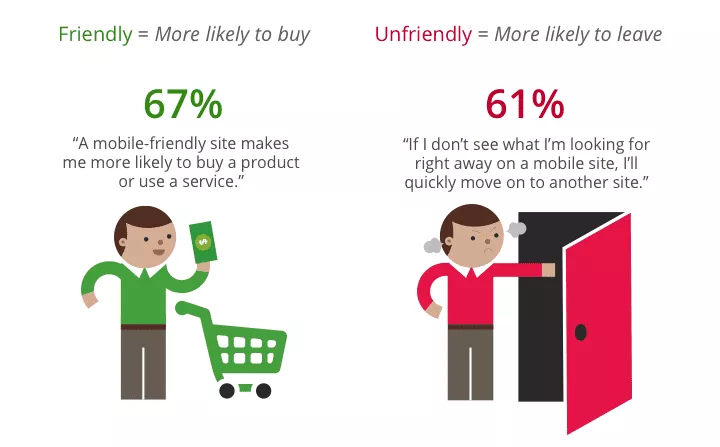
移動瀏覽不是今天已經過去的時尚。 移動網絡為消費者帶來了一種新的生活方式。 移動設計不再是一種選擇,而是在移動友好型網站將訪問者轉變為客戶的世界中的必需品。
根據皮尤研究中心:
- 90% 的美國成年人擁有手機。
- ⅔ 擁有手機的美國人使用手機上網。
- ⅓ 擁有手機的美國人將他們的移動設備用作互聯網的主要接入點。
- 自 2012 年以來,智能手機的採用率增長了 69%。

那麼,您的移動網站體驗是否達到標準? 為了幫助企業主和互聯網營銷人員緊跟移動趨勢,Bruce Clay, Inc. 的首席 SEO 分析師 Ty Carson 報告了移動網站設計中最常見的陷阱。
移動網站技術
避免移動網頁設計中最常見的陷阱首先要選擇正確的技術來構建您的移動網站。 如果沒有 IT 或 Web 開發人員背景,您怎麼知道哪些技術比其他技術更適合搜索引擎?
Carson 建議企業主在決定使用哪種技術之前先諮詢 SEO 公司。 他還建議使用可抓取的靜態 HTML 頁面而不是基於 AJAX 的技術來構建移動網站。 如果 AJAX 恰好是您的首選技術,您可以按照網站管理員指南使 AJAX 應用程序可抓取,從而幫助 Google 正確索引您的網站。 但是要知道,正如 Carson 所說,“搜索引擎無法訪問動態提供的 JavaScript,因此最好完全避免使用 AJAX 或 JS 技術。”
移動網頁設計選項
一旦您決定使用哪種技術來構建您的移動網站,下一個要考慮的重要因素是 Google 支持的三種智能手機配置中的哪一種最適合您的網站:
- 響應式網頁設計
- 動態服務
- 單獨的移動網站
BCI SEO 分析師 John Alexander 在題為移動設計備忘單的 BCI 博客文章中介紹了每個選項的優缺點。 閱讀全文,詳細了解每種方法的優缺點,但從高層次上了解:
- 響應式設計是谷歌針對移動網站的首選智能手機配置。 但是,這可能並不總是一個實用的解決方案,具體取決於您網站的大小和佈局。
- 動態服務是移動網頁設計的另一個不錯的選擇,但實施起來可能有點棘手,如果實施不正確,可能會導致無意的偽裝問題。
- 單獨的移動網站是一種相當常見的選擇,尤其是在具有大量頁面的網站中,但需要將整個單獨的網站混合在一起進行雙倍的維護。
無論您選擇使用哪種配置,或者已經實施了哪種配置,如果這些移動解決方案沒有正確實施,您仍有可能損失 68% 的移動流量。
使用 HTML 構建的移動網站的常見問題
想讓您的客戶無論身在何處或使用什麼設備都能更輕鬆地找到您? 繼續閱讀以了解您是否犯了移動網頁設計的這些主要罪行之一,正如我們的首席 SEO 分析師的眼睛所看到的那樣,他的移動網站 SEO 評論的份額超過了他的公平份額。

陷阱#1:錯誤的重定向
網站應正確檢測用戶代理並將訪問者引導至桌面網站或移動網站的所需頁面(視情況而定)。 為了讓服務器正確引導來自各種設備的訪問者,移動站點必須為桌面站點上的每個頁面提供相應的等效頁面。 如上所述,此問題是 Google 對將用戶重定向到主頁的搜索結果的新處理的促成因素。
陷阱#2:缺少(或錯誤)替代
對於具有單獨移動站點的站點,此問題可能是一個問題。 作為一般經驗法則,每個桌面頁面都應指向相應的移動頁面。 這可以通過在桌面頁面上包含一個 rel=”alternate” 標籤來完成。 最重要的是,您指向的移動頁面需要是與桌面頁面緊密匹配的頁面。 這為移動用戶創造了更好的搜索體驗。 對於移動用戶來說,沒有什麼比點擊一個看似有希望的結果卻發現該頁面實際上並不存在更令人失望的了……至少對於移動設備用戶來說是這樣。
陷阱#3:缺少(或錯誤)規範
這是使用單獨的移動網站時可能出現的另一個問題。 對於每個具有指向它的相應桌面頁面的移動頁面,網站所有者應該包含一個指向相應桌面頁面的 rel =“canonical”標籤。 雖然移動頁面上的 rel=”alternate” 標籤改善了移動搜索體驗,但規範標籤可以防止重複內容問題,並讓搜索引擎知道應該索引哪個版本的頁面。
陷阱 #4:基於 User-Agent 進行偽裝以更改內容
這是動態服務移動網站以及使用搜索引擎無法訪問的技術(如 Flash 和 JavaScript)的網站中的常見問題。 偽裝是直接違反 Google 的網站管理員指南的行為,是指在搜索引擎獲得完全不同的版本時向用戶提供移動網站的一個版本的做法。 解決此問題的最佳方法是確保所有用戶代理和搜索引擎機器人都獲得與移動用戶相同的源代碼。
陷阱#5:移動網站速度
根據 Google Analytics 的數據,平均網頁在移動設備上加載大約需要 10 秒,但大多數移動用戶的注意力持續時間要短得多。 Google 建議將頁面加載時間減少到一秒或更短,以獲得最佳的移動用戶體驗。 使用 Google Page Speed Insights 或 W3C Mobile Validator 等工具運行網站速度測試,並確定改善移動網站頁面加載時間的不同方法。
陷阱#6:大圖像和文件大小
與上面的問題 #3 相關,具有大文件大小的大量圖像網站是可能導致您的網頁加載更慢的主要問題。 您的頁面加載所需的時間越長,您失去訪問者的可能性就越大。 緩慢的頁面加載時間也可能導致較慢的抓取速度,這意味著您的移動頁面被索引的更少。 解決方案:使用壓縮圖像和更小的文件大小來減少移動搜索引擎呈現頁面的時間。
陷阱#7:缺少元標記
在提供搜索結果方面,當將用戶行為和意圖納入搜索結果時,Google 對待移動設備和桌面設備的方式截然不同。 這就是為什麼您希望像優化桌面搜索一樣針對移動搜索優化您的網站。 移動頁面上缺少元標記的最簡單解決方法是將它們從相應的桌面頁面中提取出來,並確保它們與移動用戶在 Google 中搜索的內容相匹配,以獲得無縫的用戶體驗。
陷阱#8:沒有移動站點地圖
如果您有單獨的移動站點,則需要單獨的站點地圖。 如果您的移動網站沒有站點地圖,您只會讓搜索引擎更難快速識別您的網站和頁面的全部內容。 站點地圖還會在您網站上的其他頁面上提示它們,這些頁面可能在正常抓取過程中被遺漏。 應創建一個 sitemap.xml 文件,其中包含應由搜索引擎抓取和索引的所有靜態頁面,並駐留在您的 m.domain 站點的根目錄中。
通過安裝網站分析並通過網站管理員工具驗證您的桌面和移動網站的所有權,避免移動設計中最常見的陷阱。 這將幫助您識別和修復可能阻礙用戶移動體驗的錯誤。
有關如何優化頁面以提高速度和移動 SEO 的信息,我們建議從以下資源開始:
- 多合一的移動搜索引擎優化和設計清單
- SEO 教程:移動 SEO 和 UX 優化
- 圖像優化:改善移動用戶體驗的第一件事
- Google Developers 的網站站長移動指南