7 個基本的移動網頁設計技巧與示例
已發表: 2022-10-13您知道 Google 根據移動版本對您的網站進行排名嗎? 這被稱為移動優先索引,這意味著擁有一個平淡無奇的移動網站會對您的業務產生巨大影響。
如果此信息使您陷入恐慌,請不要擔心。 更新您的移動網頁設計永遠不會太晚。 事實上,我們已經準備了 7 個很棒的技巧和示例來幫助您入門。
移動網頁設計的基礎知識

移動網頁設計是常規網頁設計和應用程序設計之間的獨特區域。 基本上,您需要遵循與應用程序相同的美學原則,但具有與網站相同的限制。
移動網頁設計與移動網頁開發不同,但有一些重疊之處。 在這兩種情況下,您的目標都是為用戶提供快速、簡單和無縫的體驗。
設計移動網站時要考慮的關鍵元素類似於桌面網站。 他們包括:
- 主頁
- 導航
- 搜索功能
- 菜單
- 品牌推廣
- 號召性用語
- 客戶支持
使用下面的 7 個技巧,您可以確保您的移動網站的所有部分都能和諧地工作。
1) 針對移動優先索引進行優化
如上所述,谷歌特別強調您網站的移動版本。 他們還分享了一些最佳實踐,可以確保您的業務不會在洗牌中迷失方向。
一些網站可能會使用“延遲加載”——即在用戶通過滑動、滾動、點擊等方式與之交互之前,其網站上的內容不會加載。對於移動優先索引,這是一個很大的禁忌。 確保您希望 Google 訪問的所有內容都自行加載。
還有一些網站在加載一段內容(圖片、視頻等)時其 URL 會發生變化。 避免這種情況,因為它會阻止 Google 將該內容連接到您的網站。
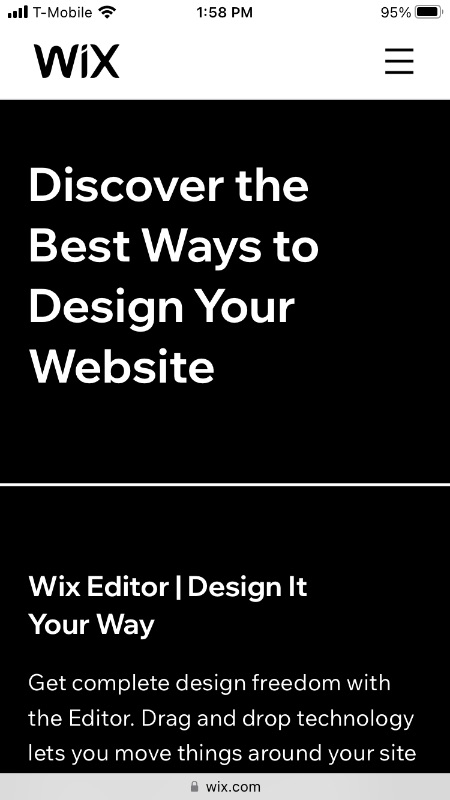
示例:蠟

一家專門從事網頁設計的公司擁有一個經過徹底優化的移動網站是很合適的。 如果您查找與網頁設計相關的搜索,Wix 很可能會彈出。 那是因為他們的網站在設計時就考慮到了移動優先索引。
需要平面設計幫助?
嘗試 Penji 的 Unlimited Graphic Design,將您的所有品牌、數字、印刷和 UXUI 設計集中在一個地方完成。
 學到更多
學到更多











2) 信息層次
什麼是信息層次結構? 它涉及使用設計來確保您的讀者在正確的時間獲取正確的信息。 這是通過大小、顏色、排版和佈局的組合來實現的。
讀者看到的第一件事應該是抓住他們的東西。 對於一篇文章,它是一個標題。 但是,對於主頁,您需要綜合您的公司所做的事情——或者更重要的是,它可以為他們做些什麼。
當他們的眼睛掃描頁面時,讀者看到的信息和圖像應該從他們的第一印像中順理成章地遵循。 他們讀得越遠,就越能深入。
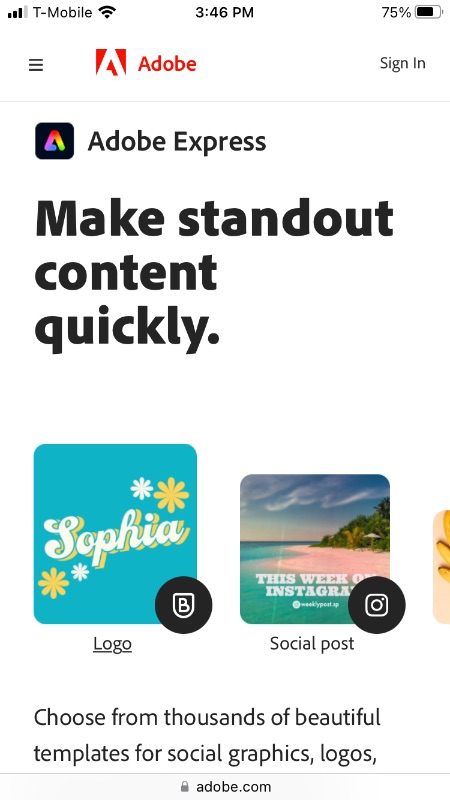
示例:Adobe

“快速製作出色的內容。” 恰如其分地,當您第一次加載 Adobe 的網站時,該短語本身就是出色的內容。 快速閱讀,您可能不會註冊短語“出色的內容”。 幸運的是,您的眼睛會很快看到相關程序、Adobe Express 以及您可以使用它製作的內容示例。
3) 可讀類型
使用大小、顏色、字體和字樣來確保所有文本都易於閱讀。 有適用於任何地方的基本排版規則。 但是,手機屏幕比顯示器佔用的空間要少得多。 這就是為什麼有特定的規則來確保您的移動網頁設計具有可讀性。
在移動設備上,您必須充分利用有限的空間。 使用大文本和短部分,以確保讀者不會碰到文字牆。 一般來說,傾向於 16px 類型,每個部分不超過 40 個字符。
避免使用裝飾性字體。 你有沒有想過為什麼這麼多公司正在轉向簡單的無襯線字標? 手機屏幕上的像素數量是有限的,字體越少越好。 您還應該在頁面上使用不超過 1-2 種字體。
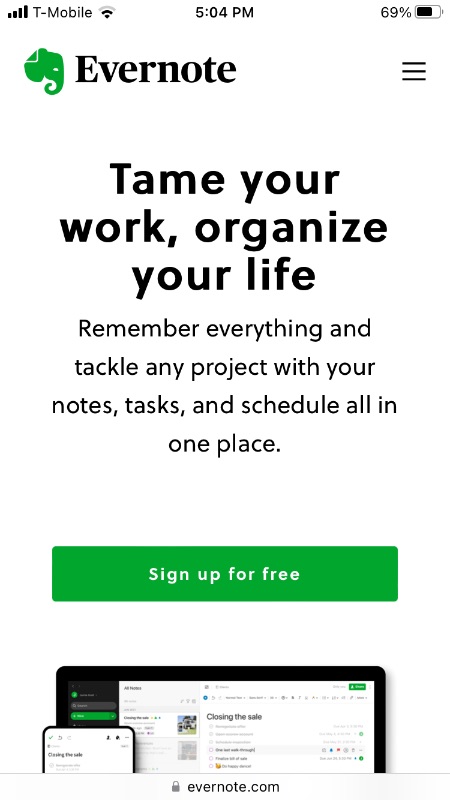
示例:印象筆記

Evernote 使用了一種獨特的字體——具體來說是 Soleil——這有助於網站脫穎而出,同時保持其輕鬆可讀性。 整個頁面使用相同的字體,有意義地使用不同的大小和样式。 白色背景上的黑色文本是可見性的可靠標準。
4) 簡單的菜單
當您在移動設備上打開菜單時,它可能會佔據您的整個屏幕。 這沒什麼不好。 儘管如此,這使得您的菜單將您的讀者帶到他們正在尋找的東西變得尤為重要,stat。 不要讓他們滾動或瀏覽子菜單以尋找他們需要的頁面。
此外,請確保您的菜單經過優化以適合屏幕。 當菜單延伸到屏幕外時,感覺很笨拙且設計不佳。
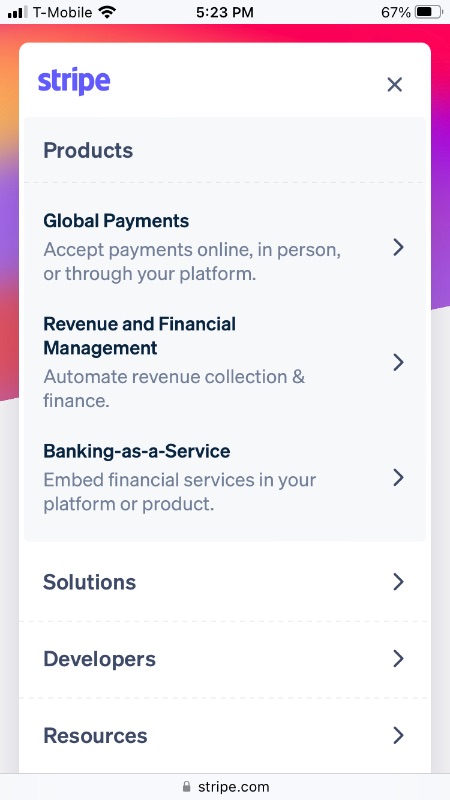
示例:條紋

雖然簡單、直接的菜單很棒,但 Stripe 提供瞭如何超越的完美示例。 當您單擊右上角的圖標時,它會無縫淡入。 它將自己放置在網站的現有空間中,同時仍然清晰易讀。 此外,它突出了 Stripe 的產品,同時讓其他一切都觸手可及。
5) 最大限度地減少用戶工作量
數字不會說謊:當人們使用網站時,他們更喜歡桌面而不是移動設備。 大小和功能的限制會讓移動網站變得痛苦,即使是精心設計的網站也比桌面版本更讓人感到幽閉恐懼症。
最好的移動網站盡其所能彌補差異。 如上一節所述,您希望確保您的用戶可以輕鬆訪問他們需要的內容。 確保您的交互元素響應迅速且有用。
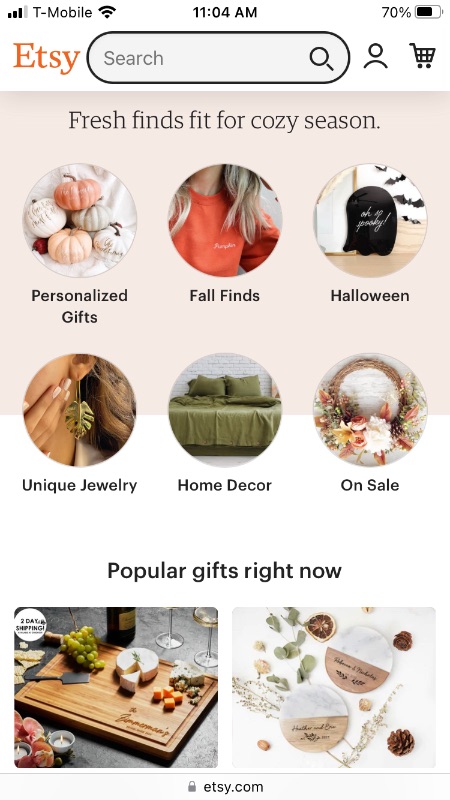
示例:Etsy

流暢的用戶體驗對於電子商務尤為重要。 如果您正在尋找流暢的在線購物體驗,那麼 Etsy 就是您的最佳選擇。 他們的網站運行順暢,不會浪費您的時間。 您可以探索流行和季節性商品或搜索商品,而不會出現任何彈出窗口和其他混亂。
6)使其與桌面一致
出於多種原因,這一點至關重要。 首先,這是谷歌推薦的移動優先索引的另一個步驟。 其次,它確保您保持一致的品牌。 第三,它對用戶體驗有積極的影響。
如果您的用戶在您的移動網站上看到他們喜歡的內容,他們應該能夠輕鬆地在您桌面上的相同位置找到它。 您的移動網頁設計不能完全相同,但它應該包含所有相同的信息並使用相同的設計原則。
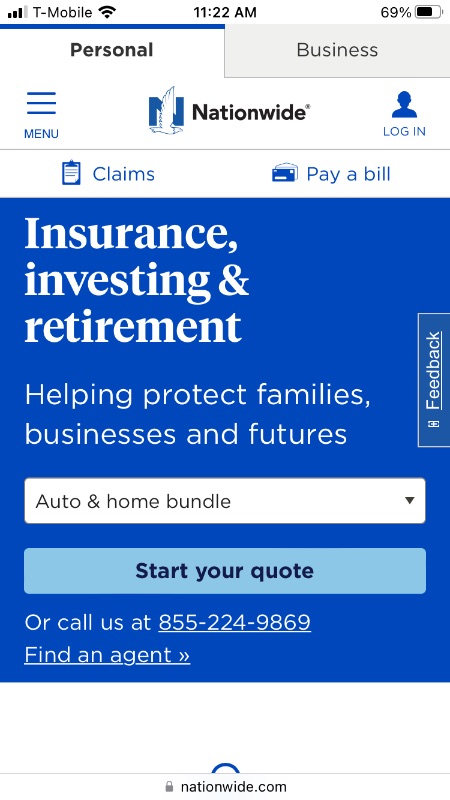
示例:全國

保險公司知道讓客戶獲得所需工具的重要性。 如果您並排比較他們的移動網站和桌面網站,您會驚訝於它們的一致性。 此外,他們設法使兩個網站在功能上相同,同時仍然完美地符合桌面和移動設計原則。
7) 視覺化但實用
不是每個企業都需要一個華麗的網站,但強大的設計從來都不是一件壞事。 如果您的網站具有真正獨特的設計,那麼這是獲得業務並給用戶留下持久印象的可靠方式。
另一方面,您的設計越雄心勃勃,您遇到問題的可能性就越大。 複雜的移動網頁設計可能會滯後、令人困惑,或者只是模糊了您網站的實際內容。 無論您在視覺上投入多少——確實,唯一的限制是你的想像力——始終將實用性和用戶體驗放在首位。
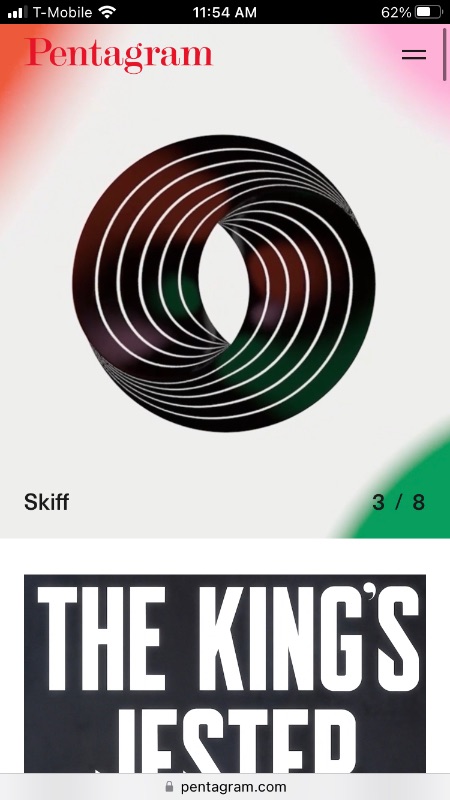
示例:五角星

像五角星這樣的平面設計公司會在他們的網頁設計上付出額外的努力是有道理的。 潛在客戶希望看到您的工作成果,如果設計是您信條的一部分,那麼它最好是您網站的一部分。 雖然這個網站在視覺上是獨一無二的,但它仍然遵循基本的網頁設計原則,例如右上角的菜單和鏈接回主頁的徽標。
信任 Penji 滿足您的移動網頁設計需求

如您所見,在移動網頁設計方面有很多需要考慮的因素。 這甚至不包括您網站所需的徽標、插圖和其他設計材料,其中大部分超出了網頁設計師的範圍。
幸運的是,有一種萬能的解決方案可以滿足您的所有設計需求:Penji。 我們是無限制的平面設計服務,這意味著您只需支付簡單的月費,即可從我們的認證專家團隊獲得您夢寐以求的所有設計。
有興趣了解更多關於 Penji 的信息嗎? 這是它的工作原理。
