為什麼移動用戶體驗設計如此重要?
已發表: 2017-03-16您對您的移動應用程序有一個好主意嗎? 那很完美! 但是,如果您不將目標最終用戶及其需求放在所有努力的中心,即使是最具創新性的想法也無法保證成功。
那麼,您如何確保移動應用程序用戶會繼續返回您的應用程序,而不是沖向您的競爭對手呢? 完美的用戶體驗就是答案!
這本綜合指南將告訴您有關移動 UX 設計的所有信息。 我們將介紹最佳設計實踐並確定為移動用戶提供無縫體驗的商業利益。
但首先…
什麼是移動用戶體驗 (UX) 設計?
簡而言之,移動 UX(用戶體驗)設計是為使用移動設備或可穿戴設備的人們創造無縫且有意義的體驗的過程。 考慮到這種方法,設計師努力滿足用戶對移動數字解決方案(主要是應用程序)的需求、要求和期望。 在這裡,主要重點是使手機上顯示的移動應用程序或網站盡可能易於訪問、有價值和可用。
重要的是,您需要記住,UX 設計與 UI(用戶界面)設計略有不同,並且這些術語不能互換使用。 雖然 UI 設計只關注移動產品的表面,但 UX 設計遠遠超出了視覺呈現。 因此,用戶體驗設計過程包括用戶測試、市場和競爭分析以及用戶研究等步驟。
移動用戶體驗設計的商業價值是什麼?
目前,Apple App Store 中有 196 萬個應用程序觸手可及,Google App Store 中有 287 萬個應用程序。 這些數字不言自明,證明了從人群中脫穎而出並超越競爭對手極具挑戰性。
在這樣一個競爭激烈的環境中,用戶有多種移動應用可供選擇。 正如您可以輕鬆猜到的那樣,他們會選擇最好的。 它得出一個結論:只有提供有價值且無縫的用戶體驗,才能將用戶轉化為應用的粉絲。
移動用戶體驗設計可能會帶來一些令人滿意的商業利益,例如:
- 大量應用下載
- 積極的用戶應用評分和評論
- 移動應用留存率顯著提高
- 更多應用內轉化
- 高收入
- 只投資最必要的應用功能
- 獲得有關目標受眾的廣泛知識
如您所見,移動用戶體驗設計不僅僅是為了它自己,而是可以幫助您將您的業務提升到一個全新的水平。
桌面和移動 UX 設計之間有什麼區別?
為台式機或手機構建數字解決方案是否重要? 絕對可以!
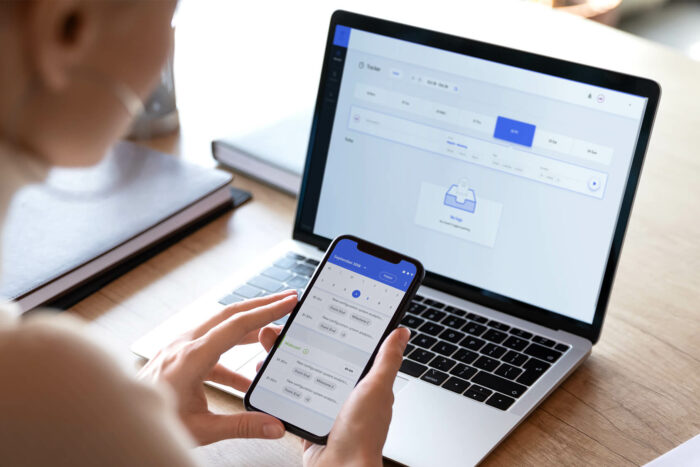
想一想:您使用桌面應用程序和移動應用程序的方式是否完全相同? 或者它們在內容組織或菜單呈現方面可能有所不同? 我相信你已經註意到差異是相當大的。
桌面和移動 UX 設計之間的主要區別歸結為:
屏幕尺寸
由於台式機的屏幕比移動設備大得多,因此它們可以包含相對更廣泛的部分,並且它們看起來仍然相當不錯且清晰易讀。 使用移動用戶體驗,事情會稍微複雜一些。

在設計為移動設備量身定制的應用程序或網站時,您只需要包含最重要的信息。 做出適當的選擇並考慮哪些部分是必要的,哪些可以省略。 畢竟,您只有 4 或 5 英寸可供使用,因此請充分利用它們。
內容組織
不同的屏幕尺寸會影響內容的組織方式。 由於桌面更大並且擁有更多的屏幕空間,它們為設計人員在構建佈局時提供了更大的靈活性。 在這裡,設計人員可以將內容放置在多個列中,用戶在查找所有必要信息時仍然不會遇到任何重大困難。
另一方面,如果我們想要包含幾個較長的部分,移動設計需要長時間滾動。 所以你不必把所有東西都擠在折疊上方。 這將導致不自然的視覺效果並使內容難以辨認。
所以不要害怕在您的移動數字解決方案中使用長滾動。 事實證明,如果內容頁面鼓勵用戶開始滾動,他們願意開始滾動。 據 MOVR 稱,一半的用戶在 10 秒內開始滾動,90% 的用戶在 14 秒內開始滾動。
菜單
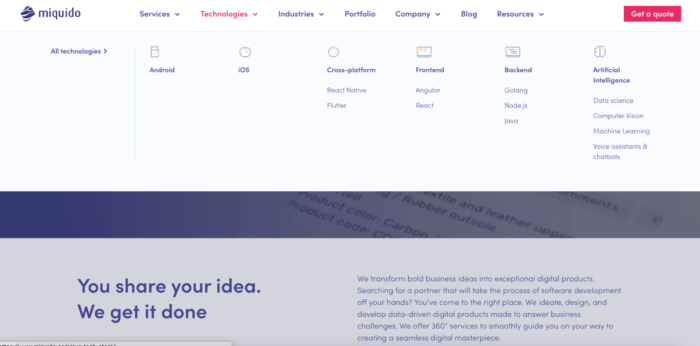
桌面用戶體驗設計和移動用戶體驗設計之間的另一個設計區別是菜單格式。 您可以在具有眾多類別甚至子類別的桌面上自由放置豐富的菜單。 就像我們在我們的網站上所做的那樣:

從桌面設備訪問網站的用戶可以輕鬆閱讀所有類別的文本並輕鬆單擊鏈接。
但是,為移動網站創建佈局是完全不同的故事。 在這裡,用戶不使用光標選擇菜單中的類別,而是用手指點擊。 而且由於我們的拇指相對較大,移動設備上的菜單需要有更多的空間。 出於這個原因,單級菜單是移動用戶體驗設計中更為流行的解決方案。

移動用戶體驗設計的 5 個最佳實踐
您已經了解了什麼是移動 UX 設計,為什麼從業務角度來看它如此重要,我們還討論了不同的設備如何需要不同的設計方法。
現在是時候將理論付諸實踐並發現最佳策略來製作出色的移動用戶體驗設計了。 通過關注他們,您將為您的移動用戶提供出色且輕鬆的體驗。
通過無縫的 UX 吸引您的用戶
 我們一起工作吧!
我們一起工作吧! 1. 使其完全可訪問
可訪問性是創建數字產品的實踐,其中沒有用戶體驗排斥並且幾乎可以在任何時候訪問產品。 因此,在創建移動產品時,您還必須包括具有各種永久性或暫時性障礙的用戶。
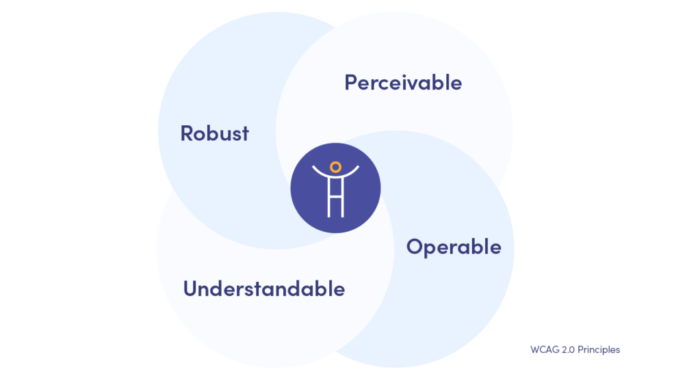
重要的是,可訪問性不再只是建議企業主使用,而是已成為法律規範。 官方Web 內容可訪問性指南 (WCAG)規定,每個 Web 內容都必須是可感知的、可操作的、可理解的和健壯的。

為了使移動產品盡可能易於訪問,您需要遵循以下規則:
- 明確區分前景色和背景色。
- 避免引入可能導致癲癇發作的快速變化的顏色和其他視覺效果。
- 為視頻提供字幕,並介紹文字轉語音功能或音頻描述。
- 使基本佈局元素易於調整。
這些只是如何使數字產品更易於訪問的示例。 訪問 WCAG 的官方網站以獲取更詳細的指南。
2.簡化導航
一條規則始終適用於導航:無需重新發明輪子。 嘗試使用革命性且因此不直觀的解決方案可能會使用戶感到困惑和惱火。 這不是你的意圖,對吧?
在設計導航時,請考慮以下規則:
- 使用常見的導航模式,如漢堡菜單。
- 選擇易於識別的圖標,例如主屏幕的主頁。
- 確保所有部分都易於到達。
- 使導航可見。
- 優先考慮放置在主菜單中的選項。
考慮到所有這些信息,嘗試盡可能簡化導航並使用標準和眾所周知的設計模式。 這永遠是成功的關鍵!
3.始終以用戶為中心
此規則適用於任何類型的設計,而不僅僅是移動數字產品。 因此,您應該永遠記住:在創建移動應用程序或網站時,您需要始終關注用戶的需求和期望,並儘一切可能使他們的體驗盡可能愉快和相關。
您如何更好地了解您的潛在用戶? 如何發現是什麼激怒了他們或導致了問題? 通過進行徹底的用戶體驗研究。
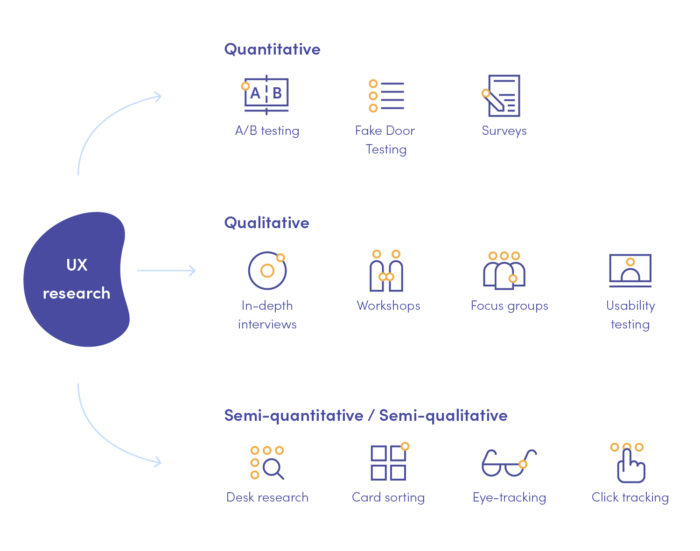
在此過程中,您不僅要檢查用戶,還要分析市場和競爭對手。 通過應用不同的定性和定量方法,您將能夠收集有價值的反饋,以便在設計過程的進一步步驟中使用。
以下是我們推薦的用於收集定性和定量數據的最喜歡的用戶體驗研究方法:

4.考慮移動設計限制
正如我們已經解釋過的,台式機和移動設備的設計在很多方面都不同。 最有影響力的差異之一是手機面臨更多的限制。 它們源於相當小的屏幕、一次顯示單個窗口的可能性,甚至是存儲容量。
這就是為什麼在創建用戶友好的移動解決方案時,您需要考慮所有可能破壞流暢體驗的限制因素。
5. 使內容清晰易讀
想要吸引您的用戶並確保他們繼續使用您的內容? 您需要確保您的文字清晰易讀。 在排版方面,請遵循以下簡單規則:
- 始終選擇適合不同大小和重量的字體。
- 在文本顏色和背景顏色之間使用足夠的對比度。
- 避免使用小文本- 低於 11 磅,文本在移動屏幕上幾乎難以辨認,並可能導致眼睛疲勞。
立即取悅您的移動用戶!
為用戶提供“不錯”或“足夠好”的界面不會贏得他們的認可並滿足他們的期望。 您需要確保他們的整個體驗以及與您的移動解決方案的每次交互都完美無缺、無憂無慮且相關。
在這裡,我們收集了一些可以改善您的移動用戶體驗設計的良好實踐。 但是,請記住,這個過程要復雜得多,每個數字解決方案都需要定制方法。
想要構建您的移動應用程序或改進現有的應用程序? 我們的設計團隊將創建令人驚嘆的以用戶為中心的解決方案。
相信 Miquido 與您的移動用戶體驗設計!
