多合一移動搜索引擎優化和設計清單
已發表: 2022-06-12移動用戶體驗對谷歌來說真的很重要。 證明:
- 截至 2015 年,在移動設備上執行的搜索比在桌面上執行的搜索更多。 移動設備是全球大部分在線瀏覽時間使用的主要設備。 從那以後,谷歌一直強烈強調移動優先的觀點。
- 2015 年 4 月,谷歌對移動搜索結果排名算法進行了預先宣布的更新。 網站的移動友好度正式被稱為移動搜索排名的確認排名信號。
- 2015 年底,谷歌質量評級指南更新了移動設備的截圖。
- 2016 年 11 月,谷歌預先宣布更新其搜索索引,轉向移動優先索引。 這意味著 Google 在排名計算中使用您網站的移動版本。
- 在即將到來的 2017 年 1 月,在從移動搜索結果到點擊內容的過渡過程中顯示侵入性插頁式廣告的網站在 Google 搜索結果中的排名將不會那麼高。
谷歌正在優化其用戶的移動搜索體驗,網站管理員必須與時俱進。
將此清單視為您的移動 SEO 首選資源。

如果您已經加入並針對移動設備進行了優化,請跳至最適合您需求的部分。 如果您是遊戲新手,請從頭開始,並使用此清單作為從頭到尾的指南。
目錄
- 選擇移動平台
- 優化移動網站的抓取和索引
- 優化頁面加載速度
- 優化移動用戶體驗設計
- 實施分析以跟踪移動轉化目標
- 針對移動體驗優化您的內容
- 經常測試並優化用戶體驗
1. 選擇移動平台
主要有四種移動頁面策略:響應式設計、動態服務、單獨的移動頁面和加速移動頁面 (AMP)。
對於移動和桌面搜索者,Google 都希望對顯示出高相關性、信任度和出色用戶體驗的網頁進行排名。
請記住,要對目標查詢進行排名,Google 需要將您的網頁視為與該查詢最相關且“最不完美”的選項。
雖然您的桌面優化網頁可能非常相關,但如果您的代碼不允許您的內容適合智能手機體驗,Google 會認為這是糟糕的用戶體驗。 糟糕的用戶體驗意味著您的網站遠離“最不完美”,並且您的排名進一步下降 SERP。
由於在移動搜索結果中排名靠前需要優先考慮,因此為您的內容構建動態或單獨的移動平台也需要優先考慮。
您可以選擇如何為移動用戶代理和訪問者顯示您的內容:響應式設計; 動態服務; 一個單獨的移動網站; 和加速移動頁面 (AMP)。
適合您的解決方案(或解決方案組合)將取決於許多因素,包括開發資源、轉換目標、移動關鍵字研究與桌面關鍵字研究以及角色行為。
要找出最適合您的移動優化策略,我們建議您閱讀:
- 移動設計備忘單:響應式設計、動態服務和移動網站——一篇比較和對比移動網站的三種技術選項的文章。
- 構建 Google Developers 網站的智能手機優化網站部分。
- 構建適合移動設備的網站的第一章和第二章:提煉的最佳實踐指南。
- AMPProject.org 用於構建 AMP HTML 頁面的技術介紹、教程和示例代碼。
2.優化爬取和索引
在優化您的移動平台時,不要忘記您的技術 SEO 最佳實踐。
如果您跳過移動網站上的技術 SEO,搜索蜘蛛可能很難從特定於桌面的內容中區分特定於移動的內容,這可能會在移動和桌面體驗中造成糟糕的用戶體驗。
記住基礎知識:搜索引擎蜘蛛需要能夠發現、抓取和索引您的網頁,以便它們排名。
換句話說,如果搜索蜘蛛無法找到並訪問您的網站頁面,您的網站就無法排名。
為了幫助搜索機器人抓取、索引和區分(如果它們不同)您的移動網站頁面,請確保您:
- 在每個 URL 列表之後創建帶有 <mobile:mobile/> 聲明的移動 XML 站點地圖。
- 將您的移動網站和移動 XML 站點地圖提交到 Google Search Console。
- 切勿使用無法通過站點地圖抓取發現的彈出窗口或燈箱來設計您的移動站點。
- 確保根據需要實施 rel=canonical、rel=alternate media 和 Vary: User-Agent HTTP 標頭標籤,以告知 Google 何時應提供網頁的桌面版本以及何時應提供移動版本。
- 確保允許 Googlebot 和 Google Smartphone 用戶代理訪問您的網站。
3.優化頁面加載速度
這對用戶和搜索蜘蛛都非常重要!
根據 Google Developers 幫助網站的 PageSpeed Insights 部分,Google 更喜歡首屏內容在一秒鐘內呈現 在移動網絡上。
他們說,任何超過一秒的時間都可能導致糟糕的用戶體驗。 這個想法是讓用戶盡快與頁面進行交互。
在用戶體驗方面:根據 Google 和 Strangeloop 的數據,85% 的移動用戶希望網站的加載速度至少與桌面網站一樣快。 因此,提高移動網站速度需要成為一個目標。
為了幫助您的移動網站更快地加載,請確保您:
- 專注於移動圖像優化以減少加載時間。
- 遵循 Google Developers PageSpeed Insights 資源的移動分析部分中概述的頁面速度優化建議。
- 使用前端優化策略(例如移動優化緩存)來解決移動性能問題並加快移動頁面加載速度。
- 使用 Google PageSpeed Insights 分析器定期檢查您的頁面速度。
4. 優化移動用戶體驗設計
在移動優化的背景下,設計描述了最終用戶看到的網頁元素以及用戶體驗 (或 UX)描述了設計為用戶創造的體驗,他們如何與頁面上的元素交互,頁面上的元素如何讓他們感覺,網站是否易於使用或令人沮喪等。
谷歌想要快樂、滿意的搜索者,因此用戶體驗是搜索引擎的重中之重。 創建一個糟糕的首屏用戶體驗,並期望您的網站排名遠離第 1 頁。
要真正讓人們了解移動用戶體驗為何如此重要,請考慮 Google 代表的以下評論:
“根據我們的研究,61% 的用戶不太可能返回他們無法通過手機訪問的移動網站。 這包括使用在移動設備上難以辨認的字體的網站,或者用戶必須過度放大或平移的網站。”
直接來自谷歌。 如果遇到糟糕的用戶體驗,超過一半的入站流量不太可能返回您的移動網站。 這意味著轉換的嚴重損失,以及移動排名的損失。
為了讓您的網頁針對 UX 進行設計和優化,我們建議從以下注意事項開始:
閱讀 Google 的 25 條移動網站設計原則,了解 Google 認為的“移動網站設計最佳實踐”。
考慮一下您的按鈕的外觀、感覺和功能:
- 您是否使用點擊通話按鈕?
- 您的徽標是否是一個可以輕鬆返回主頁的按鈕?
- 你的按鈕對手指友好嗎?
- 您是否將最重要的 CTA 按鈕放在了移動折疊上方?
考慮您的移動網站搜索的用戶體驗:
- 在您的移動設計中,網站搜索是否在首屏可見?
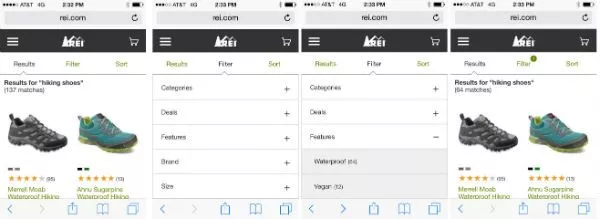
- 您可以添加過濾器元素以更輕鬆地在移動設備上搜索您的網站嗎?
- 您是否確保搜索過濾器不可能返回零結果?

您的移動體驗是否針對任務完成進行了優化?
- 你的表格可以簡化嗎?
- 可以簡化登錄要求嗎? 用戶可以作為訪客購買嗎?
- 你的菜單對用戶有用嗎? 你能簡化它們嗎? 您的下拉菜單會更好地用作切換菜單嗎?
- 第三方支付服務會讓您的最終用戶更輕鬆地使用移動設備進行支付嗎?
- 您的任何表單或其他窗口是否在彈出窗口或燈箱中打開? 如果是,請解決此問題。 彈出窗口和燈箱對 UX 和 SEO 不利。
- 您的用戶是否必須捏合、左右滾動或縮小才能看到您的網頁? 如果是,請解決此問題。 上面引用的谷歌代表特別提到了用戶必須“過度放大或平移”作為糟糕用戶體驗的一個例子。 您的移動平台應提供大小適合移動設備的 Web 內容設備。
5. 實施分析以跟踪移動轉化目標
這不是一個新概念。 如果您不使用分析跟踪活動,您如何了解您的網頁在哪裡成功和失敗?

不要忽視移動平台上顯示投資回報率以換取支持和預算的這一重要步驟。
確保:
- 在您的移動網站上實施分析。
- 開發以移動和轉換為中心的智能指標,以深入了解您的角色如何與您的網頁交互。 請記住查看微轉化和特定於設備的跳出率。
- 如果可能,請儘早定義您的移動目標,然後使用任務流構建移動網頁,使用戶更輕鬆地進行轉換。
- 請記住,桌面排名和移動排名可能相差很大。 移動 SERP 中的第一頁往往包含比桌面 SERP 少得多的自然結果,並且您的角色用於在桌面體驗中搜索您的關鍵字不一定是他們在移動中使用的單詞。 確保您的移動統計數據來自對移動 SERP 活動的真實分析。
- 通過設置自定義移動廣告系列儀表板使報告變得更容易。
- 通過導航在 Google Analytics 中監控移動網站速度到內容 > 網站速度。
6. 優化您的移動體驗內容
我不會再說“內容為王”,但我會說內容真的很重要。 內容是您的用戶了解您、您的產品和服務的方式。 深思熟慮的內容是轉換的真正關鍵。 此外,如果沒有戰略內容,您將無法針對關鍵字優化網頁,這意味著您的網頁無法在桌面或移動體驗中排名。
當著眼於移動優化的內容創建時,請考慮:
- 您的內容是否與移動用戶產生共鳴? 不要設置它並忘記它。 相反,繼續添加和測試內容類型並測量相應的移動跟踪變量。
- 並非所有移動內容都是平等創建的。 在一種設備類型上工作和閱讀良好的東西可能在另一種設備上根本不起作用(想想智能手機體驗與平板電腦體驗)。
- 您的內容是否易於閱讀而無需過度滾動或縮放? 您的數字資產(圖像、視頻、導航等)是否易於查看,無需滾動或縮放?
- 您是號召性用語嗎? 您可以在首屏發出號召性用語嗎?

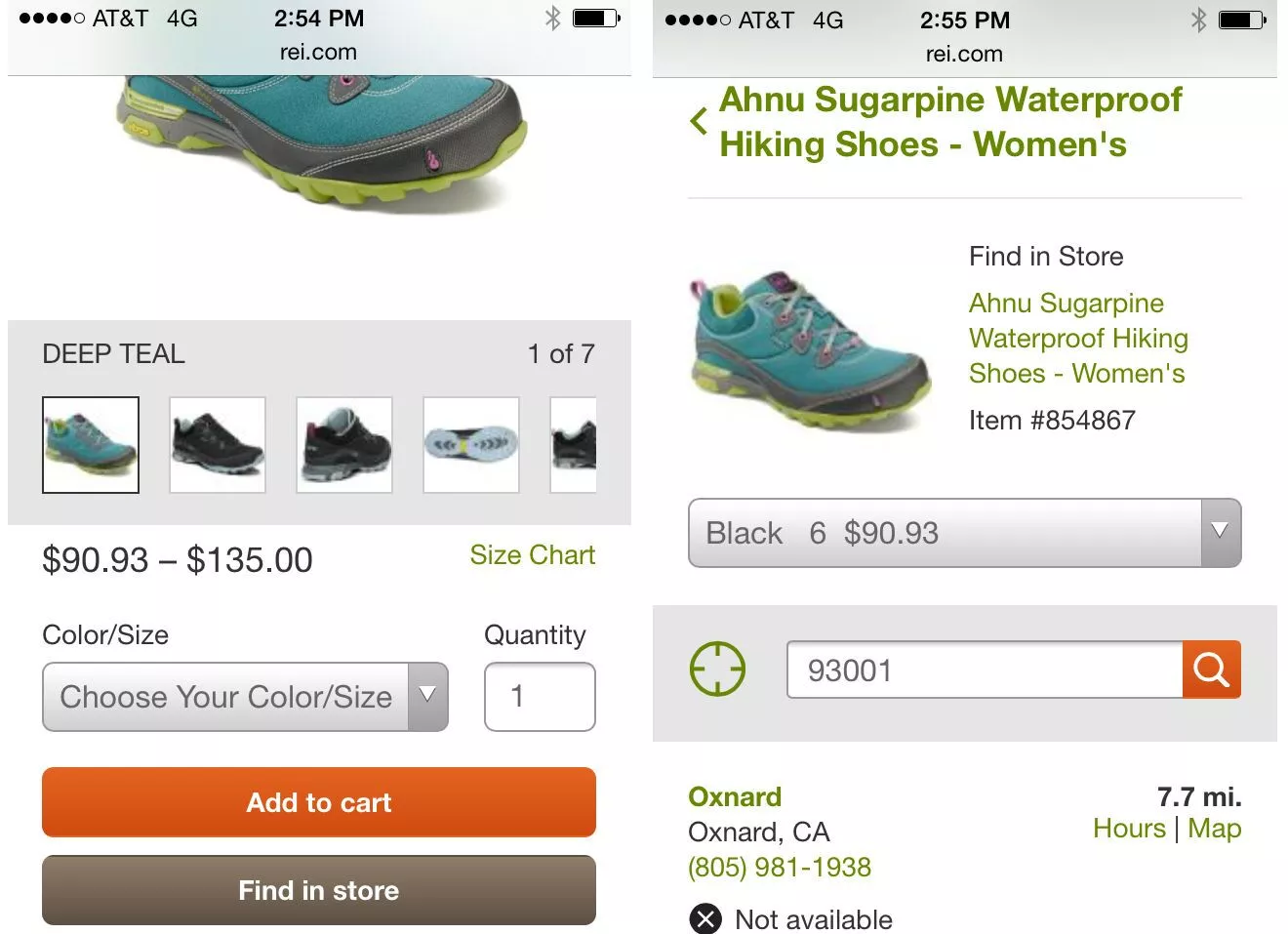
- 您的內容可以針對本地進行優化嗎? 例如,您能否像 REI 一樣包括附近可用的產品庫存?
- 62% 的關鍵詞在桌面端和移動端的排名不同。 您是否進行過針對移動設備的關鍵字研究? 您的移動用戶使用的搜索詞組是否與您的桌面搜索者使用的詞組大不相同? 如果是,請考慮使用動態服務向您的移動用戶提供移動優化的內容。
- 你的元標籤優化了嗎? 在適當或必要時,它們是否專門針對移動設備進行了優化?
- 社交內容是移動內容。 您是否正在整合您的搜索、社交、視頻和移動廣告系列?
7. 經常測試並優化用戶體驗
因此,您選擇了一個移動平台,在設計移動頁面時考慮了用戶體驗,並創建了針對移動設備優化的內容。 偉大的! 現在……它工作了嗎?
它看起來像你想要的嗎? Google 是否以您認為 Google應該看到的方式看待它? 您在網頁中構建的所有可用性功能是否真正為您的用戶工作?
不要設置它並忘記它。 移動優化就是一遍又一遍地測試和重新測試。
雖然測試是我們清單中的最後一步,但請記住,測試並不像在其中放一個叉子並稱其完成。 作為一個優化器,你的工作永遠不會完成,相反,你應該認為它“現在已經完成,直到再次測試的時候”。
在測試和重新測試您的移動 Web 工作時,請務必考慮以下因素:
- 您是否使用模擬器或一系列實際設備在一系列設備上進行過測試?
- 對於每個網站版本,都需要檢查配置。
- 您是否使用代表您角色的真實人物來測試您的用戶體驗? 讓您的朋友和家人測試您的網站。
- 您最近是否通過 Google PageSpeed Insights 工具運行針對移動設備優化的網站,以收集有關用戶體驗和網站速度的見解? (不要錯過 SiteSpeed Insights 工具的用戶體驗部分!)
- 當他們看到列出的網站可能會產生次優的用戶體驗時,谷歌將向移動 SERP 中添加片段警告搜索者。 警告包括“使用 Flash”和“可能無法在您的設備上運行”。 您是否檢查過您的網站是否正在使用移動 SERP 中的 Google 警告進行修改?
任何值得做的事都值得做對
當 Hunter S. Thompson 說“任何值得做的事情都值得做對”時,他並沒有考慮移動網站優化。
然而,沒有比這更好的引述來強調移動搜索引擎優化的重要性,更強調有效移動搜索引擎優化的重要性了; 不僅僅是針對移動設備進行優化,而是針對移動設備優化正確的方式。
時代在變化,人們使用和訪問互聯網的方式也在變化,因此我們作為營銷人員需要改變我們思考、分析、創建、打包和交付內容的方式。
您如何優化您的網頁以確保它們可以在移動設備上運行?
有關如何優化頁面以提高速度和移動 SEO 的更多信息,我們推薦以下資源:
- Google Developers 適合移動設備的網站
- AMPProject.org
- SEO 指南:移動 SEO 和 UX 優化
讓我們通過移動優先 SEO 策略幫助您推動和跟踪網站流量。 BCI 的服務是根據您的業務目標和受眾量身定制的。 讓我們更多地談談通過數字營銷增加收入。
這篇文章最初由 Chelsea Adams 於 2014 年 10 月 29 日發布,並於 2016 年 11 月 23 日更新。
