移動著陸頁報告:深入了解各行業的轉化率
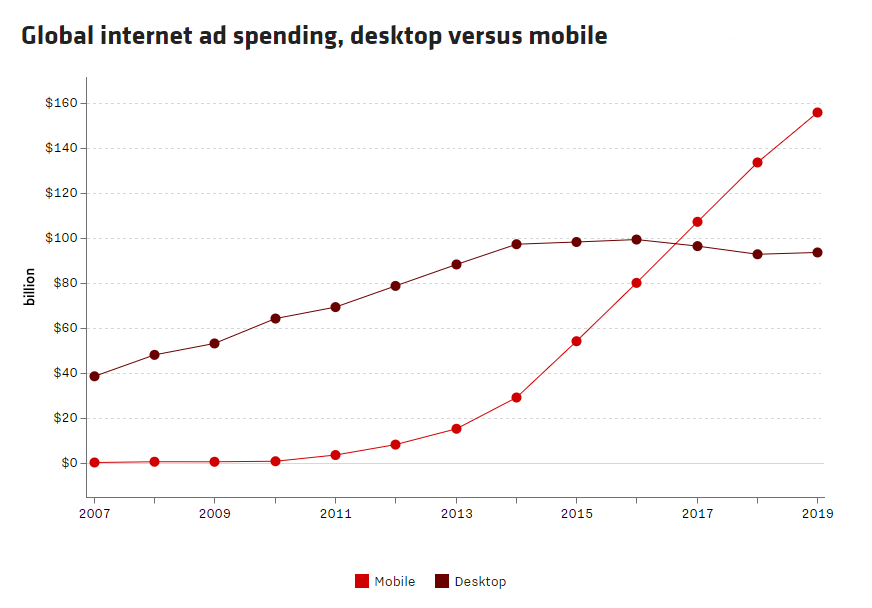
已發表: 2018-01-02與桌面相比,移動設備在歷史上第一次代表了數字廣告領域的更大部分。 根據 Zenith 的預測,到 2019 年移動支出將達到 1560 億美元,佔互聯網支出的 62.5%。 除了電視,這比所有傳統媒體加起來還多:

不幸的是,許多品牌都停留在移動成熟度的早期階段,並沒有準備好在他們周圍的“移動優先”世界中生存下去。 事實上,只有 32% 的營銷人員系統地將移動設備整合到他們的營銷策略中,他們沒有意識到堅持以桌面為中心的方法是一種危險的脫節,最終可能導致自我破壞。
點擊鳴叫
為了提高轉化率,營銷人員必須保持相關性。 最重要的是,他們必須使用移動點擊後登陸頁面創建一個積極的點擊後登陸頁面,因為這是最終發生轉化的地方。
這就是為什麼我們最近宣布了移動點擊後登陸頁面性能的第一個基準——移動轉化狀態報告——給所有數字營銷人員希望,如果你適當地優化你的頁面,你可以獲得更高的轉化率:

這份綜合報告為數字營銷人員提供了寶貴的見解,包括:
- 為什麼移動點擊後登陸頁面對於提高轉化率是不可或缺的
- 促成高性能移動點擊後登錄頁面的因素
- 跨多個預選賽的移動轉化率
- 點擊後登陸頁面軟件格局以及在解決方案中尋找的內容
特別是,它強調了各個行業的移動轉化率,並分析了為什麼某些業務部門的轉化率往往高於其他部門。 這是一個簡要的介紹……
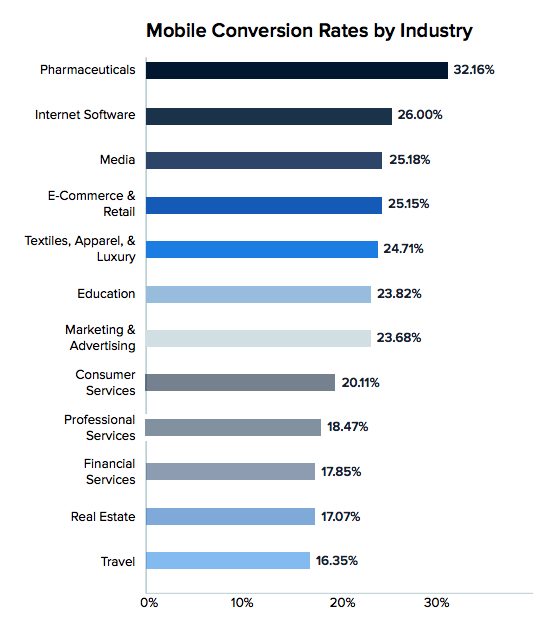
按行業劃分的移動轉化率
根據我們的研究,製藥行業在移動轉化率方面處於領先地位,平均轉化率超過 32%。 互聯網軟件、媒體和電子商務分別排在第二、第三和第四位,移動轉化率在 25-26% 之間。 旅遊業以 16.35% 的比率墊底。 誠然,這大約是領先行業的一半,但仍遠高於之前行業報告的 2.35% 的點擊後著陸頁轉化率:

特別有趣的是,每個行業的定位都是因為一個主要因素:面向消費者的品牌和垂直行業優先考慮創建移動應用程序,而不是優化他們的移動網絡體驗。 這就是為什麼像旅遊這樣的行業移動點擊後登陸頁面轉化率最低的原因。 通過大量投資於他們的移動應用程序,他們的移動網絡存在受到了影響。
相反,依賴於在所有環境和所有設備上與用戶交互的垂直行業理解優化移動網絡體驗的重要性,而不是單獨的移動應用程序。 這就解釋了為什麼製藥、互聯網軟件、媒體和電子商務等行業的移動轉化率最高。
研究表明,消費者可能會在下載應用程序後幾乎立即忽略或刪除大部分應用程序。 這意味著以應用程序為中心的策略限制了企業在客戶面前的潛力。 相比之下,移動網站會出現在搜索結果中,並且可以在社交媒體上分享以提高知名度。 坦率地說,應用程序產生的轉化量幾乎不及移動網頁。
3 移動點擊後著陸頁示例
除了標準的點擊後登陸頁面最佳實踐外,還有三個影響移動轉化率的關鍵因素:響應式設計、個性化和加載速度。
現在,我們將分析各行各業的三個點擊後登陸頁面,看看它們如何實現前兩個因素——響應式設計和個性化——以及其他幾種點擊後登陸頁面優化技術。
(請記住,對於較短的點擊後著陸頁,我們會顯示整個頁面,但對於較長的頁面,我們只會在首屏顯示。您可能需要點擊頁面才能看到我們討論的一些細節。另請注意,某些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
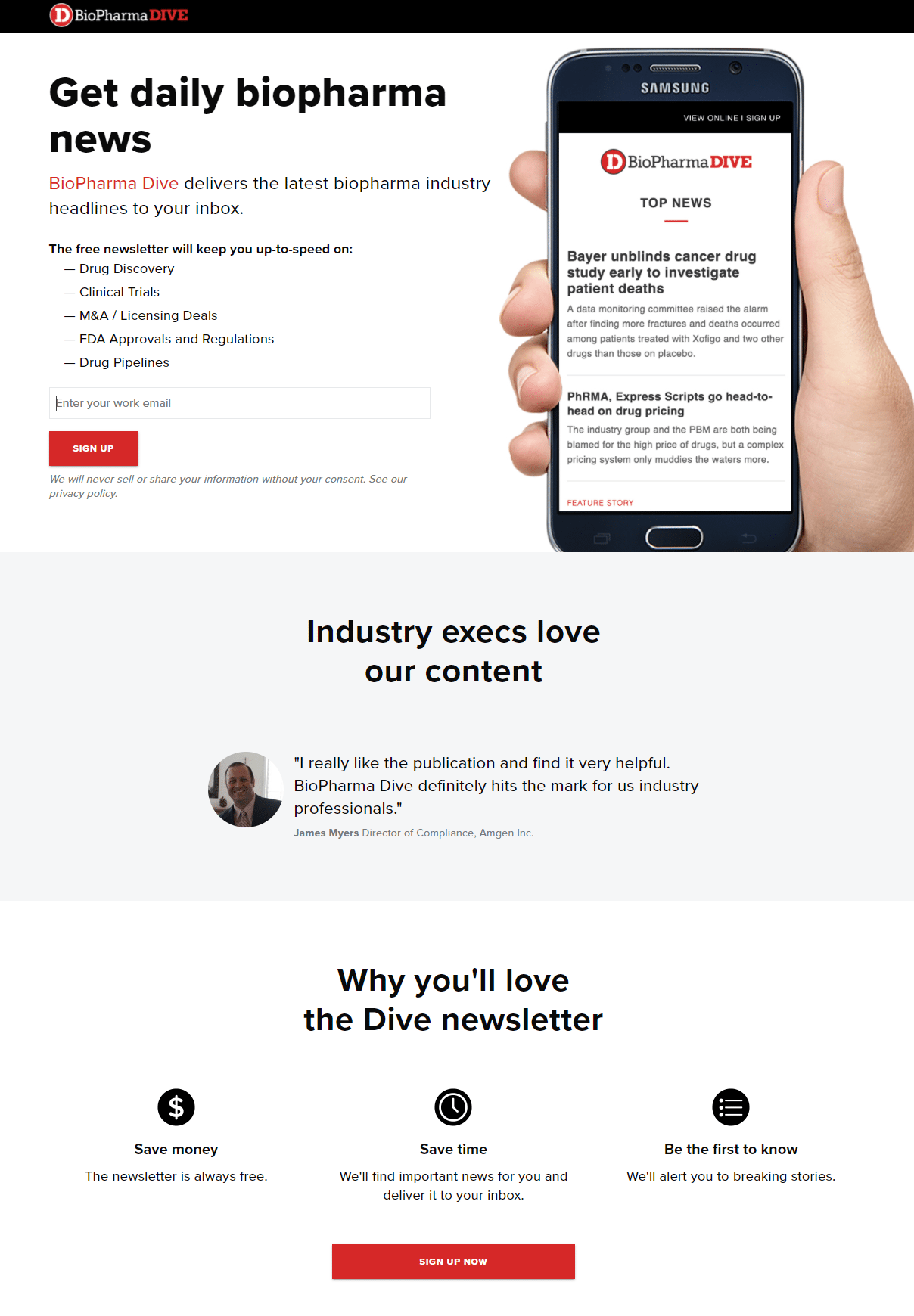
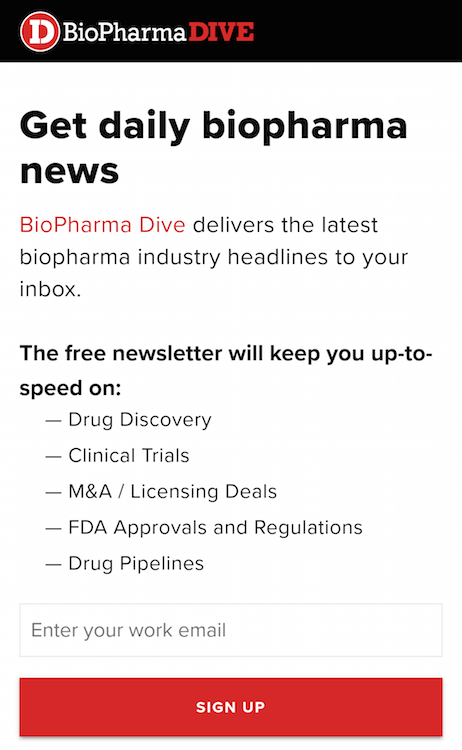
1. 生物製藥潛水
首先是桌面頁面,然後是移動頁面:


由於多種原因,此 Pharmaceuticals 後點擊登錄頁面可能會轉換得很好。

首先,它針對移動設備進行了優化,智能手機的圖像清楚地顯示了這一點。
頁面頂部的公司徽標讓訪問者立即知道他們在哪裡,而且它沒有超鏈接到主頁這一事實降低了點擊後登陸頁面的跳出率。
頁面標題和副標題讓訪問者確切地知道點擊後登陸頁面提供的是什麼,正下方的粗體和項目符號副本是可以瀏覽的,并快速告訴他們他們的免費新聞通訊將包含什麼類型的信息。 在此處以及整個頁面的其餘部分使用第一人稱副本有助於讓訪問者覺得該優惠是為他們量身定制的。
只有一個表單字段會鼓勵潛在客戶完成它,紅色的 CTA 按鈕會誘使他們點擊以註冊時事通訊。 頁面底部的第二個 CTA 按鈕是一個錨標記,可自動將訪問者帶回到頁面頂部以完成表單。 請注意,突出顯示表單字段、添加空白並將 CTA 按鈕副本更改為更具體的內容將有助於吸引註意力並可能產生更多轉化。
客戶推薦——包括全名、從屬關係、工作職位和頭像,作為社會證明,對潛在客戶產生更大的影響。 CTA 按鈕下的隱私政策讓潛在客戶知道他們的個人信息不會在未經同意的情況下共享。
“為什麼您會喜歡 Dive 時事通訊”部分中帶有最少副本的圖標增加了頁面的可瀏覽性和可讀性——這兩個因素有助於降低跳出率和提高轉化率。 從頁腳中刪除兩個退出鏈接也有助於降低跳出率。
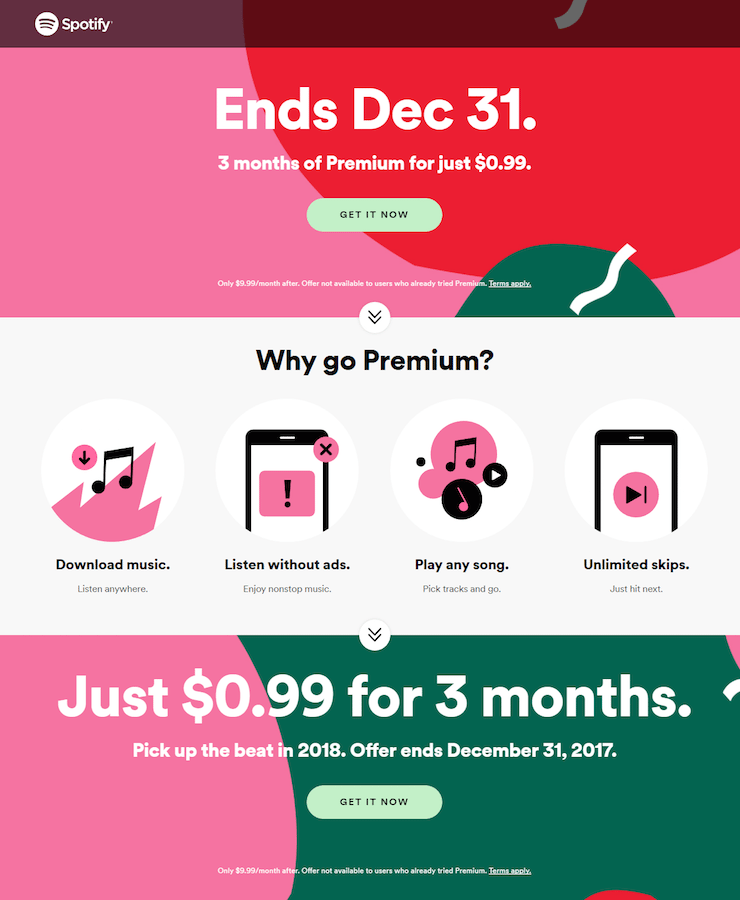
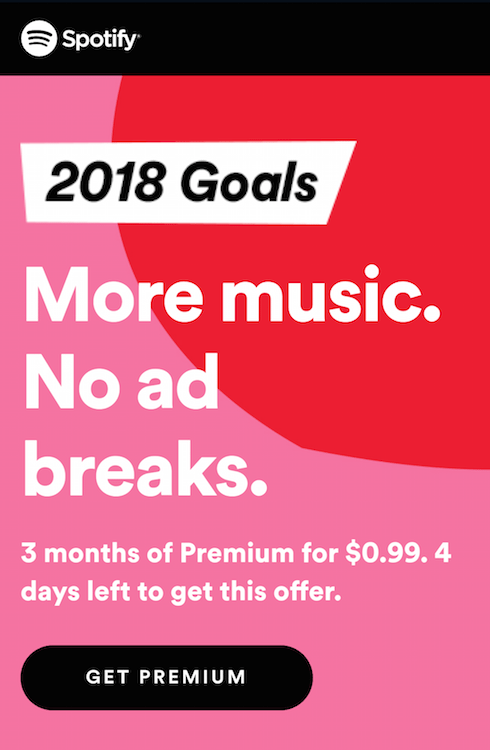
2. Spotify
首先是桌面視圖,然後是移動視圖:


儘管副本不是很個性化(沒有第一人稱視角),但它確實強調了緊迫感。 讓潛在客戶知道這個優惠是時效性的,將於 2017 年 12 月 31 日到期,這可能會迫使他們迅速採取行動。
向下箭頭既用作方向提示又用作錨標記,讓訪問者知道頁面下方還有更多內容可以查看,並方便地將他們帶到那里以獲得積極的用戶體驗。
最少的副本有助於使頁面美觀且不那麼令人生畏,而圖標和各種字體格式則使其易於瀏覽、導航和消化。 點擊式設計也有助於最大限度地減少點擊後登陸頁面的摩擦。
與前面的示例類似,從頁面中刪除退出鏈接——頁眉和頁腳中的公司徽標、“條款應用”鏈接、社交媒體按鈕和頁腳導航——可能會提高轉化率。
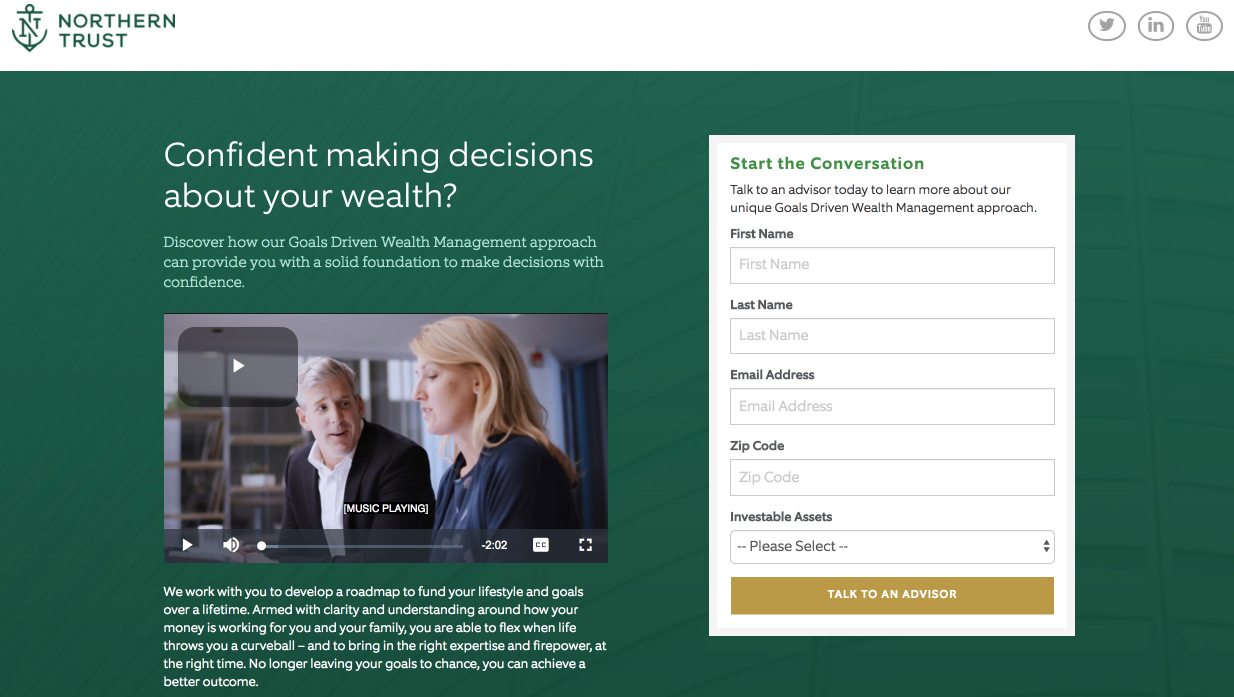
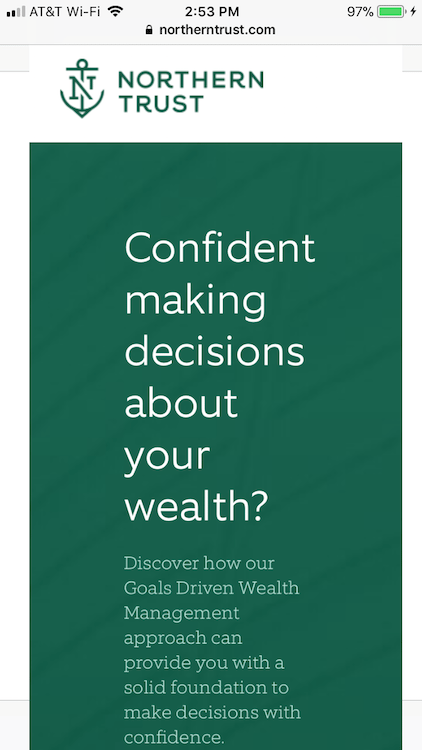
3.北方信託

與前兩個示例相比,此金融服務點擊後登錄頁面並未針對移動設備進行優化。 在智能手機上,所有內容都擠在頁面中間的一個窄欄中,這很不幸,因為該頁面確實具有幾個優化元素:

問題標題讓潛在客戶思考金融服務公司如何使他們受益。 第一人稱副本有助於為潛在客戶提供個性化的報價。 該視頻是專業製作的,只有兩分鐘長,並包含字幕,使其成為傳遞重要信息的一種引人入勝的互動方式,而不會在頁面上填滿大多數訪問者不願(也可能不會)閱讀的大量副本。
用框架和顏色對比封裝表格有助於引起人們的注意。 此外,五個表單字段適合營銷漏斗的這個階段,不應阻止潛在客戶完成它。 CTA 按鈕顏色與頁面的其餘部分形成鮮明對比, CTA 按鈕文案具體且以操作為導向。
即使有那些優化的元素,頁面沒有針對移動設備進行優化這一事實無疑會影響轉化率。
通過完整的點擊後著陸頁報告了解更多信息
移動點擊後登陸頁面處於客戶獲取的最前沿。 知道這一點以及移動使用只會繼續增長這一事實,您的內容必須具有移動響應能力並在所有設備上提供積極的用戶體驗。
下載報告,了解更多突破性見解、移動轉化背後的策略、每月數字廣告預算和地理位置的移動轉化率、移動轉化技術概述等。
