您在其他任何地方都找不到的最佳移動著陸頁設計技巧
已發表: 2018-07-31網上有很多關於移動著陸頁設計的資源,但沒有很多關於如何實際構建高轉化率頁面的具體設計說明。
手機觀看推薦什麼結構佈局? 按鈕應該有多少像素? 應該有多少像素來分隔元素? 你應該使用“懸停”效果嗎? 表格標籤應該在裡面還是外面?
我叫 Cosmin Serban,Instapage 的設計服務總監。 您可能會問,是什麼讓 Cosmin 有資格撰寫移動著陸頁設計?
我一直在教育客戶設計和構建他們的登陸頁面以提高他們的轉化率的最佳實踐。 另外,我有:
- 審查了 1,000 多個著陸頁
- 與客戶合作以確保他們的信息得到傳達,並且他們的訪問者擁有良好的體驗,最終導致轉化
此外,我所在的團隊開發了 200 多個優化模板,用於創建和啟動超過 200,000 個登陸頁面,您可以在此處找到模板。
移動著陸頁設計:開始前須知
本文中的一些概念是在創建我們的模板庫時在內部開發的。 這並不一定意味著所有這些技巧都適用於您創建的每個著陸頁。 每個著陸頁都有其獨特的挑戰,但了解這些基本概念絕對可以幫助您為通過移動設備訪問的任何人提供更好的體驗。
讓我們從桌面和移動體驗之間最重要的區別開始。
結構
即使在您的項目開始時看起來不像,但擁有一個可以在正確的時間交付正確的元素組的結構比您想像的更重要。
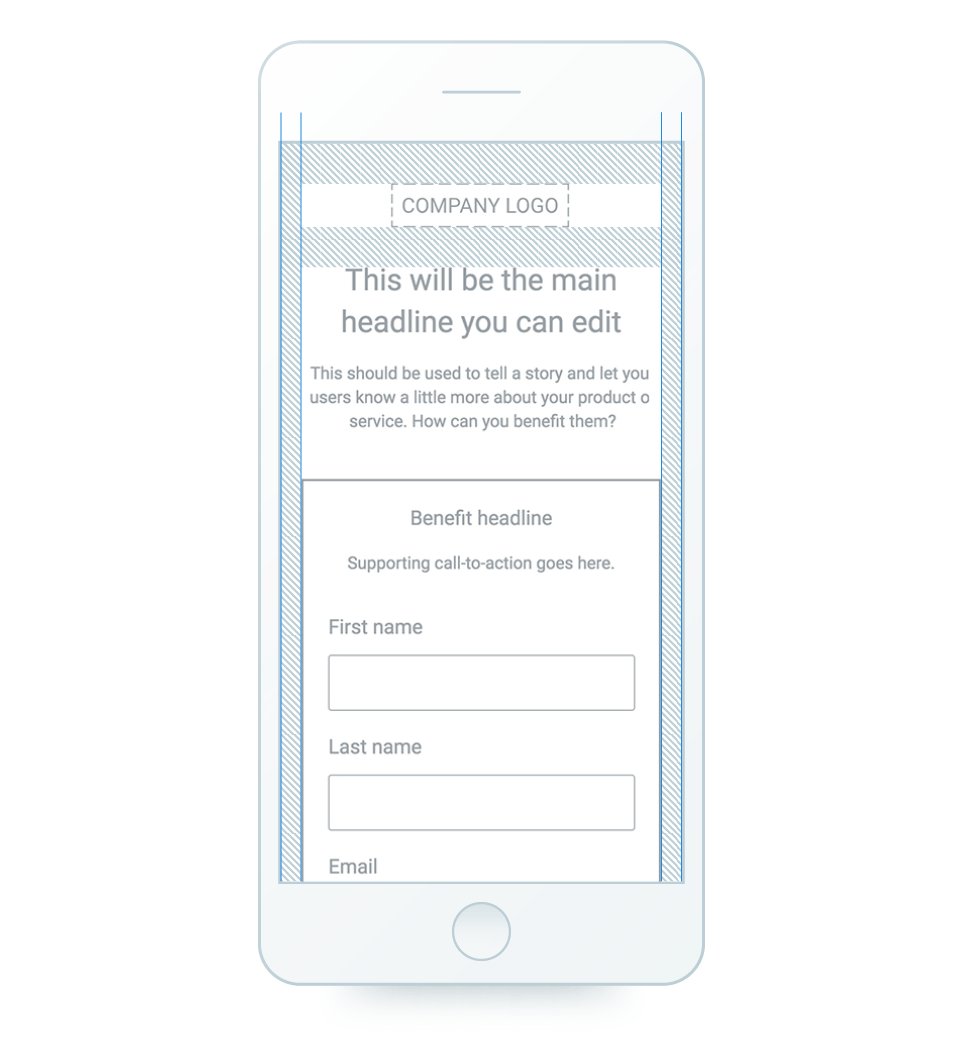
首先想到的是我們的訪問者掃描移動頁面內容的方式完全不同。 我們都聽說過桌面版登陸頁面上的 F 模式或 Z 模式,但移動版的模式叫什麼? 我們不一定會給它起個名字,但很可能它是非常線性的。 上下滾動是了解該著陸頁所提供內容的唯一方法:

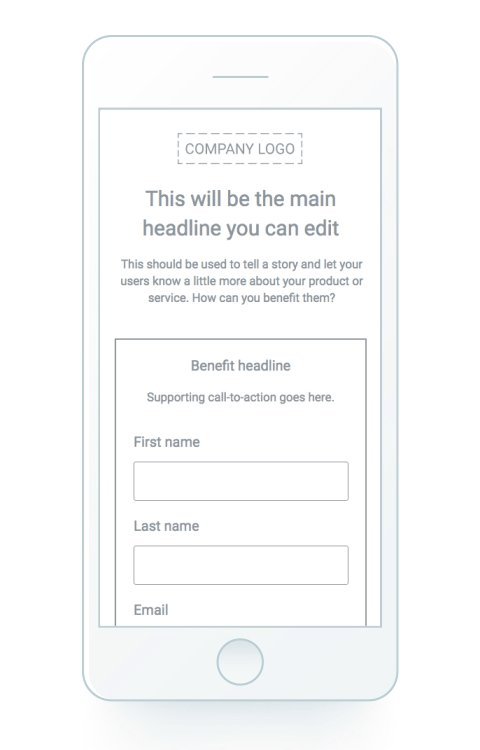
由於這是訪問者與著陸頁交互方式的最重要限制之一,我們建議堅持使用單欄佈局,而不是試圖橫向塞入大量內容。 (沒有人喜歡捏和縮放。)
在桌面上,大多數時候數字營銷人員都會考慮每個單獨元素的位置及其產生的影響。 在移動設備上,最好換一種方式思考元素組以及如何將它們堆疊在一起以獲得最大的影響。
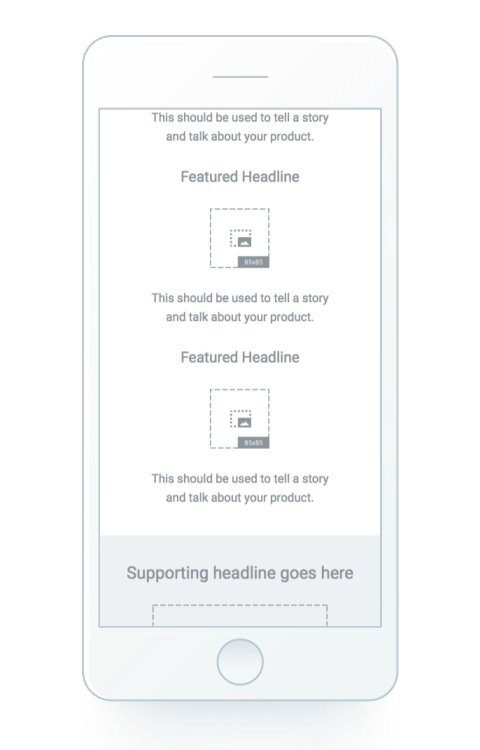
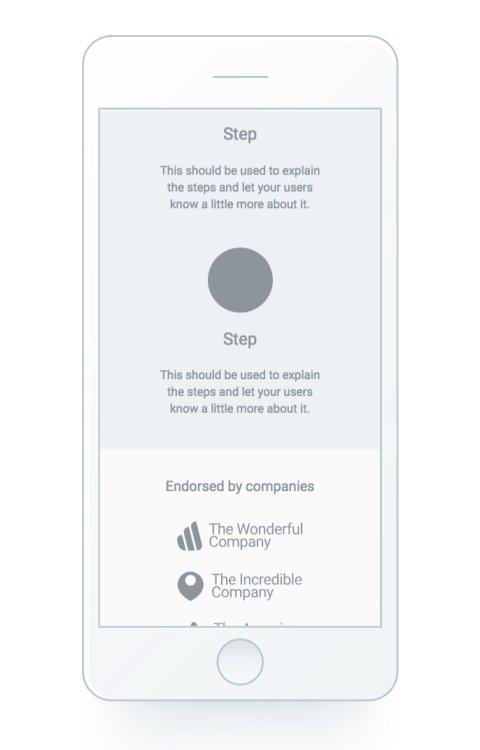
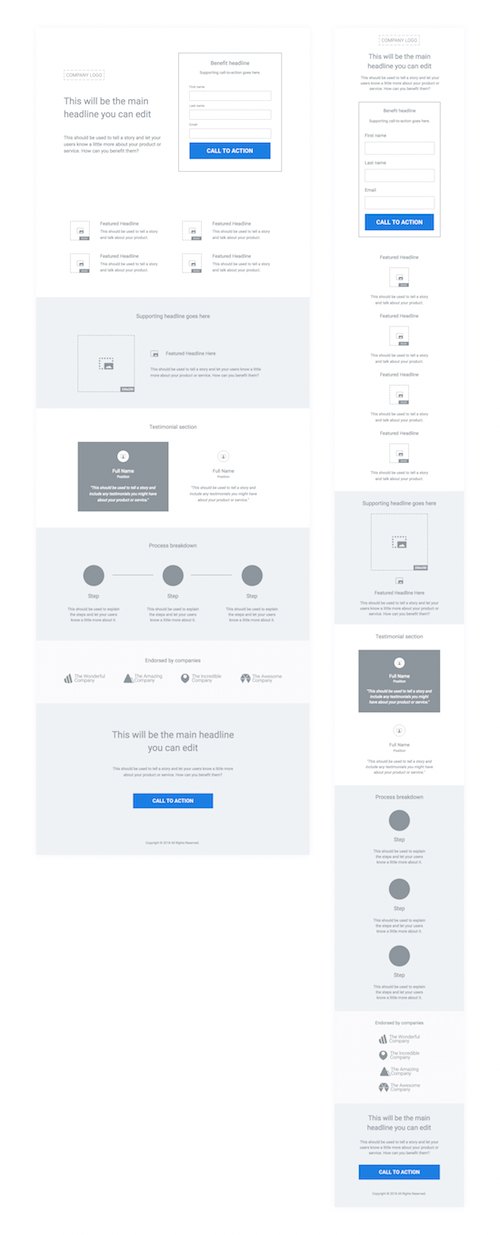
這種並排比較顯示了桌面頁面與移動頁面的結構:

我們建議從左到右將每組元素放在彼此下面。 讓我們以頁眉區域(首屏)為例。 我們將在頂部放置徽標,然後是由主標題和輔助標題組成的組,然後在下方放置整個表單框組。
對元素進行分組的能力創建了一組原生的移動響應對象。 或者,可以將組配置為鎖定複雜排列的縱橫比,以便在將它們轉換為頁面的移動版本時保持它們的精確比例。
Mobile Aspect Ratio Lock 將您的分層分組保持在一起並鎖定縱橫比,無論它們是在桌面還是移動佈局上。
任何兩個或多個彼此密切相關或互補的元素都應該始終粘在一起。 在這種情況下,將表單框放在頁面頂部是沒有意義的,因此將表單放在首屏區域的概念並不理想。 讓訪問者了解他們首先要註冊的內容比僅僅給他們一種盡快採取行動的方式更重要。
加載時間
無論訪問者使用何種設備,頁面加載速度都非常重要。 請注意,您的大多數訪問者將使用他們的移動數據限制並產生費用來查看您的頁面,因此請注意您添加到頁面的圖形或元素類型。 想像一下訪問頁面並自動播放視頻。
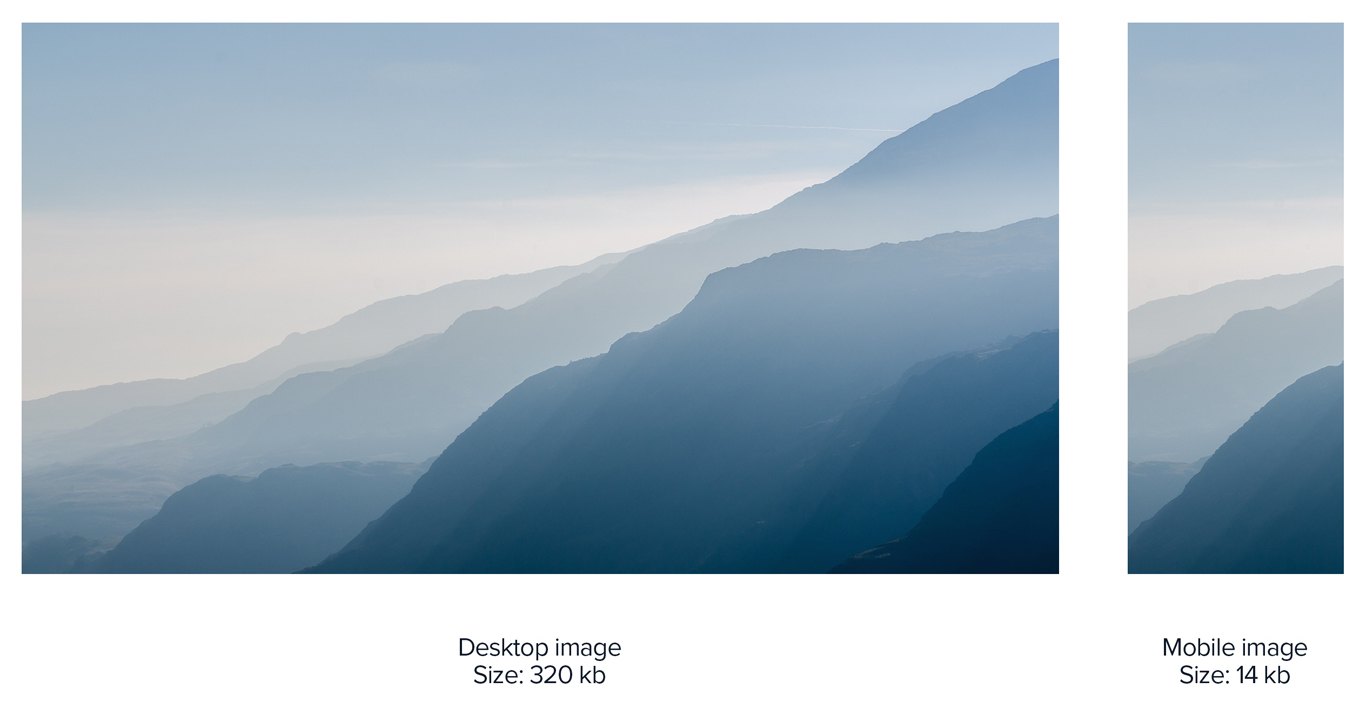
如果您需要大量動畫來支持內容,我們建議堅持使用簡單的移動圖像。 簡單來說,我的意思是您需要為特定部分創建自定義背景圖像。 使用照片編輯軟件調整照片的大小或佈局可能值得花費額外的時間,因為這意味著您可以加快頁面速度。
背景圖片也是如此,因為您不需要 2,000 像素寬 300kb 的圖像來加載您的部分,我建議讓設計師創建一個定製圖像,您可以將其設置為您的部分背景:

大多數時候保持移動頁面盡可能簡單總是一個好主意。 例如,如果您有多個傳達相同信息的圖形元素,則只需在移動設備上顯示一個。
由於大多數手機會適應移動構建器中提供的內容區域的大小,因此一個好的經驗法則是擁有至少 400 像素寬的圖像,以確保兩側沒有任何空白區域。
構建 AMP 著陸頁
在移動設備上創建積極的著陸頁至關重要,因為著陸頁是發生轉化的地方。 如果您的頁面加載速度太慢或造成從廣告到點擊後的脫節體驗,訪問者將會跳出。
然後,考慮到 Google 將著陸頁體驗視為決定廣告評級的一個因素,這最終會影響您的點擊率。 將所有這些加起來,品牌面臨著一個重大問題。 幸運的是,AMP 框架已經存在。
AMP 頁面對廣告商尤其具有吸引力,因為它們通過近乎瞬時的加載時間和流暢的滾動提供更具吸引力的移動用戶體驗,同時仍支持某些樣式和品牌可定制性。 由於 AMP 限制 HTML/CSS 和 JavaScript,因此它可以更快地呈現著陸頁。 與傳統的移動頁面不同,AMP 頁面由 Google AMP 緩存自動緩存,以便在 Google 中更快地加載。

AMP 框架的好處確實超過了它的局限性:
- 移動設備上更快的頁面加載速度
- 更好的移動瀏覽用戶體驗
- 使用 AMP 頁面有助於提高質量得分
- Google 會偏愛使用 AMP 的網頁
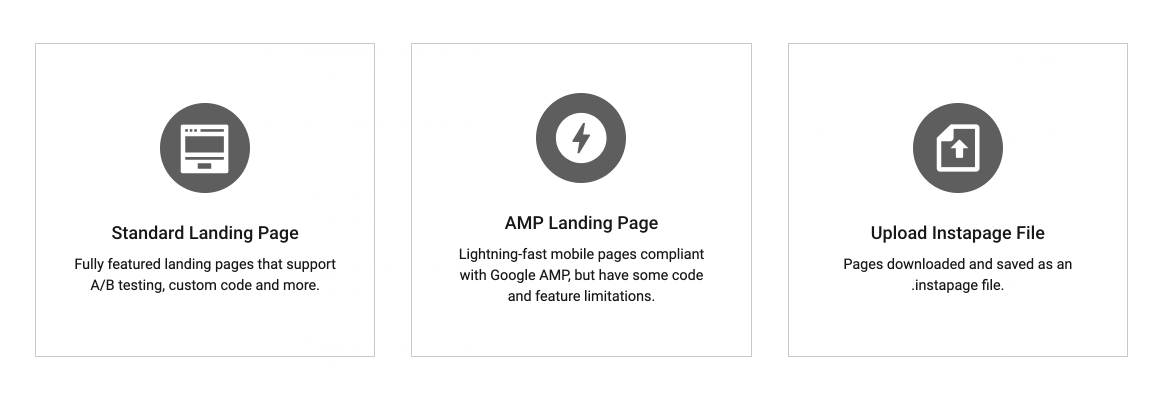
自 2018 年 6 月起,Instapage 提供 AMP 登陸頁面,數字營銷人員可以在其中構建符合 AMP 標準的頁面,而無需開發人員。 因為,最後,如果頁面加載不是即時的,那它就不夠快。

觸摸設計
移動著陸頁設計面臨的最大挑戰之一是確保訪問者盡可能容易地採取行動。 該操作可以是提交表單或簡單地點擊按鈕。 你會認為大多數人都會做出一些調整,但情況並非總是如此。
我們都遇到過很難點擊某些內容或體驗不是為移動用戶量身定制的頁面。 尤其是文本鏈接——調整超鏈接文本元素的大小非常有幫助。 您的訪客不必放大即可執行您想要的操作。
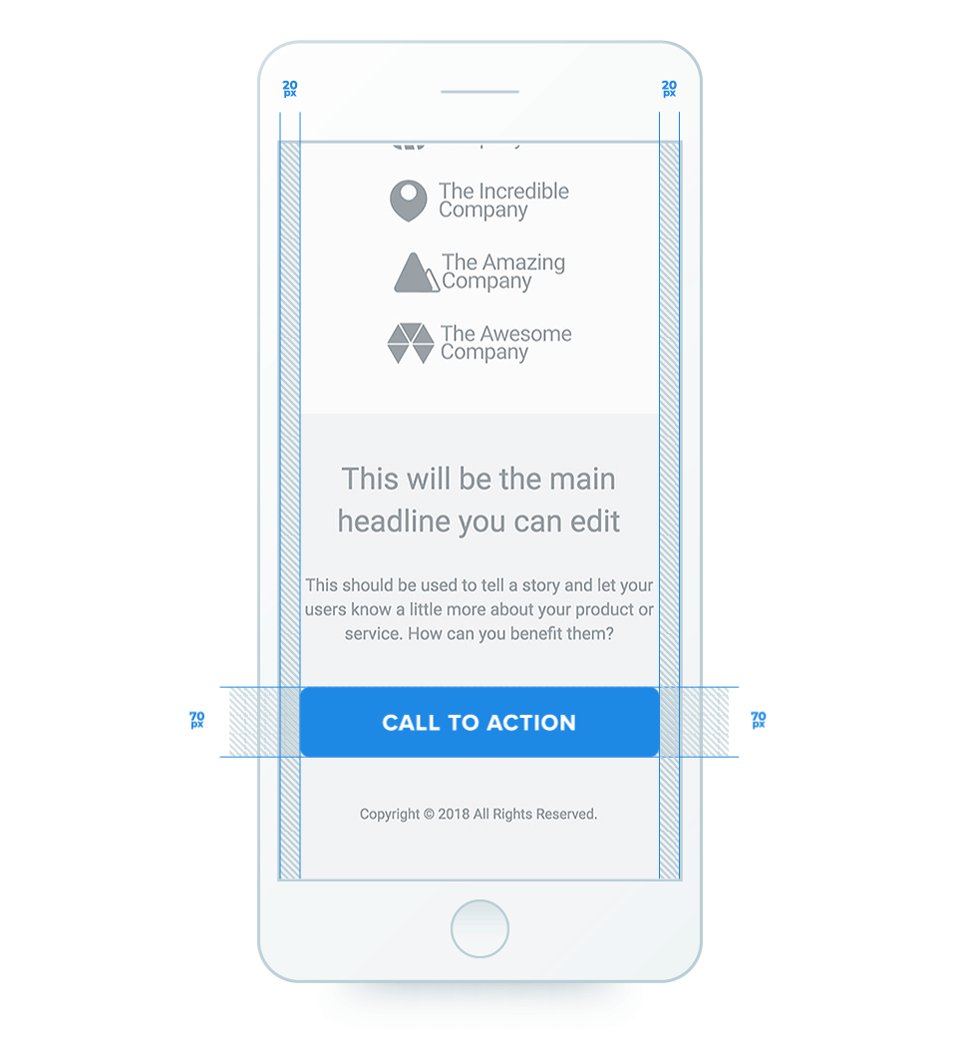
鈕扣
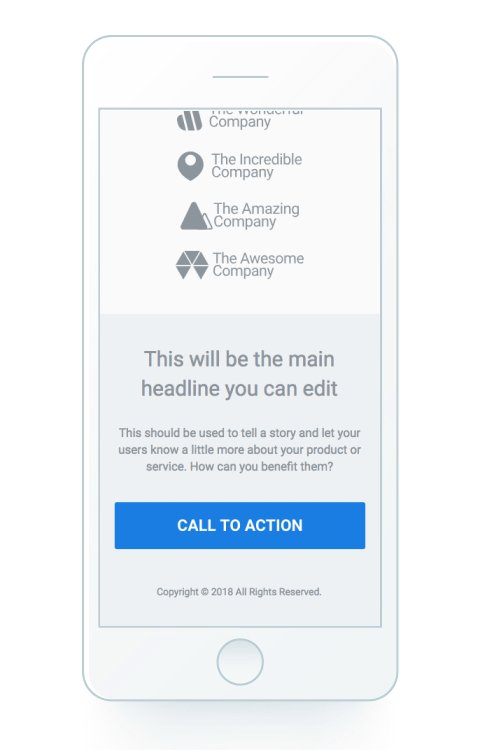
但我們注意到的最大問題是著陸頁上按鈕的大小。 我們的團隊建議設計高度至少為 70 像素的按鈕,並且不要害怕將它們做得盡可能寬,但切勿將它們拉伸到整個寬度(400 像素),因為它們可能會與一小部分混淆。

懸停效果對於桌面頁面來說是一種很好的觸感,因為它向訪問者發出信號,他們可以對該特定元素採取行動。 在移動設備上,通過、懸停效果是多餘的。
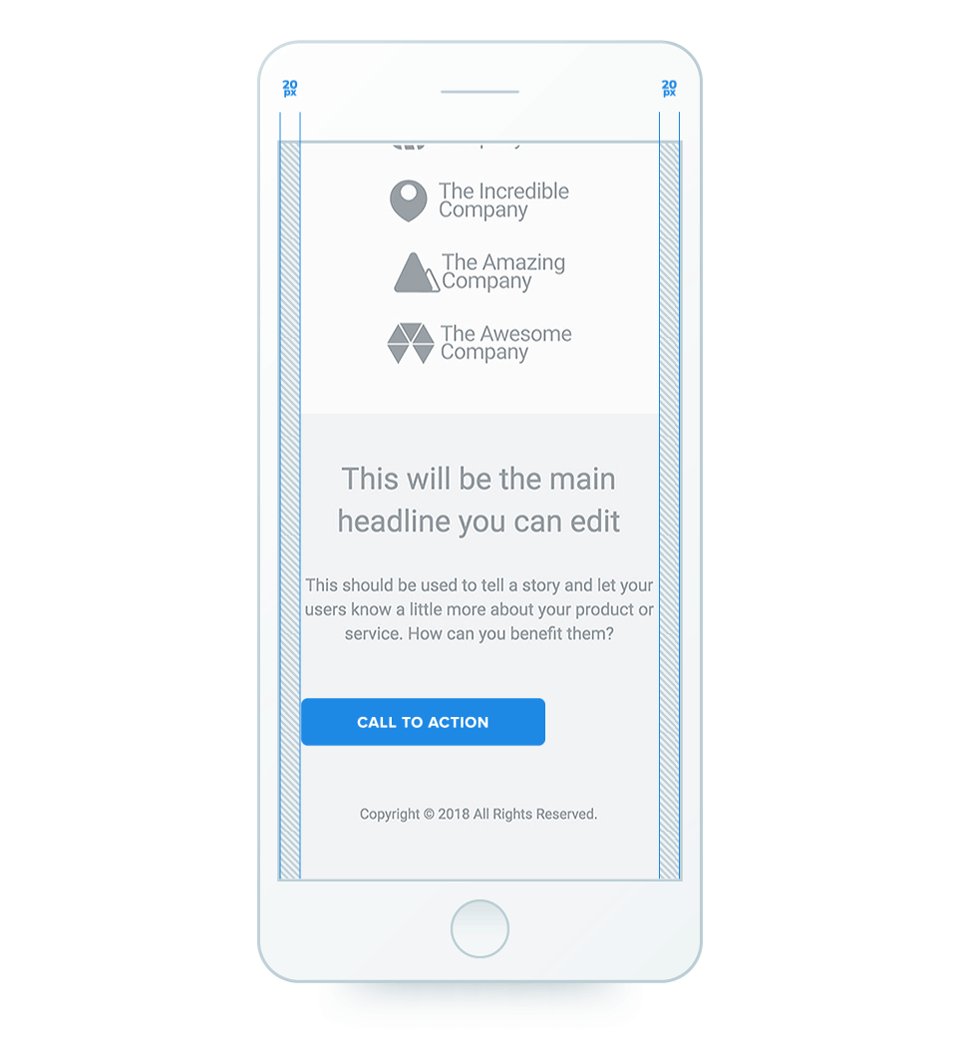
邊距
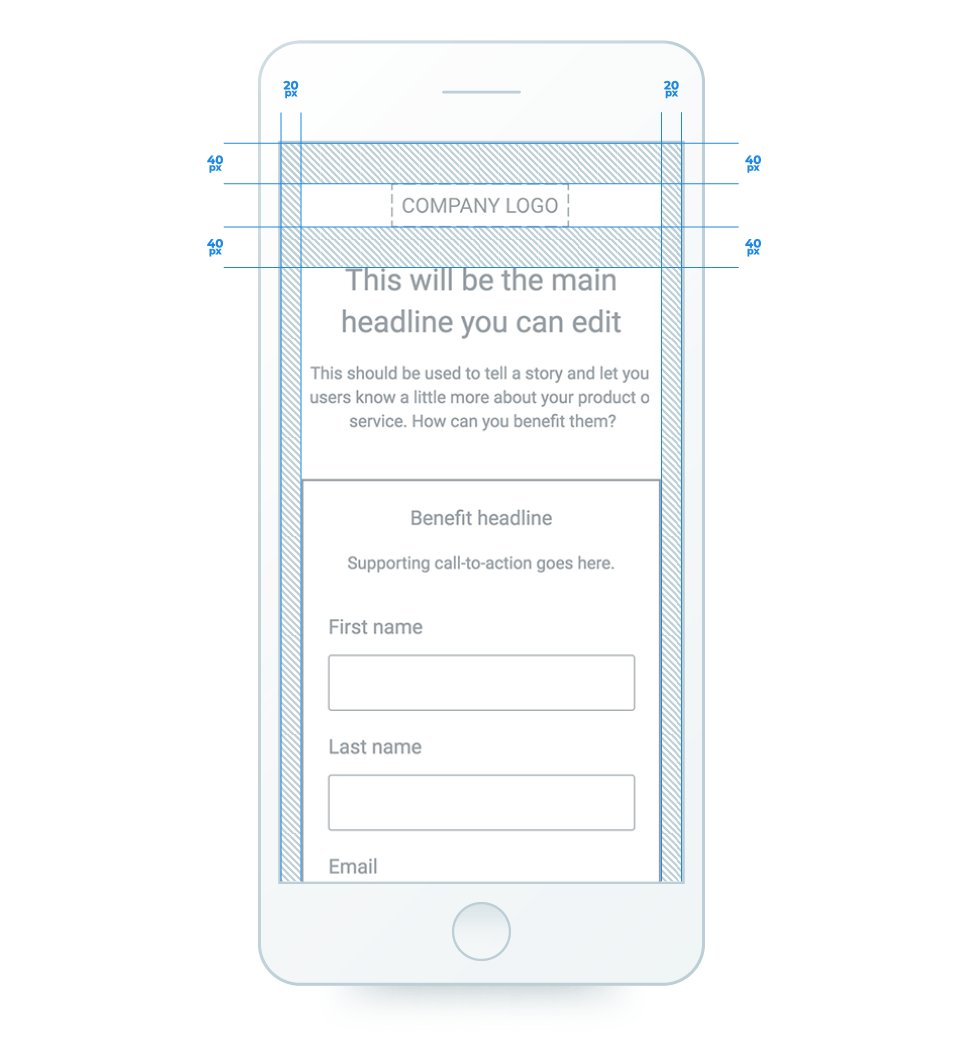
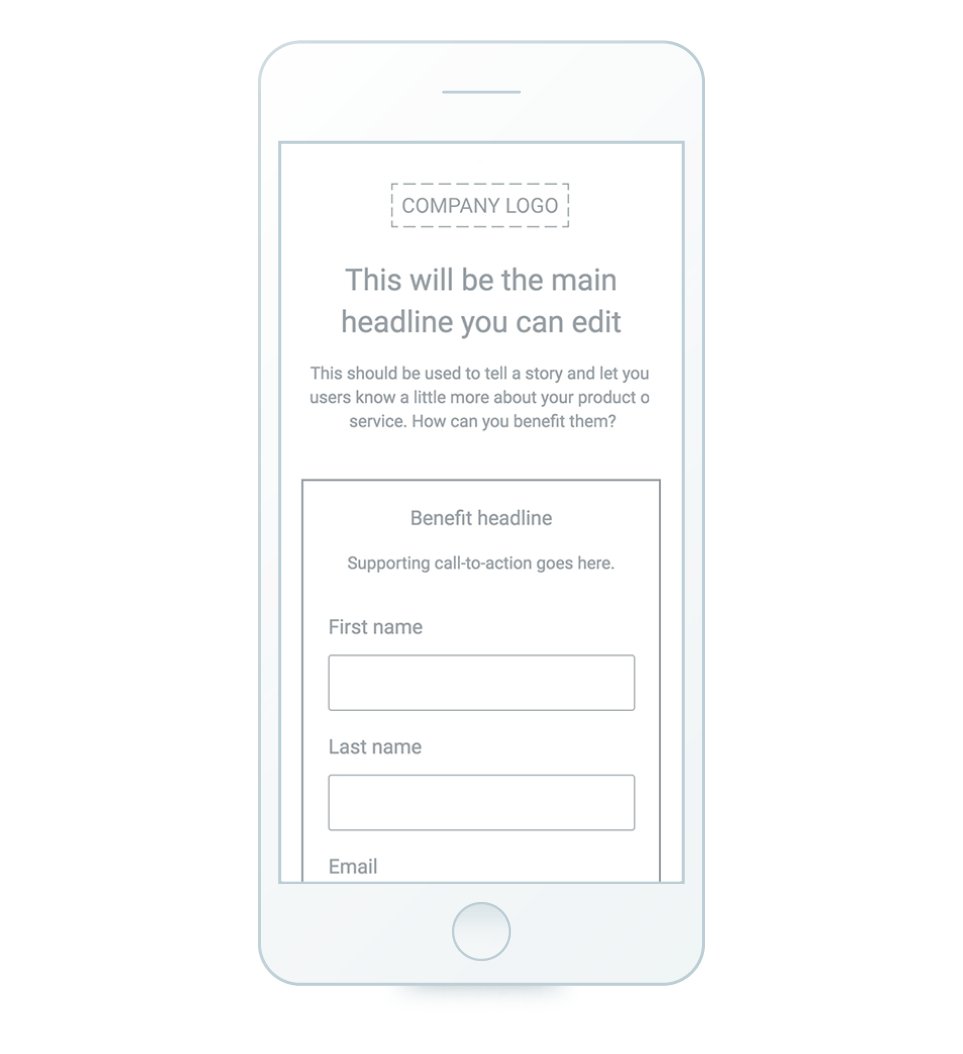
對於邊距,我們建議在每一側保持至少 20 像素的垂直自由安全區域,並避免元素太靠近手機屏幕兩側時可能出現的任何視覺張力。
空白對於移動頁面和桌面頁面一樣重要。 基本概念仍然適用,只是嘗試將所有內容隔開,不要讓元素彼此非常靠近。 這樣做將幫助您避免視覺緊張。
保持一致的利潤肯定會帶來更好的用戶體驗。 我們的團隊通常確保每個元素之間至少有 20 到 40 個像素。 您決定多少取決於您,因為每個塊可能具有獨特的元素結構。
這是相當主觀的,但是一旦您建立了規則,請嘗試在整個頁面中復制它,這將使它看起來更現代:

可讀性
您可能會認為能夠清楚地閱讀內容是理所當然的,但我們已經多次看到文本太小或太大的著陸頁。 找到一個好的平衡點很容易,用於特定元素的字體大小的一個好的經驗法則是:
- 主標題: 28 像素
- 副標題: 22 像素
- 段落: 17 像素
- 其他細節: 15像素
當然,您可以調整這些尺寸,因為沒有一種尺寸可以滿足所有需求。 但是,它應該作為設計移動著陸頁的良好基線。
另一個值得一提的是文本元素的行高。
在某些情況下,在桌面上使用 1.0 甚至 1.2 是有意義的,當您構建移動著陸頁時,請確保文本元素的行高至少為 1.4。
底線:字體越小,行高應該越大。
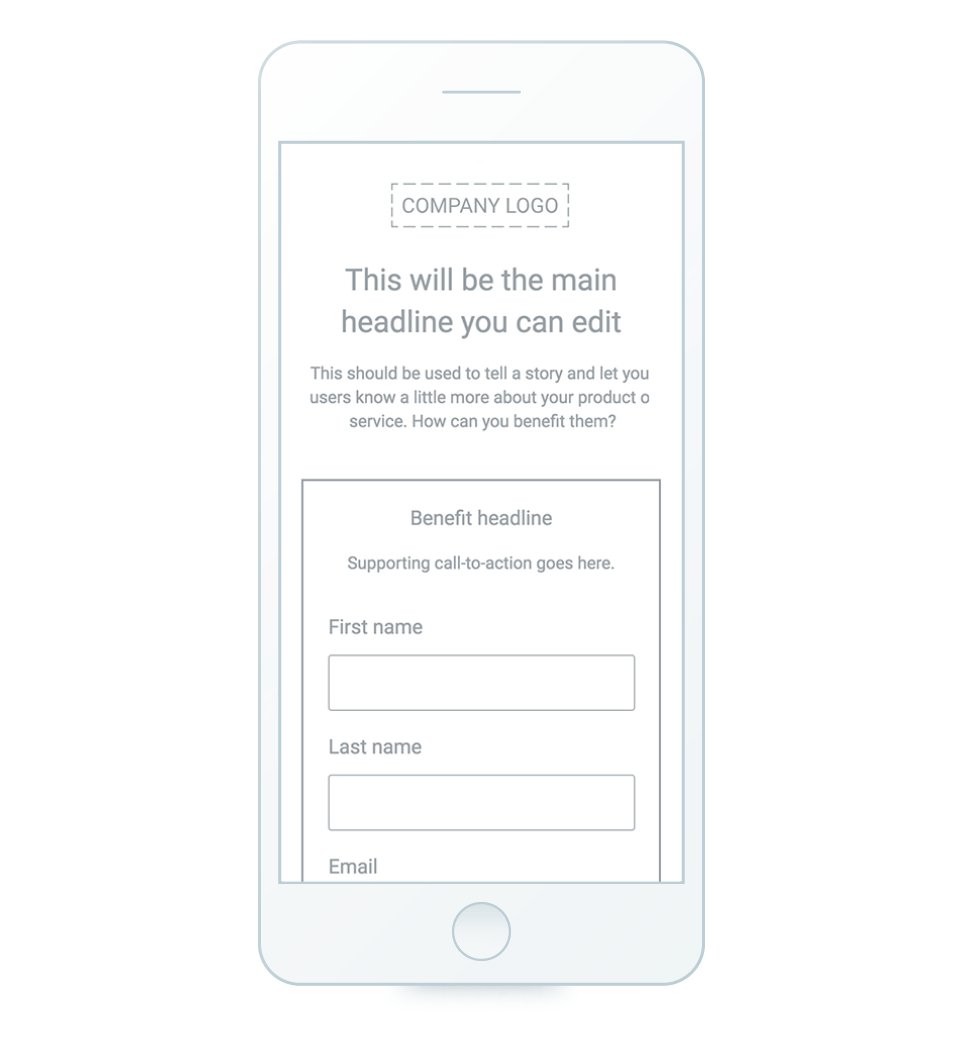
形式
由於表單是大多數登陸頁面中最重要的部分,因此讓人們輕鬆提交信息至關重要。
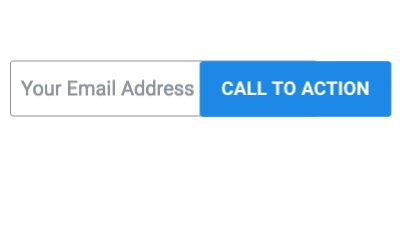
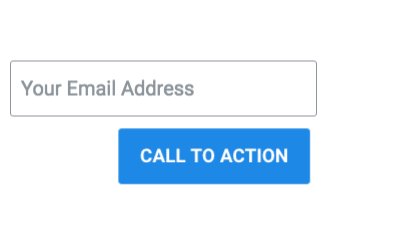
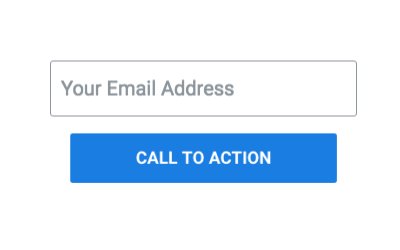
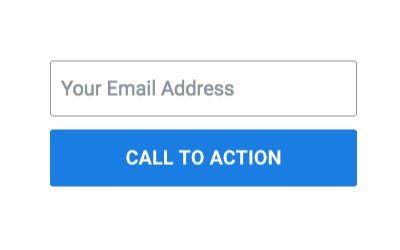
在我們的移動頁面中,我們通常盡可能地水平拉伸表單域,避免表單域和按鈕在同一行的情況。 那隻是一個糟糕的經歷:

經常出現的另一件事是處理具有很多字段的表單。
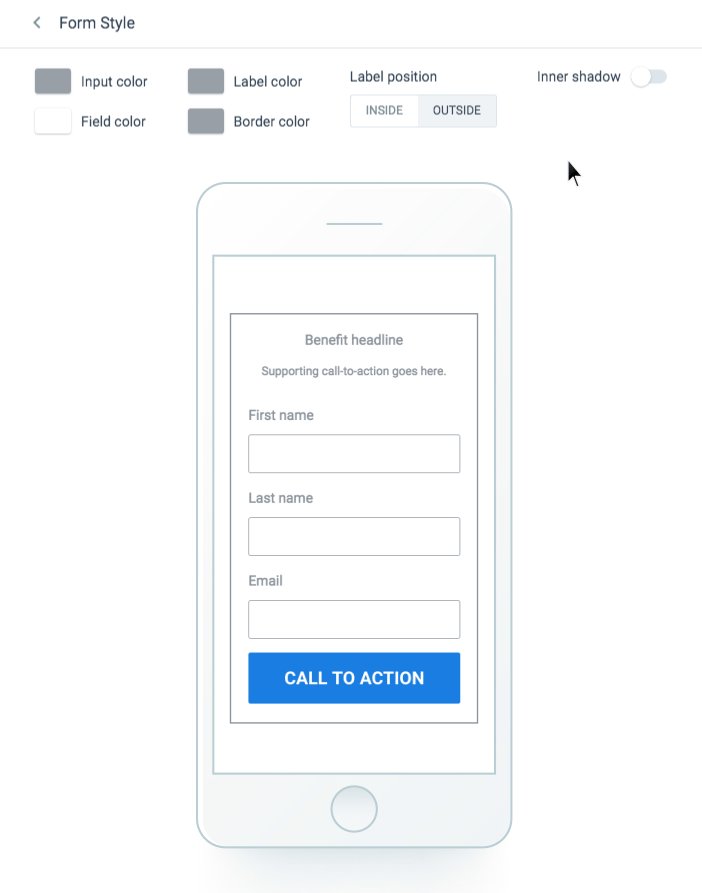
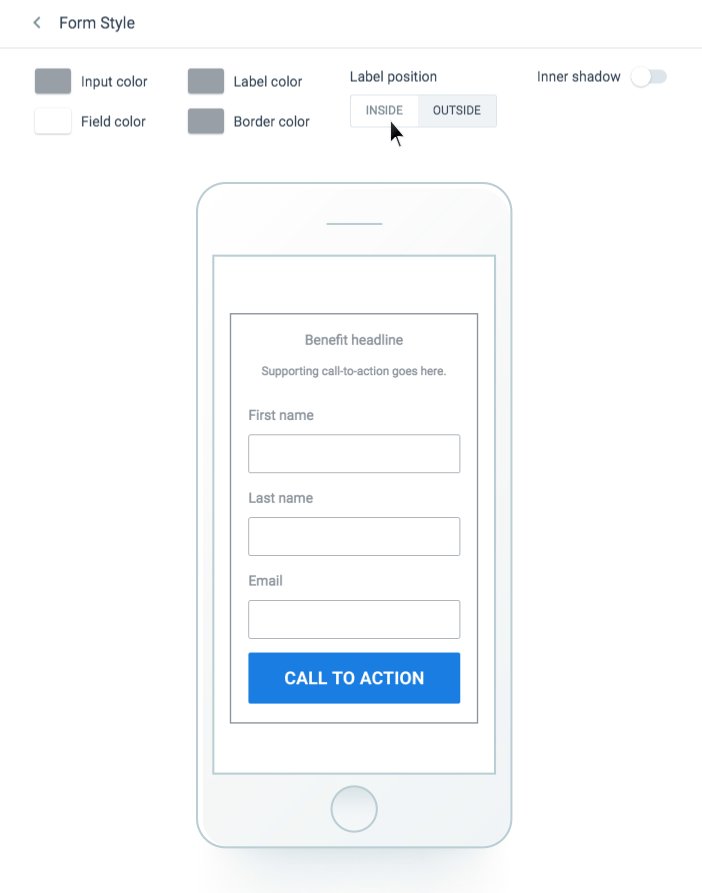
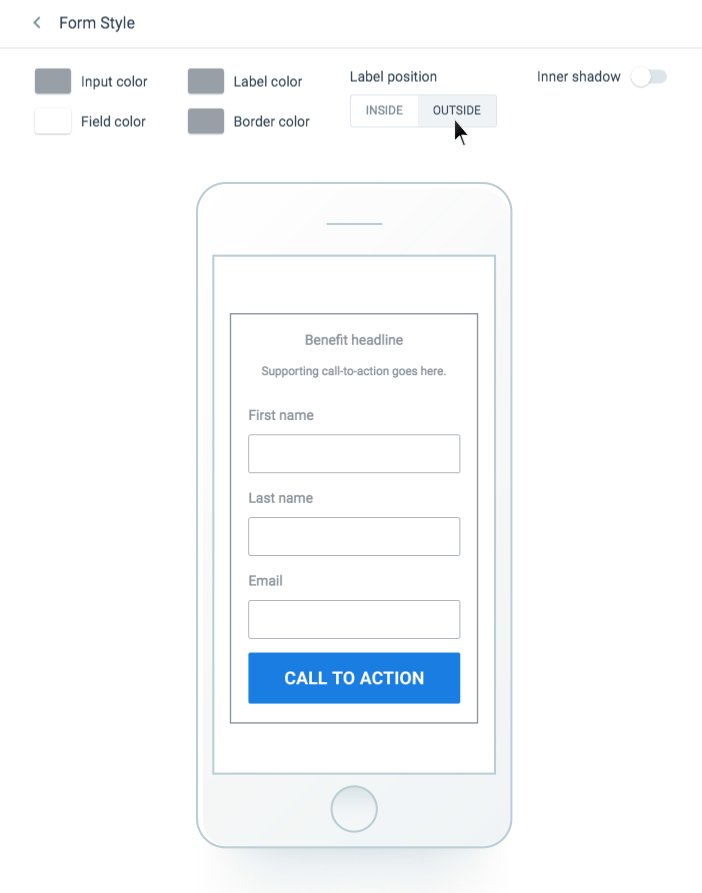
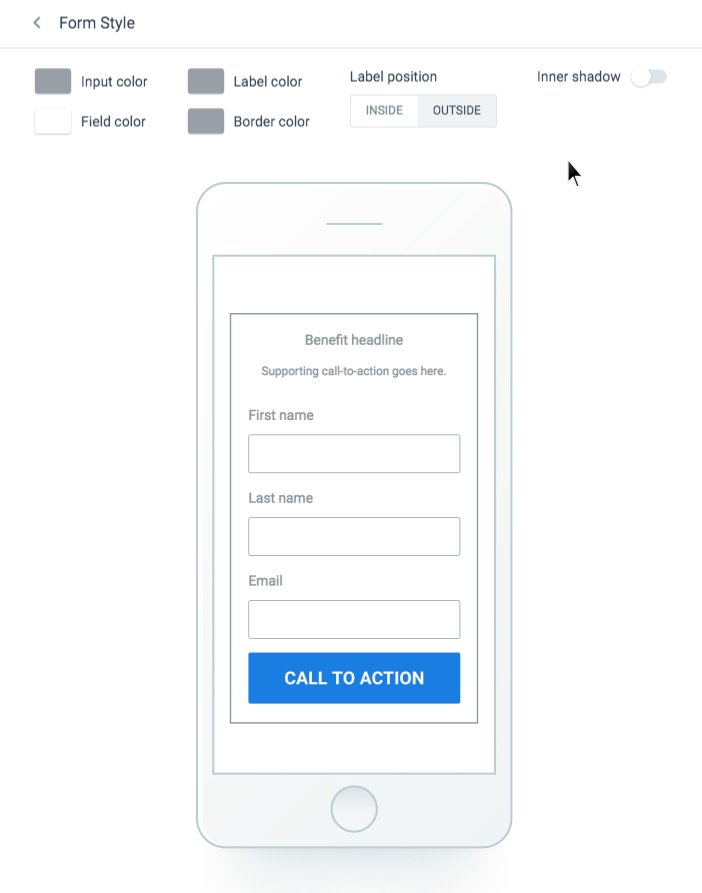
我們團隊發現的最佳實踐是,每當一個頁面有超過 2 個表單字段時,將標籤位置設置為外部,使訪問者更容易知道需要什麼信息,而不是試圖記住要輸入的內容:

從今天開始提高您的移動轉化率
就像桌面頁面一樣,移動著陸頁設計首先是關於用戶體驗,以及如何說服人們參與和轉化。 如果不考慮上述建議,您的移動轉化率可能會受到影響並且用戶會跳出。
考慮實施這些建議,看看您的著陸頁如何轉變為高度優化的轉化資產。 立即獲取 Instapage AMP 演示。
