行動登陸頁面範例:5 個想法和最佳實踐
已發表: 2024-01-12在這篇部落格文章中,您將在 5 個選定案例中檢查智慧型手機登陸頁面的良好實踐,並找出行動登陸頁面上的重要內容,從而為您的產品或服務創建完美優化的頁面。
簡單、傳統的登陸頁面已經不足以適應智慧型手機時代。 為了吸引受眾並成功實現轉化,您需要一個經過適當優化的行動登陸頁面,以帶來卓越的用戶體驗。
是的,時機已經到來——手機不再只是通訊工具,儘管這種演變已經持續了一段時間。 我們每天使用智慧型手機滾動簡訊、購物和搜尋服務,但包括您的企業在內的全球市場如何為已經發生的變化做好準備?
為了有個好的開始,請查看創建適合行動裝置的登陸頁面的 4 個技巧:
- 保持內容簡短。
- 優化行動裝置的佈局和圖形。
- 使用強而有力的 CTA。
- 優化載入時間。
在從我們的工具庫中選擇行動登入頁面範本之一之前,請查看下面的行動登入頁面範例候選列表,並閱讀更多內容以獲取供您使用的要點。
行動登陸頁面範例 |
1.橘郡外科專家 |
2. 世邦魏理仕波蘭公司 |
3. 貸款專家 |
4. Redakcji Tekstu工作室 |
5. 農業西梅克斯 |
什麼是行動登陸頁?
行動登陸頁面是專門為行動裝置上的最佳檢視和互動而設計的單一網頁,說白了,它是您在手機和平板電腦上獲得令人眼花繚亂的用戶體驗的秘密武器。 與所有其他類型的登陸頁面一樣,行動登陸頁面是使用者的重點入口點,通常與行銷活動或特定內容相關。
行動登陸頁面的 5 個基本特徵包括:
- 令人驚嘆的設計,針對各種移動螢幕尺寸量身定制的佈局,確保無縫的用戶體驗
- 濃縮關鍵內容,快速吸引使用者註意力
- 不可抗拒的 CTA,吸引訪客並鼓勵他們採取行動
- 閃速加載,針對快速加載時間進行了最佳化
- 針對較小螢幕最佳化的簡化表單
為什麼我需要行動登陸頁?
您需要一個行動登陸頁面來吸引主要使用行動裝置的目標受眾。 每個從 SM 廣告開始的行銷活動都會產生來自行動用戶的流量,而這些活動需要 SM 滾動層級的使用者體驗和清晰度。 透過讓您的訊息與受眾的需求保持一致,您可以顯著提高實現高轉換率的可能性。
行動優化對於確保無縫且無問題的體驗是必不可少的。 與更廣泛且專為更大螢幕設計的桌面登陸頁面不同,行動用戶優先考慮快速操作,而無需長時間思考。
因此,行動登陸頁面必須具有響應式設計、優化的載入速度、清晰且引人入勝的內容以及輕鬆的導航。
如何建立行動登陸頁面?
為行動裝置建立登陸頁面的最簡單方法是使用具有行動優化功能的工具。 但行動登陸頁面與傳統登陸頁面不同,因此請重點關注 3 個基本原則:
1. 創造吸引人的標題和簡潔的內容。
確保您的行動登陸頁面清晰且足夠有吸引力,以便在幾秒鐘內吸引受眾的注意。 社群媒體和短影片平台已經徹底改變了用戶行為——您實際上有幾秒鐘的時間來吸引訪客並讓他們想要您的產品。
2. 縮短著陸頁或將必需品放在頂部
與其寫長篇故事來描述你的公司,不如列出一份好處清單,讀兩遍,然後精簡到重點。 將這些資訊放置在行動登陸頁面的頂部,添加清晰、強大的號召性用語,並用令人難忘的視覺效果對其進行修飾,以適應行動裝置。
3.保證快速加載
使用優化工具將載入時間縮短到最低限度。 這是您接觸智慧型手機用戶的唯一方式 - 這些用戶的等待時間不會超過 2 秒。 查看您的報價。 如果沒有及時加載,他們會尋找另一個品牌。
根據 Think with Google 的分析,最佳實踐是將載入速度保持在 3 秒以下,最佳選擇是將載入時間降低至 3 秒左右。 1秒。 進一步分析發現,如果載入時間達到5秒。 反彈機率增加90% 。
如果您想吸引受眾並進行轉化,桌面登陸頁面是不夠的。 即使它以某種方式加載到行動裝置上並且用戶需要時間等待,但不適合較小螢幕的不良導航只會導致退出。

5 個最佳行動登陸頁面範例
看看使用 Landingi 創建的最佳行動登陸頁面的 5 個範例,它們展示了行動響應能力如何影響用戶體驗並提高轉換率。
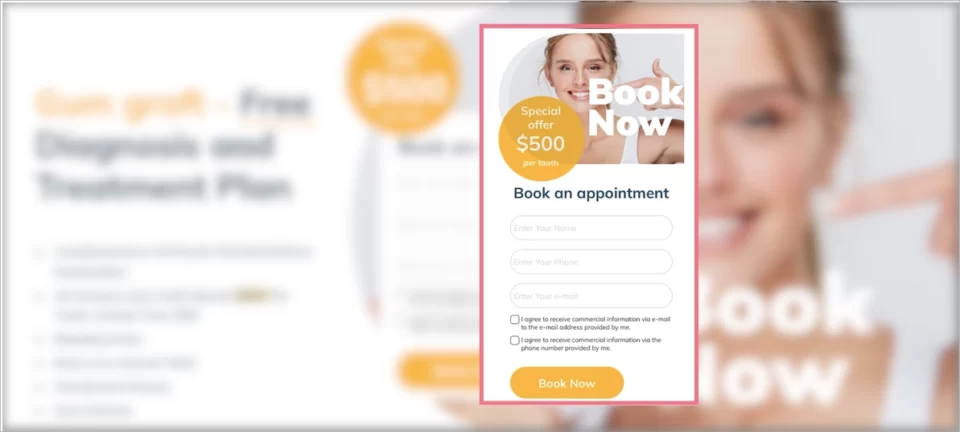
1.橘郡外科專家
橘郡外科專家提供牙周幫助 - 他們的行動登陸頁面由 Landingi 創建,旨在展示他們為患者提供的基本服務並推廣牙齦移植服務。
簡單明了的設計,所有必要的資訊都放在頁面頂部,精心設計的 CTA 按鈕和簡單的表單保證了訪客的無縫體驗,鼓勵他們向專業人士尋求幫助。

資料來源:www.gumsorangecounty.com
行動登陸頁面與桌面登陸頁面類似,但使用者體驗有所不同,提供針對行動裝置量身定制的易用性和透明度。
從這個行動登陸頁面範例中了解:
- 佈局清晰
- 重點內容,重點位於頂部
- 精心設計的 CTA
- 優化的視覺效果
此行動版本的改進領域:
- 速度指數 4.6 秒 – 頁面載入速度很快,但整體速度指數仍有待提高
- 內容太長——有些區塊在行動版本中是不必要的
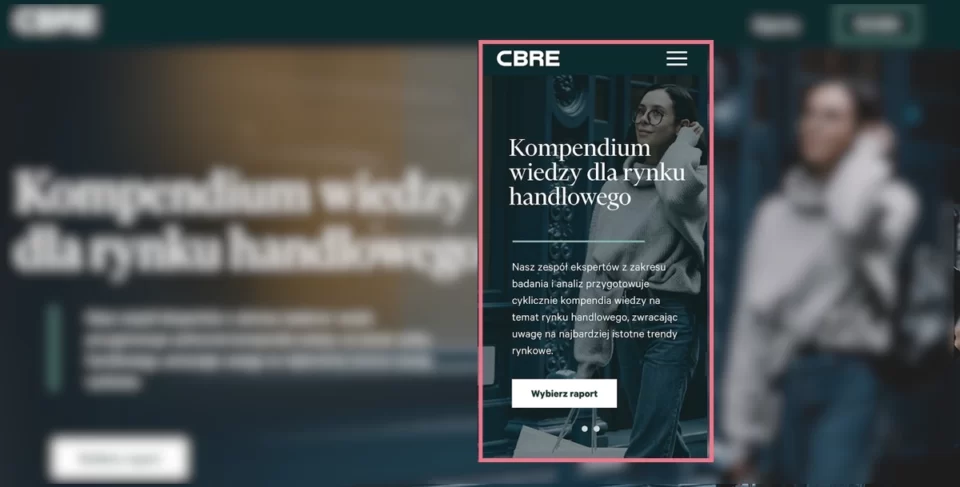
2. 世邦魏理仕波蘭公司
世邦魏理仕波蘭公司是商業房地產諮詢服務的波蘭分公司。 他們的行動登陸頁面是使用最好的登陸頁面建立器 Landingi 創建的,旨在為目標受眾提供零售報告。
它的佈局對應於桌面登陸頁面,但設計針對行動裝置進行了最佳化,具有單列輪廓、位置良好的強大 CTA 和簡短的內容。

資料來源:retail.cbrepoland.pl/kompendium-wiedzy
行動設計包括高品質的視覺效果,同時確保出色的導航,以提高可讀性並影響高轉換率。
從這個行動登陸頁面範例中了解:
- 清晰的替代 CTA
- 包含高品質視覺效果
- 最集中的內容
- 簡單的選擇加入表格
此行動版本的改進領域:
- 頂部缺乏關鍵的福利訊息
- 速度指數 - 儘管載入時間不是太長,但此行動登陸頁面的某些元素可以更好地優化
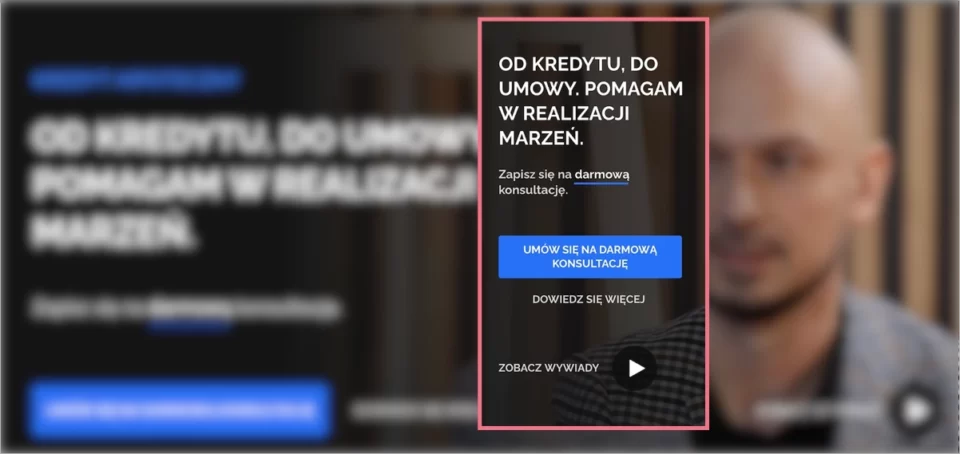
3. 貸款專家
下一個範例是為個人和公司提供貸款諮詢服務的登陸頁面。 透過 Landingi,他的所有者創建了一個登陸頁面(也適用於行動裝置),他鼓勵訪客致電預訂並尋求協助以選擇最佳貸款選項。
內容簡短的行動登陸頁面(包括要點和吸引人的標題、清晰的號召性用語和影片內容)專為尋求流暢導航的行動用戶量身定制。

資料來源:蘭丁吉
一種解決生活中重要部分的掙扎的登陸頁面,需要比簡單的產品頁面更多的資訊內容——這需要特定的設計解決方案。 其中之一是使用影片內容來縮短頁面長度並回答用戶可能出現的問題。
從這個行動登陸頁面範例中了解:
- 內容類型多樣
- 簡單的導航
- 優化的視覺效果
- 強烈、重複的 CTA
- 精心設計的內容結構
此行動版本的改進領域:
- 缺乏黏性欄——如果 CTA 在較長的行動登陸頁面中保持可見,它可以簡化導航並提高轉換率
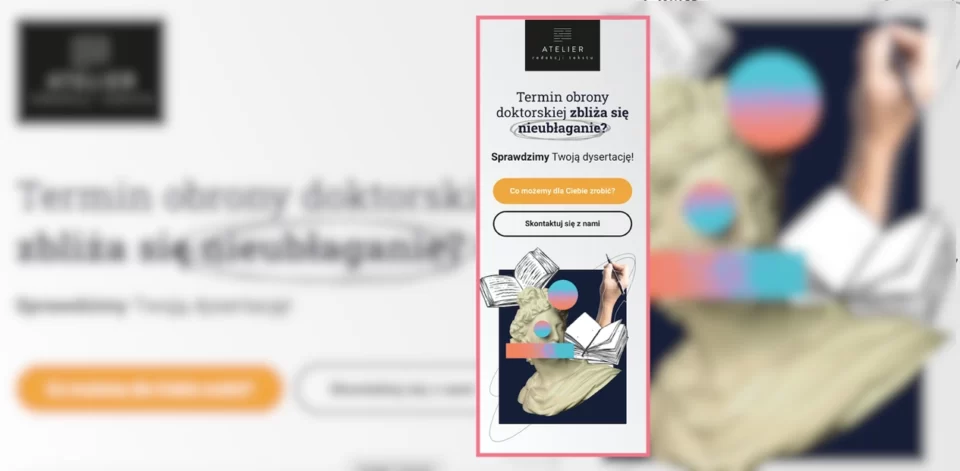
4. Redakcji Tekstu工作室
Atelier Redakcji Tekstu 是一家波蘭公司,提供校對和文字更正服務。 他們與 Landingi 合作創建了一個為學生推廣服務的行動登陸頁面。
該專案展示了專業的行動優化,其中導航獲勝,所有重要資訊都濃縮為頂部的簡短內容,並且設計與桌面版本相對應。

資料來源:蘭丁吉
行動登陸頁面的「立即通話」按鈕功能出現在簡單的選擇加入表單旁邊,作為留下電子郵件地址的替代方法。 這是提高行動裝置轉換率的最佳想法之一——在桌面版本中添加這樣的按鈕是毫無意義的。 儘管如此,對於智慧型手機用戶來說,它簡化了採取所需操作的方式:他們只需單擊按鈕即可開始通話,而無需複製電話號碼。
從這個行動登陸頁面範例中了解:
- 包括立即通話按鈕
- 速度指數 3.4 秒
- 優秀的導航
- 內容包含必需品
- 優化的高品質視覺效果
此行動版本的改進領域:
- 縮短評論框-它可以壓縮成輪播,以縮短頁面長度
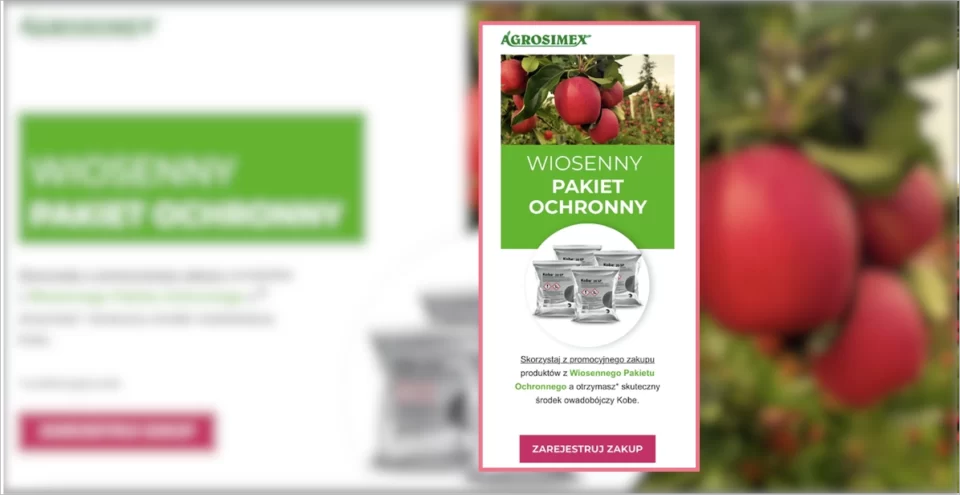
5. 農業西梅克斯
Agrosimex 是一家為果農提供農作物保護產品的公司。 他們使用 Landingi 並創建了一個登陸頁面及其行動版本,為客戶執行行銷活動並以優惠的套餐提供產品。
Agrosimex 的行動登陸頁面表明,專注於產品的簡單設計、簡短的內容和出色的導航是必不可少的。 造訪此頁面的使用者對於如何取得產品毫無疑問。

資料來源:promocja.agrosimex.pl
批發產品的行動登陸頁面針對特定的客戶群,因此內容縮短到最少,足以滿足目標受眾的需求。 此策略著重於號召性用語按鈕和清晰的導航。
從這個行動登陸頁面範例中了解:
- 強大的號召性用語
- 濃縮內容
- 高品質的產品視覺效果
- 易於導航
此行動版本的改進領域:
- 可見的購買表單 - 著陸頁的類型將其限制為最大限度地減少購買產品的步驟,但表單可以隱藏在某些按鈕下以縮短頁面長度
撥打111 登陸頁面 例子—— 終極指南 免費
