如何提高移動轉化率的 10 種行之有效的方法
已發表: 2018-07-18如果您詢問大多數數字營銷人員,他們的移動 CRO 進展如何,您可能會聽到“嗯?”的回答。 轉換優化不是我們認為的特定於設備的東西。 但是,當大多數互聯網用戶通過手機瀏覽時,它應該是。 移動設備上的點擊後登陸頁面與桌面設備上的點擊後登陸頁面不同。 這意味著需要以不同的方式處理移動轉化。 為了弄清楚如何,我們進行了移動轉換狀態報告。
Instapage 移動轉化狀態報告
憑藉從 4100 萬匿名訪問者到 45,000 個活躍的點擊後登陸頁面的數據,Instapage 移動轉化狀態報告為移動點擊後登陸頁面性能建立了第一個基準。 它包含按行業、數字廣告預算、位置等對移動轉化率的見解。 它還概述了移動點擊後登錄頁面轉換技術領域。 對於任何制定數據驅動的移動轉化策略的團隊來說,這份易於理解的報告是必不可少的:

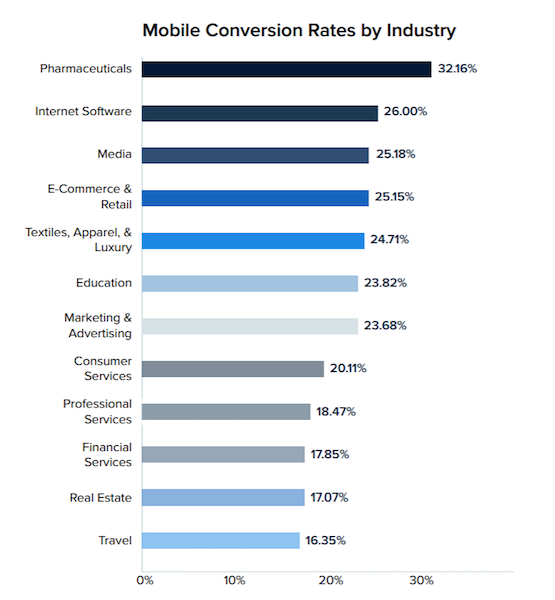
按行業劃分的移動轉化率
營銷人員最常見的問題之一是“我如何與我所在行業的其他人進行比較?” 雖然答案應該總是半信半疑(沒有像您的企業這樣的企業),但這是了解營銷人員能力的一般概念的好方法。
在 Instapage 移動轉化狀態報告中,您會發現平均移動轉化率遠高於您的預期:

據報導,大多數點擊後登陸頁面的轉化率都低於 5%,但看到 32% 和 26% 這樣的數字令人驚訝。 這意味著營銷人員開始優先考慮和了解他們的移動訪問者,以及移動作為一般環境。 如果您的轉化率與上述不同,請不要驚慌。 我們將介紹幾種改進它們的方法。
移動轉化優化方法
雖然移動似乎已經融入我們的生活,但它仍然是一個新領域。 它發展迅速。 這很混亂。 沒有那麼多可靠的數據來構建活動。 總之,這些細節使得集成移動變得困難。 以下是您的移動轉化策略的一些要點:
為不同的環境設計
在設計移動體驗時,營銷人員通常可以調整他們的桌面策略。 他們認為,如果他們的網頁是移動響應的,那就足夠了。 有時是這樣,但通常不是這樣。
“移動”不僅僅意味著更小的屏幕。 這意味著用戶消費內容的環境完全不同,Chris Goward 解釋說:
移動在很多方面都有所不同,主要是上下文。 根據定義,移動意味著用戶“外出”,這意味著他們有更多的分心、更少的注意力和不同的基於位置的需求。
另一方面,桌面用戶通常處於休閒模式。 他們在工作或在家,在辦公桌前或膝上放著電腦。 在這樣的環境中,干擾更少,隱私更多。 這意味著您的內容更容易消費。
在這些不同的環境中,轉化率優化看起來非常不同。 當您嘗試提高移動轉化率時,請確保您的點擊後著陸頁元素的設計是為了在高度分散注意力、低承諾的環境中使用。 例如:
1. 簡短的表格,大而簡單的字段:潛在客戶捕獲表格是點擊後著陸頁的主要內容。 在桌面上,填寫表格已經夠痛苦的了。 但是,在移動設備上,情況會越來越糟。 任何移動設備用戶都知道,在小屏幕上用手指操作可能會令人沮喪。 用拇指打字,您更容易出錯。 此外,即使對於最靈巧的食指來說,從一個表格字段進入下一個表格字段也可能很困難。
為了讓您在點擊後登錄頁面上填寫表格更容易接受,字段應該足夠大,可以用手指推動。 他們還應該使用按鈕式進度。 比如,您的潛在客戶在完成一個字段後應該能夠按“ENTER”之類的鍵移動到下一個字段,而不必用手指點擊每個字段。 為了使事情變得更容易,請考慮為回訪者自動填寫信息。
2. 最大化您的按鈕:表單並不是唯一在移動設備上導航的惱人元素。 CTA 按鈕也可能令人沮喪。 目標太小意味著您的潛在客戶將一次又一次地拍打他們的屏幕以進行轉換。 說服他們做一次已經夠難的了。 一個安全的選擇是讓你的按鈕尺寸為 10×10,麻省理工學院的一項研究表明,觸摸板的平均尺寸在 10 到 14 毫米之間:

3. 考慮您的媒體:您可以使用多種媒體來迫使訪問者點擊桌面。 但是,在移動設備上,用戶在移動。 他們不太可能看完你創始人的長篇介紹視頻。 相反,保持簡短(這在桌面上通常也是一個好主意)。 如果您使用它們,請將您的視頻限制在 2 分鐘以內。 還可以考慮用更容易消耗的東西代替它們,比如英雄鏡頭或信息圖。
4. 使您的頁面盡可能簡潔:就像您的用戶不會觀看長視頻一樣,他們也不太可能閱讀長頁面。 即使您的訪客有空閒時間,編寫可瀏覽的副本也至關重要。 當他們在火車上或午休時間瀏覽時,情況更是如此。 盡量減少文本,並使用項目符號和副標題突出顯示最重要的內容。
5. 讓您的 CTA 按鈕與上下文相關:訪問者的轉化方式因桌面設備和移動設備而異。 在桌面上,他們可能想要下載資源以閱讀或註冊郵件列表。 在移動設備上,他們更有可能為他們的問題尋找更直接和特定位置的解決方案。 您可能希望通過點擊通話 CTA 為他們的問題提供即時解決方案。
縮小頁面元素
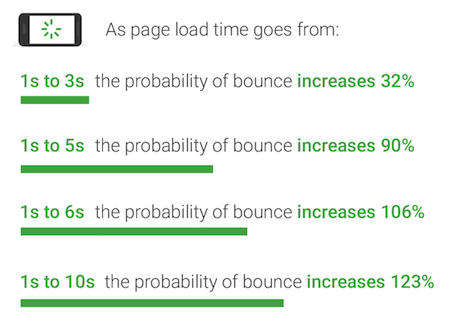
緩慢的網頁會降低企業的轉化率。 一次又一次地證明了這一點,最著名的是谷歌,它發現如果加載時間超過 3 秒,超過 53% 的人會放棄頁面。 隨著加載時間的增加,跳出率變得更糟:


SOASTA 與穀歌合作完成了這項研究,發現加載時間與轉化率高度相關。 在查看了 900,000 個廣告的點擊後登陸頁面後,他們發現速度越慢意味著轉化率越低。 導致速度下降的罪魁禍首被確定為頁面元素,如圖像、按鈕和第三方跟踪器。 研究人員發現,當頁面上的這些元素從 400 增加到 6,000 時,轉化訪問者的機率下降了 95%。
那麼,您可以做些什麼來保持頁面快速加載以提高移動轉化率呢?
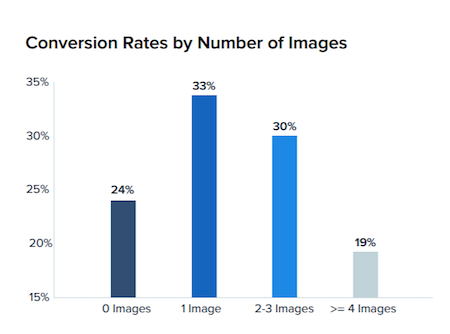
6. 盡量減少頁面元素,尤其是圖像。 研究人員發現,這些元素比任何元素都更能降低頁面速度。 成功轉換訪問者的頁面平均比未成功轉換的頁面少 12 張圖像。 例如,刪除頁面上不必要的庫存圖像或文本圖像是一種簡單的方法,可以在不削弱頁面有效性的情況下實現這一目標。 移動轉化狀況報告的研究支持了這一點:

7. 最小化 JavaScript。 這有點難,考慮到有很多在 JavaScript 上運行,包括允許您重新定位已放棄頁面的訪問者的標籤。 當頁面因 JS 而陷入困境時,許多人轉向 AMP。
借助 AMP(加速移動頁面)框架,您可以使用您已經使用的編碼語言的輕量級版本創建即時加載體驗。 雖然一度受到限制,但該框架已經能夠構成整個移動網站。 AMP 頁面越來越多地用於創建漸進式網絡應用程序。
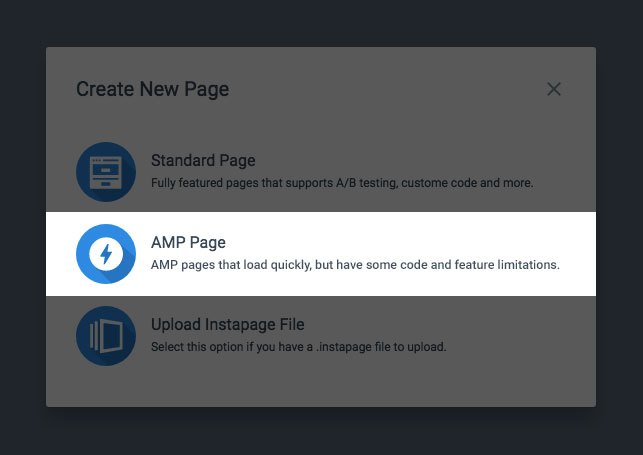
借助 Instapage 的易於使用的 AMP 功能,您可以輕鬆地將高速點擊後登錄頁麵包含到您的網站中。 只需單擊“創建頁面”下拉列表中的“AMP 頁面”,然後打開一個組件,該組件將以精簡的編碼語言發布您的頁面:

8. 利用瀏覽器緩存。 在您的頁面完全加載之前,瀏覽器和服務器可能必須進行多次通信,而每次通信都會增加您的加載時間。 緩存允許您的瀏覽器存儲或記住最近加載的元素。 它緩存的元素越多,與服務器通信以傳送整個頁面的次數就越少。
有關提高頁面速度的更多快速提示,請查看如何解釋和提高您的 Google PageSpeed Insights 分數。
將重新定位作為優先事項
平均移動會話僅為 72 秒。 您的訪問者點擊您的廣告、閱讀您的點擊後目標網頁並在這段時間內完成轉化的可能性很小。 因此,當訪問者隨時可能離開您的頁面時,在移動設備上重新定位比在桌面上更重要。
研究表明,通過廣告重新定位的網站訪問者轉化的可能性要高 70%。 如果您沒有在當前的點擊後登錄頁面上重新定位,您無疑會錯失移動轉化。
將隱私放在首位
移動和桌面之間最大的區別之一是隱私。 今天的台式機不像移動設備那樣保存敏感信息。
在移動設備上,您可能會保存密碼、記住應用程序登錄信息、存儲私人通信。 移動設備也更容易丟失或被拿走。 這使得隱私成為移動用戶的主要關注點。 這裡有一些方法可以緩解他們的信任問題:
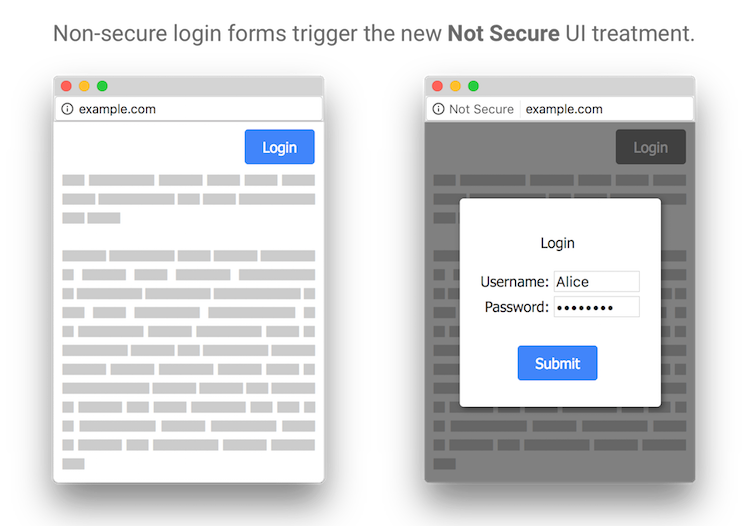
9. 使用 HTTPS。 這應該是不言而喻的,但數量驚人的域仍然不使用 HTTPS。 現在,Chrome 會警告訪問者帶有“不安全”標籤的不安全網站,這會破壞潛在客戶對您的信任。 通過自己切換到 HTTPS 或使用內置 HTTPS 的 Instapage 構建點擊後登錄頁面來避免這種情況。

10. 使推薦書和徽章成為焦點。 在點擊後登陸頁面上,推薦證明您的解決方案對其他人很有價值。 我們從其他人那裡得到的暗示數量驚人,因此這些小小的宣傳可以對贏得信任大有幫助。 反過來,信任會增加您的報價被認領的可能性。
一個類似且同樣強大的策略是在您的網頁上添加信任徽章。 這些展示了榮譽、知名客戶和合作夥伴或安全證明(例如鎖或 Norton Antivirus 安全徽章)。
獲得提高移動轉化率所需的一切
最好的移動策略是消息靈通的策略。 遺憾的是,移動轉化數據並不像營銷人員所需要的那樣可用。
移動轉化的 Instapage 狀態是構建該策略的第一步。 要詳細了解如何提高移動轉化率,以及在移動點擊後登陸頁面解決方案中尋找什麼,請下載完整報告並獲取 Instapage 中 AMP 功能的定制演示。