移動廣告支出的增加凸顯了對個性化登陸頁面體驗的需求
已發表: 2020-03-27快速鏈接
- 預計移動廣告支出
- 響應式設計、優化和個性化之間的區別
- 移動響應式設計
- 移動優化頁面
- 移動個性化
- 為什麼移動廣告需要著陸頁?
- 快速加載時間
- 粘性 CTA 按鈕
- 點擊呼叫按鈕
- 簡潔文案
- 消除混亂
- 較短的形式
- 結論
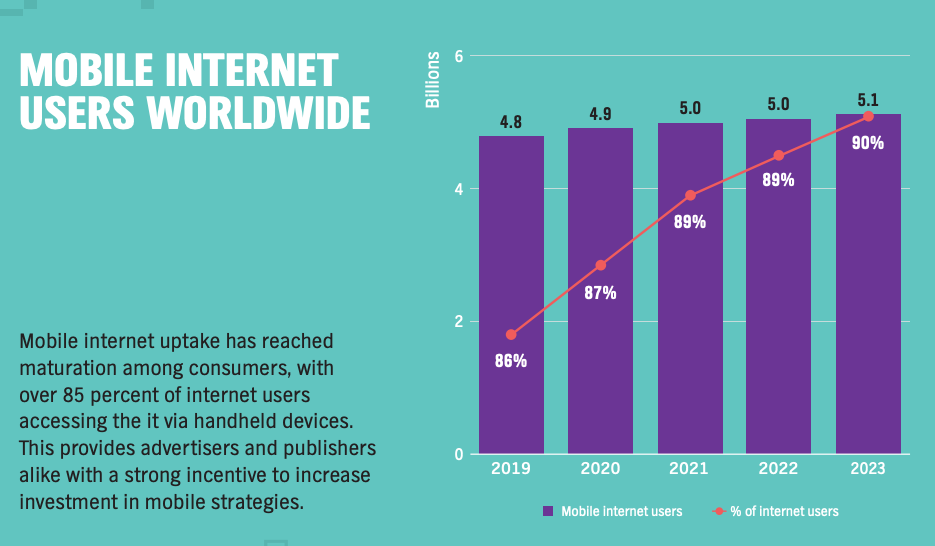
這一年是 2015 年,移動流量首次超過桌面,從那時起,移動互聯網的使用量猛增(預計將繼續):

據《福布斯》報導,74% 的人在購物時使用手機來幫助他們,70% 的移動搜索會在一小時內促成在線行動。
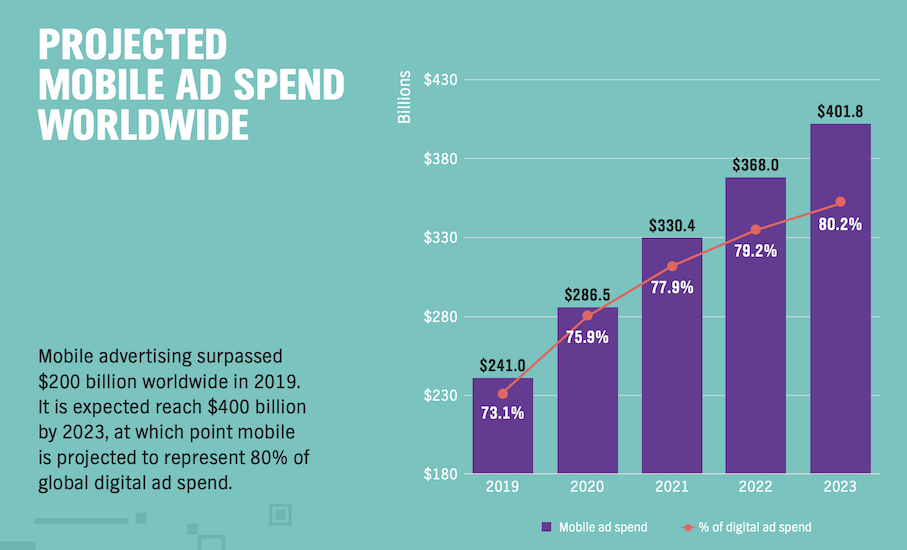
此外,PubMatic 的全球數字廣告趨勢報告預測,到 2023 年移動廣告支出將達到驚人的 4000 億美元,佔全球數字廣告支出的 80%:
每年都有更多的廣告商將他們的廣告預算投入到移動廣告中。 大多數廣告定位技術允許廣告商根據人口統計和在線行為等各種標準向受眾投放高度個性化的廣告,這一事實有助於最大限度地提高廣告點擊率。
但是,這些移動廣告中有多少帶來了轉化?
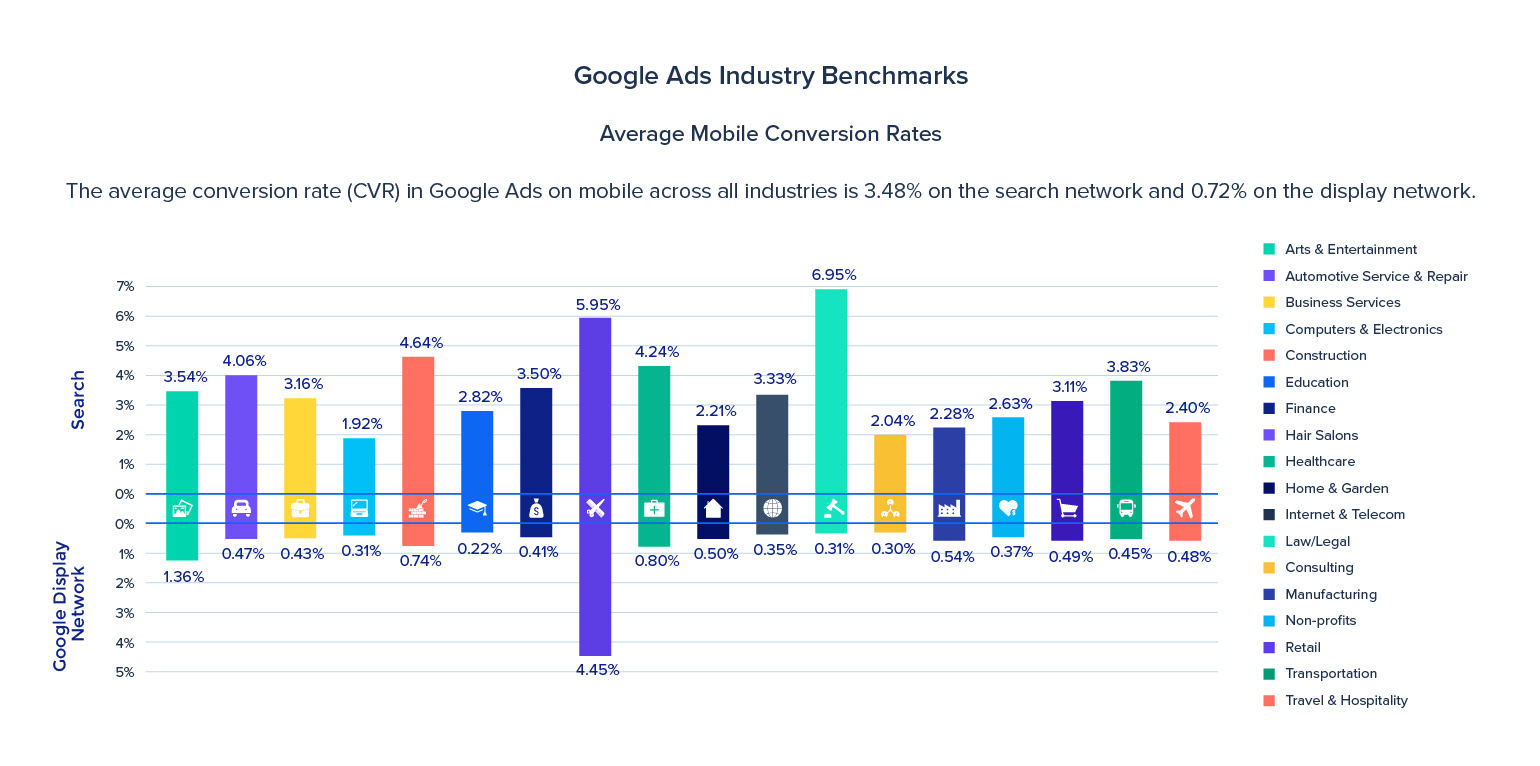
Google Ads 的平均移動轉化率在搜索網絡上為 3.48%,在展示網絡上為 0.72%。 此外,移動電子商務的平均轉化率僅為 2.03%:

大多數移動廣告點擊都被浪費了。
為什麼? 大多數廣告商只關注讓頁面響應移動設備,而忽視創建優化的、個性化的登陸頁面。
響應式設計、優化和個性化之間的區別
移動響應式設計、優化和個性化都有助於提供卓越的用戶體驗。 然而,這三種做法都採用不同的方法來做到這一點。
移動響應式設計
這是獲得積極的移動用戶體驗的最基本方法; 它包括為任何設備重新格式化和重組頁面,無論屏幕大小如何。 響應式移動頁面從移動設備、平板電腦和小型筆記本電腦的較小屏幕擴展到標準桌面屏幕甚至更大的寬屏顯示器。 這種方法為用戶提供了在所有設備上的靈活性和出色的可用性。
移動優化頁面
這些專為移動用戶設計,超越適合較小的屏幕,它們是提供良好用戶體驗的第二步。 優化是在考慮用戶體驗的情況下設計每個頁面元素的過程。 它包括收集數據和測試您的頁面以查看對轉化有貢獻的因素 - 不斷改進頁面以提高轉化率。
個性化
…是向訪問者提供良好用戶體驗和相關廣告到頁面連接的最後一步。 該過程涉及獲取用戶信息以細分受眾並創建專門為特定廣告和受眾設計的單獨的點擊後頁面。 它涉及增加特定目標受眾的廣告相關性,例如廣告平台或用戶意圖。
要將您的廣告點擊轉化為轉化,您的著陸頁必須同時滿足這三點:移動響應、優化和個性化。
為什麼移動廣告需要個性化的著陸頁?
著陸頁包括點擊廣告後發生的一切。 您的頁面是整個體驗中最注重轉化的部分,因為這是發生轉化的頁面。
個性化的移動頁面頁面被設計成其關聯廣告的自然延伸,專為登陸它的受眾群體而設計。
每個頁面元素都會通知訪問者他們已經到達了正確的位置,並且他們想要的優惠僅需單擊 CTA 即可。 這些頁面用於通過關注單個消息來將目標流量驅動到特定轉換。
個性化還涉及增加特定目標受眾的廣告相關性,例如廣告平台或用戶意圖 - 讓您可以顯著提高轉化的可能性。
那麼,與移動體驗相關的相關性是什麼?
對於移動廣告和頁面,相關性主要以移動優化和提供出色的移動用戶體驗的形式出現。
例子
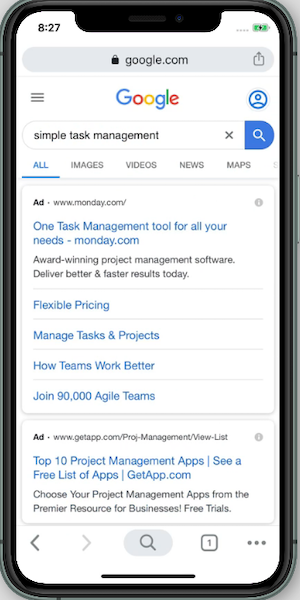
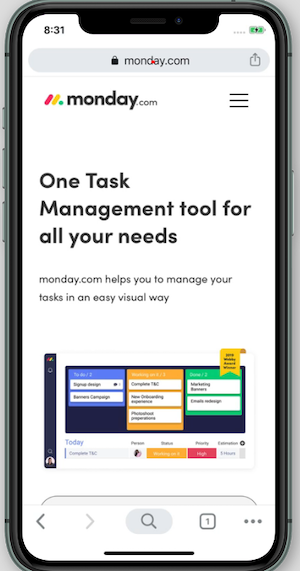
例如,星期一的廣告標題和文案與 Google 查詢“簡單任務管理”相關。 用戶意圖是找出有助於任務管理的工具:

點擊後頁面針對該用戶進行了個性化設置,因為它與廣告保持相關性並延續相同的敘述。 所有頁面元素都針對移動設備進行了優化(稍後會詳細介紹),這增加了獲得轉化的機會:

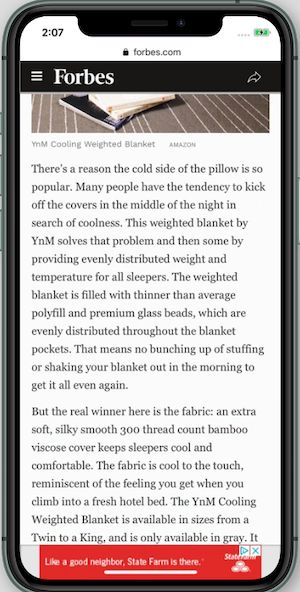
同時,State Farm 的廣告和登錄頁面也針對未採取任何操作就離開其網站的重新定位用戶進行了個性化設置。 該廣告讓我們先睹為快該品牌如何幫助用戶:


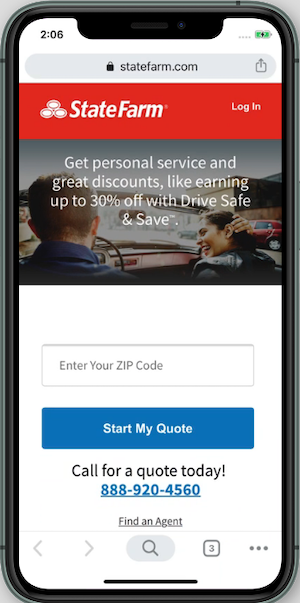
點擊後頁面幫助他們重新計算 StateFarm 是什麼,並通過提供很大的折扣激勵他們註冊保險。 此外,如果用戶有任何問題,可以使用 CTA:

當您的移動點擊後頁面個性化時,點擊它的用戶將見證一致的廣告到頁面體驗,他們也能準確找到他們正在尋找的內容,並且更有可能進行轉化。
現在我們已經展示了個性化頁面的外觀,讓我們詳細說明哪些頁面元素提供了優化的用戶體驗。
優化的移動頁面元素,帶來驚人的用戶體驗
減輕快速加載時間
雖然頁面加載速度不一定是頁面元素,但它對於優化和個性化的點擊後登錄頁面至關重要。
頁面加載時間是導致頁面跳出率高的最重要因素之一。 更糟糕的是,用戶不僅會在頁面加載緩慢時放棄該頁面,而且研究表明,一旦網頁體驗緩慢,79% 的用戶就不會回來。
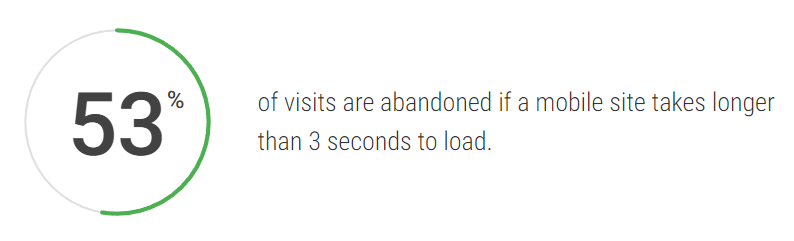
最新的谷歌數據顯示,如果頁面加載時間超過三秒,53% 的移動網站訪問將被放棄:

廣告商創造快速的移動網絡體驗至關重要,因為緩慢的頁面加載速度會導致摩擦和放棄,而更快的移動體驗可以帶來更多參與的訪問者、更高的轉化率和收入。 最好的方法是使用 AMP 點擊後頁面。
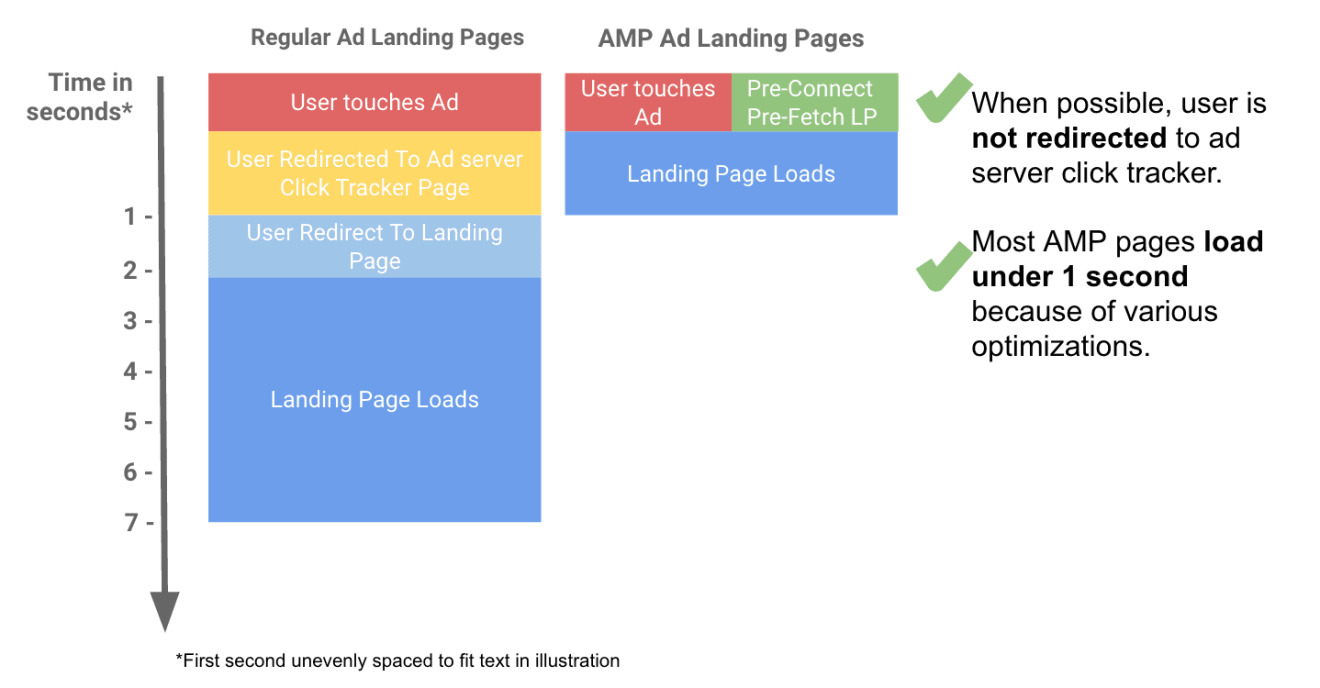
AMP 構建的點擊後登陸頁面採用框架設計,以延續用戶在點擊移動 AMP 廣告時啟動的簡化移動體驗。
用戶導航到 AMP 頁面,點擊使用 AMP HTML 構建的廣告,並立即被定向到 AMP 構建的點擊後登陸頁面。 該過程省去了通常的點擊、跟踪重定向、點擊後著陸頁重定向、加載過程,並將其縮短為兩步:點擊、加載:

自 2018 年 6 月起,Instapage 提供 AMP 點擊後登陸頁面,因此數字廣告商無需開發人員即可在應用內創建符合 AMP 標準的頁面。 因為,最後,如果一個頁面沒有立即加載,它就不夠快:

長期以來,緩慢的加載時間與失去轉換機會和收入減少有關。 創建 AMP 點擊後頁面以創建以光速加載的頁面,這樣您就不會錯過任何轉化。
粘性 CTA 按鈕
當訪問者向下滾動您的移動頁面時,粘性 CTA 按鈕會留在他們身邊。 這些按鈕使他們可以隨時輕鬆快速註冊,而無需向上或向下瀏覽以找到按鈕。
您可以將粘性 CTA 放在頁面的頁眉或頁腳中。 移動 CTA 的另一個提示是不要使用懸停效果,儘管在桌面頁面上效果可能看起來不錯,但移動頁面並非如此。
點擊呼叫按鈕
由於您的潛在客戶已經在他們的移動設備上,添加點擊呼叫 CTA 按鈕可以幫助他們立即與您取得聯繫以解決任何問題。
如果您的報價要求立即與用戶聯繫,呼叫按鈕會派上用場,以減少轉換摩擦,這可能是由於讓訪問者只填寫一個表格造成的。
簡潔易讀的副本
由於移動頁面較小,可讀性可能是一個問題。 最好在頁面上包含的副本之間找到良好的平衡。 Instapage 的設計服務總監 Cosmin Serban 對於用於特定元素的字體大小建議如下:
- 主標題:28 像素
- 副標題:22 像素
- 段落:17 像素
- 其他細節:15像素
另一件需要考慮的事情是文本元素的行高,對於移動點擊後著陸頁,請確保文本元素的行高至少為 1.4。 請記住,字體越小,行高就應該越大。
沒有不必要的元素(混亂)
移動著陸頁的雜亂空間為零。 混亂不僅會對頁面的整體設計產生負面影響,還會影響可讀性。
確保在設計中使用充足的空白,並避免無助於轉換目標的不必要元素。
易於填寫的表格/較短的表格
潛在客戶捕獲表單收集重要的用戶信息並確認轉換,因此讓潛在客戶輕鬆提交信息至關重要。
僅在移動頁面上添加必要的表單字段。 但是,如果您的報價需要更多用戶信息,請設計多步驟表單,因為它們更容易在較小的屏幕上填寫。
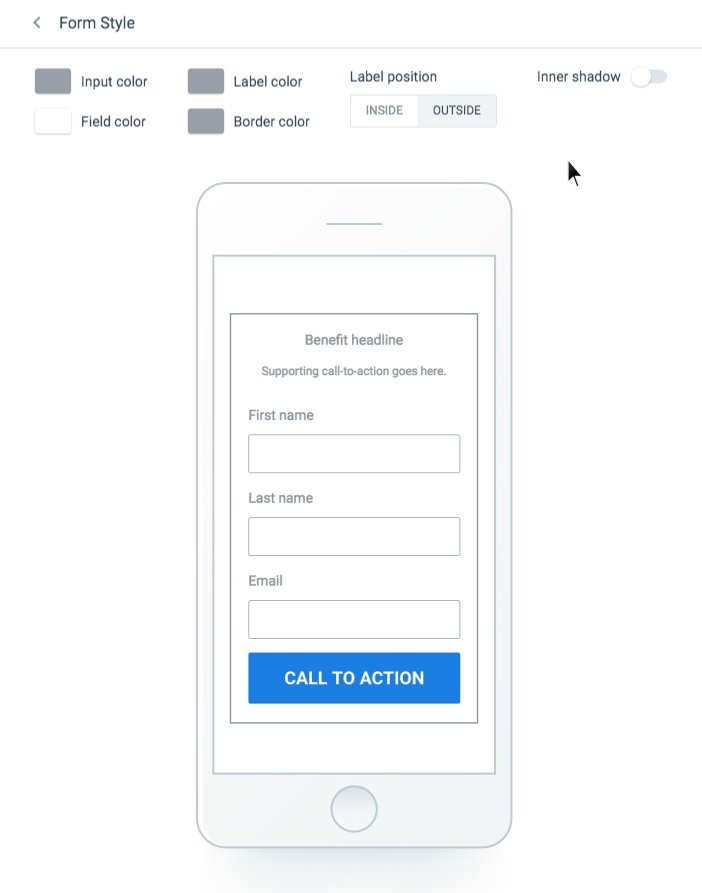
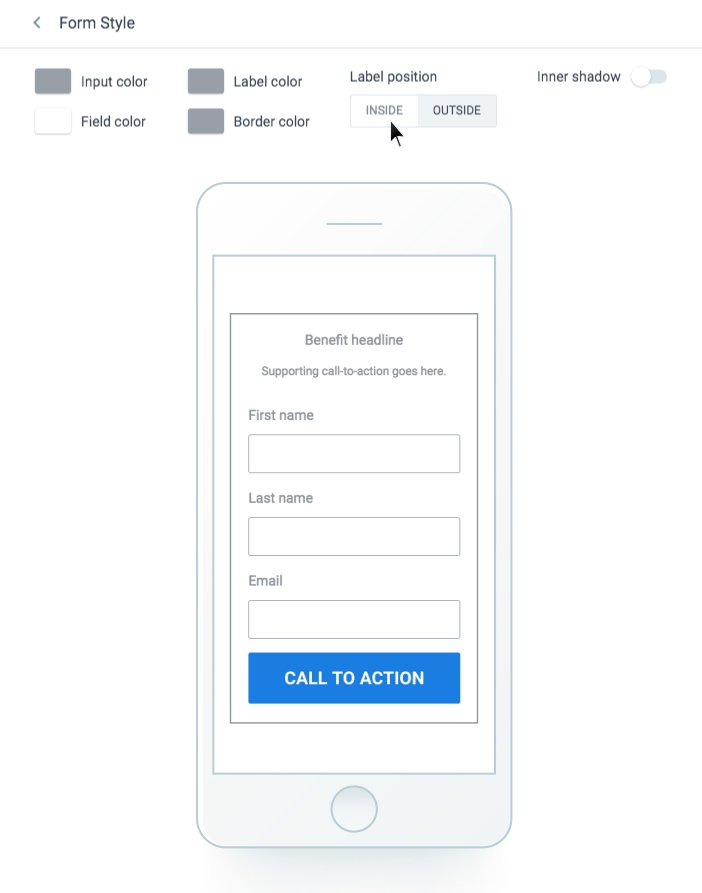
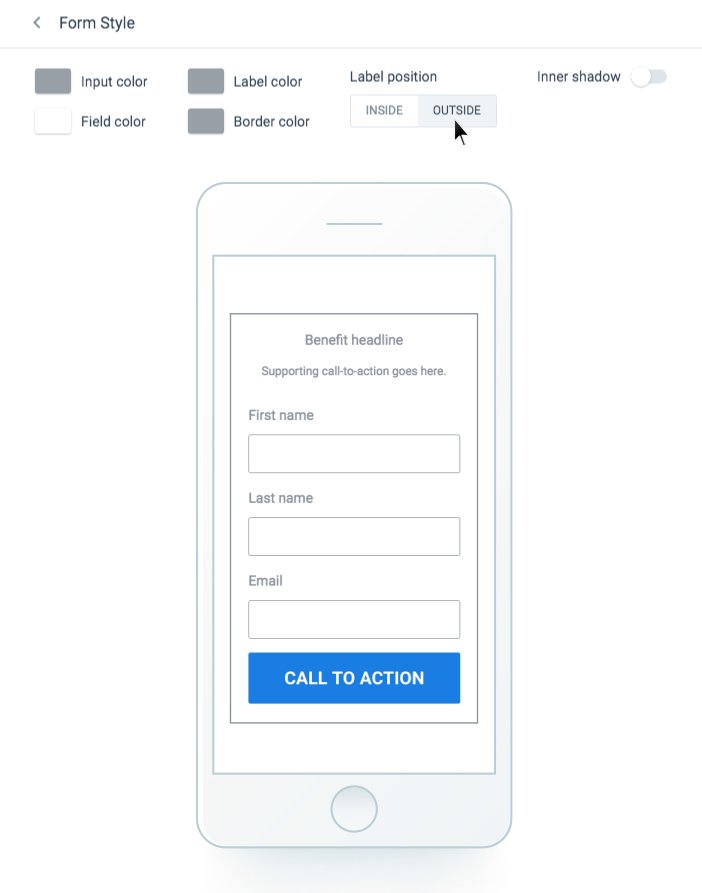
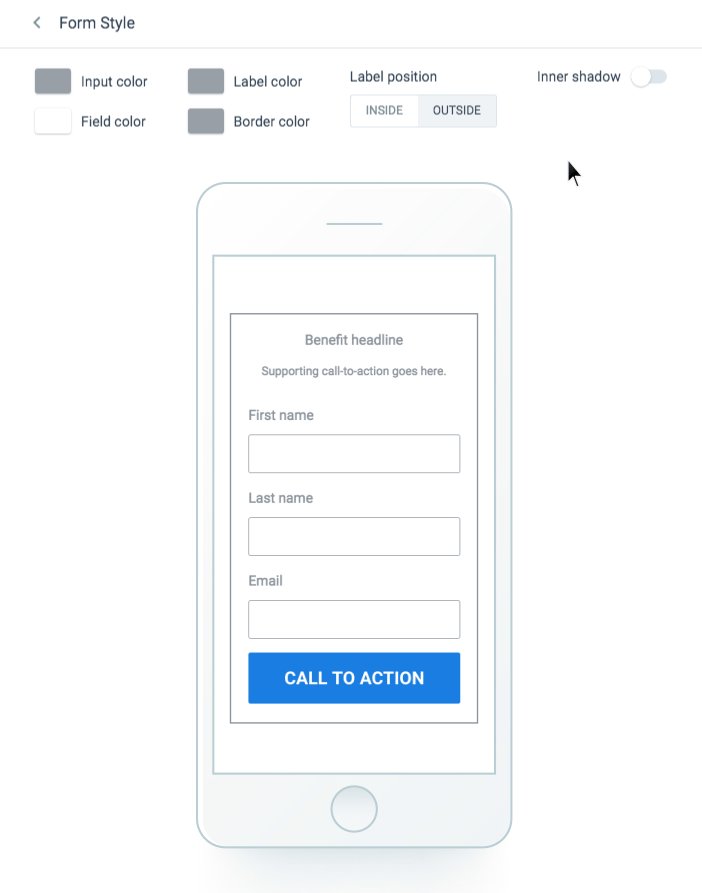
另一個最佳做法是,如果您有兩個以上的表單域,則將標籤信息設置在外部,因為這使訪問者更容易完成表單,而無需試圖記住輸入的內容。
您可以在 Instapage 編輯器中輕鬆完成此操作:

移動廣告需要個性化的著陸頁
不要讓您的移動廣告預算白白浪費,永遠記得為您的目標受眾創建優化的、相關的和個性化的登陸頁面。
花時間為每個廣告創建移動著陸頁,因為每個廣告都需要自己的點擊後頁面來創建一致的廣告系列敘述並匹配廣告的個性化設置。
實現這一目標的最佳方法是使用自動化。 請求 Instapage Enterprise 演示以獲取更多詳細信息。