如何縮小 WordPress 網站的 CSS、HTML 和 JavaScript
已發表: 2023-02-28縮小是一個簡單的概念,通常被推薦作為加快網站速度的一個步驟。 但現實是,當許多網站所有者試圖縮小文件並最終破壞他們的網站時,他們會感到無盡的沮喪。
那麼什麼給出呢?
縮小通常需要大量的實驗。 雖然有許多可用的解決方案,但它們的行為方式會因站點而異,具體取決於您使用的主題和插件。
在這篇文章中,我們將探討什麼是縮小、它的好處以及一些更流行的縮小解決方案(手動和插件),以幫助您找到適合您網站的正確解決方案。
什麼是縮小?
網站由許多不同的文件組成。 如果您使用 Google PageSpeed Insights 測試網站速度,您可能會收到縮小 HTML、CSS 和 JavaScript 文件的建議。
問題? 作為人類,我們編寫這些文件中包含的代碼,以便我們可以讀取它們,但計算機不關心註釋、格式、空格和換行符等字符。 因此,當他們在網站文件中遇到這些不必要的字符時,他們會忽略它們。
這就是縮小的用武之地。 縮小是一個編程術語,基本上意味著刪除代碼執行不需要的任何不必要的字符。 縮小的工作原理是分析和重寫代碼以減小文件的總體大小,從而減小網站的總大小,從而使其在用戶瀏覽器中加載得更快。
例如,您可能會在樣式表中找到以下一些 CSS:
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
這是上面 CSS 示例的縮小版本:
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
看看代碼壓縮了多少?
在發送響應之前,在 Web 服務器上執行壓縮。 壓縮後,Web 服務器使用更小的壓縮文件(速度更快)來代替原始文件,從而在不犧牲功能的情況下降低帶寬。
正如 SEO 專家 Yoast 所解釋的那樣,縮小文件最多可以節省 30-40%,在某些情況下甚至可以節省 50%。
為什麼應該縮小 HTML、CSS 和 JavaScript 文件
擁有一個快速的網站不僅能讓 Google 滿意,還能幫助您的網站在搜索中排名更高,而且還能為您的網站訪問者提供更好的用戶體驗。
縮小有很多好處:
- 較小的文件意味著您網站的總下載大小會減少,
- 網站訪問者將能夠更快地加載和訪問您的頁面,
- 網站訪問者將獲得相同的用戶體驗,而無需下載更大的文件,並且
- 由於通過網絡傳輸的數據較少,站點所有者將獲得較低的帶寬成本。
如何縮小 HTML、CSS 和 JavaScript 文件
在縮小站點文件之前,最好先進行備份。 更好的是,縮小暫存站點上的文件,以便您可以在對實時站點進行更改之前檢查一切是否正常。
在縮小文件之前和之後對頁面速度進行基準測試也很重要,以便您可以比較結果並查看縮小是否產生任何影響。
我最喜歡的速度測試網站是 GTmetrix。 它使用 Google PageSpeed Insights 和開源性能測試工具 YSlow 來分析您的頁面速度性能。 然後,它會生成分數並提供網站優化改進的建議。
我可以推薦的其他出色的速度測試工具包括 Pingdom 網站速度測試和 WebPageTest 以及測試您的移動速度。
手動縮小文件
手動縮小文件需要花費大量的時間和精力。 我的意思是,誰有時間從文件中刪除單個空格、行和不必要的代碼? 無聊的! 此外,它還為人為錯誤提供了更多空間。 所以我不推薦這種方法來縮小文件。
幸運的是,有許多免費的在線縮小工具可讓您從網站複製代碼並粘貼到網站。 這裡有一個簡短的工具列表,我鼓勵您研究可能更適合您的網站的其他選項。
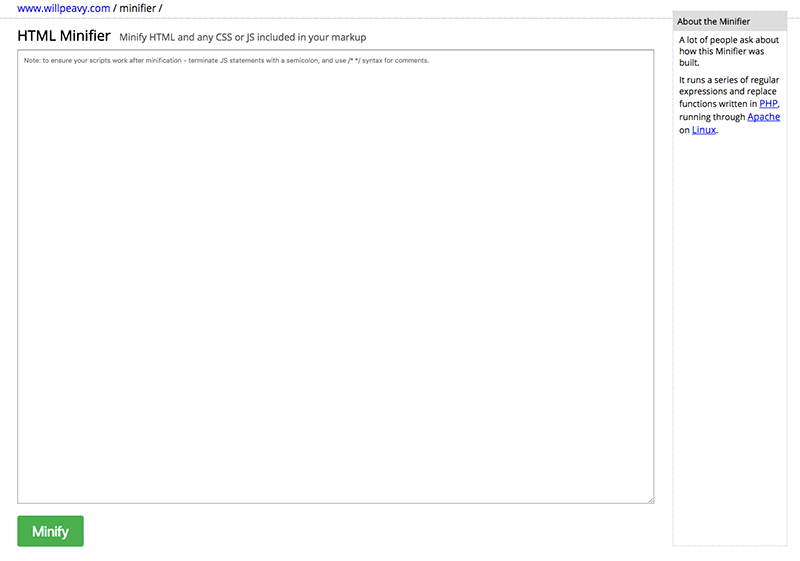
1. Will Peavy 的 HTML 壓縮器

HTML Minifier 是一個使用 PHP 構建的免費在線 HTML 縮小工具。 要使用該工具,只需將 HTML 粘貼到文本區域,包括標記中的 JavaScript 的任何 CSS,然後單擊“縮小”按鈕。 為了確保您的腳本在縮小後可以正常工作,建議您使用分號終止 JavaScript 語句,並使用* *語法進行註釋。
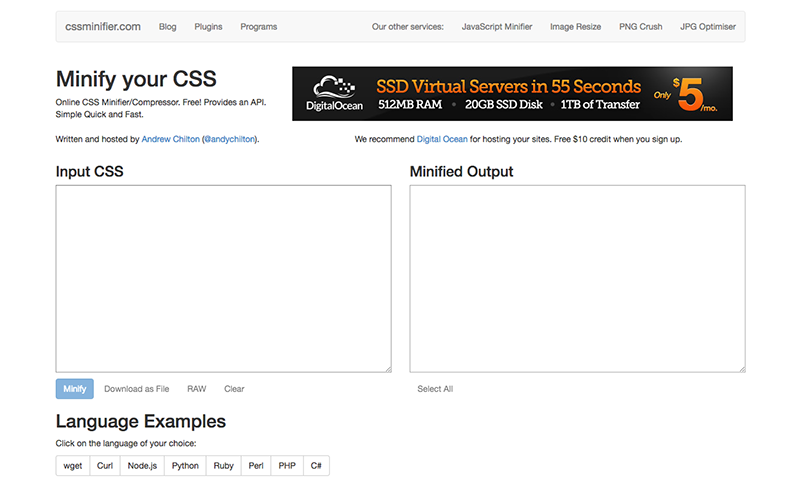
2. CSS 縮小器

另一個免費工具 CSS Minifier 的工作原理是縮小您複製並粘貼到“輸入 CSS”文本區域的 CSS。 有一些選項可以將縮小的輸出下載為文件。 對於開發者來說,這個工具還提供了API。
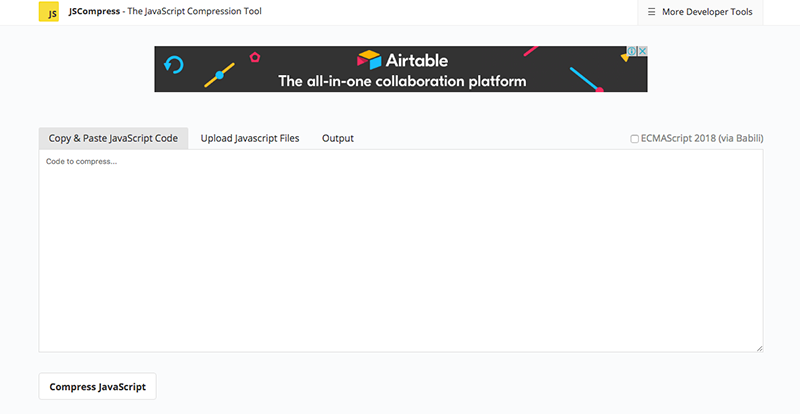
3.JS壓縮

JScompress 是一款在線 JavaScript 壓縮器,可讓您將 JS 文件壓縮並縮小至原始大小的 80%。 要使用它,請複制並粘貼代碼或上傳並合併多個文件,然後單擊“壓縮 JavaScript”。 該工具基於 UglifyJS 3 和 babili-standalone。
供開發人員使用的手動縮小工具
對於尋求更高級選項的開發人員,Google 推薦以下 HTML、CSS 和 JavaScript 縮小資源:
- HTMLMinifier – 基於 Javascript 的 HTML 壓縮器/壓縮器(支持 Node.js)。
- CSSNano – 一個模塊化的壓縮器,構建在 PostCSS 生態系統之上。
- CSSo – 具有結構優化的 CSS 壓縮器。
- UglifyJS – JavaScript 解析器、修飾器、壓縮器和“美化器”工具包。
Google 的 Closure Compiler 是 JavaScript 的優化工具。 它不是從源語言編譯為機器代碼,而是從 JavaScript 編譯以生成更好的 JavaScript。 它解析您的代碼,分析它,刪除死代碼並重寫和最小化剩下的代碼。 該工具還檢查語法、變量引用和類型,並對常見的 JavaScript 陷阱發出警告。
使用插件縮小文件
有一些很棒的插件可用,無論是免費的還是付費的,它們都可以縮小您的文件,而無需執行手動步驟。
注意:在此列表中,我僅包含 WordPress 插件存儲庫中提供的免費插件,這些插件是最新的且經過測試與最新版本的 WordPress 兼容。 對於高級選項,請向下滾動。/
1. HTML 縮小

這個簡單、輕量級且無麻煩的插件使您能夠縮小站點的 HTML 輸出。 要使用它,您所需要做的就是安裝並激活該插件,它會自動縮小您的標記,而無需配置任何設置。

2. 縮小 HTML

我喜歡 WordPress.org 對此插件的描述:“有沒有看過您網站的 HTML 標記,並註意到它看起來有多麼草率和業餘?” 該插件清理並縮小了草率的標記。
與 HTML Minify 插件不同,該工具提供了更多選項。 它包括 JavaScript 和 CSS 的可選縮小功能,但不會擾亂文本區域或預格式化文本。 還有用於刪除 HTML、CSS 和 JavaScript 註釋(保留 MSIE 條件註釋)、從 HTML5 void 元素中刪除不必要的 XHTML 結束標記以及從鏈接中刪除不必要的相關方案和域的選項。
3.合併+縮小+刷新——WordPress插件

這個插件的作用不僅僅是縮小你的代碼。 它結合了 CSS 和 JavaScript 文件,然後使用 Minify(對於 CSS)和 Google Closure(對於 JavaScript)縮小生成的文件。 縮小是通過 WP-Cron 執行的,因此不會影響您的網站速度。
當 CSS 或 JS 文件的內容髮生更改時,它們會被重新處理,因此無需清空緩存。 多站點用戶會很高興知道這個插件在網絡上運行良好。
4.JCH優化

JCH Optimize 擁有許多免費插件的優秀功能:它組合併縮小了CSS 和JavaScript,縮小了HTML,用於組合文件的GZip 壓縮,用於背景圖像的精靈生成,並且您可以從組合中排除某些文件以解決衝突。
有一個專業版本提供更多優化功能,包括異步加載 JavaScript、優化 CSS 交付以消除渲染阻塞、CDN/無 cookie 域支持以及圖像的延遲加載和優化。
5. CSS 縮小

使用此插件縮小 CSS 非常簡單 - 只需安裝、激活,轉到“設置”>“CSS 縮小”即可啟用一個選項:優化和縮小 CSS 代碼。
該插件中的代碼是從流行的 Autoptimize 插件中派生出來的(更多關於該插件的信息請參見下文)。 該插件的作者 Peter Pfeiffer 有一個類似的 JavaScript 插件,Minify JavaScript。
6. 快速縮小

擁有超過 20,000 個活躍安裝和五星級評級,這是用於縮小文件的更流行的選項之一。 要使用它,請安裝並激活該插件,然後轉到“設置”>“Fast Velocity Minify”。 在那裡,您將找到一堆用於配置插件的選項,包括開發人員的高級選項 JavaScript 和 CSS 例外、CDN 選項以及服務器信息。 但是,默認設置對於大多數站點來說都可以正常工作。
該插件僅在第一個未緩存的請求期間在前端實時執行縮小。 處理第一個請求後,任何需要相同 CSS 和 JavaScript 集的其他頁面都將使用相同的靜態緩存文件。
7. 自動優化

Autoptimize 擁有超過 400,000 個活躍安裝量,無疑是 WordPress 插件存儲庫中最受歡迎的縮小工具。
Autoptimize 可以聚合、縮小和緩存腳本和样式,默認將 CSS 注入頁眉,還可以將腳本移動和推遲到頁腳。 有許多供開發人員使用的高級選項和廣泛的 API,因此您可以定制 Autoptimize 以滿足您網站的特定需求。
8.蜂鳥頁面速度優化

Hummingbird 是 WordPress 插件存儲庫中一個相對較新的插件,最初是一個高級插件。 免費版本具有大量網站優化工具,包括縮小工具,使您能夠縮小、定位和組合文件以獲得最佳性能。
還有一個很棒的掃描功能,可以讓您直接從插件中測試網站的性能並獲得可操作的建議來改進您的網站。
縮小作為 WordPress 緩存插件中的一項功能
縮小通常是緩存插件中的一個標準功能。 以下是我測試過並可以推薦的插件:
- WP火箭
- W3 總緩存
- WP超級緩存
結論
我希望本文能夠為您揭開縮小的神秘面紗,並讓您深入了解它是什麼以及如何將其應用到您的網站。
重要的是要記住,縮小更多的是一個微調步驟 - 您可能會看到網站速度略有提高,但不會很顯著。 也就是說,除了其他性能和優化技術(例如組合文件)之外,這是值得實施的最佳實踐。
另外,請確保在縮小文件時配置、測試、重新配置、重新測試、調整併檢查最適合您網站的內容,因為每個網站都是不同的。
如果您喜歡這篇文章,請查看 6 個最佳 WordPress 緩存插件比較,以獲取有關如何加快網站速度的更多建議。
您是否嘗試過縮小代碼? 您還使用過哪些其他方法來提高您的網站速度? 請在下面的評論部分告訴我們!
