如何使用 Autooptimize 插件壓縮 HTML、CSS 和 JavaScript
已發表: 2017-02-10如果加載速度如此之快,Google 和其他搜索引擎就會為您的網站帶來價值。 因為沒有一個觀眾有很多患者等待很長時間才能查看您的內容,而您只有 1.5 秒的時間來吸引他們的注意力。 如果您的網站需要很長時間才能打開,您通常會失去您的觀眾。 因此,這對於加快您的網站速度至關重要。 有幾種方法可以優化您的網站。 但最重要的部分之一是縮小 HTML、CSS 和 JavaScript 。
如果您曾經在 Google PageSpeed 或 GTmetrix 上進行過速度測試,您可能會看到該選項。
每個網站都會加載大量包含 HTML、CSS 和 JavaScript 的文件。 而且大多數文件都包含大量空間、註釋、塊分隔符等。因此,正確加載需要額外的時間。
這也取決於主題質量。 例如,高級主題質量總是比免費主題好。 高級主題由技術精湛的開發人員精心編碼和構建。 但是所有主題都不相同,並且具有不同類型的功能。 因此,通過縮小這些HTML、CSS 和 JavaScript文件,您可以戰略性地提高網站速度並讓訪問者滿意。
什麼是 Minify,為什麼它是有益的?
縮小是一種編程語言,可以在不改變其功能的情況下從源代碼中刪除所有不必要的字符。 這些不必要的字符通常包含“空白字符、換行符、註釋和塊分隔符”。

它們用於增加代碼的可讀性,但不是執行代碼所必需的。 通過這種方式,它減少了必須通過網絡傳輸的代碼量並節省了您的帶寬。 因此,通過縮小 HTML、CSS 和 JavaScript ,您可以輕鬆地從您的網站中刪除那些不必要的字符,並顯著提高您的網站速度。
如何縮小 HTML、CSS 和 JavaScript
有兩種方法可以縮小 HTML、CSS 和 JavaScript。 您可以通過編輯主題代碼來完成,也可以使用名為Autoptimize的 WordPress 插件。 在本文中,我們將向您展示如何縮小 HTML、CSS 和 JavaScript的兩個過程。
要了解導致問題的確切 HTML、CSS 或 JavaScript 文件,您需要在任何站點速度測試工具(如 Google PageSpeed 工具或 GTmetrix)上進行檢查。 因為並非所有文件都包含這些類型的不必要字符。
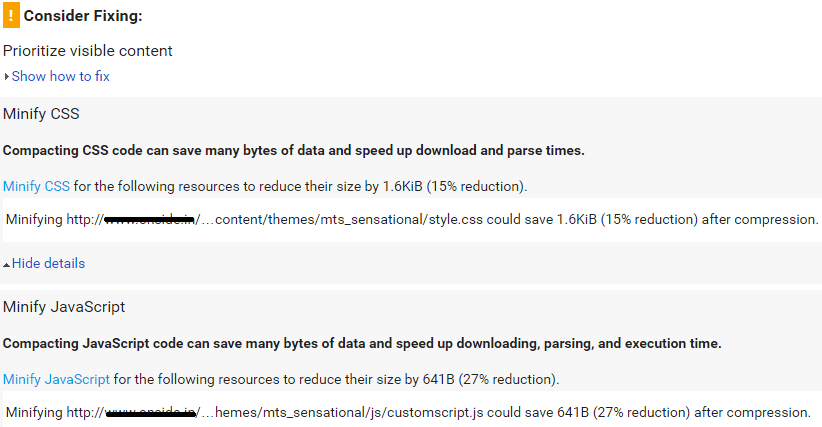
檢查您的網站結果後,您會得到它。 這是我的網站下面的一張圖片,它考慮修復 CSS和JavaScript 。

它取決於您的主題質量。 因此,如果您看到兩者都對 Minify 說,則無需擔心,最好獲得高級主題。
有一些在線工具可以用來縮小 HTML、CSS 和 JavaScript 代碼。
在進行任何更改之前,請備份該文件。
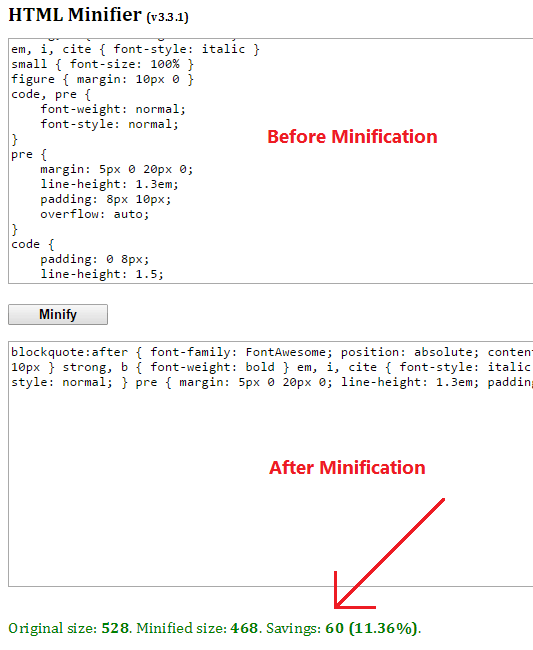
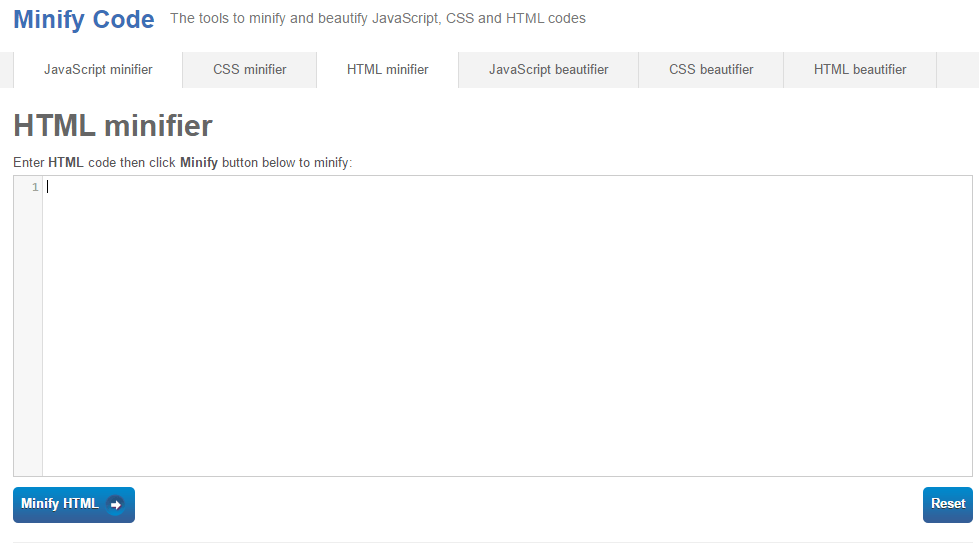
#1 縮小代碼:

Minify Code是一個多合一的縮小工具。 它可以縮小你的 JavaScript、CSS 和 HTML 代碼。 您只需複制 HTML 或 CSS 或 JavaScript 代碼並將其粘貼到此處。 然後點擊縮小選項。 這個工具會自動縮小你的代碼。 之後,複製該文件中的縮小代碼。
您還可以使用該工具縮小CSS和JavaScript代碼,如HTML代碼。
# 2 威爾佩維:

Willpeavy 是另一個縮小HTML代碼的好工具。 此工具的工作方式與縮小代碼的工作方式相同。 它縮小了標記中包含的HTML和任何CSS或JS 。 要使用此工具,您只需在此處複製代碼並單擊 Minify。

使用自動優化插件縮小

如果您不熟悉此類編碼,那麼最好使用插件並推薦給初學者。 所以這裡有適用於WordPress用戶的Autoptimize 插件。
自動優化連接所有腳本和样式代碼,使它們更小,加載速度如此之快。 它縮小了所有 HTML、CSS 和 Javascript 代碼本身,使您的頁面真正輕量級。 使用 Minification,此插件添加過期頁眉並將樣式移動到頁眉,並且可以將腳本移動到頁腳。
自動優化推薦設置
您可以通過插件設置輕鬆完成所有工作。 激活此插件後,轉到Settings> Autooptimize 。 單擊“顯示高級設置”按鈕。
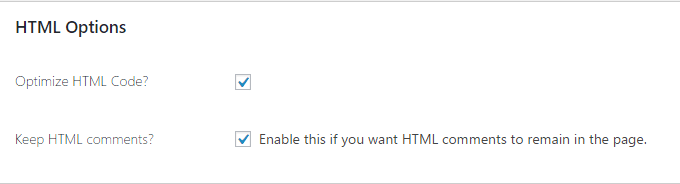
在HTML部分,選中“優化 HTML 代碼”和“保留 HTML 註釋”以獲得更快的性能。

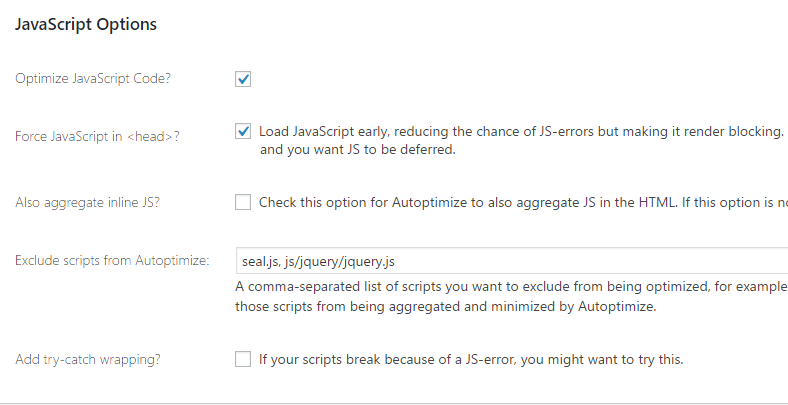
在JavaScript部分中,啟用“優化 JavaScript 代碼”。 您還可以啟用“Force JavaScript in <head>”以提前加載 JS 並減少 JS 錯誤的機會。 如果您的 JS 破壞了腳本,那麼您可以啟用“添加 try-catch 包裝”。 
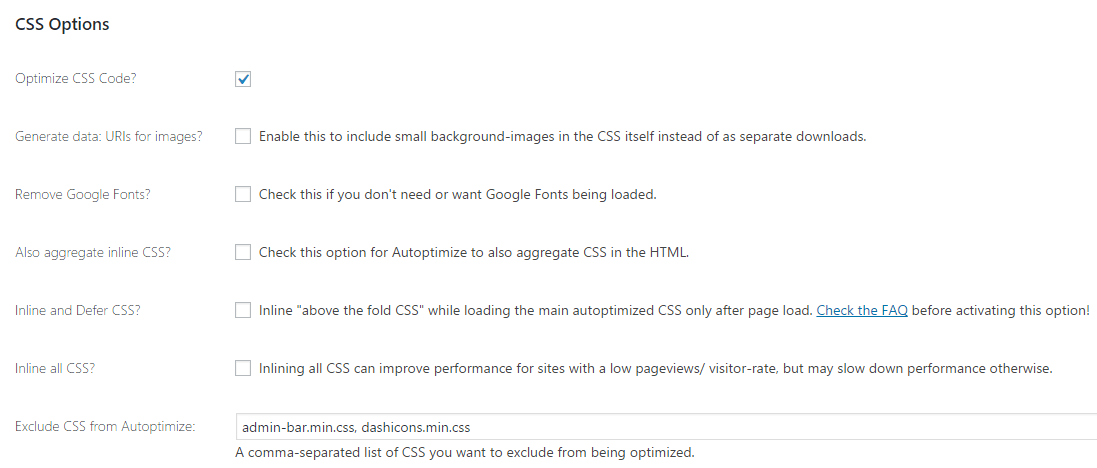
在CSS部分,啟用“優化 CSS 代碼”、“同時聚合內聯 CSS”。 如果您已縮小 CSS,您還可以啟用“內聯和延遲 CSS”。 試試這個工具來縮小你的 CSS 並將其粘貼到框中。

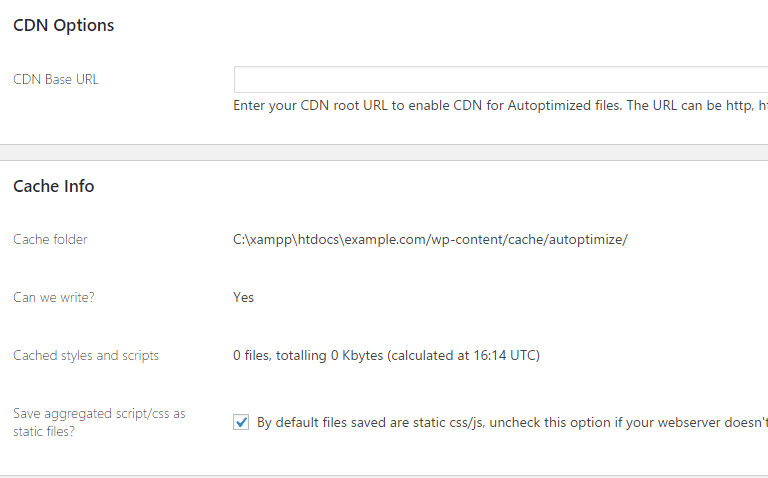
在“CDN Base URL”字段中輸入您的CDN URL。 例如,'//cdn.example.com/'。
最後,啟用“將聚合腳本/css 保存為靜態文件”。 但請確保您的網絡服務器可以正確處理壓縮和到期。

縮小您的代碼後,不要忘記再次檢查您的網站速度。 然後將其與過去的結果進行比較。 如果您的網站出現問題或無法正常顯示,您可以嘗試清除Cache 。
結論
縮小 HTML、CSS和JS對您的網站有益。 它會刪除代碼中不必要的字符,並使它們更小,對瀏覽器友好。 通過這種方式,您可以提高網站加載速度。
如果本教程有助於縮小 HTML、CSS 和 JavaScript,請在 Facebook、Twitter、Google+ 上分享這篇文章。
相關文章,
- 如何在 WordPress 上利用瀏覽器緩存
- 如何使用 WP-Sweep 優化 WordPress 數據庫
- 2017 年 WordPress 的 7 個最佳圖像優化器
- 如何在 WordPress 中輕鬆啟用 Gzip 壓縮以加快加載速度
*這篇文章可能有附屬鏈接,這意味著如果您選擇通過我的鏈接購買,我可能會收到少量費用(您無需支付額外費用)。 這有助於我們保持 WPMyWeb 正常運行並保持最新狀態。 感謝您使用我們的鏈接,我們非常感謝! 學到更多。
