掌握移動登陸頁面設計:提示、最佳實踐和示例
已發表: 2023-08-15對於企業來說,確保他們的網站在移動設備上和在桌面屏幕上運行得一樣好至關重要。 特別是,移動登陸頁面的設計對於取得成功至關重要,因為這通常是潛在客戶與您的品牌的第一次互動。
立即下載“向本地企業銷售網站服務的 6 步指南”,輕鬆成為網站構建器經銷商。
精心設計的移動登陸頁面可以在幫助將訪問者轉化為客戶方面發揮重要作用。 在本文中,我們將介紹在創建移動設備登陸頁面設計時應遵循的一些重要提示和最佳實踐,以及一些獲取靈感的移動頁面的精彩示例。
設計移動設備登陸頁面的技巧
設計優化的移動登陸頁面對於確保潛在客戶擁有積極的用戶體驗並轉化為忠實客戶至關重要。 遵循這些提示將有助於確保您的移動目標網頁易於使用,並有助於提高轉化率,最終使您的業務更加成功。
1. 保持簡單和專注

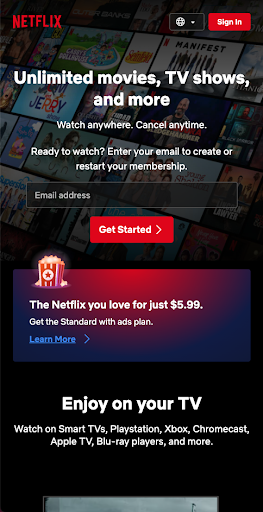
登陸頁面:Netflix
Netflix 的登陸頁面是移動登陸頁面的一個很好的例子,它只是保持簡單。 該頁面的設計乾淨、整潔且易於導航,使用戶可以輕鬆找到他們想要的內容。 它遵循最佳實踐,刪除不必要的元素,並提供清晰簡潔的用戶界面。 該頁面還注重速度,通過優化圖像和最少的文本來加快下載速度。
- 頁面頂部遵循簡單簡潔的設計原則,只有幾個清晰的選項,包括搜索欄、帳戶設置和用於訪問更多選項的漢堡菜單。
- 該頁面使用高質量的圖像和易於閱讀的簡單字體,突出顯示內容而不會讓用戶感到不知所措。
- 通過減少可能減慢下載時間的圖像和文本數量來優化加載時間。 該頁面還針對觸摸進行了優化,具有大按鈕和易於閱讀的文本,以促進更好的用戶交互。
2.使用響應式設計


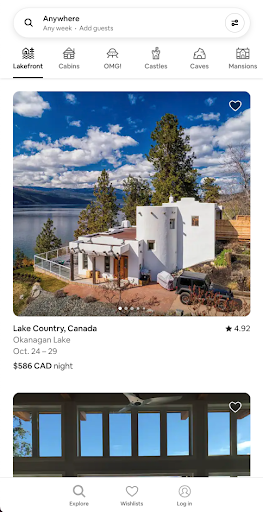
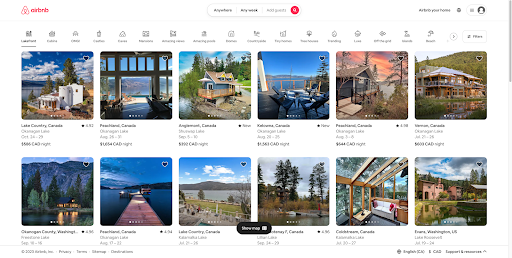
示例:愛彼迎
這意味著頁面設計為適應設備的屏幕尺寸,無論是手機、平板電腦還是台式電腦。
Airbnb 的登陸頁面就是執行響應式設計最佳實踐的登陸頁面的一個示例。 該頁面無縫調整以適應不同的屏幕尺寸,確保用戶的體驗不會受到設備尺寸的負面影響。
- 無論使用何種設備查看登陸頁面,響應式設計都能確保一致的用戶體驗。 它還提高了轉化的可能性,因為用戶更有可能與易於在設備上使用和導航的頁面進行互動。
- 易於導航的菜單和突出顯示所提供產品的高質量圖像。 該頁面針對速度進行了優化,確保其在不同設備上快速加載。
- 該頁面確保一致的用戶體驗,並針對轉化進行了優化,具有輕鬆的導航並專注於所提供的產品。
3.確保加載速度快

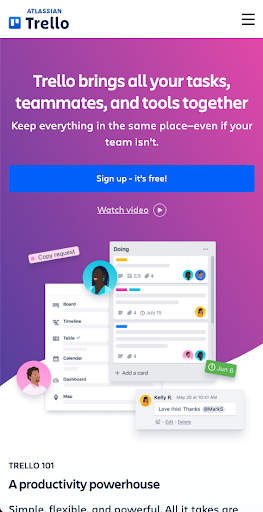
示例:特雷洛
緩慢的加載時間可能會導致較高的跳出率和較差的用戶體驗,從而降低轉化的可能性。 最能執行此最佳實踐的登錄頁面的一個示例是 Trello(一種流行的項目管理工具)的頁面。
頁面設計簡潔,語言清晰簡潔,易於瀏覽和理解。 該頁面優先考慮極簡設計,減少涉及的編碼並確保頁面在移動設備上快速加載。 僅在必要時才少量使用圖像和動畫,以直觀地展示所提供的產品。 這種基本設計元素的優先級有助於保持頁面加載速度快並確保積極的用戶體驗。
- 要優化圖像並最大程度地減少代碼,請壓縮圖像,使其不佔用太多空間,並優先考慮對展示您的產品或服務至關重要的高質量圖像。
- 從頁面中消除任何不必要的元素也是一個好主意,例如可能會減慢加載時間的大視頻、自動播放音樂或動畫。
- 優先考慮簡約設計,減少涉及的編碼量,有助於確保您的著陸頁在移動設備上快速加載。
4. 優先考慮最重要的信息

示例:Dropbox
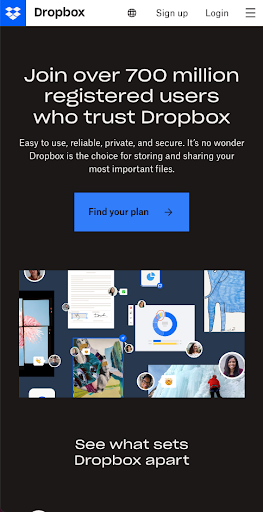
這涉及將最關鍵的信息放置在頁面頂部,以便觀眾可以輕鬆看到,而不是將其埋在許多其他內容之下。 雲存儲提供商 Dropbox 的頁面就是體現這一最佳實踐的登陸頁面的一個示例。
該頁面採用簡約的設計,只有一些高質量的圖像和易於使用的界面,引導用戶了解基本信息:產品是什麼、如何工作以及如何註冊。 使用清晰簡潔的標題來傳達信息也很重要,確保用戶快速有效地理解關鍵信息。
- 最重要的信息在頁面頂部突出顯示,每個部分都有清晰的標題,僅用幾句話就傳達了關鍵信息。
- 該設計還針對速度進行了優化,確保頁面在移動設備上快速加載。
- 整個頁面使用項目符號列表和少量文本來分解內容,使掃描和閱讀變得更容易。
5. 使用清晰簡潔的語言

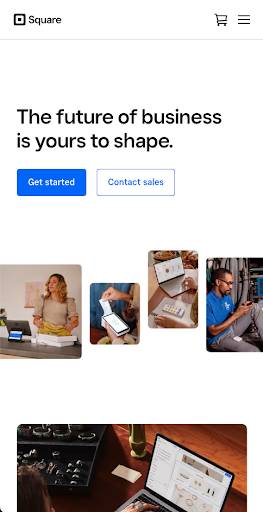
示例:正方形
這意味著採用易於理解的語言,並避免可能使目標受眾感到困惑的行話或技術術語。 使用短段落和要點使您的消息更易於瀏覽也很重要,因為許多移動用戶可能會使用他們的設備快速瀏覽頁面。
Square 的移動登陸頁面是使用清晰簡潔的語言在移動登陸頁面上有效傳達信息的絕佳示例。 通過關注最關鍵的信息、使用簡單的語言並強調可掃描的內容,該頁面可以有效地傳達其信息並有助於提高轉化率。
- 該頁面採用簡潔的設計,重點關注最重要的信息:平台如何運作及其對小型企業的好處。
- 使用的語言簡單明了,避免了技術術語,重點關注基本信息。
- 整個頁面使用短段落和要點,使信息易於閱讀和快速瀏覽。
6.利用視覺層次來引導用戶的注意力

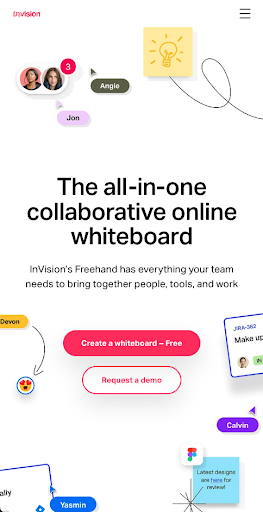
示例:InVision
這涉及使用字體大小、顏色和位置等視覺提示將觀眾的注意力引導到頁面上最重要的元素。
InVision(一種原型設計和協作工具)的頁面就是能夠很好地做到這一點的登陸頁面的一個示例。 該頁面在頂部突出顯示其關鍵功能,使用粗體字體和明亮的顏色來吸引註意力。
- 該設計還使用其他視覺提示(例如箭頭和線條)來創建視覺路徑,引導用戶瀏覽不同的內容部分。 這些元素有助於吸引人們對頁面不同部分的注意力,而不會過於乾擾或壓倒性的。
- 通過字體大小、顏色和位置來強調最重要的信息,可以快速、輕鬆地將用戶的注意力引導到需要的地方,從而增加轉化的機會。
- 在頁面的下方,他們使用較小的字體和柔和的色調來強調中心信息,同時弱化次要信息。
7.使用高質量圖像

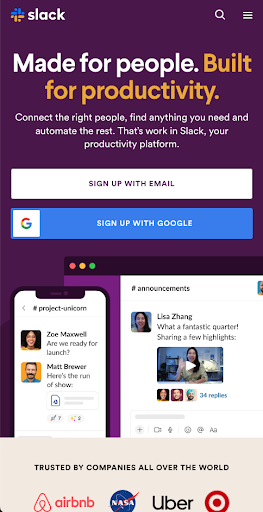
示例:鬆弛
使用視覺效果可以是傳達信息並引起觀眾情感反應的有效方式。
Slack(一個工作場所聊天平台)的頁面就是一個很好地做到這一點的登陸頁面的例子。 在頁面頂部,他們使用了人們一起工作的強大形象來表達他們的核心使命:幫助團隊更有效地協作。
- 這些圖像都是高質量的,並且與它們試圖傳達的信息相關,可以幫助用戶快速了解其產品的工作原理,而無需閱讀長段文本。
- 他們還在整個頁面中包含了其他幾張圖片,說明了他們的消息傳遞產品如何工作以及不同的客戶如何使用它們。
- 選擇有助於傳達信息的高質量、相關的圖像可以與潛在用戶建立情感聯繫,並有助於提高轉化率。
8. 包含明確的號召性用語 (CTA)


示例:Shopify
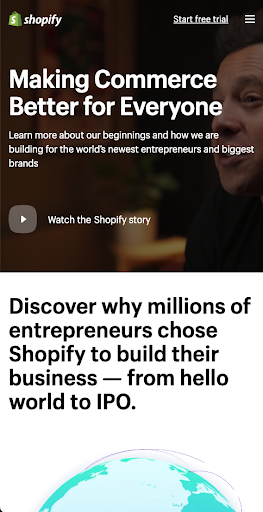
Shopify 頁面就是能很好地做到這一點的登陸頁面的一個示例。
與 Shopify 一樣,您的 CTA 應突出顯示在頁面上,並應傳達您希望受眾採取的操作。 為了讓用戶更容易採取行動,請使用面向行動的語言,並確保 CTA 易於查找和理解。
- 在頁面頂部,他們有一個又大又粗的 CTA 按鈕,上面有文字說明他們的報價:“立即開始免費試用。”
- 用粗體強調他們的主要信息並使用面向行動的語言可以讓潛在客戶輕鬆採取行動。
- 它們還包括較小的號召性用語,其中包含強調為什麼用戶應該立即採取行動的文字(“立即開始”),有助於營造緊迫感。
移動登陸頁面設計的最佳實踐
通過遵循這些移動頁面設計的最佳實踐,您可以創建專門為通過手機或平板電腦瀏覽的用戶量身定制的引人入勝的網站體驗,以幫助提高品牌知名度並增加移動訪問者的轉化。
1.使用清晰易讀的字體

示例:蘋果
設計適合移動設備的登陸頁面的另一個最佳實踐是使用清晰易讀的字體。 選擇一種易於在移動設備上閱讀的字體至關重要,並確保它足夠大,即使用戶不需要放大也可以閱讀。
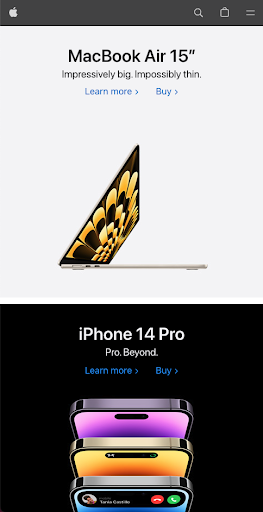
標誌性科技公司蘋果公司的頁面就是一個很好地做到這一點的登陸頁面的例子。 他們在整個頁面上使用一致的字體大小和样式,使其內容在任何設備上都易於閱讀。
- 它們的字體足夠大,因此用戶可以輕鬆閱讀,無需放大或滾動頁面。
- 他們通過選擇適用於所有設備的清晰易讀的字體,在移動設計中有效地使用排版。
- 您可以幫助確保您的內容對所有訪問者都具有吸引力和可讀性。
2.使用高對比度的配色方案

示例:耐克
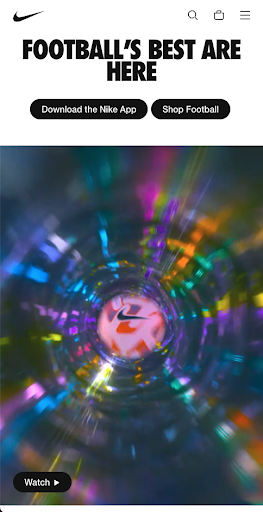
使用高對比度配色方案是設計適合移動設備的登陸頁面的另一個最佳實踐。 運動服裝巨頭耐克的頁面就是一個很好地做到這一點的登陸頁面的例子。 在整個頁面中,他們使用大膽的顏色來對比白色背景和黑色文本。
選擇在背景和文本之間提供清晰對比的顏色對於確保您的信息易於傳達且清晰易讀至關重要。
- 他們通過選擇適用於所有設備的高對比度配色方案,在您的移動設計中有效地使用顏色。
- 頁面上的所有內容都很醒目,任何設備上的觀看者都可以輕鬆閱讀。
- 這樣做可以幫助確保您的消息對所有訪問者來說都是可見且清晰的。
3.保持佈局一致

示例:亞馬遜
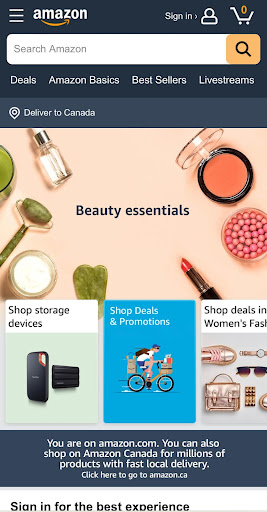
一致的佈局是設計適合移動設備的登陸頁面的另一個最佳實踐。 在著陸頁的所有部分使用一致的佈局非常重要,以確保它提供一致的用戶體驗並且易於導航。 在線零售巨頭亞馬遜的頁面就是一個很好地做到這一點的登陸頁面的例子。
- 在整個頁面中,他們使用典型的佈局風格,包括全角圖像、粗體標題和明確定義的部分,這有助於創建誘人且統一的外觀和感覺。
- 它們的響應式佈局允許用戶通過向上或向下滾動來訪問任何設備上的信息。
- 通過在網站的所有部分創建一致的外觀,保持您的設計簡單而有效。
遵循這種做法可以確保所有訪問者獲得愉快的瀏覽體驗。
4.有效利用空白

示例:優步
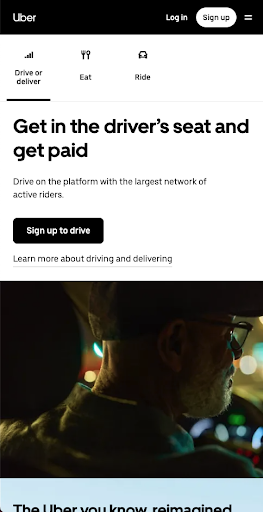
設計適合移動設備的登陸頁面的另一個最佳實踐是有效地使用空白。 打車共享巨頭 Uber 的頁面就是一個很好地做到這一點的登陸頁面的例子。 在整個頁面中,他們使用空白來分隔每個部分並突出顯示其服務的關鍵功能。
- 將空白納入您的設計對於分隔著陸頁上的不同元素至關重要,並有助於吸引人們對最重要信息的注意。
- 通過快速識別頁面上最重要的信息,確保訪問者獲得無縫體驗。
- 這有助於創建清晰的視覺層次結構,並讓訪問者快速識別最相關的內容。
總的來說,Uber 展示了一個很好的例子,展示瞭如何使用空白作為移動設計的一個組成部分。
5.避免彈出窗口或插頁式廣告

示例:麥當勞
創建適合移動設備的登陸頁面的關鍵規則之一是使內容簡潔。 通過提供清晰簡潔的文本,確保訪問者能夠輕鬆快速地找到他們需要的信息非常重要。
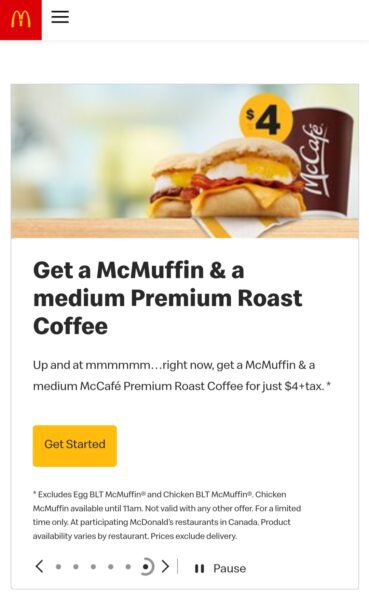
例如,麥當勞在其登陸頁面上使用了簡約的方法,並使用非常簡短和直接的文本。
- 這使得訪問者能夠快速識別所有重要的細節,而無需看到不必要的內容。
- 在目標網頁上只包含一些不必要的內容對於為訪問者創造愉快的用戶體驗至關重要。
- 簡潔是關鍵,因為您希望用戶能夠立即處理信息並找到他們正在尋找的內容。
6. 確保易於導航

示例:星巴克
確保您的目標網頁易於導航和理解至關重要。 使用清晰簡潔的導航菜單和按鈕,因為這將有助於引導用戶快速有效地找到他們需要的內容。
例如,星巴克在其登陸頁面上使用了前向設計方法,強調其品牌形象,但也幫助訪問者快速解讀哪些內容與他們最相關。 他們使用視覺效果以及每個部分的簡潔描述,這有助於提高用戶的導航效率。
- 確保導航菜單易於理解,並對每個部分進行簡明描述。
- 使用圖像、視頻和動畫等視覺效果來吸引人們對頁面上關鍵信息的注意。
- 使用強調品牌形象並幫助訪問者快速找到最相關的內容的設計方法。
設計時,重要的是要考慮用戶如何與您的著陸頁交互。 使用視覺效果、簡潔的文本和邏輯導航菜單,確保訪問者在您的頁面上快速、愉快地找到他們需要的內容。
7. 在不同的設備和屏幕尺寸上測試您的著陸頁
針對所有設備和屏幕尺寸進行優化的移動登陸頁面對於確保最佳的用戶體驗和轉化至關重要。 在不同設備和屏幕尺寸上測試頁面時,請記住以下三個關鍵提示:
- 實施響應式設計技術,以便無論設備類型或大小如何,內容都能正確顯示。
- 包括交互式組件,例如表單、CTA 和其他經過多設備可用性測試的元素。
- 在各種設備和屏幕尺寸(包括台式機、平板電腦和智能手機)上定期測試您的頁面。
經常問的問題
移動版登陸頁面的尺寸應該是多少?
理想的移動頁面大小通常應在 50 到 100KB 之間。 這將有助於確保您的頁面在任何設備上快速有效地加載。
移動網站的最佳圖像尺寸是多少?
為了獲得最佳性能,移動網站上使用的所有圖像都應針對設備較小的屏幕尺寸進行優化,圖像大小不超過 200KB。 優化圖片將進一步提高頁面的加載速度,為用戶提供更好的整體體驗。

