Magento 的網站速度和電子商務體驗:分析
已發表: 2019-06-18
事實證明,今年對於電子商務來說是非常重要的一年。 事實上,電子商務似乎每年都變得越來越複雜。 總是需要考慮新功能和衡量新分析。 在這個時代,對電子商務商店的生存至關重要的一項功能就是網站速度。
網站速度和電子商務的重要性
電子商務過去就像擁有一個正常運行的在線商店一樣簡單。 然而,我們已經真正進入了數字時代,在線用戶現在感興趣的不僅僅是一個工作網站。 我們發現客戶對以下方面感興趣:
- 瀏覽網站有多容易?
- 瀏覽網站有多安全?
- 他們能以多快的速度獲得他們正在尋找的產品?
有了這個,店主需要考慮的不僅僅是宣傳他們的網站。 他們需要認真審視客戶體驗,並思考為什麼網站用戶會變成客戶。 店主還需要考慮為什麼網站用戶會避開一些在線商店。
事實上,有許多功能會影響網站用戶的購物體驗。 這些重要功能之一是網站速度。
在這篇文章中,我們將看看為什麼網站速度對以下方面很重要:
- 搜索引擎優化
- 客戶轉化率
- 客戶保留率
我們還將使用 Magento 作為參考。
Magento 網站速度和 SEO
近年來,Site Speed 和 SEO 緊密相連已不是什麼秘密。 這意味著如果您的網站運行緩慢,您的 SEO 策略將是徒勞的。
在 2018 年,我們開始注意到速度較慢的網站被移到了結果頁面的後面,而速度較快的網站被移到了結果頁面的前面。 事實上,大約在那個時候,谷歌確認頁面速度現在是 SEO 的一個因素。
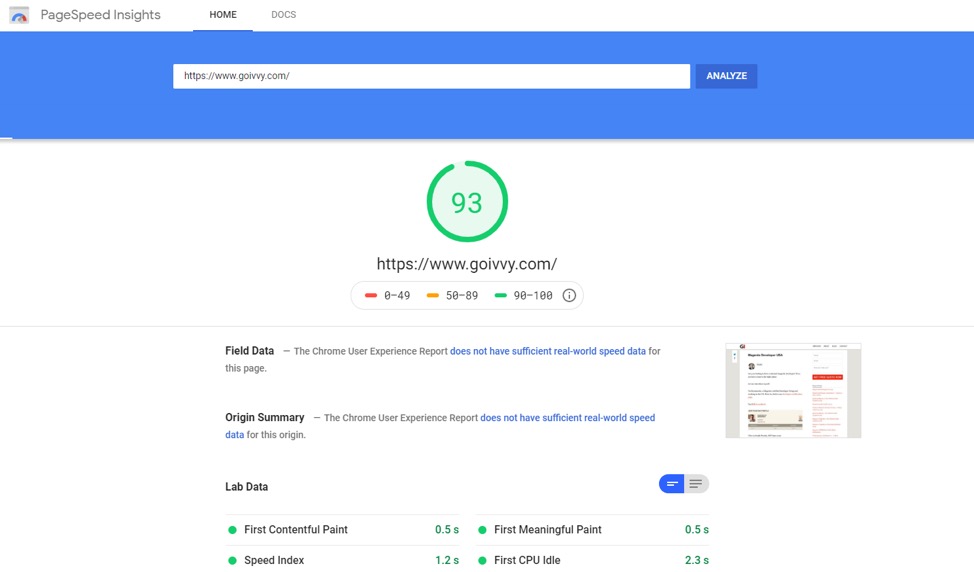
谷歌還有一個工具可以幫助你確定你的網站有多快,以及如何讓它更快。

擁有一個快速的網站還意味著網站爬蟲將能夠更快地索引該網站。 這主要是通過刪除和重定向過時的內容來清理存儲空間來實現的。
該理論是,如果占用網站存儲的頁面較少,那麼搜索機器人會發現您的網站更易於導航,因此會更快地完成對它的抓取。
現在,Magento 並不以對 SEO 友好而聞名。 Magento 商店的 SEO 策略的最大威脅是重複的 URL。 通常,Magento 在不同頁面上使用相同種類的內容。 因此,您將擁有如下所示的 URL:
<link rel=”next” href=”https://domain.com/product?p=6″ />
<link rel=”prev” href=”https://domain.com/product?p=4″ />
當爬蟲索引此頁面時,他們可能會將其混淆為相同的材料並將其索引為重複內容,這對 SEO 不利。 這個過程稱為分頁。
Magento 網站速度和轉換率
如果電子商務中有一件事永遠不會改變,那就是:從您的客戶點擊您的網站的那一刻起,他們就在判斷它。 他們根據您的網站的外觀以及瀏覽它的難易程度來判斷您的網站。 最重要的是,他們通過獲得所需內容的速度來判斷您的網站。
您是否知道客戶發現等待移動網站加載就像看恐怖電影一樣緊張?
是的,我會重複一遍。
研究表明,等待移動網站加載會使網站用戶感到壓力。 事實上,移動網站用戶在等待網站加載時所感受到的壓力可以與看恐怖片相提並論。
在這個時代,客戶想要進入網站以獲得他們正在尋找的東西並離開。 如果他們無法做到這一點,那麼他們只需離開您的網站並找到另一個網站。
關於網站用戶的另一個已知事實是,如果網站在三秒或更短的時間內沒有加載,大約 40% 的網站用戶會離開您的網站。
Magento 網站速度和客戶保留率
眾所周知,獲得一個新客戶比僅僅保留一個新客戶更昂貴。 作為企業主,您需要了解客戶為什麼會再次光顧企業。 客戶通常會回來,因為他們有愉快的業務體驗。
當用戶體驗是積極的並且客戶及時得到他們想要的東西時,客戶更有可能回到商店。
在我們的數字時代,留住客戶聽起來比以往任何時候都容易。 一些營銷人員會告訴您在購買時收到一封電子郵件,以便您可以開始運行電子郵件活動。 其他人會建議您為客戶啟動重新定位廣告活動。
雖然這些是留住客戶的好策略,但一些營銷人員沒有關注的一件事是客戶的用戶體驗。
了解客戶對他們購物體驗的看法是留住客戶的關鍵。
提高 Magento 網站速度的常用方法
有許多不同的方法可以提高您的 Magento 網站速度。 一些最常見的方法包括:

優化圖像
優化圖像不僅僅是一種 SEO 策略,它對您網站的加載時間也很重要。
當您優化您網站的圖像時,您將圖像的格式設置為不會影響圖像分辨率但只會降低照片像素數的大小。 通過這樣做,您仍然可以使用一張好照片,但您也將節省服務器空間以加快加載時間。 從最基本的意義上說,當您將一張大照片上傳到您的網站時,您的服務器會以相同的分辨率和存儲空間保存它。 但是,如果您需要將照片用於較小的空間,則該照片將自行適合插槽,但仍將是一張大照片。
優化 TTFB
當您優化第一個字節的時間時,您實際上是在衡量網站從用戶輸入 URL 到出現所需的時間。


優化 JavaScript/CSS
優化您的 JavaScript/CSS 可以使您的網站加載速度更快。 您可以通過以下方式實現:
從不使用 JavaScript 捆綁
JavaScript 捆綁是獲取小的 JavaScript 文件並將它們合併在一起以生成大的 JavaScript 文件的過程。 理論上,幾個大的 JavaScript 文件意味著更少的 HTTP 請求,這意味著網站的加載速度會更快。
當這個理論被實際測試出來時,一些開發人員發現了這個特性中的一個錯誤。 他們發現加載的文件非常大,如果文件更小,頁面實際上加載速度會更快。
許多開發人員已經證明捆綁 JavaScript 不是一個好主意,並建議不要這樣做。 因此,為了提高您的網站速度,您不應該捆綁您的 JavaScript 文件。
最小化 JavaScript/CSS 文件
眾所周知,確保您的 JavaScript/CSS 文件盡可能小會增加您的網站加載時間。
此過程的一個重要部分是確保您不會刪除重要數據,而是縮短代碼。
消除所有無用的 JavaScript/CSS
使您的網站更快的最有效方法之一是刪除網站未使用的所有 JavaScript/CSS。 雖然大多數網站通常都有有效的代碼,但眾所周知,所有網站都有某種未使用的代碼。
當網站加載時,它會在開始運行之前加載所有代碼。 因此,未在您的網站上使用的代碼會浪費您的業務和客戶的時間。
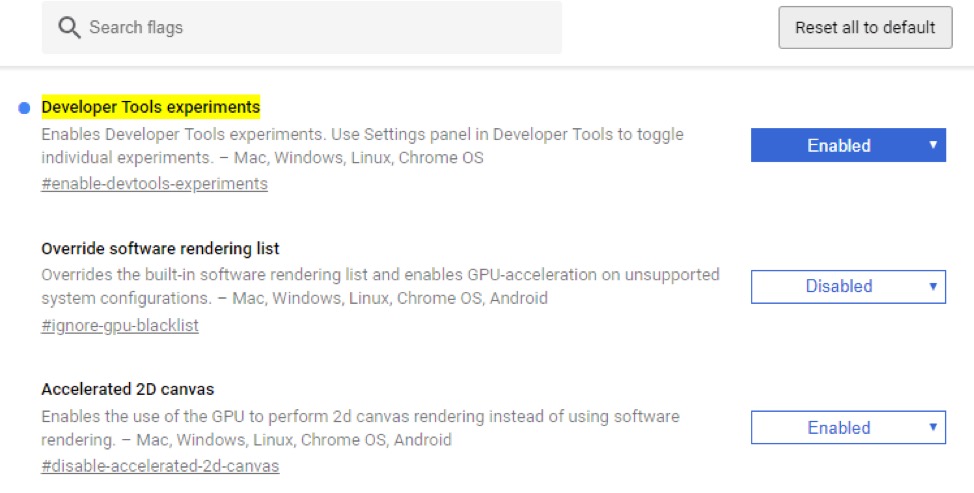
現在,找到所有無用的 JavaScript 和 CSS 的最有效方法之一是通過 chrome。 您必須啟用您的開發人員工具並檢查您的代碼才能找到無用的代碼。 你可以在這裡找到完整的解釋。

帶走
在 Magento 等平台上,網站速度已成為我們處理電子商務方式的重要組成部分。 網站速度現在有很多好處,例如:
- 搜索引擎優化策略
- 兌換率
- 客戶保留率
考慮到這些因素來接近網站速度會使您的電子商務網站成為一個更好的網站,不僅對您的客戶而且對您的業務也是如此。