通過這 5 個 Lyft 著陸頁示例提高轉化率
已發表: 2017-05-17Zogby Analytics 最近進行的一項調查發現,1982 年至 2004 年出生的受訪者經常使用 Uber、Lyft 和 Sidecar 等乘車共享服務。
其中的領先者仍然是 Uber,它在 400 多個城市擁有超過 800 萬用戶,但 Lyft 正日益成為一個重要的拼車競爭者,在全球擁有超過 63 萬用戶。
那麼 Lyft 推動公司發展的戰略是什麼? 對技術基礎設施和營銷的巨額投資。 Lyft 必須在網上接觸潛在客戶並提高其應用程序參與度的強大營銷工具之一當然是點擊後登陸頁面。
什麼是點擊後著陸頁?
點擊後登陸頁面是獨立的頁面,使用有說服力的元素,如以利益為導向的文案、推薦、視覺提示和信任徽章,以說服訪問者轉化為優惠。 該優惠可能是下載電子書或白皮書、註冊網絡研討會、註冊免費試用或請求免費諮詢。
現在讓我們看看一些 Lyft 點擊後登陸頁面,看看它們如何吸引訪問者採取行動。
點擊發推文
Lyft 如何使用點擊後登陸頁面
(對於較短的頁面,我們顯示了整個頁面。但是,對於較長的頁面,我們僅顯示在首屏之上。您可能需要點擊進入該頁面才能看到我們討論的一些要點,並且某些頁面可能正在進行 A /B 使用下面顯示的替代版本進行測試。)
1. 註冊驅動程序
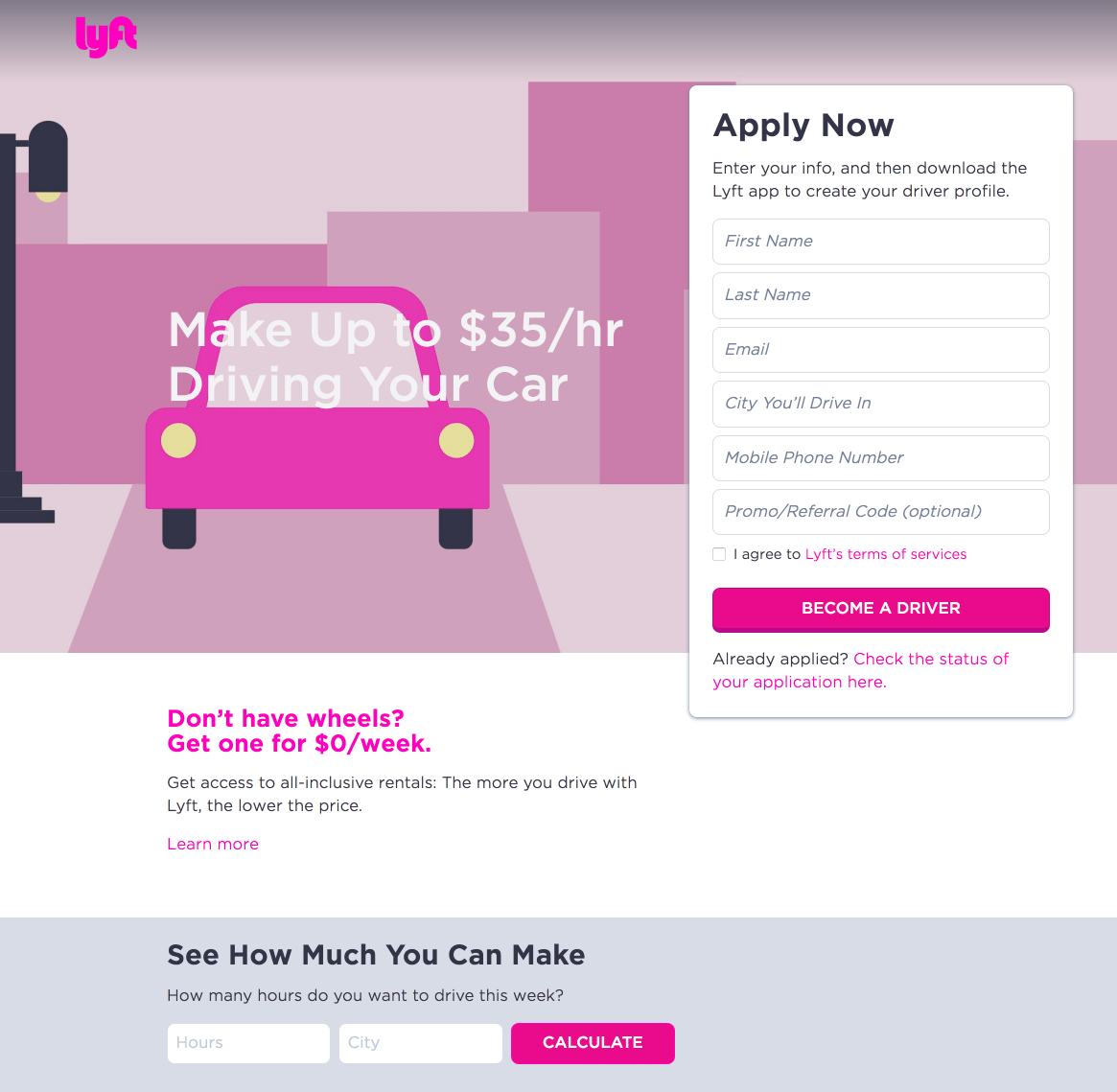
在 Google 上快速搜索如何成為 Lyft 司機,就會生成這兩個 Google 搜索廣告。 點擊 Lyft 的廣告後,您將被轉到下面的點擊後登陸頁面: 

該頁面是為誰創建的:
有興趣成為 Lyft 司機的人。
為什麼建立該頁面:
招募和擴大司機用戶群,以便繼續與其他拼車服務競爭。
該頁面的優點是:
- 沒有菜單導航意味著訪問者無法在不關注優惠的情況下輕鬆退出頁面。
- 這個以利益為導向的標題吸引了訪問者的注意力,因為訪問者駕駛自己的汽車每小時可以賺取高達 35 美元的收入。
- 計算器功能允許遊客根據駕駛時間和居住城市確定他們可以賺多少錢。
- “Lyft 駕駛工作原理”滑塊解釋了 Lyft 如何使用移動應用程序進行工作。
- Lyft 保險保護為駕駛員提供了額外的保障,讓他們在發生事故時獲得承保。
- 常見問題解答部分回答了申請人通常向 Lyft 提出的最常見問題。 這些答案讓司機放心,Lyft 將按時向司機付款,而且對於所有參與者來說,這是一個安全的社區。
頁面可以更改的內容和 A/B 測試:
- Lyft 的徽標超鏈接到其主頁,這為訪問者提供了離開頁面的簡單退出路線。
- 粉紅色的 CTA 按鈕並不從頁面上的任何內容中脫穎而出。 我們知道粉色是 Lyft 的標誌色,但 CTA 按鈕是點擊後登陸頁面上最重要的元素,因此它必須快速、輕鬆地引人注目。 更好的顏色選擇是綠色、黃色或橙色,因為它們是與粉色形成鮮明對比的顏色。 快速瀏覽一下色輪就會發現這一點。
- 一些出站鏈接(例如幫助中心、保險政策頁面、更多常見問題解答)有可能使訪問者離開此駕駛員註冊頁面。 更好的選擇是將這些鏈接作為頁面上的隱藏下拉菜單。 這樣,訪問者仍然可以獲得有關每個頁面的更多信息,但不會離開頁面。
- 添加司機推薦等社會證據可以提高轉化率。 閱讀 Lyft 司機的個人故事可能會迫使訪客申請成為一名司機。
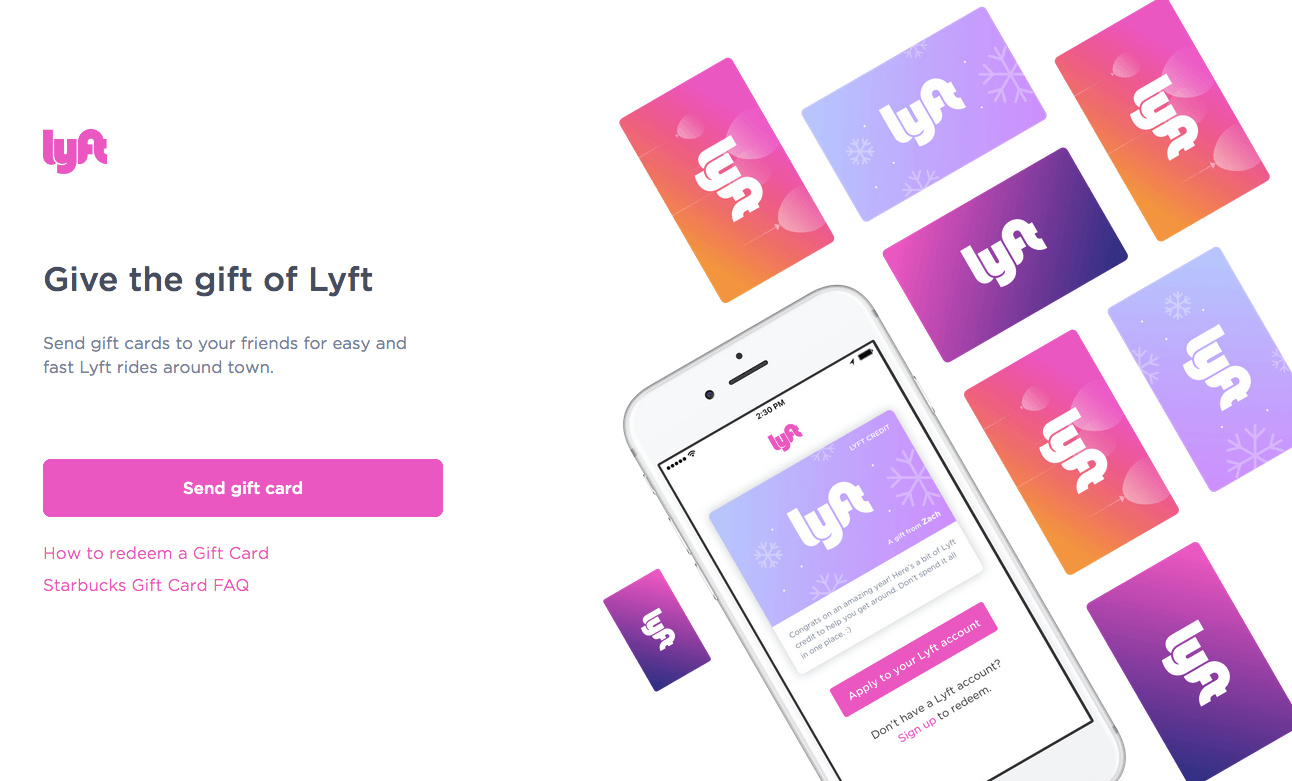
2. 銷售禮品卡

該頁面是為誰創建的:
有興趣向家人或朋友發送 Lyft 禮品卡的用戶。
為什麼建立該頁面:
讓更多人乘坐 Lyft。
該頁面的優點是:
- 零導航鏈接讓頁面上的訪問者專注於優惠。
- 充分利用空白可以使頁面上的 CTA 等有說服力的元素脫穎而出。
- 第二個標題清楚地說明了該優惠,因為訪問者立即意識到此頁面是關於向朋友和家人發送 Lyft 禮品卡的。
- 該圖展示了 Lyft 禮品卡作為禮物發送時的樣子。
頁面可以更改的內容和 A/B 測試:
- Lyft 徽標與主網站有超鏈接,讓訪客無需先發送禮品卡即可輕鬆離開。
- 粉紅色的 CTA 按鈕並沒有盡可能地跳出頁面。 與上面的示例 1 相比,白色背景上的粉紅色按鈕是一個顯著的改進,但綠色或橙色按鈕仍然比粉紅色更好。
- CTA 按鈕下方的兩個鏈接都會將訪問者帶離點擊後登陸頁面。
- 缺乏文案對這個頁面造成了影響,因為一些有關 Lyft 禮品卡的問題可以得到解答。 一次可以發送多少個? 禮品卡有任何限製或限制嗎?
- 添加社會證明,例如剛剛收到 Lyft 禮品卡的人的視頻,可以說服更多訪客進行轉換。
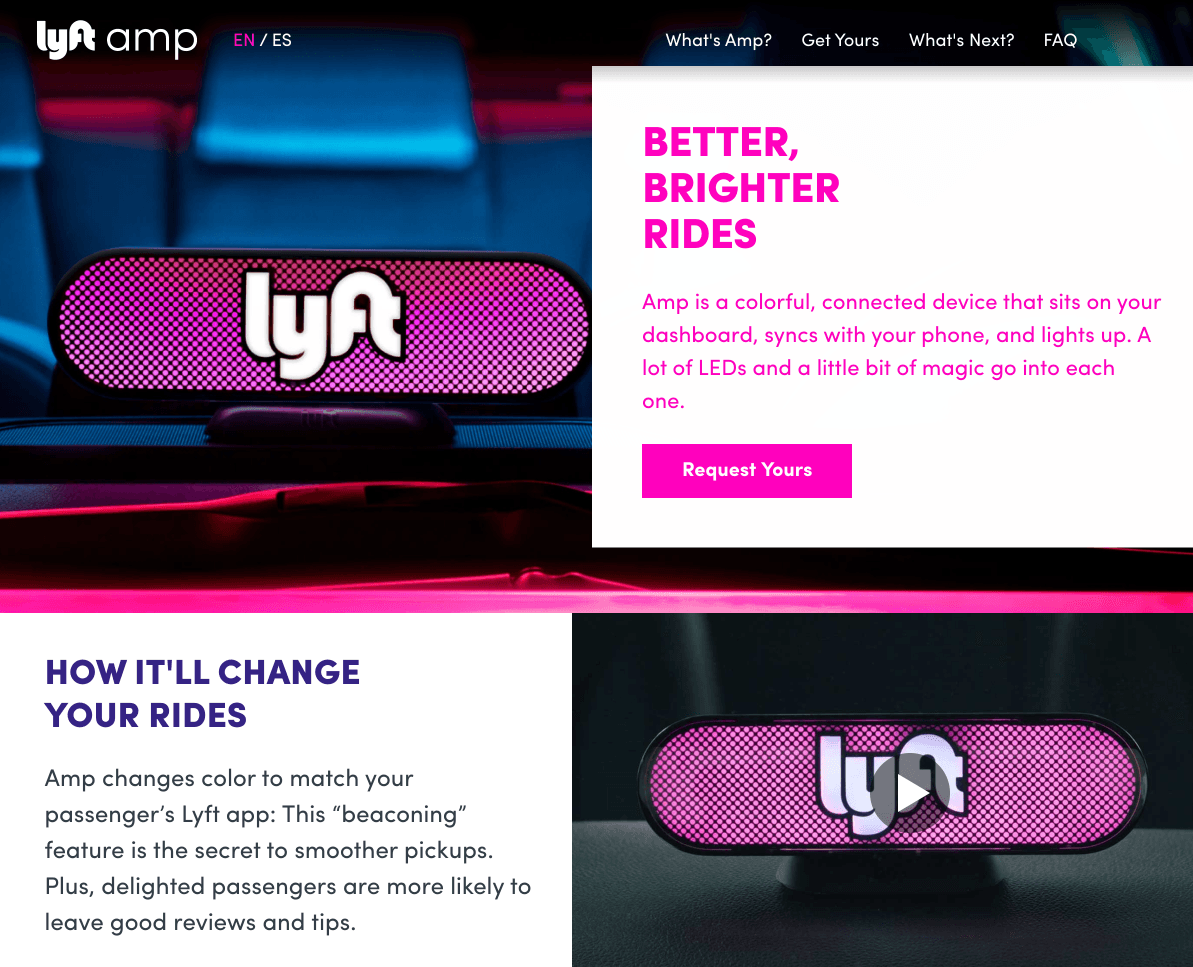
3. 讓司機請求 Amp


該頁面是為誰創建的:
對 Amp 技術及其信標功能感興趣的 Lyft 司機。
為什麼建立該頁面:
激發人們對 Amp 的興趣。
該頁面的優點是:
- 導航菜單中的錨標記將訪問者引導到頁面上的指定部分,而不是將他們重定向到其他頁面。
- 粘性橫幅隨著訪客滾動並提醒他們 Amp 優惠。
- 左上角的語言切換允許西班牙語訪問者理解點擊後登陸頁面。
- Amp 宣傳視頻向參觀者展示了 Amp 的工作原理以及他們如何期望它能為他們帶來好處。
- “您需要知道的一切”以下拉形式回答常見問題,同時讓訪問者留在頁面上。
頁面可以更改的內容和 A/B 測試:
- Lyft 徽標充當退出鏈接,使訪問者有機會離開頁面而無需請求 Amp。
- CTA 並不引人注目,因為它與副本和周圍元素的粉色色調相同。 為了提高轉化率,Lyft 應將 CTA 顏色更改為更能引起注意的顏色,例如亮綠色。
- 添加箭頭方向提示將鼓勵人們滾動並了解有關 Amp 的更多信息,並關注 CTA 按鈕,特別是因為該按鈕與頁面大部分顏色相同。
- 頁腳包含多個鏈接,使訪問者有機會離開頁面而不進行轉換。
4. 讓 Lyft 客戶分享邀請鏈接

該頁面是為誰創建的:
希望與他人分享乘車積分並獲得免費乘車服務的 Lyft 乘客。
為什麼建立該頁面:
讓現有的 Lyft 客戶與他們的社交網絡分享乘車積分,並激發更多的 Lyft 乘車興趣。
該頁面的優點是:
- Lyft 徽標沒有超鏈接,因此訪問者無法輕鬆退出該頁面。
- 零導航鏈接可以讓訪問者參與頁面並專注於產品。
- 標題和次標題清楚地說明了該優惠及其好處。 通過分享鏈接,訪問者可以確切地知道他們會得到什麼回報。
頁面可以更改的內容和 A/B 測試:
- 零圖像使頁面的吸引力降低。 添加 Lyft 乘客的照片有助於說服訪客分享他們的乘車積分。
- 更多的空白將幫助每個元素呼吸更多,並幫助訪問者更快地瀏覽頁面以確定他們是否想要分享他們的乘車積分。
- 所有 CTA 按鈕的顏色與文案和徽標相同。 將這些按鈕更改為不同的顏色可以增加轉化率(例如,深藍色代表 Facebook,淺藍色代表 Twitter,橙色代表電子郵件)。
- 條款鏈接充當退出鏈接。 更好的選擇是彈出一個報價條款列表,而不是讓訪問者離開此頁面。
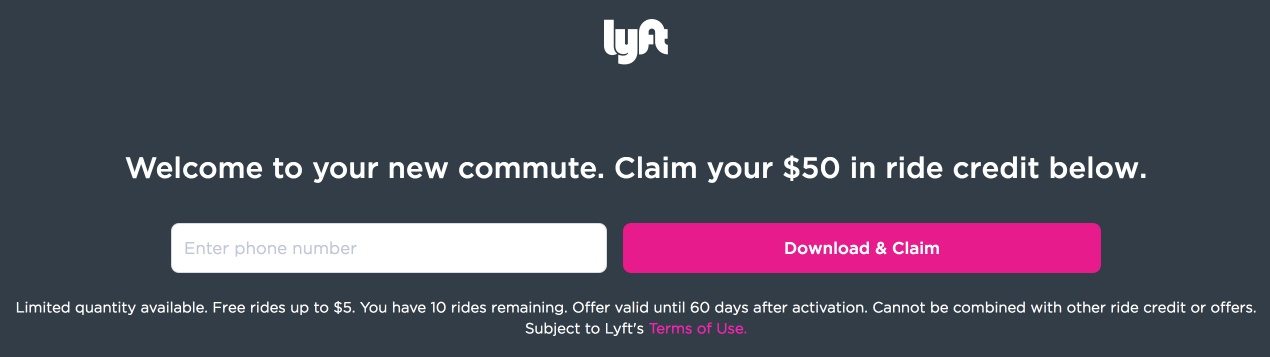
5. 讓乘客索取乘車積分

該頁面是為誰創建的:
現有 Lyft 乘客。
為什麼建立該頁面:
通過贈送乘車積分來激發更多人對 Lyft 乘車的興趣。
該頁面的優點是:
- 沒有導航意味著遊客不會那麼容易分心。
- 最小的文案可以讓訪問者快速考慮優惠並決定是否要兌換優惠。
- 50 美元的乘車積分為遊客提供了準確的金額,有助於說服人們轉換。
- 簡短的表單僅請求電話號碼,這可能會增加總轉化次數。
- CTA 顏色不會在頁面的其他任何地方重複。 儘管它可以是更亮的顏色,以便從黑暗的背景中脫穎而出。
頁面可以更改的內容和 A/B 測試:
- 使用條款鏈接可以在彈出窗口中打開,而不是打開新選項卡。
- 添加圖像會使點擊後登陸頁面和優惠顯得平淡無奇。 兩個人用他們的乘車積分享受 Lyft 乘車的圖片可以使這一優惠變得人性化。
- 展示獲得乘車積分的人的推薦的社會證據可以幫助迫使遊客採取行動。
哪個 Lyft 點擊後登陸頁面最具說服力?
Lyft 清楚地了解點擊後登陸頁面的價值,並利用它們以多種方式擴大用戶群。 乘客和司機都可以兌換優惠,每項優惠都旨在與 Lyft 建立一定的品牌忠誠度。 借鑒 Lyft 的經驗,開始創建您自己的個性化點擊後登陸頁面。
使用 Instapage,您可以設計個性化的點擊後登陸頁面。 立即註冊 Instapage Enterprise 演示。
