通過實時聊天登陸頁面創造更好的客戶體驗
已發表: 2017-10-27在當今的數字時代,讓您的客戶隨時可用比以往任何時候都更加重要。 幸運的是,實時聊天點擊後登錄頁面比以往任何時候都更有可能。
企業在整個營銷和銷售渠道的多個接觸點上通過各種平台展示自己。 有自動短信、Facebook 頁面上的實時聊天、實時聊天網頁——這個列表是無窮無盡的。
這是因為與您的網站訪問者、潛在客戶和客戶建立關係比許多人意識到的更為重要。 與潛在客戶和現有客戶建立個人聯繫的重要性,無論他們身在何處,無論他們何時聯繫,都是業務流程的基本組成部分。 與網站訪問者建立關係或聯繫可以為他們提供成為有價值的領導或客戶所需的信任和鼓勵。
特別是在點擊後登錄頁面上使用實時聊天軟件,可以為您提供更多捕獲潛在客戶的機會。 在這些頁面上,第一印象至關重要,訪問者會在幾秒鐘內評估您的品牌和報價,讓支持代表隨時可以回答問題可能會有所不同。
簡而言之,實時聊天集成讓您可以更快、更實時地與人聯繫,回答問題並說服他們轉換。
重要的是要注意,實時聊天不應在您的點擊後登錄頁面上獨占。 此功能不會取代您的潛在客戶捕獲表單或頁面上的任何其他元素。 點擊後登陸頁面仍應創建具有引人注目的標題、引人入勝的視覺效果和收集基本信息的長篇故事——實時聊天只是增加聯繫、個性化和便利性,以幫助更快地轉化潛在客戶。
在本文中,我們展示了 12 個將實時聊天納入其點擊後登錄頁面的品牌。 讓我們來看看每個人如何使用該功能來吸引訪問者並提高轉換過程的效率。
點擊鳴叫
11 個實時聊天點擊後登陸頁面示例
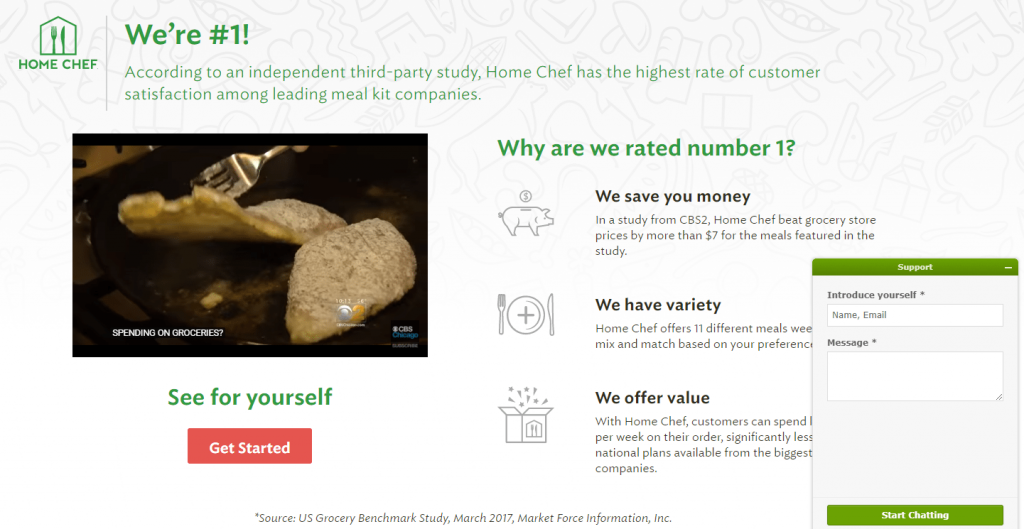
1.家庭廚師

這個實時聊天點擊後登陸頁麵包括許多最重要的點擊後登陸頁面設計最佳實踐。
它有一個誘人的標題和一個支持性的解釋性副標題。 該視頻是傳達信息的絕佳方式,無需讓訪問者花費大量時間閱讀。 紅色的 CTA 按鈕與頁面上的其他顏色形成鮮明對比,使其在訪問者面前脫穎而出(儘管它的文案可以改進)。 此外,點擊式設計提供了一個更順暢的轉換過程,因為訪問者不會從一開始就面臨潛在客戶捕獲表單。
由 Zendesk 提供支持的實時聊天也可以作為轉換過程的催化劑。
請注意,當訪問者單擊右下角的聊天功能時,支持代表不會立即向他們提問。 相反,由訪問者決定如何交互。 他們插入自己的姓名、電子郵件地址和自己的個人信息,然後才會收到回复。 請求電子郵件地址也有助於 Home Chef 增加潛在客戶。
就提高小部件的有效性而言,Home Chef 可能希望考慮以更突出的對比色對其進行 A/B 測試,因為綠色與頁面的其餘部分融為一體。
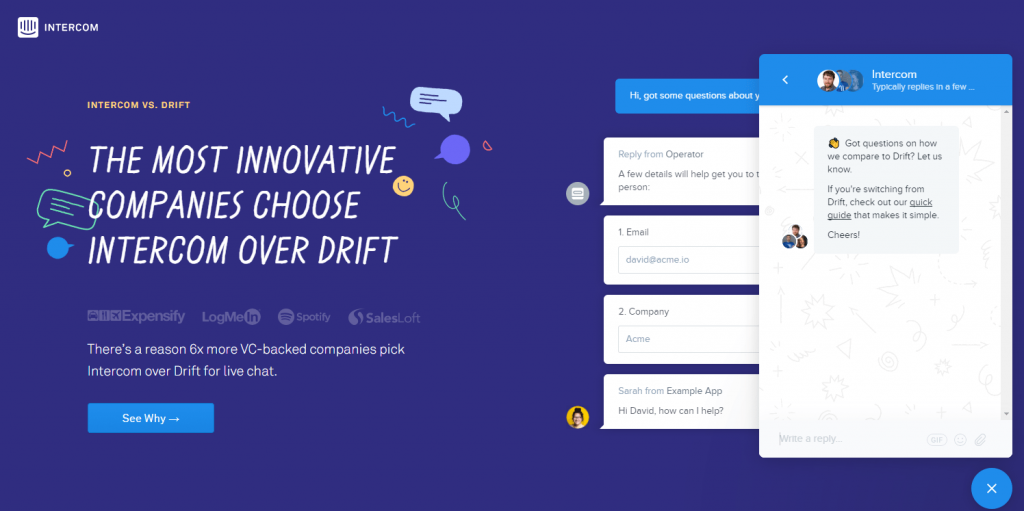
2.對講機

這是一個點擊後登錄頁面,Intercom 在該頁面上宣傳了自己的實時聊天軟件,並與 Drift(它的主要競爭對手之一)進行了比較。
儘管由於採用單色配色方案,頁面看起來很舒服且美觀,但這種技術並不適合讓 CTA 按鈕脫穎而出,並且可能會降低轉化率。
頁眉和頁腳導航以及頁面其餘部分的退出鏈接也可能會減少轉化率,因為訪問者往往會分心並更快離開頁面。
從好的方面來說,有大量的社會證明和信任信號——公司標誌、數字統計、客戶評價、隱私政策等——有助於增加訪問者感到安全、有保障並被迫轉換的機會。提供。
實時聊天進一步增加了這些機會,因為它有助於在公司和潛在客戶之間建立更牢固的關係。
由於此點擊後登錄頁面是為了將 Intercom 與 Drift 進行比較而構建的,因此此消息也通過實時聊天傳遞。 注意它是如何提問的,“有關於我們如何與漂移進行比較的問題嗎?” 然後專門為那些從 Drift 切換過來的人提供指南。
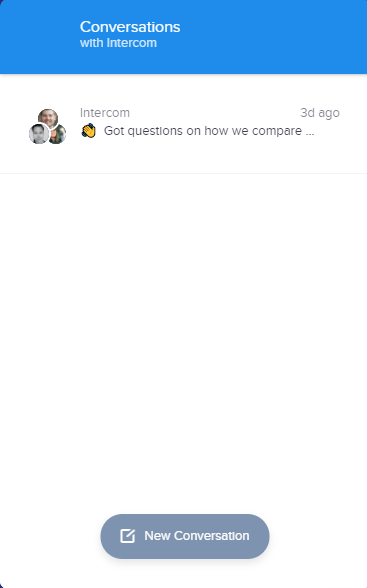
此實時聊天的一個有趣組成部分是它將所有以前的對話存儲在您的瀏覽器中。 這是三天后我返回點擊後登錄頁面時小部件的圖像:

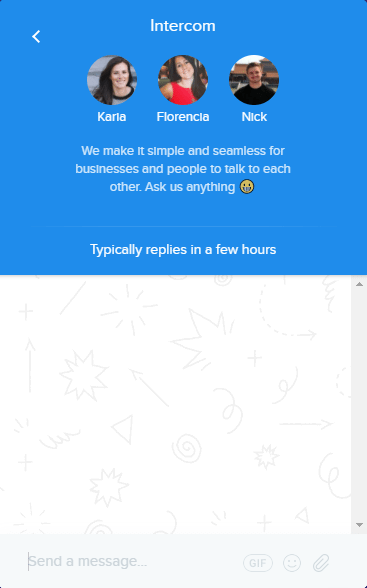
我之前的對話仍然可用,但我也可以選擇開始新的對話。 當訪問者單擊“新對話”按鈕時,他們會收到開始新對話的歡迎邀請:

除了邀請之外,訪問者還可以看到他們可能與之交談的人的姓名和頭像,以及某人回复需要多長時間的指示。
3. 營銷專家

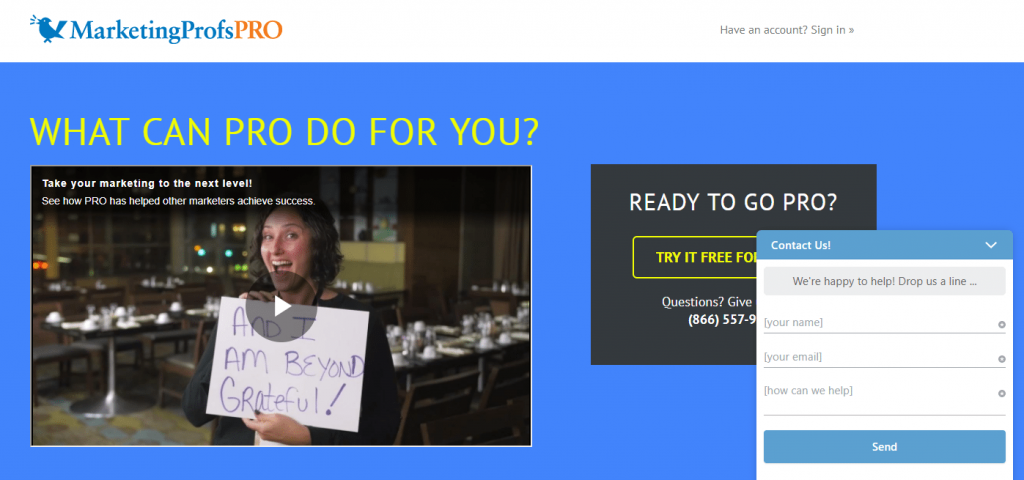
從首屏引人入勝的視頻到用最少的副本來解釋好處的圖標,再到整個頁面上充分的社會證明,MarketingProfs 在通過此點擊後登錄頁面展示其免費試用優惠方面做得非常出色。
Olark 支持的實時聊天只是補充頁面上其他強大元素的另一個重要組件。 與第一個示例類似,訪問者不會像其他一些實時聊天頁面那樣立即被支持代表的問題轟炸。
同樣,訪問者通過輸入他們的姓名、電子郵件地址和個人消息來啟動交互,這有助於增加潛在客戶的產生。 另外,“我們很樂意提供幫助!” 讓潛在客戶知道代表們熱情友好。
為了使實時聊天更加有效,MarketingProfs 可能需要考慮使用一種顏色進行 A/B 測試,這種顏色可以更好地對比並在頁面上脫穎而出,以便人們更快地註意到它。
4.新鮮聊天

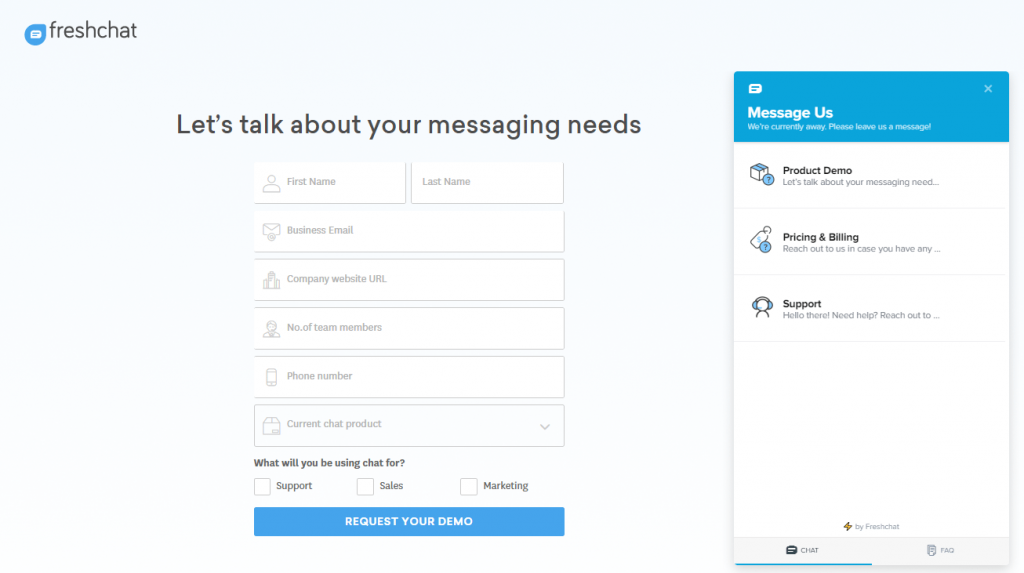
此 Freshworks 點擊後登錄頁面僅包含徽標、標題、潛在客戶捕獲表單和 CTA 按鈕。 它不提供有關優惠的任何有價值的信息,並且可能會讓人們想知道甚至提供了什麼。
在這裡進行實時聊天是一件好事,因為訪問者在轉換之前可能會提出問題。
這個例子的一個有趣的方面是,聊天中有三個特定的類別,可以將訪問者的消息過濾給合適的代表,這樣他們就可以獲得最合適的答案。
另一個獨特的組件是在“聊天”和“常見問題解答”之間切換的能力。 通過有一個常見問題解答部分(帶有類別和搜索功能),訪問者可以比等待響應更快地找到他們的答案。
5. 3Q數碼

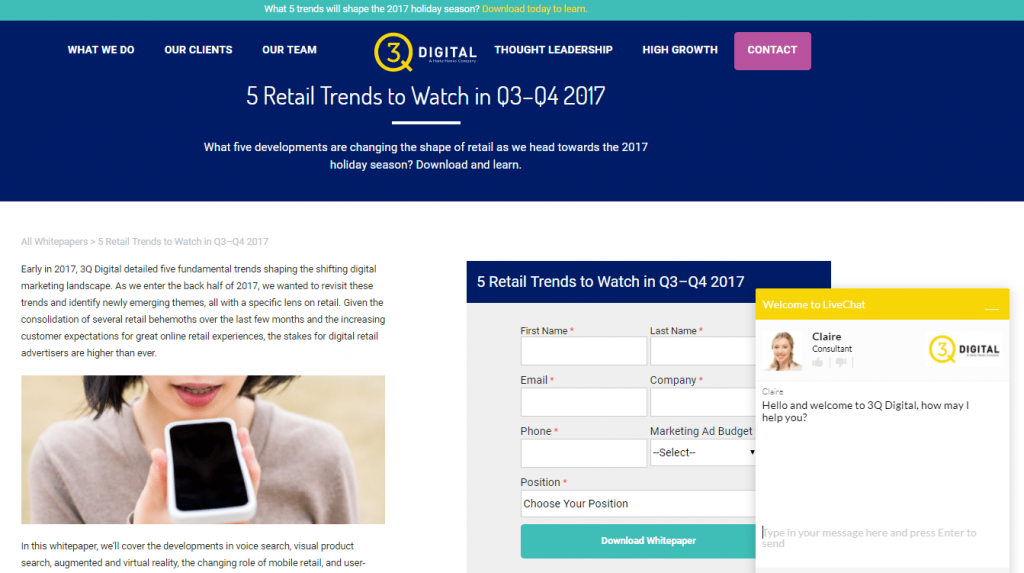
這個點擊後登陸頁面可以使用一些改進,首先是豐富的退出鏈接,包括頁眉和頁腳導航、指向許多其他白皮書的鏈接以及頁面底部的社交媒體鏈接。 此外,頁面底部的第二個表格和頁面頂部的紫色“聯繫”CTA 按鈕都用於不同的優惠,可能會分散訪問者對主要優惠的注意力。
相反,標題和副標題是具體的、信息豐富的,並且可以很好地協同工作,為潛在客戶提供足夠的信息,讓他們想要更多。
表格之所以脫穎而出,是因為它採用了對比鮮明的顏色並被足夠的空白包圍——但表格可能更引人注目。 目前,“聯繫”CTA 按鈕比“下載白皮書”CTA 按鈕更顯眼,因為顏色對比更強烈。
不過,此頁面上的黃色實時聊天非常醒目。 與我們迄今為止看到的其他示例不同,這個由 Greechat 提供支持的示例與其他頁面顏色形成鮮明對比。
顧問的名字和頭像也很貼心,因為在與某人建立關係時,很高興知道您在和誰說話。

在這種情況下,不需要電子郵件地址來開始對話,這可能會導致直接產生的潛在客戶減少,但更多的人伸出援手並形成更牢固的聯繫。
6.活人

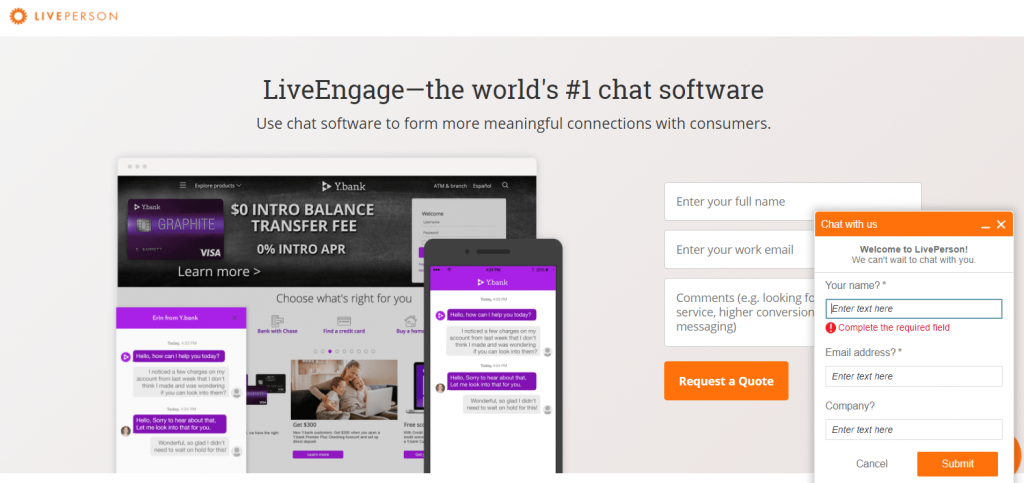
除了頁面頂部的超鏈接公司徽標和頁面底部的過時版權日期外,LivePerson 在這個實時聊天后點擊登錄頁面上做得很好。 圖像清晰,引人入勝; 表格簡短且易於填寫; CTA 按鈕已優化; 副本被分成小塊,有大量的空白,並且有各種各樣的社會證明。
橙色的實時聊天很可能會迅速吸引訪問者的注意力,就像主點擊後登錄頁面上的橙色 CTA 按鈕一樣。
儘管聊天是一種潛在客戶開發技術,但它似乎有些咄咄逼人且具有侵擾性。 人們可能會因為甚至沒有一個字段可以輸入他們的問題而被推遲,並且他們必須在發送主要消息之前提供三條信息。
7. NICE 聯繫方式

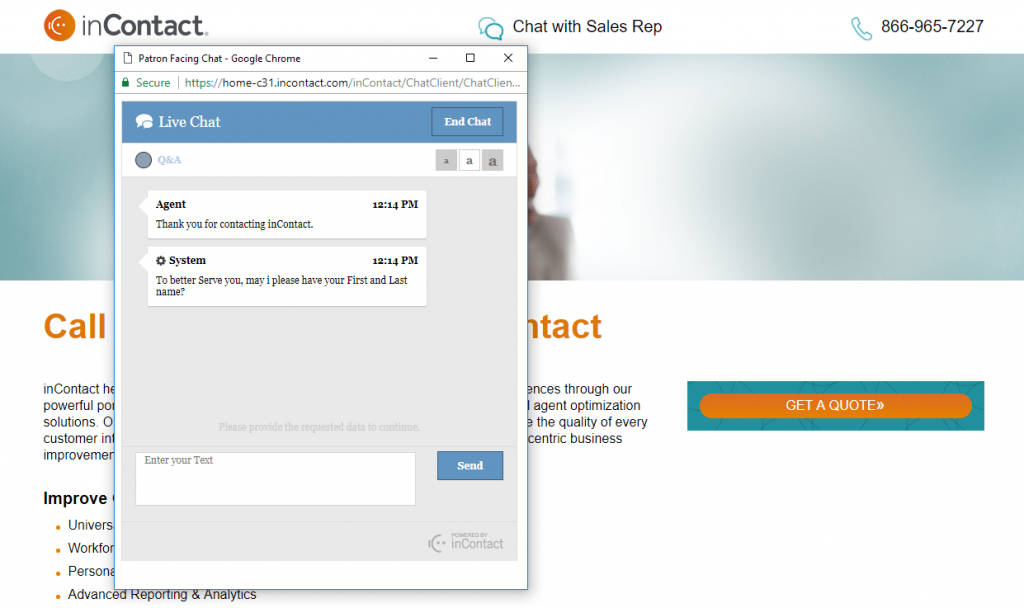
NICE InContact 創建了這個點擊後登錄頁面來宣傳他們基於雲的呼叫中心軟件——頁面上的標題和副本清楚地表明了這一點。 該視頻是一種有效的社會證明,讓潛在客戶知道像 New Balance 這樣的大牌公司喜歡使用 NICE inContact。
由於這是一個沒有頁面表單的兩步選擇加入頁面,因此 CTA 按鈕應該更加突出。 將顏色更改為對比度更高的顏色,將其放大,並將員工的視線重新定向到按鈕上,這些都是值得考慮的點擊後著陸頁創意。
此示例沒有典型的聊天小部件。 相反,頂部有一個鏈接(底部有另一個鏈接)可以打開一個單獨的實時聊天頁面。 由於您希望訪問者能夠在瀏覽您的點擊後登錄頁面的同時進行實時聊天,因此這不是最好的設計技術。 改用小型覆蓋聊天——為了不破壞用戶體驗——是更好的選擇。
此外,在完全結束對話之前,無名代理/系統在我在頁面上的 1-2 分鐘內發送了 7 條消息。
8. 島

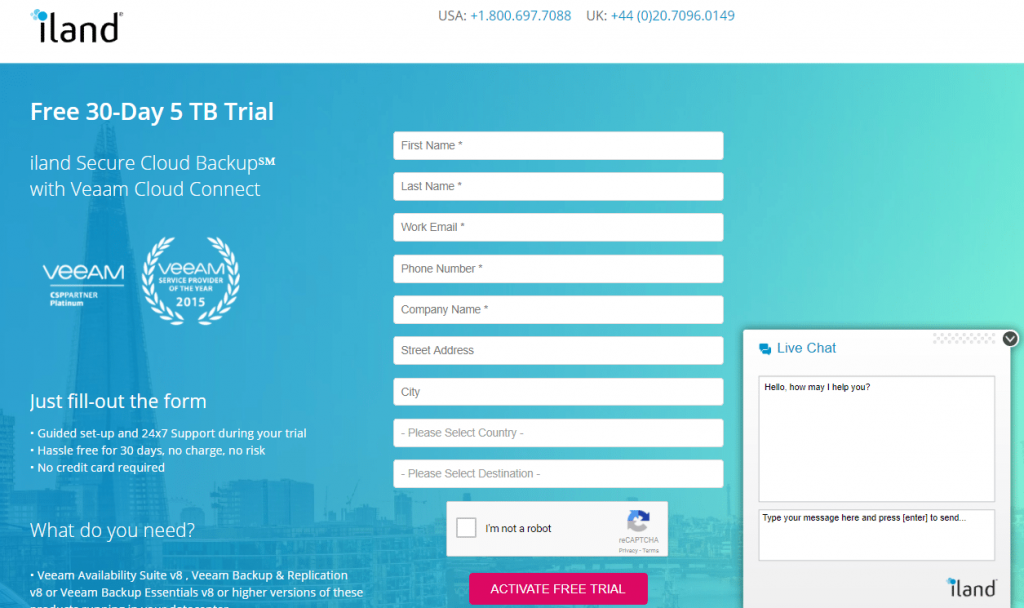
這是來自 iland 的免費試用實時聊天點擊後登錄頁面,總體來說是一個不錯的頁面。
點擊通話電話號碼改善用戶體驗; 紅色 CTA 按鈕從頁面彈出; 清晰的圖像和交互式 gif 有助於傳遞內容,並且有大量的信任信號和社會證明(獲獎、品牌標識、隱私政策、客戶推薦等)。
就 A/B 測試的元素而言——9 個表單字段可能令人生畏,因此兩步選擇加入表單或多步表單可能是更好的主意。 此外,刪除所有退出鏈接(iland 徽標、“完整的託管雲解決方案”部分和頁腳中的網站鏈接)可能會使訪問者在頁面上停留的時間更長。
這個實時聊天開始於頁面右側的一個小選項卡。 頁面停留幾秒後,聊天窗口自動打開。
此示例的一個有趣特徵是訪問者可以將窗口移動到頁面上他們想要的任何位置,以實現更好的用戶體驗。
儘管 iland 可能不會通過他們的聊天獲得那麼多線索,但事實上它只是簡單地說“你好,有什麼可以幫助你的嗎?” 非常適合讓潛在客戶知道他們可以問/說任何他們想說的,不需要個人信息。
9. 幸運橙

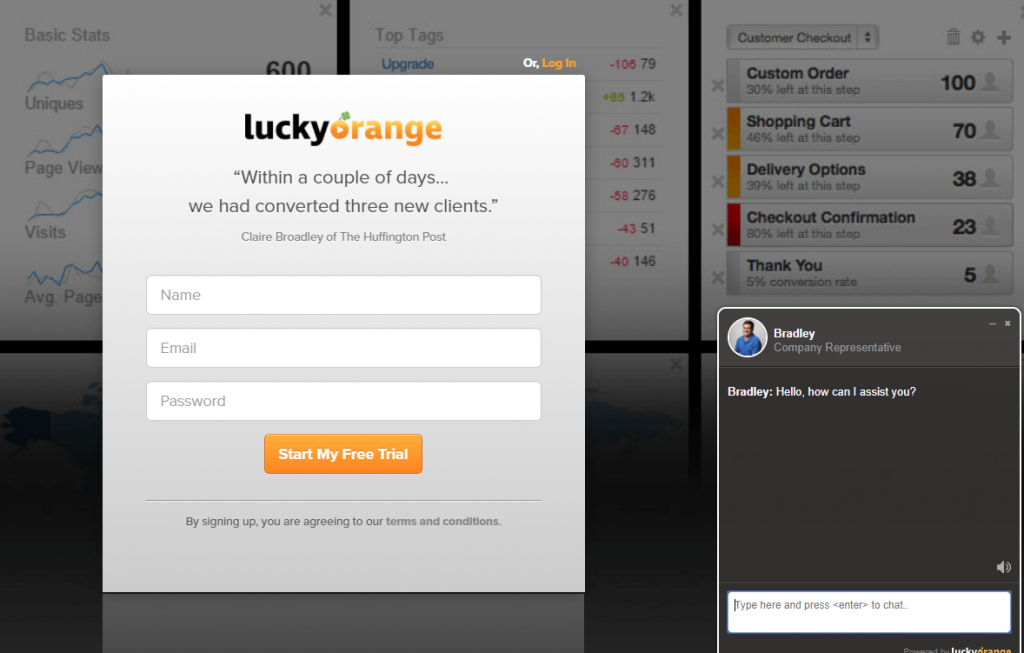
這是來自 Lucky Orange 的另一個點擊後登錄頁面,它幾乎沒有提供任何關於優惠的有價值信息——只有客戶評價、3 個表單字段、一個 CTA 按鈕和後台軟件預覽。
同樣,訪問者在決定轉換之前可能會對此優惠有疑問,因此他們在頁面上包含實時聊天是一件好事。
支持代表的姓名和頭像是很好的內容,因為它們非常適合讓人們感覺與他們交談的人有更多的聯繫,並且更自在。
擁有聲音選項可提供更好的用戶體驗,並增加舒適度/連接度。
為了使實時聊天更好地脫穎而出,並可能被更多地利用,可以在小部件中添加對比色。
10. 維拉羅

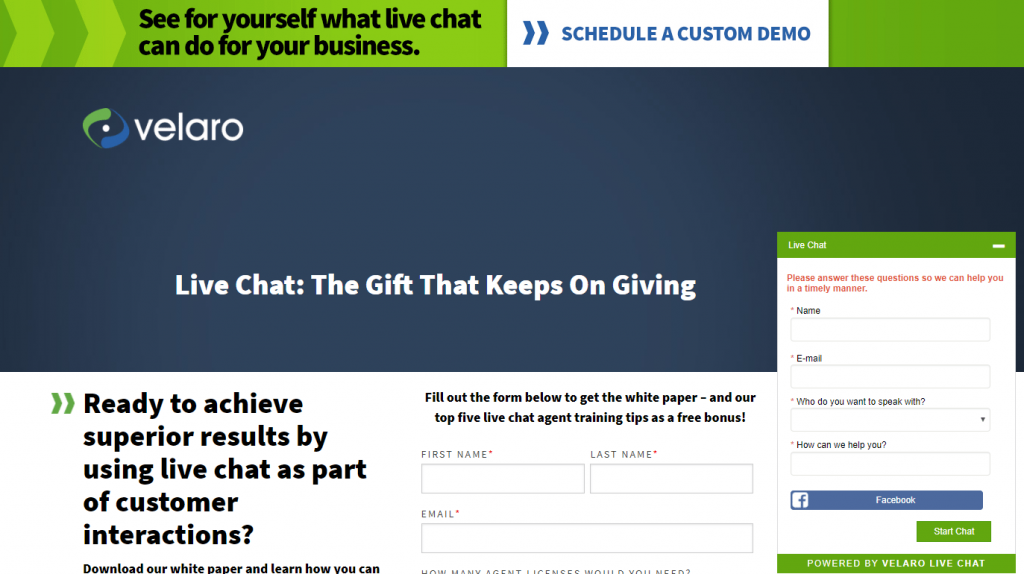
Velaro 創建了這個點擊後登陸頁面來宣傳他們的實時聊天白皮書。 他們在這方面做得很好——一個標題準確地說明了報價是什麼,用最少的副本來描述白皮書的要點,一個簡短的 4 字段的潛在客戶捕獲表格,很容易完成,一個隱私政策來增加信任,等等
但是他們也可以對一些元素進行 A/B 測試以獲得更好的轉換結果。
例如,此頁面上實際上有三種不同的優惠:演示(頁面頂部的橫幅)、白皮書(主要優惠)和免費試用(綠色的“免費試用”CTA 按鈕位於頁面底部)。 點擊後登陸頁面應該只包含一個報價,因此如果您有多個報價,請為每個報價創建一個單獨的點擊後登陸頁面。
此外,還有多個退出鏈接可能會分散訪問者的注意力——Velaro 徽標、“指南”、“白皮書”和“支持”鏈接、社交媒體按鈕以及頁腳中的其他幾個鏈接。
Velaro 的實時聊天可能因為其上方的視覺提示而吸引了很多注意力:

實時聊天中直接出現的“Let's Chat”大氣泡肯定會吸引大多數訪問者的注意力。
單擊後,聊天會立即向客戶保證他們將及時獲得幫助。 該公司甚至與 Facebook 集成,以便更快、更輕鬆地完成實時聊天表單。 為了更加方便,下拉菜單可確保將潛在客戶的消息定向到正確的部門(銷售或支持)以獲得最合適的響應。
同樣,實時聊天的顏色可以與點擊後登錄頁面的其餘部分形成更多對比,以使聊天更好地脫穎而出並鼓勵更多訪問者參與。
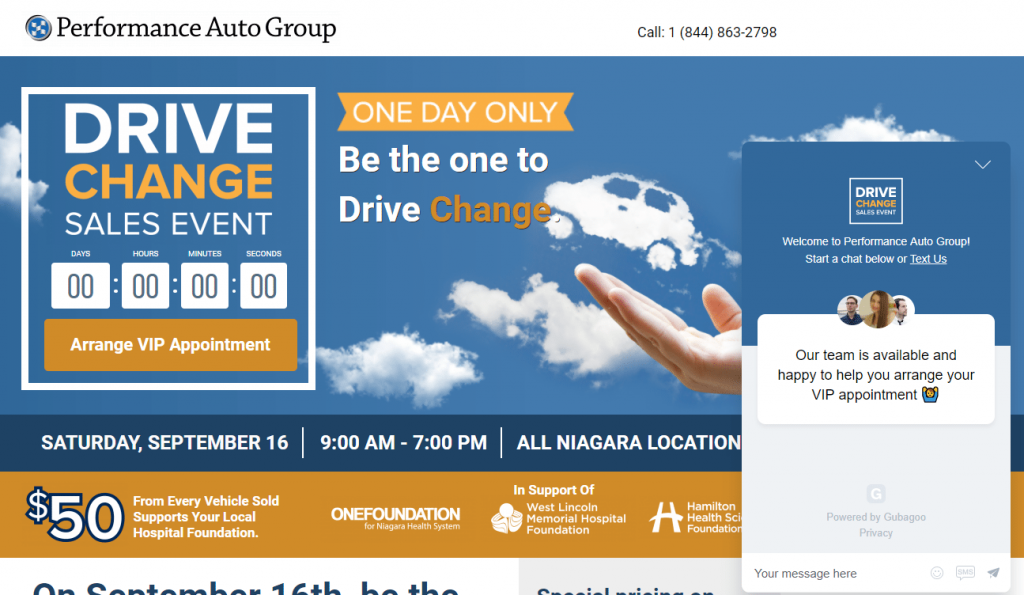
11.性能汽車組

Performance Auto Group 使用此點擊後登錄頁面來宣傳他們為期一天的 Drive Change 銷售活動。 它包含多個點擊後登錄頁面元素,這些元素對於通過事件營銷推動轉化至關重要。
請注意倒計時計時器(自活動結束以來已過期)、活動的日期和時間以及橙色的“僅限一天”橫幅。 所有這些元素都有助於增加報價的緊迫性。
還要注意手和汽車作為明確的視覺提示,直接指向標題並引起人們的注意。
公司徽標是一種很好的社會證明形式,可以向訪問者灌輸信任並迫使他們註冊。
他們應該添加到頁面的一個組成部分是一些空白,以使其看起來不那麼混亂並且更易於導航。 他們還可以刪除所有退出鏈接,以降低訪問者在未先轉換的情況下離開頁面的可能性。
由 Gubagoo 提供支持,此頁面上的實時聊天讓潛在客戶確切了解其目的:幫助人們安排他們在 Drive Change 銷售活動中的 VIP 約會。
聊天中的三個頭像有助於在客戶和代表之間建立更牢固的聯繫。 向公司發送短信而不是實時聊天消息的能力也有助於建立更緊密的關係。
在點擊後登錄頁面上使用實時聊天
與您的網站訪問者建立關係是促使他們成為潛在客戶的關鍵。 建立信任並在情感上與他們建立聯繫,對於將他們變成滿意的終身客戶至關重要。
借助 Instapage,您可以使用 Intercom、Olark 和 Zendesk 通過實時聊天集成更輕鬆地與客戶聯繫。 將這些實時聊天工具與我們強大的 Advertising Conversion Cloud 結合使用,可幫助您將更多的廣告點擊轉化為轉化。 立即註冊企業演示。
