如何閱讀 Lighthouse 報告並使用它來優化加載速度
已發表: 2021-05-14提高平台參與度、提高轉化率和降低跳出率是您不可避免的目標。 為了實現這些目標,您網站的性能是一個關鍵槓桿。 根據谷歌的一項研究,加載時間增加 0.1 秒,轉化率可以提高 8%(在某些電子商務領域甚至更多)。 但是要知道要優化什麼,您首先需要知道要衡量什麼以及如何衡量。
Google 提供的工具之一 Lighthouse 可讓您從不同角度評估網站性能:加載時間、可訪問性、搜索引擎優化……此外,Lighthouse 速度得分被其他 Google 工具之一使用:PageSpeed Insights。
那麼,您應該如何閱讀這些結果以獲得最佳見解? 我們應該應用 Google 的所有建議嗎? 讓我們看一下 Lighthouse,並關注如何使用它來優化加載時間。
燈塔測量什麼?
Lighthouse 通過顯示 0 到 100 之間的 4 個分數來評估網頁的性能。這些分數包括:
- 加載時間(性能)
該工具考慮了六個指標來評估加載時間和用戶體驗的質量,我們將進一步詳細說明。
除了性能得分之外,Lighthouse 還提供了優化提示來縮短加載時間——我們也會回來討論這個問題。 - 可訪問性
在本節中,Lighthouse 評估對 Web 可訪問性最佳實踐的遵守情況,例如: ARIA的使用、測試頁面上對比度的重要性、圖像上是否存在alt 標籤以及按鈕的可訪問版本……換句話說,允許視障或盲人用戶瀏覽網站,必要時可藉助文字轉語音工具。 這是一個選擇標準; 這些檢查並非旨在取代對 WCAG 合規性的全面審計。 - 網絡最佳實踐
在這裡,Google 會檢查是否應用了 Web 的最佳實踐,例如: HTTPS的使用、各種安全標準、頁面上沒有錯誤、圖像的屬性……其中一些最佳實踐與頁面的直接相關加載時間方面的性能,包括 HTTPS、圖像的分辨率和大小…… - 搜索引擎優化
Lighthouse 報告的 SEO 分數列出了一系列 SEO 最佳實踐,例如某些元標記的存在和有效性——谷歌抓取鏈接和索引頁面的可能性……這部分不能替代 SEO 審計,因為它沒有涵蓋對良好 SEO 至關重要的所有標準。
此外,第 5 個指標評估是否符合漸進式 Web 應用(PWA) 的資格標準。
Lighthouse 使用分數和易於理解的視覺提示提供了測試頁面的摘要:綠色適用於 90 到 100 之間的分數,被認為是好的,橙色表示分數是平均的,適用於 50 到 89 之間的那些,紅色適用於 0 到 49 之間的分數,這些分數被認為是差的。

現在讓我們詳細了解 Google 的 Lighthouse 工具如何對加載時間進行評分、您需要了解的有關PageSpeed Insights中包含的該分數的信息,以及如何應用這些建議來加快您網站的頁面速度。
Lighthouse 如何計算其性能分數

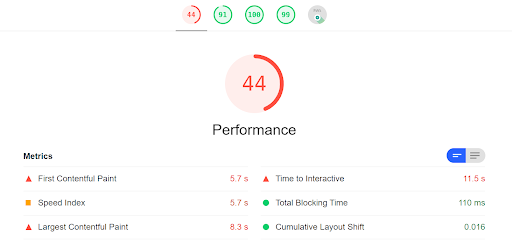
Lighthouse 現在是 v6。 在這個版本中,使用 6 個指標來衡量加載速度,每個指標都有不同的權重(*提示*您將識別 Core Web Vitals):
- The Largest Contentful Paint (LCP),Core Web Vitals 之一,用於評估網頁上最大元素的顯示速度(佔 Lighthouse 分數的 25%)。
- Cumulative Layout Shift (CLS),其他 Core Web Vitals 之一,用於評估網頁視覺穩定性的分數(佔 Lighthouse 分數的 5%)。
- Total Blocking Time (TBT),根據對主線程中 Long Tasks(需要超過 50 ms 執行)的觀察,累計一個頁面無法響應交互的時間段的指標。Total Blocking Time 代替 First在 Lighthouse 的綜合測試中,輸入延遲 (FID) 是核心 Web Vitals 指標,用於評估交互性(佔 Lighthouse 分數的 25%)。
- First Contentful Paint (FCP),它指示DOM 中定義的第一個元素何時由瀏覽器呈現。 該指標不包括 iframe,並從技術角度考慮渲染,而不是根據用戶對它的看法(佔 Lighthouse 得分的 15%)。
- 速度指數,它評估在視口中加載元素的速度,換句話說,在首屏以上(Lighthouse 得分的 15%)。
- 交互時間(TTI),它衡量頁面以可持續的方式變得交互所需的時間,沒有延遲(佔 Lighthouse 分數的 15%)。
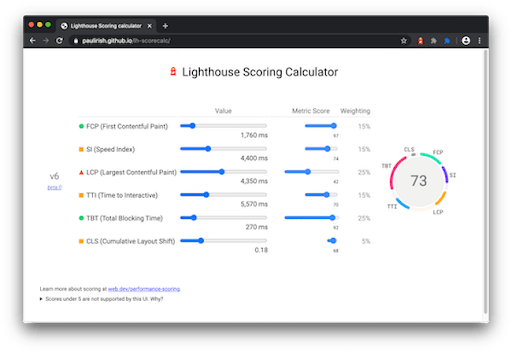
您可以使用 Lighthouse 評分計算器模擬每個指標的改進對 Lighthouse 評分的影響:

(來源:谷歌)
為了收集用於計算分數的數據,Lighthouse 依賴於模擬導航數據(谷歌稱之為“實驗室數據”,也稱為合成數據)。 用於此的瀏覽器上下文不是最佳配置,也不一定代表您的受眾,但它可以讓您為沒有最新設備和最佳網絡條件的用戶估算頁面加載速度。 如果您在這些瀏覽參數方面取得了不錯的成績,那麼您的頁面對於大多數用戶來說更有可能是快速的。

請注意,如果您仔細查看您的 Core Web Vitals,您會發現您可以獲得非常好的分數,但用戶體驗不會 100% 令人滿意。
這怎麼可能? 您可能已經註意到,CLS 在 Lighthouse 分數的計算中僅佔 5%。 因此,您可以獲得非常好的 Lighthouse(或 PageSpeed)分數,並且仍然提供佈局更改會破壞其可用性和顯示的頁面。 儘管您的整體性能得分只會受到輕微影響,但實際上,視覺穩定性對於愉快的瀏覽體驗很重要。
所以要注意用戶體驗的方方面面:顯示速度、交互性、視覺穩定性,還有服務器響應時間……如果你必須做出選擇,優先考慮與你的業務需求相對應的指標。
簡而言之,無論是 Lighthouse 還是 PageSpeed,Google 賦予的分數都具有可以快速訪問全球性能評估的優勢,並且它們也很容易在內部與您的團隊共享,以宣傳優化負載的需求時間。
但為了更好地了解改善用戶體驗的槓桿,觀察指標的細節符合您的興趣(請注意,Google 保留的指標並不是唯一的;根據您要衡量的內容,還有其他指標可能更重要,您甚至可以根據自己的業務需求進行自定義)。
此外,如果您已經依賴 PageSpeed Insights……並且想知道這兩個 Google 監控工具之間有什麼區別,這裡有答案。
[案例研究] 管理 Google 的機器人抓取
Lighthouse 和 PageSpeed Insights 有什麼區別?
如前所述,PageSpeed Insights 分數基於 Lighthouse。
在 PageSpeed Insights 結果中,您將找到 Lighthouse 分數、實驗室數據(上面列出的 6 個 webperf 指標)以及現場數據,這對於了解您的網頁對真實用戶的性能至關重要。
谷歌稱之為“現場數據”,是通過 Chrome 用戶體驗報告 (CrUX) 收集的。 在這裡您可以看到我們測試過的頁面的 FID,我們之前提到過(它被實驗室數據中的 TBT 取代)。
由於收集數據的方式不同,因此同一指標的結果可能會有所不同,具體取決於您查看的是實驗室數據還是現場數據。
另請注意,現場數據是在28 天的時間範圍內收集和分析的,因此如果您優化頁面,不要指望您的 PageSpeed 分數會立即發生變化。 所有美好的事物都會降臨在等待的人身上……
最後,Lighthouse 不只是給你一個分數,它還可以幫助你提高。 但是您應該遵循顯示的所有建議嗎? 讓我們看看如何閱讀審計。
如何閱讀和應用 Lighthouse 的建議以優化加載速度
在結果頁面上,Lighthouse 列出了一些建議,以幫助您改善測試頁面的加載時間。
這些是最佳實踐和前端優化技術,但並非所有這些都需要嚴格應用。 為什麼不? 因為有些與您的技術和業務限制無關,而有些則需要應用專業知識,同時避免副作用。
例如,Google 推薦 WebP圖像壓縮格式,但它可能不是最適合您的網站或最有效的網站(一些圖像質量必須非常高的網站選擇不使用這種格式,另一方面, AVIF 格式提供更好的壓縮和更好的視覺質量)。
Google 還建議限制第三方代碼的影響,因為知道某些腳本可能對您的網站至關重要(技術上或收入方面:跟踪、A/B 測試、廣告、聊天......)。 此外,來自第三方出版商,您將無法控制它們。 最好的選擇是優先考慮您的第三方以利用他們的優勢,同時保持用戶體驗的質量。 這是一項難以自動化的基本任務。
以下是另外兩個不應正面應用的最佳實踐示例:預加載關鍵請求(預加載所有關鍵請求會導致請求流量堵塞)和延遲加載。 如果沒有正確實施,這些優化可能會降低用戶體驗。
另請注意,根據 Fasterize 的 webperf 專家進行的測試,Lighthouse 估計的性能提升通常非常(過度)樂觀,甚至是幻想。
因此,與所有 webperf 技術的應用一樣,您需要事先確定優先級。 在啟動任何開發之前,請致電網絡性能專家,或者更好的是,將您的前端委託給自動優化解決方案! 您將受益於最先進的技術,這些技術相互智能地相互關聯,以充分利用它們。
簡而言之:您應該了解的燈塔知識
- 性能得分是一個重要的指標,可以隨著時間的推移進行跟踪,以衡量您為優化加載時間而採取的措施的影響。
- 您可以使用它來將您的表現與具有類似限制的競爭對手進行比較,而不是將此分數視為絕對分數。
- 如果您使用 PageSpeed Insights,請注意它所基於的 Lighthouse 分數是在不是最有利的瀏覽條件下收集的,這使其成為一個相對苛刻的仲裁者。 例如,請注意,根據移動 webperf 分數查看 2020 年法國訪問量最大的網站的 JDN 排名時,前 10 名中超過一半的網站得分低於 49。儘管它們是表現最好的網站之一網站,PageSpeed Insights 不認為它們很快。
- 請記住在應用建議以加快網頁速度之前依賴專家建議,並考慮自動化最佳實踐和 webperf 技術。 如果應用得當,它們可以將轉化率提高 30% 以上。
