如何根據專家的提示創建著陸頁線框
已發表: 2018-05-08點擊後目標網頁通常是人們對您的品牌的第一印象之一,因此使其與眾不同非常重要。 單擊後登錄頁麵線框可以幫助您在實際構建頁面之前可視化頁面元素的排列。
什麼是點擊後登陸頁麵線框?
線框是點擊後登錄頁面的基本設計佈局或骨架,讓利益相關者了解頁面的結構以及構建它需要哪些資產。
Instapage 的視覺設計師 Rares Cimpean 解釋說:
在製作點擊後登陸頁麵線框時,您應該關注頁面的流程、可用性和可訪問性,人們獲得所需信息的速度有多快,CTA 的可訪問性和可識別性等。所有這些因素在線框圖階段被考慮在內。
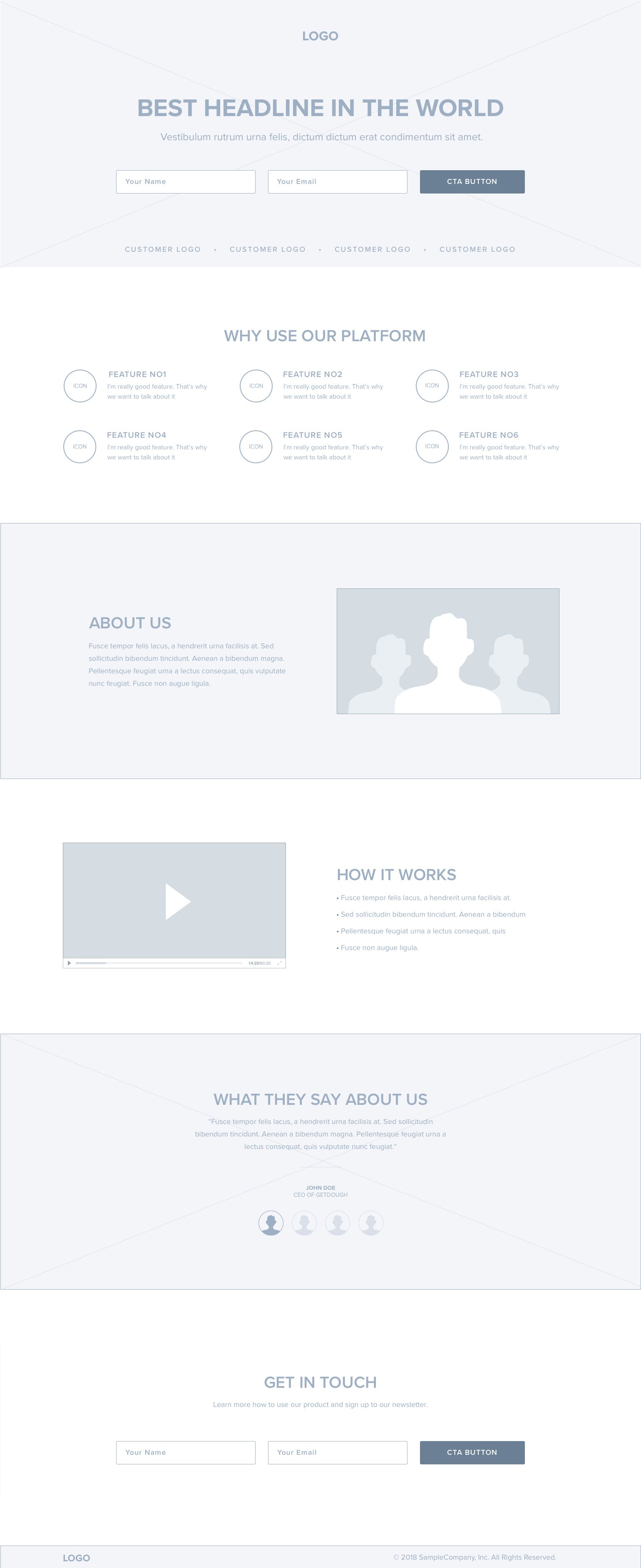
以下是一些線框點擊後著陸頁示例,有長有短:



點擊後登陸頁麵線框模板有幾個主要用途:
- 作為您的紙筆草圖和第一個原型之間的中間地帶
- 呈現將在頁面上顯示的內容的概述
- 提供頁面結構藍圖
- 傳達用戶界面的總體方向
注意:沒有適合所有活動的單一點擊後登錄頁麵線框設計。 一些點擊後登陸頁面可能只需要標題、帶項目符號的副本、表格和 CTA 按鈕,而其他頁面可能需要強調額外的好處並展示社會證明。 例如,銷售頁面通常需要更詳細的產品描述,並且可能需要更長的時間。 (請記住,您始終可以對短頁面和長頁面進行 A/B 測試,看看哪個產生更好的結果。)
無論您正在構建哪種類型的頁面,我們的圖形設計經理 Rafal Bogdan 都表達了在一開始就保持線框非常簡單的重要性,以免讓相關利益相關者不知所措:
我不想過分關注下一階段可能會被利益相關者拒絕的要素。 線框的主要思想是在點擊後登錄頁面上顯示特定的項目功能,並幫助他們了解這些功能在實際頁面上的表現。
有了線框後,就該進行設計讓它大放異彩了。 以下是高轉化率點擊後登錄頁面上常見的元素。
如何線框點擊後登陸頁面
無導航
由於點擊後登陸頁面是為轉化和單一目的而設計的,因此不應有可能分散用戶注意力的導航鏈接。 它要么轉換要么離開——別無選擇。
在移除導航欄後,許多公司的轉化率發生了巨大變化:
- Career Point College 在移除頂部導航欄並修改表單佈局後,轉化率提高了 336%。
- Yuppiechef 見證了通過移除導航欄,轉化率提高了 100%(從 3% 到 6%)。
- 在 A/B 測試移除頂部導航的那個月,SparkPage 的轉化率從 9.2% 提高到 17.6%。
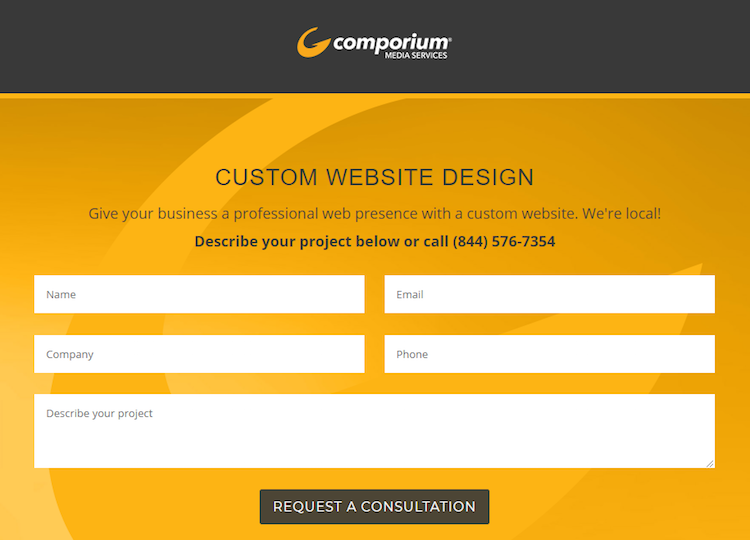
Comporium Media Services 是另一個了解移除導航以最大化轉化率的必要性的品牌。 甚至他們的標誌都沒有鏈接,這讓訪問者留在頁面上並專注於請求諮詢:

在遵循最佳實踐時,唯一應該使用的鏈接是那些提高可信度的鏈接(例如使用條款和/或隱私政策),以及增強用戶體驗的鏈接(例如錨標籤和點擊通話電話)數字)。
標題和副標題
您的標題是最重要的元素之一,因為如果沒有引人注目的標題,訪問者就不會被說服繼續評估您的報價。 由於這是傳遞消息的主要方式,因此它必須引起注意,並且在用戶登陸頁面和首屏時就清晰可見。
您的副標題用於補充您的主標題,尤其是當主標題很長或需要其他上下文(例如統計信息)時。
寫一個好的標題的關鍵是確保它傳達您獨特的價值主張 (UVP),或者是什麼讓您的產品或服務有別於競爭對手。
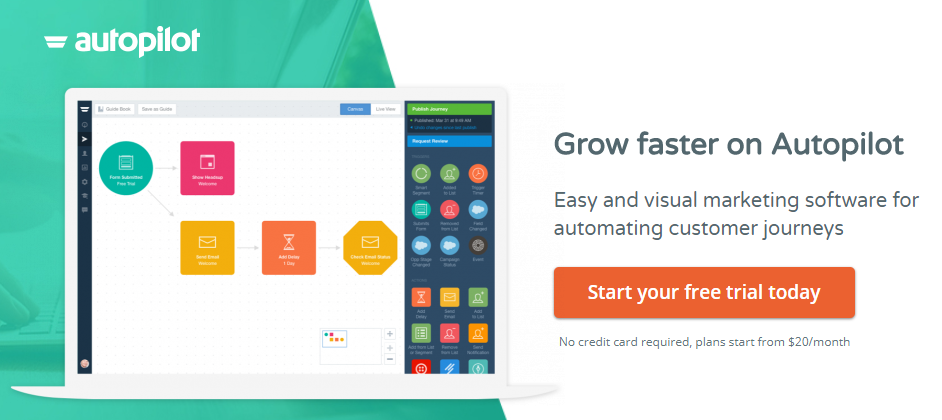
這個 Autopilot 點擊後登陸頁面標題讓公司知道,與其他營銷自動化軟件相比,他們可以在 Autopilot 上“增長更快”。 然後副標題通過描述它們如何能夠更快地增長來補充這個想法:

除了包含您的 UVP 之外,還有四種主要類型的引人注目的標題:
- 新聞:為前景介紹新的解決方案
- 利己主義:訴諸潛在客戶內在的利己主義<
- 快速簡便的解決方案:吸引潛在客戶對快速修復的渴望
- 好奇心:激發訪問者的興趣和好奇心,誘使他們閱讀更多
您可以使用一個或組合多個以獲得更強大的標題。 最引人注目的標題使用兩個或更多。
您可以使用一個或組合多個以獲得更強大的標題。 最引人注目的標題使用兩個或更多。
媒體
由於人們更容易處理視覺效果而不是文本,因此引人入勝的媒體(圖像、gif 和視頻)有助於傳達報價的價值,甚至比文字更有效。 然而,視覺效果並不是一個放之四海而皆準的解決方案。 您為點擊後登錄頁面選擇的媒體類型取決於您提供的內容。
點擊後登陸頁面圖像的類型包括:
- 英雄照片:讓訪問者瞥見您的產品或服務將如何改變他們的生活,使他們的生活變得更好
- 產品圖片:使訪問者能夠看到您的報價的詳細信息,包括其主要功能
- 信息圖:允許訪問者更容易地概念化數據和統計數據(圖表、圖形等)
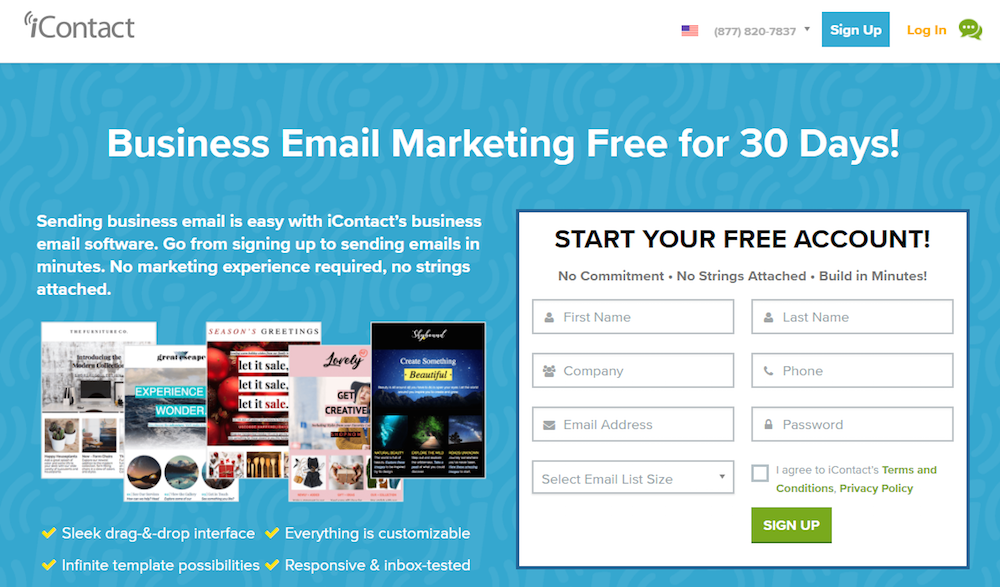
查看 iContact 用於向潛在客戶展示他們幫助創建的商業電子郵件的幾個示例的圖像:

除圖像外,還存在多種類型的點擊後著陸頁視頻:
- 講解視頻:解釋您的產品是如何工作的——尤其是當它是新的或複雜的——重點是它如何使您的潛在客戶受益
- 介紹性視頻:展示新公司、宣布新產品或突出新產品功能
- 視頻推薦和案例研究:通過展示真實、滿意的客戶來解釋他們對您的產品或服務的滿意度和成功,作為社會證明
如果使用圖像,請遠離庫存照片,除非它們傳達了您報價的真實情況並且與主題相關。 少了一點,你就有降低品牌認知度和價值的風險。
如果使用圖像,請遠離庫存照片,除非它們傳達了您報價的真實情況並且與主題相關。 少了一點,你就有降低品牌認知度和價值的風險。
複製
無論您多麼想告訴訪問者您提供的所有信息,都不要這樣做。 注意跨度最多只有幾秒鐘,因此您的文案必須簡潔明了並立即引起人們的注意。

例如,要點(由圖標、複選標記、箭頭等標記)是傳達重要信息的常用方式,允許訪問者快速掃描頁面並識別要約的要點。
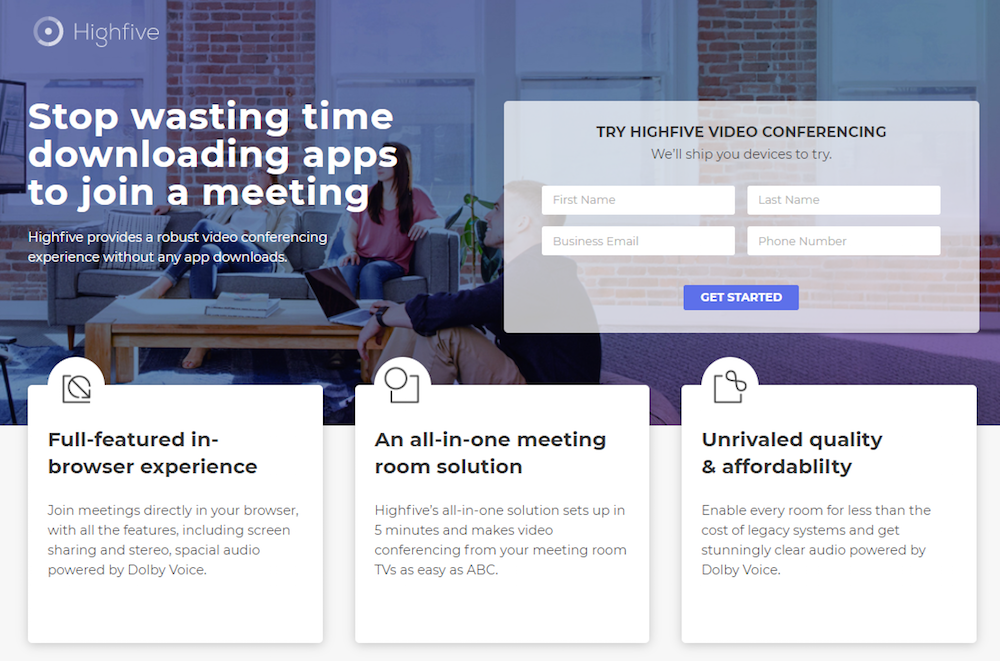
借助粗體部分標題、最少的副本和要點,潛在客戶可以快速了解 Highfive 的視頻會議解決方案:

社會證明
在轉換之前,人們需要相信您的公司提供可靠的服務。 這就是社會證明可以通過多種方式說服他們的地方:
- 客戶推薦:向潛在客戶展示您信守諾言,因為它是直接從您的客戶那裡得到驗證的(通過包含特定信息、統計數據、全名、專業背景和頭銜以及頭像的報價)。
- 客戶徽標(和數量):顯示您已經合作過的知名公司(以及數量),讓訪問者知道,“既然我們的產品或服務對他們來說已經足夠好了,那麼對您來說也是如此。”
- 行業獎項:證明您已獲得行業領導者、記者、新聞台、網站等的公開認可。
- 信任印章:確保潛在客戶的付款信息安全可靠,不受外界影響。
- 隱私政策:向潛在客戶保證他們的電子郵件地址將得到適當使用,不會與其他任何人共享。
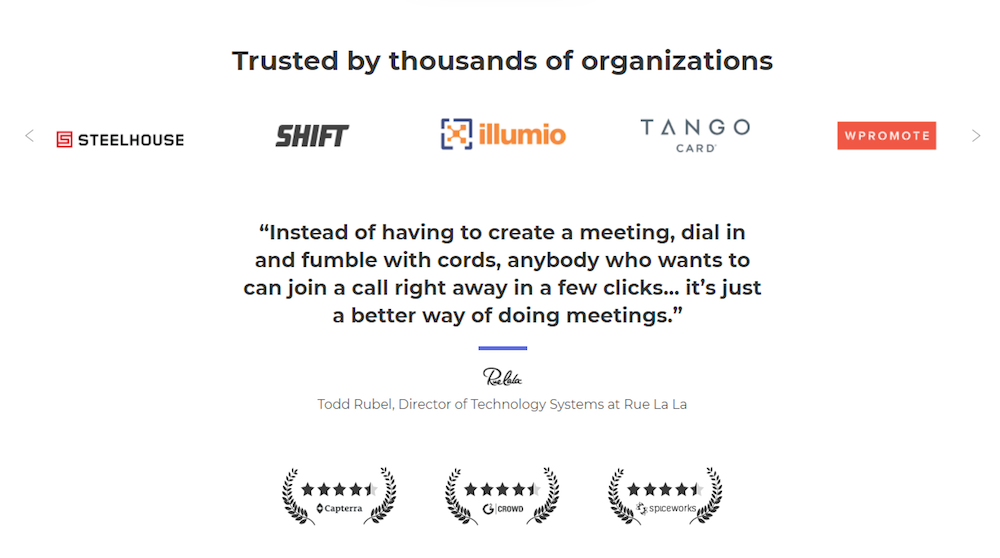
回顧之前的同一個 Highfive 點擊後登陸頁面,查看他們用來說服訪問者轉換的所有社會證明——品牌標誌、引用的推薦和行業星級:

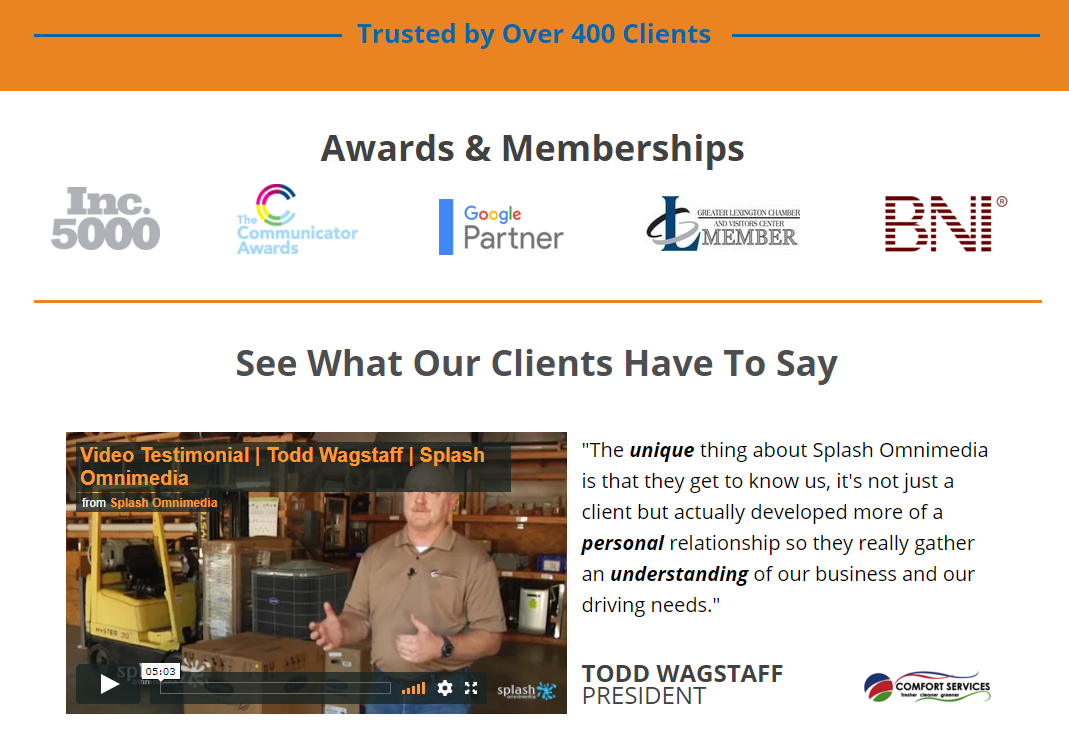
這是另一個示例,這次來自 Splash Omnimedia,其中包括所有類型的社會證明——客戶數量、品牌徽標、案例研究視頻和引用的推薦:

通過結合所有這些證據,您可以說服潛在客戶通過單擊 CTA 按鈕進行轉換。
潛在客戶捕獲表
創造完美的形式並不是那麼容易。 沒有足夠的表單字段,您將無法收集所需的所有信息; 太多的領域,你冒著嚇走潛在客戶的風險。 表格的長度取決於您的報價在營銷渠道中的位置。 一般來說,越高的表格越短,反之亦然。
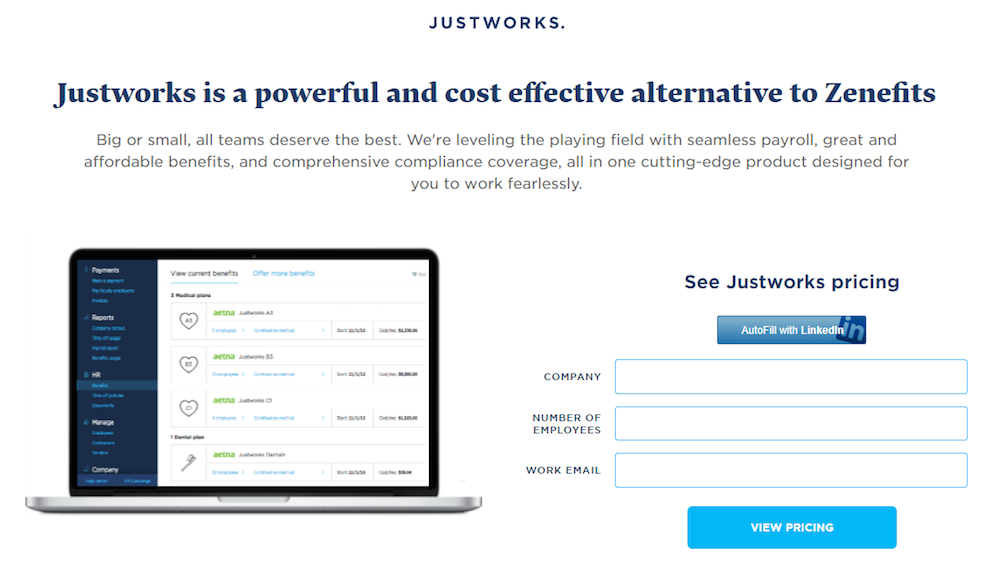
Justworks 設計了這個點擊後登陸頁面來提供定價信息。 由於這是漏斗頂部的報價,因此它僅包含三個來自字段並請求非常基本的信息是有道理的:

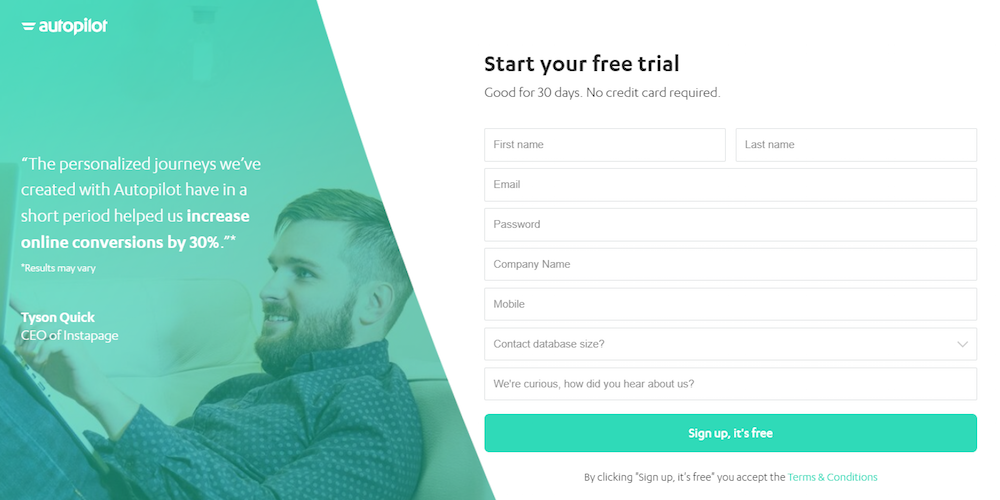
相比之下,Autopilot 的免費試用處於漏斗的更下方,因此詢問更多信息是可以接受的:

呼籲採取行動
您的 CTA 按鈕是點擊後著陸頁轉換發生的地方,因此它必須脫穎而出並希望被點擊。 以下是優化 CTA 按鈕的主要方面:
- 顏色:使用顏色理論找到對比鮮明並從頁面其餘部分中脫穎而出的色調、色調、色調或陰影。
- 複製: “提交”和“下載”是通用的,沒有啟發性。 相反,製作特定的、個性化的副本並結合“你”、“你的”、“我的”和“我的”來產生更多的 CTA 按鈕點擊。
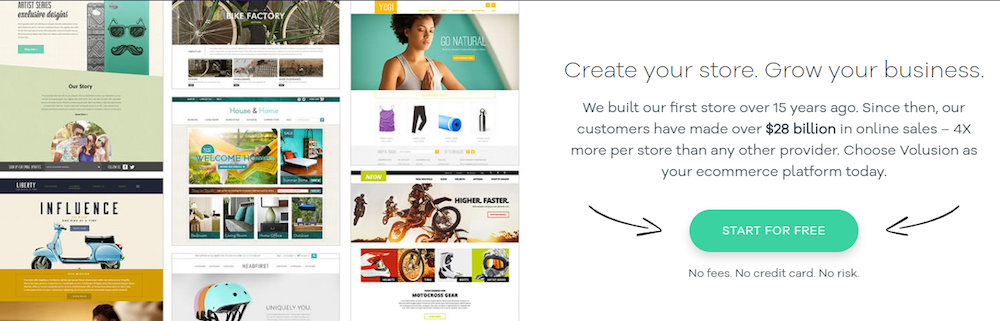
- 大小:不要讓人們搜索按鈕——讓它引人注目。 它還可以具有視覺提示——比如 Volusion 點擊後登陸頁面中的彈跳箭頭
下面-引起更多關注:

最小的頁腳
點擊後登陸頁面和網站頁腳不一樣。 點擊後著陸頁頁腳不應包含站點地圖、產品頁面鏈接或社交媒體帳戶。 您包含的每個鏈接都會造成另一種干擾,並為他們在不轉換的情況下離開您的頁面提供另一種方式。
查看 Infegy 為訪客提供的所有這些逃生路線:

如果您選擇包含點擊後登錄頁頁腳,請確保它只顯示最新的版權信息、服務條款和隱私政策,就像 Tapstone 所做的那樣:

空白
空白讓您的頁面呼吸,以便所有元素都吸引註意力,並且訪問者可以更輕鬆地瀏覽您的頁面。 還添加空格:
- 減少混亂
- 增強可讀性
- 建立視覺層次
- 讓您的點擊後登陸頁面看起來更專業
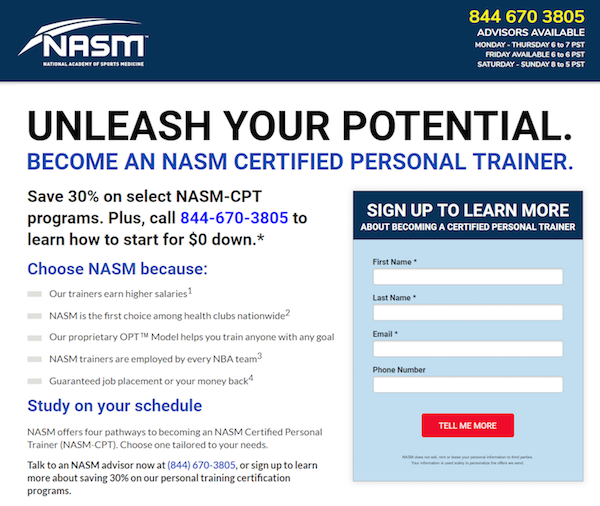
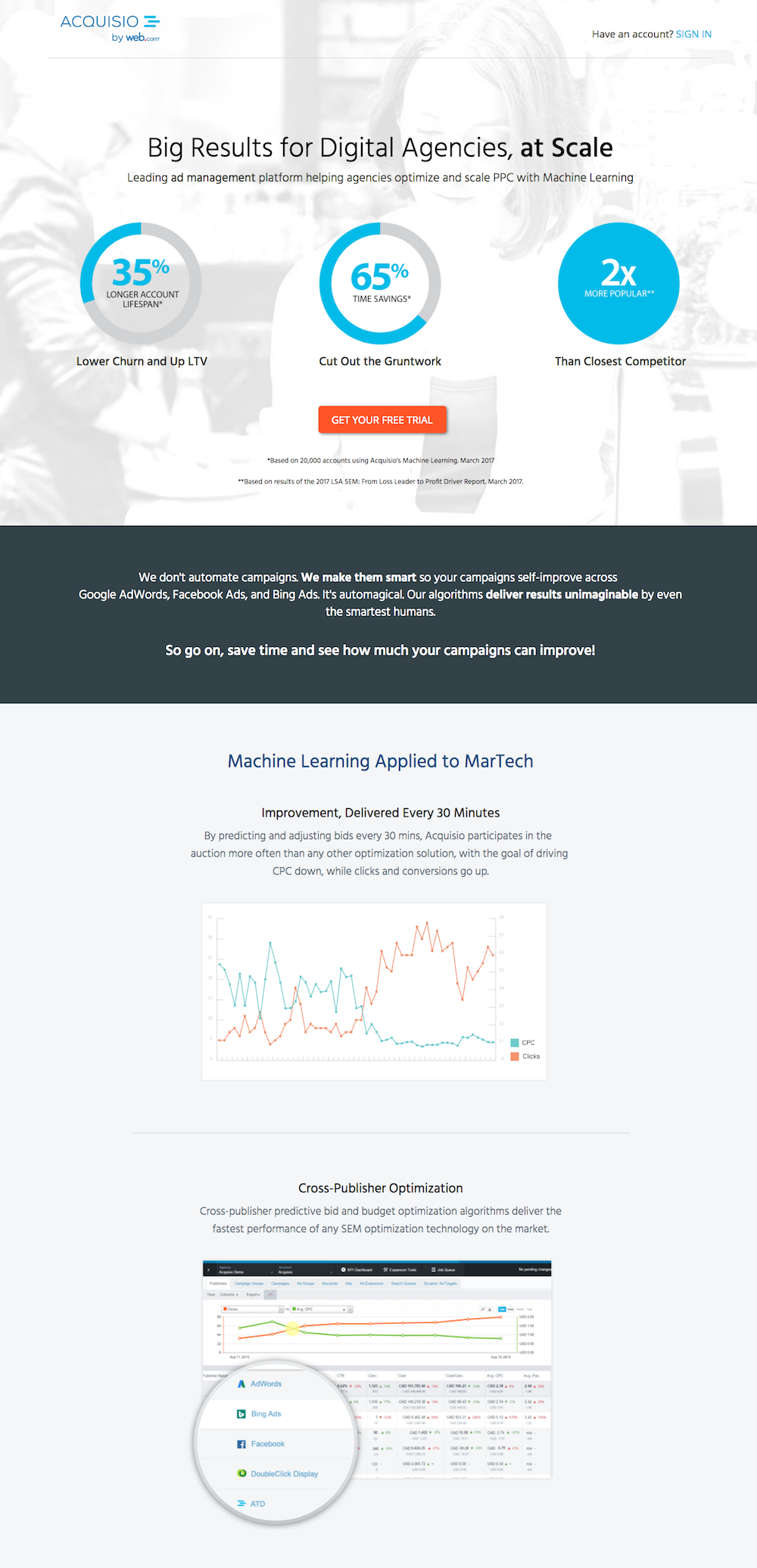
比較 NASM 和 Acquisio 的以下點擊後登錄頁面:


NASM 的頁面很擁擠,有些人可能會不知所措,因為很難決定先看哪裡,以及如何瀏覽頁面。 Acquisio 的頁面有足夠的空白,因此更容易從上到下導航,並提供更好的整體體驗。
這一切都始於點擊後登陸頁麵線框
創建線框允許您的團隊確定整個頁面故事,查看需要哪些資產以及需要多少副本。 從那裡,您可以根據上述建議設計優化的點擊後登錄頁面。 但要構建個性化的、100% 可定制的點擊後登錄頁面,您需要一個功能強大的解決方案來完成這項工作。
借助 Instapage,營銷人員可以使用我們對設計師友好的構建器、CSS 編輯器、對齊和分組、熱鍵等創建像素完美的頁面。 然後,使用內置熱圖進行 A/B 測試以獲得更高的轉化率,並使用 Instablocks™ 擴展您的生產。 沒有其他解決方案可以比擬。 立即註冊 Instapage Enterprise 演示。
