著陸頁用戶體驗設計的最佳實踐和原則
已發表: 2023-03-22如果您希望新的著陸頁表現良好,您的用戶體驗設計實踐需要與市場趨勢保持同步。 了解登錄頁面用戶體驗設計的最佳實踐、技術和原則對於為您的客戶及其客戶創造積極的體驗至關重要。
幫助本地企業客戶轉向數字化。 立即下載“電子商務大流行後劇本”以獲取可操作的提示。
在本文中,我們將回顧實現高性能登陸頁面用戶體驗設計應遵循的最佳原則和實踐,並為您提供有關客戶登陸頁面的提示,以積極影響客戶的網站體驗,同時增加轉化率。
目錄
- 為什麼著陸頁用戶體驗設計對網頁設計至關重要
- 您應該遵循的著陸頁用戶體驗設計原則
- 提高生產力和性能
- 提供卓越的用戶體驗
- 愛彼迎
- 優步
- 確保著陸頁用戶體驗設計是最新的
- 整合新技術
- 實踐漸進披露
- 避免信息過載
- 更好的著陸頁用戶體驗設計流程的最佳實踐
- 了解你的聽眾
- 保持設計簡單
- 使用強烈的視覺效果
- 撰寫清晰、簡潔且引人注目的文案
- 使頁面易於瀏覽
- 在所有頁面中使用一致的樣式
- 針對多個設備優化、測試和優化頁面
- 包括社會證明以提高可信度
- 經常問的問題
- 什麼是 UX 設計中的著陸頁?
- 有哪些基本的著陸頁設計元素?
為什麼著陸頁用戶體驗設計對網頁設計至關重要
用戶體驗設計是為瀏覽您網站的人創造無縫體驗的過程。 在向客戶轉售網站解決方案時,著陸頁用戶體驗設計也很重要,因為這是潛在客戶對其品牌、產品或服務的第一印象。 精心設計和優化的著陸頁可以將訪問者轉化為潛在客戶,並將潛在客戶轉化為客戶。
為了讓用戶在使用您的網站時獲得愉快的體驗,您必須考慮人們將如何瀏覽您的網站。 您希望總體主題和佈局看起來不錯,但也必須保持功能。 用戶體驗設計不佳的著陸頁跳出率很高,這意味著用戶很容易感到沮喪並在未完成重要操作(例如填寫聯繫表或將商品添加到購物車)的情況下離開您的網站。
您應該遵循的著陸頁用戶體驗設計原則
1. 提高生產力和績效
良好的用戶體驗設計有助於提高著陸頁的轉化率。 轉化是訪問者在您網站上的操作,例如註冊電子郵件列表或購買。
著陸頁的主要目的是將訪問者轉化為潛在客戶或客戶。 轉化率通常是通過將總轉化次數除以總獨立訪問次數(或會話次數)來計算的。
轉化率優化 (CRO) 活動的主要重點是增加您網站上的轉化次數。 更高的轉化率意味著更多的人會對您在線提供的產品採取行動,這意味著您做對了。
2.提供卓越的用戶體驗
如果您不確定好的著陸頁應該是什麼樣子,請查看以下示例:


來源
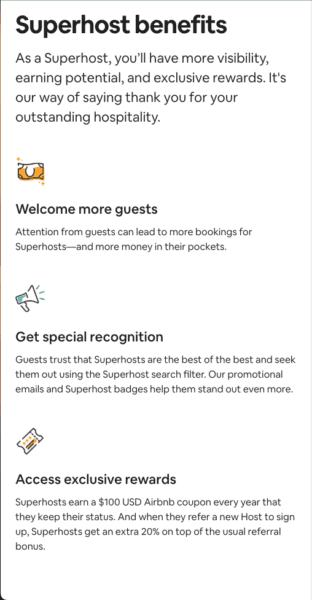
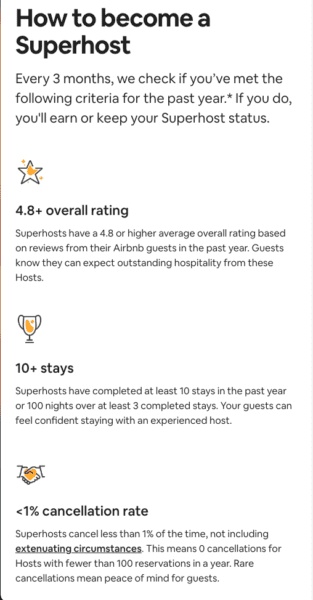
愛彼迎
Airbnb 的著陸頁簡潔明了。 它有足夠的文字來解釋產品的功能,而不會用過多的信息使用戶不知所措。
此外,此頁面上沒有分散注意力的元素,這些元素會使用戶難以專注於他們需要從該站點獲得的內容(通常是住宿)。


來源
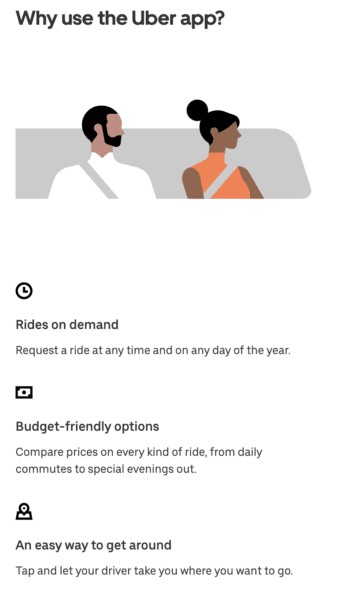
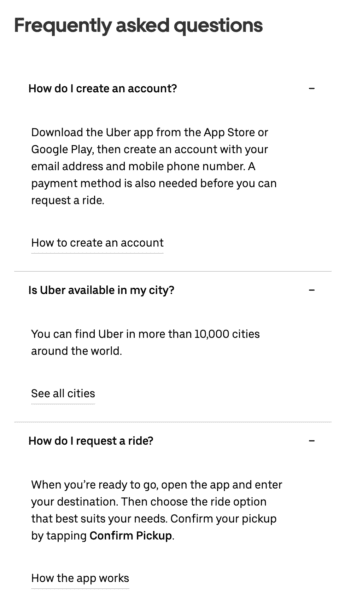
優步
優步網站的設計通過提供有關如何利用其服務的分步說明,讓需要更熟悉拼車應用程序的人可以輕鬆了解它們的工作原理。
他們還解釋了為什麼他們的服務比您所在地區的其他公司更好,強調了一些關鍵特徵,例如可靠的司機可用性和與出租車或其他汽車租賃公司相比的低價格。
3.確保著陸頁用戶體驗設計是最新的
您的用戶體驗設計應始終與市場趨勢保持同步。 例如,如果您從事電子商務業務,並且發現放棄購物車的移動用戶多於桌面用戶,請考慮重新設計您的登錄頁面,以便移動購物者更容易訪問。
整合新技術
最近,網頁設計師開始利用人工智能和機器學習算法,通過提供基於用戶偏好的更加個性化的體驗來增強用戶體驗設計 (Bootcamp)。 這在處理大量數據時很有用,因為它可以幫助自動化流程並消除冗餘任務。 例如,假設您正在經營一家銷售名牌包和配飾的電子商務企業。 在這種情況下,NLP 可以幫助識別每個產品的型號和品牌,以將它們添加到站點的庫存管理系統中。
4. 實行漸進披露
漸進式披露是一種在用戶繼續與您的網站互動時向他們顯示信息和選項的技術。 使用此技術通過第一眼顯示最基本的功能,直到需要補充信息,在登錄頁面上創建出色的用戶體驗。 這樣,您的訪問者就可以以更易於理解和用戶友好的方式處理您頁面的信息。
例如,如果有人訪問您的新產品銷售頁面,請不要立即向他們展示該產品的所有不同變體。 相反,一開始只向他們展示一個或兩個選項,然後讓他們點擊查看每個選項的更多詳細信息(如果他們需要的話)。
避免信息過載
用戶可能不想花時間一次閱讀所有產品/服務功能,這可能會冒信息過載的風險。 如果您首先向他們展示基本選項,然後讓他們自己發現每個變體,他們將擁有他們的研究的所有權,並且更容易比較他們不同的解決方案。 這種技術還可以讓用戶輕鬆地選擇退出他們不感興趣的解決方案,而不必瀏覽您的所有內容並可能失去興趣。

更好的著陸頁用戶體驗設計流程的最佳實踐
有效的著陸頁對於成功的營銷活動至關重要,而精心設計的著陸頁具有幾個有助於實現這些目標的關鍵要素。 我們將概述您在為客戶設計下一個目標網頁時應遵循的一些最佳做法。
1. 了解你的聽眾
在開始構建目標網頁之前,了解您的受眾群體非常重要。 您只能期望訪問您網站的某些人具有相同的目標和痛點。 您的工作是確定他們想要從他們在您網站上的體驗中得到什麼,然後確保他們得到它。
- 了解聽眾的目標:他們想要什麼? 他們的需求是什麼? 他們知道如何從你那裡得到他們需要的東西嗎? 如果沒有,您如何幫助他們獨立找到答案(而不覺得自己像個白痴)?
- 了解受眾的痛點:是什麼讓這群人徹夜難眠——或者阻止他們從其他公司而非您的公司購買產品? 是否存在頻繁出現的問題以至於在一個地方解決這些問題對所有相關人員(包括您自己)都有幫助?
2. 保持設計簡單
良好的著陸頁用戶體驗設計可以對客戶的客戶產生重大影響,因為這是讓他們對他們提供的產品感到興奮的機會。 理想情況下,如果操作得當,精心設計和佈局的頁面可以讓客戶相信您客戶的產品值得他們花時間和金錢。
但是,如果您的著陸頁的用戶體驗設計過多,則弊大於利。 為簡單起見:
- 使用單個號召性用語 (CTA)。 您需要一個從頁面上的其他所有內容中脫穎而出的 CTA,並且最好直接返回您的產品或服務。 這可以是帶有“立即註冊”或“立即購買”等文本的圖像按鈕,但不要通過在整個頁面中添加多個 CTA 來過度使用它; 這會使不確定單擊哪一個的訪問者感到困惑。
- 在所有著陸頁設計元素(包括文本塊、鏈接、按鈕和表單)中堅持使用一種配色方案和字體類型。 您最不想看到的是訪問此頁面的人,因為他們有興趣了解更多關於您所做的事情,卻發現自己被視覺噪音所淹沒。
3.使用強烈的視覺效果
通過使用各種視覺效果,您可以增加興趣並使您的著陸頁更具吸引力。 不要只輸入任何舊圖片或視頻——它需要與您的著陸頁內容相關。
請記住,您希望您的視覺效果能夠強化您的信息,而不是減損您所說的內容。 視覺通過為用戶提供語音、語言和交流需求來支持和增強交流。
- 確保圖像質量高。 您希望人們通過他們的移動設備(甚至台式機)查看您的網站時能夠清楚地看到它們,而不會在加載它們時遇到麻煩或在放大它們時遇到像素化問題。
- 優化圖像文件大小。 同樣,請確保您的著陸頁上的圖片文件大小不超過 1MB,以防止加載時間緩慢和用戶體驗不佳。
- 對整個頁面中使用的所有視覺效果使用一致的樣式。 這包括用於標題和正文的字體以及貫穿始終的顏色。
4. 撰寫清晰、簡潔、引人注目的文案
最好的登陸頁面 UX 設計簡單、乾淨且易於導航,同時為您的用戶提供清晰的路徑。 實用的佈局在視覺上很吸引人,又不會太擁擠。
- 使用簡短的句子。
- 使用動作動詞來傳達訪問者單擊您的號召性用語按鈕時將執行的操作。
- 如有必要,請使用項目符號點(但不要太多)使段落簡短並切中要點。
- 以對話的語氣書寫,反映出如果您面對面聊天,您會如何與他們交談。 這有助於在您和您的訪客之間建立信任,因為它感覺更個性化。
- 盡可能使用第二人稱代詞(即“你”、“你的”),以更親切、更平易近人的方式向你的聽眾講話。
5.使頁面易於瀏覽
提供卓越的用戶體驗是用戶體驗設計的重要原則,因此請確保您的著陸頁易於任何人瀏覽。 正確完成後,任何用戶在瀏覽頁面時都不會遇到任何問題,而不會產生額外的努力和困惑。
以下是一些網頁設計技巧,可確保您的導航盡可能直觀:
- 使用清晰的導航。 如果有一件事可以成就或破壞用戶對您網站的體驗,那就是他們在您網站或應用程序的每個頁面上找到所需內容的難易程度——這包括每個頁面頂部的導航欄(如果有的話)。
- 確保您已在頁面中包含所有相關鏈接。 這樣,訪問者可以在需要時輕鬆找到它們; 否則,他們可能會在未完成預期操作的情況下離開。
6. 在所有頁面中使用一致的樣式
客戶網站的一致性有助於建立品牌標識,同時保持各部分之間的凝聚力。 例如,您的“關於我們”和“聯繫我們”頁面可能包含相似類型的內容,但根據在根據當前階段採取下一步行動之前需要解釋哪些信息,差異很大。
7. 針對多種設備優化、測試和完善頁面
網頁設計中的數字可訪問性不僅限於有視覺或聽覺障礙的人。 它還適合那些互聯網連接速度較慢的人,或者在這種情況下,那些想要使用智能手機或平板電腦訪問互聯網的人。 您網站上的所有內容必須可以使用任何設備(台式機、移動設備或平板電腦)訪問,同時確保帶寬對訪問您網站的任何人來說都不是問題。
要了解您的著陸頁是否針對移動設備進行了優化,請在不同條件下測試佈局,例如:
- 不同的移動設備(智能手機和平板電腦)
- 不同的操作系統(iOS 與 Android)
- 不同的瀏覽器(Chrome 與 Firefox)
8.包括社會證明以提高可信度
社會證明是一個強大的工具,可以提高你的可信度。 這是一種表明其他人已經在使用您的產品或服務的方式,並且可以幫助說服您的目標網頁上的訪問者他們也應該這樣做。 社會證明可以有多種形式:推薦、評論和評級都是這種策略的實際應用。
例如,如果您有一家出售產品的在線商店,請在每個產品描述頁面的底部包含客戶評價——這將有助於通過向人們展示其他人如何從中受益來增強您所銷售產品的可信度過去的。
經常問的問題
什麼是 UX 設計中的著陸頁?
著陸頁是用戶點擊來自其他地方的鏈接(例如在線廣告、電子郵件促銷或社交媒體帖子)時到達的網頁。 良好的著陸頁用戶體驗設計的目的是創造積極的用戶體驗,促使訪問者採取所需的行動。 這可能包括註冊時事通訊和下載資源。
有哪些基本的著陸頁設計元素?
創建有效且引人入勝的登錄頁面所必需的設計元素可以包括清晰的號召性用語 (CTA)、簡單、整潔的佈局、優化的圖像和視覺效果、強調好處的簡潔副本、用戶推薦和評論,當然,聯繫客戶服務或支持的簡便方法。

