通過這 17 個著陸頁產品功能獲得更多 Instapage 價值
已發表: 2017-10-02快速鏈接
- 安培
- Instablocks™
- 全局塊
- 多步驟表格
- 品牌電子郵件通知
- 高級工作空間和隱私
- 歸因解決方案
- 熱圖
- 團隊協作
- 證書
- 移動、分組和對齊
- CSS 編輯器
- 自定義字體
- 自定義 404 頁面
- 審計日誌
- 視差滾動
- 點擊通話按鈕
在 Instapage,我們相信特定的解決方案通常是更強大的解決方案。 我們創建了一個平台,其中包括最強大的點擊後登錄頁面構建器,以及強大的集成生態系統和高級 A/B 測試功能。
我們以快速的速度為您提供新的產品功能和更新,我們知道這將有助於更快地創建高轉化率的頁面。 由於我們會定期發布新的更新,因此很容易忘記事情並利用 Instapage 提供的一切。
今天,我們希望通過查看您可能已經忘記的所有最新點擊後登錄頁面產品更新來改變這種狀況。
在您的下一個設計中要考慮的點擊後著陸頁產品功能
1.放大器
大多數數字營銷人員都知道,更多的搜索發生在移動設備上而不是桌面設備上,因此優化移動設備的用戶體驗應該是重中之重。 首先是頁面加載速度,如果網頁不能立即加載,人們就會跳出。
為了應對這種日益增長的擔憂,谷歌和其他公司在 2016 年推出了開源 AMP 框架,該框架限制了 HTML/CSS 和 JavaScript,從而實現了更快的網頁加載。 此外,AMP 頁面由 Google AMP 緩存自動緩存,以加快 Google 搜索中的加載速度。
快進到 2018 年 5 月,我們的團隊推出了 AMP 點擊後登陸頁面功能。 借助新功能,營銷人員可以:
- 無需開發人員,直接從 Instapage 平台在幾分鐘內創建符合 AMP 標準的點擊後登錄頁面
- 在移動設備上實現更快的頁面加載速度
- 為移動瀏覽提供更好的用戶體驗
觀看這個簡短的視頻,了解如何在 Instapage 中創建 AMP 點擊後登錄頁面:
2. Instablocks™
快速輕鬆地創建個性化的點擊後登陸頁面不再像點擊後登陸頁面構建器和模板變得普遍之前那樣痛苦。 即使您有模板,每次都從頭開始創建頁面仍然令人沮喪且耗時。 現在,大規模進行是主要問題。
Instablocks立即解決了這個問題,因為它允許您在很短的時間內創建多個點擊後登錄頁面。 將元素(文本、圖像等)添加到頁面,對其進行編輯,然後將其保存在“我的塊”中以備後用。 只需選擇您保存的塊並將其插入您希望它出現的位置:
此更新為您節省了從頭開始創建所有內容的寶貴時間,因為現在您可以通過消除重複的創意工作來擴展到數百個點擊後登錄頁面。 只需保存並重複使用常見的頁面塊,如頁眉、頁腳、推薦等。
借助 Instablocks,您可以創建和保存自定義塊以在點擊後登陸頁面中重複使用,或利用開箱即用的 Instablock 模板,例如我們現有的點擊後登陸頁面模板。
大規模創建點擊後登錄頁面從未如此簡單。
3.全局塊
Instablocks 功能使營銷人員能夠保存和重複使用頁面塊,而不是從頭開始創建點擊後登錄頁面。 Global Blocks 將此功能提升到一個全新的水平,因為您只需單擊一下即可管理和更新所有點擊後登錄頁面:
只需創建一個自定義塊(例如 CTA 塊、標題或推薦塊)並將其全局應用到任意數量的頁面上。 該更新可幫助數字營銷人員開展大批量、高速度的營銷活動,以大規模創建、管理和更新全球品牌模板。
在此處觀看 Global Blocks 演示視頻,只需單擊一下即可大規模創建和更新多個點擊後登錄頁面。
4. 多步驟表格
如果您沒有正確設計潛在客戶捕獲表,可能會導致心理上的摩擦。 太多的領域,你冒著人們跳出而不轉換的風險。 那麼,如何在沒有壓倒性前景的情況下收集更多信息呢? 多步驟表格。
多步驟表單允許您創建多個步驟來收集潛在客戶信息,而不是使用一個長表單,從而有助於減少點擊後登錄頁面上的摩擦:
多步表單適用的某些情況:
- 不要用一種冗長的形式恐嚇或壓倒潛在客戶
- 當您為用戶註冊新帳戶時
- 當您接受要約付款時
不要因為在一個表單上請求太多而冒失去轉化的風險。 通過一次完成幾個字段,讓您的潛在客戶有機會展示他們的承諾。
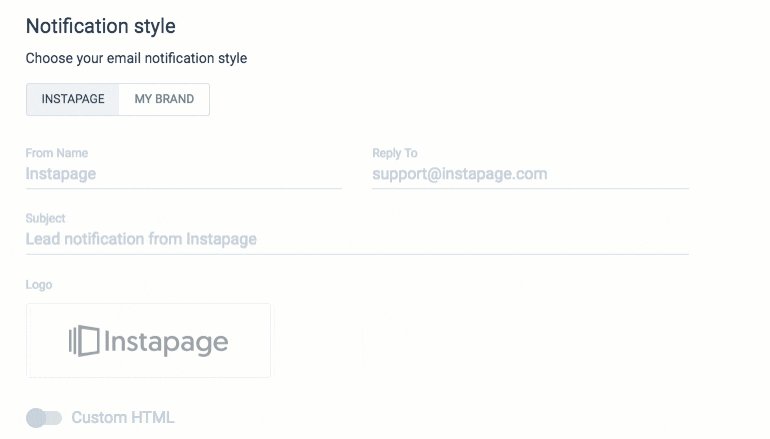
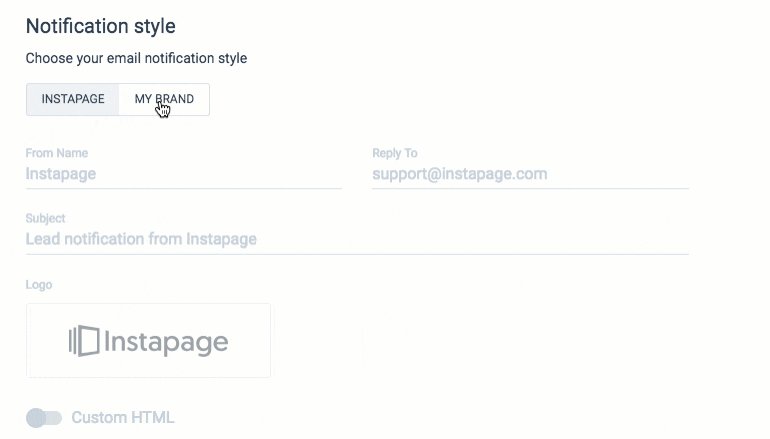
5.品牌電子郵件通知
經營代理機構很忙。 除了帶頭開展眾多活動、管理營銷渠道和密切關注預算之外,您還有很多事情要做,以確保與客戶建立牢固的關係並留下持久的印象。
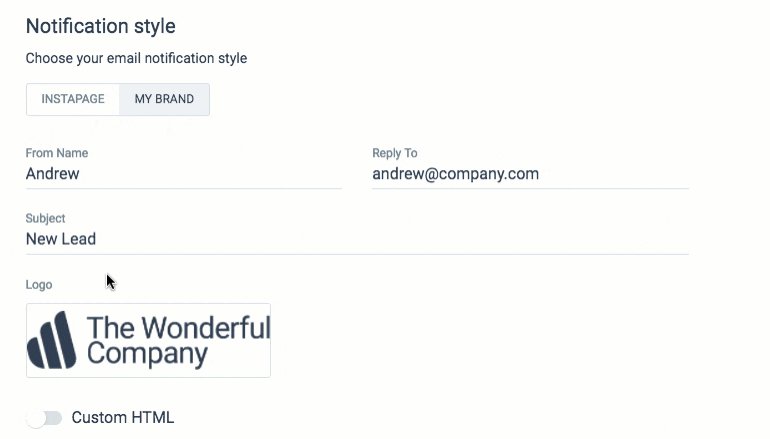
我們的品牌電子郵件通知可以幫助您做到這一點。 品牌電子郵件是自動通知,讓您的客戶知道他們剛剛收到新的潛在客戶,並向客戶確認您為他們構建的點擊後登錄頁面已針對轉化進行了優化。
每當客戶收到來自您的品牌電子郵件時,他們不僅知道點擊後登錄頁面正在轉換,而且他們還會認為“潛在客戶等於金錢”。
與主要的電子郵件營銷服務類似,此功能允許用戶:
- 設置電子郵件的來源名稱
- 確定回复地址
- 發送自定義主題行
- 快速將您的徽標放入我們標準電子郵件潛在客戶通知的中性版本中
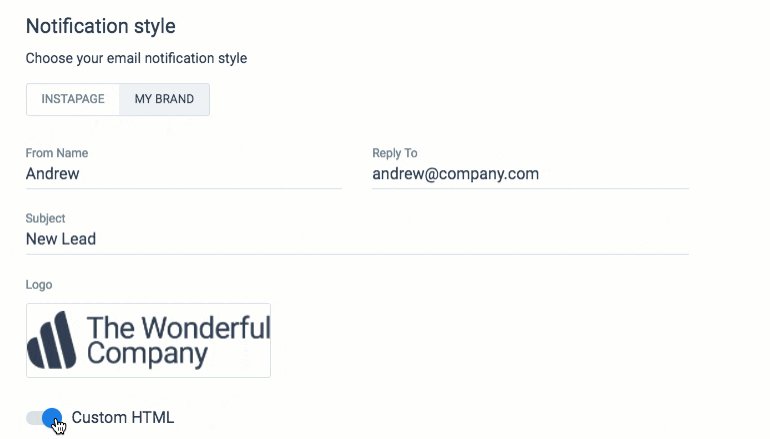
對於熟悉 HTML 的高級用戶,您可以修改我們的標準電子郵件模板代碼,或上傳您自己的自定義 HTML 文件。


每次您向客戶發送電子郵件通知時,您都希望它反映專業形象,並希望收件人很高興收到您的來信——這正是品牌電子郵件通知可以幫助您實現的目標。
6.高級工作區權限和隱私
您公司中的每個人都不太可能需要訪問您的團隊正在構建的點擊後登錄頁面。 即使他們這樣做,他們是否都需要相同的訪問權限?
使用 Instapage 的高級工作區,您可以創建私人的、基於團隊的工作區。 該功能旨在促進團隊和機構與全球團隊的真實工作流程。
借助高級工作區權限和隱私功能,代理機構現在可以將團隊成員分配到各種客戶帳戶、與客戶協作並直接從他們的工作區安全地管理他們的集成。
具有以下特點:
- Team Members、Domains 和 Integrations 現在連接到各個工作區並直接從這些工作區進行管理,因此您不必共享任何您不願意共享的信息。
- 每個工作區都有一個唯一的授權令牌,以允許對外部內容管理系統(WordPress、Drupal 等)進行安全發布訪問。
沒有其他點擊後登陸頁面平台可以為團隊和機構提供這些功能,使 Instapage 成為您的機構需要的唯一點擊後登陸頁面和轉化優化解決方案。
7. 歸因解決方案
確保付費廣告活動有效的最佳方法是跟踪它們在整個營銷和銷售渠道中的表現,然後將收入、管道和轉化歸因於特定的廣告活動。
廣告商顯然可以為他們的廣告活動訪問 CPC,並且他們知道他們的轉化率。 主要問題在於,他們無法結合這些見解來計算獲取點擊後登錄頁面訪問者的初始成本與頁面上的轉化率,以確定每個潛在客戶的成本。
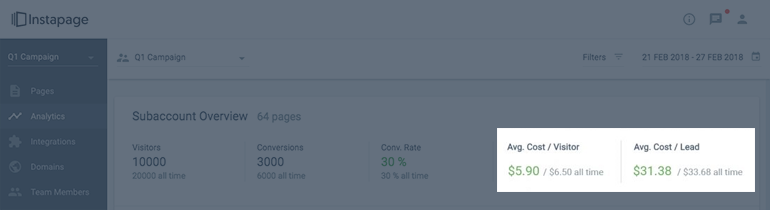
Instapage 歸因解決方案使營銷人員能夠做到這一點:
借助歸因解決方案,企業客戶可以:
- 將轉化、管道和收入歸因於特定的 Google Ads 廣告系列
- 跟踪付費和有機流量的每位訪客成本和每位潛在客戶成本

與 Google Ads 和 Google Analytics 的集成使您能夠在整個營銷和銷售渠道中提供非常詳細的見解。 數據可以從 Google Ads 向下傳遞到您的 CRM 和自動化系統,使您可以將廣告活動和每次點擊費用等漏斗指標的頂部歸因於轉化、渠道和收入等漏斗下游目標。
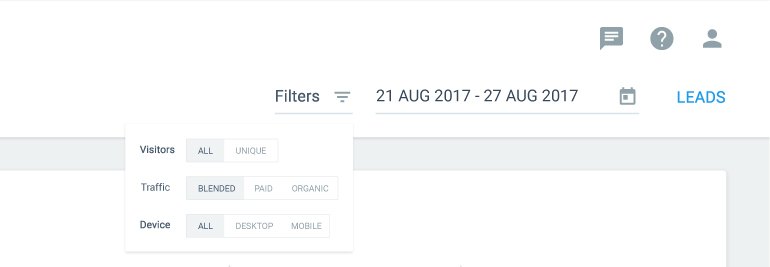
此產品更新還附帶增強的分析功能,為用戶提供改進的數據過濾和可定制性。 按頁面/變體、流量來源和設備類型對分析報告進行切片,並按唯一身份訪問者、流量類型、設備類型和日期範圍進行過濾:

Instapage 歸因解決方案使這項原本繁瑣的任務變得非常簡單。 閱讀此問答以了解有關此獨特產品更新的更多詳細信息。
8.熱圖
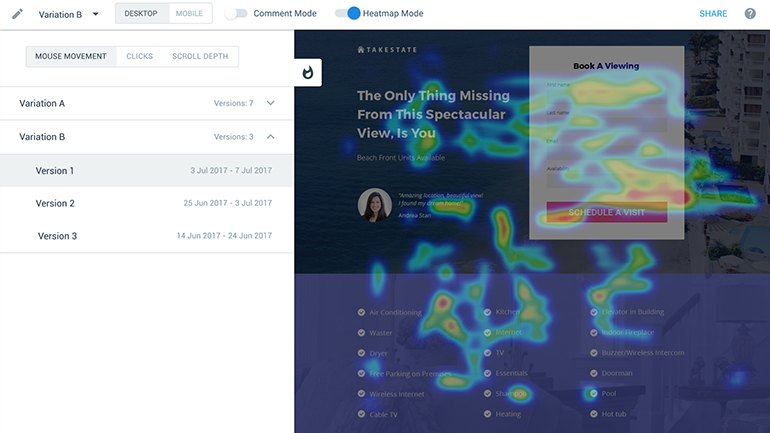
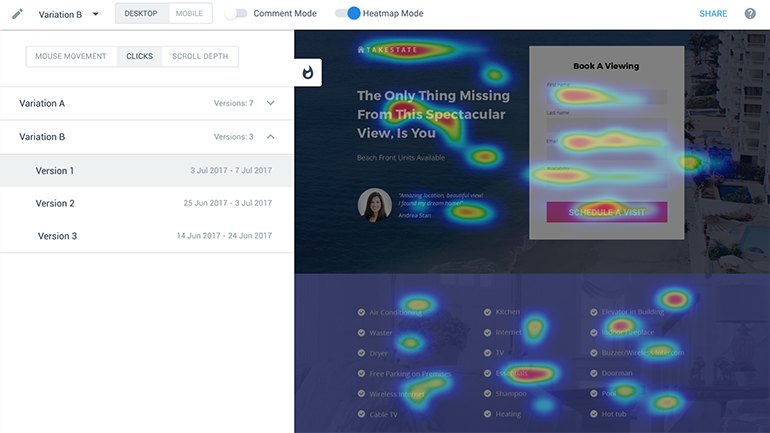
熱圖展示了訪問者如何使用具有數據可視化的顏色編碼系統與網頁進行交互。 通過熱圖收集的數據可以讓您衡量訪問者是否難以在頁面上找到他們正在尋找的內容。 該技術可幫助您收集用戶數據,以運行更好、更明智的點擊後登陸頁面 A/B 測試。
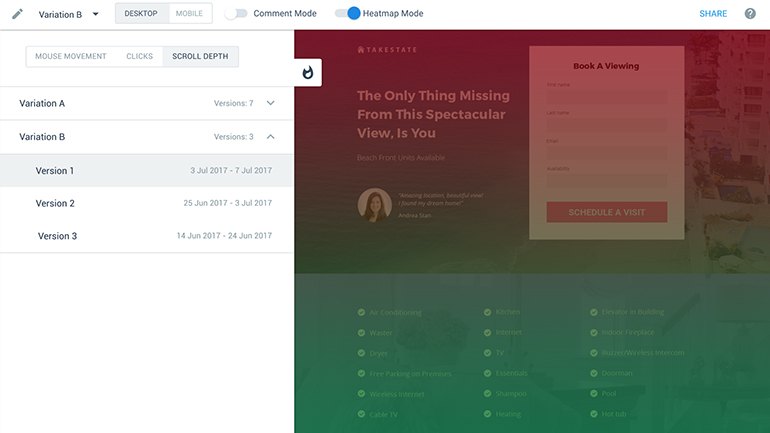
Instapage 熱圖可視化工具可讓您詳細了解客戶行為以及這些訪問者如何與您的點擊後登錄頁面進行交互。 新功能提供三合一跟踪功能——鼠標移動、點擊和滾動深度:



同樣出色的是,該功能可以跟踪您發布的每個已保存版本的見解。 要查看頁面的熱圖,請單擊頁面變體的“預覽”,然後打開熱圖開關:


當您確切知道大多數訪問者滾動到哪裡、他們點擊什麼以及他們移動到哪裡時,A/B 測試就會變得更容易,並且您可能會開始看到比以往更高的轉化率。
9. 團隊協作
凌亂的模擬屏幕截圖、多條 Slack 消息、無休止的電子郵件線程。 在點擊後登錄頁面上進行協作應該不會那麼困難。 幸運的是,現在不是了。
Instapage 協作解決方案在點擊後登陸頁面創建過程中結束了碎片化的通信。 它允許您在我們的點擊後登陸頁面平台內分享和回複評論、提供反饋並解決問題。 它完全集成在我們的點擊後登錄頁面構建器中,提供了競爭產品所不具備的無縫用戶體驗。
與您的團隊和機構實時協作,集中分散的通信,並消除設計審查過程中固有的耗時瓶頸。
協作解決方案使用戶能夠:
- 使用 URL 或電子郵件邀請共享頁面預覽。
- 創建、刪除、編輯和解析熱點。
- 設置熱點的可見性級別。
- 提到一個具體的人。
- 查看實時反映的操作。
- 使用評論提要。
- 利用集中式消息中心。
如需更多詳細信息,請轉至此處並開始使用協作解決方案,觀看此視頻。
10.SSL證書
在數字營銷中,如果訪問者不信任您的品牌,就很難銷售任何東西。 對於必須遵守某些安全和隱私標準(如 PCI-DSS 和 HIPAA)才能開展業務、收集信息和進行交易的商業部門來說尤其如此。
如果訪問者懷疑他們的信息可能被洩露,您認為他們會提交他們的個人信息嗎?
沒有。 這就是 Instapage SSL 證書發揮作用的地方。
SSL(安全套接字層)是一種標準的安全技術,用於在 Web 服務器和瀏覽器之間建立加密鏈接。 此鏈接可確保在網絡服務器和瀏覽器之間傳遞的所有數據都保持私密和完整。 SSL 是一種行業標準,數以百萬計的網站使用 SSL 來保護其與客戶的在線交易。
Instapage 為所有將點擊後登錄頁面發佈到任何自定義域的客戶免費提供 SSL 證書。 Instapage SSL 功能:
- 驗證網站是否有效且真實。
- 確認連接來自合法網站。
- 確保瀏覽器和網站之間的所有交互都是安全和加密的。
- 支持您自己的 EV 或 DV SSL 證書。
您可以通過域連接旁邊的地球顏色來確定哪些域使用 SSL 加密,哪些域不安全。 如果它是灰色的,它沒有加密,但如果它是綠色的,你的頁面和域是受 SSL 保護的:

SSL 功能使客戶能夠保護其點擊後登錄頁面上的所有交互,從而遵守安全策略、改善客戶體驗並幫助提高轉化率。 這意味著通過表單傳輸的任何個人身份信息 (PII) 都將被加密。
無論您是經營企業業務、從事醫療保健行業還是經營電子商務網站,SSL 證書都可以減輕消費者在點擊後登錄頁面上進行交易時的安全顧慮,使他們更有可能進行轉化或購買。
11. 移動、分組和對齊
借助移動、分組和對齊功能,用戶可以無縫組織設計元素,減少發佈點擊後登陸頁面所需的時間。
告別黑客變通方法、瀏覽器擴展或乏味的目測以精確排列頁面上的所有元素。 分組和對齊功能使您能夠選擇和移動多個頁面元素並調整它們的大小——同時保持它們的縱橫比:
您可以輕鬆地對多個對象進行分組,這讓您可以通過像素完美對齊和分佈控制輕鬆操作設計資產。
以下是如何完美對齊所有點擊後登錄頁面元素的方法。 對齊元素後,就可以對它們進行分組了。 這些功能通過縱橫比鎖定啟用,使您能夠將分層元素組保持在一起——無論是在桌面還是移動點擊後登錄頁面上。
您被迫在移動設備上手動對齊每個頁面元素以使頁面看起來專業且具有轉換價值的日子已經一去不復返了。 現在,您只需單擊一下按鈕,即可將在桌面頁面中所做的更改重新生成到移動頁面。
移動對齊功能可確保您的移動點擊後登錄頁面版本已經完美對齊。 這意味著您現在可以比以往更快、更準確地創建點擊後登錄頁面的移動響應版本。
觀看此視頻,了解如何使用此新產品更新創建適用於移動設備的點擊後登錄頁面。
12.內聯樣式編輯器
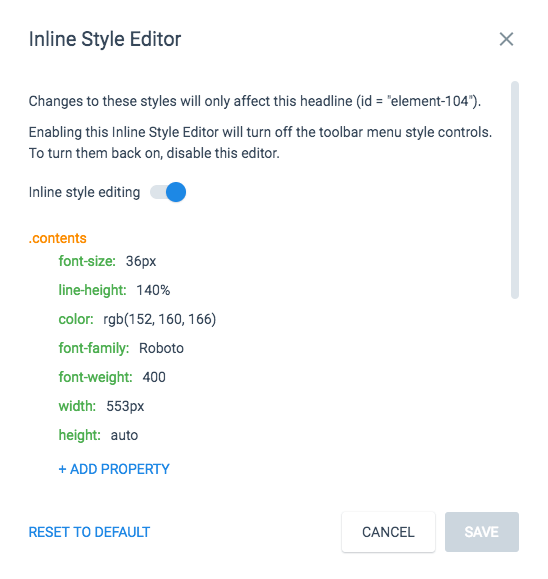
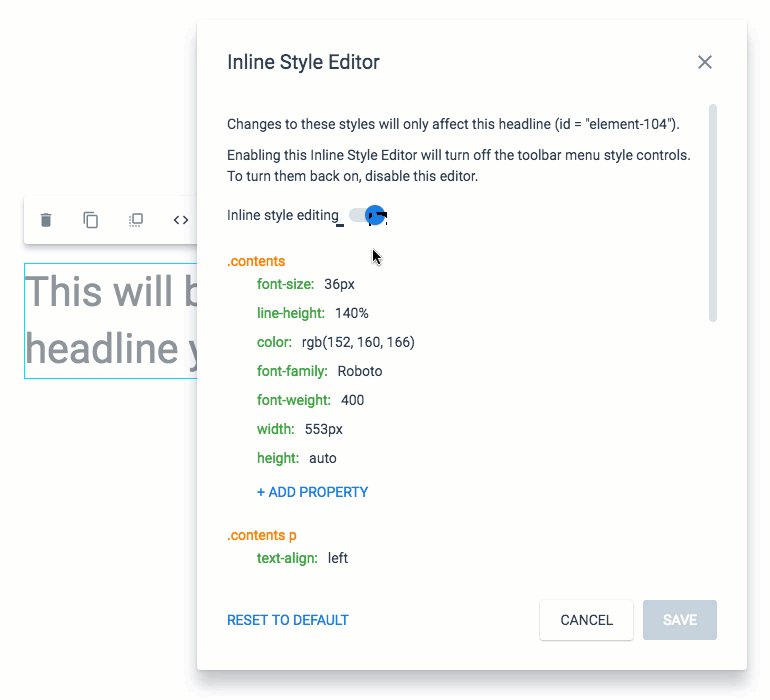
Instapage 的內聯樣式編輯器使用戶能夠將自定義樣式添加到各種點擊後登錄頁面元素。 具體來說,就是編輯、創建和刪除任何 CSS 屬性。 有了這個功能,您現在可以更好地控制點擊後登陸頁面的設計和定製過程——創建像素完美的點擊後登陸頁面來轉換。
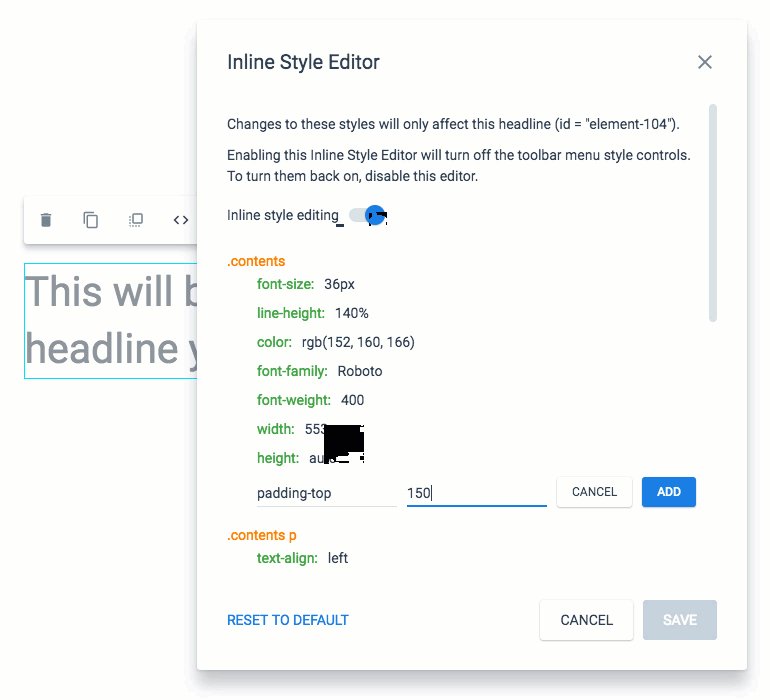
您現在可以進行精細級別的調整,以更準確地反映您的品牌(以及您客戶的品牌)。 內聯樣式編輯器是其中的一種,因為它使用戶能夠將 CSS 樣式隔離到單個頁面元素,而不是整個頁面。 另外,您可以添加以前在編輯工具欄中不可用的其他屬性。
該功能允許具有 Web 開發和設計技能的用戶獲得最大的靈活性和精確度來執行:
- 文本和形狀填充
- 自定義對齊
- 轉換和過渡
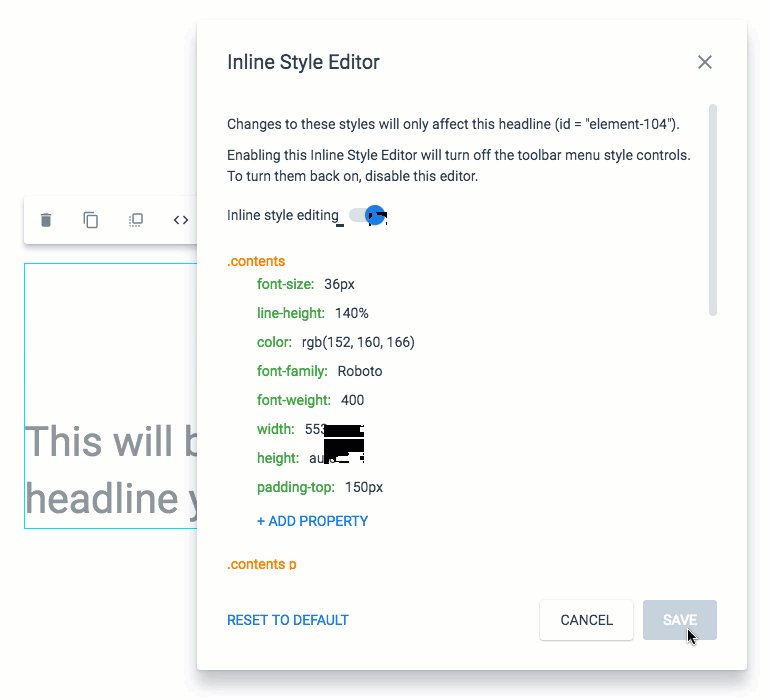
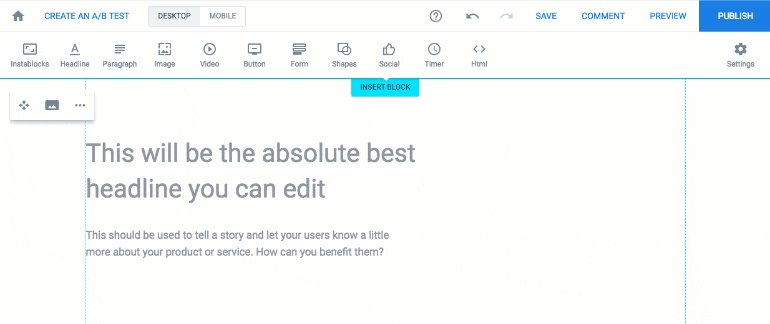
當您啟用內聯樣式編輯器時,普通編輯面板將變為非活動狀態,並預先填充您習慣的標準 CSS 選項:

下面是一個使用 CSS 編輯器添加文本填充屬性並指定值的示例:

結合移動、分組和對齊、邊緣測量、軸鎖定和鍵盤快捷鍵,Instapage 真正是唯一的點擊後登陸頁面平台,使營銷人員能夠創建 100% 可定制、像素完美的點擊後登陸頁面。 這不是口頭上的服務!
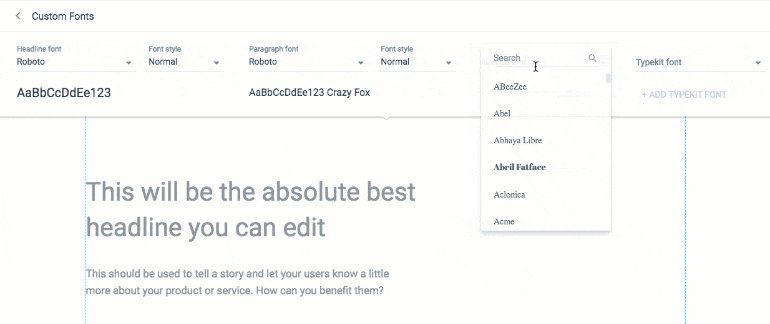
13.自定義字體
雖然根據定義在技術上不是點擊後登陸頁面元素,但排版在為您帶來轉化方面起著不可或缺的作用。 字體和網頁排版是決定您的品牌在數字營銷中的第一印象的一個因素,也是新來者用來形成他們對您品牌的第一印象的因素。
自定義字體功能允許您靈活地選擇字體。 隨著自定義字體集成的引入,Instapage 現在提供的字體選擇比市場上所有其他點擊後登陸頁面軟件多近100 倍。
該功能使您的點擊後登錄頁面可以訪問:
- Google Fonts:提供數百種針對網絡優化的免費開源字體。
- Adobe Typekit:是一種基於訂閱的字體服務,它將數千種字體匯集在一起,以便於瀏覽和網絡應用。
- 數以千計的現代和經典字體,讓您可以快速、創造性地創建完美貼合品牌的點擊後登錄頁面。
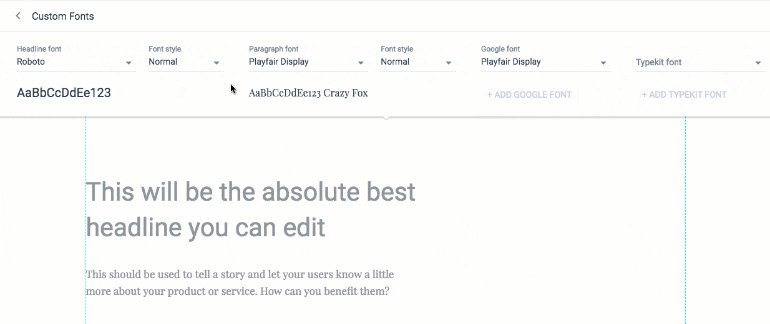
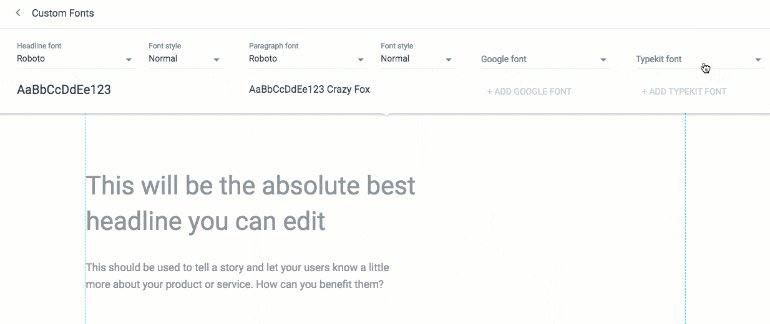
您無需上傳或集成任何外部 API。 每個字體組都已上傳到 Instapage 構建器並可以使用。 只需登錄您的 Instapage 帳戶,單擊“設置”,然後打開“字體”選項卡,它會顯示下拉菜單。 這是在點擊後登錄頁面上包含 Google 字體的方式:

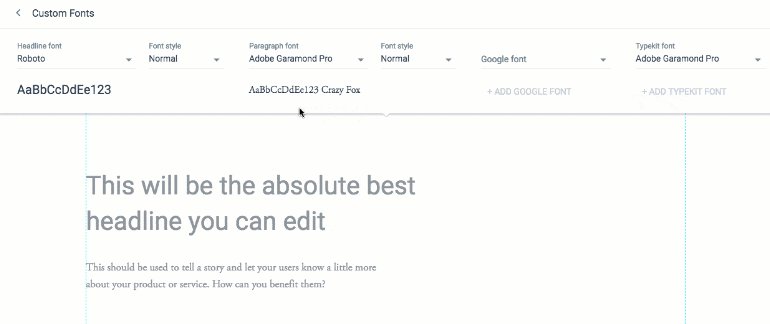
要從 Adobe Typekit 添加字體,只需單擊下拉菜單,然後單擊“添加字體”:

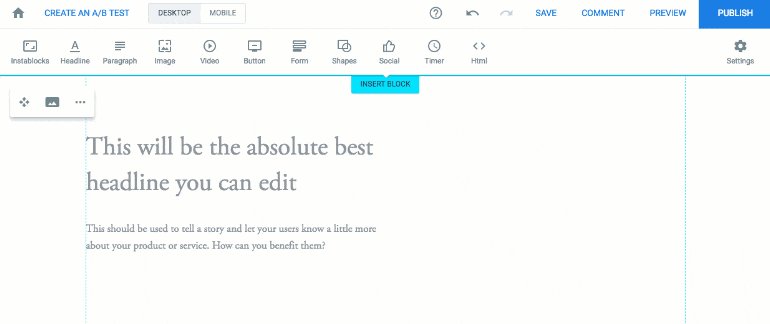
通過選擇能說明您的業務的點擊後登錄頁面字體,給人留下正確的品牌印象。
14.自定義404頁面
通常,當訪問者登陸 404 頁面時,頁面上沒有導航鏈接可以將訪問者帶回他們來自的地方。 在這些情況下,訪問者基本上有兩個選擇:
- 按後退按鈕返回上一頁
- 嘗試再次打開鏈接
實際上,您不能指望訪問者執行第二個操作。 因此,您必須設計一個不會停止轉換過程的 404 頁面。
Instapage 的自定義 404 功能允許您通過幾次簡單的點擊創建具有轉化價值的 404 頁面。 該功能使您有機會從大多數營銷人員視為死胡同的頁面中收集潛在客戶。
此功能允許您將任何頁面設置為您的 404 頁面。 這為您提供了獲得潛在客戶和客戶的額外機會 - 即使是在因訪問者放棄而臭名昭著的頁面上也是如此。
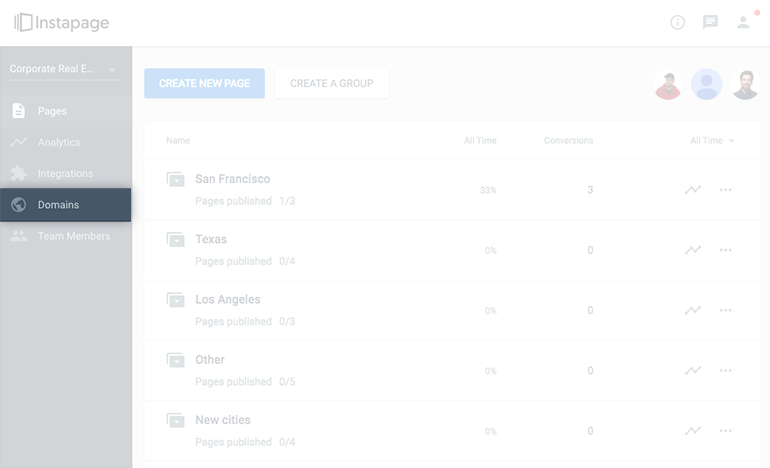
要設置自定義 404 頁面,請創建一個新的點擊後登錄頁面,並將其發佈到您的自定義域:

導航到域儀表板:

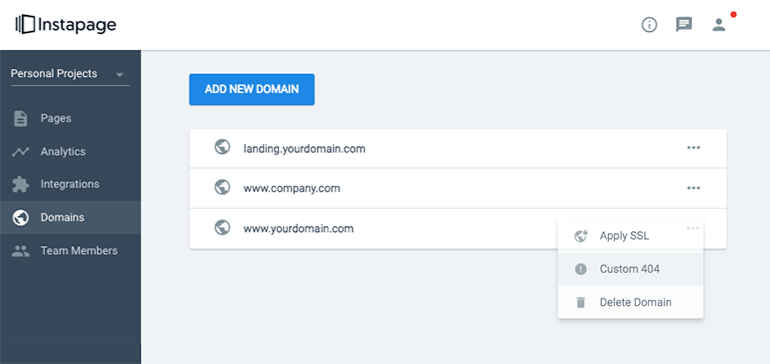
轉到您的域設置並單擊自定義 404:

從列表中選擇您的 404 頁面,您就完成了!
15.審計日誌
審計日誌對於營銷團隊和機構來說非常重要,因為它們按時間順序記錄了在程序中採取的行動或對項目所做的調整。
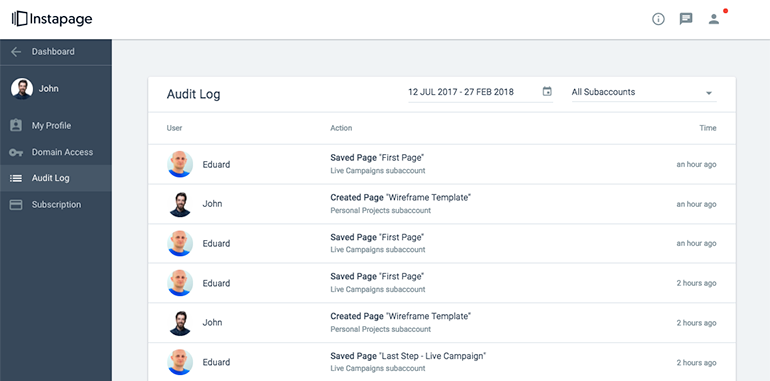
審核日誌為您提供了一步一步的詳細說明,說明誰在什麼時候做了什麼——到您的點擊後登錄頁面。 審核日誌功能比以往任何時候都更容易跟踪具有多個團隊成員的工作區的更改。 您可以查看有關誰從您的工作區創建、保存、發布或刪除頁面的信息。
要訪問審核日誌,請單擊 Instapage 儀表板右上角的配置文件圖標,然後從菜單中選擇審核日誌。 接下來您將看到審核日誌屏幕:

現在您可以知道您的帳戶中發生了什麼,以及誰負責做什麼。
16.視差滾動
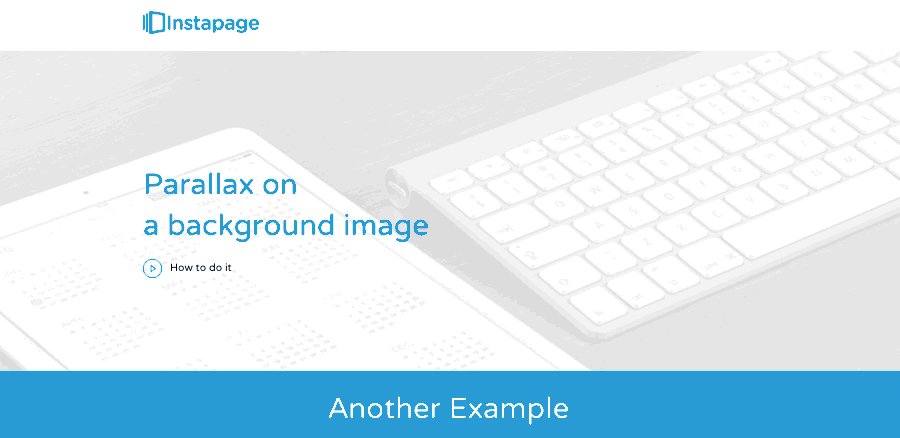
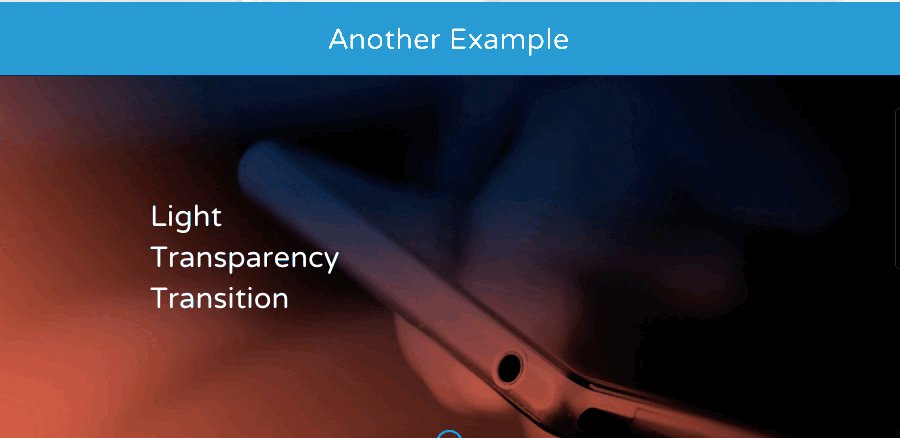
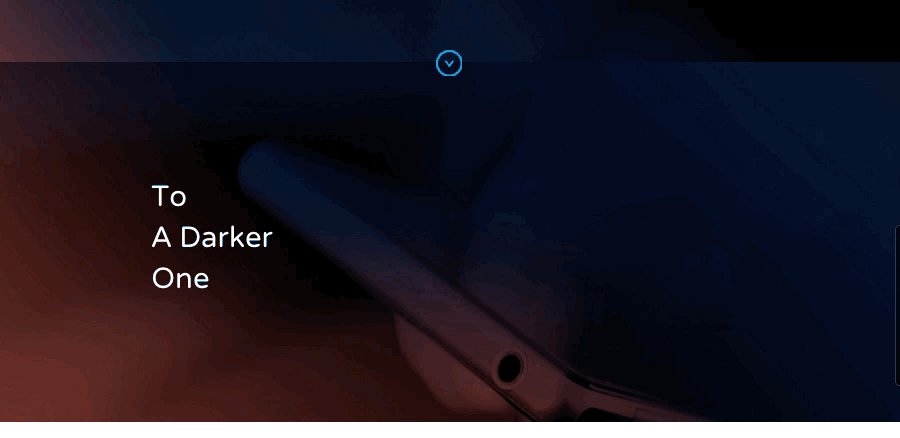
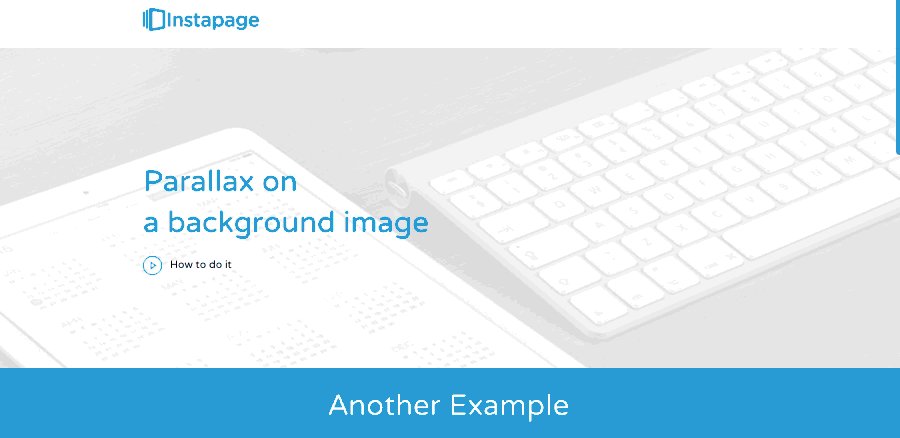
一些設計趨勢值得實施——在點擊後登錄頁面上添加視差滾動背景就是其中之一。
在具有視差滾動的點擊後著陸頁上,與前景相比,背景移動速度較慢,因此在訪問者滾動時會產生 3D 效果。
視差設計可幫助您在點擊後登錄頁面上講述一個故事,並以更漸進的方式滿足訪問者對您的產品或服務的好奇心。 當這種設計技術與有說服力的副本一起使用時,您可以創建一個更具吸引力的頁面。
視差滾動點擊後著陸頁不僅看起來更有吸引力,而且還有助於轉化。
Instapage 使您只需單擊幾下即可添加視差滾動背景。
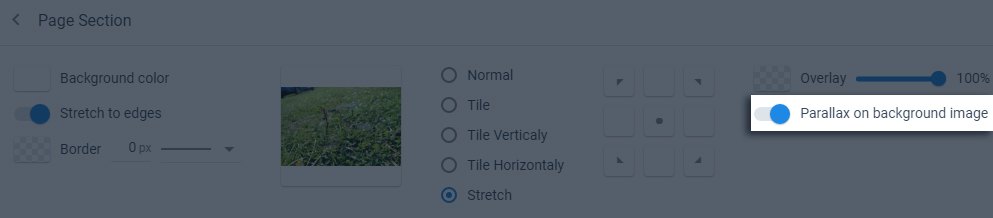
您可以將視差效果應用於您的頁面部分背景,並從選項菜單中啟用它們:

產生的效果將類似於:

17.點擊通話按鈕(和鏈接)
移動用戶的行為與桌面用戶不同。 移動設備的平均會話持續時間為 72 秒,而桌面設備的平均會話持續時間為 150 秒,翻了一番還多。 在線用戶的注意力持續時間更短,因此您的移動頁面不要太長很重要,這樣他們很容易與您聯繫。
添加點擊通話按鈕使這成為可能。 點擊通話按鈕是網頁上的一個電話號碼,可以用一個簡單的標籤進行超鏈接。 然後,潛在客戶可以單擊該按鈕直接從他們的手機或在 Skype 等軟件的幫助下從他們的計算機上給您打電話。
該按鈕為訪客省去了一個步驟(公司聯繫他們的等待時間),因此品牌可以立即與潛在客戶交談,從而增加轉化和銷售的機會。
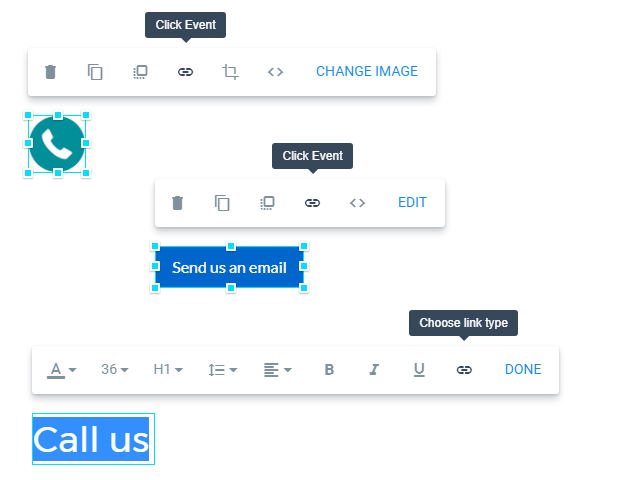
移動點擊後登錄頁面上的 Instapage 點擊通話按鈕功能可讓您輕鬆做到這一點。 只需選擇您要使用的圖像、文本或按鈕,然後找到 Click 事件按鈕,然後選擇外部 URL:

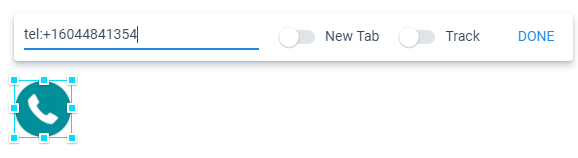
然後鍵入與所需按鈕對應的鏈接。 (記得使用“tel:+[國家代碼][區號][電話號碼]”格式,不要帶方括號。例如 tel:+16044841354)

通過輕鬆添加點擊通話按鈕,優化點擊後登錄頁面的每個元素。 這當然值得進行 A/B 測試!
充分利用 Instapage 平台
Instapage 使您能夠在其他不太先進的點擊後登陸頁面構建器中創建高轉化率的專業點擊後登陸頁面。 作為 Instapage 用戶,您已經意識到這一事實,即使您忘記了我們發布的某些產品功能。
立即開始創建點擊後登錄頁面,在此處註冊 Instapage Enterprise 演示。
