登陸頁面模式:人們如何消費 Web 內容
已發表: 2020-12-17無論您如何設計著陸頁,訪問者都不太可能看到其中的每一個元素。 更令人擔憂的是您的訪問者錯過的信息可能會導致您失去轉化。
幸運的是,有一些方法可以控制這一點。 通過了解登陸頁面模式——訪問者在哪裡看以及他們何時看——你可以確保你的觀眾看到你所有的重要內容。
著陸頁模式的類型
根據早期眼動追踪研究確定 F 模式的小組 Nielsen Norman 的說法,網絡上有幾種不同的閱讀模式。 您的訪問者使用哪一個來使用您的頁面取決於幾個因素,例如您如何安排頁面、理解的難易程度、您提供的內容等。這裡有一些最常見的,還有一些您可能沒聽說過。
F型

閱讀的 F 模式是最著名的著陸頁模式。 它從頁面左上角的固定開始,然後進行如下:
- 用戶將水平掃描頁面頂部,形成“F”的上欄。
- 用戶將返回頁面的左邊距並向下掃描,直到到達吸引他們眼球的元素。
- 用戶將水平掃描,但不是一直掃描,形成“F”的下欄。
- 然後用戶返回到左邊距並垂直向下掃描頁面的其餘部分。
廣告商可以從中學到一些東西。 首先,頁面頂部得到更多關注。 與正文相比,用戶更有可能使用標題和特色圖片。 其次,訪問者可能會閱讀水平線上的前幾個單詞,但可能不是最後一個。
當您考慮到用戶正在掃描特定信息時,這一切都不足為奇。 他們讀書不是為了快樂。 他們正在尋找標題、圖像、副標題、粗體文本和項目符號,以獲取您頁面的要點,而無需閱讀其所有內容。 慕尼黑直銷協會的早期眼動追踪研究證實了這一點。
重要的是要澄清用戶在專門消費內容時遵循 F 模式,而不是在他們瀏覽新頁面和瀏覽導航菜單時。 該模式也很少是完美的“F”。 很多時候,它在較長的頁面上形成一個“E”,需要掃描的內容更多。

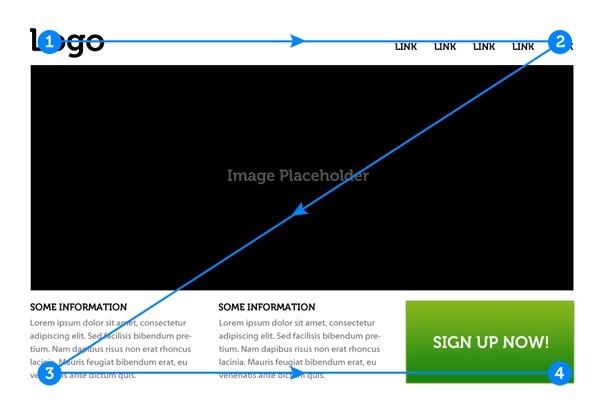
Z 型
Z 模式是網絡上另一種流行的閱讀模式。 與 F 模式一樣,它從用戶從左上角進入開始,然後瀏覽頁面頂部以形成水平條。 此外,與 F 模式一樣,Z 模式閱讀器在閱讀完頁面頂部後會移回左邊距。
然而,與 F 模式不同的是,Z 模式從用戶移回左邊距的方式中獲得對角橫桿。 在這種情況下,他們不會通過跳到左邊距並再次閱讀來創建“F”的第二個小節。 相反,他們似乎在頁面中間跳過了很多內容。
這裡的區別在於,F 模式更適用於文本較多的頁面。 當然,這些頁面上會有更多的水平從左到右的移動,因為用戶正在閱讀內容。 但是您的普通網頁不會有那麼多副本。 這就是你有 Z 模式的原因。

這種曲折是用戶在頁面上的內容塊之間移動的結果。 雖然他們的做法略有不同,但最終,F 型和 Z 型用戶都在尋找相同的東西:與他們想知道的信息相關的信息。

其他常見的著陸頁模式
雖然 F 模式和 Z 模式在網絡用戶中是最自然的,但它們並不是唯一的。 根據 NNG,還有:
- 分層蛋糕圖案,它將顯示看起來像甜點的水平線條,蛋糕和糖霜層交替出現。 這些是由於讀者的眼睛掃描標題和副標題,但跳過了下面的正文。
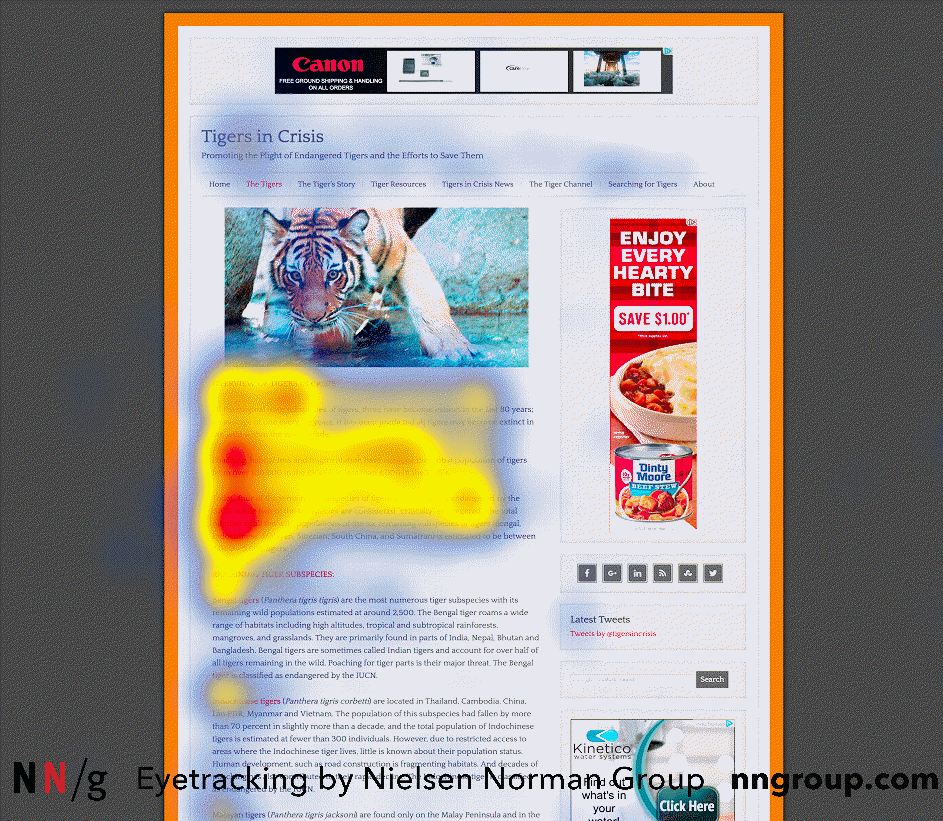
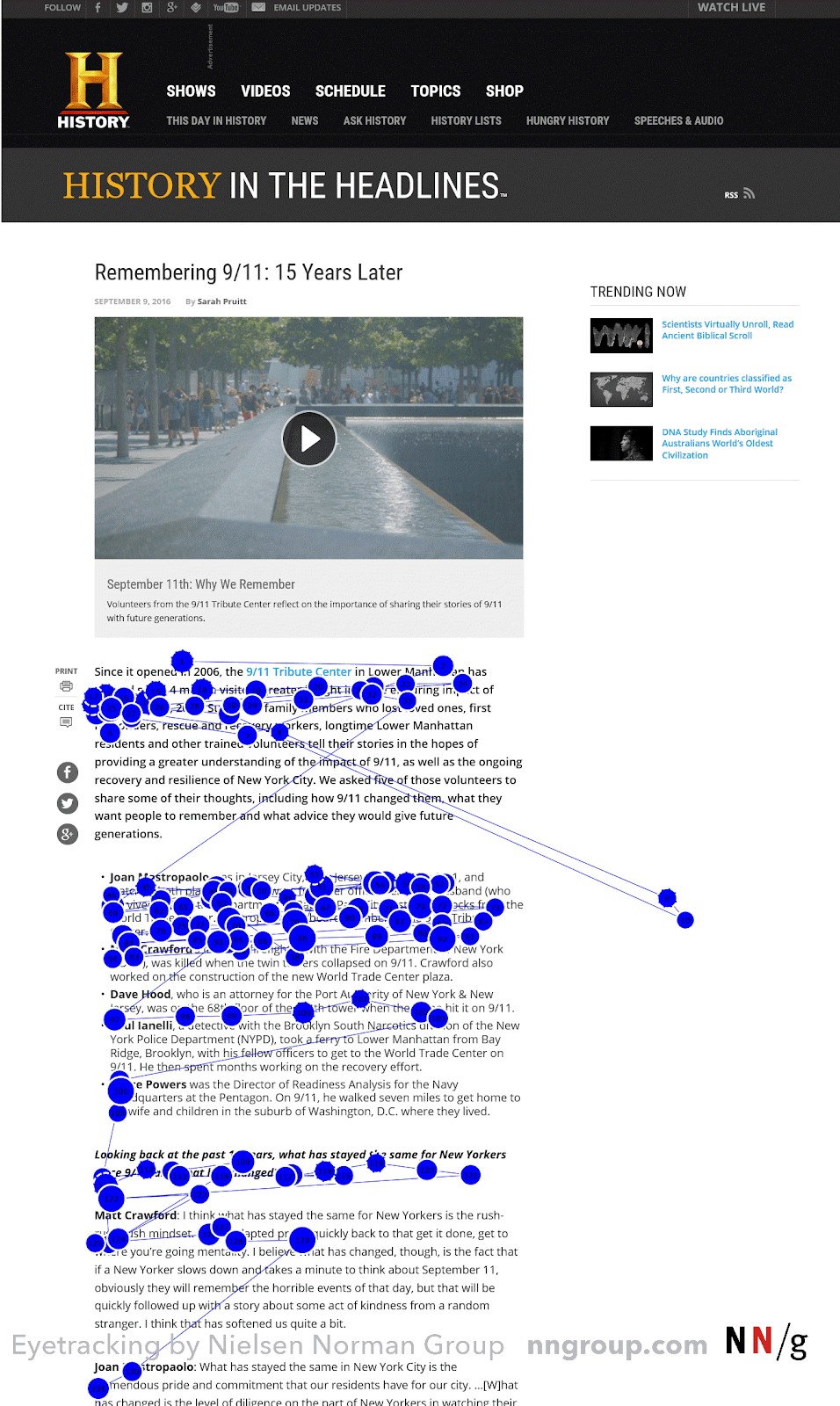
- 斑點圖案,它創建了一個帶有許多看似隨機斑點的熱圖。 這種模式源於讀者尋找特定的東西,如短語、單詞、鏈接或特定格式的數字,如地址或電話號碼。
- 當鼠標滾動或手指滑動時眼睛聚焦在一個位置時,會創建一個熱圖,在頁面上或向下顯示一條一致的線。
- 繞過模式,它創建了一個熱圖,表明用戶不是在掃描,而是故意繞過內容。 當列表中的多行文本以相同的單詞或短語開頭時,通常會發生這種現象,因此沒有必要全部閱讀它們。
- 承諾模式,它創建了一個熱圖,顯示用戶幾乎關注頁面上的所有內容。 這種模式是最接近網絡閱讀樂趣的模式,因此不要指望它會出現在您的目標網頁上。 但如果條件合適,用戶可以有足夠的興趣來消費整個頁面的內容。
登陸頁面模式:這一切意味著什麼?
人們很容易沉迷於人們在網絡上消費內容的所有方式。 如果您像大多數廣告商一樣,總是在尋找超越競爭對手的優勢。 雖然針對閱讀模式進行優化可以讓您獲得優勢,但不值得為之著迷。 那是因為對登陸頁面模式的眼動追踪研究並沒有告訴我們很多我們還不知道的事情。 最關鍵的是:
- 大多數人從左到右閱讀。 始終保持文本左對齊。 向右對齊會給眼睛帶來不和諧的閱讀體驗。
- 人們從上到下閱讀。 將您的基本內容放在首位:價值主張、英雄形像等。
- 人們很懶惰。 他們將盡可能少地使用您的目標網頁,因為他們需要了解您的報價。 他們會瀏覽標題、圖像、副標題、粗體副本和項目符號文本,以了解您產品的要點。 因此,請確保您最重要的內容包含在該內容中。
總體而言,訪問者遵循的確切著陸頁模式將因頁面而異。 您的目標應該是創建易於使用的內容,而不是旨在適應 F 型閱讀器或分層蛋糕閱讀器。
請遵循以下提示:
- 將您最相關的信息放在頁面頂部。 在標題中獲取您的價值主張,並與您的廣告相匹配。
- 使用標題和副標題組織您的內容,以便輕鬆瀏覽。 讓你的副標題比正文更大更粗。
- 將最重要的信息放在標題和正文的前幾個詞中。
- 使用項目符號快速總結項目,例如福利列表。
- 粗體的關鍵詞和短語。
- 要全面,但要簡潔。
- 將相關元素組合在一起,使它們更易於查找和理解。
- 在基本元素和頁面背景之間創建對比。 更高的對比度等於更高的重要性。 例如,您的 CTA 按鈕應該是著陸頁上對比度最高的元素。
最終,F 型和 Z 型不會使讀者或廣告商受益。 故意以這些對齊方式排列您的內容可能會導致用戶跳過有價值的信息。 最好的登陸頁面設計會引起最大的關注,但它們也適合掃描閱讀器。
想要為您的所有細分受眾群創建數百個引人注目的個性化登錄頁面? 獲取免費的 Instapage 演示,了解如何操作。
