63 種經證實可產生轉化的點擊後著陸頁優化技術
已發表: 2019-11-13快速鏈接
- 著陸頁優化的63個技巧
- 頁面設計(14 個技巧)
- 頭條新聞(8 個提示)
- 媒體(7 個提示)
- 複製(15 個提示)
- 表格(8 個提示)
- CTA(4 個技巧)
- 信任指標(7 個技巧)
- 結論
即使發布了點擊後登錄頁面,其設計也從未完成。 總有一種優化會帶來更多轉化。
但是找到它並不容易。 頁面上有無數的東西要測試和尋找,沒有任何一個會導致轉化率大幅提升。
相反,是較小的改進導致了轉化率的可持續提升。 問題是:要考慮的因素這麼多,你應該改進什麼?
點擊後著陸頁優化的 63 個技巧
以下 63 條提示似乎是非常小的優化,但結合起來,它們可以產生影響。 如果您的點擊後目標網頁沒有產生您預期的轉化,其中一項可能有助於解決問題。
在閱讀時,請記住這些規則並非一成不變。 沒有一套放之四海而皆準的建議。 最好的優化來自基於您自己的數據的測試。
也就是說,其中許多是廣泛適用的——比如視覺層次、品牌一致性和 1:1 轉換率等。 它們已經成為慣例,測試它們將是資源的低效使用。
因此,請使用您的最佳判斷。 查閱你的資料。 使用這些作為測試的起點。 這些技巧對其他人有用,也可能對您有用。
頁面設計
1. 移動優先設計
據估計,到 2019 年,移動流量將佔所有互聯網流量的 80%。越來越多的搜索在移動設備上進行,社交網絡主要在移動設備上訪問,考慮到所有這些,您應該以移動設備為先進行設計。
即使您的大部分銷售和轉化都發生在桌面上,買家的旅程現在也會跨越許多設備和接觸點。 桌面不能成為您的主要內容交付方式。 您的內容必須在每個屏幕上隨處可見。
2.盡可能減少頁面重量
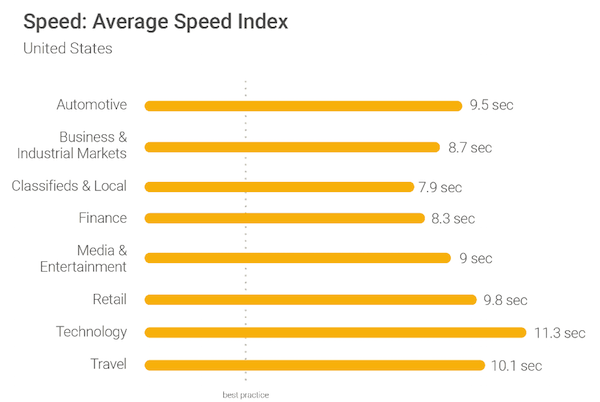
頁面的“權重”是它的數據大小。 頁面重量越重,加載所需的時間就越長。 在移動設備上,減少頁面權重尤為重要,因為研究表明,如果頁面加載時間超過三秒,53% 的訪問者會放棄它。 當 70% 的移動點擊後頁面加載首屏內容的時間超過 7 秒時,還有很大的改進空間:

圖片和不必要的 JavaScript 是罪魁禍首,這就是為什麼這麼多人轉向加速移動頁面來加快加載時間的原因。 被稱為 AMP,這個由谷歌發起的框架允許廣告商在沒有任何 JavaScript 的情況下構建高速頁面,並使用 HTML 的輕量級版本。 它們曾經只能支持靜態頁面,但現在它們可用於構建交互式登陸頁面、整個網站和漸進式網絡應用程序。
3. 與品牌資產保持一致
這似乎是常識,但一些點擊後頁面並未將自己標識為屬於推薦品牌。 這可能是一個明顯的遺漏,例如徽標或標語,或者像非品牌配色方案一樣小的東西。 贏得信任需要高度的品牌一致性。 確保您的核心品牌在所有資產中以相同的方式體現。
4.創建消息匹配一致性
就像品牌在資產之間應該保持一致一樣,設計在整個活動中也應該保持一致。 當用戶點擊您的廣告時,如果頁面設計沒有反映廣告的設計(顏色、圖像、文案等),他們可能會認為有什麼不對勁。 人們對廣告商非常謹慎,他們會尋找任何不信任您的理由。 為履行您在廣告中做出的承諾,您的點擊後目標網頁應包含廣告中的元素,以激發對訪問者的信任。
5.刪除導航和頁腳
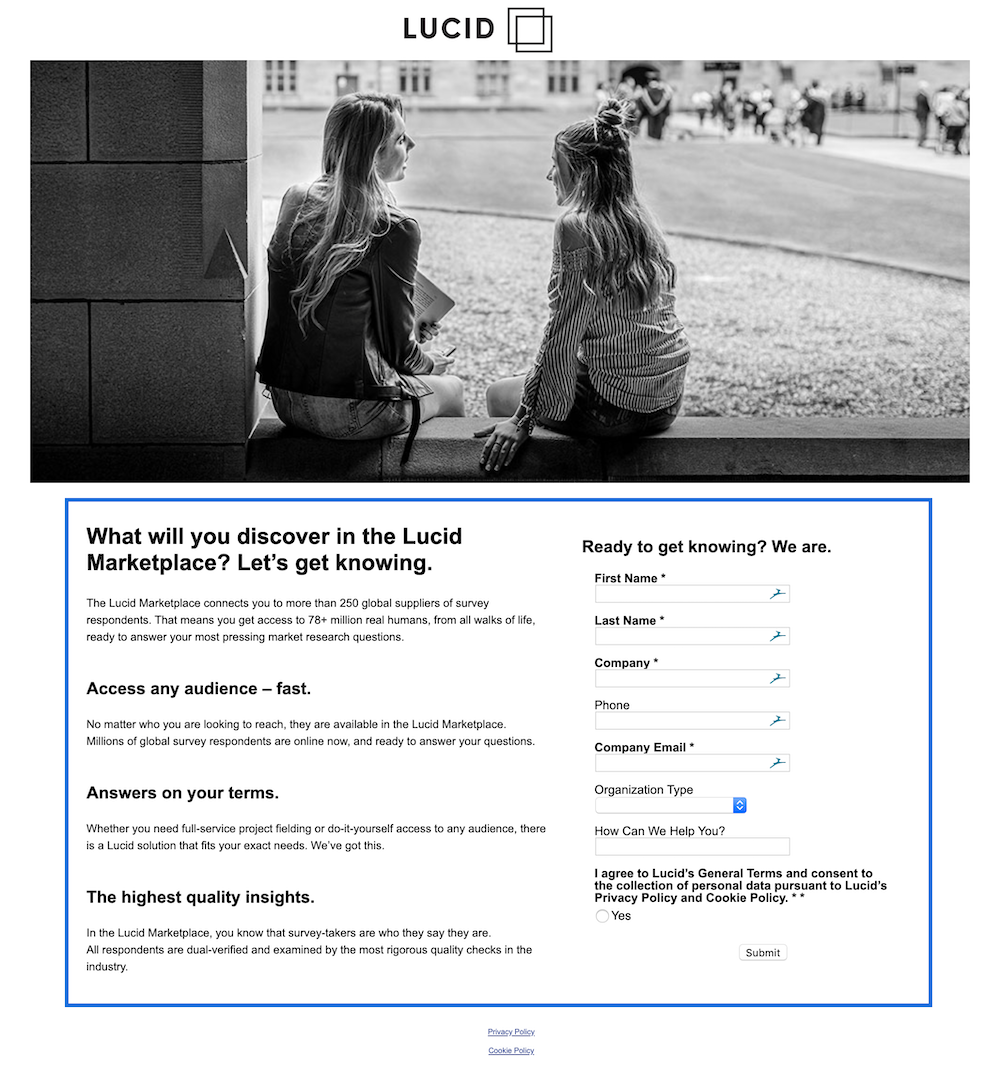
要使點擊後頁面正常工作,需要讓訪問者專注於轉化。 導航和頁腳中的出站鏈接會分散訪問者的注意力,他們可以通過這些鏈接轉到其他頁面。 如果您的頁面仍然包含導航和頁腳,請刪除它們以使訪問者專注於評估您的報價,就像 Lucid 的這個頁面所做的那樣:

6.包括隱私政策
隱私政策告訴訪問者您將如何處理他們的信息。 隨著 GDPR 和其他法規被寫入法律,它們變得越來越需要。 但即使不需要它們,擁有它們也是一個好主意。 它們提供透明度,對您的訪問者來說,透明度等於信任。
Xtivia 結合了隱私政策並讓訪問者知道他們使用 cookie 來個性化內容和廣告:

7.確保版權信息是最新的
這是人們會用來衡量你有多注重細節的指標之一。 如果您的版權信息已過時,不僅會讓您看起來很懶惰,還會引發對頁面內容有效性的質疑。 如果一個網站說 Copyright 2010,所有信息都是最新的嗎?
8.保持1:1的轉化率
1:1 的轉化率是指頁面上的鏈接數與轉化目標數之比。 每個點擊後頁面應該只有一個鏈接,訪問者可以點擊一個地方離開您的頁面:號召性用語按鈕。 如果您使用第二個號召性用語,它應該是為了同一個目標。 每頁一個目標。
9. 在文字較多的頁面上以 F 型排列
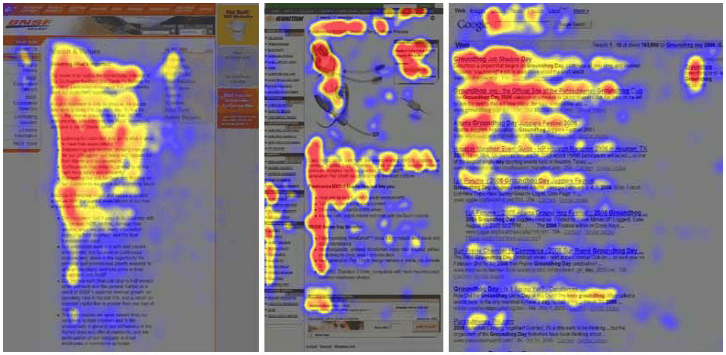
當用戶遇到一頁文本時,他們會以 F 模式閱讀。 他們從左上角開始,閱讀標題,然後回到左邊距,瀏覽頁面的副標題和粗體字,然後通讀,形成“F”或“E”模式。 確保您的文本安排適合這種閱讀模式:

10. 以 Z 模式排列包含圖像和文本的頁面
當用戶遇到包含文本和圖像的頁面時,他們閱讀的模式類似於 F。但是,當圖像出現在文本之後時,訪問者不會返回到左邊距並重新開始,而是會停下來查看圖像. 例如,如果標題下方有圖片,他們會從左上角開始,然後閱讀標題,然後沿對角線向左邊緣移動,停下來查看圖片。 如果你的頁面上有文字和圖片,適應這個習慣會很有幫助:

11.運用視覺層次
視覺層次結構是在視覺上,元素在頁面上出現的順序。 通過操縱某些元素,您可以增加訪問者在您希望他們查看時查看您希望他們查看的內容的可能性。
例如,標題位於頁面頂部,它們對於讓訪問者向下滾動並評估其餘內容至關重要。 這是因為它們是訪問者首先看到的東西。 元素在頁面上的位置越高,它就越重要。 元素的對比度越高,它就越引人注目,因此感知到的重要性也越大。 它越大,感知的重要性就越大。 還有其他方法可以通過視覺層次來引導注意力。 在這裡了解更多關於它們的信息。
12. 優化略讀
訪問者不太可能閱讀您的整個頁面。 他們在那裡做一件事:評估您的報價。 因此,他們更有可能略讀。 他們會通過最大的元素進入頁面:通常是圖片或標題。 然後,他們會在頁面中查找副標題、項目符號和粗體內容。
要優化略讀,請確保將關鍵說服者置於這些格式中的每一種中。 例如,您的 USP 應該在標題中。 您的利益可能在帶項目符號的副本中。 您的主打圖片可以是大而大膽的,在首屏之上,作為吸引用戶眼球的元素。
13.增加頁面長度
對於更新或更昂貴或更複雜的報價,頁面將需要更具說服力的內容來吸引訪問者進行轉換。 也許更多的推薦書、媒體、副本、安全徽章。 如果您的報價屬於這些類別之一併且您的頁面很短,則您不太可能提供訪問者信任您的報價所需的有說服力的內容。
14.減少頁面長度
另一方面,如果您提供免費電子書,則不需要很長的頁面。 由於風險非常小,因此讓訪問者聲明它所需的有說服力的內容量也非常少。 如果頁面很長,您可能會讓訪問者不知所措。 如果您的報價是低風險的,請嘗試簡化您的頁面。
頭條新聞
15.實現消息匹配
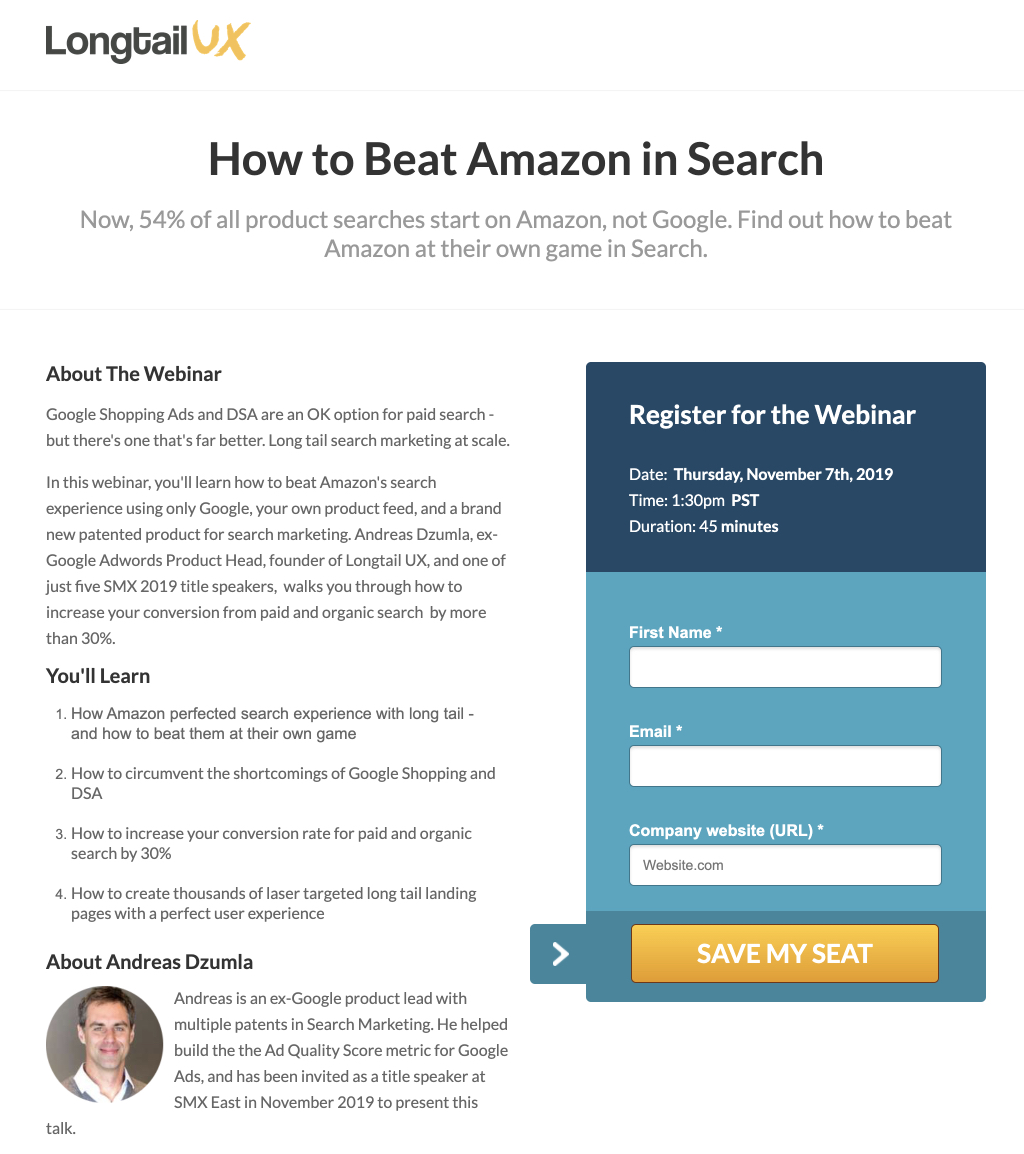
實現消息匹配涉及協調廣告和登錄頁面之間的多個元素。 然而,沒有什麼比標題更重要。 當您的著陸頁標題與您的廣告標題相匹配時,您就讓訪問者知道他們將得到他們來的目的。 Longtail UX 用他們的標題“如何在搜索中擊敗亞馬遜”來證明這一點:


16.傳達你的USP
作為您的訪問者可能首先閱讀的內容,您的標題傳達您的報價的獨特銷售主張至關重要。 您的用戶通過領取優惠獲得的最大好處是什麼? 這是你告訴他們的地方。
17. 創造好奇心
沒有什麼比讓訪問者閱讀您的其餘內容更神秘的了。 當你創造一個好奇心差距時,你寫了一個標題,只洩露了你的 USP 的一部分,這引發了觀眾的好奇心。 想要了解更多,他們點擊並滾動。
18. 在你的標題中添加統計數據
統計數據是一種強大的、有說服力的力量。 在正確的位置,就像標題一樣,他們可以強調為什麼要約是值得的。 例如:“我們在不到一年的時間裡建立了一家價值百萬美元的廣告公司。 獲取我們用於執行此操作的框架。”
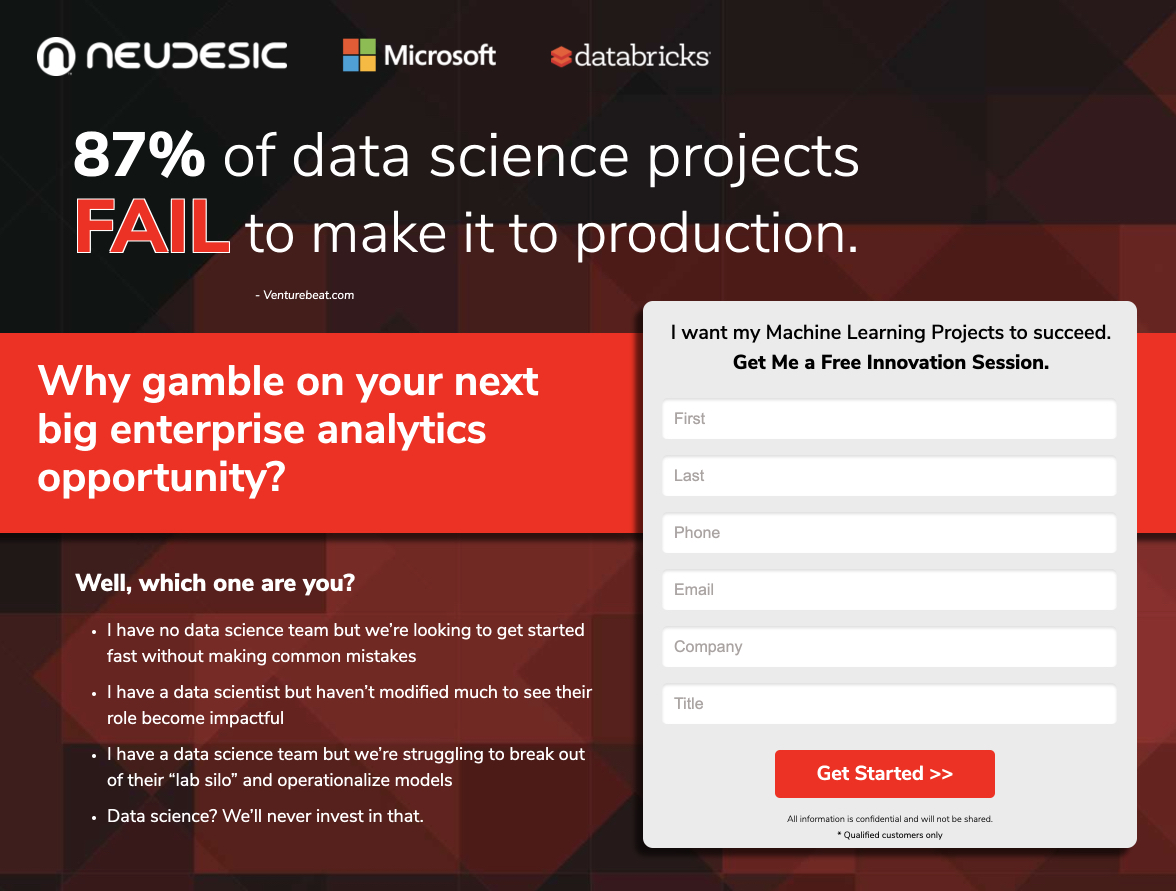
看看 Neudesic 如何在他們的標題中使用百分比:

19.分享新聞
人們喜歡緊跟最新的解決方案,因為更新的被認為更先進。 如果您有解決問題的新方法,或者只是一種新產品,請毫不猶豫地嘗試使用諸如“終於……的解決方案”、“介紹……”或“……的新方法”之類的詞和短語。
20.教人一些東西
在寫標題的所有不同方法中,從“如何做”開始是不會出錯的。 當訪問者看到這兩個詞時,他們會立即看到價值:他們知道他們將學到一些東西,就像他們在 Outbrain 的這個標題中所做的那樣:

21.分享一個秘密
當您分享秘密時,您暗示您正在分享很少有人知道的事情。 如果這是正確的秘密,將很難抗拒。 你的訪客很有競爭力。 他們想知道其他人不知道的事情,尤其是如果這些事情能讓他們走上成功之路。
22. 問一個問題
標題要想成功,就必須吸引讀者。 這就是問題標題如此有效的原因。 他們自然會引起讀者的回應。 他們還以一種讓讀者反思的方式來做,而不是命令他們購買、閱讀、下載等。問題標題不假定知道訪問者想要什麼。 與其說“獲取將應用下載量翻倍的指南”,不如考慮“您希望如何將應用下載量翻倍?”
媒體
23. 確保你不只是為了展示而展示
將媒體添加到您的頁面很誘人,因為您覺得它應該在那裡。 雖然媒體可以分解文本並使內容更具視覺吸引力,但您不應該隨意添加它。 確保它增加價值。 每個報價都可以從合適的媒體中獲益,但添加圖像或視頻會以頁面速度為代價。 確保您的媒體物有所值。
24. 如果你有令人印象深刻的統計數據,選擇信息圖表
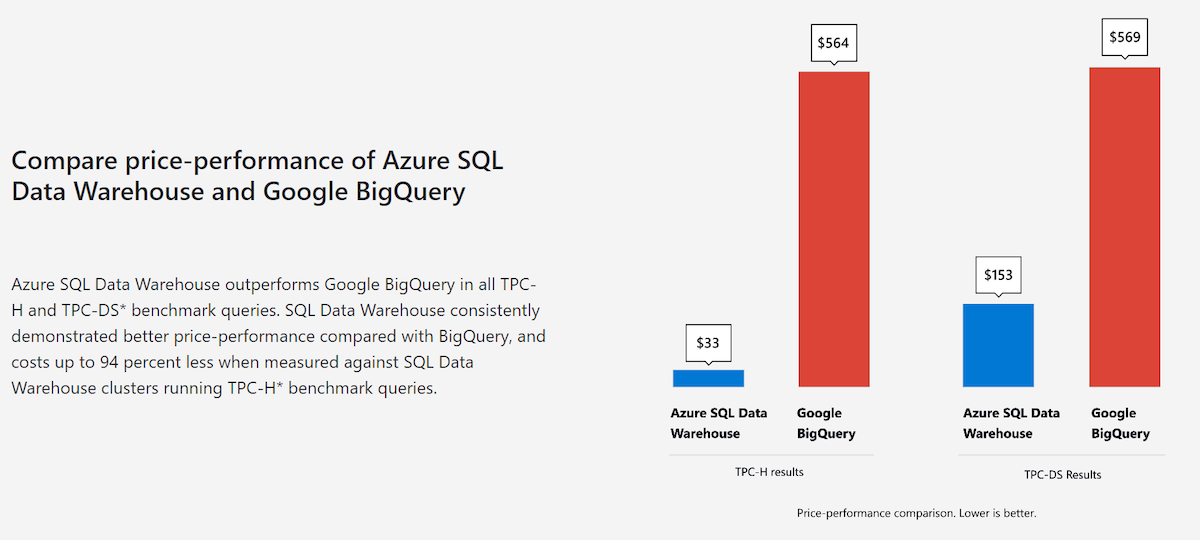
信息圖表非常適合將數字直觀地置於上下文中。 如果您的平均廣告支出回報率是領先競爭對手的 5 倍,請不要只說出來。 展示下。 例如,條形圖可以很好地展示這種差異:

25.顯示所有角度
儘管您的客戶想了解您的產品及其工作原理,但他們希望看到它的實際應用。 他們想知道所有的角度、內部和外部、背包的口袋、襯衫的合身性、分析儀表板的外觀。 用信息產品照片向他們展示所有角度。
26. 用英雄鏡頭展示好處
撰寫文案時,規則是強調優勢而不是功能。 這就像那個的視覺版本。 通過著陸頁優化,主圖向訪問者展示他們可以在您的產品的幫助下成為什麼樣的人。 例如,一種止痛產品可能會使用目標受眾成員的圖像來享受有趣、輕鬆的活動而沒有任何疼痛。 或者鍛煉計劃可能會使用身體狀況良好的人進行鍛煉。
27. 確保你不僅僅依賴文字
文案是任何著陸頁的重要組成部分,但圖像比文字更容易處理。 要分解文本並使概念更容易理解,請考慮用圖標替換您的一些文字。 如果使用得當,這些小圖片可以更快地傳達想法,同時整理您的頁面:


28. 如果你不知名,試試介紹視頻
一般人只會認出極少數的品牌和人物。 如果您的品牌依賴於特定人物的聲譽,例如投資課程的銀行家或勵志演講者,請考慮使用視頻來介紹他們和他們的專業知識。
29. 如果你的報價很複雜,試試解釋視頻
提高銷售複雜報價的著陸頁的轉化率通常與簡化其解釋方式有關。 而且,雖然文案可以解釋,但簡短的動畫視頻通常更好。 展示而不是講述。 這些短視頻使用簡單的語言和情節將用戶從痛點帶到解決方案,並在此過程中描述產品的獨特優勢。
複製
30. 強調優勢而不是功能
產品功能只有在它們可以為您的客戶提供什麼時才有價值。 永遠不要寫沒有好處的功能。 例如,他們不關心您的 CRM 新的和改進的線索評分系統。 他們關心這意味著他們可以比以往更有效地管理銷售線索。
31.要具體
文案不應包含歧義詞。 他們留下了太多的解釋空間。 例如,“質量”可能被某些人解釋為“質量好”,但對其他人來說則解釋為“足夠好”。 嘗試盡可能地描述而不是冗長。
32. 分解較長的內容
巨大的、長長的文本塊讓人不知所措。 如果您不將段落分成小塊和要點,他們很可能會被您內容的外觀嚇到而無法閱讀:

33.利用稀缺性
稀缺性是影響轉化率的有力工具。 如果您的產品很少見或需求量很大,例如課程空間不足,您可以使用“可用席位有限”等短語來輕輕地向客戶施壓,要求他們在為時已晚之前進行轉換。
34. 不要使用稀缺性
當然,稀缺並不總是合適的。 如果您已經在使用該策略但沒有收到效果,原因可能是您使用了太多次或在錯誤的上下文中使用了它。 稀缺性的關鍵在於它必須真實有效。 您的訪問者必須相信您的產品是稀缺的。 否則,只會損害您的信譽。
35.緊迫感
緊迫感就像稀缺一樣。 只是,緊迫性與時間有關。 “此優惠今晚午夜到期!” 是文案緊迫性的一個例子。 它可以利用您的訪問者害怕錯過的恐懼,讓他們在截止日期前領取您的報價。
36. 不要急於求成
與稀缺性類似,緊迫感也經常被過度使用或使用不當。 如果您每周向人們發送電子郵件,說“在為時已晚之前領取您的折扣!” 他們不會擔心錯過。 他們知道下週會再次提供優惠。 要讓緊迫感發揮作用,它必須是真實的,並且提供的頻率必須足夠低,以激發對放棄有價值的工作的恐懼
37. 確保你的字體足夠大
在展示具有說服力的文案之前,您應該確保它確實清晰易讀。 由於是我們習慣看書的尺寸,建議不小於16px:

38. 使你的字體顏色與頁面形成對比
如果您的著陸頁是白色的,而字體是灰色的,那麼將很難閱讀。 它不會從它所在的背景中脫穎而出。 為了獲得最佳可讀性,請使用淺色背景和深色字體。 問題最少的是白底黑字。
39. 只在標題中使用裝飾字體
裝飾性字體應該只用在標題中,它們足夠大以便於閱讀。 在較小尺寸的情況下,它們的裝飾細節會使訪問者更難閱讀。
40. 注意行的長度
並非每一行文本的長度都相同。 例如,報紙專欄的行長度將比大多數博客文章短得多。 在點擊後頁面的正文中,有一個最佳目標:50 到 75 個字符。 在此之下,眼睛瘋狂地在邊緣和邊緣之間來回移動。 在它上面,考驗著人眼的承受力。 如果您的著陸頁上有文字,請以最佳行長為目標。
41. 合理安排你的線條
行間距是另一個影響訪問者是否可以閱讀頁面的元素。 靠得太近,您的字母會被壓縮和重疊。 相距太遠,很難分辨一個詞在哪裡結束,另一個詞在哪裡開始。 目標是字體間距為字體的 120%-140%。
42. 優化理解
最終,即使您的線條間隔正確並且長度完美且排列在網格上,即使它們無法被理解也沒關係。 您的文案應該針對理解進行優化。 了解您的受眾如何談論您的產品及其解決的問題,並使用他們的語言來引導他們進行轉換。 使用小詞和短句。 像說話一樣寫作。 最好的銷售網絡寫作就像最好的對話:簡單、輕鬆、切題。
43. 縮短文案
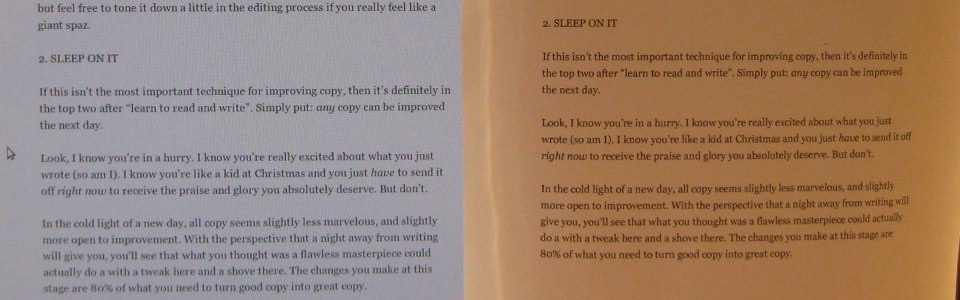
那個段子能去掉嗎? 那些超級牛逼的奇葩形容詞能不能少點? 在不影響其有效性的情況下,您的副本應盡可能短地進行編輯。
44. 加長文案
有時您的副本需要更長的時間。 有時,故事是最有效地銷售您的產品的方式。 如果它更貴,或新的,或複雜,幾個要點是行不通的。 如果您嘗試過較短的內容,那麼嘗試更長、更全面的內容可能是明智的,看看它是否對轉化有積極影響。
形式
45. 縮短表格
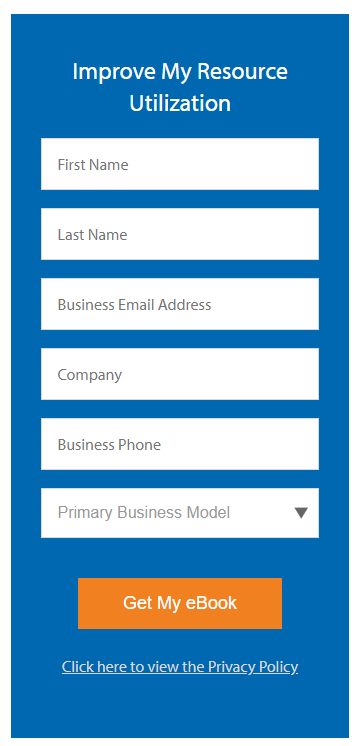
如果你沒有任何線索,你的表格可能是罪魁禍首。 可能對訪客要求過高。 壓縮頁面上的較短表單(通常隻請求電子郵件地址)將幫助您產生更多潛在客戶。 對於較輕的內容,如電子書和時事通訊,較短的形式非常成功:

46. 加長你的表格
如果您有太多潛在客戶,而您的銷售團隊正在將時間浪費在沒有轉化的人身上,那麼您可能需要更好地確定訪問者的資格。 將您的銷售和營銷團隊召集在一起,找出您需要了解的有關訪客的信息,以正確識別可能的買家。 然後,將這些字段添加到漏斗中間和底部的表單中。 對於報告、審計或網絡研討會等更有價值的報價,較長的表格非常有用。
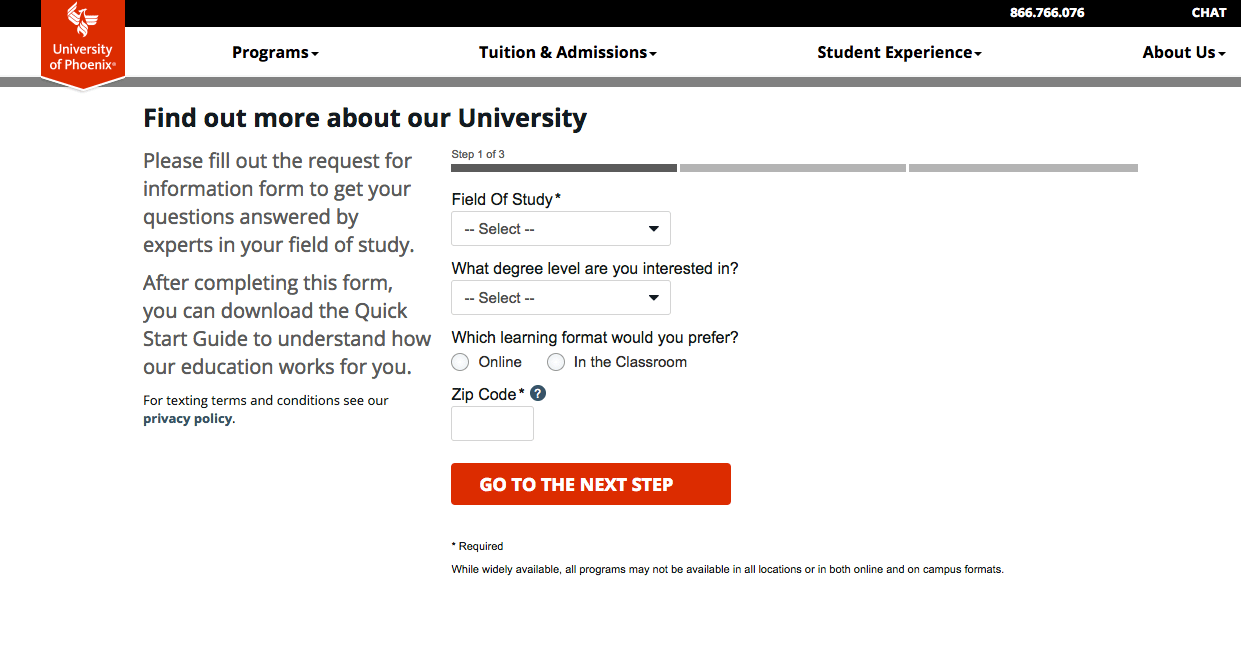
47. 考慮一個多步表單
如果您必須收集大量信息,請考慮分步進行,以消除同時查看和填寫大量表格所帶來的摩擦,就像鳳凰城大學在這裡所做的那樣:

48.清楚地列出表格錯誤
對於訪問者來說,幾乎沒有什麼比嘗試轉換但無法轉換更糟糕的了。 對於著陸頁設計師來說,這也是事實。 這就是為什麼當用戶在您的表單中出錯時,他們應該知道原因以及他們必須採取什麼措施來修復它。 確保您的錯誤是描述性的,並且它們特定於不正確的字段。
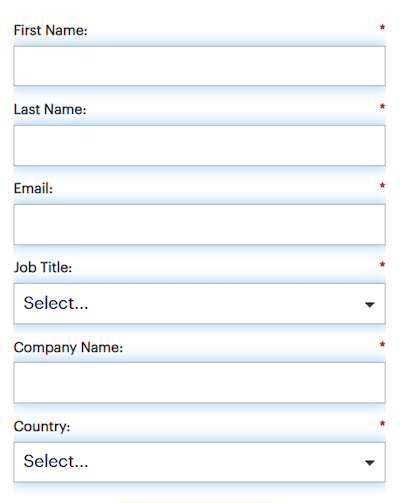
49. 標籤清楚
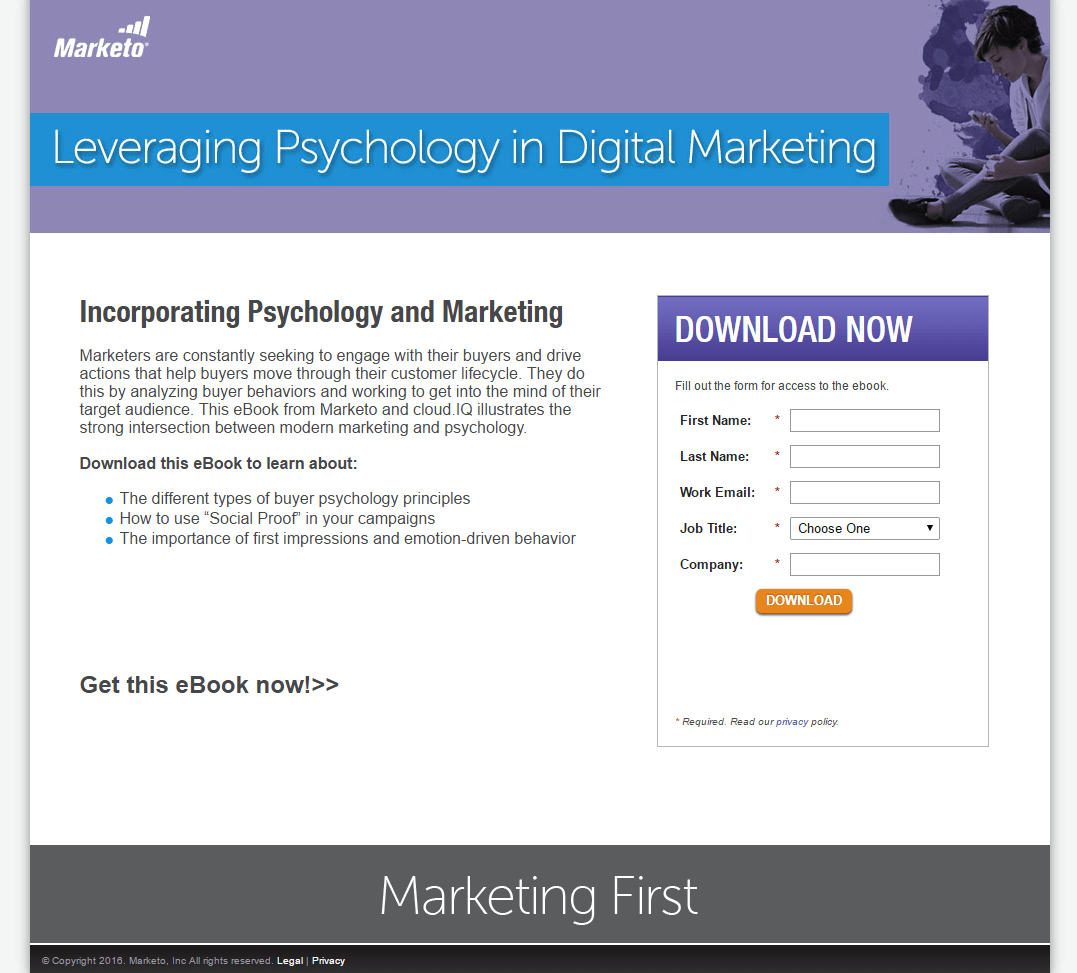
為防止錯誤,清晰標記至關重要。 在您的表單上,確保標籤是永久性的,位於它們對應的字段上方,並且足夠靠近,以免它們被誤認為是另一個字段的標籤。 這是 Marketo 的示例:

50. 盡可能預填充
為了盡可能多地消除摩擦,請預先填充您已經從訪問者那裡獲得的信息。 如果您的訪客回來了,並且他們已經從您那里索取了資產,那麼您很可能已經掌握了他們的一些個人信息。 不要讓他們再次輸入。
51.使用社交自動填充
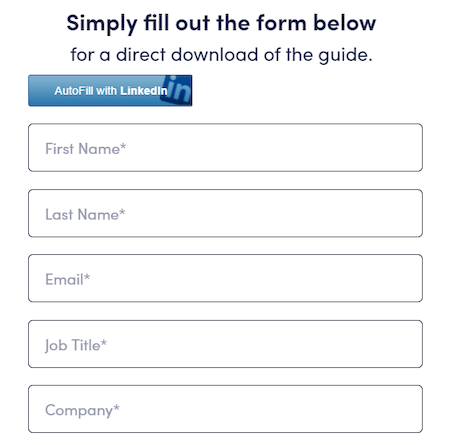
如果您的表單允許與社交網絡集成,社交自動填充將使訪問者能夠通過簡單的點擊來分享他們的信息。 雖然用戶可能不願意信任社交網絡代表他們分享他們的個人信息,但這可以很好地消除足夠的摩擦來獲得轉化。 這是 Outbrain 的一個例子:

52. 不要讓用戶選擇退出
自動選擇加入對任何人都沒有幫助。 如果有人不想接受你的提議,他們接受它的可能性很小,因此你從中看到投資回報率的可能性很小。 允許用戶選擇加入。 不要讓他們選擇退出。 看看這個 Outbrain 登錄頁面上的複選框是如何默認取消選中的? 這應該是這樣的:

呼籲採取行動
53. 用第一人稱寫下你的 CTA
與“獲取你的電子書”不同,第一人稱替代方案已被證明可以產生更大的成功。 “獲取我的電子書”可能值得與這種傳統原作進行對比。 這是來自 ConnectWise 的示例:

54. 讓訪客興奮地領取優惠
像“提交”和“註冊”這樣的詞並沒有像點擊後登陸頁面上的其他元素一樣關注申請優惠的好處。 相反,他們告訴訪問者他們必須做什麼才能獲得優惠。 而不是那些短語,嘗試一些特定於您的報價。 例如,如果您提供減肥計劃,那麼在 CTA 按鈕上測試的一個好短語可能是“開始減肥!”
55. 用傳統短語寫你的 CTA
當然,雖然讓訪問者興奮地聲稱您的報價有效,但也會讓他們感到困惑。 將“提交”放在按鈕上是一件乏味的事情,但它是可以識別的。 這是您的訪問者所熟悉的。 如果您有數據表明人們沒有識別您的號召性用語按鈕,則更傳統的 CTA 可能值得測試。
56. 讓你的按鈕看起來像一個按鈕
嘗試使用非傳統的 CTA 或形狀使您的按鈕獨一無二的問題在於它可能最終看起來不像一個按鈕。 如果它看起來不像一個按鈕,用戶可能會滾動過去。 確保當您設計按鈕時,您的用戶可以看出它是一個按鈕。 例如,下面的按鈕看起來有點像頁腳中的搜索欄:

信任指標
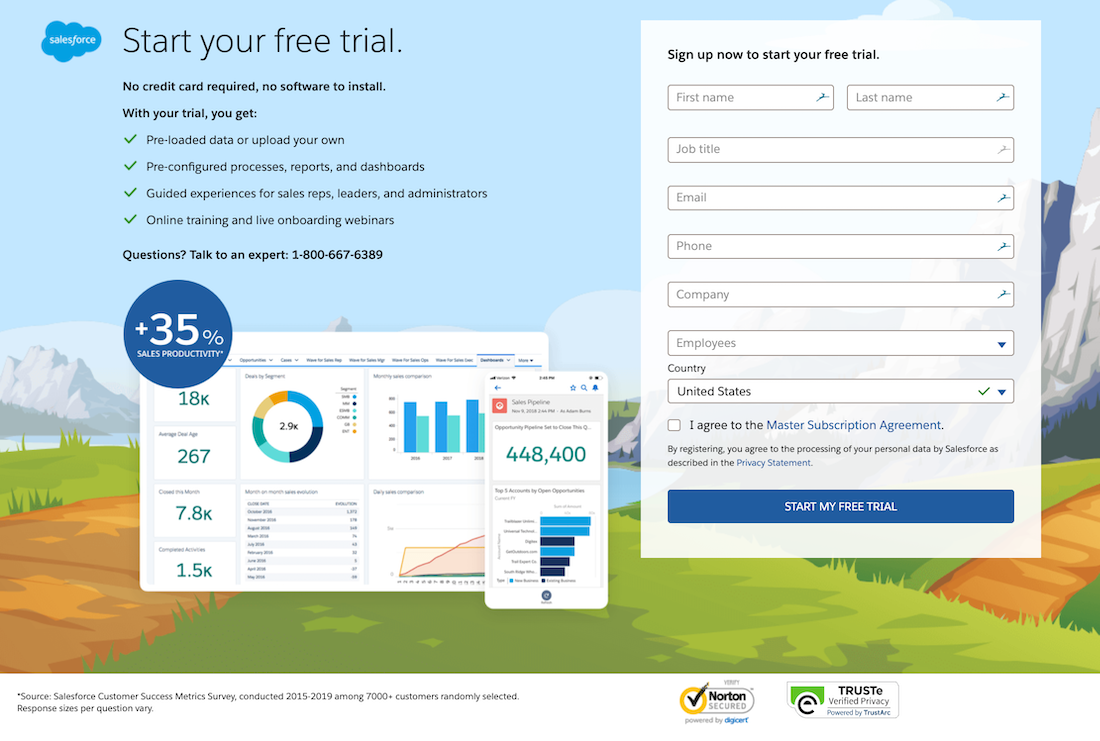
57.包括安全指標
安全指示器讓訪問者知道他們的信息是安全的。 這包括信用卡號等敏感信息,以及名字和電子郵件地址等基本信息。 來自 Norton Antivirus、McAfee 或 TRUSTe 的鎖圖像和圖標將向訪問者表明他們的數據是安全的。 Better Business Bureau 徽標將向他們發出信號,表明該企業不僅安全,而且值得信賴:

58.刪除安全指標
有時,安全指標可能會產生相反的預期效果。 他們可以提醒那些不考慮自己安全的人,互聯網是一個危險的地方,而不是向人們保證他們的安全。 沒有它們可能值得測試一個頁面。
59.包括推薦書
推薦書增加了任何報價的可信度。 它們之所以強大,是因為它們不是廣告商的話,而是對產品有積極體驗的人的話。 對於低風險、漏斗頂部的報價,它們不是必需的,但在漏斗的中間和底部,它們可以改進任何頁面。 確保您的推薦信包含盡可能多的關於推薦作者的詳細信息:名字和姓氏、職位(如果相關)、位置等。
這是 Spotify 的一個很好的例子:

60. 使評價更詳細
如果您確實有推薦信,但它們沒有頭像,甚至沒有最後的姓名首字母,那麼它們很有可能在您的訪問者看來是假的。 嘗試添加細節以提高可信度,進而提高他們的說服力。
61. 刪除不夠詳細的推薦信
如果您無法獲得有關提供推薦的人的更多詳細信息,請不要編造。 擺脫他們。 它們根本不存在總比看起來是假的要好。 如果您的推薦缺少關鍵細節,可能值得測試此策略。
62.包括權威指標
權威指標證明你知道自己在做什麼。 這些值得包括在您的著陸頁的前面和中間。 曾合作過的大牌標誌、登上過的知名刊物、曾獲得的獎項等等,都是證明你是一家權威企業的好方法。 看看 Zoho CRM 如何展示他們的獎項:

63.包括一個案例研究
案例研究就像證明書,只是更全面一點。 它不是專注於一個主題,而是專注於產品或服務負責的結果。 案例研究不是讓客戶成為內容的焦點,而是讓過程和結果成為主要內容。 它最好以視頻形式包含在您的頁面上。
投資點擊後自動化
今天的消費者期望有意義的個性化。 實現這一目標需要為每個受眾創建一個點擊後頁面。 但是為每個廣告受眾創建一個頁面是不可擴展的。 它給預算、開發人員和其他頁面設計人員帶來了太多壓力。 然而,點擊後自動化甚至可以讓小型團隊創建成百上千的頁面,而不會給設計人員帶來壓力。 要了解有關如何自動進行有意義的個性化的更多信息,請在此處獲取 Instapage 演示。
