我們分析了數千個著陸頁——這就是我們的發現
已發表: 2020-11-05快速鏈接
- 設計最佳實踐
- 佈局
- 技術要素
- CTA
- 社論著陸頁示例
- 金融科技示例:Wikibuy
- 電子商務示例:Koretrak
- 教育示例:Connections Academy
- 複製最佳實踐
- 文案範例
- 電子商務示例:FirstLeaf
- 金融科技示例:檸檬水
- 教育示例:文法
- 真實世界的著陸頁基礎
著陸頁最佳做法並不普遍。 您製作淘汰廣告系列的能力取決於您在用戶點擊您的廣告後滿足他們期望的程度——您需要正確的點擊後體驗。
對於閱讀社論網站(例如來自新聞網站、利基博客和知名內容創作者的文章或視頻)的人來說,正確的點擊後體驗不同於社交媒體或搜索。
我們選擇搜索和社交是有原因的——這些是大多數廣告商通常知道和喜愛的渠道,而網絡的其他部分可能會讓人覺得有點模糊。
在那裡,活動通常屬於原生廣告範疇,而正確的點擊後體驗取決於迎合特定的心態。 這些人處於內容消費模式,他們發現新事物的時機已經成熟。
如果他們是第一次見你,給他們浪漫一點。 用最少的帶項目符號的文本和折疊上方的表格廢棄您的傳統著陸頁——堅持使用編輯內容,如果做得好,就會讓這些人愛上你。
明確這對績效營銷意味著什麼的本質
目標,我們分析了金融、電子商務和教育垂直領域的數千個廣告客戶著陸頁,以確定轉化的內容。 我們找到:
- 將號召性用語的確切位置
- 出奇有效的 CTA 設計(劇透:它們不是按鈕!)
- 您需要包含的內容元素以及放置它們的確切位置
- 複製更高轉化率的技巧
最後,我們將提供一個可行的模板供您使用,作為您可能為搜索和社交之外的下一個活動創建的任何著陸頁的基礎。
設計最佳實踐
我們已經提到編輯內容是可行的方法,但這可以涵蓋廣泛的基礎。 我們在分析中看到的表現最好的編輯內容類型是軟文、博客文章和長篇登陸頁面。
他們的設計在他們的表現中發揮了重要作用——特別是每個頁面的總體佈局、技術元素和 CTA 設計。

佈局
您的佈局應遵循以下一般規則:
- 你的標題應該出現在你的標題圖片之前。 我們發現點擊廣告的人一旦看到著陸頁上的標題與廣告相匹配,就更有可能留下來——所以把它放在前面和中間。
- 您的標題圖片不應跨越桌面頁面的寬度,但在移動環境中,這沒問題。 當圖像在桌面佈局中佔據整個頁面時,這是文章結束並阻止人們繼續滾動的信號。
- 帶有一兩張圖片的文章表現最好。 然而,當我們垂直向下鑽取時,這條規則有很多例外,所以總是 A/B 測試。
- 您的文章應包含多個引人注目的章節標題。 具體來說,我們指的是文本大於正文的粗體標題。
- 您的頁面應該有白色背景和黑色文本。 這種格式為新訪問者提供了可信度和可信度。
技術要素
當談到技術問題時,有兩種技術上升到最高點:
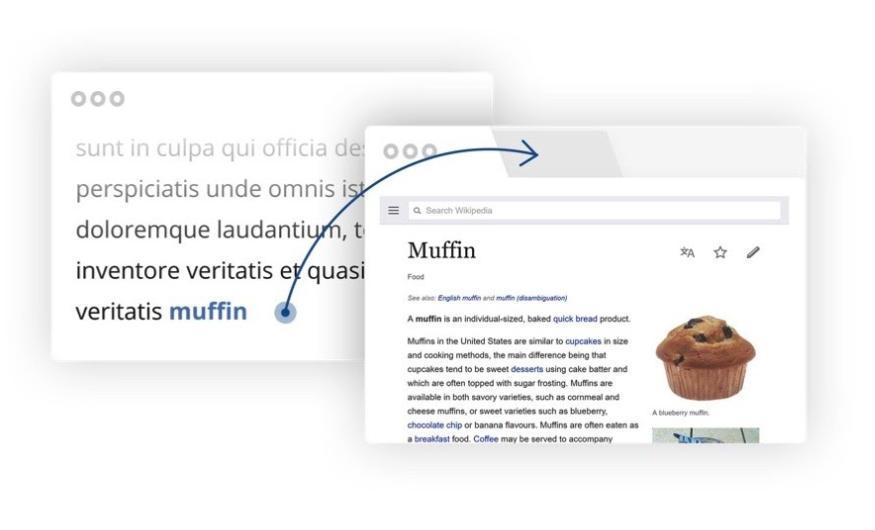
- 任何內聯鏈接都應在新選項卡中打開。 這種小禮貌允許用戶在需要時快速返回到原始文章,並增加他們最終轉換的機會。
- 彈出式 CTA 沒有幫助。 在這種情況下,他們會覺得是垃圾郵件,不值得麻煩。

CTA
- 在頁面的三分之一、三分之二和末尾至少包含三個 CTA。 這裡的目標是為人們提供多種轉化的機會。
- 前兩個 CTA 應該是內聯文本。 與更傳統的著陸頁相反,文章正文中的內聯文本比彩色按鈕表現更好。 它對用戶體驗的干擾較小。
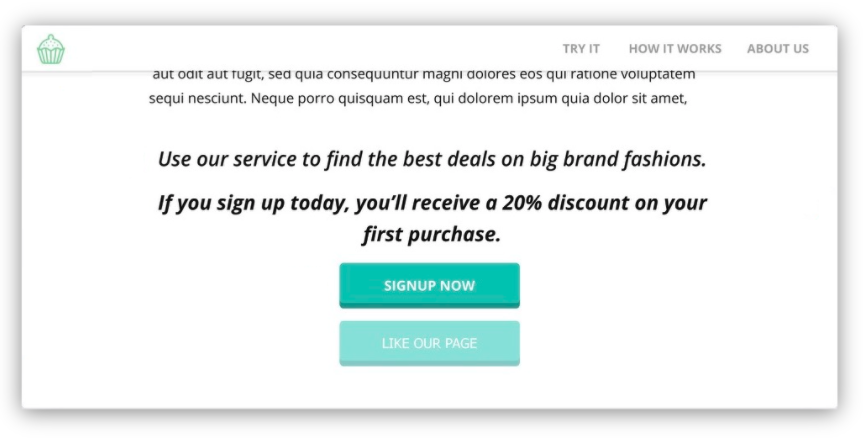
- 最後保存按鈕 CTA。 它們可能是這樣的(我們已經淡化了我們認為您應該避免的 CTA):
要創建可轉化的 CTA,請將傳統的規則手冊扔到窗外。

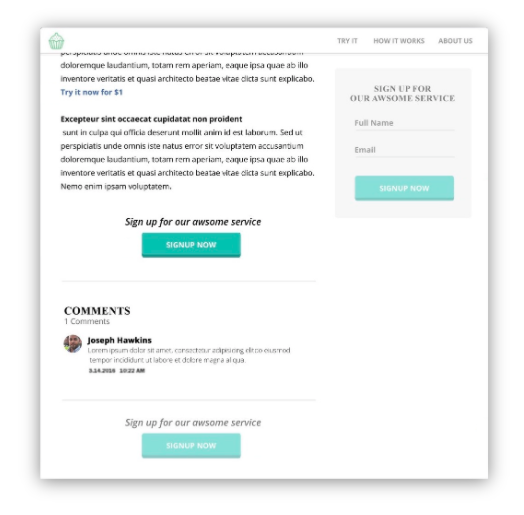
- 遠離右欄 CTA 和頁面底部的橫幅。 人們往往會忽略這些,認為這是橫幅失明的副作用。
- 不要將 CTA 放在評論部分下方。 並非每個用戶都能做到這一點,您不想錯過捕捉他們轉化的機會。
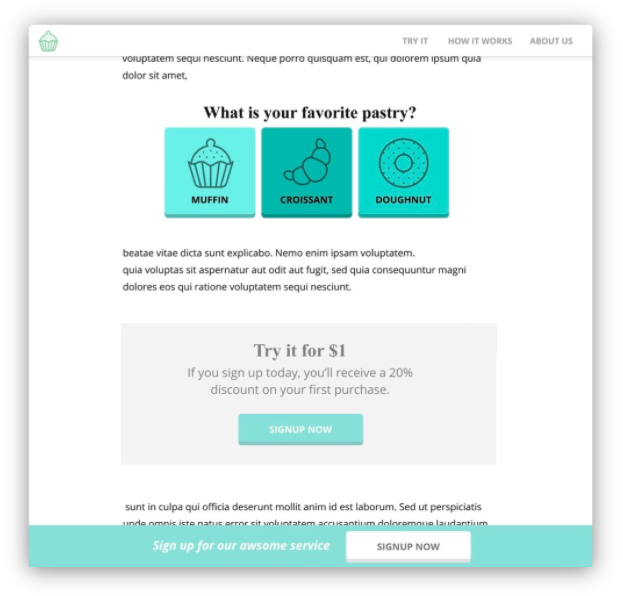
此插圖包括一個內聯 CTA 和適當的文章結尾按鈕,同時還淡化了我們所說的右欄和頁面底部橫幅:

- 如果可以,讓你的 CTA 具有交互性。 幾乎任何遊戲化或個性化的東西都會起作用。 計算器、測驗或簡單的問題可獲得更多轉化。
- 不要給你的 CTA 背景。 在 CTA 周圍放置背景或方框可使其更隱蔽。 它成為橫幅失明的受害者,而不是脫穎而出。
這個模型包括一個基於問題的 CTA,並用背景淡化了無效的 CTA:

所有這些建議歸根結底是為了盡可能減少對訪問者體驗的干擾——他們是來消費內容的,當你試圖給他們帶來不同的體驗時,你的活動可能不會像你希望的那樣執行。
社論著陸頁示例
這些來自我們核心垂直領域的示例已將這些最佳實踐從理論變為成功。
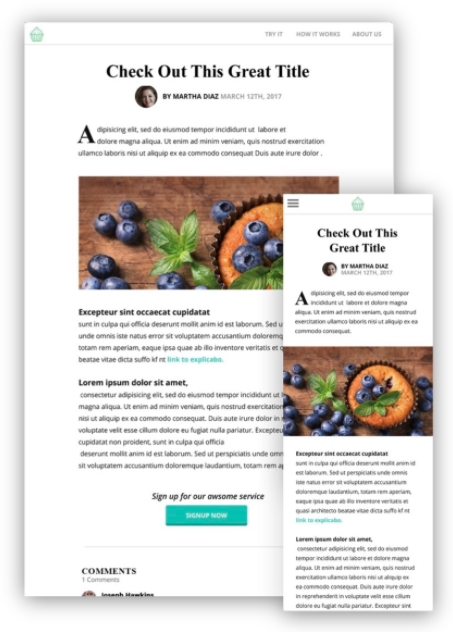
金融科技示例:Wikibuy
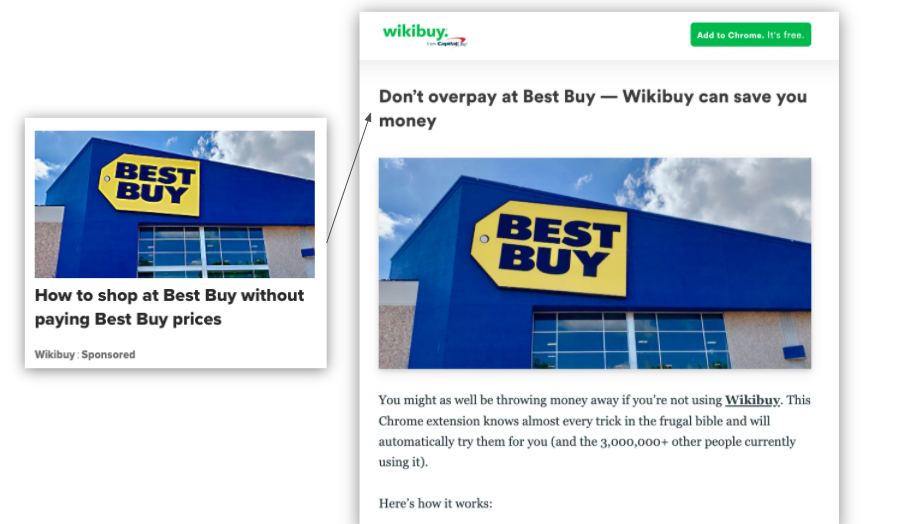
Capital One 的 Wikibuy 是一款可免費下載的瀏覽器擴展程序,可讓消費者在結賬時比較價格。 他們使用博客文章來鼓勵更多用戶下載他們的擴展。
我們在 cnbc.com 上找到了這個示例登錄頁面。 當你第一次到達時,頁面是乾淨的,不會分散注意力。 標題位於圖像上方,不跨越頁面寬度。

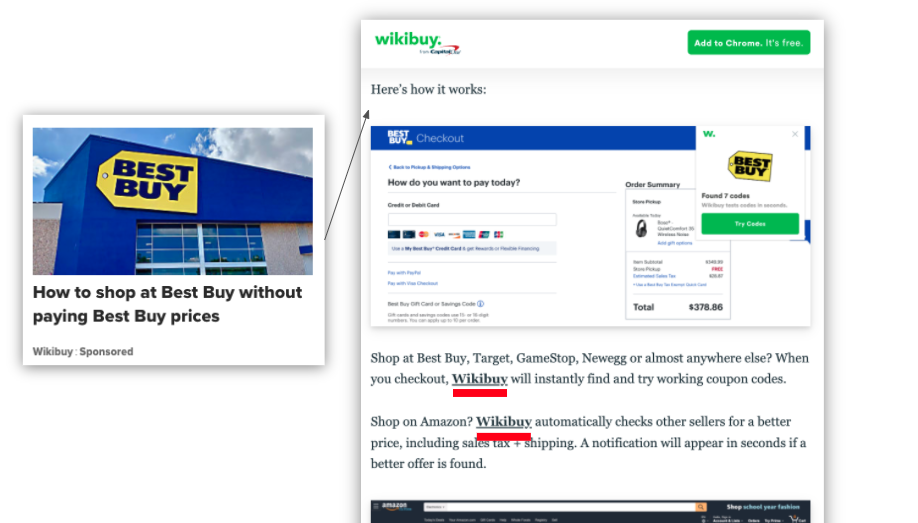
滾動時,您會看到一張展示其產品的引人入勝的圖片。 再往下,內聯鏈接會在新選項卡中打開一個頁面,您可以在其中下載擴展程序。 內聯鏈接不是侵入性的或誤導性的。

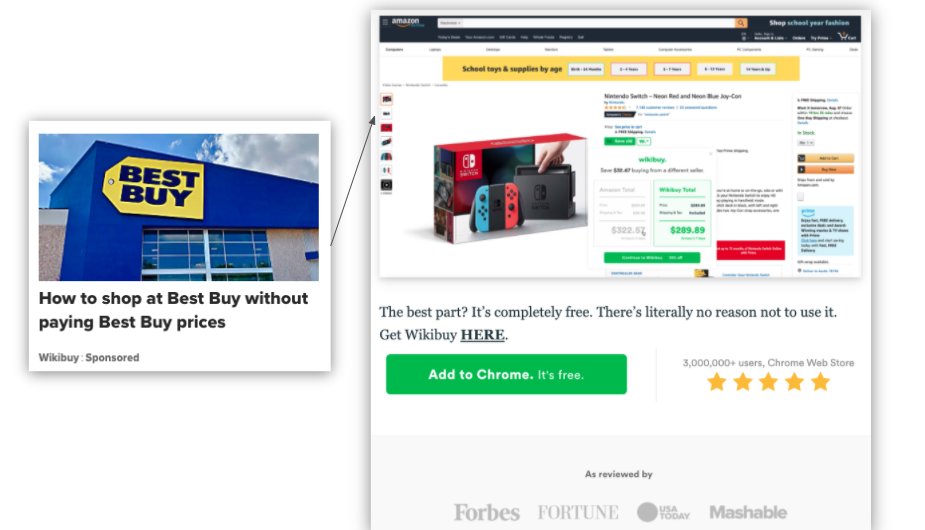
當您完成這篇文章時,您會遇到一個更突出的內聯 CTA,以及一個提示您下載免費擴展程序的按鈕。 還有相關的社會證明,包括擴展程序的 Chrome 網上商店評級,以及審查過它的知名出版商的標誌。

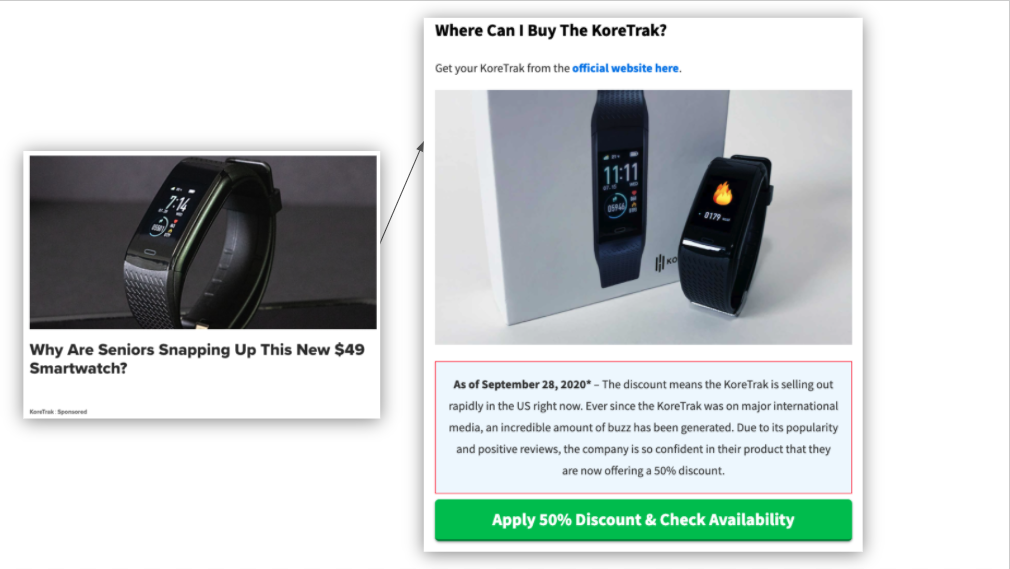
電子商務示例:Koretrak
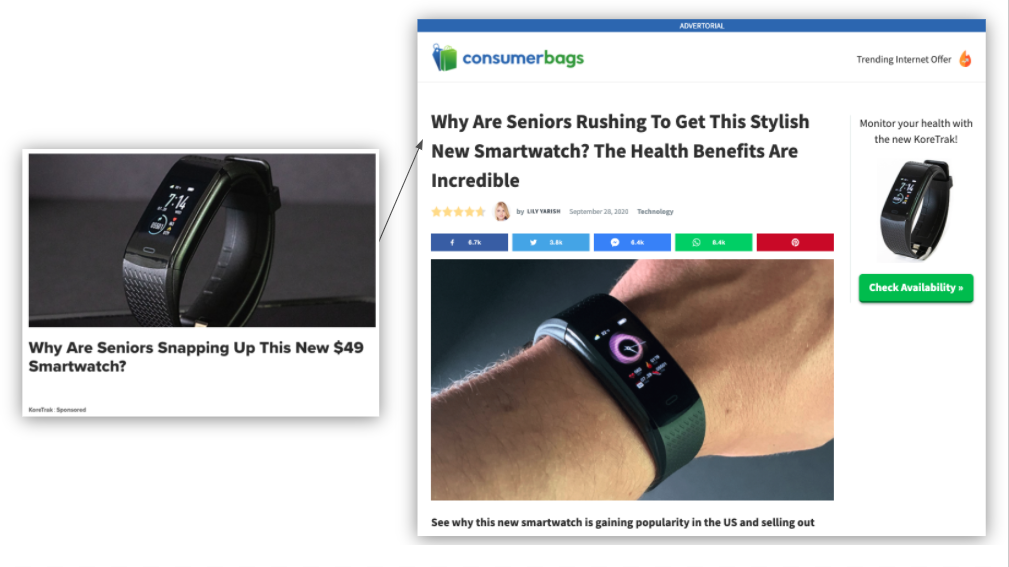
Koretrak 是一款健身手錶,可為人們的健康之旅提供支持。 Consumer Bags 上的廣告宣傳了這款手錶。
當您登陸頁面時,您首先看到的是標題。 Koretrak 還選擇在主要文章圖片之前提供社會證明,這是我們在其他情況下看到的有效策略。

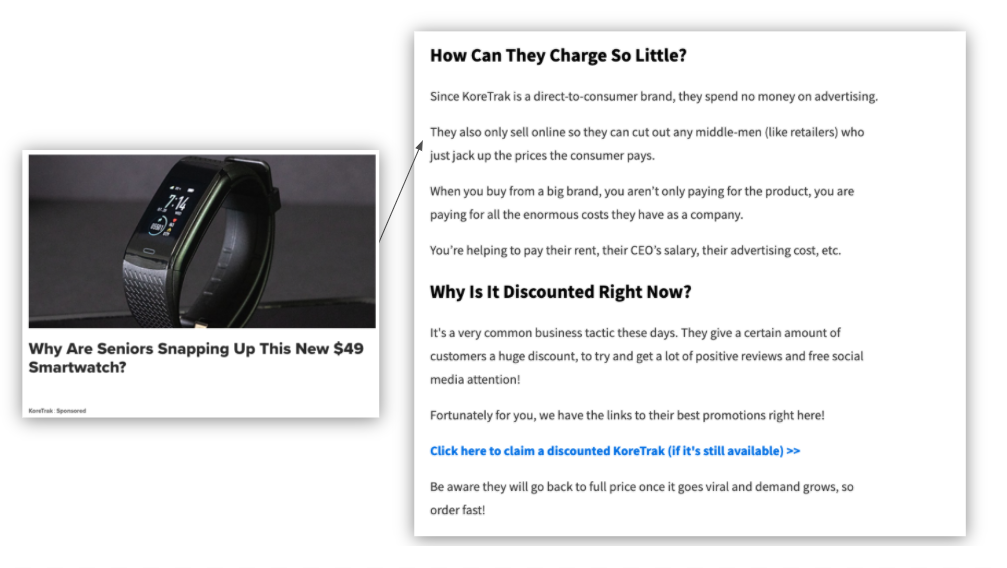
滾動時,您會在整篇文章中看到醒目的標題,以及無中斷的內嵌 CTA。

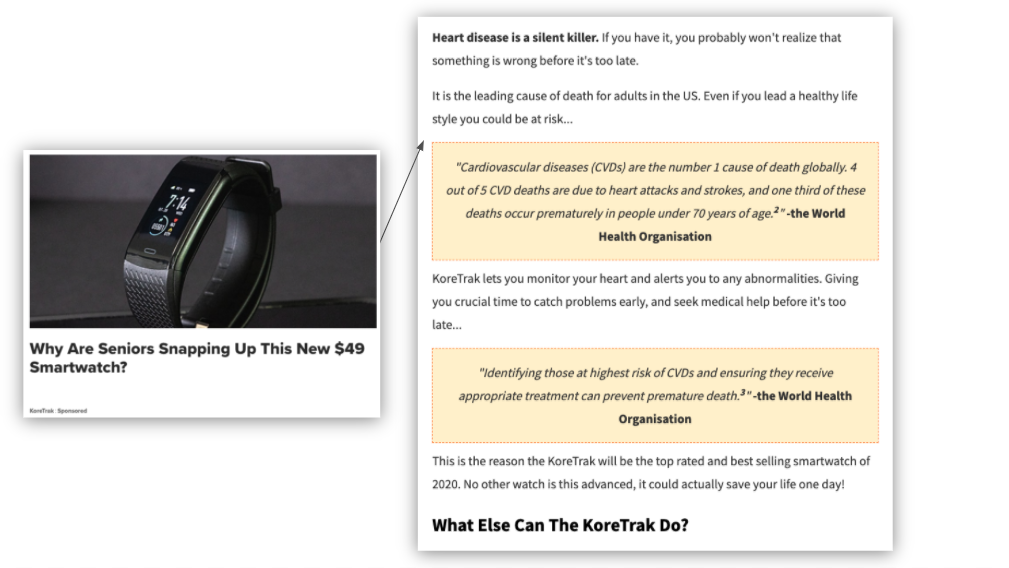
Koretrak 還以世界衛生組織的引述形式在整篇文章中嵌入了對其健康益處的數據驅動支持。

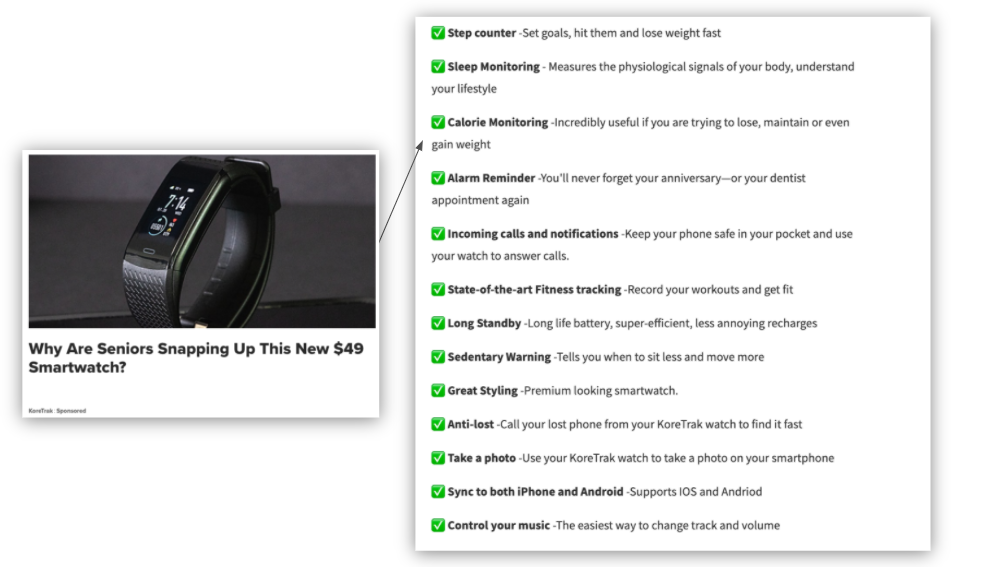
雖然這不是官方推薦,但他們也用複選標記表情符號取代了傳統的要點,這對瀏覽者來說是一種吸引人的感覺。

最後,他們用一個大按鈕 CTA 將其包裝起來,為轉換的人提供折扣。

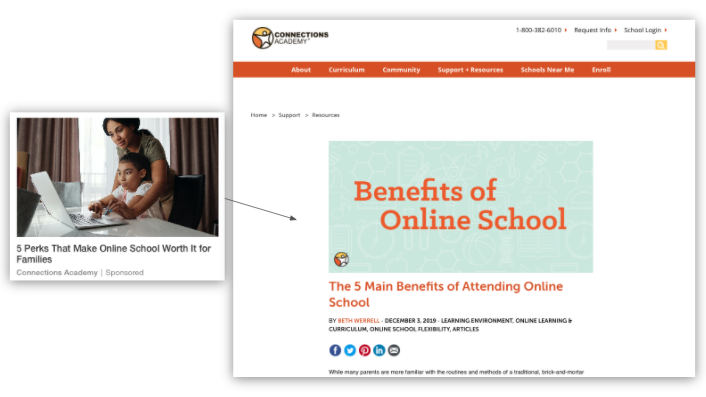
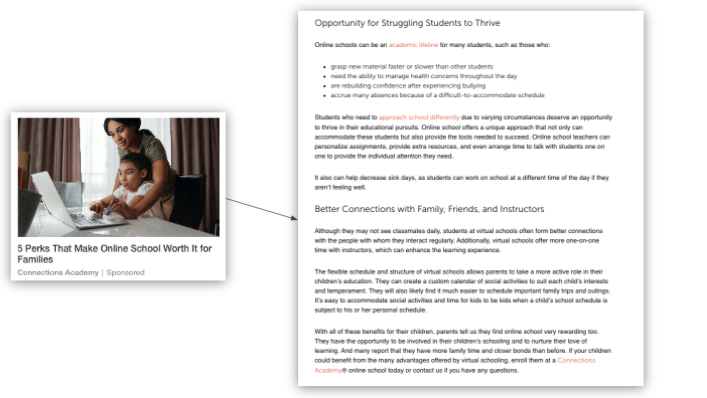
教育示例:Connections Academy
Connections Academy 是一項 K-12 教育計劃,提供在家進行虛擬學習。 他們使用像這樣的文章託管在他們的資源中心,向尋求在家指導的父母推銷他們的服務。
在這種情況下,圖像位於標題上方,但包含充當標題的文本,這可能是一種有效的解決方法。

滾動時,您會看到有關在線教育優勢的寶貴信息,以及多個內聯 CTA,這些 CTA 會將您引導至提供有關 Connections Academy 的更多信息的服務頁面。


複製最佳實踐
設計很重要,但它只是成功的一半——你的文案必須同樣努力地吸引那些首先進入你的目標網頁的人。
雖然在我們的分析中具體的著陸頁副本本身差異很大,但表現最好的頁面都遵循這些規則。
他們使用的標題與他們之前的廣告相匹配。 如果廣告的標題與您的文章標題截然不同,您的訪問者會覺得他們只是被點擊誘餌並跳出。 保持消息一致。
這些是很好的匹配:
- 廣告標題:如何像專業人士一樣投資,從今天開始
- 文章標題:這個投資平台讓新手投資者迅速成為專業人士
這些不匹配:
- 廣告標題:開始投資的 3 個技巧
- 文章標題:這個投資平台讓新手投資者迅速成為專業人士
一個引人入勝的掛鉤,實現了標題中的承諾。 在第一段中,您需要在標題中引用聲明,但這是一個鉤子,因此旨在引起注意。
- 引人入勝的鉤子:如果你想學會快速進行明智的投資,你需要專業人士的見解——並窺探他們的投資組合。 一些最優秀的人使用我們的平台,並在這裡與您分享他們的見解。
- 不吸引人的鉤子:如果投資得當,投資的人可能比不投資的人更富有。
我們的第一個例子既吸引人又回答了我們標題中的承諾,而第二個例子可能在某些情況下參與,但與讀者的意圖無關。
摘要段落,稱為堅果圖,可以清楚地傳達您文章的價值。 我們經常看到文章試圖隱瞞信息或引導讀者繼續閱讀,假設這會鼓勵他們完成文章。 事實上,這種策略很煩人,如果人們沒有立即看到他們要找的東西,他們就會跳槽。
- Good nut graph:在這篇文章中,我們將分解我們的用戶從投資專業人士那裡學到的主要技能,包括如何正確設置您的購買預算,如何在購買前評估公司的潛在價值,以及如何監控您的投資組合以保持您的資金安全。
- Bad nut graph:在本文中,我們將分解您需要入門的投資專業人士的提示。
堅果圖之後的 CTA。 完成介紹後,請包含 CTA。 這個 CTA 應該是描述性的,並且比典型的 CTA 長一點——你需要做更多的事情來讓人們點擊,因為他們還沒有完成這篇文章。
- 好的CTA:註冊我們的平台以獲得定制的專業投資建議
- 糟糕的 CTA:註冊我們的平台
貫穿始終的描述性章節標題。 一切都與心態有關——在新聞網站上,人們正在瀏覽,並不會總是確定他們在點擊時是否想閱讀整篇文章。 我們看到人們滾動到頁面底部,返回,然後開始閱讀以確定一篇文章是否適合他們。 您的部分標題應該能夠吸引註意力。
- 好的章節標題:我們的專業人士建議不要將超過月收入的 5% 用於投資——這就是原因
- 錯誤的部分標題:投資多少
文章末尾的最終 CTA。 翻轉我們為第一個 CTA 提供的建議。 現在是進入正題的時候了。
- 好的 CTA:註冊我們的平台
- 糟糕的 CTA:註冊我們的平台以獲得定制的專業投資建議
文案範例
作為精明的營銷人員,您始終掌握最佳實踐,但有時您需要靈感。 以下是我們主要垂直領域的一些著陸頁示例,以說明引人注目的副本背後的基礎知識。
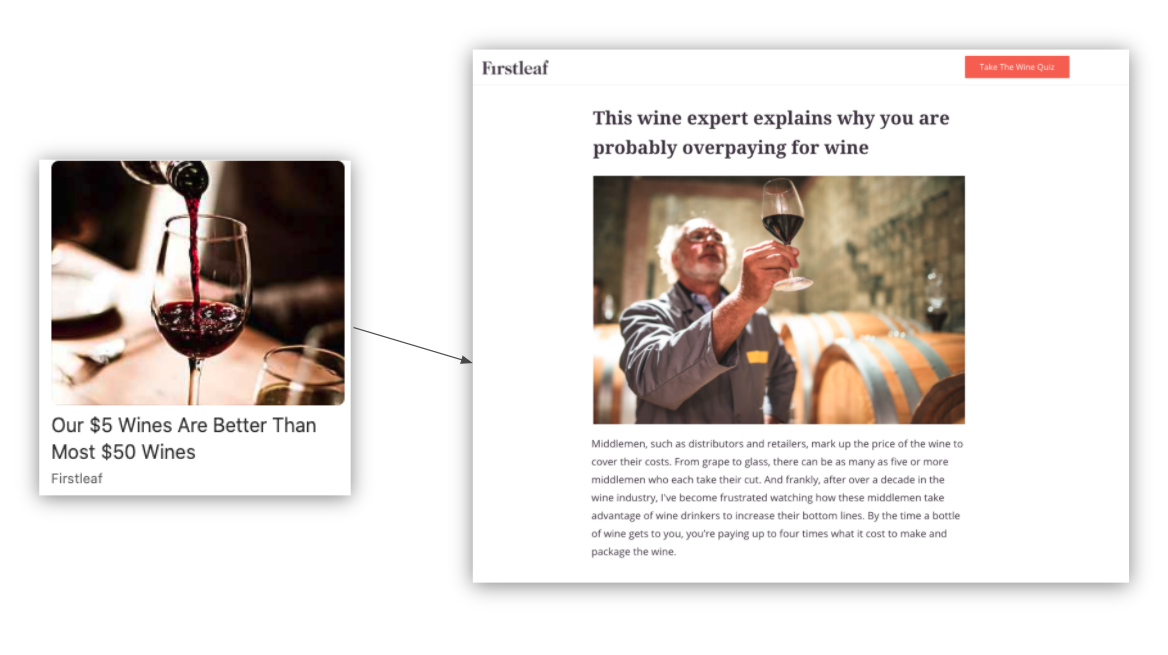
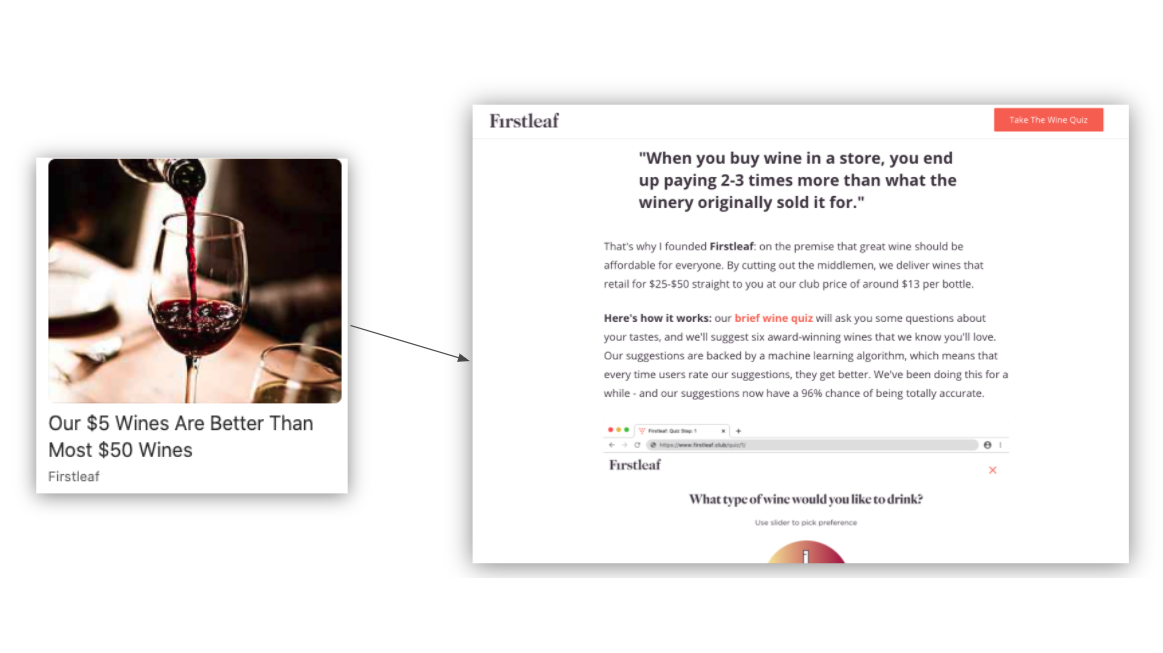
電子商務示例:FirstLeaf
Firstleaf 會根據顧客的口味運送定制的酒盒,而且價格比您在商店支付的價格便宜很多。 他們的競選文章說明了這兩點。
儘管廣告和文章標題不同,但它們的用戶意圖是一致的。他們的開篇也讓讀者對葡萄酒銷售中“切斷中間人”的概念產生了興趣,並立即回答了標題中的承諾,解釋說這些中介是你為葡萄酒多付錢的原因。

簡短介紹後,堅果圖切入正題——Firstleaf 將要求讀者做一個小測驗,以確定他們的葡萄酒口味並揭示他們產品的價格點。 在堅果圖之後,我們看到了我們第一個參與在線 CTA 來參加測驗。

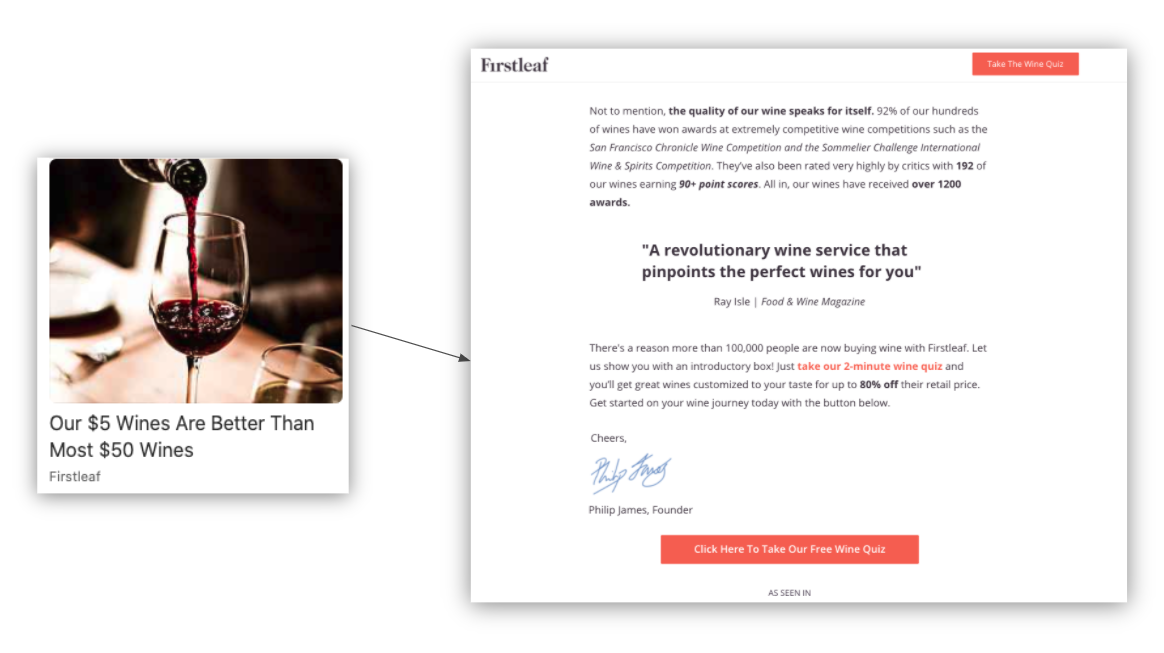
在這種情況下,Firstleaf 在標題位置使用塊引用標註,但它們的工作原理是一樣的。 它們具有足夠的描述性,因此當有人決定是否要閱讀更多內容時,它們很容易瀏覽。
當我們結束時,會出現一個簡短的按鈕式 CTA,提示訪問者再次參加測驗。

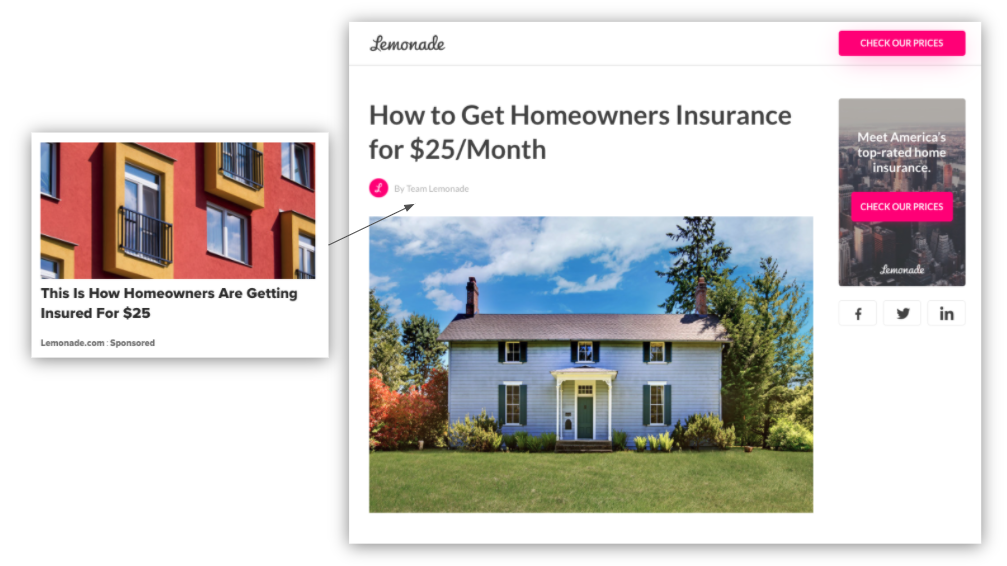
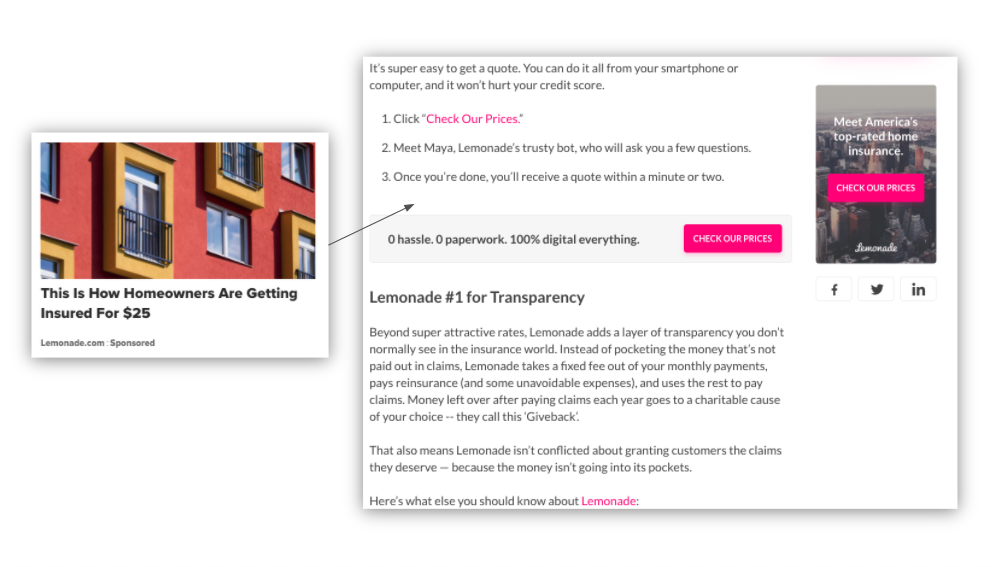
金融科技示例:檸檬水
Lemonade 是一個金融科技平台,可以簡化市場上購買和管理房主保險的過程。 他們的活動和各自的目標網頁側重於他們的報價比其他人更低的成本。
標題與廣告的標題明顯相關,儘管它們並不完全相同。

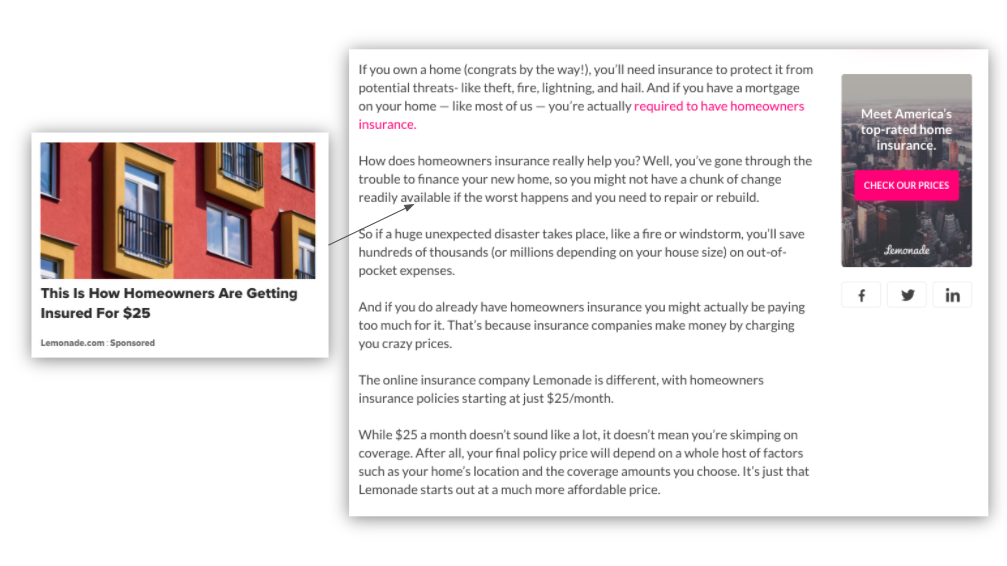
Lemonade 很快切入正題,列舉了計劃外開支或自然災害的預計成本。 他們的堅果圖向讀者展示了他們將從每月 25 美元的報導中獲得什麼,準確地描述了文章中的信息。

在他們的堅果圖之後,有一個在線 CTA 提示用戶檢查價格。 他們還在測試一種混合 CTA,其中包括內嵌文本和一個按鈕。 行內文本詳盡地描述了優惠,而按鈕則提供了衝擊力。

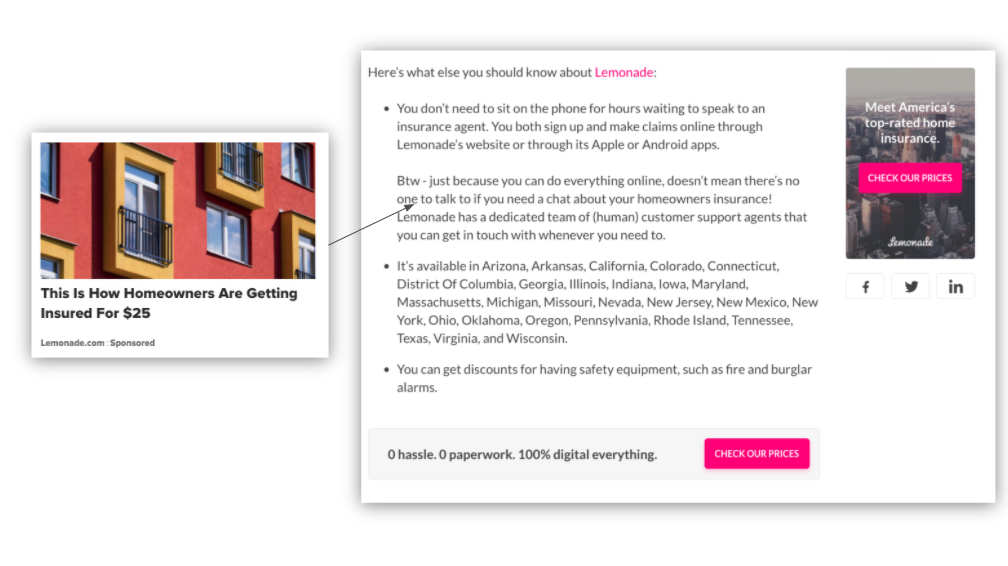
他們的第一節標題定義了 Lemonade 聲稱自己是透明度行業領導者的聲明,並使用要點來提高可讀性。 本文以另一個混合 CTA 結束了他們的最後一部分,包括一個簡短、甜美且切中要點的按鈕 CTA。

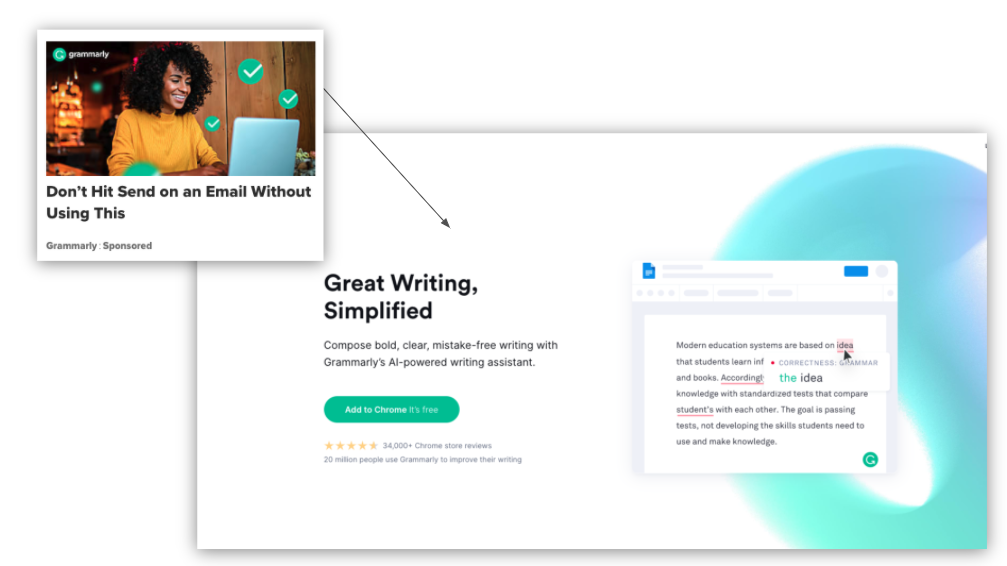
教育示例:文法
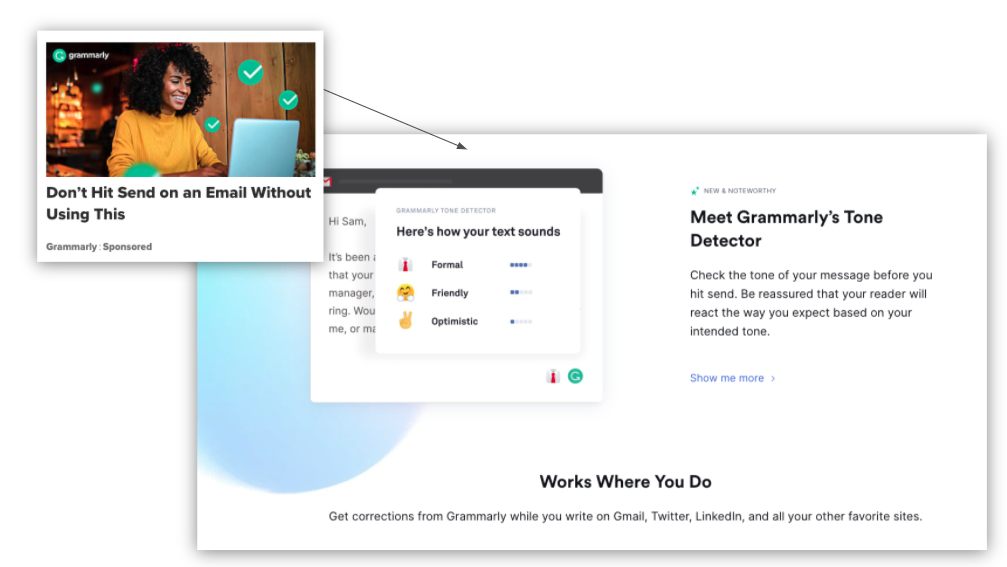
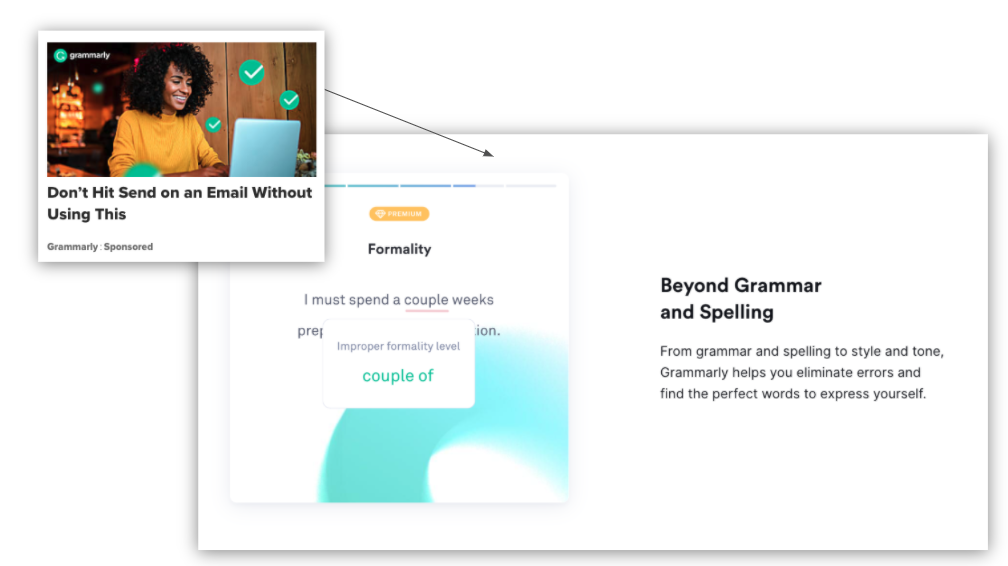
我們一直非常關注文章和廣告,但長篇登陸頁面是我們在編輯網站的活動中看到的另一種類型的內容。 這些著陸頁在結構和副本方面可能有很大差異,但那些包含我們提到的所有基本元素的著陸頁可以為廣告商帶來很好的轉化。
Grammarly 的活動使用了一個長格式的著陸頁來準確地形象化和描述他們的報價,並在整個副本中為轉化做好了準備。
這個著陸頁是一個很好的例子,說明了廣告創意和著陸頁上的標題如何不同,但仍然符合用戶意圖。 首先,活動通過鼓勵人們仔細檢查他們的電子郵件來製造緊迫感,並通過承諾簡化流程來完成交易。
Grammarly 沒有使用描述性堅果圖,而是選擇使用 GIF 來可視化他們的產品價值主張,該 GIF 可以準確展示他們的工具如何發現書寫錯誤並提供改進提示。

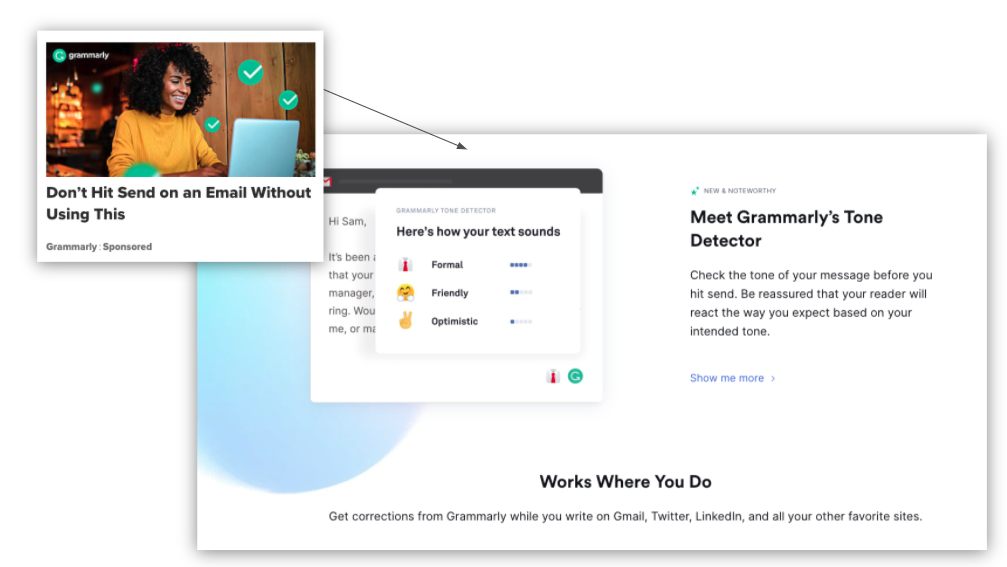
滾動時,您會看到描述性的部分標題和微妙的內聯 CTA,它們鼓勵用戶了解有關擴展的更多信息。

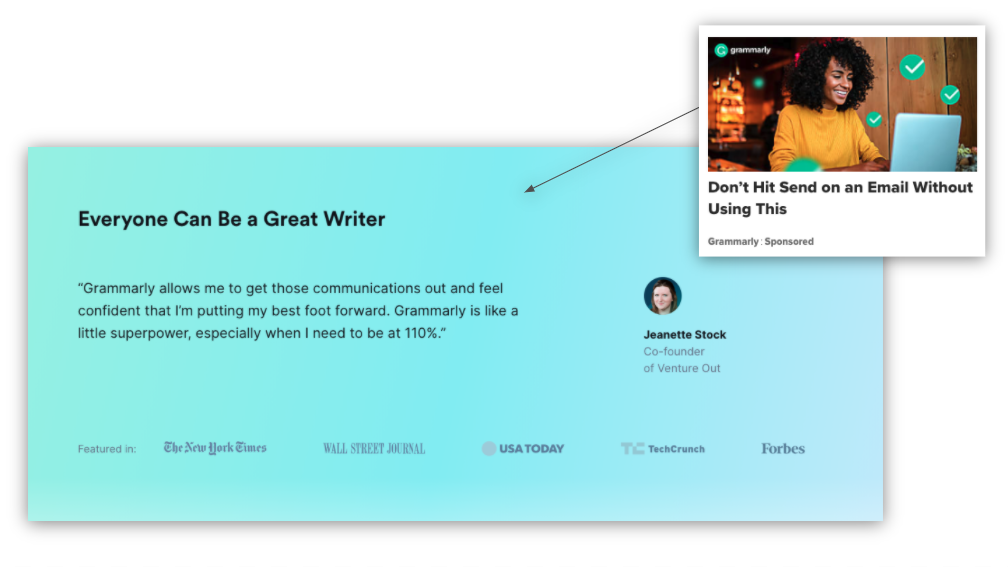
此頁面的第一種社交證明形式包括一個集成列表,以表明它們不僅僅與電子郵件有關——您可以使用它們的擴展來改進您在各種平台上的寫作。

我們在這裡沒有將它們全部描繪出來,但在整個著陸頁中,Grammarly 包含多個易於掃描的部分標題和段落,這些標題和段落專門描述了它們擴展的每個用例。
最後,他們用一位滿意的客戶的引述和最終的 CTA 來結束他們的登陸頁面。

真實世界的著陸頁基礎
基於社論的著陸頁是廣告商可用於在社論網站上開展活動的最成功方法。 這些具體包括文章、軟文和長篇登陸頁面。

在構建著陸頁時,請牢記以下基本要素:
- CTA 應該是非破壞性的。 使用編輯著陸頁,您不想打斷讀者的閱讀流程。 始終使用內聯 CTA 來鼓勵更多轉化。
- 將您的頁面設置為可掃描性。 在人們閱讀頁面之前,他們會滾動到底部,然後再次回到頂部,以確定他們是否想深入了解。使用描述性的部分標題來吸引他們的注意力。
- 快速進入正題。 不要拖著讀者讀完你的文章來表達你的觀點——在引言中使用強大的螺母圖這樣做。
- 描述你的價值。 當您為 CTA 編寫副本時,請在要求訪問者採取特定行動之前描述您的報價的價值。
為了更輕鬆地製作您的文案,請使用此 Google 文檔模板,其中包含對我們上述所有建議的指導演練。
我們鼓勵您繼續對各個元素進行 A/B 測試,以了解您的受眾點擊了什麼,但這些最佳實踐是任何原生編輯活動的良好開端。
關於作者
梅根 (Megan) 是 Taboola 的高級內容營銷經理,也是驕傲的冰茶癮君子。 她還為 Content Marketing Institute、Vox 和 SEMRush 等網站撰寫文章。 您可以找到她的在線寫作、推文或處理一組營銷數據。 在 MeganRoseM 發推特給她,或在 LinkedIn 上聯繫 Megan Morreale。
