Instablocks:™ 著陸頁的下一步發展加速了創建過程
已發表: 2018-09-26快速鏈接
- 將流量發送到主頁
- 引入點擊後登陸頁面
- 開發人員從頭開始構建頁面
- 創建點擊後登陸頁面構建器
- 開發了模板
- Instablocks™ 和 Global Blocks 宣布
想像一下,如果不存在計算機,而我們擁有的只是打字機。 或者,如果移動技術停留在翻蓋手機上,而智能手機從未問世。 這幾乎是不可想像的,不是嗎?
所有行業的產品和服務都在不斷發展,以提供更快更好的用戶體驗、更多的功能和易用性。 對於點擊後登陸頁面,並考慮到所有這些,Instablocks™ 是為數字營銷人員和廣告商創建的。
在我們超越自己之前,讓我們看看點擊後登陸頁面是如何演變的。
點擊後登陸頁面的演變
營銷人員將所有付費流量發送到主頁
在網絡的嬰儿期,主頁是所有營銷人員都知道的。 值得慶幸的是,與 90 年代相比,今天的主頁更加人性化,也更加美觀。 然而,它們仍然不是營銷人員從付費廣告產生轉化的最佳選擇。 這是因為主頁不可能滿足每個訪問者的期望——降低了轉化的可能性。
許多營銷人員隨後意識到將所有廣告流量引導至主頁並不理想。 相反,每個廣告、電子郵件、社交媒體帖子的更“專用”頁面可能會帶來更多轉化。
引入點擊後著陸頁概念
引入點擊後登陸頁面的唯一目的是提供個性化體驗並根據特定優惠轉化訪問者。
出於多種原因,訪問者可能會出現在主頁上。 但是,當他們通過促銷鏈接最終出現在您的點擊後登錄頁面時,他們出現的原因只有一個——考慮索取您的廣告優惠。 這就是為什麼您的廣告點擊後著陸頁應僅包含訪問者需要的信息,以確定您的報價是否值得索取。
與主頁不同,點擊後登錄頁面是產生更多潛在客戶的最有效方式。
營銷人員依賴開發人員從頭開始構建頁面
自推出以來,點擊後登錄頁面已成為數字營銷活動不可或缺的一部分。 即便如此,傳統的設計流程還是太長且效率低下。
設計漂亮的頁面既困難又費時,因為一切都需要從頭開始手工編碼。 憑藉廣泛的必要技術技能,營銷人員依靠開發人員為他們構建頁面。 然後,如果營銷人員對變體進行 A/B 測試,開發人員可能需要數週時間才能完成任何請求的更改——這通常會導致兩個團隊之間的緊張關係。
創建點擊後登陸頁面構建器
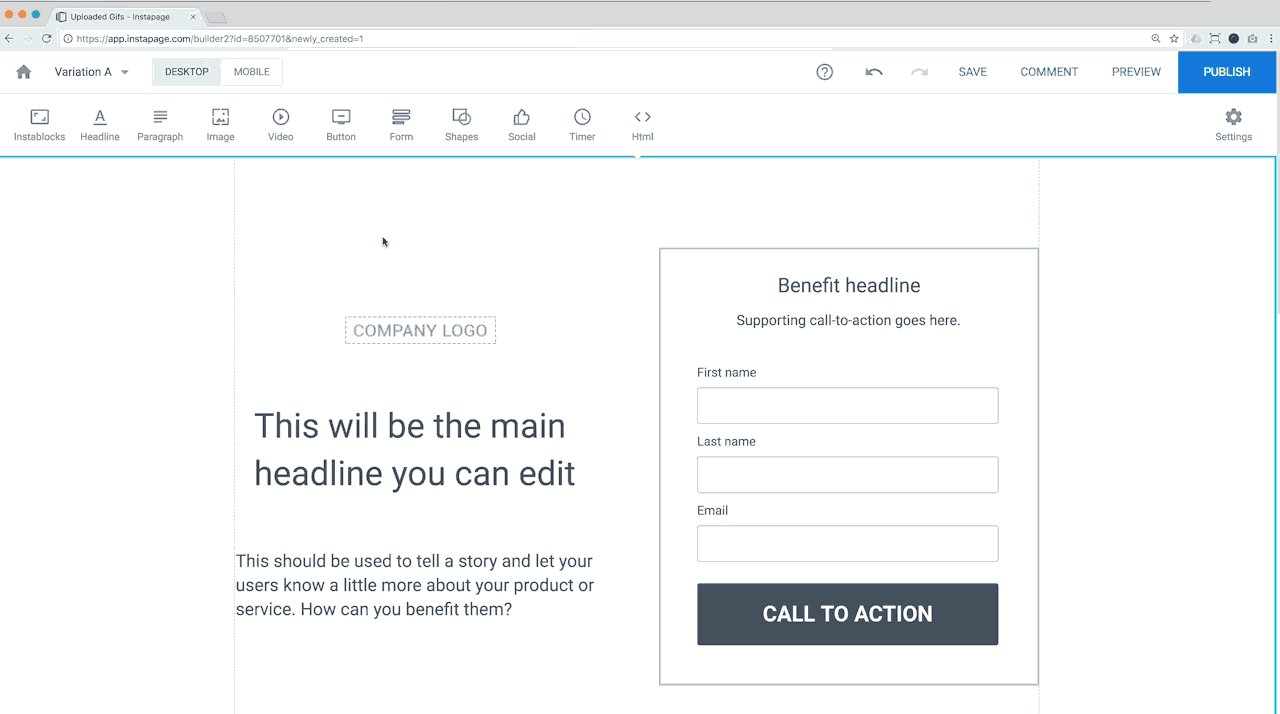
Instapage 和其他軟件解決方案的創建最初是為了解決工作流程效率低下的問題。 憑藉強大的拖放構建器和所見即所得的頁面編輯器,Instapage 使營銷人員能夠開始創建自己的點擊後登錄頁面,而無需編碼知識或開發人員幫助。
即使有了這個用戶友好的軟件,它也不是一個完美的解決方案。 成熟的營銷人員需要的個性化、強大的點擊後登錄頁面遵循經過驗證的框架。 必須創建具有清晰視覺層次結構的每個頁面,以達到最佳效果。
開發模板以加快創建過程
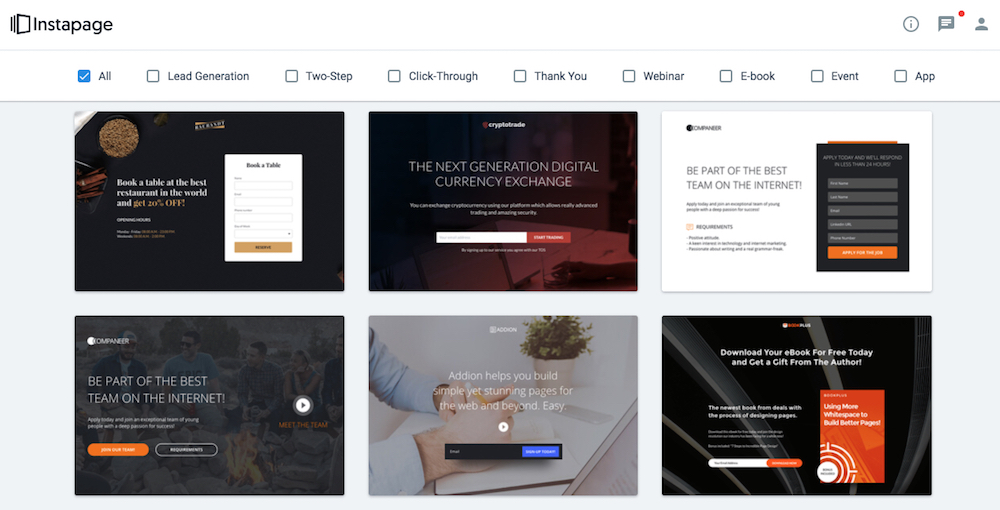
為了快速解決自定義頁面的問題,針對不同目的(潛在客戶生成、點擊率、網絡研討會、活動等)創建了優化模板。模板作為營銷人員的起點,但提供了調整設計以滿足特定需求的靈活性情況和品牌要求。

雖然模板有助於減少一些工作量並節省一些時間,但它們仍然不夠。 廣告商和營銷人員仍然不得不花時間選擇模板、刪除和添加元素、調整位置以及更改格式、顏色、排版等。如果他們想為各種優惠創建類似的點擊後登陸頁面,很多重複的工作已經完成——在多個頁面上重新創建相同的部分。
模板有所幫助,但流程仍需改進,尤其是當每位潛在客戶都應獲得個性化的點擊後登錄頁面時。 如果不進行任何改進,它可能會阻止公司擴展其點擊後優化流程。
Instapage 推出 Instablocks™ 和 Global Blocks
Instablocks 和 Global Blocks 的創建帶來了速度和可擴展性方面的真正改變。
Instablocks是創建點擊後登陸頁面的最新方法,旨在改進工作流程、節省時間和擴大生產規模。 此功能是 Instapage 獨有的,因為沒有其他軟件具備強大、方便和強大的功能。 在 Instablocks 之前,用戶可以創建、發布和 A/B 測試頁面,但對複製品的任何更改都必須手動完成——而且速度並不快。

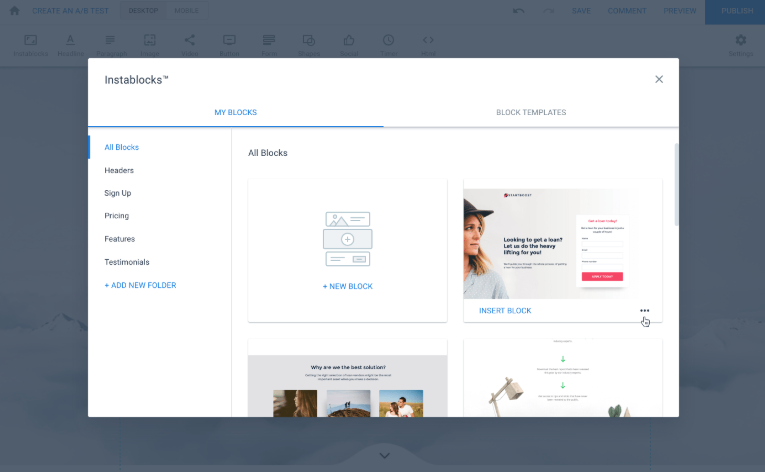
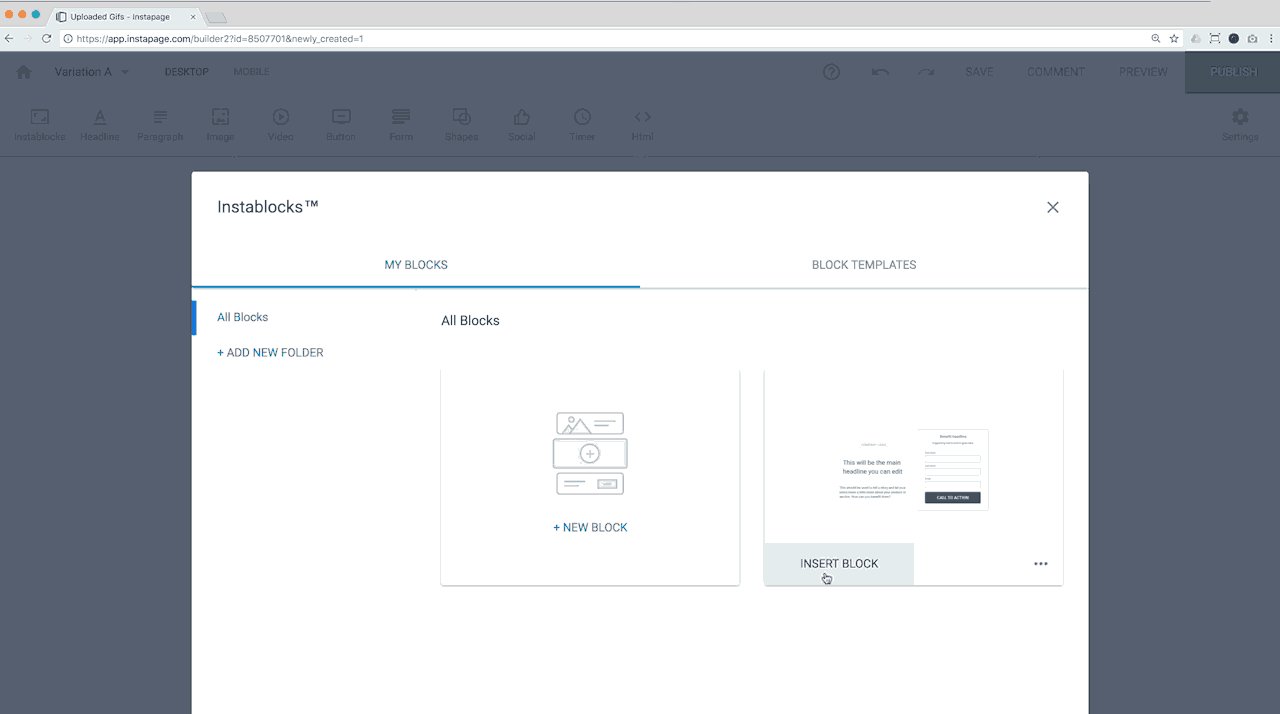
借助 Instablocks,數字營銷人員和廣告商可以創建頁面“塊”(認為構建塊)以消除重複的創意工作,並輕鬆創建大量點擊後登陸頁面:

用戶無需花費寶貴的時間為多個頁面重新創建相同的內容,而是可以專注於創建新內容。 任何現有的內容塊、副本、推薦、表單等現在都可以保存、模板化並在其他頁面上重複使用:

這對於想要創建具有不同模板但內容相似的頁面的設計師特別有用。 然而,當您有幾十個或數百個頁面要使用同一個塊更新時,必須單獨更新它們會讓人不知所措。
輸入全局塊。
有史以來第一次,用戶可以創建自定義塊,只需單擊一下即可將其插入所有點擊後登錄頁面。 有關更多詳細信息,請訪問此處了解使用 Global Blocks 的 16 種獨特方式並觀看此短片:
Instablocks 中的 3 個功能
- 自定義塊:保存您創建的塊,然後與您的團隊共享它們並在您的點擊後登錄頁面中重複使用它們。 (注意:一旦塊被保存到我的塊中,它們就不能被編輯。它們可以被插入到頁面中,修改,並作為一個新塊保存在我的塊中。)
- 塊模板:使用獨特的模板快速構建包含所有類型塊(標題、定價、推薦、註冊、功能等)的點擊後登錄頁面
- Instablocks 小部件:添加、複製、保存或刪除塊以創建帶有構建塊的點擊後登錄頁面,而不是一次全部創建。
(Instapage 是唯一內置此功能的點擊後登錄頁面平台,與下面的協作功能相同。)
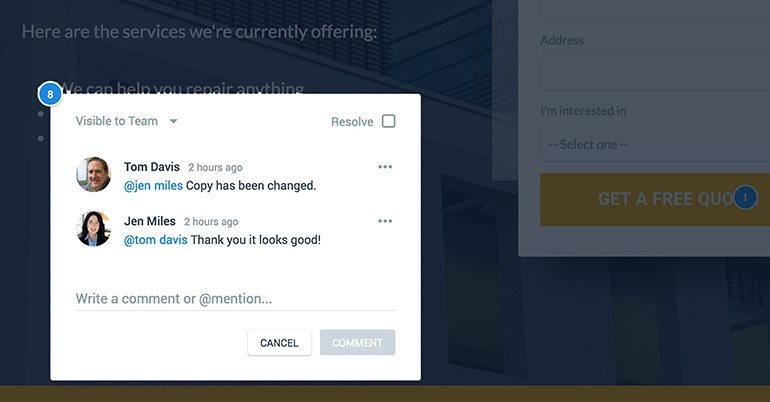
將 Instablocks 與 Instapage 協作解決方案相結合,可以更快地創建和發佈點擊後登錄頁面:


整個團隊可以實時在同一個頁面上工作,這些工具在一起時比單獨使用時要強大得多。
使用 Instablocks 和 Global Blocks 節省時間
Instablocks 使用戶能夠更有效地擴展點擊後登陸頁面的製作。 當在多個點擊後登錄頁面上需要相同的更新時,全局塊將時間消耗和工作流程更進一步。
使用 Global Blocks 更快、更輕鬆地管理多個點擊後登錄頁面,並獲得自定義演示,了解只需一次點擊如何讓您的工作流程比您想像的更高效。