提高轉化率和銷售額的 9 個著陸頁創意
已發表: 2017-10-10“模仿是最真誠的奉承。”
這句著名的諺語適用於很多事情,點擊後登陸頁面也不例外。
查看其他公司的點擊後登錄頁面示例以獲取靈感以創建最適合轉換的頁面是完全正常的(並且推薦)。
了解人們如何閱讀在線內容是這一過程的關鍵組成部分。 尤其是當您知道網絡用戶的平均注意力持續時間約為 6-8 秒時,您需要在關鍵的幾秒鐘內讓訪問者參與您的頁面。
有數百個點擊後登錄頁面示例可以從中獲取靈感。 事實上,我們有一個完整的博客類別專門針對一些世界上最知名品牌的主題。
在今天的文章中,我們將展示幾個示例,重點介紹用戶體驗提示、點擊後登陸頁面框架的重要元素以及其他點擊後登陸頁面創意,以激發您的下一個設計。
最佳點擊後著陸頁創意
添加足夠的空白
您的武器庫中有很多網頁設計理念,但空白(又名空白或負空間)可能是最未被充分利用的技術,儘管它有多種用途。 它不僅使您的頁面看起來不那麼凌亂而且更美觀,它還:
- 增加可讀性
- 提高對重要元素的關注
- 可以更好地理解您的報價
- 增強用戶體驗
知道了這一點,讓我們比較兩個不同頁面上的空白設計。
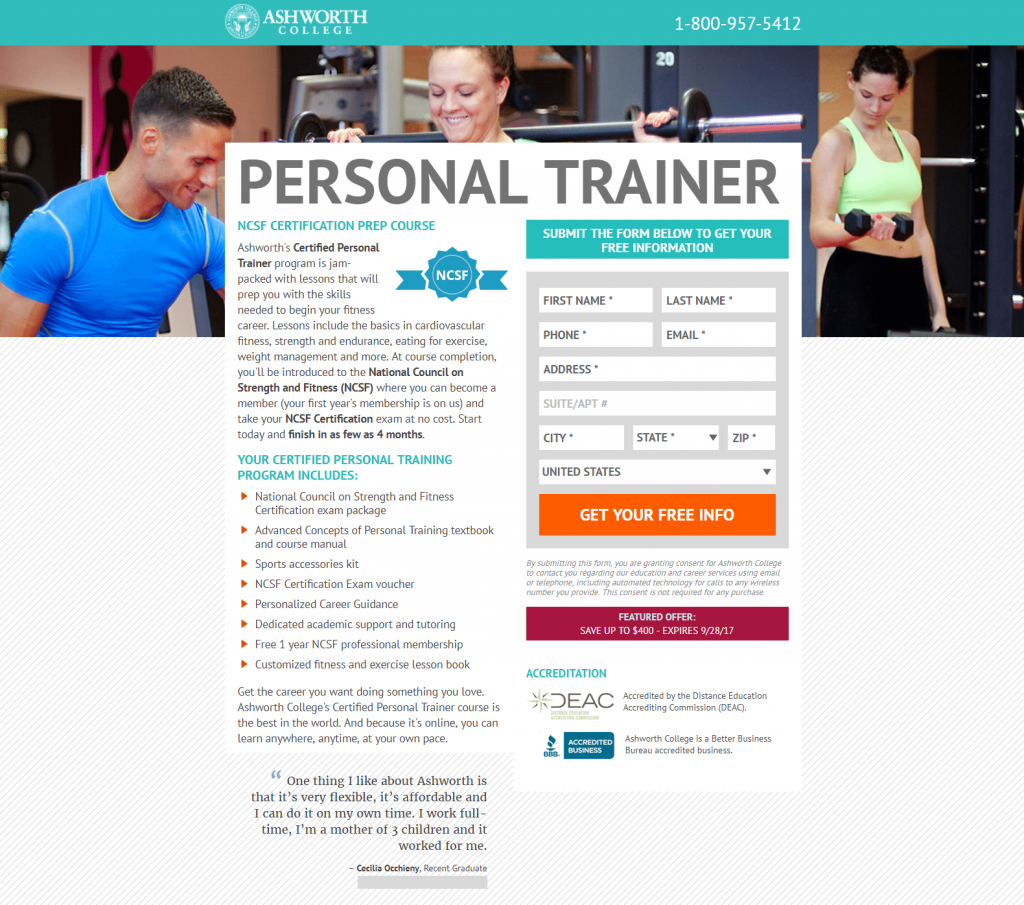
這是 Ashworth College 的一個明顯缺少空白的:

注意到所有東西都擠在頁面的中心,讓人很難決定從哪裡開始導航嗎? 這可能會讓訪問者感到不知所措,使他們離開頁面甚至沒有了解優惠,更不用說轉換了。
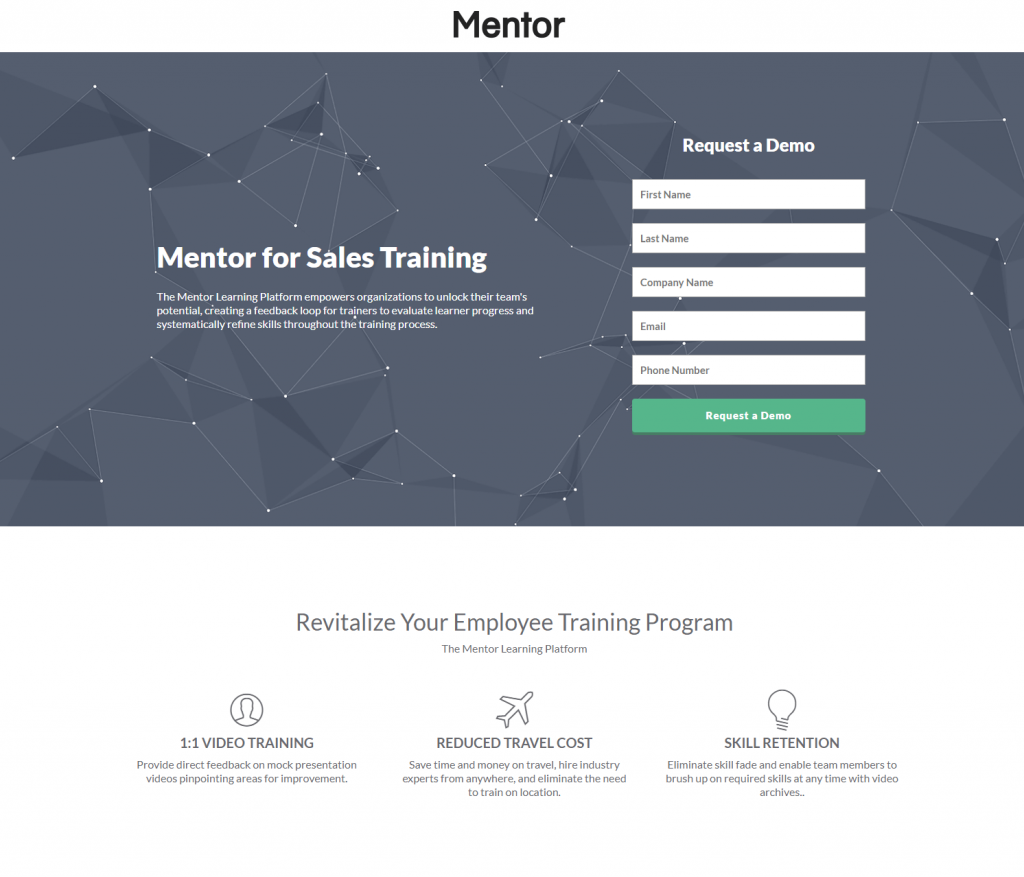
相比之下,這個 Mentor 點擊後登陸頁面有大量的空白:

標題和簡短描述以及潛在客戶捕獲表格周圍有足夠的空間。 不同部分之間甚至有很大的空間,可以輕鬆瀏覽頁面並更好地理解報價。 每個點擊後登陸頁面元素都會引起注意,因為它們不像 Ashworth College 頁面那樣擠在一起。
此示例提供了更愉快的用戶體驗,並可能產生更好的轉換結果。
結合明確的視覺提示
視覺提示或定向提示(顯式和隱式)都有助於點擊後登錄頁面轉換,因為它們準確地告訴訪問者他們應該注意什麼(例如您的表單和 CTA 按鈕)。
首先讓我們看一下顯式提示,它們更直接並且可以在網頁上輕鬆識別。
將明確的視覺提示納入點擊後登錄頁面設計的主要方法之一是添加指向最重要頁面元素的箭頭,例如表單和/或 CTA 按鈕。
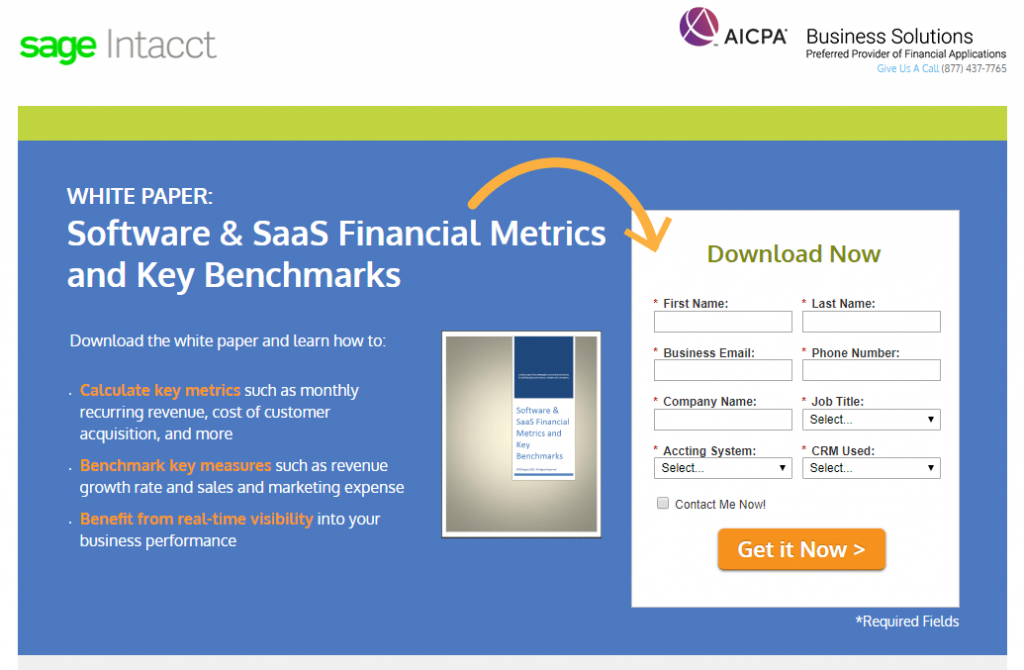
Sage Intacct 通過在標題和表格之間添加一個明亮的橙色箭頭,讓您清楚地知道他們希望您注意什麼:

此外,CTA 按鈕上的箭頭表示一旦潛在客戶單擊該按鈕,此頁面之外還有其他內容。
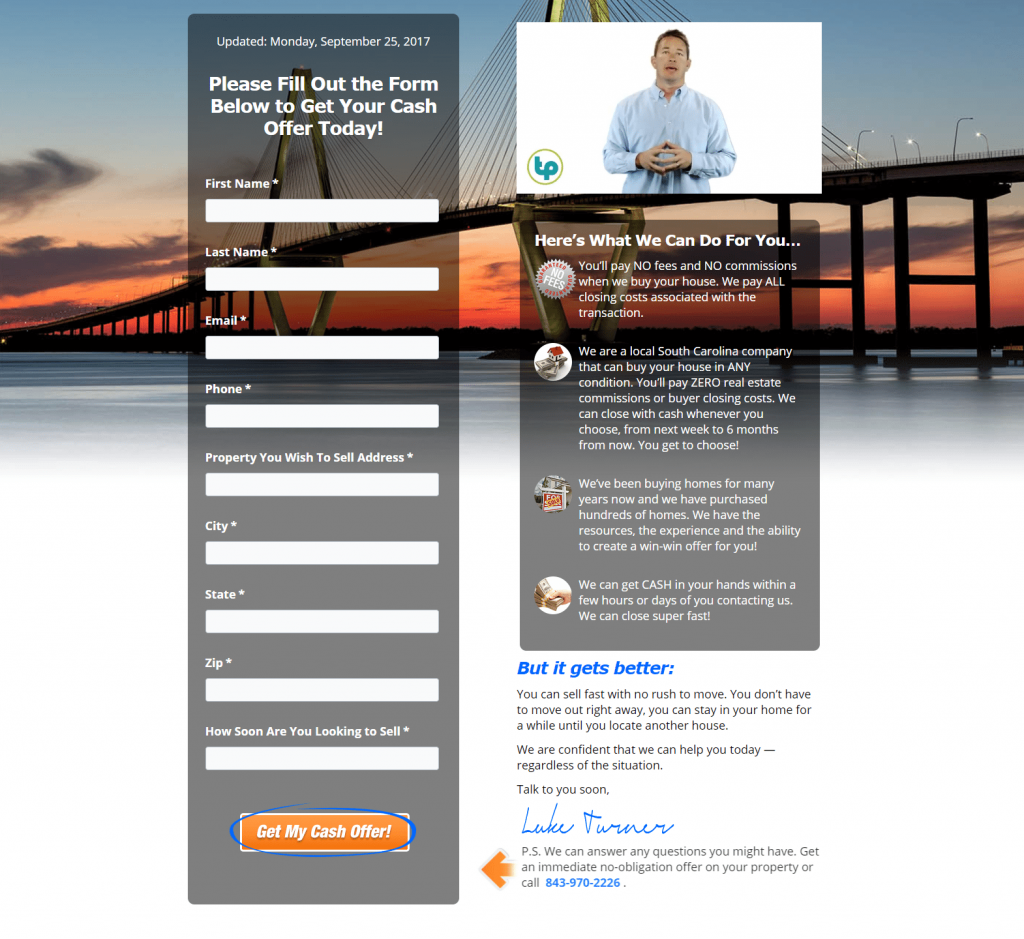
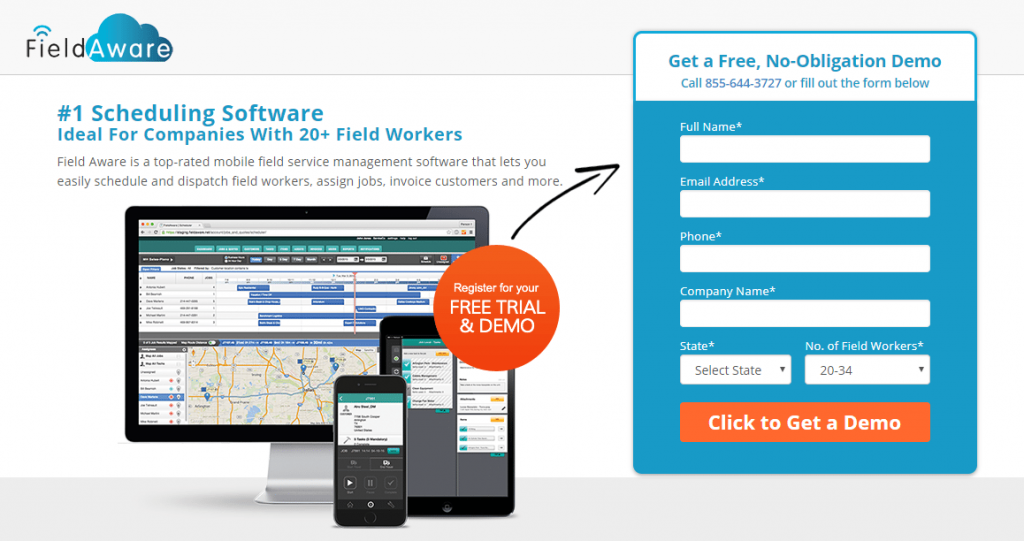
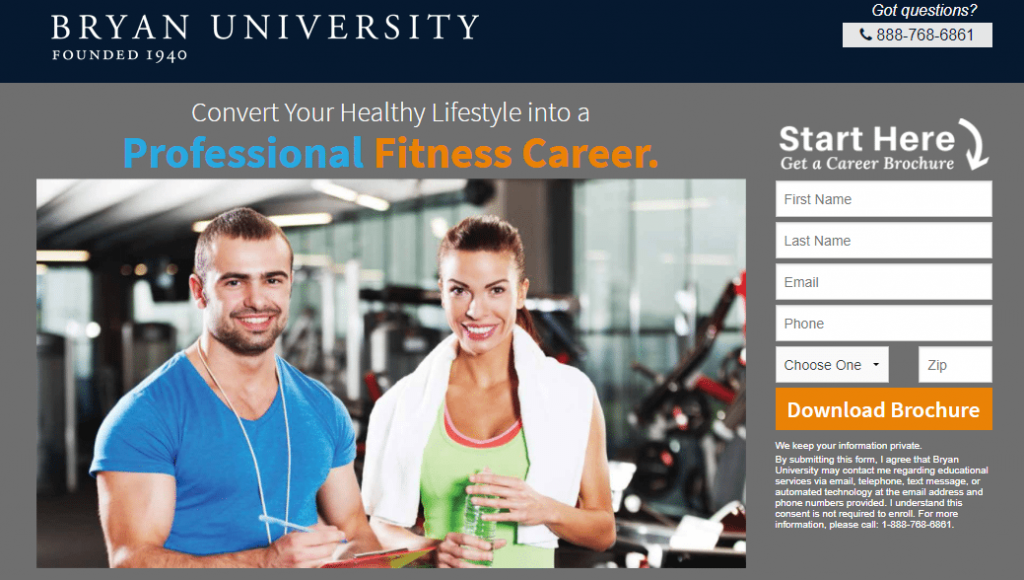
這是 TurnPro Properties 的另一個示例,非常適合任何尋找房地產點擊後登陸頁面創意的人。 它有一個指向 CTA 按鈕的橙色箭頭,按鈕周圍有一個藍色圓圈,用於鼓勵點擊。

眼睛注視是另一種最好的點擊後登陸頁面創意,用於向點擊後登陸頁面添加明確的視覺提示。 人們傾向於看別人在看什麼,所以如果屏幕上有人看表單或 CTA 按鈕,訪問者也更有可能注意到這些元素。 此技術也非常適合為您的頁面添加個人吸引力。
包括隱含的方向提示
隱式方向提示比顯式提示更微妙,通常不會被訪問者註意到,但仍然同樣有效。 最常見的隱式方向提示包括空白、封裝和顏色對比。
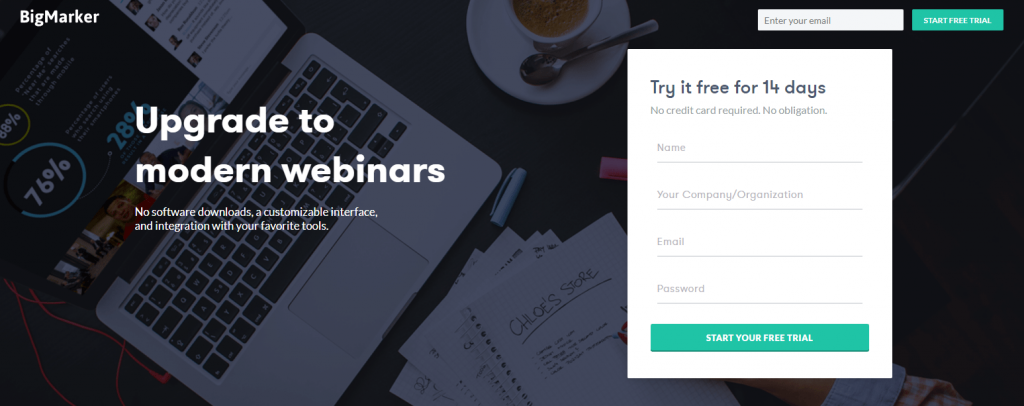
讓我們檢查 BigMarker 中的一個示例,該示例展示了所有三種類型的隱式提示:

頁面上每個元素周圍的空白有助於吸引對這些元素的注意。 這是因為,如果附近沒有任何其他焦點,訪問者將被迫查看您希望他們查看的內容。 頁面的每個部分之間也有大量的空白區域,這再次使導航更順暢和更好地理解。
用顏色對比封裝表單使其在頁面上“流行”,並可能導致更多轉換。
最後,特別是深色背景和白色形式之間的顏色對比——有助於吸引更多的注意力到這個特定區域。
創建一個兩步選擇加入表單
說服訪問者填寫線索捕獲表是數字營銷人員面臨的最嚴峻挑戰之一。 雖然,有一些技巧可以增加轉化的機會。
一種方法是兩步選擇加入表單,而不是簡單的頁面表單。
只有在潛在客戶單擊 CTA 按鈕後,才會在彈出窗口中顯示兩步選擇加入表單。 它們之所以有效,是因為它們將轉換過程分解為兩個部分:信息階段(預形成)和承諾階段(後形成)。 通過這種分離,潛在客戶不會被信息階段的表格嚇倒,他們可以簡單地專注於收集信息和了解您的報價。 然後,一旦他們決定繼續並單擊 CTA 按鈕,他們就會看到表格——在這一點上,它就不那麼嚇人了。
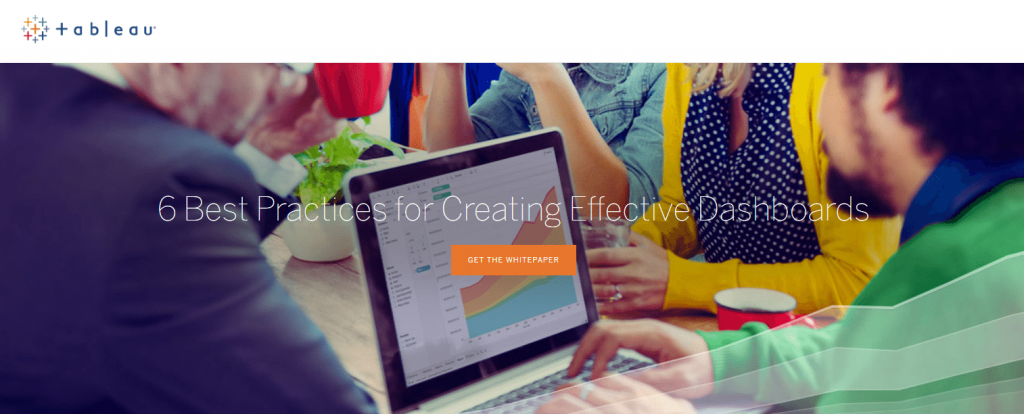
Tableau 了解這一點。 看看他們是如何使用兩步選擇加入表單設計他們的頁面的:

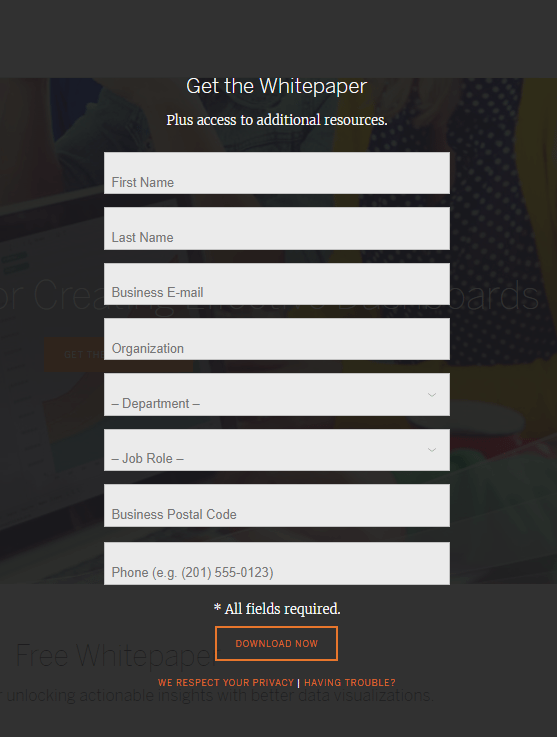
一旦訪問者查看了頁面並承諾兌現優惠,他們就會點擊橙色的“獲取白皮書”CTA 按鈕,並看到此表格:

使用多步驟表單
除了兩步選擇加入之外,您還可以將較長的表單分解為多步表單,以使完成過程對潛在客戶來說不那麼令人生畏。
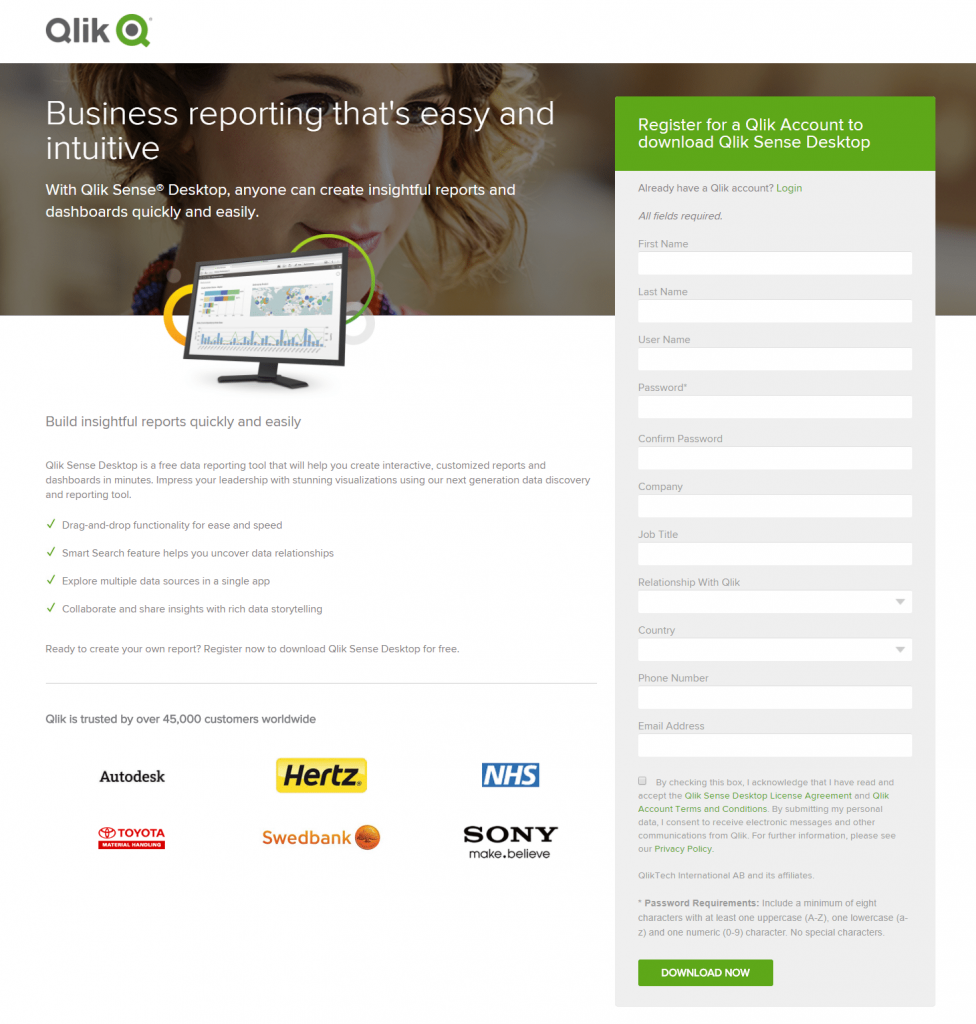
看看這個 Qlik 點擊後登陸頁面:

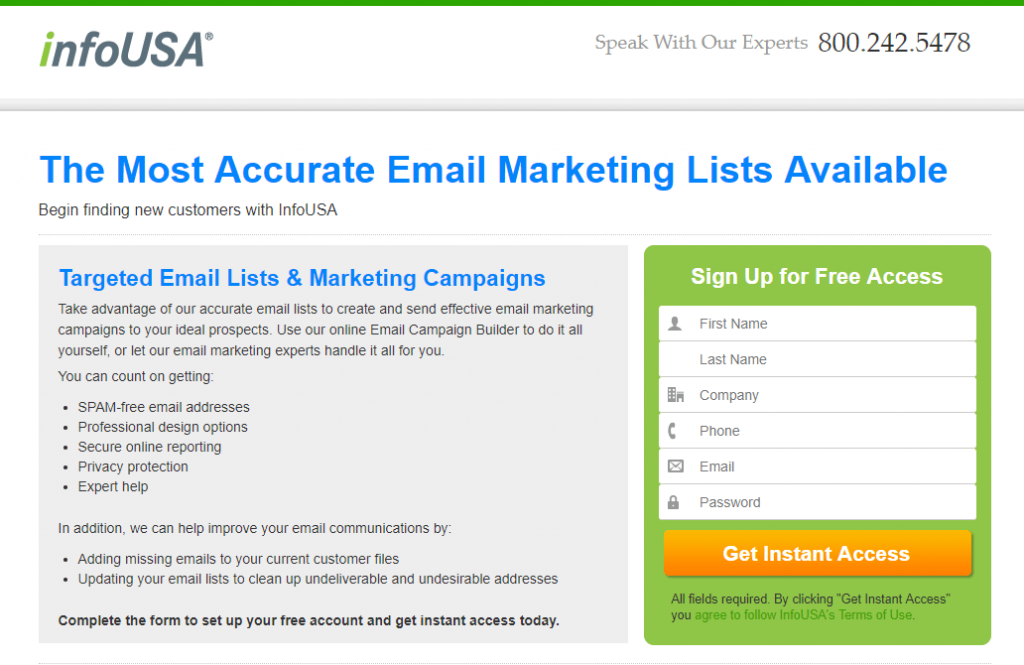
看看表格有多長? 很可能沒有人真正想要完成所有這些表單字段,這意味著 Qlik 可以從將其重新設計為多步驟表單以減少頁面上的摩擦中受益。
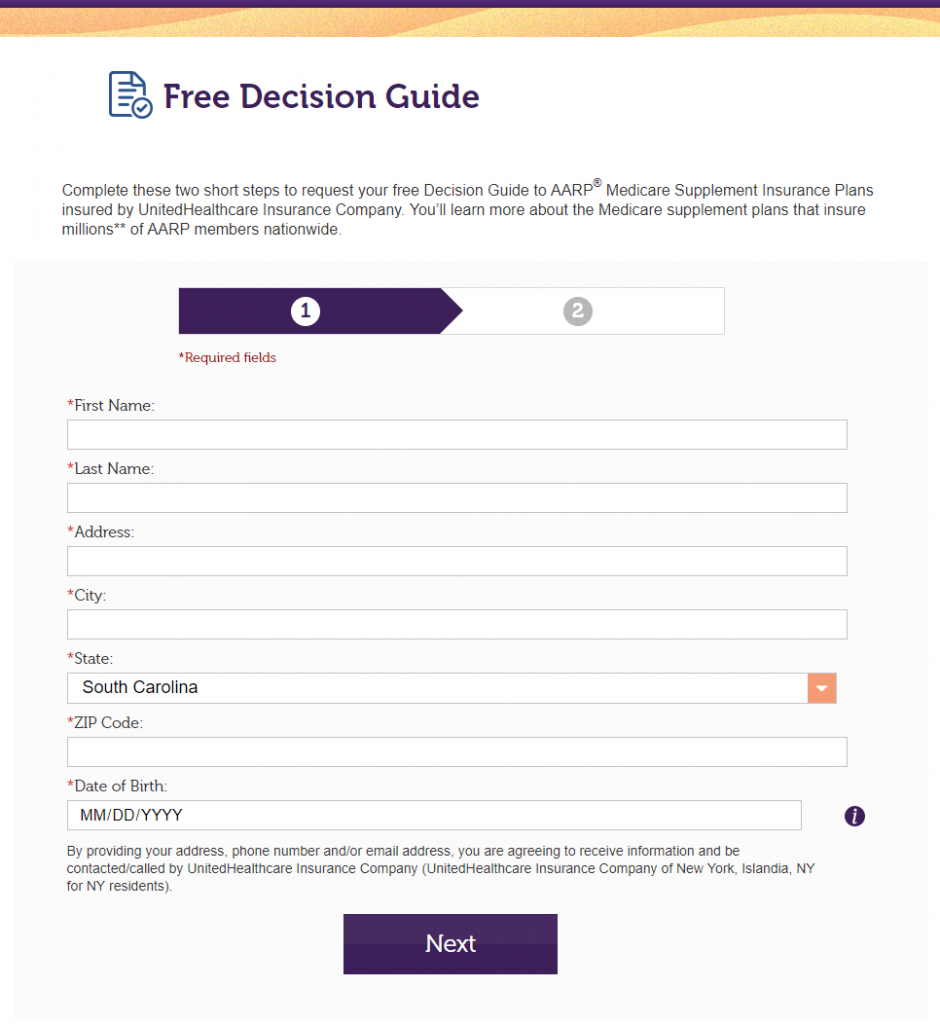
另一方面,AARP 的想法是正確的。 他們在此頁面上創建了一個多步驟表格,供潛在客戶申請免費的 AARP Medicare 補充保險計劃決策指南。 還要注意表單上方的進度條。 這是另一個聰明的點擊後登錄頁面創意,因為它讓潛在客戶知道他們在註冊過程中走了多遠:

將表格分成兩步有助於減少對潛在客戶的威脅。 當他們到達此頁面時,他們只面對 7 個表單字段,而不是同時面對所有表單字段。
使用 CTA 顏色對比
許多營銷人員會爭辯說,號召性用語按鈕是點擊後登錄頁面上最關鍵的元素,因為它是轉化發生的地方。 正確設計並提高轉化率; 設計不當並有頁面被遺棄的風險。
設計 CTA 按鈕時要考慮的最重要因素之一是顏色。 您希望它與頁面上的其他顏色形成對比,以便它“彈出”,使訪問者盡可能容易地轉換。
這裡有幾個例子來證明這個想法。
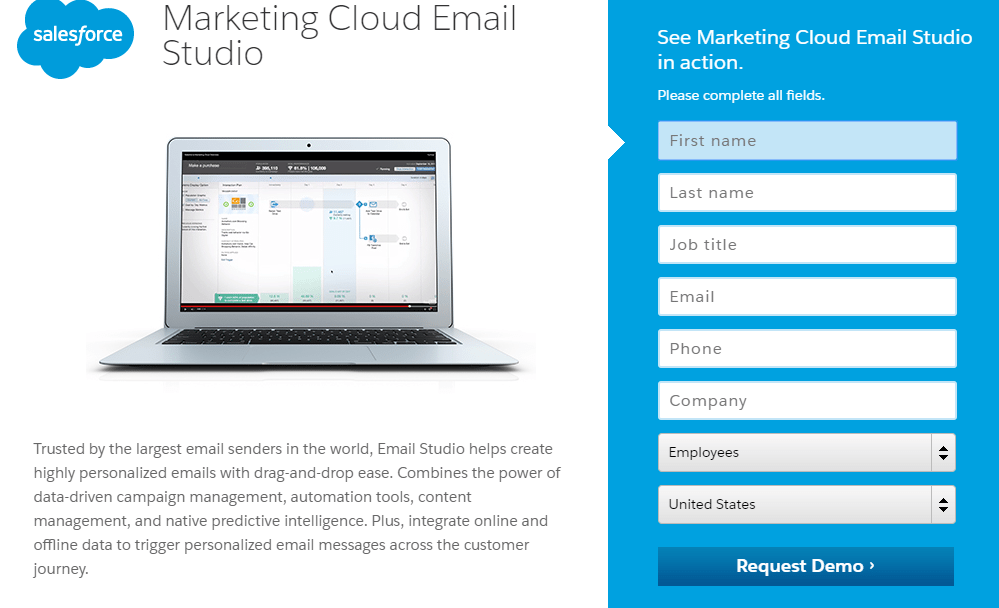
此 Salesforce 點擊後登錄頁面使用單色配色方案:


藍色的顏色組合在眼睛上很自然,但不能很好地讓頁面元素脫穎而出。 該按鈕與表單融為一體——與您想要的 CTA 按鈕完全相反。
相反,這裡有一些帶有顏色對比 CTA 按鈕的頁面,它們很可能會毫無問題地吸引訪問者的注意力:



避免使用俗氣的庫存照片
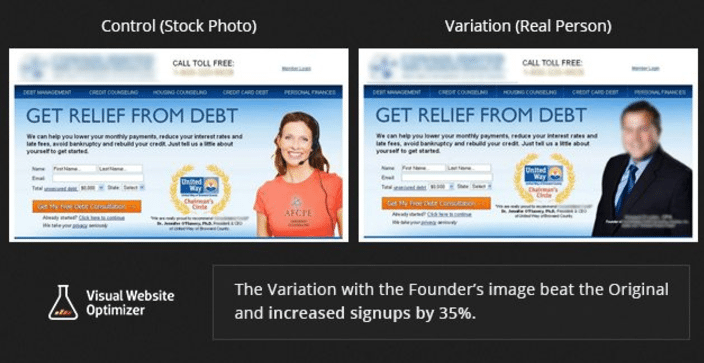
你知道我們正在談論的那些——你看到的圖像會情不自禁地翻白眼,因為它們是如此明顯地在上演。 像這個:

您產生轉化的能力在很大程度上取決於您在訪問者中創造積極情緒的能力。 對於不切實際的庫存照片,這變得更加困難。
事實上,MarketingExperiments 發現,通過用公司創始人的圖片替換庫存圖片,註冊人數增加了 35%:

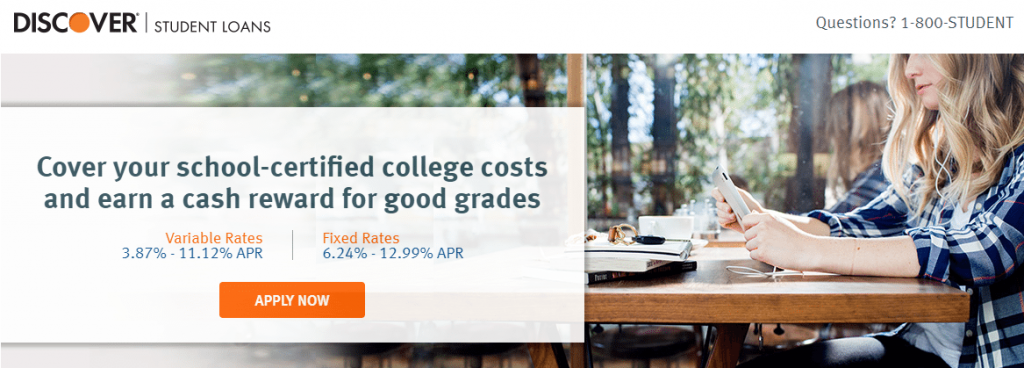
為此,Discover 在他們的點擊後登錄頁面上包含了一張更真實、更相關的圖片:

有關為您的營銷活動選擇最佳庫存照片的更多提示和技巧,請下載此新指南。
選擇視頻而不是文字
還記得我們在介紹中說的嗎? 網絡用戶的平均注意力持續時間約為 6-8 秒。
幸運的是,將視頻添加到點擊後登錄頁面可以幫助立即吸引訪問者並保持他們的注意力。 通過以更緊湊和互動的方式解釋您的報價,視頻有可能將您的總轉化率提高多達 86%。
視頻特別適合傳達您品牌的 UVP,因為潛在客戶可能更願意觀看引人入勝的 1 分鐘視頻,而不是滾動瀏覽冗長的點擊後登錄頁面。
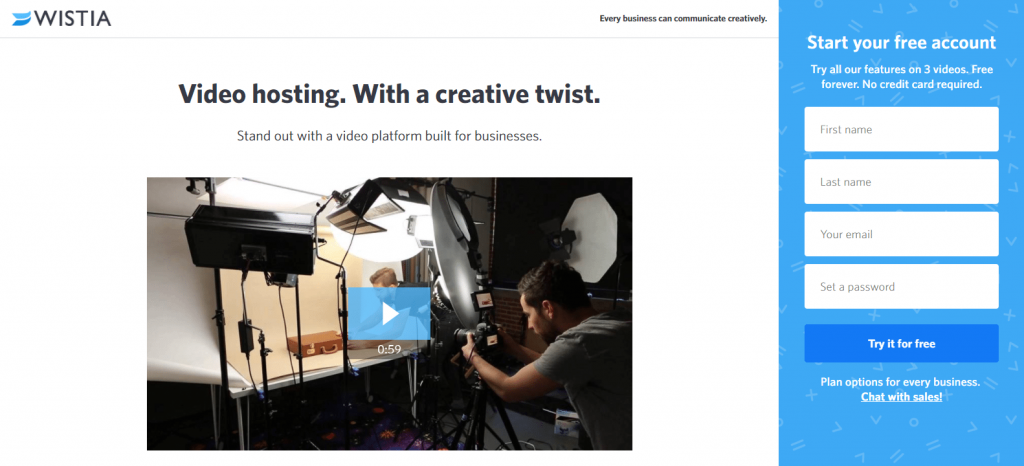
Wistia 在這個點擊後登錄頁面上僅用一分鐘就宣傳了它的 UVP 和許多其他好處:

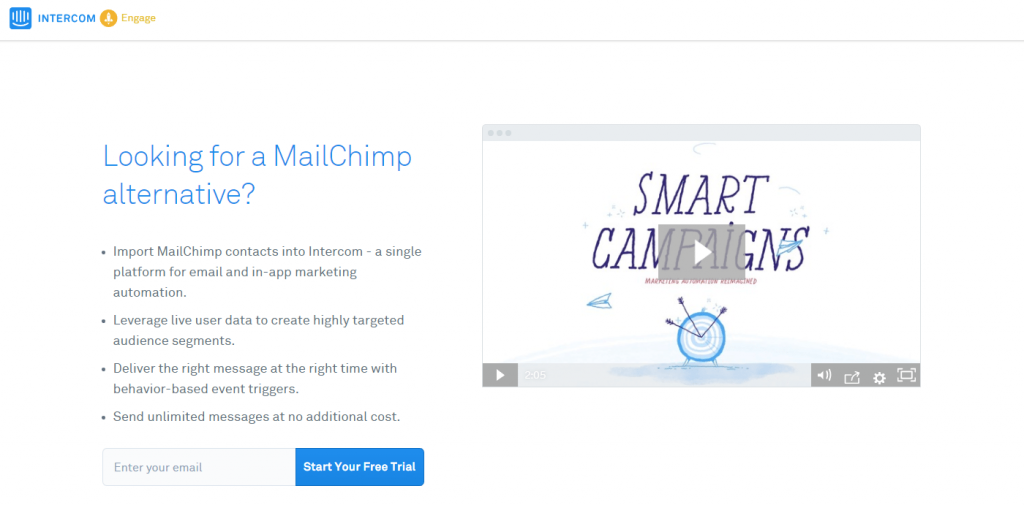
Intercom 也使用了這個有效的點擊後登錄頁面想法:

他們的視頻介紹了當今營銷人員面臨的常見問題,然後解釋了 Intercom 的智能營銷活動如何成為所有這些問題的絕佳解決方案。
建立信任
要說服潛在客戶,您必須首先獲得他們的信任。 三種主要類型的信任信號包括公司徽標、安全徽章和客戶推薦。 並非巧合的是,添加信任信號已成為任何在線品牌最常見的網頁設計理念之一。
此 Smartsheet 點擊後登陸頁面在其點擊後登陸頁面中使用了所有三種類型。 讓我們從上到下分解它。
首先,公司徽標突出了一些最知名的客戶:

然後,引用的推薦書展示了知名公司如何使用 Smartsheet(顯示了他們的徽標):

其他徽標顯示了它們集成了哪些流行的應用程序:

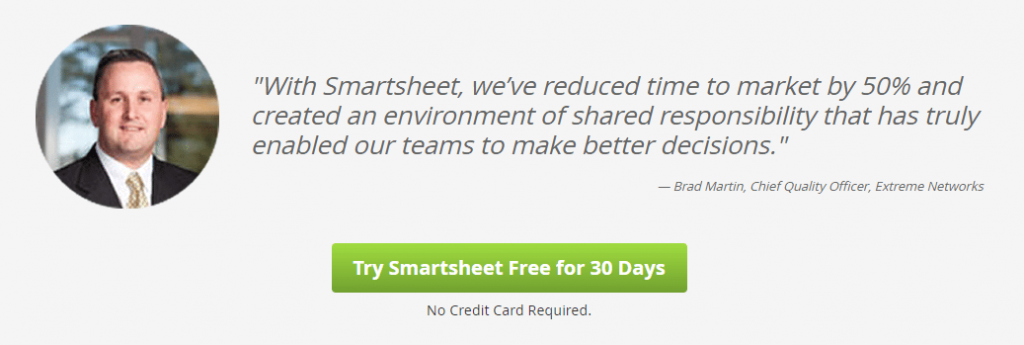
客戶推薦——包括頭像、全名、從屬關係和職位——就在頁面上的一個 CTA 按鈕上方:

附有品牌標誌的另一客戶推薦:

展示行業獎項的徽章:

更多標誌以促進積極的媒體報導和宣傳:

最後,一個信任印章可以提高可信度並讓潛在客戶確信他們的個人信息不會與任何外部方共享:

您將效仿哪些點擊後登陸頁面創意?
想出說服訪問者的點擊後登陸頁面設計理念可能很困難,因為即使是最小的細節也會極大地影響您的轉化率。 這就是為什麼完全可以接受——實際上是建議——從其他人那裡尋找點擊後登陸頁面的靈感。
從本文中汲取您最喜歡的想法,並開始使用 Instapage 為您的每一項報價創建專業的點擊後登錄頁面。 立即註冊 Instapage Enterprise 演示。
