使用著陸頁熱圖之前您需要知道的一切
已發表: 2017-08-02Cormac Kinney 的軟件最初是作為幫助華爾街交易員在股票市場上博弈的工具。 它將財務數據變成“紅色和藍色方塊的發光馬賽克”,稱為“熱圖”,用顏色向交易員發出何時買入或賣出的信號。
二十多年後,受益於熱圖及其提供的見解的不僅僅是交易員。 營銷人員(以及現在的 Instapage 客戶)也在使用它們。 通過這樣做,他們可以準確了解潛在客戶在其網頁上的行為方式。
什麼是熱圖?
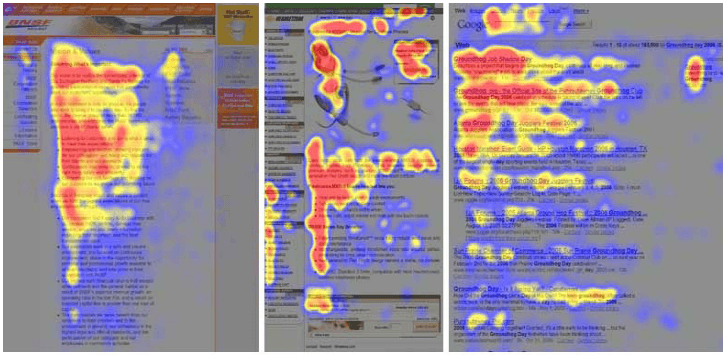
熱圖是一種數據可視化,它展示了訪問者如何使用顏色編碼系統與網頁進行交互。 例如,看看可能是有史以來最著名的熱圖(至少對於數字營銷人員而言),它表明人們在網絡上以 F 形模式閱讀:

地圖的紅色和黃色部分錶示觀看次數最多的區域。 藍色是遊客看起來最少的地方。
該特定數據由 Nielsen Norman Group 從 2006 年的一項眼動追踪研究中收集而來,該研究監測訪問者在遇到網頁上的文本時的目光。 但是您可能不會在網絡上看到像這樣的測試。
眼睛跟踪熱圖與鼠標跟踪熱圖
來自眼動追踪實驗的熱圖是最準確的,但它們也是最昂貴且製作起來最不方便的。 像上面的 Nielsen Norman 研究這樣的研究通常在受控環境(實驗室、內部)中進行,研究團隊或昂貴的硬件會在訪問者與您的網頁交互時觀察他們的眼睛。 這些可能需要花費數千美元才能運行。
由於僱用整個研究團隊對於大多數企業來說是不可能的,因此許多企業轉而使用鼠標跟踪軟件。 與監視實際眼球移動相反,鼠標跟踪軟件監視訪問者鼠標移動,如點擊、滾動和懸停。
由於這種方法不需要正式的實驗室環境或大量的企業預算,因此更容易獲得。 今天,您可以安裝鼠標跟踪軟件並立即開始監控訪問者的行為——一些研究表明,這幾乎與正式的眼球跟踪研究一樣準確。

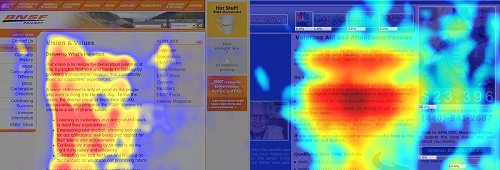
左側的熱圖是通過正式的眼動追踪研究生成的,而右側的熱圖是通過鼠標追踪生成的。 根據 ClickTale 的說法,同時使用這兩種技術的實驗表明,它們的結果之間存在 84-88% 的相關性。
基本上,在某些情況下,人們移動鼠標的位置和他們注視的位置往往是重合的(稍後會詳細介紹)。
可用的不同類型的鼠標跟踪熱圖
當人們提到“熱圖”時,他們指的是顯示用戶行為的可視化。 但是,用戶行為並不總是相同的。 一些熱圖顯示人們如何滾動,而其他類型可以識別人們將鼠標懸停在屏幕上的位置。 鼠標跟踪熱圖的主要類型如下:
單擊熱圖
單擊地圖顯示訪問者在您的網頁上單擊的位置。 它們對於發現熱門鏈接或訪問者可能認為是鏈接但實際上不是的區域特別有價值。
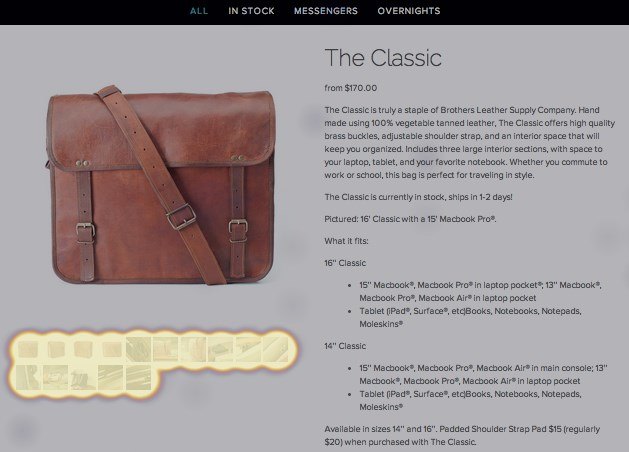
以這張特定的地圖為例,它發現頁面上點擊次數最多的元素是產品的照片:

Brothers Leather Supply Company 的創始人 Adam Kail 解釋了這張地圖如何改變了產品頁面設計方面的業務重點:
熱圖強化了我們對所有產品頁面上精美圖片的需求。 我們過去常常為正確的副本苦苦掙扎——但現在我們花時間讓圖像恰到好處。 每張圖片都展示了我們包包的不同用途或角度……未來的客戶想知道包包在裝滿筆記本電腦的情況下,如果有人穿著它,它看起來會是什麼樣子。
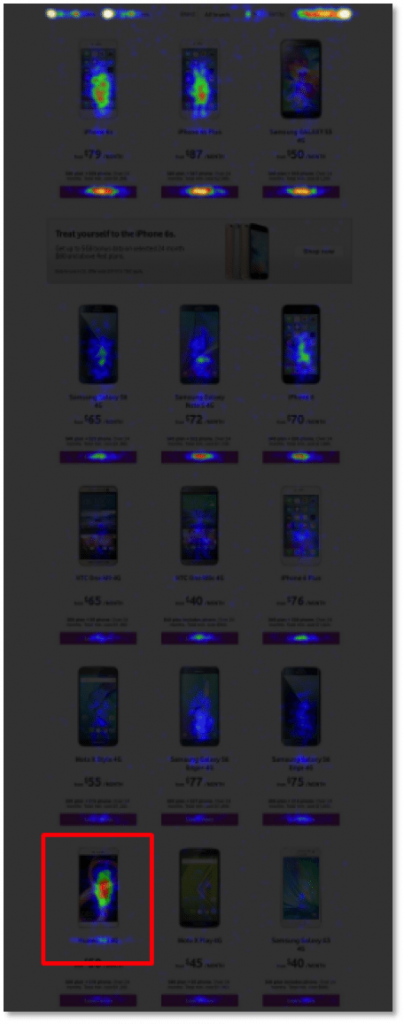
最終,這就是熱圖分析的目標 — 發現可用於優化用戶體驗的真實訪問者行為。 為了說明,讓我們看一下來自手機點擊後登陸頁面的另一個點擊圖:

用紅色勾勒出輪廓,您會注意到點擊次數最多的手機遠低於首屏,位於幾個不太受歡迎的型號下方。 那麼,如何使用這張地圖來改善用戶體驗呢?
將首屏中一種不太受歡迎的型號替換為紅色輪廓的型號。 這樣,人們就不必去尋找它了。
也許與點擊後登錄頁面設計最相關的熱圖來自 VWO 對客戶 Pair(現為 Couple)的案例研究。
這是應用程序的原始主頁:

下面是該主頁的點擊熱圖:

您注意到 Pair 的增長營銷人員 Lim Cheng Soon 在這張熱圖中做了什麼嗎? 他說:
結果,我發現太多人點擊頂部的導航欄而不是點擊轉換按鈕(鏈接到 AppStore 和 Google Play)。 所以我編造了一個理論,認為在轉換按鈕周圍有太多“干擾”並不是一個好主意。
因此,我根據消除轉換按鈕周圍“干擾”的理論進行了幾次 A/B 測試。
結果?
- 隱藏按鈕上方的“免費下載”文本可將轉化率提高 10%。
- 隱藏導航菜單將轉化率提高了 12%
Soon 的“太多干擾”理論根本不是虛構的。 正如其他幾項測試所示,導航鏈接會大大降低轉化率。 在您的點擊後著陸頁上,最好將它們從您的設計中排除。
像上面那樣的點擊地圖特別有價值,因為點擊信號是意圖——這個動作更有可能是有目的的而不是隨機的。 當有人點擊時,他們這樣做是因為他們想了解有關特定元素或它對應的內容(CTA 按鈕、“關於我們”鏈接等)的更多信息。
滾動熱圖
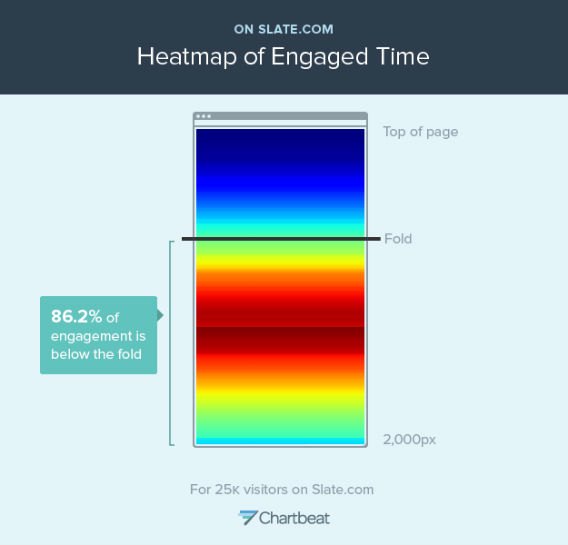
“你不會讀完這篇文章”是 Slate 在 2013 年發表的一篇文章的標題。在文章中,作者 Farhad Manjoo 透露了 Chartbeat 和在線雜誌聯合熱圖分析的結果,這表明很少有人閱讀所有內容通過文章的方式。

儘管令人印象深刻的 86.2% 的參與度發生在首屏以下,但只有 25% 的人滾動過像素數 1600(大多數 Slate 文章的長度約為 2,000 像素)。 像這樣的洞察力是滾動地圖有助於發現的東西——尤其是在較長的頁面上。
在點擊後登陸頁面術語中,這很可能是銷售頁面。 這些精心起草的具有說服力的營銷材料可以發展到龐大的規模。 例如,這個超過 5,000 個單詞(單擊此處查看整頁):

像這樣的頁面上的滾動地圖可以告訴它的創建者人們在閱讀過程中會從哪裡掉下來。 Peep Laja 說,有了這些數據,創作者就可以假設下降的原因——乏味的副本、煩人的廣告,甚至是背景顏色的變化:
如果你有強烈的線條或顏色變化(例如,白色背景變成橙色),這些被稱為“邏輯結束”——人們通常認為接下來的內容不再與之前的內容相關聯。
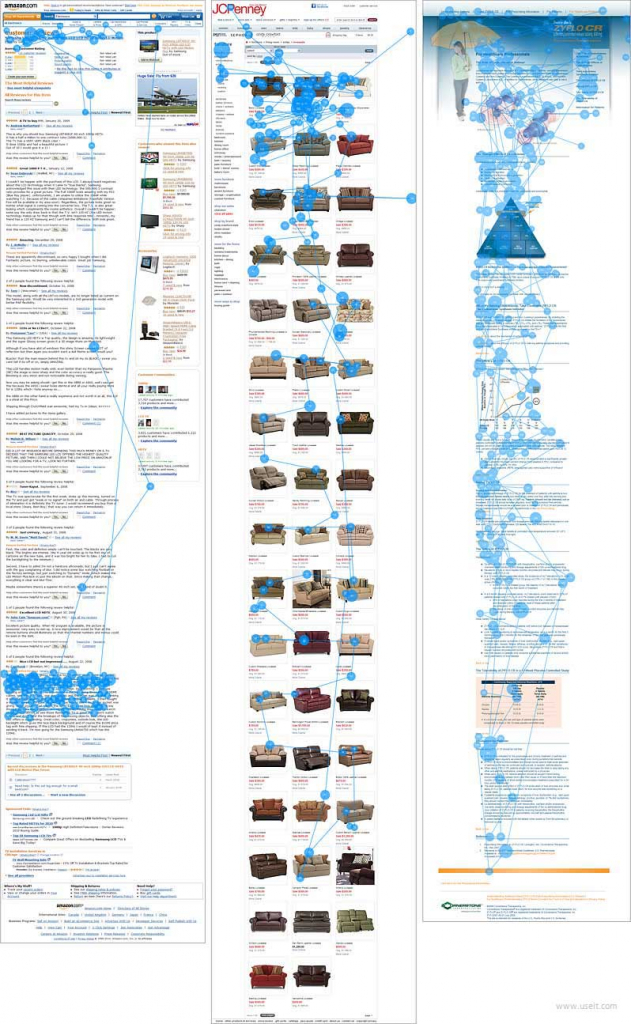
從那裡,優化器可以測試讓人們閱讀整個頁面的潛在方法——Nielsen Norman Group 的一項實驗表明這當然是可能的:


這很少見但有可能。
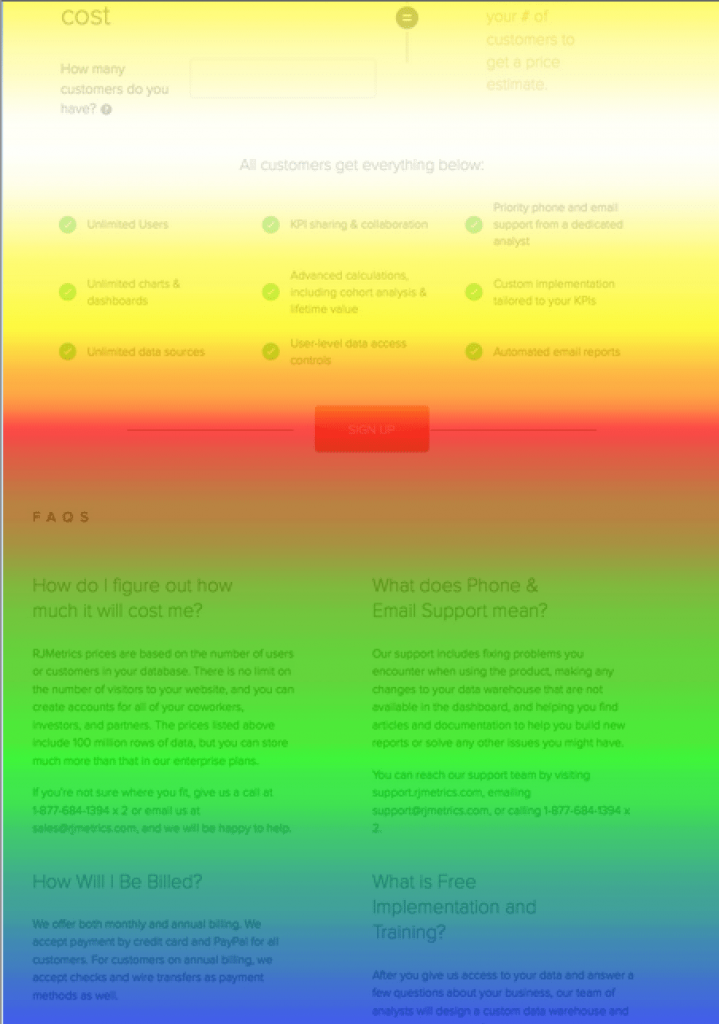
請記住,上面的地圖是眼球運動,而不僅僅是滾動深度。 這意味著它比您在滾動地圖上看到的內容更詳細,滾動地圖只會顯示您的訪問者在頁面上前進了多遠。 以下是 RJMetrics 網站上的測試示例:

此網頁上瀏覽次數最多的區域(按顏色分類)是:
- 白色的
- 紅色的
- 黃色的
- 綠色的
- 藍色的
我們知道您在想什麼:頁面的最頂部怎麼會比中間的瀏覽量少?
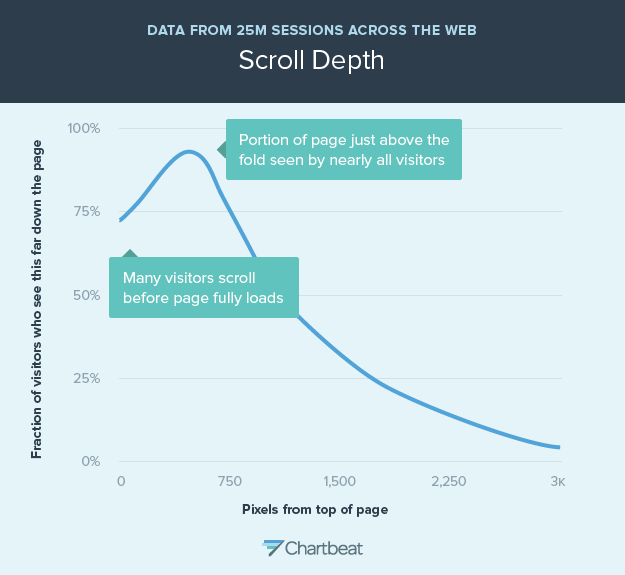
好吧,Chartbeat 的研究表明,許多人傾向於在頁面加載之前開始滾動,這意味著他們會錯過最頂部。

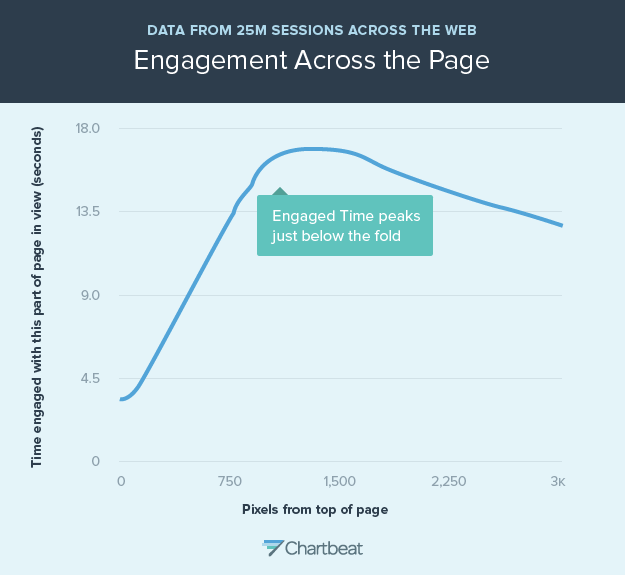
他們的研究還表明,許多頁面的參與度剛好低於首屏:

這或許可以解釋為什麼折疊附近的區域是紅色的,而其上方的大部分區域是黃色的。
根據這張地圖,RJMetrics 的前前端開發人員 Stephanie Liu 提出了以下假設:
我的假設是將按鈕移動到白熱滾動地圖區域會導致設計與原始定價頁面相比具有更高的轉化率。 更多的人會注意到這個按鈕,因為他們的眼睛會在那裡停留更長時間。
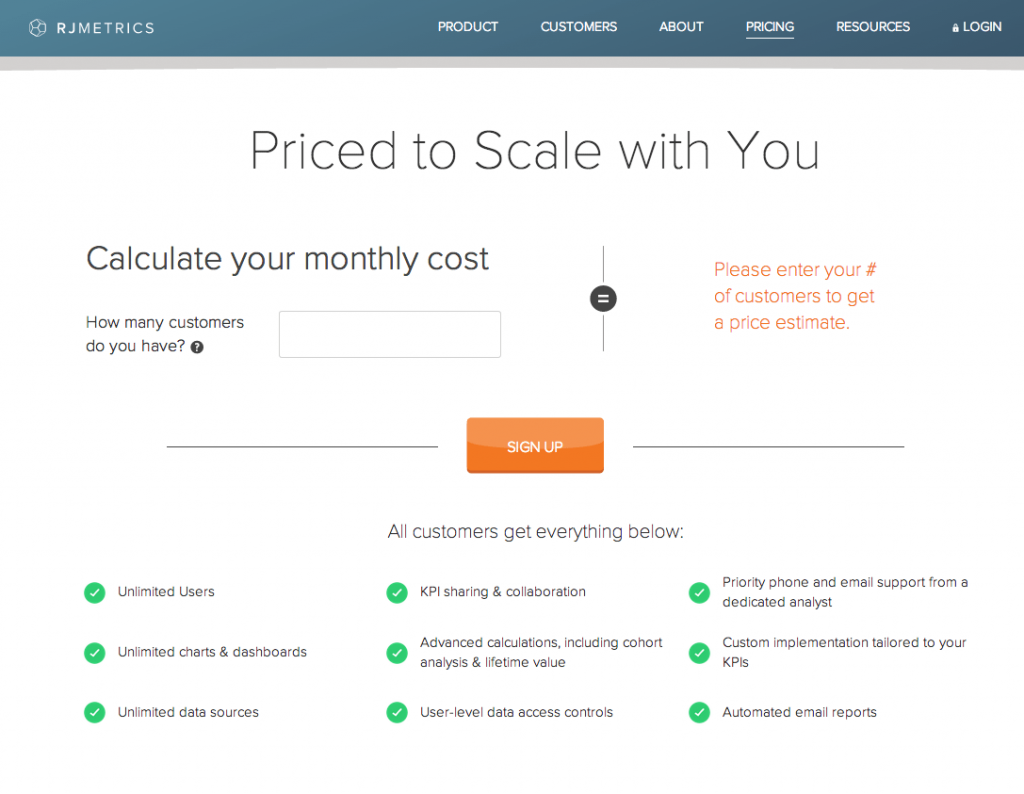
原始頁面如下所示:

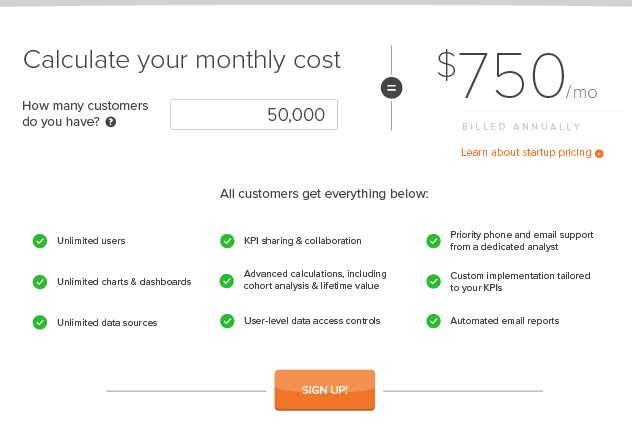
她創建的變體如下所示:

結果是轉化率提高了 310%。
此滾動圖測試的兩個重要收穫是:
1. 有了滾動地圖,你就不知道人們為什麼滾動到什麼程度了。 您和您的團隊必須進行一些假設檢驗才能弄清楚。
2. 有時你不一定需要知道為什麼人們會在他們去的地方下車。 目標並不總是讓人們更深入地滾動。 在 Stephanie 的案例中,只需將 CTA 按鈕移動到瀏覽量更高的區域,就為 RJMetrics 帶來了巨大的轉化率提升。
懸停熱圖(又名運動熱圖)
您的眼睛會移動鼠標光標所在的位置——這是一般假設懸停熱圖(也稱為“移動”熱圖)的基礎。
這些地圖的準確性依賴於眼球運動和鼠標運動之間的相關性,前面提到的研究表明,這種相關性可能在 84-88% 左右。 不過,其他消息來源並不認為它有那麼高。
2010 年,Google 的 Anne Aula 博士發布了她關於懸停熱圖準確性的發現:
- 6% 的人表現出鼠標移動和眼球移動之間的垂直相關性。
- 19% 的人表現出鼠標移動和眼球移動之間的橫向相關性。
- 10% 的人將鼠標懸停在一個特定的頁面元素上,同時掃視它周圍的區域。
谷歌和卡內基梅隆大學的另一項實驗發現鼠標移動和眼球移動之間有 64% 的相關性。
不用說,對運動熱圖的研究無處不在。 但是現實生活中的應用程序呢?
好吧,這也無處不在。
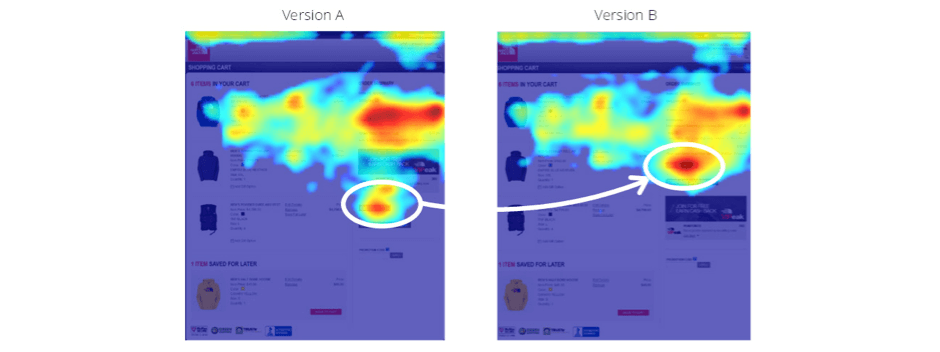
這是 North Face 用於優化其結帳頁面的懸停熱圖:

在左側,版本 A 似乎顯示右側欄上的橫幅比其下方的 CTA 按鈕(白色圓圈)更受關注。 版本 B 考慮到這一點並使用按鈕切換橫幅(再次以白色圓圈表示)。
結果是轉化率提高了 62%。
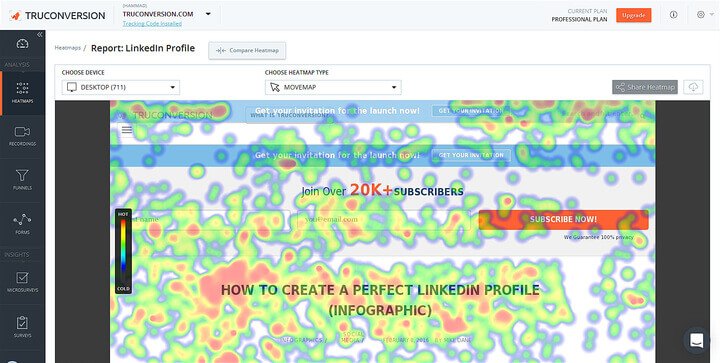
這是另一個懸停地圖,似乎顯示......好吧......自己看看:

這張地圖似乎沒有明顯的收穫。 有很多懸停。 到處。
總的來說,懸停熱圖研究及其實際應用最重要的是:
使用懸停地圖為您的設計提供信息,但用 EyeQuant 的 Rory Gallagher 的話來說,“不要過度概括”。
如果您的地圖看起來像 North Face 製作的地圖,您可能有一個有價值的 A/B 測試假設,如下所示:
“我們從懸停熱圖中註意到,結帳頁面 CTA 按鈕上方的區域似乎贏得了更多訪問者的關注。 因此,我們相信通過切換帶有促銷橫幅的按鈕,我們可以提高結賬率。”
但是,如果您從第二張熱圖中得出一個測試假設,您可能會犯確認偏差——從測試中尋找特定結果僅僅是因為它證實了您對某事的信念。 錯誤的延伸可能看起來像這樣:
“我們從懸停熱圖中註意到,‘How To’這個詞似乎比首屏上的其他任何內容都更受關注。 因此,我們認為未來所有博客文章的標題都應該以‘How To’開頭,以吸引讀者。”
“How to”是標題開頭的好方法,但此測試並未表明這一點。 以懷疑的心態處理熱圖結果,並且僅在有明確理由時才進行測試。
負責任地使用熱圖
熱圖對於揭示人們如何使用您的網頁很有價值,但它們不應該是您用來這樣做的唯一工具。 他們單獨描繪了一幅不完整的用戶圖景,並且依賴他們作為潛在客戶行為的唯一指標可能會誤導您。 Optimizely 的團隊提供了一個示例:
查看表單的熱圖時,它可能會顯示用戶正在點擊第一個字段,而對後續字段的點擊較少。
這可能表明用戶在填寫第一個字段後退出流程。 然而,熱圖沒有顯示的是,用戶是否使用鍵盤而不是鼠標在表單域中切換。
出於類似的原因,將您的熱圖與來自其他工具(如 Google Analytics 或 Instapage Analytics)的洞察力相結合,可以更全面地了解您的潛在客戶在點擊後登錄頁面上的行為。
但是,那個“更完整的形象”值錢嗎? Peep Laja 說,如果你沒有收集到足夠的用戶數據,那就不行了:
在您可以信任任何結果之前,您需要每頁/屏幕有足夠的樣本量。 粗略的估計是每個設計屏幕有 2000-3000 次綜合瀏覽量。 如果熱圖是基於 34 個用戶,請不要相信其中的任何一個。
歸根結底,重要的是要記住熱圖不是數據;它是數據。 他們只是以易於理解的方式組織數據。 它們顯示點擊、滾動和懸停。 這些鼠標移動意味著什麼由您決定。
始終將您的所有廣告連接到個性化的點擊後登錄頁面,以降低每次客戶獲取的成本。 立即註冊 Instapage Enterprise 演示,開始創建您的專用點擊後頁面。
