著陸頁框架的 8 個最重要的元素
已發表: 2017-02-03點擊後登陸頁面在數字營銷中變得越來越普遍,原因很簡單,因為它們可以給潛在客戶留下良好的第一印象,並且最有可能將潛在客戶轉化為潛在客戶,並最終將這些潛在客戶轉化為終身客戶。
但是,第一印象階段只有在點擊後登錄頁面得到完全優化時才適用,如果您是新手,創建優化頁面可能會充滿挑戰。
您的點擊後著陸頁應包含哪些元素? 影響訪問者轉換的最佳設計實踐有哪些? 哪個是最好的著陸頁框架?
“最佳框架”並不存在,因為每個報價和業務都是獨一無二的。 但是,有一些必要的組件可以幫助您構建強大的框架並讓訪問者參與頁面,以便他們進行轉換。
當您將所有內容拼湊在一起時,只有這樣您才能設計出能夠一次又一次轉換的優化頁面。 本文將指導您了解編譯出色的點擊後登錄頁面框架的一些關鍵要素,以及可以使用 Instapage 平台輕鬆執行的支持示例。
出色的點擊後登陸頁面框架的組件
1.引人注目的標題
你不能在這個上面吝嗇,因為標題是訪問者登陸你的頁面時看到的第一件事。 寫一個引人注目的標題將有助於防止訪問者立即跳出,並鼓勵他們停留足夠長的時間來考慮您的報價。
無論您宣傳什麼,您的標題都應始終具備以下三個主要特徵:
明晰
開門見山。 清楚地解釋您的產品或服務,這樣就不會對所提供的內容產生疑問或含糊不清。
關聯
履行您的廣告承諾。 將訪問者引導至您的頁面的廣告必須具有消息匹配,這樣訪問者在到達您的頁面時才不會失望。
共情
感受前景。 以同理心的方式解決訪客的問題,並確保為該問題提供解決方案。
有四種主要方法可以創建一個強有力的、引人注目的標題:
- “How To” ——以“How To”開始你的標題,然後通過為你的訪問者解決你的產品或服務的問題來結束。
- 提出問題——提出問題,然後在副標題和/或正文中給出答案。
- 使用幽默——雖然它可能並不總是合適的,但幽默往往可以贏得人們的支持。
- 提供您獨特的價值主張 (UVP) — 為訪問者提供一個令人信服的理由,讓他們選擇您的產品或服務而不是其他任何人,以及您如何使自己在競爭中脫穎而出。
一些點擊後登陸頁面也有副標題,這有助於支持和加強主標題中的聲明。
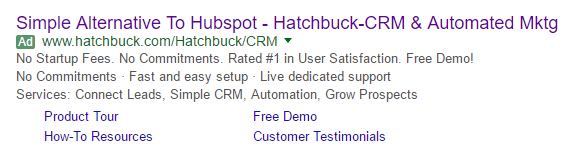
這是 Hatchbuck 的一個很好的例子,它很好地利用了點擊後登陸頁面的標題和副標題。 一旦你點擊他們的谷歌搜索廣告,你就會繼續點擊後登陸頁面:


請注意該品牌如何使用引人注目的標題的所有三個特徵 - 清晰度、相關性和同理心 - 來吸引訪問者的注意力並將他們留在頁面上:
廣告和頁面標題完美匹配,都表明 Hatchbuck 是 HubSpot 的簡單替代品。
標題可能不會盡可能直截了當,但它足以逗弄訪問者閱讀副標題,從而消除訪問者可能對 Hatchbuck 服務提出的任何疑問。
標題和副標題都表達了同理心。 Hatchbuck 直接面向擁有 HubSpot 經驗但不想為他們甚至不使用的功能支付額外費用的小型企業。
2.有效文案
好的、有說服力的文案是至關重要的,因為這是傳達你的觀點並說服潛在客戶轉換的主要方法之一——你的產品的好處、你的 UVP 等。其中應考慮以下因素。
數量
複製的數量可以成就或破壞頁面。 太多,您的訪問者可能會感到不知所措,並且沒有閱讀任何內容就離開了頁面。 太少,他們可能會對是否接受你的提議感到不安。 因此,點擊後登錄頁面上的文案數量實際上取決於您的報價。
如果您提供電子書、白皮書或指南,您可能不需要太多副本。 僅僅是基礎知識(資源中有什麼、下載的好處等)就足以說服訪問者單擊 CTA 按鈕。
相反,如果您的報價是針對更廣泛的內容(例如,任何需要付款的內容,例如文案課程的銷售頁面),那麼最好在您的點擊後登錄頁面副本中提供所有必要的詳細信息。 沒有人願意為他們不完全確定的東西買單,所以通常安全總比後悔好。
寫作風格
這裡最值得注意的一點是讓您的副本以客戶為中心,以便它直接與您的訪問者對話。 使用像“你”和“你的”這樣的詞而不是像“我們”、“我們的”和“我們的”這樣的詞是向潛在客戶表明你專注於為他們的問題提供解決方案的好方法。
您的副本還應該傳達為什麼您的產品或服務優於競爭對手。 這樣做時,避免使用諸如“新的和改進的”、“尖端的”和“創新的”之類的流行語,因為這些對讀者來說意義不大。 相反,解釋你的產品或服務的好處——它將如何具體幫助他們——而不僅僅是功能。
格式化
由於大多數在線讀者只瀏覽網頁,因此使用各種格式設置技術(如項目符號、數字、列表、粗體、斜體等)可以確保最重要的信息位突出顯示。
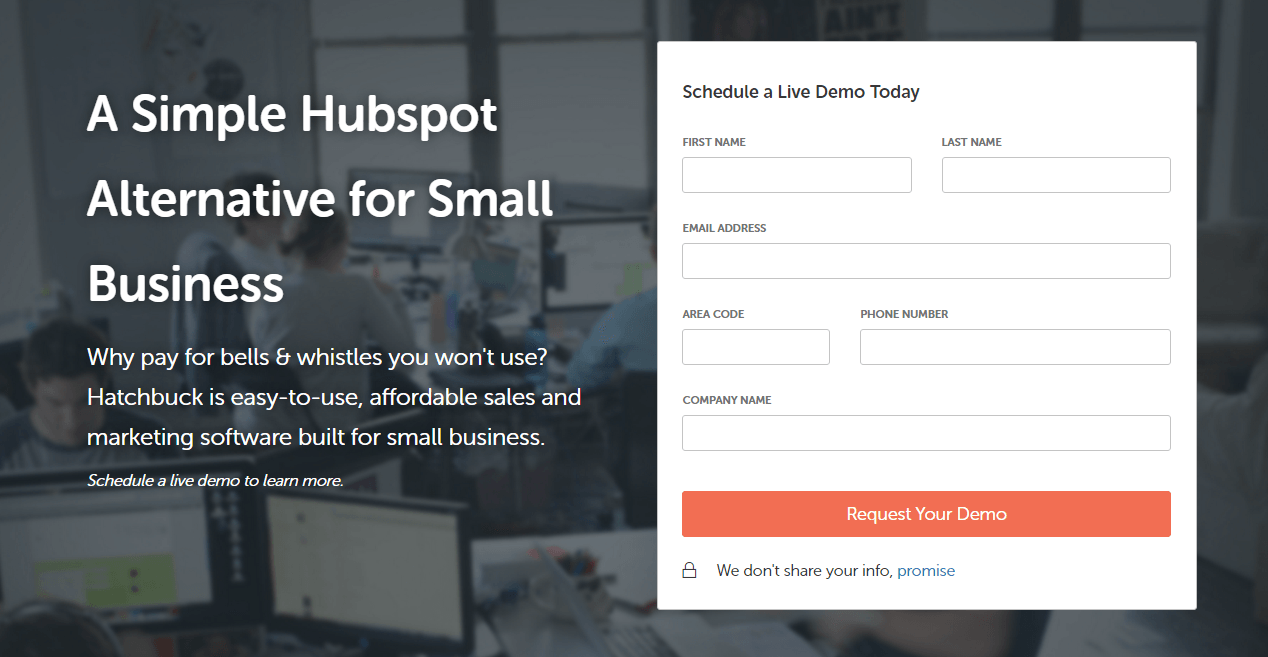
InfusionsoftSalesforce 是使用這些格式化技術為其觀眾提供引人注目、有說服力的副本的眾多品牌之一。 請注意粗體字、以客戶為中心的措辭以及由要點分隔的小塊信息:

3. 參與媒體
既然我們知道大多數在線用戶不喜歡閱讀網頁副本,那麼有什麼比一些引人入勝的媒體更好的方式來傳播您的信息呢? 可以合併三種主要類型的媒體:
圖片
點擊後著陸頁圖像不應該只是看起來漂亮。 它們還應該引人注目、相關並有助於轉換過程。 點擊後登錄頁面上的圖像可用於完成許多任務,包括:
- 展示產品或產品功能
- 介紹員工或突出客戶
- 增添人情味,喚起情感
- 講一個關於您的品牌的故事
- 將注意力引向重要元素,例如 CTA 按鈕
影片
點擊後登錄頁面上的視頻甚至比圖片更有效。 那是因為研究表明:
- 96% 的消費者認為視頻有助於做出在線購買決定
- 58% 的消費者認為製作視頻的品牌比沒有製作視頻的品牌更值得信賴
- 對包含視頻的網頁的平均訪問持續將近 6 分鐘,而對僅包含文本和圖像的網站的平均訪問僅持續 43 秒。
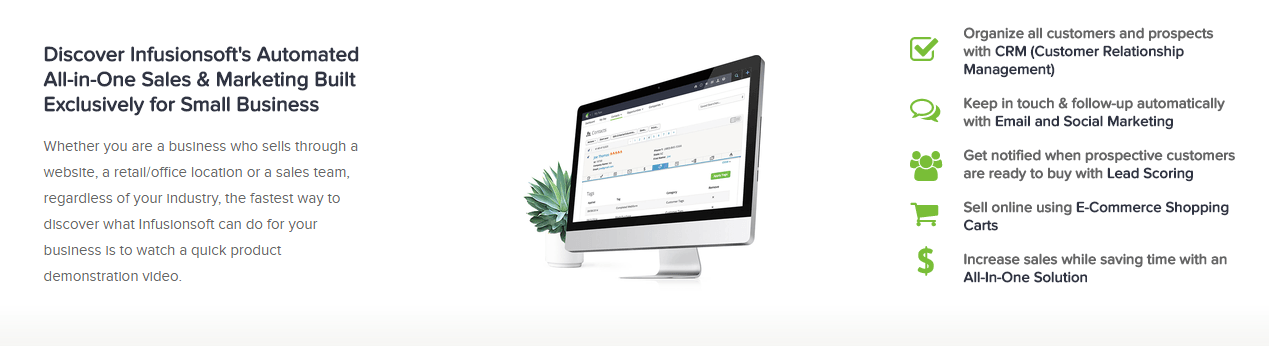
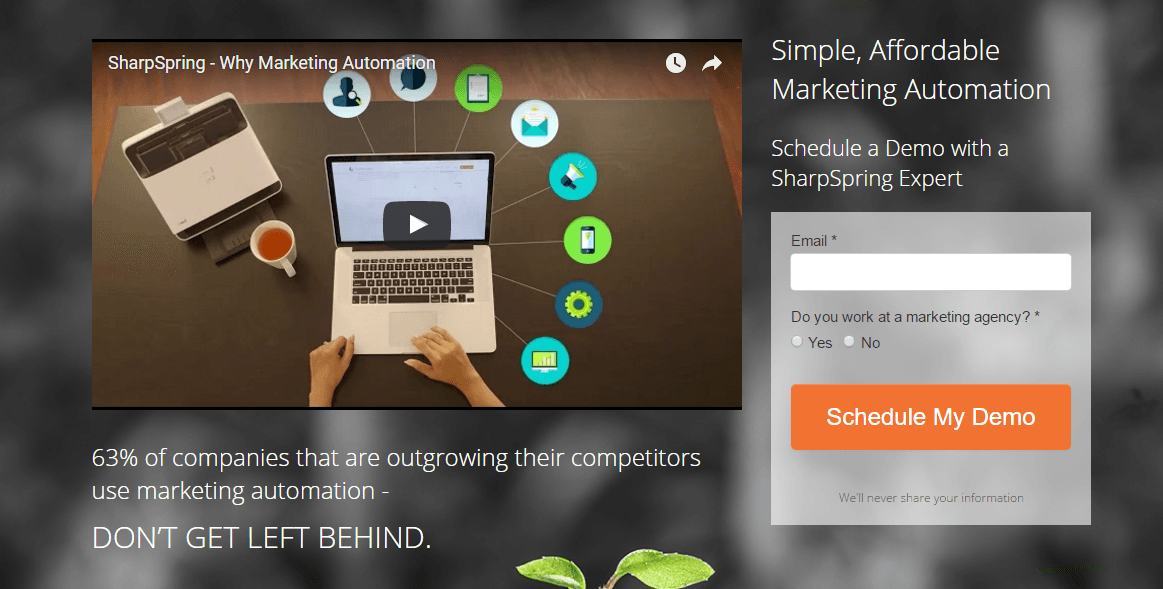
SharpSpring 在其下方的點擊後登錄頁面中添加了一段短視頻,告訴訪問者在他們的營銷策略中使用營銷自動化的重要性,以及為什麼 SharpSpring 是實現這一目標的最佳解決方案:

動圖
Gif 可以很好地替代點擊後登錄頁面上的視頻。 這些動畫圖像也非常適合解釋優惠,並且比圖像更具互動性。 例如,SaaS 公司可以展示他們儀表板的簡短演示以及典型客戶如何使用該服務。
點擊鳴叫

4.信任指標
潛在客戶在決定轉換您的報價之前應該能夠信任您的品牌。 這就是為什麼合併信任指標以增加可信度對您的點擊後登錄頁面框架至關重要的原因。
以下是將信任指標添加到點擊後登錄頁面的五種常用方法:
統計證據
讓您的訪問者進行轉換通常依賴於提供統計證據來證明您的服務如何解決他們的問題。 證明最好顯示在標題、副標題或文案中。 使用此方法時,不要忘記包含生成證明的來源。
信任徽章
權威徽章可以包括來自其他網站的獎項、客戶徽標等。 通過包含權威徽章,您是在對訪問者說:“看看我們已經成功幫助過的所有這些知名公司……我們也可以幫助您。”
客戶評價
來自滿意客戶的推薦是現存最強大的信任指標之一。 請確保當您提供評論或直接引述某人時,您提供了盡可能多的信息(全名、公司、職位、頭像),因為這會使訪問者看到的證明更加可信。
第三方印章
第三方印章讓您的訪客知道與您做生意是安全的,他們的信息不會被共享或洩露。 批准印章有很多,但一項研究發現,最知名的三個標誌是 Paypal、Verisign 和 McAfee。 這些也有助於建立信任並說服訪問者轉化。 Blue Fountain Media 親身了解到,他們發現僅通過添加第三方印章,轉化率就提高了 42%。
隱私政策
隱私政策鏈接是營銷人員可以在其點擊後登錄頁面(連同服務條款)中包含的極少數退出鏈接之一。 這是因為他們通過告知訪問者他們的信息將如何共享(如果有的話)來幫助建立信任。 此鏈接通常添加在潛在客戶捕獲表單下方或頁腳中。
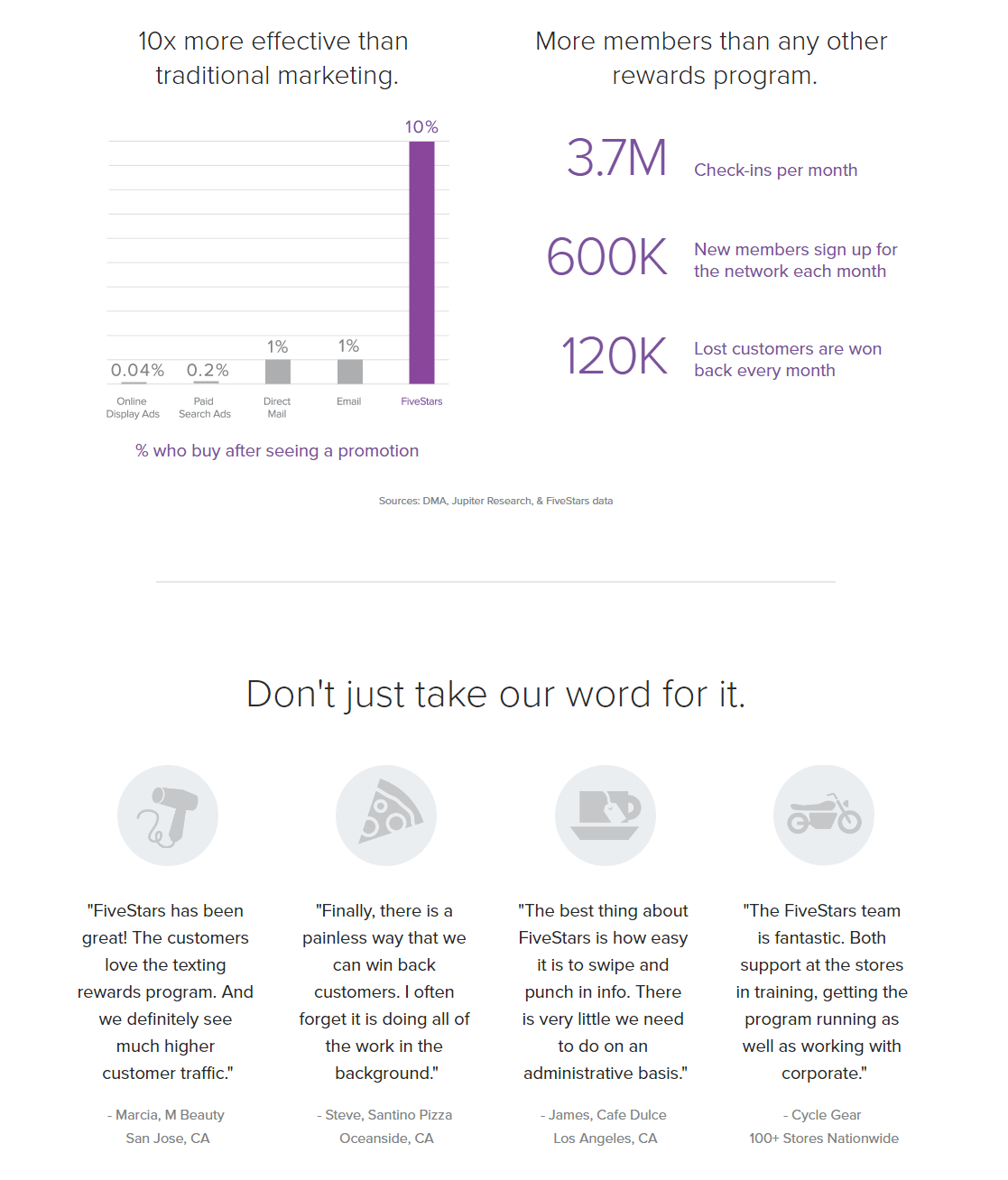
FiveStars 在下面的點擊後登錄頁面上提供信任指標方面做得很好,因為它們提供了“經過驗證的結果”(引用來源的統計證據),以及包含有關該人的一些個人信息的客戶推薦:

5. 線索捕獲表
潛在客戶捕獲表格是您收集訪客信息的門票,但表格只有在設計得當的情況下才能發揮作用。 為此,表單必須:
- 只需要來自潛在客戶的基本信息,以免嚇到他們(表單字段的數量取決於您的報價所處的營銷漏斗階段——漏斗階段越高,通常要求的信息越少,反之亦然)
- 組織得當,以便訪問者輕鬆完成
- 有策略地放置在頁面上(“折疊上方”不再是必需的,因為每個人都滾動)
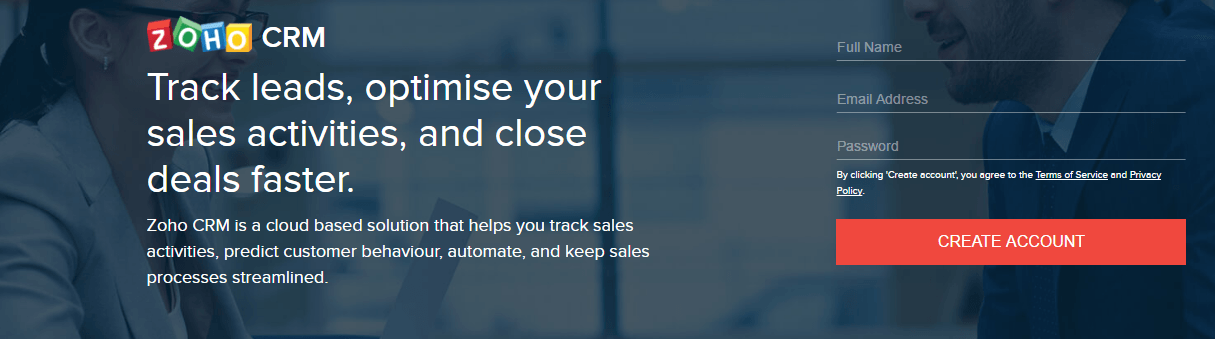
下面 Zoho 的潛在客戶捕獲表格非常簡短,不需要太多個人信息,這使得潛在客戶更有可能創建一個帳戶:

設計潛在客戶捕獲表單的另一種方法是兩步選擇加入。 此技術允許您通過刪除表單並僅包含 CTA 按鈕來簡化頁面。 當訪問者單擊該按鈕時,將打開一個帶有表單的彈出框。 像這樣分解步驟有助於消除一些形成的恐嚇。
6.強烈的號召性用語
這個點擊後登陸頁面元素應該在所有其他元素中脫穎而出。 應該不會混淆潛在客戶需要點擊哪裡才能兌現您的優惠。
在設計 CTA 按鈕時考慮以下因素:
位置
如果過早地將 CTA 按鈕放置在頁面上,您將面臨失去轉化的風險。 當您在介紹和解釋您的報價後放置 CTA 時,訪問者更有可能已經被說服轉換。 空白還可以通過隔離按鈕並引起人們的注意來幫助定位。
此外,還需要考慮 F 型和 Z 型。 這兩種網頁設計技術都可以幫助您影響訪問者眼睛移動的位置(同時引導他們到您的 CTA 按鈕)。
當然,CTA 定位和模式都是您可以進行 A/B 測試的東西。
尺寸
不要通過將 CTA 設置得太小來掩飾您的 CTA。 明確表示您希望訪問者做什麼……轉換!
顏色
要真正讓您的 CTA 按鈕“流行起來”,它需要與頁面的其餘部分形成鮮明對比。 這也不一定意味著鮮豔的顏色。 諮詢色彩理論可以幫助您找到從頁面其餘部分中脫穎而出並引起最大關注的色調、色調、陰影和色調。
複製
CTA 文案可能是決定轉化成敗的因素。 遠離無聊、模糊和過度使用的文案,例如“提交”、“訂閱”、“註冊”或“下載”。 相反,要具體並使用個性化、引人注目的詞語來增加轉化率。
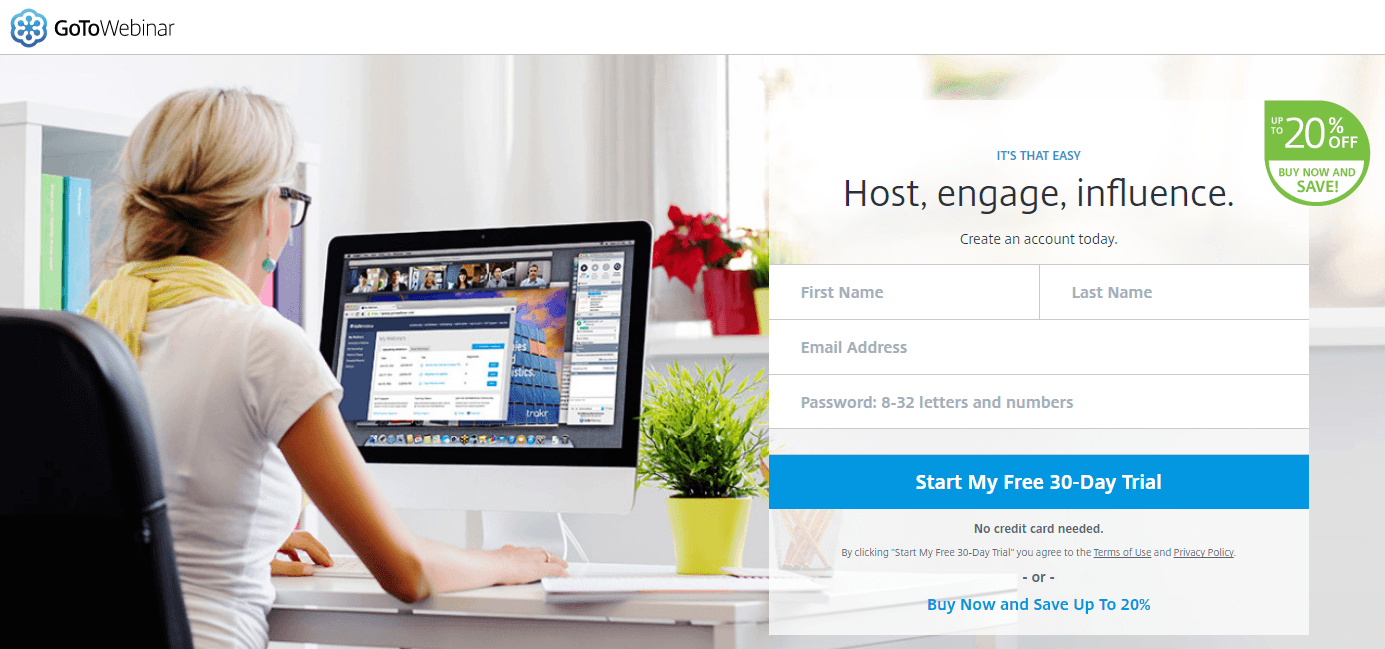
此 GoToWebinar 點擊後登錄頁面上的 CTA 按鈕副本以行動為導向(“開始”)、以客戶為中心(“我的”),並使用了最具說服力的詞語之一(“免費”):

7. 沒有退出鏈接
點擊後登陸頁面被設計為高度聚焦於單個報價的頁面,因此不應有任何外部鏈接(隱私政策和服務條款除外,如前所述)。 通過包含指向其他頁面的鏈接,您邀請訪問者離開您的頁面而無需首先轉換。
這也意味著頁面頂部沒有導航,底部僅包含最小的頁腳。
無導航
點擊後登陸頁面不需要導航,因為訪問者需要轉換的所有內容都應該已經包含在頁面上(本文的所有要點)。 不需要從一頁跳到另一頁; 它要么轉換為要約,要么離開。 如果你絕對必須包含一個小導航,漢堡菜單是最好的,因為這種設計不會像完整的導航那樣分散注意力。
極簡頁腳
您的點擊後目標網頁頁腳不應該像您的網站頁腳一樣——沒有產品頁面、沒有社交媒體鏈接、沒有站點地圖。 通過隱私政策、服務條款和版權信息使其極其簡單。
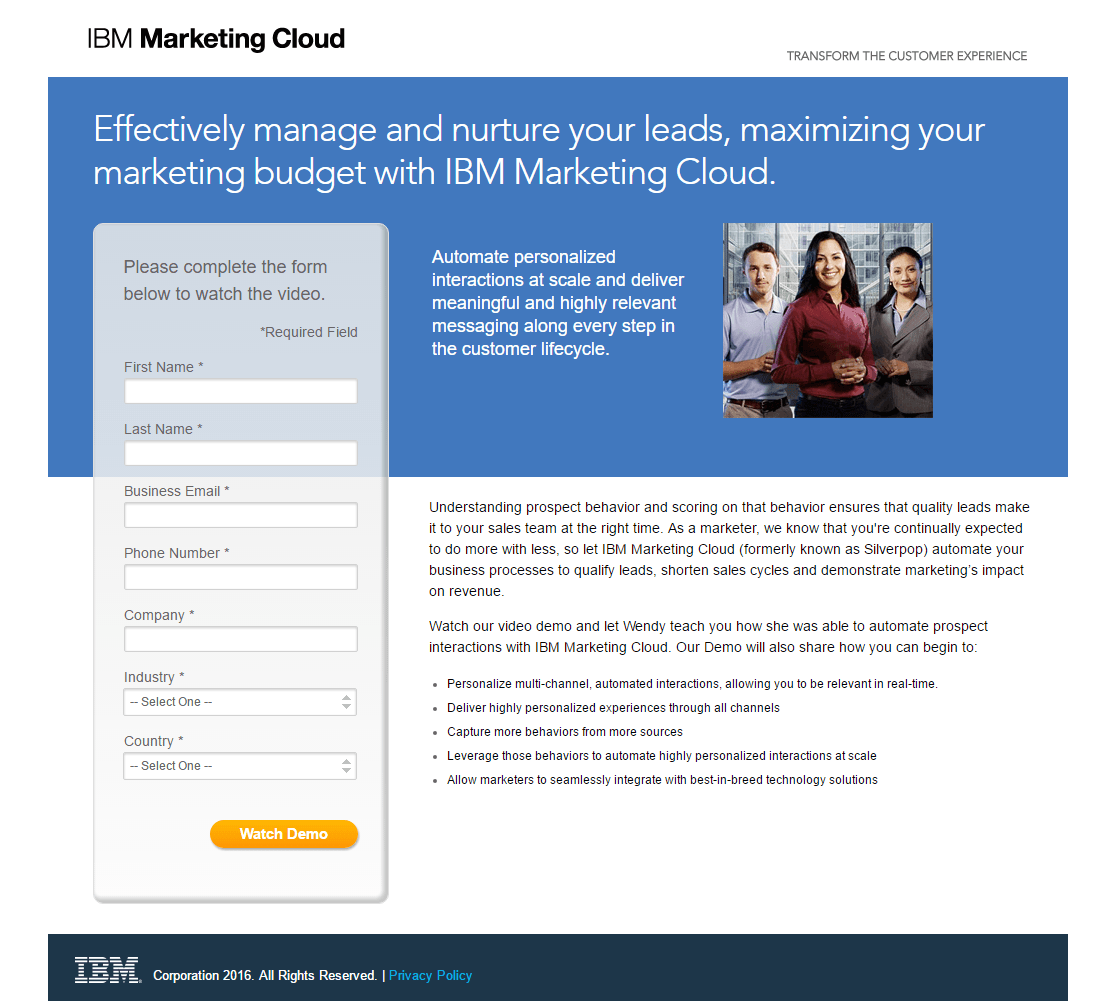
IBM 的點擊後登錄頁面展示了所有這些要點:

8.足夠的留白
空白區域(又名負空間)是點擊後登錄頁面上的空白區域,有助於將注意力吸引到頁面上的特定元素。 它本身不必是白色的,只要它能達到它的目的。 空白是一種有價值的設計技術,因為它有助於創建視覺層次結構並減少頁面混亂,同時提高可讀性和理解性。
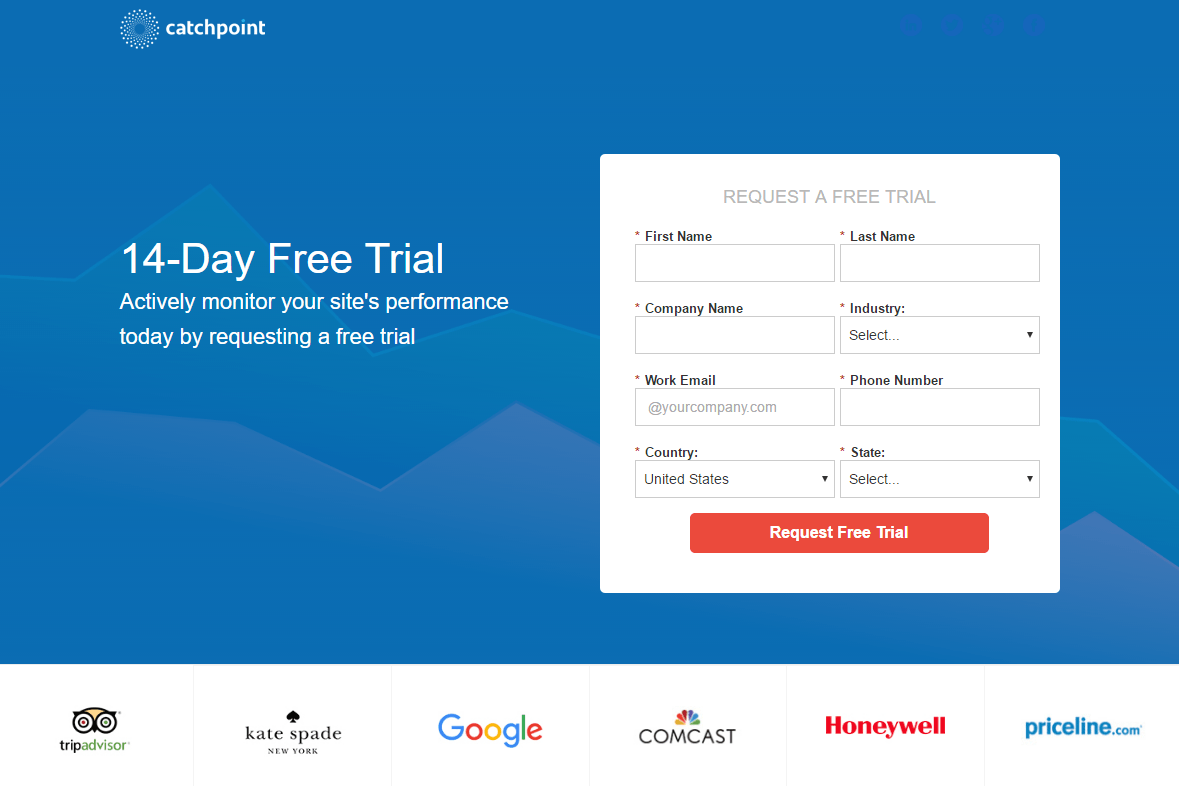
例如,Catchpoint 充分利用了空白區域,最大限度地吸引人們對標題、副標題和潛在客戶捕獲形式的關注:

您將如何設計點擊後登錄頁面框架?
沒有單一的最佳點擊後登陸頁面框架。 “最佳框架”只是導致最高轉化率的框架,因為點擊後登陸頁面元素的各種組合將為不同的業務帶來不同的結果。 這就是為什麼始終對您的點擊後登錄頁面進行 A/B 測試以確定哪個變體更成功的原因。
要創建您自己的“最佳”點擊後登錄頁面框架,請立即註冊 Instapage Enterprise 演示。
