2022 年提高轉化率的 7 種行之有效的著陸頁設計策略
已發表: 2021-01-06
無論您在 2022 年計劃進行何種數字營銷活動,您都肯定需要一個殺手級的目標網頁設計策略。
作為推動網站轉化的關鍵因素,著陸頁需要高度優化以影響消費者行為和購買決策。 隨著研究數據的廣泛普及,公司可以在創造能夠激發銷售的元素方面做得很好。
不過,有一個問題。 由於遵循設計指南和最佳實踐,絕大多數網站和登錄頁面看起來幾乎相同。 考慮到這一點,想要脫穎而出的品牌需要為其著陸頁投資獨特的設計和用戶體驗解決方案。 這需要研究、創新和一些實驗。
以下是2022 年的最佳著陸頁設計策略,它們一定會幫助您獲得您所追求的結果。
1.停止追隨趨勢
就像任何商業策略一樣,網頁設計需要深入的受眾分析、科學分析、測試和持續維護。 這意味著邁向殺手級目標網頁的第一步必須是研究階段。 不幸的是,很少有項目能夠為這些步驟提供足夠的時間。
如今,趨勢幾乎決定了網頁設計的各個方面。 公司標誌放在左上角,CTA按鈕放在英雄部分的左側,物品描述佔據產品頁面的右側,方便地分成項目符號。
但問題是,看起來時尚的著陸頁不一定是您品牌的絕對最佳選擇。 事實上,追隨趨勢甚至可能會損害您的品牌形象。 因此,與其盲目地遵循碰巧對其他人有用的做法,不如從 2022 年開始,將自己的決定建立在研究的基礎上。 目前,有大量數據顯示用戶性別、位置和年齡如何影響網頁設計偏好。
例如,在電子商務中,用戶會優先考慮組織結構和佈局的審美吸引力。 在登陸頁面上,女性往往會傾向於沒有圖像的部分,而兩種性別都喜歡淺色背景而不是深色調。 還發現用戶位置會影響符號、圖形、顏色甚至網站功能偏好等元素的吸引力。
考慮到所有這些,很明顯,要使登錄頁面真正起作用,它需要最大限度地適應目標受眾的需求和審美期望。
那麼如何在不進行科學研究的情況下進行更好的研究呢?
嗯,A/B 測試是收集數據和做出更好設計決策的絕佳方法。 無論您是想了解單個元素還是整個漏斗,與所有平台集成的製作精良的測試工具都將幫助您收集所需的信息。
A/B 測試入門:您想要收藏的指南
2. 加快步伐:採用敏捷營銷策略
如果說 2020 年教會了我們什麼,那就是品牌如果希望保持相關性,就需要跟上快速變化的消費者需求。 這就是為什麼德勤 2022 年的兩大營銷趨勢包括目的性和敏捷性。
目的是指公司行為和存在背後的原因。 不僅價值觀和使命變得越來越重要,而且履行這些使命將成為 2022 年取得成功的唯一措施之一。
另一方面,敏捷性意味著比傾聽客戶需求更進一步——它是關於採取行動預測並在他們表現出來之前滿足他們。
不幸的是,著陸頁的當前狀態是,承諾和交付之間存在很大差異。
是的,營銷人員通過製作引人注目的標題和尋找接觸受眾的新方法來提高流量的技巧。 然而,他們在將期望管理融入整個營銷渠道方面仍然相當不熟練。 這是一種恥辱,因為期望管理是確保高質量 UX 和用轉換代替退回的關鍵步驟。
在著陸頁設計中引導正確方向並註入目的的一種方法是創建直接解決用戶查詢的資產。 有很多品牌這樣做的例子——創造有價值的資源來回答問題、建立權威、產生信任,從而鼓勵網絡訪問者成為忠誠的客戶。
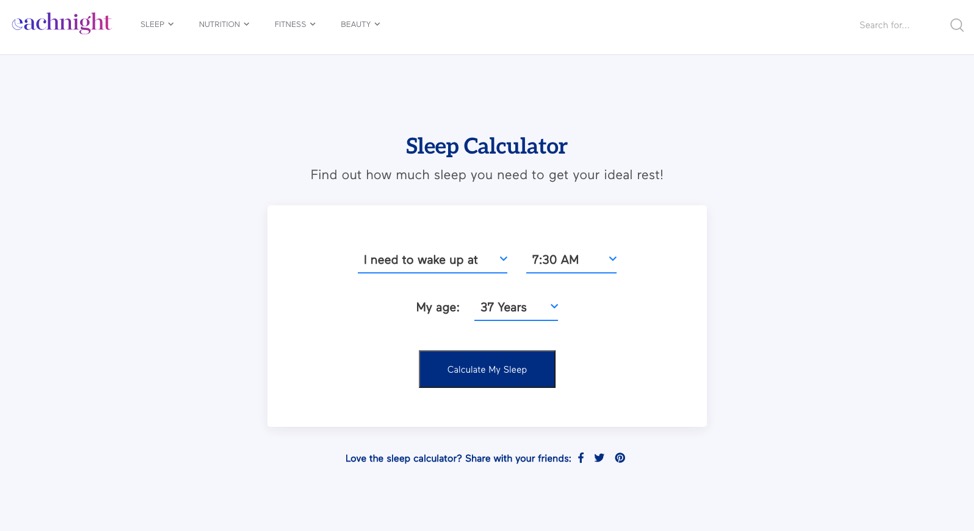
例如,知道很多人都在為每晚所需的睡眠量而苦苦掙扎,Eachnight 創建了一個睡眠計算器工具,為網絡訪問者提供了一個直截了當的答案來解決這個難題。

但是,儘管登陸頁面是此類設計中最好的之一,但它並沒有充分利用信息。 也就是說,它有目的,但並不敏捷。 仍然有從裂縫中滲出的價值。
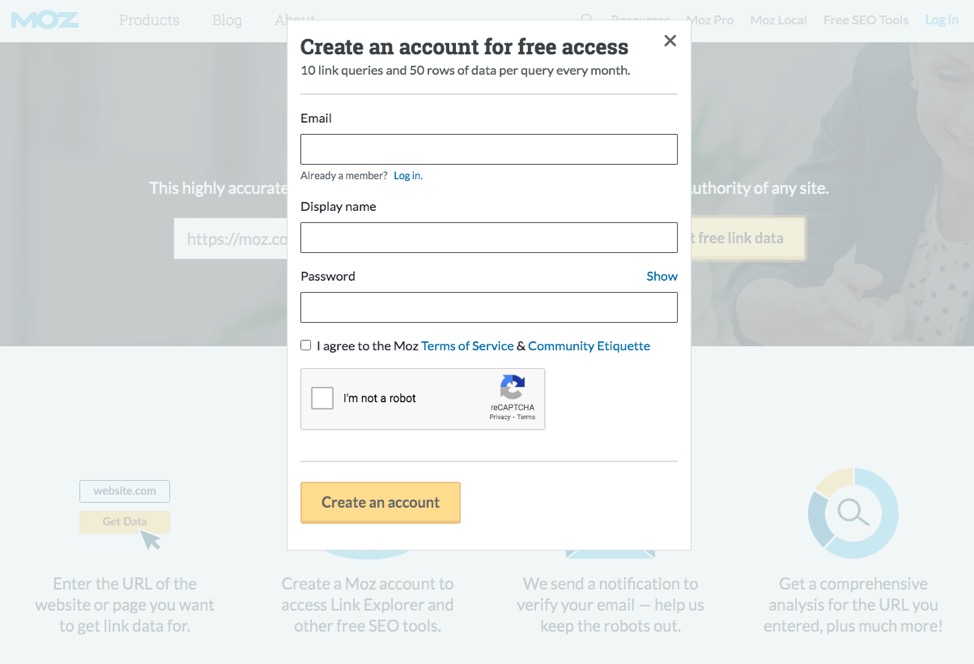
為了更好地執行,開發人員可以查看 MOZ 的一個可比較示例。 他們的鏈接瀏覽器工具提供了類似的功能——它為用戶提供了可操作的信息。 但是,它還包括一個將目標轉化為行動的潛在客戶捕獲元素。 換句話說,它確保每個使用該資源的人都有可能成為付費客戶。

可以想像,目的和敏捷性(或者換句話說,期望管理和交付)對用戶體驗有很大的影響。
到 2022 年,消費者更有可能期待更優化的個性化網站體驗。 但是,要使登錄頁面真正對您的業務有益,它必須比現在更進一步。 它必須為您帶來暫時的業務,但也確保您在未來有一個基礎。 否則,投資著陸頁設計無非是浪費資金。
3. 參與進來:通過行動和互動產生信任和忠誠度
在經歷了多事的一年之後,人們開始更多地考慮他們將來要支持哪些品牌。 根據最新的麥肯錫報告,由於 COVID-19 大流行,支出沒有繼續沉迷於消費主義行為,而是減少了 20-40%。
此外,78% 的人改變了商店、品牌或購物方式,近四分之一的人進行有目的的購物,以支持他們認為做得好的公司。
考慮到這一點,很明顯,信任信號和社會行動主義將在 2022 年對品牌發揮至關重要的作用。幸運的是,登陸頁面對於分享核心價值觀非常有幫助。
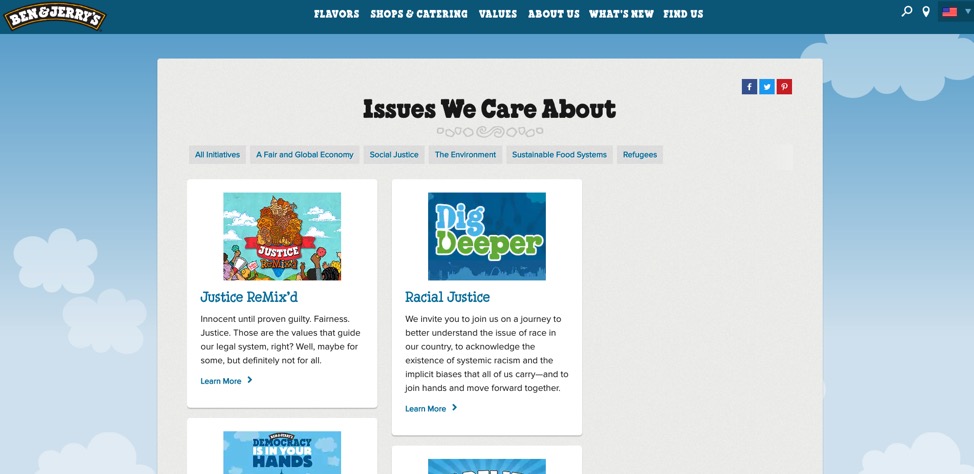
品牌如何與客戶建立聯繫的一個例子是創建登陸頁面來解釋他們的行動主義。 Ben & Jerry's 就是一個很好的例子,其“我們關心的問題”頁面解決了種族正義、全球變暖、公平貿易和 LGBT 平等等各種社會問題。

但是,激進主義本身並不足以讓您度過 2022 年。在您的目標網頁上說明您的信念非常棒。 更好的是向您的客戶證明您是一個值得忠誠的品牌——這將我們帶到下一部分。
在 Convert,我們把錢放在嘴邊。 我們通過了 100% 氣候中和認證,並且只與價值觀與我們一致的品牌合作。
4.利用社會證明
如果我們看看上面引用的麥肯錫調查,我們很快就會發現人們的購物正越來越多地轉向兩類:必需品和貴重物品。 還有什麼比在您的網站上強調社交證明和信任信號更好的方式來證明您的價值?
以推薦、評論和用戶生成的內容銷售形式的社會證明。 如果人們信任用戶評論的可能性是產品描述的 12 倍,那麼無論如何,您都希望在登錄頁面上包含社交證明部分。
然而,不幸的是,很少有品牌能夠將這些信任信號在其登陸頁面上脫穎而出。 是的,它們存在,但它們要么被推到頁面底部,要么顯示為易於忽略的純文本部分。
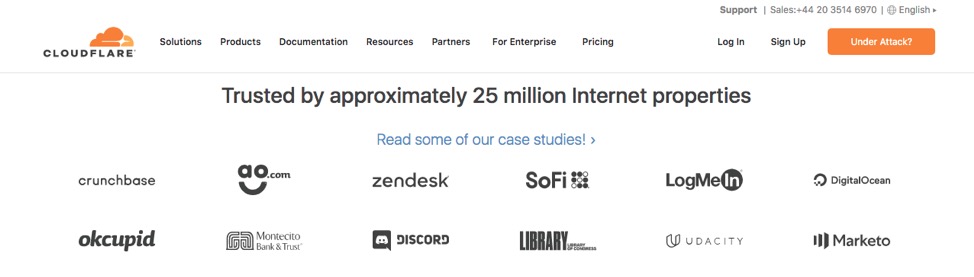
查看 Cloudflare SSL/TLS 登錄頁面。 它提交了我們提到的確切的網頁設計登陸頁面錯誤。 社會證明位於頁面的最底部,它並不令人興奮,而且似乎只是一個曇花一現的想法。 當然,擁有 2500 萬客戶,該公司不必努力產生口碑營銷。 但是你能負擔得起嗎?

2022 年的一種著陸頁設計策略不是採用標準做法,而是為頁面上已有的促進轉化的元素注入一些刺激。

您可以通過將社交證明部分移到頁面上更高的位置來做到這一點,也許是在首屏下方的空間。 或者,您可以採取措施使其脫穎而出。
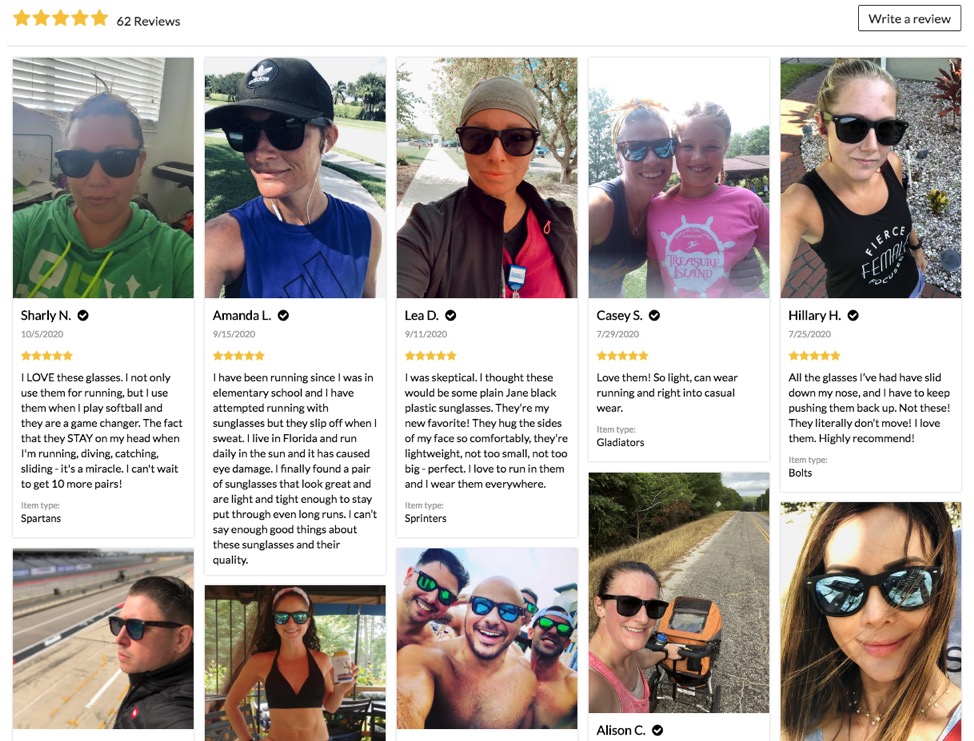
Runners Athletics 是一家嶄露頭角的公司,它將社交證明和用戶生成的內容提升到一個新的水平。 除了在社交媒體上進行積極的影響者營銷活動外,他們還敦促客戶提交圖片和評論,在他們的網站上使用這些來鼓勵購買。 考慮到每個特色評論都包括一張照片以及對產品的深刻反饋,它們是精心挑選的社會證明實例的一個例子,肯定會為公司的發展做出貢獻。

然而,這個例子的有趣之處在於,它不僅僅是用戶評論或微影響者營銷的一個實例。 相反,它是一種參與度高、由 UGC 驅動的戰略,它成功地證明了品牌對價值的承諾——同時激發網頁設計並結合各種通信平台來傳遞統一、有凝聚力的信息。
5. 把事情搞混
最好的設計建議之一是嘗試使您的目標網頁盡可能簡約。 簡單、精簡的頁面不僅看起來很棒,而且在導航、搜索引擎優化、加載時間和引導用戶注意力方面也非常有效。
但是,品牌傾向於犯的一個常見錯誤是,為了獲得受歡迎的外觀,他們犧牲了信息可用性,有時甚至犧牲了功能。
因此,在 2022 年,不要將單一的設計方向(如極簡主義)應用於您網站的各個方面,而是確保您將客戶以及最終品牌的需求放在首位。
有很多品牌將個性融入其著陸頁設計的實例。
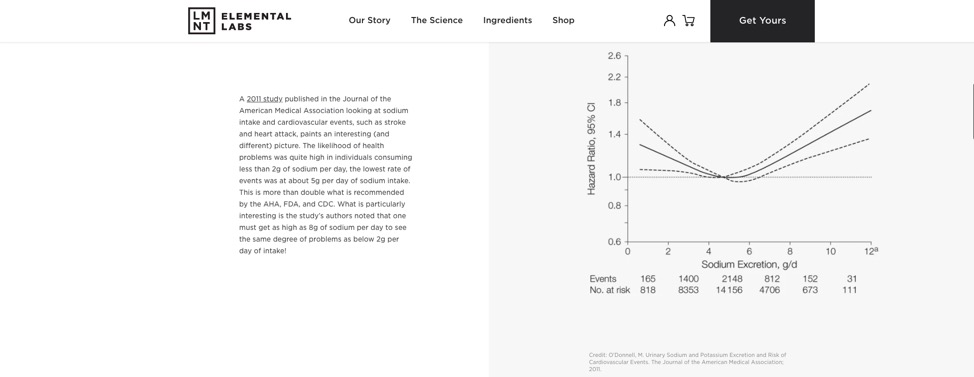
例如,看看 Drink LMNT 在其科學頁面上所做的事情。 通過將簡約的外觀與深入的信息相結合,該品牌充分利用了網絡用戶的審美偏好,而不會跳過有助於他們進行銷售的信息。 他們不僅提供了相關研究的鏈接,證明了他們的主張,而且還深入解釋了為什麼鈉電解質在健康恢復過程中比糖更有效。

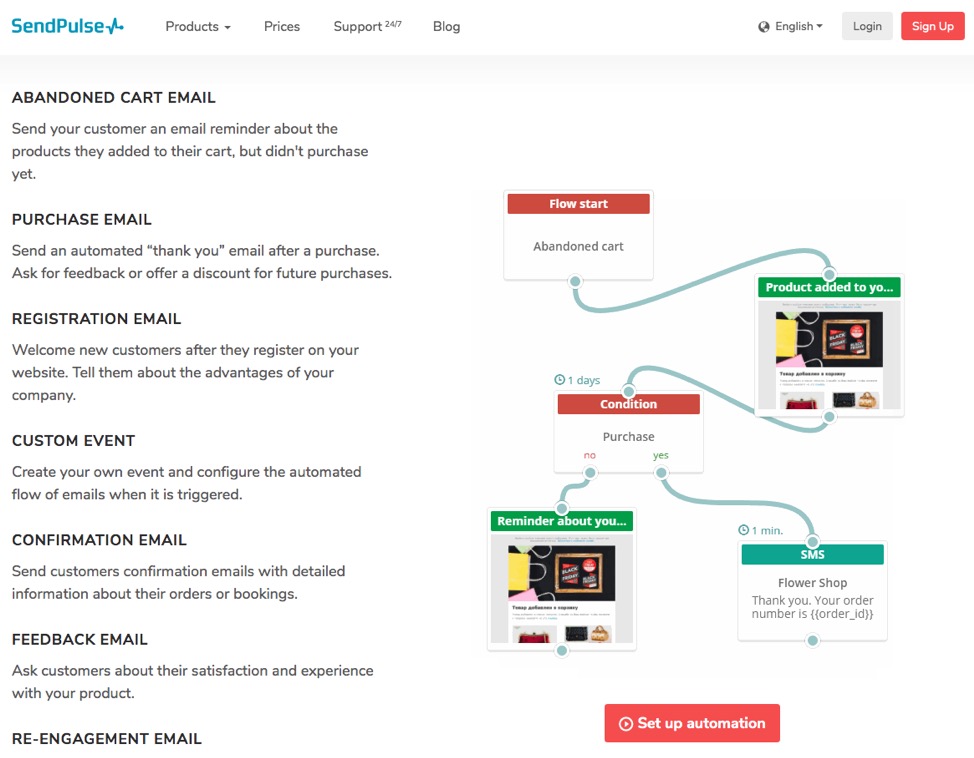
另一個品牌做一些獨特的事情,同時遵守普遍接受的網頁設計規則,來自 SendPuls。 在 Automation 360 頁面上,該公司的設計團隊選擇放棄標準功能列表,取而代之的是一個 GIF,顯示設置由用戶操作觸發的活動的確切過程。

對於渴望加倍努力以脫穎而出的品牌來說,這兩個登陸頁面都是極好的靈感來源。 這種方法不僅僅是一種設計策略,它還是一種可以應用於業務各個方面的理念。
6. 個性化 Lvl 99:創建交互式登陸頁面設計
推動轉化的最佳方法之一是轉向個性化。 例如,通過創建動態登錄頁面,您可以確保您的信息與您的網絡訪問者高度相關。
但是更進一步呢? 只需最少的努力,您就可以設計 100% 適合您潛在客戶需求的登錄頁面。 這就是您將確保他們快速訪問基於其特定要求的相關信息和優惠的方式。
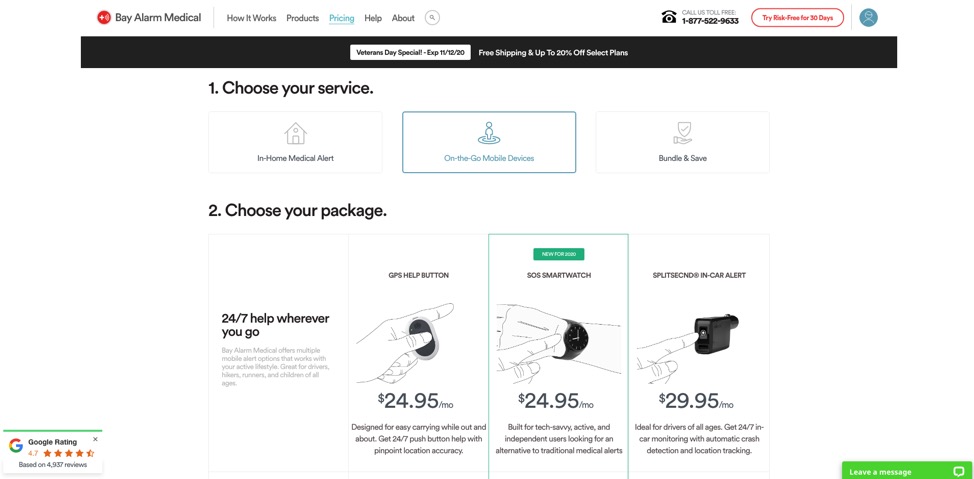
交互式登錄頁面,例如 Bay Alarm Medical 的這個頁面,讓用戶能夠完全控制他們的網絡體驗。 在這種情況下,具體而言,用戶可以選擇與其需求相關的醫療警報系統類型,然後查看幾種設備的比較並選擇最適合他們的設備。

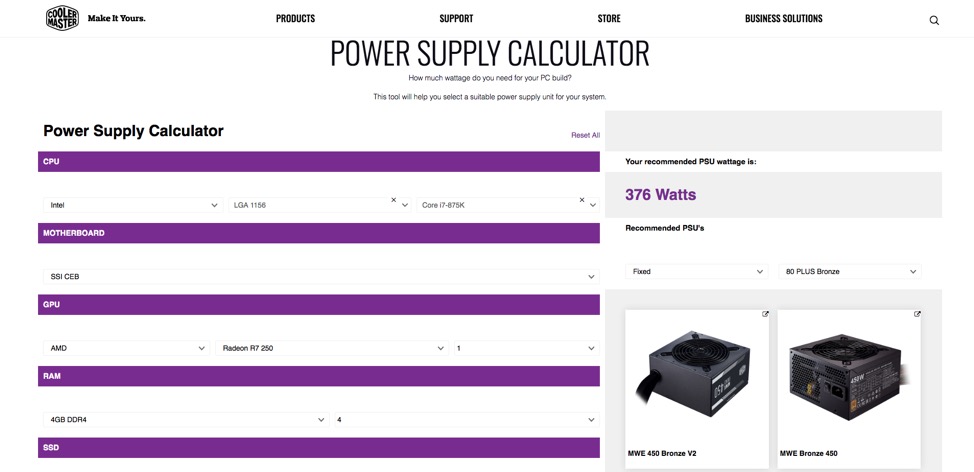
對於類似但稍微更詳細的交互式登陸頁面,您可以查看酷冷至尊創建的電源計算器。 該資源為用戶提供了有關能夠為其特定 PC 構建供電的電源單元的詳細信息。

使其成為許多品牌的好選擇的原因在於,通過遵循乾淨的美學、編寫出色的文案並將高度可見的 CTA 放置在正確的位置,仍然很容易優化這些頁面。 但是交互式頁面的不同之處在於它們結合了個性化和追加銷售的概念,從而最大限度地提高了轉化的機會。
7. 用令人興奮的技術進行創新
2022 年的最後一個著陸頁設計策略可能並不適合所有人。 但是,如果您有預算並且真的想在競爭中脫穎而出,那麼考慮這可能不是一個壞主意。
隨著智能手機、平板電腦和筆記本電腦變得越來越先進,可以在網頁和移動應用程序中執行的操作的限制也在擴大。 而且,在某些情況下,您可以使用新技術來推動轉化。
例如,Apple 移動軟件的 iOS 14 版本允許用戶將小部件添加到他們的主屏幕。 當這些與 Shortcuts 應用程序結合使用時,他們創建了強大的迷你工具,品牌可以使用它們來觸發其登錄頁面上的操作,例如輸入贈品、閱讀新博客文章、註冊新服務,甚至進行購買。
另一個值得在您的目標網頁上嘗試的趨勢是增強現實。
例如,Gucci、HBO、YouTube 都選擇利用 AR 來推廣產品。 但是,您也可以查看 Purina 的 28 天挑戰,以了解增強現實在網頁上的實際應用。

最後的想法
如果您在 2022 年追求的是轉化,那麼設計目標網頁的絕對最佳方法是將標準化的最佳實踐與創新方法相結合,讓您脫穎而出。
如您所知,沒有適用於每個品牌的神奇配方。
為了獲得出色的結果,您需要確保您做出明智的選擇,並且不斷測試和改進您的網頁。 最後,對一個品牌最有效的方法可能對你來說不是正確的方向。
因此,請始終確保您做出可靠的、基於數據的選擇,並且您不害怕在線條之外著色。 因為,歸根結底,真正的行業領導者脫穎而出的不僅僅是把事情做得很好。 即使其他人都在走同樣的老路,它也足夠勇敢地推動創新。