高級視覺設計師 Freddierick Mesias 的著陸頁設計問答
已發表: 2017-07-05在 Instapage,我們對自己抱有最高期望:您的期望。 許多營銷人員告訴我們,我們的平台非常直觀,可以幫助他們的營銷活動獲得更高的轉化率。 我們知道設計師尤其會使用我們的構建器,因為我們在過去幾年中發布了一些特定功能。
我們的團隊不斷從設計師那裡獲得可用性測試、適度訪談和 NPS 分數方面的反饋。 我們非常重視這些反饋,以繼續構建一個不僅滿足設計師當前需求而且滿足未來願望的平台。
我與我們的高級視覺設計師 Freddierick Mesias 坐下來,了解他在點擊後登陸頁面和 Instapage 平台方面的經驗。
BW:你的設計背景是什麼?你在 Instapage 中的角色是什麼?
FM:我的設計經驗包括網頁設計、品牌和用戶界面設計。 我使用的主要設計工具是 Sketch(用於創建高保真模型)、Adobe Photoshop 和 Illustrator(用於創建點擊後登錄頁面視覺資產,如圖標、照片編輯、插圖等)
在 Instapage,我們的設計團隊擁有多元化的技能組合:網頁設計、插圖和品牌傳播。 我們的主要目標是通過視覺效果與我們的觀眾有效溝通。 我的具體職責是為我們的營銷團隊設計美觀、高轉化率的點擊後登錄頁面。
BW:當您使用 Instapage 設計點擊後登錄頁面時,您的第一次體驗是什麼?
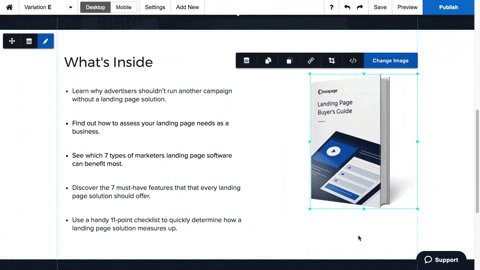
FM:對我來說,學習曲線並不長,因為到我 2016 年 11 月加入時該產品已經非常先進。當我第一次開始使用 Instapage 時,我對這個平台是如何以設計師為中心構建的給我留下了深刻的印象. 構建器沒有亂七八糟的一堆菜單選項,您可能會迷路。
當然,構建器中有綠色指南來幫助對齊元素,但當我設計我的第一個點擊後登錄頁面時,移動、分組和對齊功能讓我感到驚訝。 我現在不必為移動設備對齊每個元素並將它們隔開,我現在可以將項目組合在一起並一次移動它們,同時為移動設備保持縱橫比不變。
最後一塊特別特別,因為隨著互聯網越來越頻繁地使用移動設備,營銷人員的點擊後登陸頁面針對移動設備進行優化至關重要。 有了這個功能,我就可以把我完成的桌面版本通過點擊一個按鈕自動轉換成移動版本。 這樣做為我節省了大量時間,讓我能夠更快地為我們的團隊發布頁面。
如果我要為 Instapage 定義兩個特徵,我會說它是可定制的和無痛的。
BW:你花了多長時間才習慣使用 Instapage?
FM:一點也不長。 Instapage 的優點在於它對設計師友好。 如果您熟悉 Sketch、Illustrator 或 Photoshop 等其他設計工具,那麼您會很容易適應該平台。
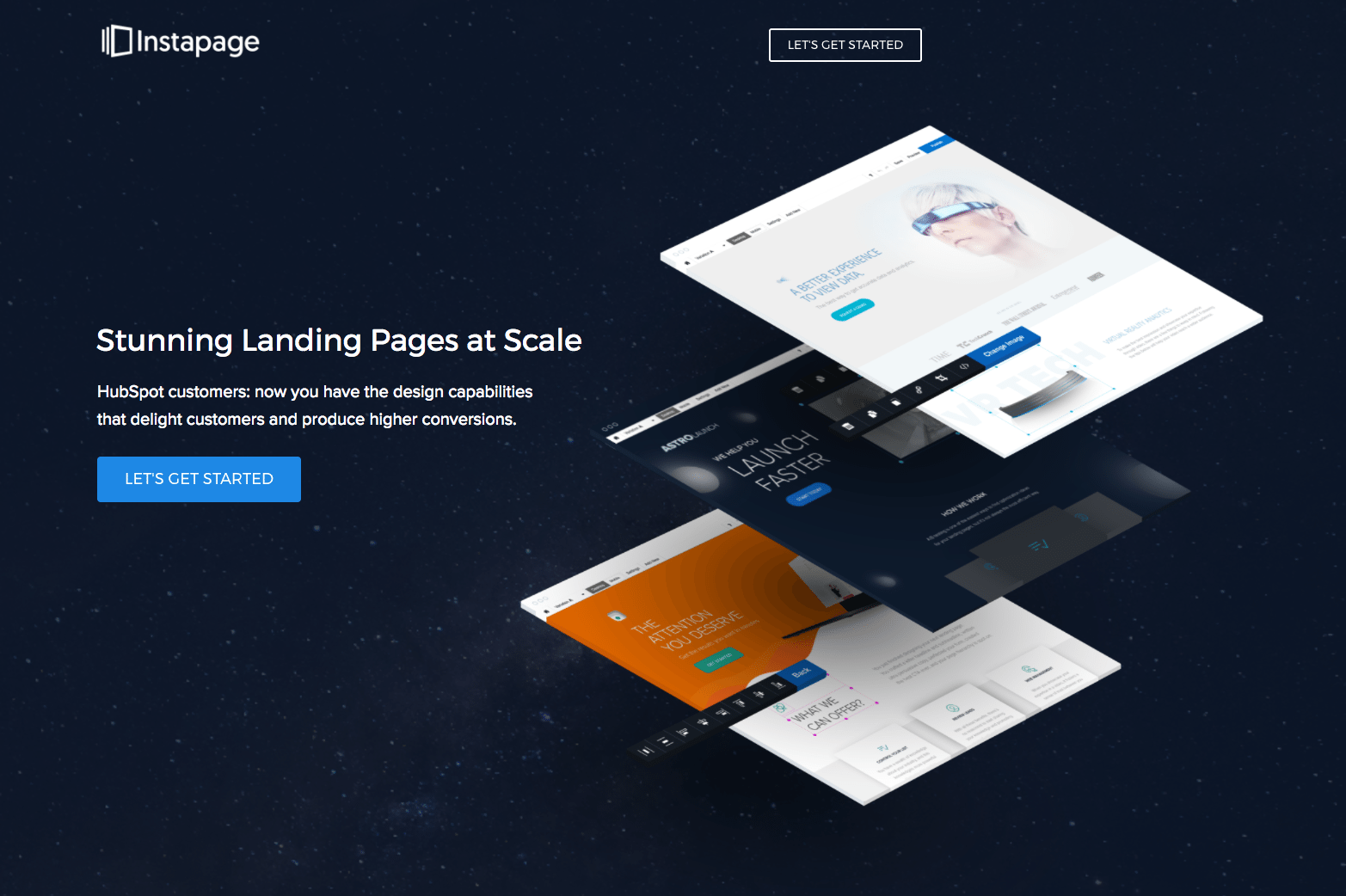
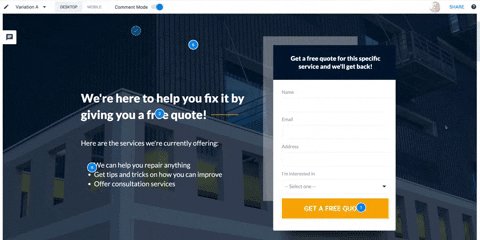
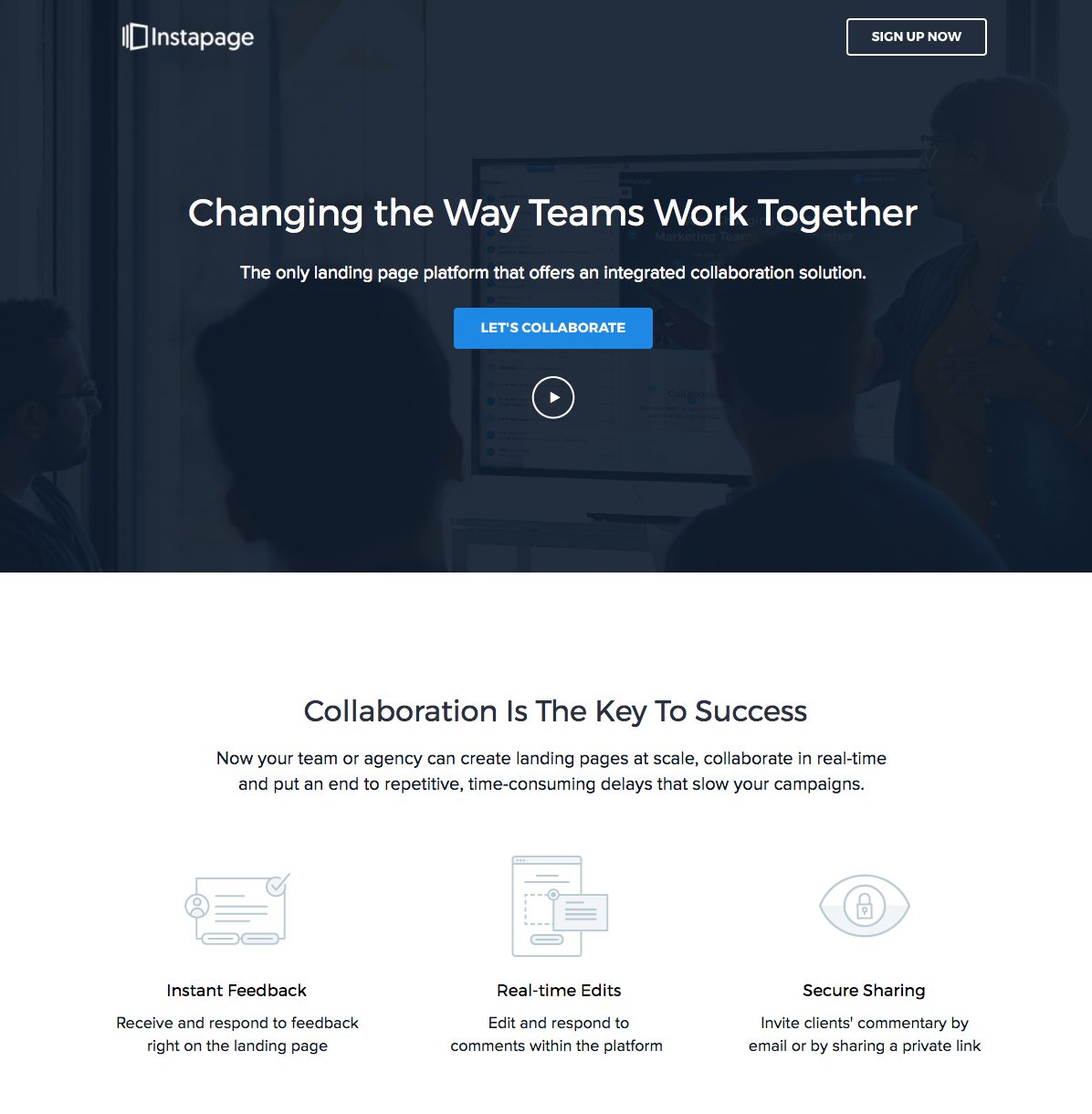
以我構建的 HubSpot 集成點擊後登陸頁面為例。 整個頁面是在 Instapage 中構建的,但我在 Photoshop 中創建了三層頁面圖形並將其插入到我們的平台中,該平台添加了一個漂亮的視覺組件(轉到此處查看完整的點擊後登錄頁面):

BW:設計師在創建點擊後登陸頁面時遇到的典型挫折是什麼?
FM:設計師天生就是完美主義者; 我們的工作取決於該屬性。 因此,即使某些東西在未經訓練的人看來可能看起來完美對齊,例如——但實際上並非如此——在內心深處,設計師會知道它可以做得更好。
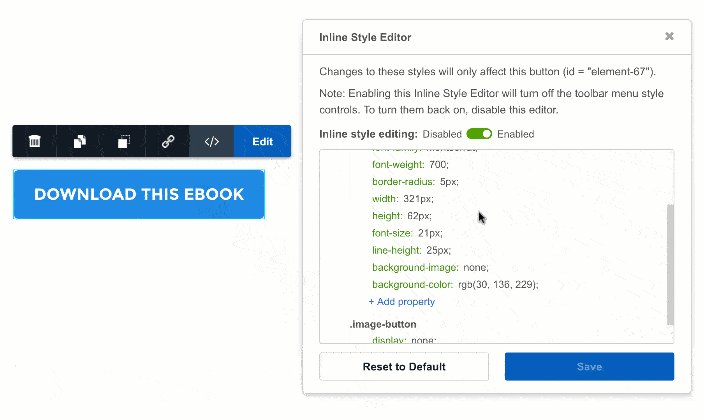
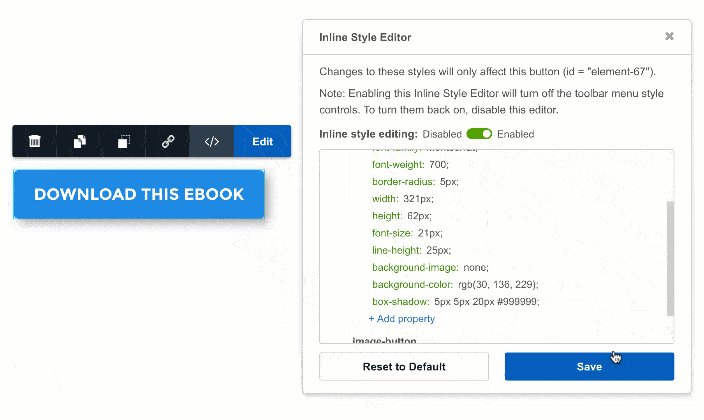
這就是我們的內聯樣式編輯器功能特別有用的原因,因為它允許您進行元素級自定義樣式更改。 文本填充更改、邊框半徑、行高等任何內容。 你不必再盯著任何東西了。 我們的構建器允許您自定義到最後一個像素,這樣您就可以準確地創建您想要的內容。
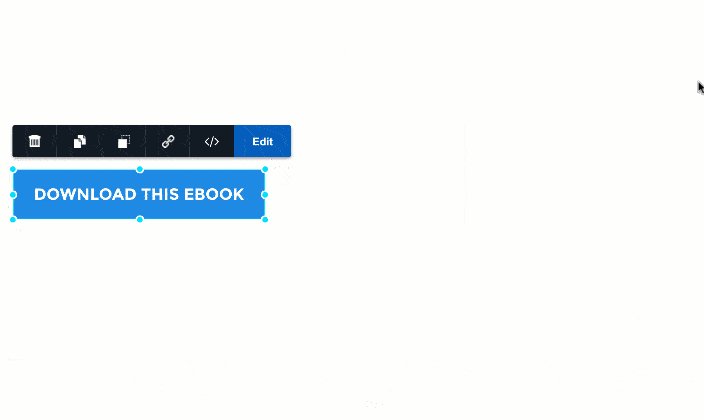
(這裡是一個示例,您可以如何隔離元素並使用自定義樣式向按鈕添加投影:)

BW:在設計頁面時,您與誰合作最多?
FM:根據活動的不同,我們至少有 3 到 5 名利益相關者:1 名撰稿人、1-2 名設計師和 1-2 名營銷主管。 撰稿人設計了一些有說服力的語言來展示報價的價值主張和主要好處,然後將副本交給我進行最終設計,營銷負責人監督項目並在此過程中給予批准。 此外,根據點擊後登錄頁面的設計需求,有時我會與我們的平面設計師溝通以創建 gif 或其他視覺效果來幫助傳達信息。

您會注意到我沒有包括開發人員。 在極少數情況下,我們會引入開發人員來實施複雜的設計。 使用我們的協作解決方案構建點擊後登錄頁面時,協作和相互提供反饋的效率提高了 2 倍。 我們可以在點擊後登陸頁面元素上放置一個熱點,而不是使用通過 Slack 或第三方工具發送的屏幕截圖,並通知設計師(撰稿人或其他利益相關者)進行必要的更新。
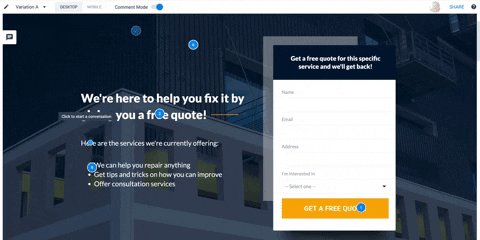
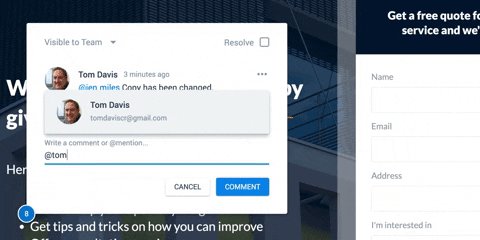
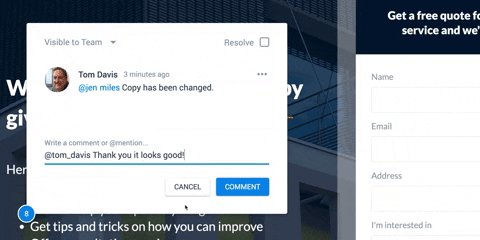
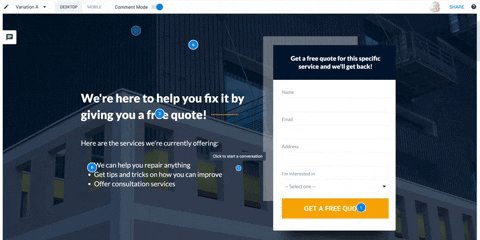
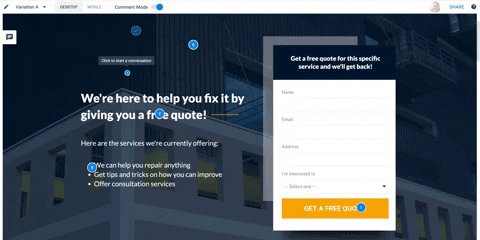
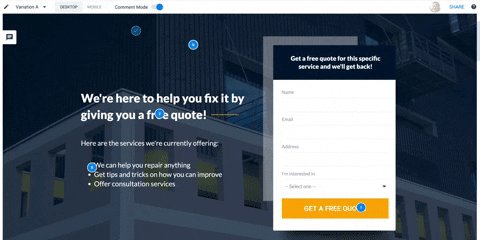
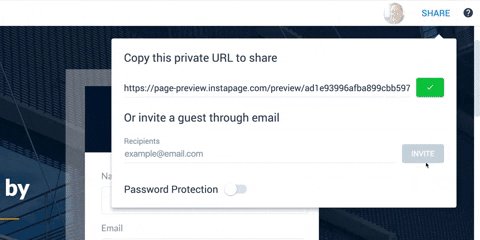
(為了更好地了解協作,請觀看以下內容——通過熱點進行交流並與您的營銷團隊共享頁面。或者,您可以訪問此處。) 

BW:你最喜歡的 Instapage 功能是什麼?為什麼?
FM:作為一名設計師,我很難回答這個問題,但我不得不說我最喜歡的 Instapage 功能是我們在 2017 年 6 月宣布的三個新設計功能:
- 邊緣測量
- 軸鎖
- 鍵盤快捷鍵
我認識的大多數設計師總是渴望找到合適的工具來提高他們的設計過程的效率。 但它也需要創造像素完美的設計作品。 也就是說,我相信 Instapage 就是這樣做的。
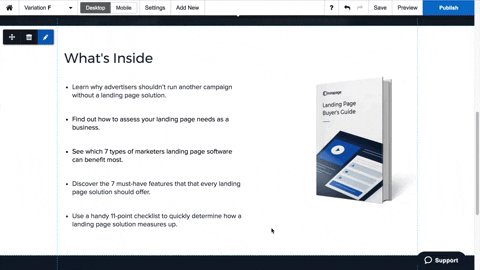
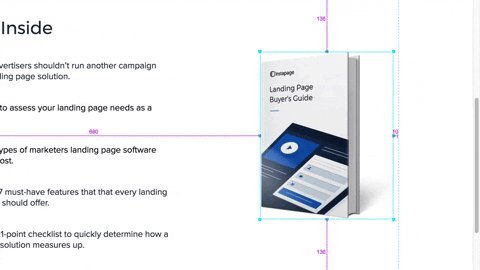
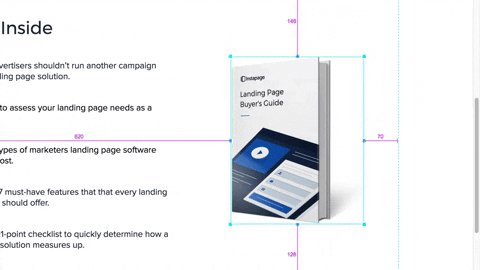
與使用 Sketch App 類似,我們有邊緣測量和鍵盤快捷鍵。 邊緣測量特別酷,因為您可以逐個像素或像素範圍移動和對齊元素 - 將元素準確地放在您想要的位置。 軸鎖定使您能夠沿 X 或 Y 軸無縫移動元素,而無需處理任何雜亂的導向器。
這些功能相結合,使我能夠在平臺本身內構建一個漂亮的、像素完美的點擊後登錄頁面。 現在,您可以不受限制地進行設計! (有關邊緣測量和軸鎖定的更多信息,請觀看這些:) 

在野外啟動我們的點擊後登錄頁面後,優化和迭代我們的初始設計是最重要的階段之一。 這就是 Instapage A/B 測試功能派上用場的地方。
BW:有沒有讓您最引以為豪的特定點擊後登錄頁面?
調頻:當然! 幾個月前,我有一個項目是為我們的協作解決方案發佈設計和構建點擊後登錄頁面。 我對團隊還比較陌生,所以學習和遵循我們的品牌指南和風格指南在這個過程中發揮了巨大的作用。 我能夠非常輕鬆地創建點擊後登錄頁面,我很自豪地說它目前的轉化率為 24%(轉到此處查看完整頁面)。

有您希望我們添加的設計功能嗎?
我們一直在尋求客戶的反饋,並希望幫助您大規模創建更好、轉化率更高的點擊後登錄頁面。 如果您希望我們將任何設計功能添加到我們的構建器中,請將您的反饋發送給我們。 我們歡迎您在 Capterra、Trustpilot 或 G2 Crowd 上查看 Instapage。
然後,開始使用 Instapage 創建 100% 可自定義的點擊後登錄頁面。 我們對設計師友好的平台和先進的 A/B 測試功能絕對不會讓您出錯; 您的轉換率將感謝您。 立即註冊 Instapage Enterprise 演示。
