點擊後著陸頁設計靈感的 12 種技巧
已發表: 2017-07-14您的點擊後登陸頁面設計很重要,因為這些頁面是您的數字店面——對於推廣和銷售您的產品和服務至關重要。 如果正確優化,頁面可以大大提高轉化率。 由於它們對您業務的整體成功至關重要,因此創建專業的、高轉化率的點擊後登錄頁面是您營銷策略不可或缺的一部分。
無論您是在為您的應用程序點擊後登陸頁面、產品點擊後登陸頁面、移動點擊後登陸頁面還是其他東西尋找靈感。 有大量不同的點擊後著陸頁設計靈感可供選擇。
在 Instapage,我們有一個專門用於點擊後登陸頁面示例的完整博客類別。 我們經常研究和撰寫有關此主題的文章,以便為我們的受眾提供來自世界上一些最大品牌的靈感。 包括 Microsoft、Lyft、Marketo、Constant Contact、Oracle、Facebook、MailChimp 和 HubSpot。
在本文中,我們將展示一些點擊後登錄頁面,重點介紹幾種不同的設計技術,為您在創建頁面時提供靈感。 對於每個示例,我們將討論該頁面在哪些方面做得很好,以及哪些方面可以通過 A/B 測試來產生更好的結果。
點擊鳴叫
點擊後著陸頁設計靈感
引人注目的英雄形象
人類處理圖像的速度通常比文本快 60,000 倍。 如果在您的頁面上正確使用,圖像可以迫使訪問者與您的頁面互動足夠長的時間以轉換您的報價。 是時候停止告訴您的訪客他們在兌換您的優惠時會得到什麼,而是開始向他們展示。 英雄鏡頭可以幫助潛在客戶想像體驗您提供的好處會是什麼樣子。
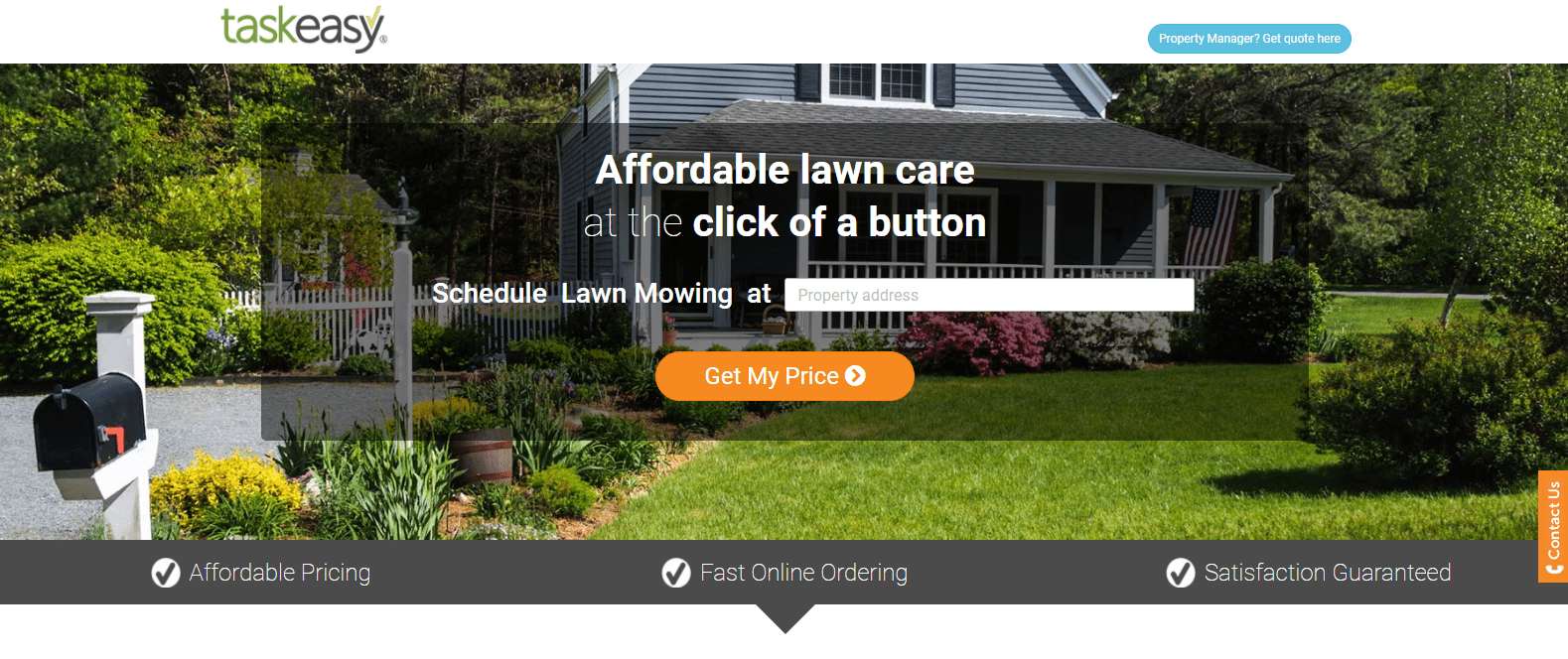
TaskEasy 理解這一點,他們在頁面上充分利用了英雄形象。 一旦訪問者登陸該頁面,他們就會瞥見如果他們僱用 TaskEasy,他們的草坪會是什麼樣子:

頁面做得好的地方。
- CTA 按鈕顏色很顯眼,因為除了“聯繫我們”按鈕外,它沒有在頁面上的其他任何地方使用。
- CTA 按鈕文案使用第一人稱,這讓潛在客戶感覺與報價有個人聯繫。
- 方向性提示(CTA 按鈕上的箭頭和指向頁面下方的箭頭)向訪問者展示他們下一步應該集中註意力的地方。
- 圖標有助於吸引人們注意僱用TaskEasy的特點和好處。
- 信任信號和社會證明(安全徽章、獎勵印章和類似 Facebook 的櫃檯)可能會讓潛在客戶感到舒適、安全,甚至被迫僱用 TaskEasy。
- 聯繫我們滑出式表格讓訪問者可以輕鬆聯繫公司,詢問他們的服務。
A/B 測試的內容:
- TaskEasy 徽標帶有超鏈接,這意味著訪問者可以輕鬆退出頁面。
- 頁面頂部的 Property Manager CTA 按鈕會將訪問者帶離此頁面。 雖然它確實打開了另一個潛在客戶捕獲頁面,但它應該有自己的活動,與這個活動完全分開。
- 添加副本將有助於潛在客戶更好地了解使用 TaskEasy 的好處。 目前,頁面上沒有任何副本,這可能會使訪問者難以對公司和優惠產生良好的感覺。
- 頁腳導航為訪問者提供了太多無需轉換即可轉義頁面的方式。
- 電話號碼可以點擊通話,使訪問者更容易聯繫 TaskEasy,特別是因為公司鼓勵他們打電話時說“想打電話給我們嗎? 我們到了!”
要點
人們通常不想通讀沒完沒了的文本來找到他們要找的東西。 他們寧願快速掃描頁面以查找特定信息——帶項目符號的副本使這成為可能。 項目符號副本(利用複選標記、箭頭、圖標等)是有效的,因為它允許訪問者快速掃描頁面並找到他們正在尋找的內容。
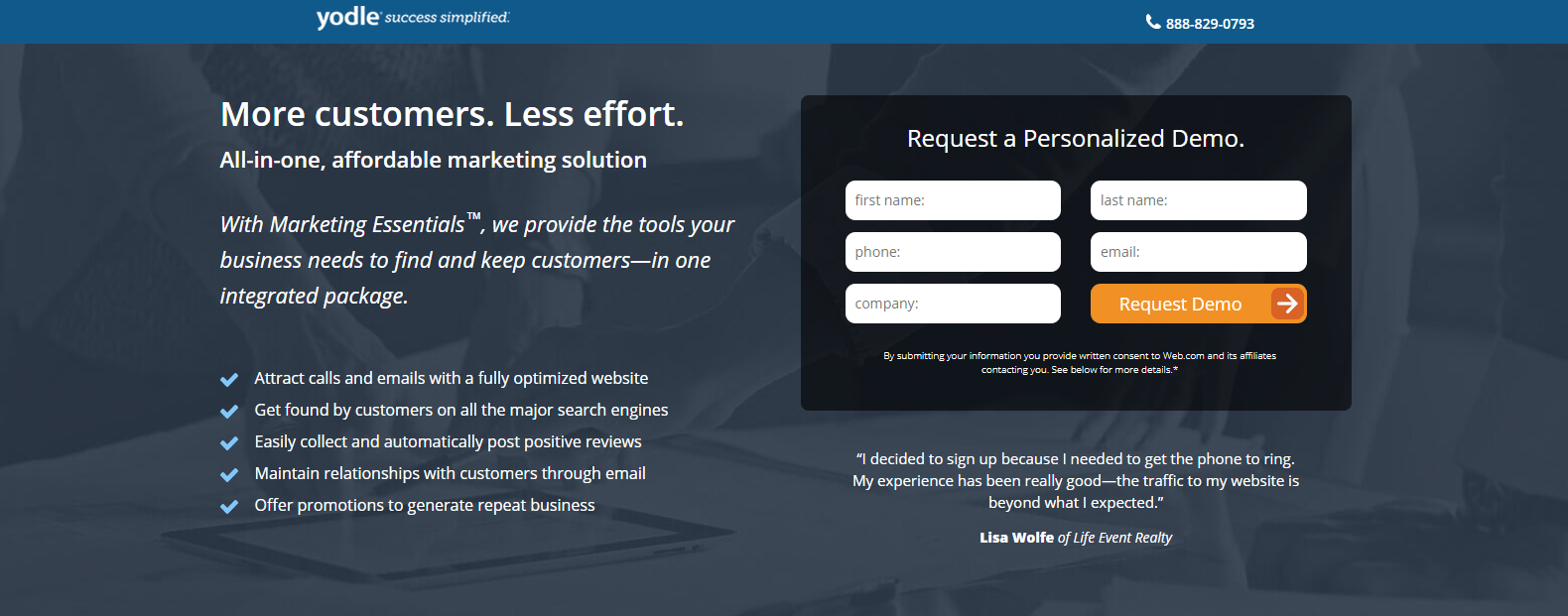
這個 Yodle 示例使用項目符號副本(複選標記)來突出其軟件的優點。 它也從頁面上的其余副本中脫穎而出,也有空白:

頁面做得好的地方。
- Yodle 的標誌沒有鏈接到他們的主頁,這樣訪問者就可以看到他們在誰的網頁上,而不必冒著點擊離開頁面的風險。
- 點擊通話電話號碼使訪問者可以輕鬆聯繫公司。
- 標題和副標題告知訪問者優惠是什麼,以及它將如何使他們受益。
- 斜體文案從文案的其餘部分中脫穎而出,吸引訪問者閱讀。
- 封裝的表格很引人注目,向訪問者展示了他們需要去哪裡請求演示。
- “個性化演示”讓潛在客戶覺得這個優惠是專門為他們準備的。
- 橙色的 CTA 按鈕顏色r 在頁面上“彈出”,引起人們的注意並增加人們點擊的機會。
- CTA 按鈕上的箭頭充當方向提示,激發人們對錶單背後內容的興趣。
- 信任信號(客戶推薦、公司徽標和獎勵印章)提高了潛在客戶對 Yodle 的信任程度,這有助於說服訪問者填寫他們的個人信息。
A/B 測試的內容:
- CTA 按鈕副本不是個性化的,可能無法說服許多訪問者點擊。 將其更改為“我想要一個演示”或“安排我的演示”之類的內容可能會產生更好的結果。
- 包括與客戶的頭像,推薦書會使它看起來更有風度,從而使潛在客戶更加信任。
- 頁腳中的細則可能會壓倒潛在客戶並阻止他們轉換。
F型
設計頁面時,請考慮訪問者最有可能查看頁面的方式。 這樣,您就可以相應地放置最重要的元素。 由於人們傾向於從上到下和從左到右閱讀,因此設計您的頁面以遵循 F 模式是明智的。
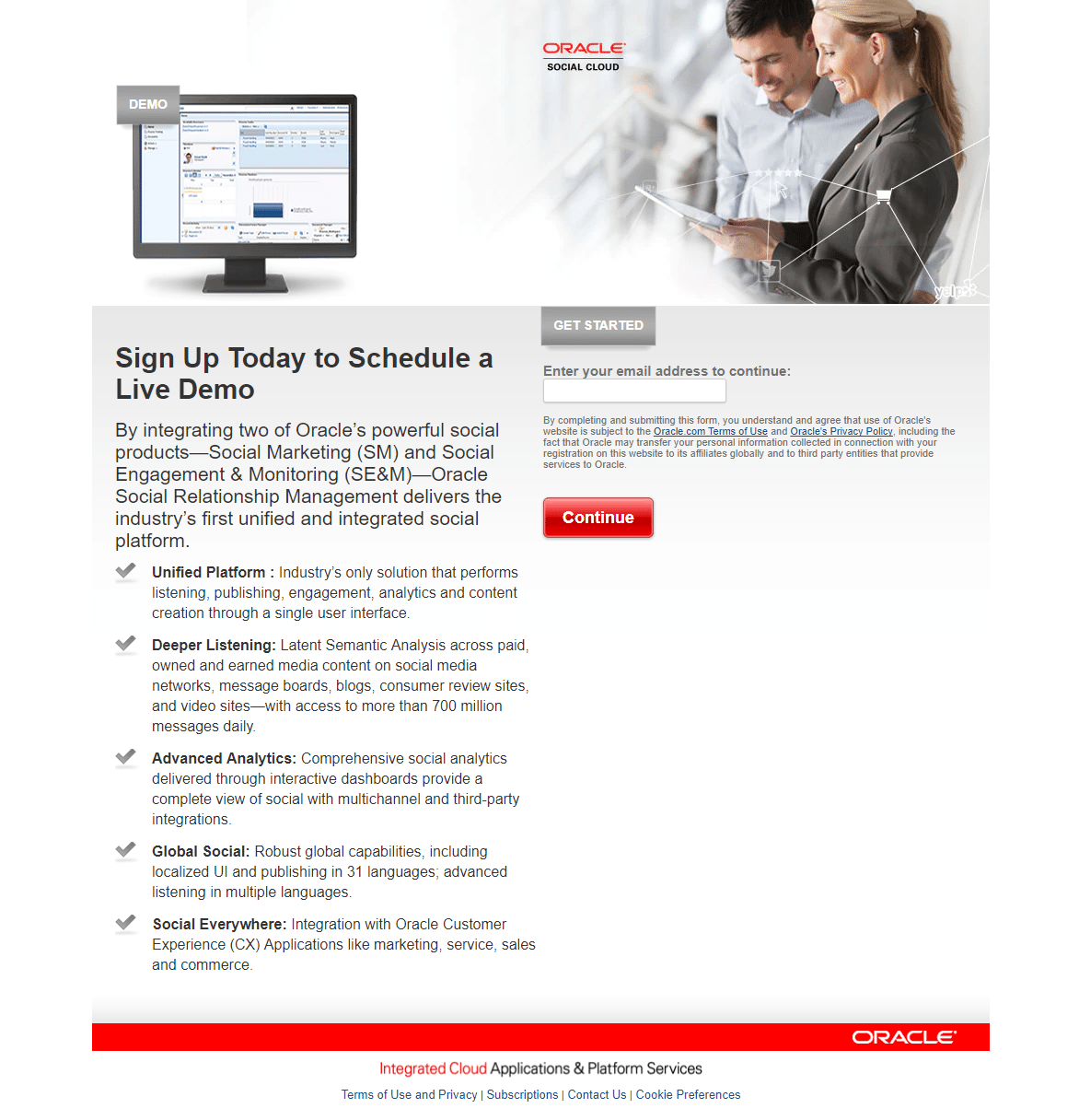
下面的 Oracle 演示點擊後登錄頁面遵循獨特的 F 模式佈局。 每個重要的元素都位於 F 模式路徑上,訪問者在查看頁面時自然會看到這些元素。
- 觀看者首先會在左上角看到計算機圖像。
- 然後他們的眼睛將跟隨水平的莖,然後看到微笑的人。
- 從頁面左側向下移動到下一個水平主幹,訪問者會將注意力集中在標題上,然後轉移到單個表單字段。
- 接下來,他們將沿著垂直字幹繼續 F 模式,他們將在此處掃描文本段落和項目符號點。
- 最後,他們的注意力將集中在亮紅色的 CTA 按鈕上。

頁面做得好的地方。
- 微笑的人使頁面更加人性化,這很可能會讓訪問者感到更舒服。
- 要點和粗體文案將注意力吸引到報價的主要特徵。
- 1 個字段的表格可以快速輕鬆地完成。
- 訪問者的視線指向表單和 CTA 按鈕,這意味著他們應該將注意力集中在那裡並進行轉換。
A/B 測試的內容:
- 產品圖片可以更大。 目前,很難在屏幕上看到任何東西。
- 標題沒有說服力,因為它沒有向訪問者提供有關優惠如何使他們受益的任何信息。
- CTA 按鈕複製很弱。 “繼續”沒有說明任何關於優惠的內容,也沒有誘人的點擊。
- 包括社會證明,如客戶推薦,可以提高公司及其報價的可信度。
- 頁腳導航鏈接可能會分散訪問者的注意力,使他們離開頁面,並可能降低轉化率。
Z型
與 F 模式一樣,Z 模式也可以幫助瀏覽者瀏覽您的頁面,使其成為您頁面設計的另一個很好的佈局選項。
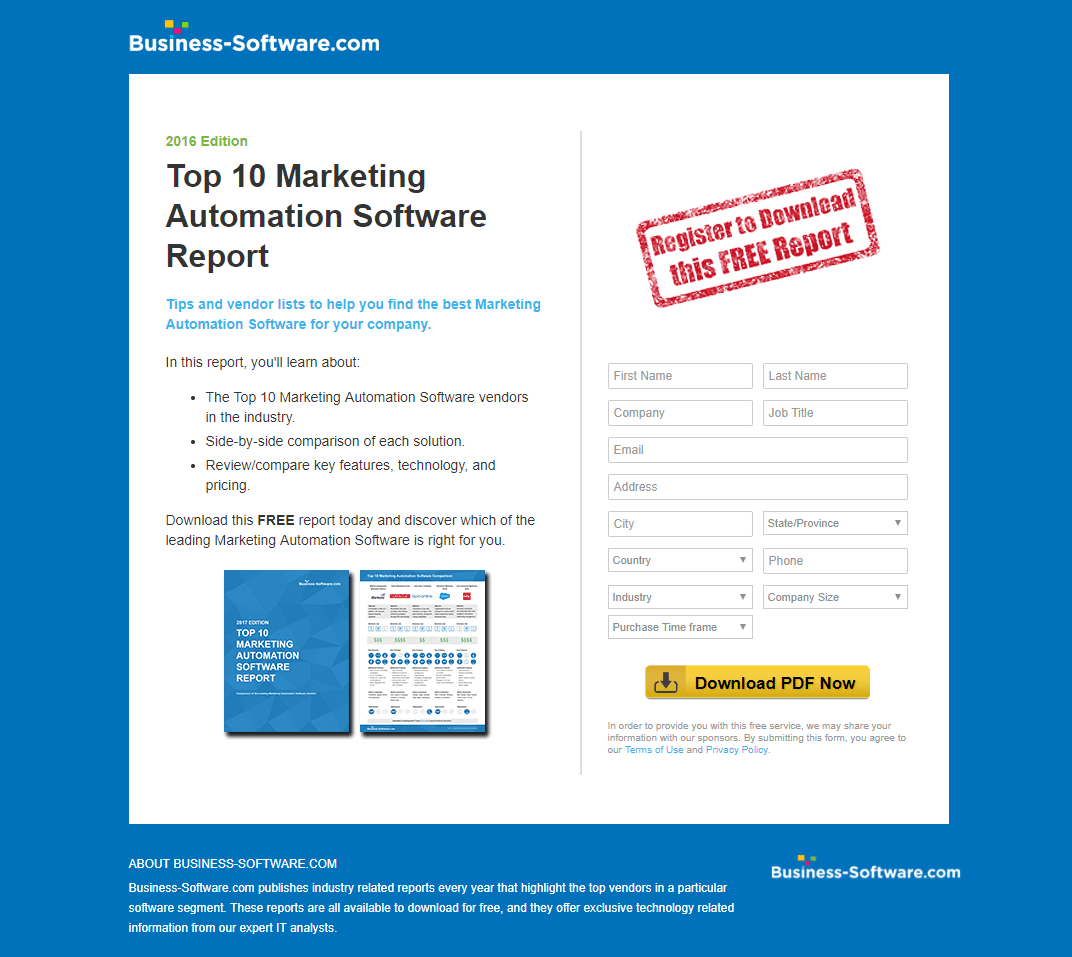
這是來自 Business-Software.com 的示例,它遵循清晰的 Z 模式。
- 訪問者首先會看到左上角的粗體標題。
- 沿著頂部水平 Z 軸移動,他們到達紅色的“註冊下載”標記。
- 沿對角線向下移動至左下角,觀眾會將注意力集中在報告的圖像上。
- 最後,他們將使用另一個水平主幹來完成 Z 型模式,他們將在此處結束頁面最重要的元素 - CTA 按鈕。

頁面做得好的地方。
- 左上角的徽標未鏈接,因此訪問者不會立即分心並離開頁面。
- 標題和副標題有效地告訴訪問者這份報告提供了排名前 10 位的營銷自動化供應商,並讓他們知道他們可以如何從下載報告中獲益。
- 具有最少副本的要點允許查看者快速掃描頁面並了解關鍵要點,而無需通讀大量文本。
- “免費”一詞用在兩個地方。 在被白色空間包圍的紅色圖章上,非常引人注目,在副本中,以粗體格式顯示在圖像的正上方。
- 如果潛在客戶選擇下載報告,則報告預覽可以讓他們一瞥報告的外觀。
- 黃色的 CTA 按鈕與頁面的其餘部分形成鮮明對比,可能會吸引更多訪問者點擊它。
A/B 測試的內容:
- 右下角的公司徽標超鏈接到他們的主頁,這為訪問者提供了一個在轉換之前離開頁面的方式。
- 在營銷渠道的認知階段, 13 個表單字段對於報價來說太多了。 在買家旅程的早期詢問如此多的信息很容易阻止人們轉換。
- 增加最重要元素周圍的空白。 例如圖像和 CTA 按鈕會吸引更多注意力並吸引訪問者下載報告。
- 添加社會證明可能會說服更多的潛在客戶進行轉換。 因為這會讓他們對與 Business-Software.com 合作的想法感到更加舒適和興奮。
- 頁腳可以刪除。 小字體似乎是不必要的,公司徽標充當退出鏈接,將訪問者帶離此頁面。
空白
另一種說服訪問者集中註意力的方法是添加空白。 通過在某些元素周圍包含足夠的空白,這些元素在頁面上更加突出。
除了增加對特定元素的關注,空白也有幫助。
- 減少混亂
- 使您的頁面美觀
- 提高可讀性和理解力
- 提升用戶體驗
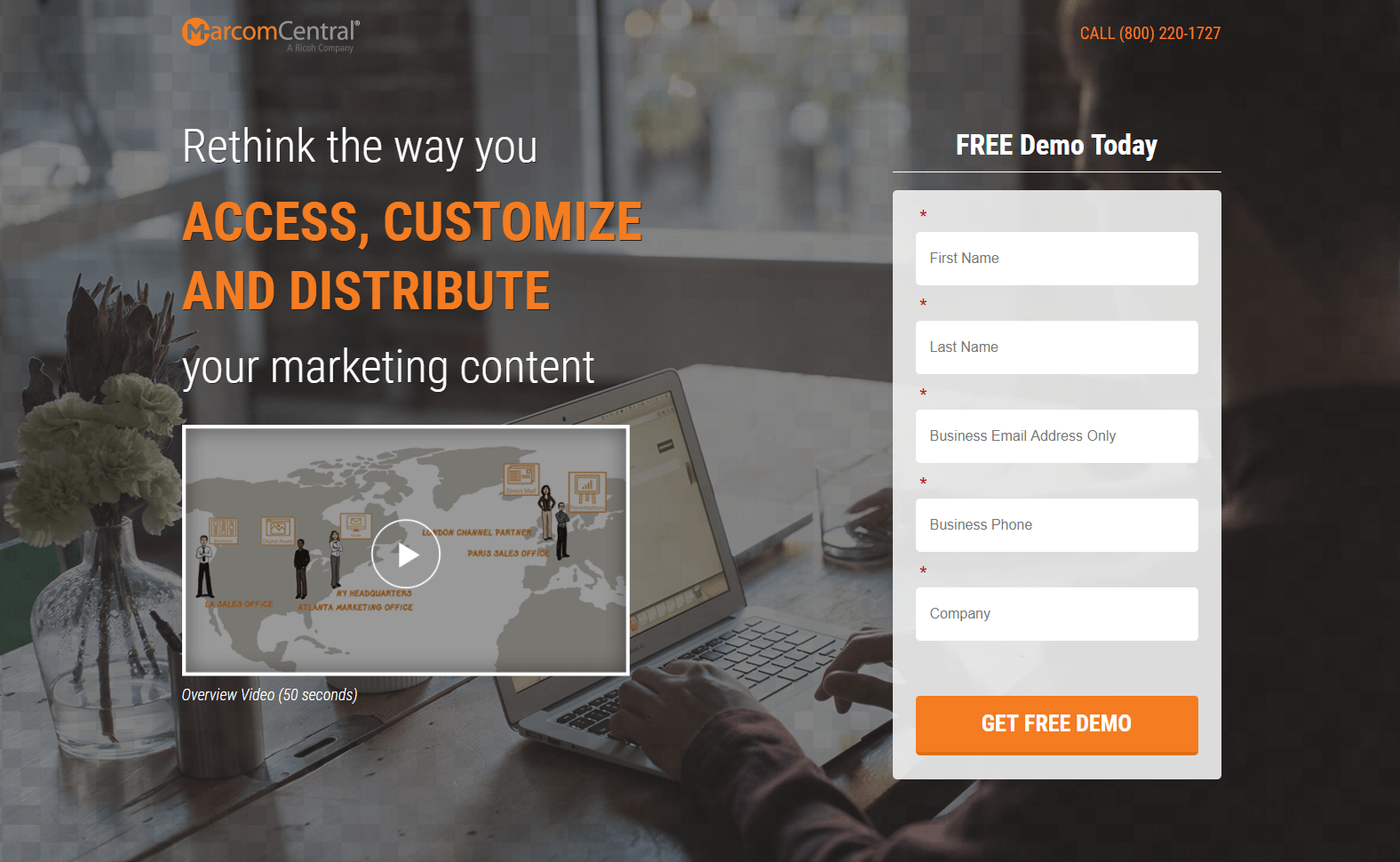
在下面的 MarcomCentral 示例中查看潛在客戶捕獲表單周圍的所有空白區域。 請注意,表單周圍的空間實際上並不是白色的。 空白可以是任何顏色,只要它有助於分隔不同的頁面元素並與其突出顯示的元素形成對比即可。 在這種情況下,形式:

頁面做得好的地方。
- 點擊通話電話號碼為訪問者提供了聯繫客戶服務的便捷方式。
- 50 秒的視頻使潛在客戶無需通讀文案即可快速輕鬆地獲取信息。
- 表單標題和第一個 CTA 按鈕中的“免費”是極具說服力的文案,因為每個人都喜歡免費。 添加個性化副本可以使該頁面更具說服力。
- 錨標籤在點擊時將訪問者直接帶回到表單,使他們更容易找到並完成它。
- 社會證明會向訪客灌輸信任和信心。 在客戶評價中加入頭像會增加更多價值。
- “工作原理”部分中的圖片可以讓潛在客戶更好地理解並設想每個步驟所描述的內容。
A/B 測試的內容:
- 帶有超鏈接的公司徽標有可能在訪問者看到整個報價之前將他們從頁面上帶走。
- 標題應該更改,因為即使它很大而且很突出,但它並不引人注目。 因為它不會給潛在客戶帶來任何好處。
- 橙色的 CTA 按鈕並沒有像它應該的那樣突出,因為橙色在整個頁面中多次使用。
- 頁面底部的社交媒體按鈕可能會分散訪問者的注意力並阻止他們轉換。
錨標籤
錨標籤鏈接到同一頁面上的另一個位置,使訪問者無需滾動即可跳轉到頁面的特定部分。 由於錨鏈接可以毫不費力地將訪問者帶到他們想去的地方,因此它們有助於改善整體用戶體驗,從而有助於轉換過程。
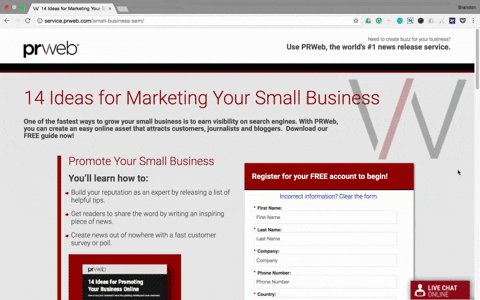
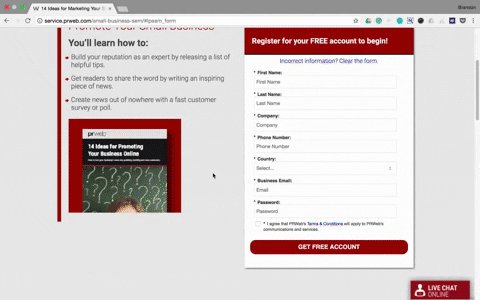
PRWeb 在他們的頁面上包含兩個錨標籤——都是“現在開始!” 首屏下方的 CTA 按鈕。 單擊後,會將訪問者發送回首屏的潛在客戶捕獲表單:


該頁面做得好的地方:
- 標題是具體的,並使用第二人稱副本——這兩種品質非常適合說服訪問者進一步閱讀報價並最終轉化。
- 封裝表格使其更引人注目,這可能會吸引潛在客戶來完成它。
- 不選中表單上的選擇框會讓潛在客戶覺得他們可以自由地做出自己的決定,而不是 PRWeb 為他們做出決定。
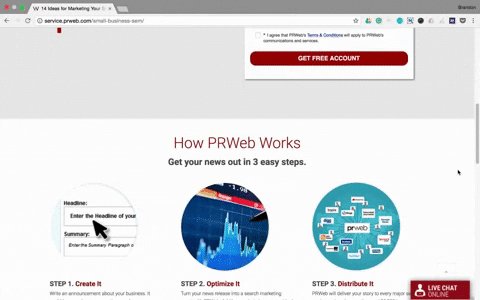
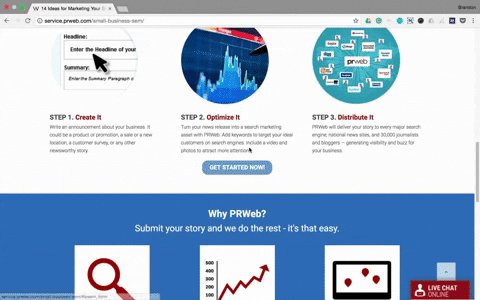
- “如何”和“為什麼”部分中的圖像和格式化副本提請注意有關 PRWeb 工作原理以及潛在客戶為何應選擇 PRWeb 的最重要細節。
A/B 測試的內容:
- 退出鏈接(公司標誌、社交媒體按鈕和頁腳導航)都可以讓人們離開頁面而不進行轉換。
- 帶項目符號的副本可能會更加突出。 縮進它或放大箭頭會引起更多的注意。
- 指南的圖像被截斷了,看起來像是設計錯誤。 它也是可點擊的,但是當圖像打開時,它仍然不是完整圖像或任何更大的圖像。
- 7 表單字段可能會嚇到訪問者並阻止他們完成表單。 特別是因為他們可能仍處於買家旅程的考慮階段。
- CTA 按鈕的顏色(所有三個按鈕中的)並不突出,因為整個頁面都使用了紅色和藍色。
- CTA 按鈕副本(同樣,在所有三個按鈕上)含糊不清。 比如,“我想要營銷指南!” 更具吸引力,可能會帶來更多點擊次數。
- 客戶評價未優化。 沒有克雷格·卡斯諾夫 (Craig Kasnoff) 的頭像,沒有公司名稱(媒體顧問後面不應該有逗號),而且推薦信本身也沒有說任何鼓勵潛在客戶與公司合作的具體內容。
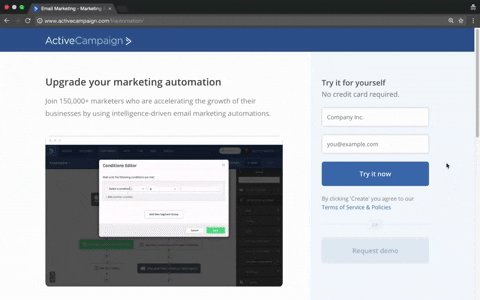
動圖
將媒體整合到您的點擊後登錄頁面(以圖像、視頻或 GIF 的形式)有助於提高轉化率,因為它們可以解釋您的產品或服務,同時還可以使您的頁面更具視覺吸引力。
GIF 是動畫圖像,有助於以更互動的方式解釋您的優惠。 因此,與其將靜態圖像添加到您的頁面,例如您的軟件儀表板外觀的屏幕截圖,不如添加 GIF 以直觀地展示潛在客戶如何執行不同的操作。
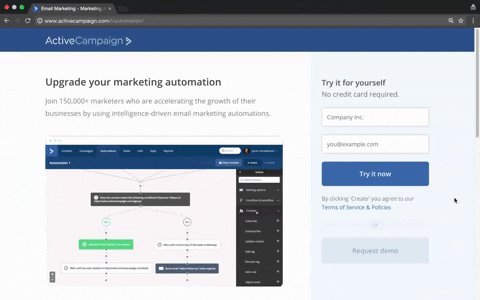
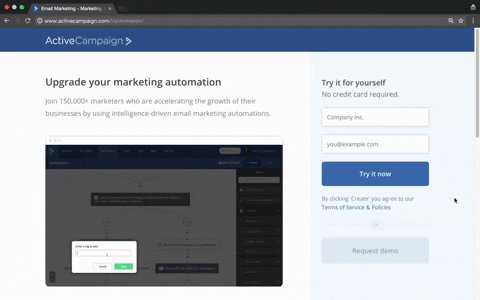
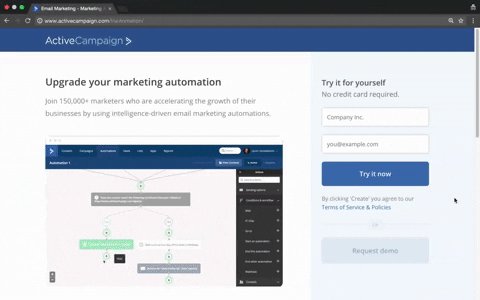
ActiveCampaign 在他們的頁面上這樣做:

頁面做得好的地方。
- 標題和副標題引人注目。 標題使用第二人稱副本,副標題很好地補充了標題,讓潛在客戶知道超過 150,000 名其他營銷人員使用 ActiveCampaign。
- “無需信用卡”向訪問者保證此優惠是完全免費的。
- 只有兩個表單域使得更多的潛在客戶可能會填寫表單。
- 客戶推薦非常適合添加社交證明,但 Twitter 句柄可能會在沒有先轉換的情況下將訪問者從頁面上帶走。
- 滾動表單和 CTA 按鈕增加了訪問者採取行動的機會,因為無論他們在頁面上的什麼位置,它都是可見的。
A/B 測試的內容:
- CTA 按鈕並不突出。 顏色與頁面上其餘的藍色融為一體,副本並不令人印象深刻。
- CTA 按鈕下方的文案顯示“通過單擊‘創建’...”,但 CTA 按鈕並未顯示“創建”。
- 頁腳中的導航鏈接很容易分散訪問者對頁面目標的注意力。
視覺線索
視覺提示在點擊後著陸頁設計中發揮著巨大作用。 因為它們有助於維持視覺層次結構,保持訪問者的參與度,並將他們指向基本元素的方向。 三種常用的視覺提示包括箭頭、視線和戰略性放置的對象,所有這些都指向對您的轉化目標不可或缺的元素的方向。
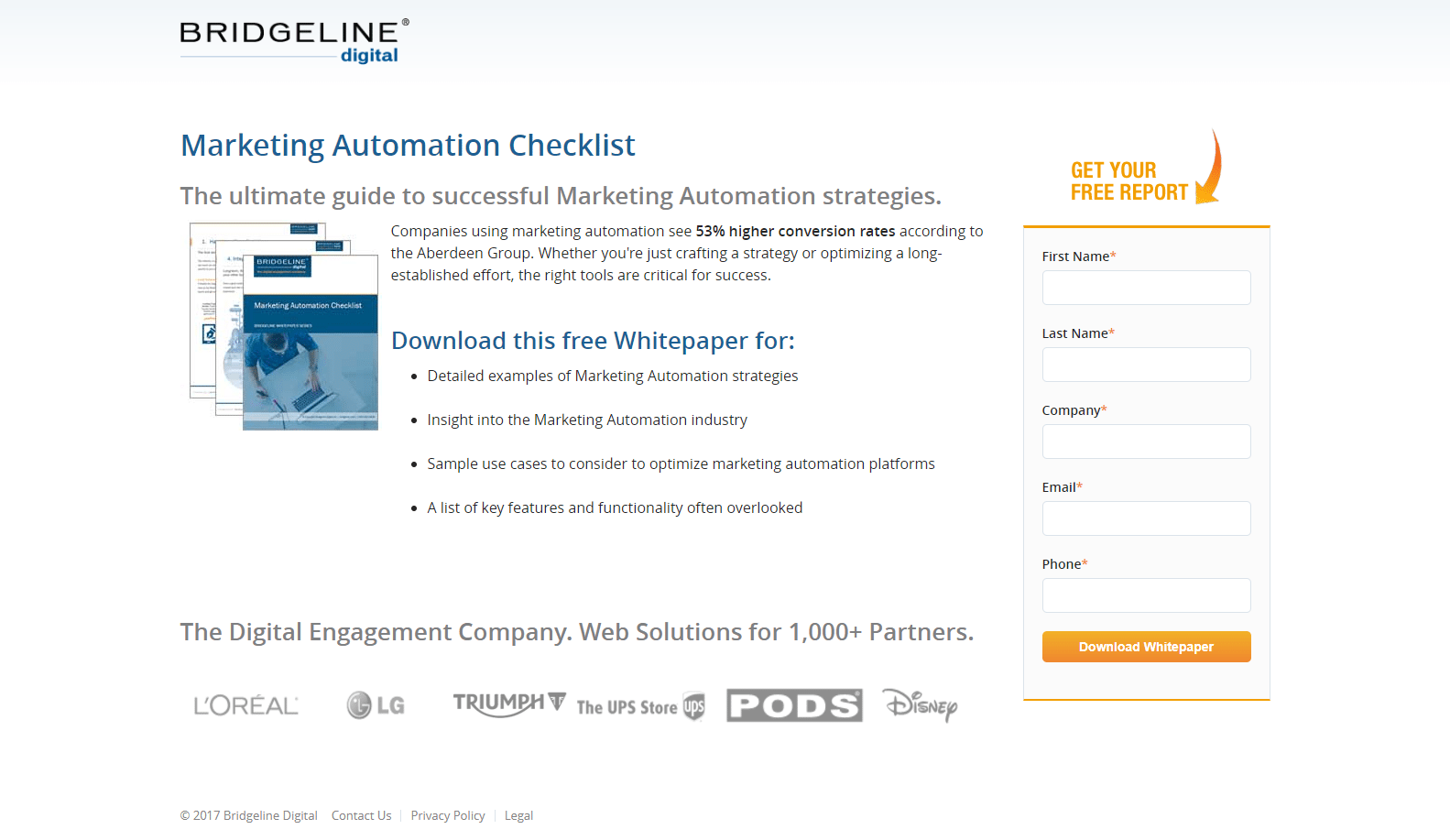
箭頭
箭頭在點擊後登錄頁面上經常使用,因為它們簡單、直接且易於理解。 它們可以是動畫的或靜止的,最常用於將訪問者指向潛在客戶捕獲表單和 CTA 按鈕,就像 Bridgeline Digital 在這個例子中所做的那樣:

頁面做得好的地方。
- 包括有關轉換率提高的統計數據可能會激起訪問者對營銷自動化的興趣。 此外,粗體格式有助於引起人們的注意。
- “免費”在兩個不同的地方被提及,強調潛在客戶不需要為這份白皮書付費。
- 帶項目符號的副本使潛在客戶可以輕鬆找到他們的白皮書將包含的內容,而無需通讀文本塊。
- 橙色的 CTA 按鈕很醒目,與表單標題和箭頭協調得很好。
- 公司徽標為頁面增加了信任價值,讓訪問者認為,“如果這些知名公司與 Bridgeline Digital 合作,那麼我也應該這樣做。”
A/B 測試的內容:
- 超鏈接的公司徽標和頁腳鍊接為訪問者提供了一種離開頁面的方式,可能會增加跳出率。
- 增加產品圖片周圍的空白會使其更加突出。
- CTA 按鈕文案需要改進,因為“下載白皮書”沒有任何說服力。 添加以利益為導向和/或第一人稱的副本可能會鼓勵更多的潛在客戶點擊。
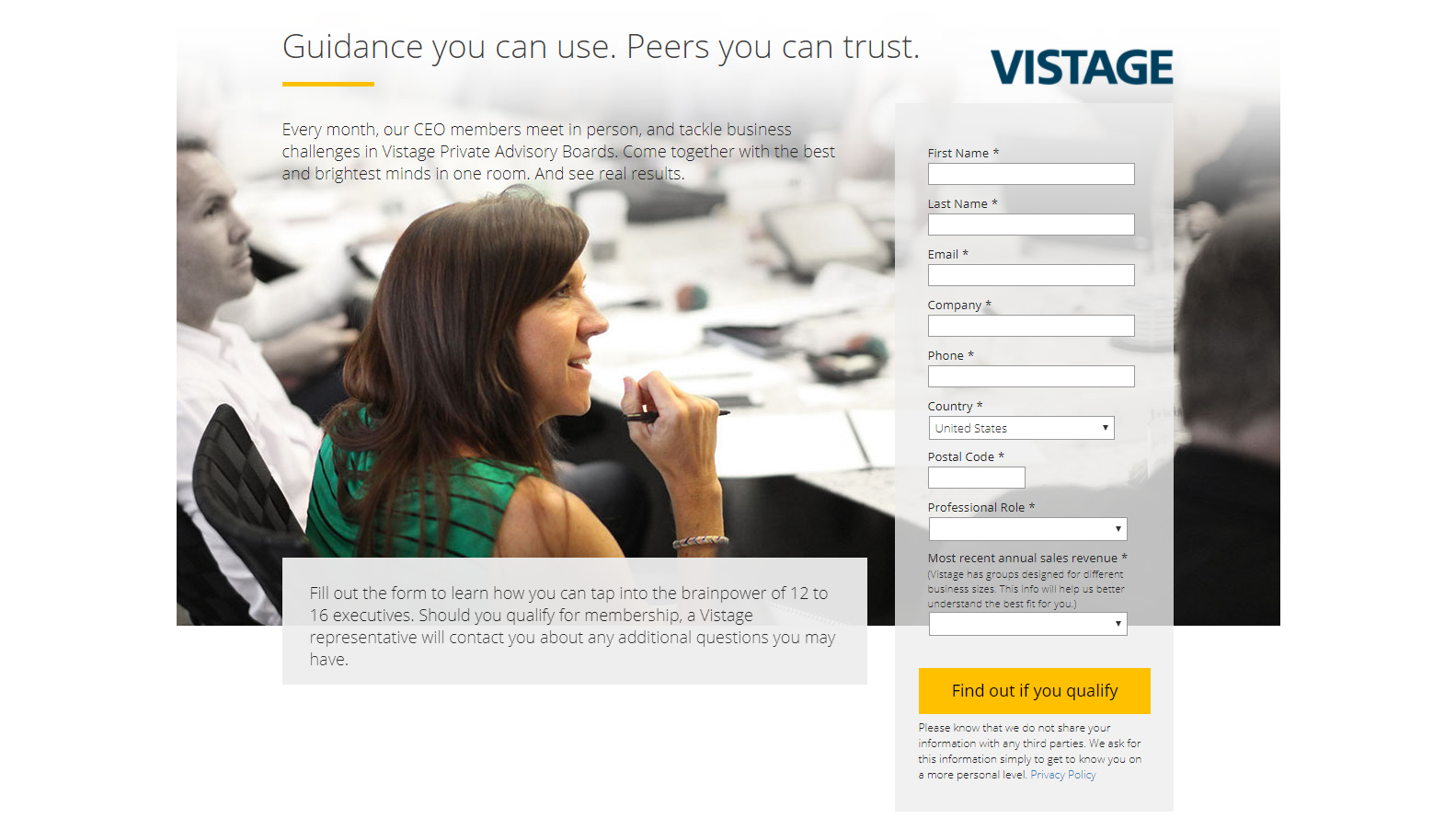
視線
由於人們傾向於看別人在看什麼,因此使用人眼注視作為方向提示在點擊後登錄頁面上特別有效。 例如,如果您網頁上的人像正在看標題,那麼您的訪問者的注意力也可能會被吸引到標題上。 因此,此技術可用於讓訪問者查看您希望他們查看的位置。
在下面的頁面上,Vistage 包含了一張女性的圖像,她正看著潛在客戶捕獲表格的方向。 當訪客看著她時,他們會下意識地覺得有必要看一下表格:

該頁面做得好的地方:
- 沒有退出鏈接(隱私政策除外)使訪問者無法在不單擊瀏覽器中的“X”或填寫表格的情況下離開頁面。
- 對比色作為視覺提示,將注意力吸引到頁面上最重要的元素:標題、女性和 CTA 按鈕。 由於頁面的其餘部分是灰色調,這三個組件比其他所有組件都突出。
- 包括隱私政策有助於向訪客灌輸信任,讓他們知道他們的信息在公司是安全的。
A/B 測試的內容:
- 添加社會證明,如客戶推薦或公司徽章,可能會吸引更多訪問者了解他們是否有資格獲得優惠。
- 有關優惠的最少信息可能會阻止人們轉換。 添加要點或小塊文本以突出提供的好處可能會產生更好的結果。
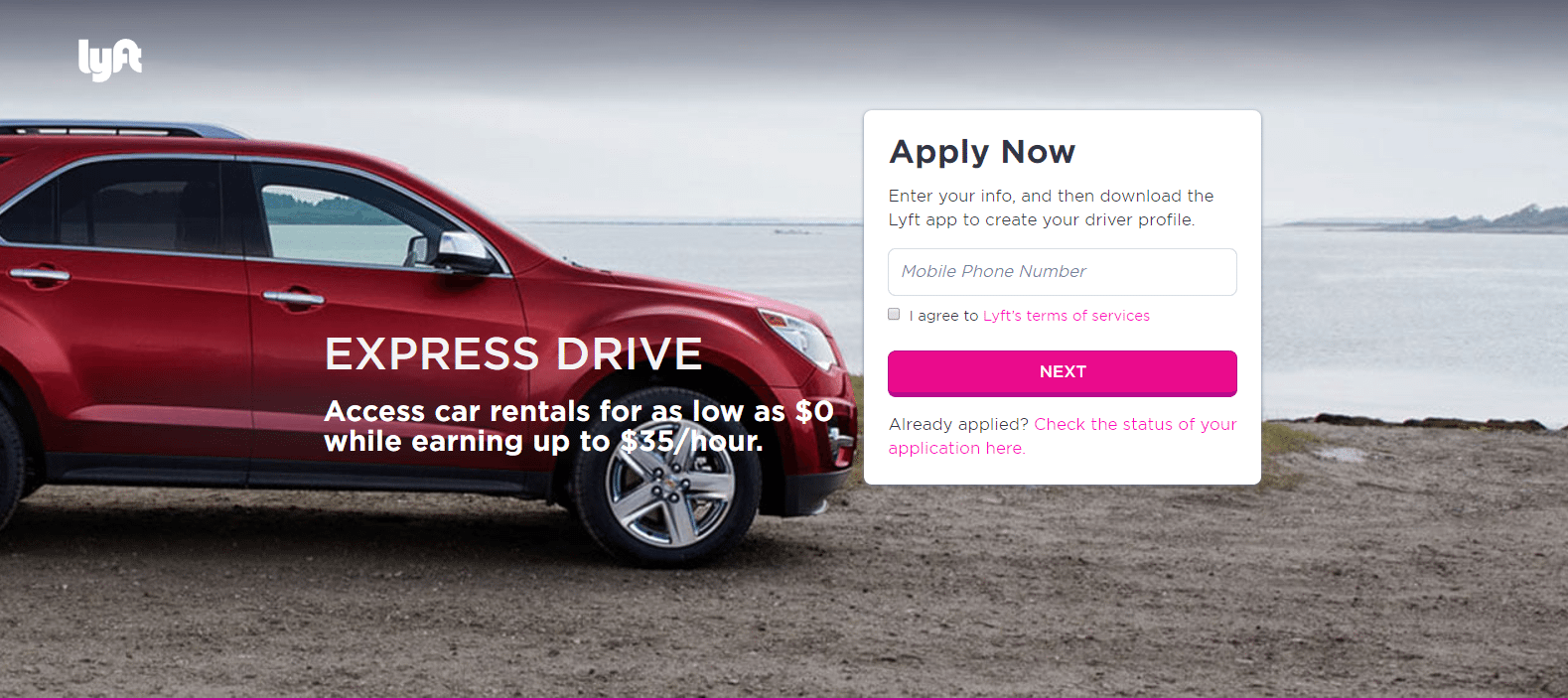
對象
第三種常用的視覺提示技術是定位對象,使它們直接指向頁面的特定區域。 這樣做會將潛在客戶的注意力集中在某些重要的頁面元素上。
Lyft 在下面的示例中通過將車輛直接朝向 - 並且幾乎接觸 - 他們的領先捕獲形式來實現這一點:

該頁面做得好的地方:
- 只有一個表單域非常適合說服人們交出他們的信息。
- 不選中協議複選框會使潛在客戶感覺更能掌控轉換過程,並且對轉換過程感到更自在。
- “See How Much You Can Make”部分很有用,因為它允許潛在客戶輸入他們的信息並單擊“計算”CTA 按鈕,而無需離開頁面。 在計算出他們的每週工資金額後,該按鈕會變成另一個“立即申請”按鈕,以幫助完成轉換過程。
- “Lyft Driving 的工作原理”部分使公司能夠提供有關 Lyft 如何工作的分步信息——並且由於它是水平滾動的,因此不會因副本而使頁面混亂。
A/B 測試的內容:
- 多個退出鏈接使訪問者很容易分心並離開頁面,而不會轉換為要約。
- 由於背景繁忙,標題和副標題難以閱讀。 在更顯眼的不同位置測試它們可能會吸引更多注意力並產生更好的結果。
- CTA 按鈕副本非常模糊。 “下一步”根本沒有說明任何關於優惠的信息,也可能不會迫使很多人點擊。
視覺層次
每個點擊後登錄頁面都應遵循特定的視覺層次結構——內容從最重要到最不重要排列。 旨在首先吸引訪問者註意力的元素(通常是標題)應放置在頁面頂部,因為這是層次結構的頂部,然後其餘內容從最高優先級到最低優先級交付。
許多特徵在創建視覺層次結構中發揮作用,包括但不限於:
- 尺寸
- 顏色/對比度
- 密度/接近度
- 空白
- 質地/風格
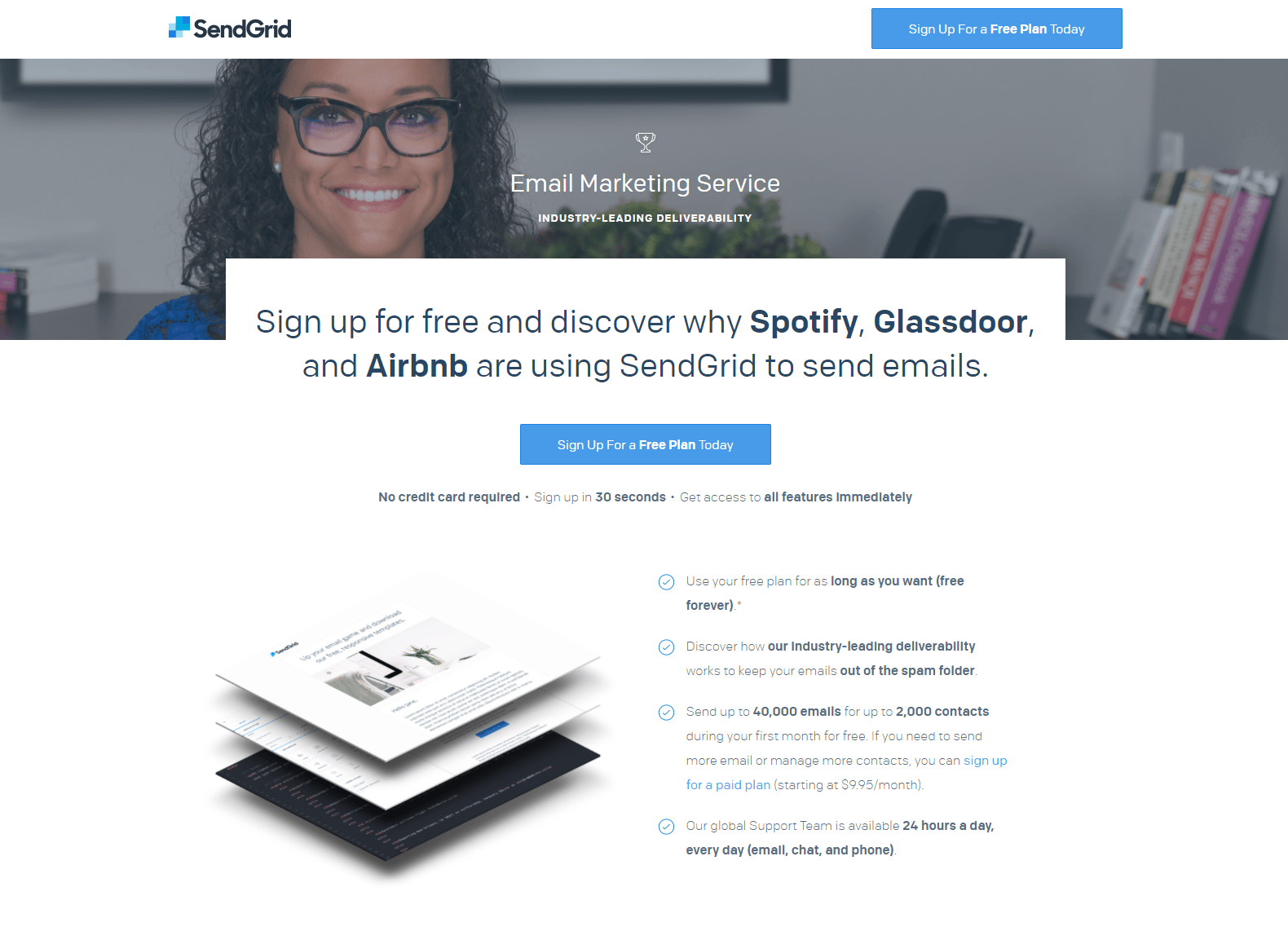
SendGrid 在其頁面上使用了其中的幾個組件。 讓我們看看他們使用了哪些,以及他們應該考慮改進哪些:

頁面做得好的地方。
- 尺寸變化和粗體格式有助於將注意力吸引到副本中最重要的部分,從而形成強烈的視覺層次結構。
- 標題通過提及三個也在使用 SendGrid 的知名公司來迫使訪問者使用 SendGrid。
- 多個合作 CTA 按鈕為潛在客戶提供了在整個頁面的不同位置兌換優惠的多個機會。
- 產品圖像顯示交付內容的預覽。
- 帶有最少副本的要點使得潛在客戶不必通讀文本段落來找到他們正在尋找的內容。
- 客戶推薦和公司徽章可作為社會證明,可能會說服更多潛在客戶與 SendGrid 合作,因為其他人正在通過它們取得成功。 將戴夫·湯巴克 (Dave Tomback) 的爆頭照片添加到他的推薦信中會使它更加有效。
A/B 測試的內容:
- 圖片中的女性可能正在低頭看著標題/CTA 按鈕,以添加視覺提示並鼓勵訪問者也往那個方向看。
- CTA 按鈕可以放大並用不同的顏色進行測試,以吸引更多的注意力。 頁面上的其他地方是藍色的,所以它們不會盡可能地“彈出”。
- 增加某些元素周圍的空白,例如 CTA 按鈕和標題,將幫助它們更加突出。
- “查看計劃和定價”CTA 按鈕應該被刪除,因為它會將訪問者帶到另一個頁面,從而分散他們對這一頁面的注意力。
引人注目的 CTA 按鈕
完美優化、引人注目的 CTA 按鈕是包含在點擊後登錄頁面框架中的最重要元素。 它應該在所有其他元素之上脫穎而出,這樣就不會混淆潛在客戶需要點擊哪裡才能兌現您的報價。
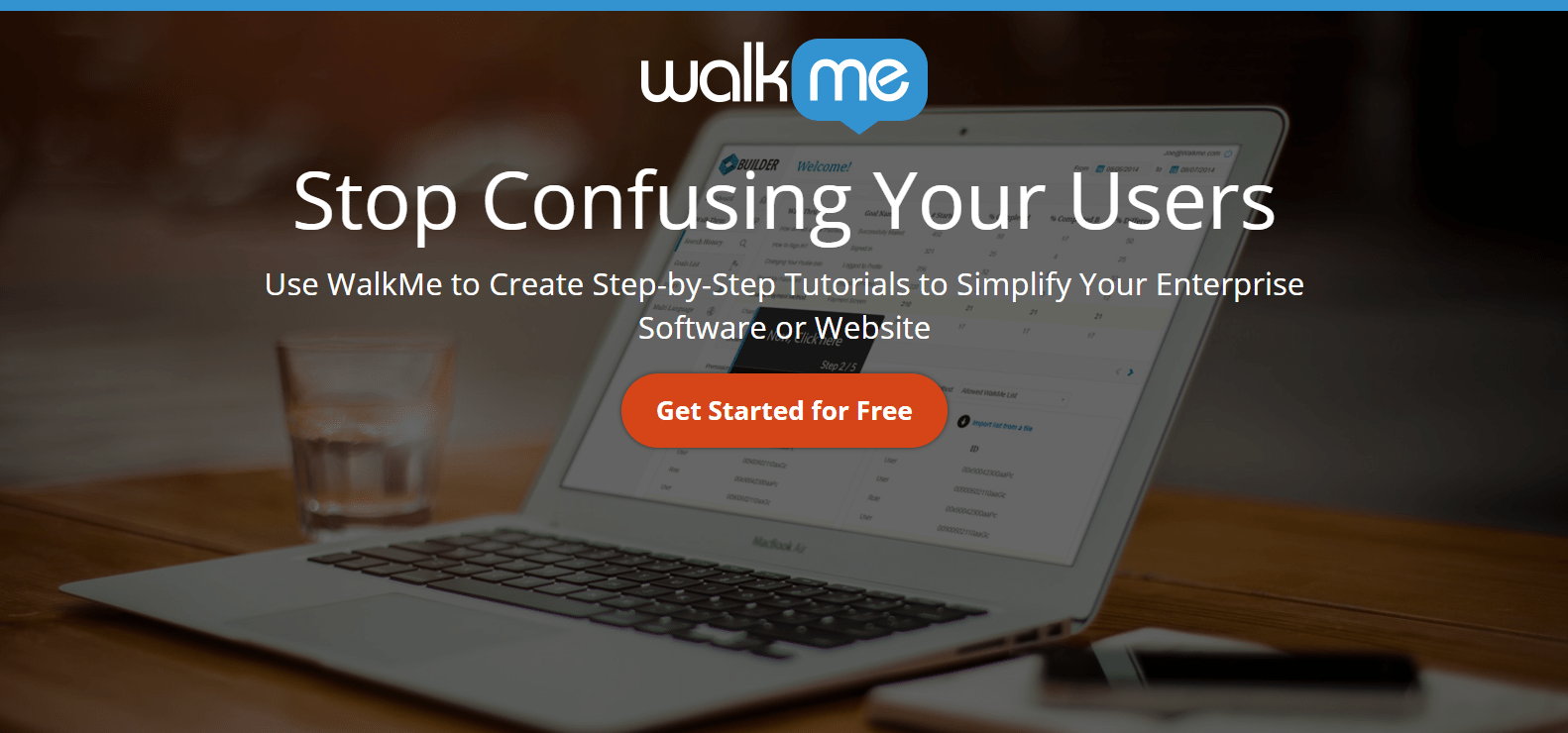
WalkMe 創建了他們的兩步選擇加入頁面,其中包含一個大的、對比鮮明的 CTA 按鈕,該按鈕在頁面上非常突出,吸引了訪問者的注意力:

頁面做得好的地方。
- 背景圖像為訪問者提供了他們的軟件外觀的逼真預覽。
- CTA 按鈕真的會在頁面上彈出。 除了它很大且對比鮮明之外,它還會在用戶開始滾動時重新出現在頁面頂部。
- 兩步選擇加入表單減少了混亂並使用戶感到不那麼害怕,因為他們不必在此處輸入信息。
- 帶項目符號的副本使潛在客戶可以輕鬆了解有關報價的信息,而無需通讀過多的文本。
- 社會證明(客戶推薦和滾動的公司徽標)可能會讓潛在客戶感到被迫與這家公司合作。
A/B 測試的內容。
- 將 CTA 按鈕副本更改為更加個性化(使用第一人稱格式)和以利益為導向的內容可能會提高轉化率。
- 將圖像替換為 GIF (首屏下方)將為用戶提供更具交互性的頁面體驗,並有助於更好地解釋產品。
- 在客戶推薦中添加頭像將使它更值得信賴,從而提高其有效性。
哪些點擊後著陸頁設計技巧啟發了您?
使用點擊後登陸頁面來推廣和銷售您的產品和服務是您營銷策略不可或缺的一部分。 這是因為如果正確優化 - 使用上述技術以及我們的設計最佳實踐指南和點擊後登陸頁面優化指南,它們可以顯著提高您的轉化率。
將廣告點擊轉化為轉化,為每個優惠創建專門的、快速加載的點擊後頁面。 立即註冊 Instapage 企業演示,了解如何為您的所有受眾提供獨特的點擊後登錄頁面。
