6 個簡單的著陸頁編輯,讓您的轉化率飆升
已發表: 2022-03-10它發生在我們最好的人身上。 您已經花了數小時來製作一個登陸頁面,為標題、CTA 設計、潛在客戶捕獲表格,當然還有您的副本而煩惱。
您正在為 PPC 廣告和電子郵件營銷活動投入大量資金。 但你得到的只是點擊——然後是蟋蟀。
每次用戶點擊您的目標網頁時,您都需要付費,但由於他們沒有按照您的 CTA 進行操作,因此您的點擊不會轉化為轉化。
您花費了廣告費用,卻一無所獲。
點擊次數可能不等於轉化次數——但您可以通過這些簡單的著陸頁修改來增加轉化的可能性。
從廣告和頁面消息匹配開始
您的轉化故事始於廣告。
這意味著將您的廣告定位到合適的受眾並確保您的廣告和目標網頁傳達相同的信息至關重要。
Google 和 Facebook 通過高質量得分和廣告相關性得分獎勵相關的廣告到頁面體驗。 在兩個平台上取得高分有助於廣告商獲得更好的廣告排名和更低的 CPC。
在訪問者方面,保持廣告與頁面的消息匹配對於告訴點擊廣告的人他們來到了正確的位置至關重要。 該頁面需要兌現廣告的承諾——通常包括有關優惠的更多詳細信息、他們為什麼需要它以及如何獲得它。
例如,此 Jira 廣告宣傳“免費試用 Jira”優惠。 廣告文案強調 Jira 是一款功能強大的任務管理軟件。 它敏捷、實用,並受到 65k+ 團隊的信任。

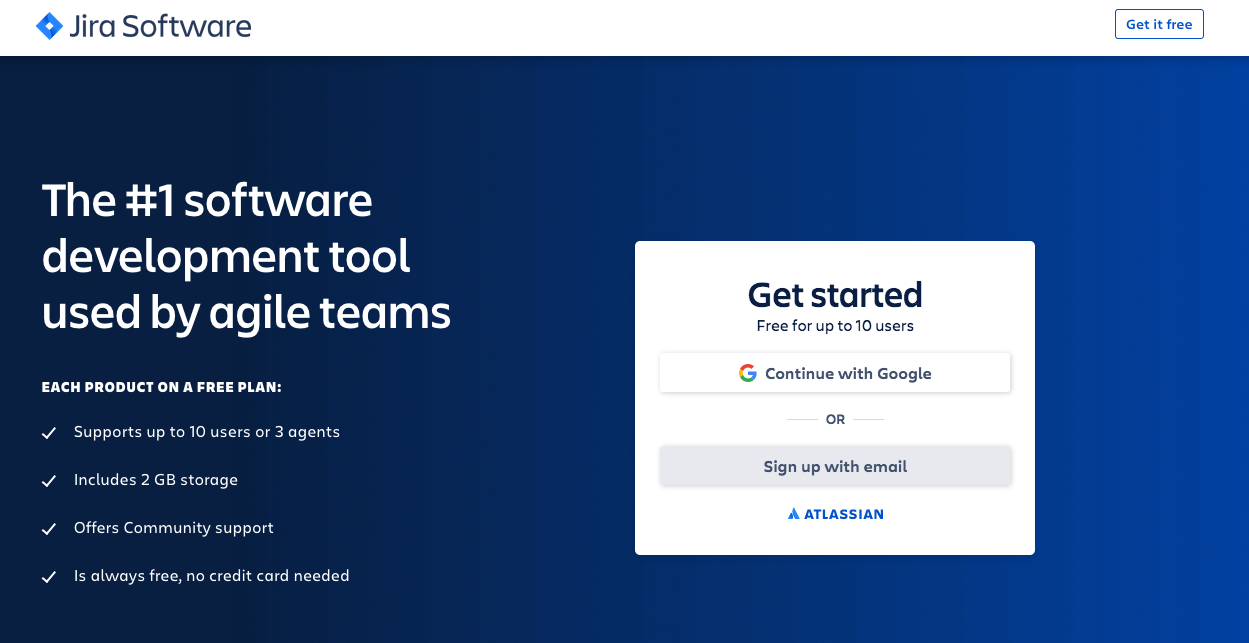
當用戶點擊進入著陸頁時,他們看到的是:

頁面文案重申了廣告信息——您可以免費獲得 Jira,它是敏捷團隊使用的領先軟件開發工具。 此外,思科和 Spotify 等多家知名公司都信任該軟件。

使用著陸頁副本來預審流量
每條線索的成本是跟踪增長的關鍵指標。 這也是最棘手的問題之一。
因為雖然您希望以最低的成本獲得盡可能多的潛在客戶,但您也不希望獲得從長遠來看不會對您的 ROAS 做出貢獻的不合格的潛在客戶。
您需要在潛在客戶數量和潛在客戶質量之間取得完美平衡。 這就是您的目標網頁副本的用武之地。您的副本可以在不合格的潛在客戶進入您的銷售生態系統之前將其過濾掉。
你這樣做:
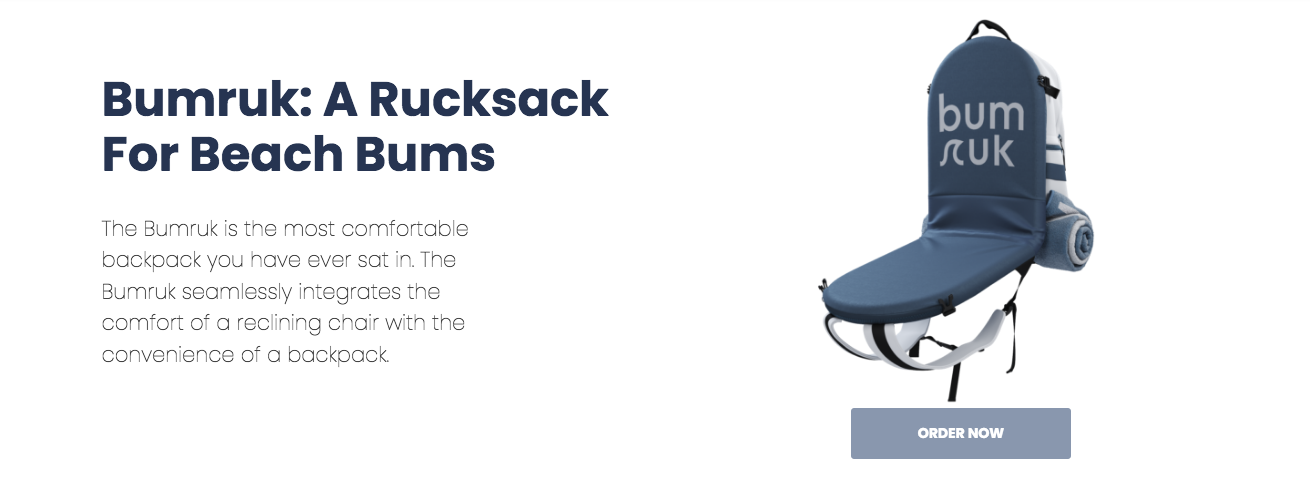
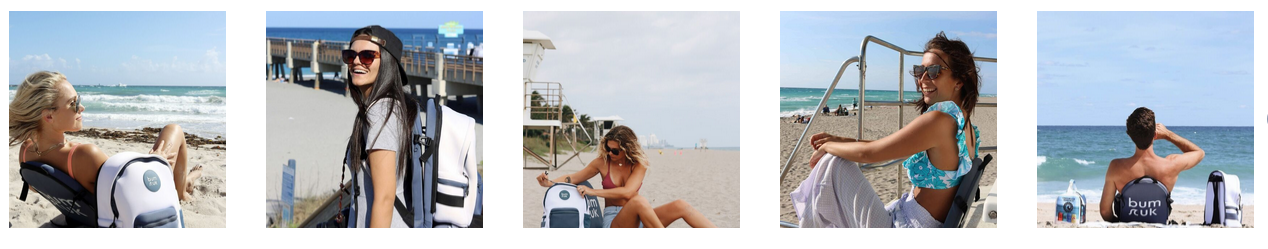
- 精心設計的信息可以巧妙地與您的目標人群交流,同時將那些不屬於您目標受眾的人拒之門外。 Bumruk 是一款獨特的包/椅組合,使用他們的副本來強調該產品適用於希望“流浪漢有地方坐下”的普通海灘遊客。

頁面上的用戶圖片還表明該產品適用於喜歡戶外活動的千禧一代。

- 通過專門的部分預先說明您的服務/優惠的對象。 Mogul.io 是 SaaS 創始人和 CEO 的社區,在著陸頁上清楚地展示了他們的目標受眾。

將 FOMO 放在頁面上
FOMO——或害怕錯過——通過稀缺性原則驅動人類行動。
稀缺性通過強調報價的可用性有限來鼓勵不確定的前景轉化——供應越短,用戶對商品的感知價值就越高。
您可以在頁面上使用兩種主要類型的稀缺性:
- 數量稀缺:當產品或報價供不應求時,其需求會增加,同時轉化和銷售的可能性也會增加。
- 時間緊缺:提供的時間很短的優惠會灌輸一種緊迫感,促使用戶在優惠到期前採取行動。
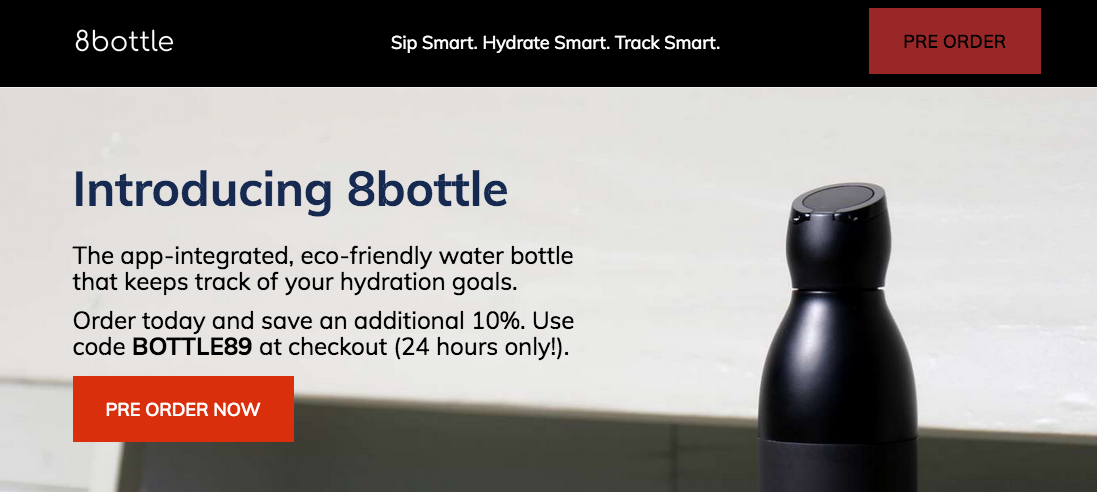
智能水瓶 8bottle 通過強調額外 10% 的折扣並在其上放置 24 小時制來吸引訪問者單擊 CTA 按鈕。

智能水瓶 8bottle 通過強調額外 10% 的折扣並在其上放置 24 小時制來吸引訪問者單擊 CTA 按鈕。

添加一些社會證明
將社交證明添加到您的頁面,並向訪問者表明他們喜歡的人信任您。
您可以通過以下形式添加社會證明:
- 計數器:在您的頁面上添加一個客戶計數器並展示有多少人信任您。
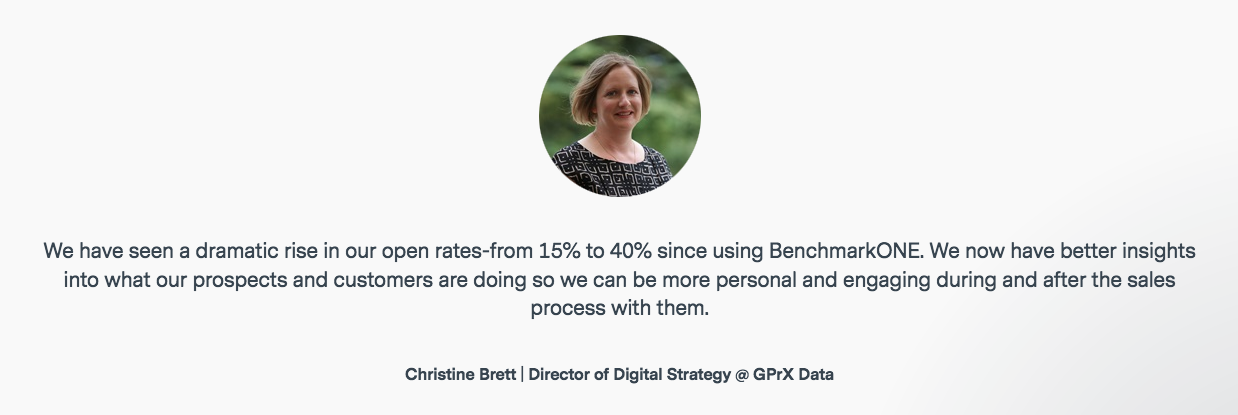
- 客戶推薦:推薦對潛在客戶有很大的影響,因為它們會進一步推進您在著陸頁上的敘述——但是是從真實客戶的角度出發。 一個好的推薦包括詳細的引述和主題的從屬關係,而一個好的推薦還包括他們的頭像以形成這種人際關係。
電子郵件營銷和 CRM 工具 BenchmarkONE 的客戶推薦檢查了完美客戶報價的所有框。

- 客戶徽標:徽標的工作方式與名人代言的方式相同。 當人們看到知名品牌正在使用您的服務時,他們更有可能信任您的品牌並進行轉化。
Intercom 使用一個客戶櫃檯,上面寫著“受 25,000 多家企業信賴”以及來自多個可信品牌的客戶徽標作為其頁面上的社會證明。

通過頁面設計獲得創意
當訪問者登陸您的頁面時,所有人在他們的眼前看到的都是頁面設計。 這是獲得強烈第一印象的寶貴機會——不要浪費它。
使用大膽的顏色、創造性的排版和適當的頁面對比度來創造無縫的用戶體驗,讓訪問者想要滾動——並最終點擊 CTA 按鈕。
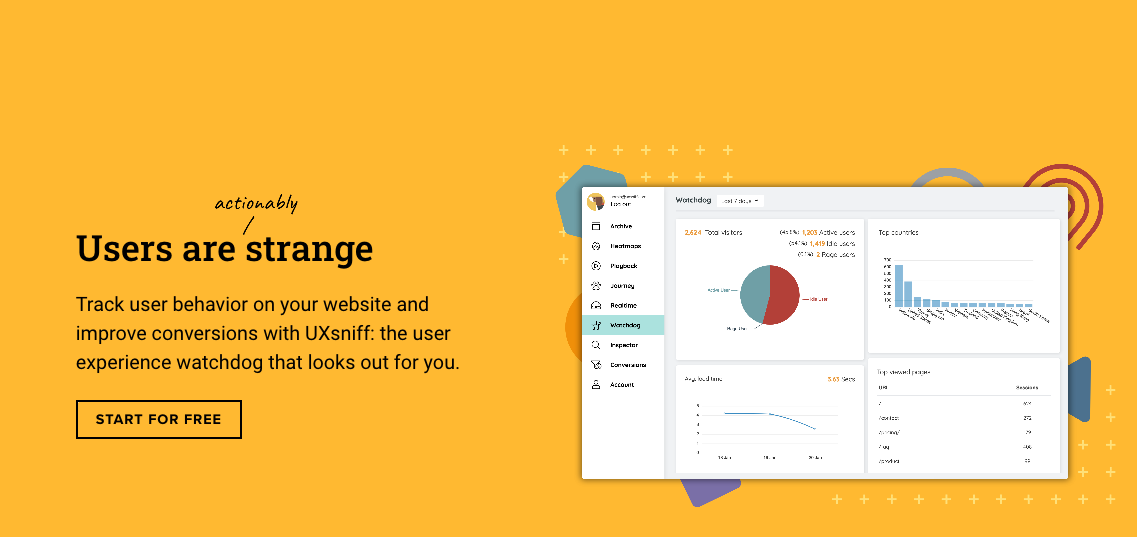
UXsniff 使用大膽的顏色使他們的著陸頁更具吸引力。

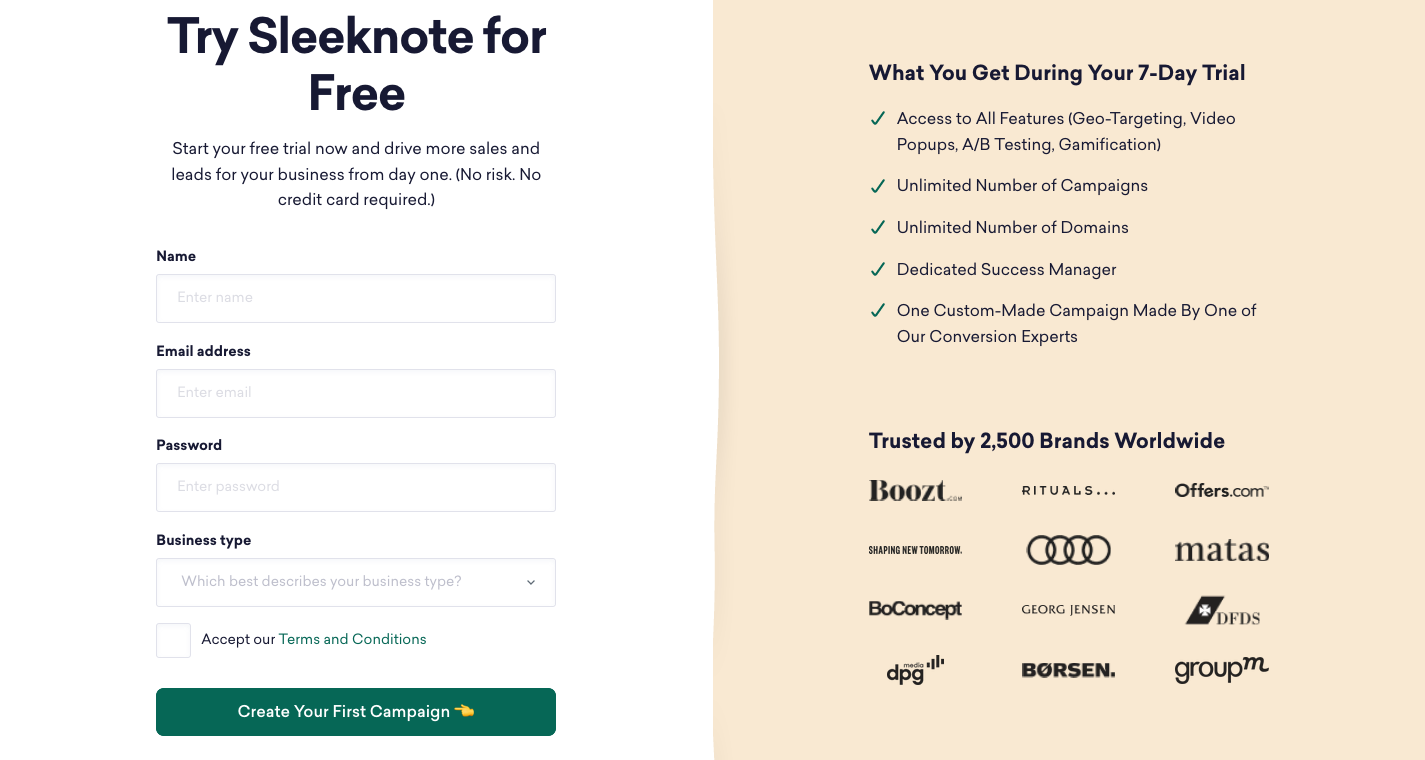
Sleeknote 使用垂直拆分佈局來組織頁面,消除不需要的混亂並提高可讀性。 該頁面還具有對比鮮明的 CTA 按鈕顏色和指向按鈕副本的表情符號,以獲得更多點擊。

讓你的頁面更人性化
您在著陸頁上與訪問者建立的信任越多越好。
與訪客建立即時融洽關係的一種方法是使用真實人物的照片來建立人際關係。
通過向訪問者展示您的“人性化一面”,幫助訪問者識別您的消息並在情感上投入您的報價。
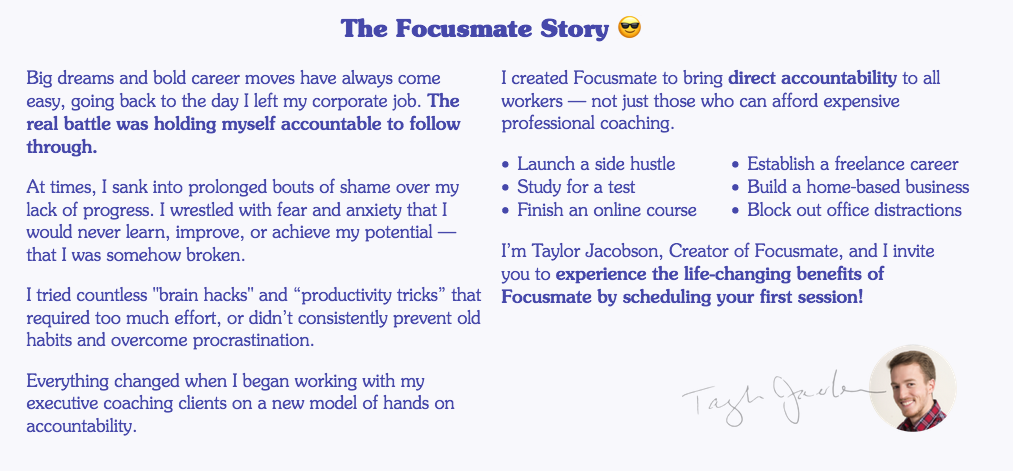
Focusmate 頁面展示了他們的起源故事和創始人的照片,以吸引訪問者更多地投入到平台的旅程中。

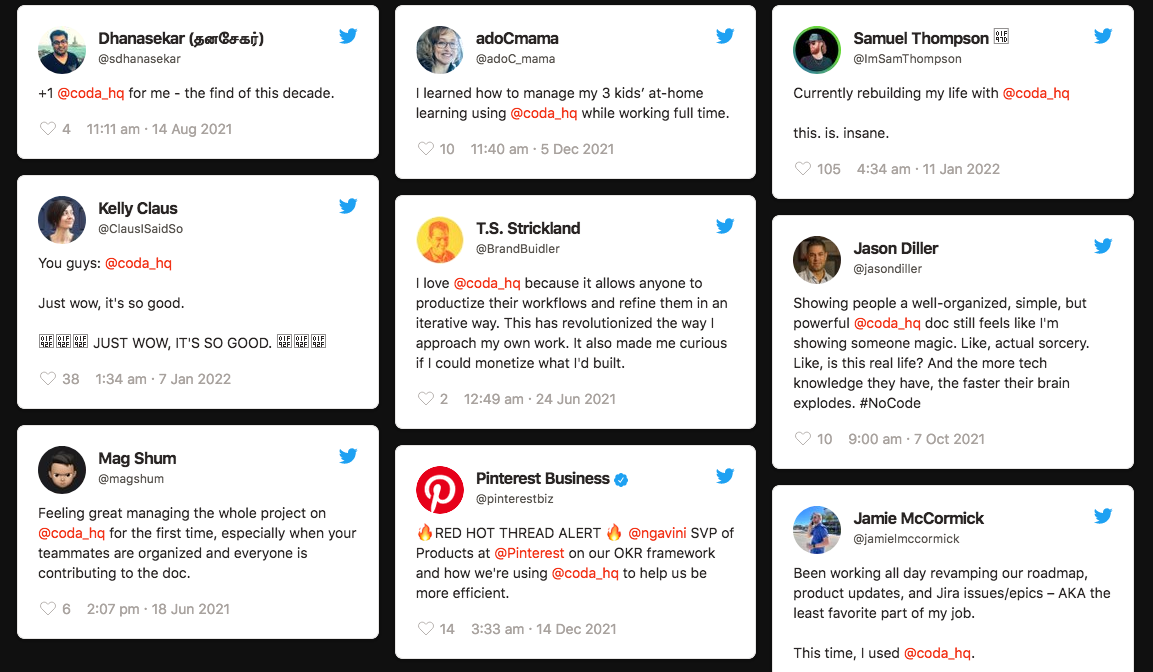
Coda 頁面上有客戶推文,解釋該工具如何幫助他們簡化生活。

使用 Instapage 提高著陸頁轉化率
這似乎是一項艱鉅的任務,但當您確切知道在頁面上做什麼時,增加著陸頁轉化率是可能的。
需要幫助開始? 考慮 Instapage。
註冊 Instapage 企業演示,了解如何為您宣傳的每項優惠創建優化的、專用的、快速加載的登錄頁面
