著陸頁跳出率,揭秘
已發表: 2017-04-05研究表明,平均每 10 個訪問者中就有 9 個會跳出點擊後的目標網頁。 有些人離開是因為你在欺騙他們(不管你是否知道),而另一些人則是因為你讓他們失去了耐心。
不管是什麼原因,都可以補救。 您可以通過說服訪問者導航到其他網頁來降低點擊後登陸頁面的跳出率。 但是,你真的想要嗎? 讓我們探索……
點擊鳴叫
什麼是點擊後著陸頁跳出率?
“反彈”是您網站上的單頁會話。 例如,如果訪問者點擊您的點擊後登錄頁面的廣告並在到達您的“謝謝”頁面之前放棄,這就是跳出。
跳出率是指與您網站上的所有會話相比,單頁會話的數量。 如果每 10 個訪問您的點擊後登陸頁面的人中有 5 個在訪問第二個頁面之前離開,則您的點擊後登陸頁面跳出率為 50%。
那麼,這是一個可觀的跳出率嗎? 如果不是,那是什麼?
什麼是良好的點擊後著陸頁跳出率?
跳出率可能是一個令人困惑的指標。 當您聽到“高跳出率”時,它會立即引發大多數數字營銷人員的焦慮。 但它不應該總是。 這就是為什麼……
在某些情況下,高跳出率實際上可能是良好用戶體驗的標誌。 例如,博客文章會產生大量跳出。 如果您搜索“什麼是跳出率?” 在谷歌上點擊進入解釋它的博客文章,然後在你得到答案後離開,這是一個很好的用戶體驗。 在這種情況下,反彈是可以接受的。
另一方面,如果您訪問點擊後登錄頁面並在看到一個巨大的表單時立即離開,那將是一種糟糕的體驗。 在這種情況下,應該針對反彈進行優化。
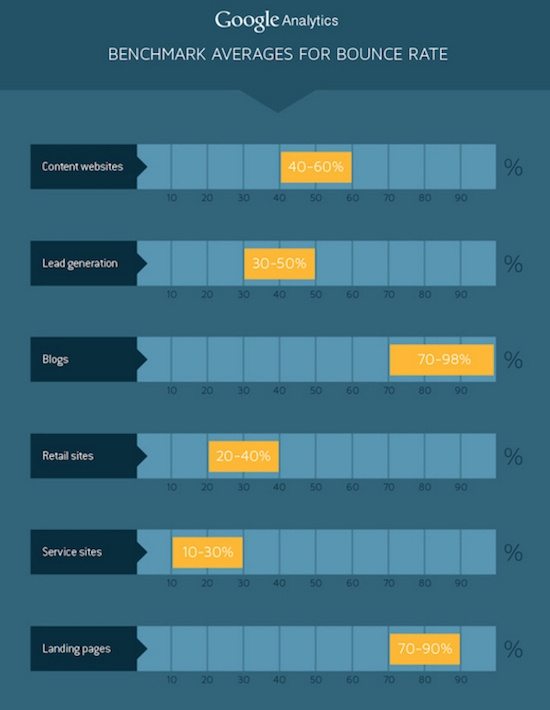
因此,要了解高跳出率的含義,您必鬚根據頁麵類型對其進行評估。 根據 QuickSprout 信息圖,在點擊後登錄頁面上,平均跳出率在 70% 到 90% 之間:

那太高了嗎? 越低越好嗎? 仔細查看該數字會發現,點擊後著陸頁的跳出率比其他頁面的跳出率更令人困惑。
點擊後著陸頁跳出率和跳出率的區別
在大多數情況下,您的目標應該是降低網站的跳出率。 是的,博客文章產生大量跳出是完全可以接受的,但理想情況下,該博客文章的訪問者會導航到您網站上的其他頁面。 然後他們會進入您的營銷渠道。
但是,在您的點擊後目標網頁上,盡量減少跳出不應該始終是目標。 請記住,降低跳出率涉及讓訪問者導航到其他頁面。 但是,在點擊後登錄頁面上,您希望他們導航到的唯一其他頁面是他們轉換後的“謝謝”頁面。
因此乍一看,50% 的點擊後著陸頁跳出率可能比 70-90% 的平均跳出率更好。 但是,如果它較低是因為人們通過您徽標中的鏈接轉至您的主頁,那麼這對您的底線沒有幫助。 在這種情況下,低跳出率會降低您的轉化率。
在評估點擊後登陸頁面跳出時請記住這一點。 僅當您的點擊後目標網頁在導航、徽標和頁腳中沒有出站鏈接時,才需要較低的跳出率。
點擊後著陸頁跳出率高:原因和快速修復
如果您的點擊後著陸頁跳出率徘徊在 70-90% 左右,則可能表明用戶體驗不佳。 以下是一些最常見的原因,以及補救方法。
1. 您的點擊後著陸頁具有欺騙性
您的訪問者有可能因為感到受騙而跳脫。 你可能不是故意誤導他們,但它還是發生了——可能是因為你忘記了一些重要的事情:他們對你品牌的第一印象通常不會出現在你的點擊後目標網頁上。 它是在片刻之前製作的:
- 首先,互聯網用戶看到社交媒體上的讚助帖子、電子郵件中的鏈接或 PPC 廣告等,然後他們點擊它。
- 其次,該互聯網用戶到達您的點擊後登錄頁面。
因此,雖然以利益為導向的標題會增加訪問者留下來的機率,但僅靠它還不足以說服用戶閱讀您點擊後登錄頁面的其餘部分。 您的頁面還需要有消息匹配。
什麼是消息匹配?
您的點擊後目標網頁需要做的第一件事就是滿足訪問者的期望。 如果有人點擊您電子郵件中的鏈接“從 CRO 專家那裡了解點擊後著陸頁優化的基礎知識”,您的點擊後著陸頁標題應該是“從 CRO 專家那裡了解點擊後著陸頁優化的基礎知識” ”
該頁面還應包含您的徽標、品牌顏色,甚至廣告中與之對應的圖像。
這是 Autopilot 的一個示例,說明它是什麼樣子的。 先說廣告:

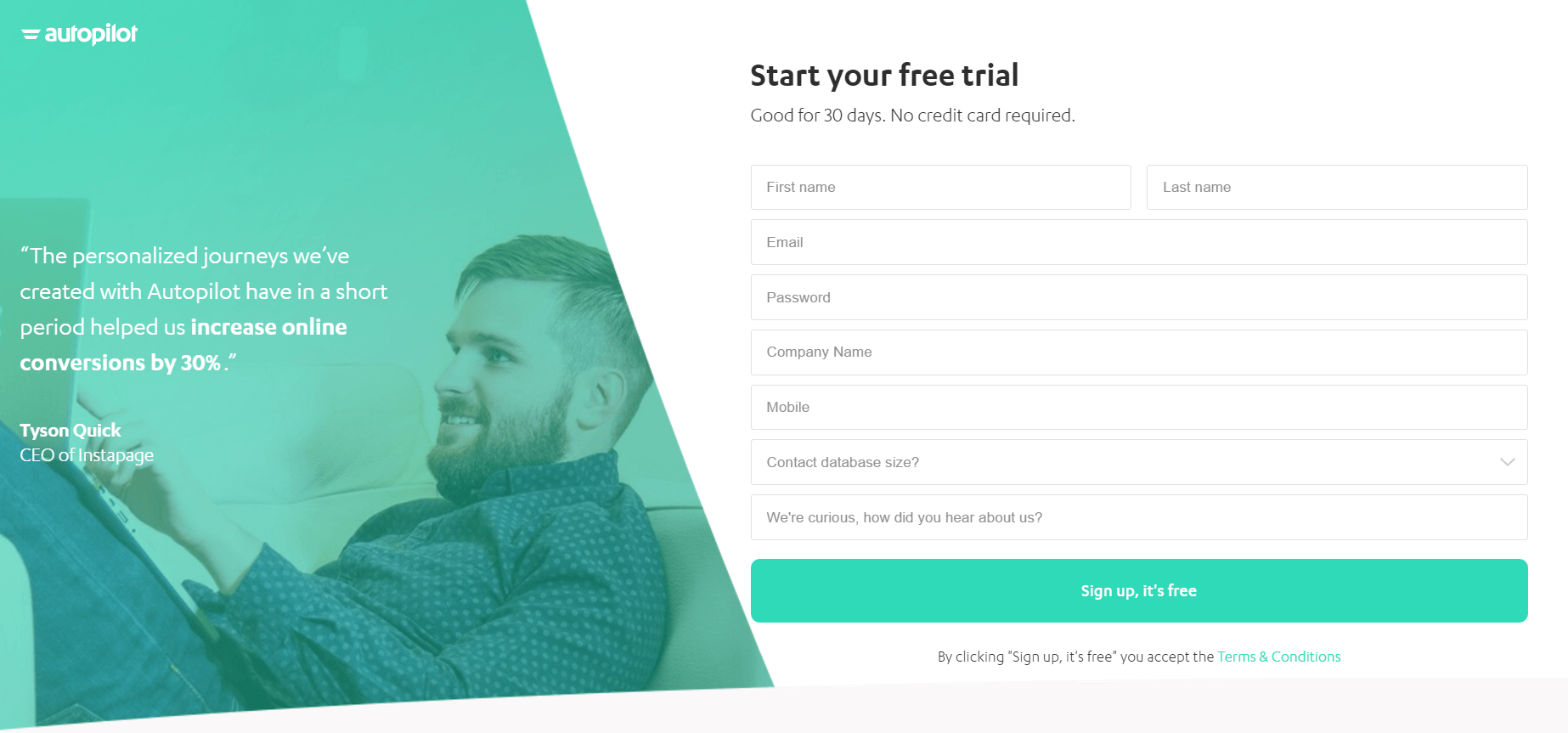
然後,點擊後登陸頁面:

請注意點擊後登陸頁面的標題與廣告標題的匹配程度,優惠就是所宣傳的,顏色和徽標等所有內容都是相同的。
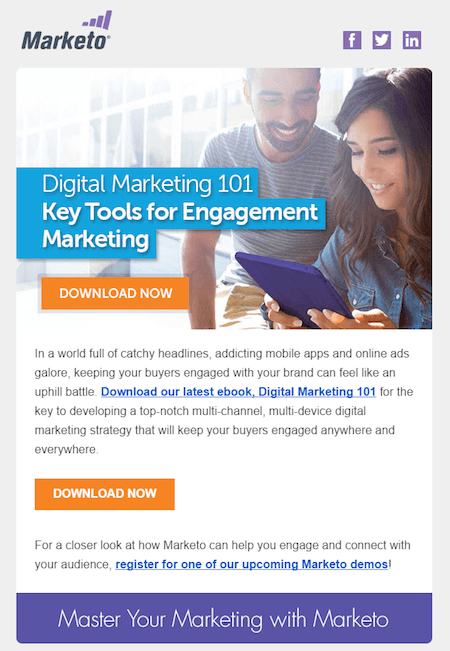
這是另一個例子,這次來自 Marketo。 首先是郵箱:

然後是點擊後登錄頁面(首屏):

這兩者之間的一切都匹配:
- 標題
- 標誌
- 品牌顏色
- 特色圖片
- 號召性用語
因此,互聯網用戶在登陸頁面時就知道他們在哪裡。 Marketo 在電子郵件中向他們做出承諾,然後通過點擊後登錄頁面兌現承諾。 做同樣的事情,否則可能會提高點擊後登陸頁面的跳出率。
2.你的表格是侵入性的
我們都見過一種可以稱為“formzilla”的潛在客戶捕獲表格。 它侵入性的字段讓訪問者爭先恐後地尋找“後退”按鈕。 這是一個很好的例子:

人們會為了 50 美分的折扣而填寫整個表格嗎? 不太可能。
在創建潛在客戶捕獲表之前,您的營銷和銷售團隊應就渠道不同階段的潛在客戶定義達成一致,並附上使他們合格所需的個人信息。
您的表單應該構建為徵求該信息,並且僅徵求該信息。 您添加的每個可選字段都會降低轉化訪問者的機率。
如果您確實需要收集 10 個字段的訪問者數據,請使用多步驟轉換過程分解表單,或改進您的報價。 請記住點擊後登陸頁面表單的黃金法則:報價必須始終大於或等於要價。
3.您的頁面加載速度太慢
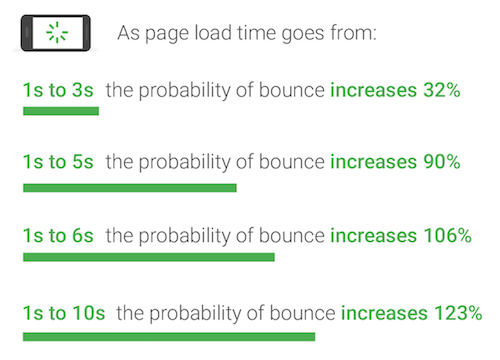
據谷歌稱,導致高跳出率的最大因素之一是頁面加載時間。 涉及數十萬個點擊後登陸頁面、機器學習技術和行為數據的多項研究發現了一些令人驚訝的事情:移動點擊後登陸頁面的平均加載時間為 22 秒,這對跳出率的影響是巨大的:

如何提高頁面加載速度
如果您的頁面未在 3 秒或更短時間內加載,Google 研究人員建議嘗試以下操作:
- 減少頁面元素。 據谷歌稱,他們測試的頁面中有 70% 超過 1MB,36% 超過 2MB,12% 超過 4MB。 通過快速 3G 連接,加載 1.49MB 大約需要 7 秒。 原因是頁面元素(圖片、標題、按鈕等)太多,結果是訪問者在看到您的整個點擊後登錄頁面之前就跳轉了。
- 設定績效預算。 在開始構建點擊後登錄頁面之前,請確定您希望它加載的速度——也就是“預算”。 根據該預算,確定您可以在頁面中包含的元素以滿足預算。 對於滯後頁面,最好的解決方案是預防。
- 擺脫圖像。 網站圖標、徽標和產品圖像很容易占頁面大小的 ⅔。 研究人員發現,與無法轉化訪問者的頁面相比,可以展示的圖片少了 38%。 如果您絕對需要將它們全部包括在內,至少要考慮使用圖像壓縮器來壓縮它們的大小。
- 盡量減少使用 JavaScript。 JS 停止解析 HTML 代碼,這會減慢向訪問者顯示點擊後登錄頁面的速度。 AMP 和 AMP for ads 等程序為開發人員提供了一個無需 JavaScript 即可構建頁面的框架,使它們在眨眼之間加載。
4. 你產生了錯誤的流量
影響點擊後著陸頁跳出率的最大因素是流量。 這應該是顯而易見的,考慮到導航到該頁面的人可以控制他們是留下還是離開。
Jakob Nielsen 說,他們是誰以及他們來自哪裡對他們如何與您的點擊後登錄頁面進行交互有很大影響,他將流量分為四類:
1. 低價值推薦人:這些是您可能會從赫芬頓郵報文章底部點擊的內容聚合器:

點擊這些鏈接的人的使命是滿足好奇心,不一定對您提供的產品有濃厚的興趣。
例如,“36 歲的 CEO 在一隻股票上下注 560,100,000 美元”鏈接會將訪問者帶到點擊後登錄頁面,他們可以在該頁面上註冊以接收免費的股票報告。 但是,此頁面上的人剛剛在出版物的“綠色”部分閱讀了一篇關於蜜蜂的文章,那麼他們為什麼會對股票提示感興趣?
在“財務”部分,此鏈接更有意義。 但在這裡它會帶來較少的相關流量。
2. 來自其他網站的直接鏈接:這些是我們剛剛在“點擊後登陸頁面”文本中添加的鏈接,點擊後會帶您進入 Motley Fool 的點擊後登陸頁面。
單擊它以查看點擊後登錄頁面意味著您對內容有一定的興趣,但不會達到通過相關廣告或電子郵件到達的人所感興趣的程度。

3. 搜索引擎流量:此來源引薦的流量是最有價值的流量,這就是為什麼有些企業每次點擊 Google Ads 支付超過 900 美元的原因:

流量之所以如此有價值,是因為它具有很高的意圖,也就是說,在 Google 中輸入“最佳間皮瘤律師”的人正在尋找解決非常具體問題的方法。
如果您對正確的關鍵字出價並提供具有完美的點擊後登錄頁面的解決方案,則用戶跳出的可能性較小,並在此過程中浪費公司 PPC 預算的寶貴部分。
4. 忠實訪客:這些人經常通過電子郵件和社交媒體等來源訪問您的網站。 作為粉絲和訂閱者,他們熟悉您的品牌,這意味著與通過低價值推薦人或其他網站上的直接鏈接找到您的人相比,他們對您的優惠更感興趣。
推動高質量流量的關鍵是了解您的廣告渠道和使用它們的人。 通過創建全面的買家角色,從優化的點擊後登錄頁面中獲得更多收益,否則可能會產生不良流量並很有可能跳出。
5. 你隱藏了號召性用語
不幸的是,不小心隱藏了號召性用語按鈕很容易。 某些顏色和位置可能會使您的點擊後登錄頁面訪問者幾乎完全看不到它。
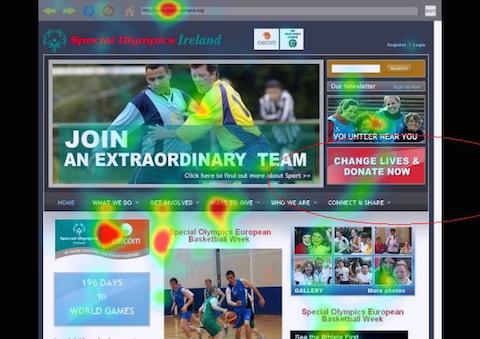
看看下面的熱圖:

頁面右側寫著“改變生活並立即捐贈”的紅色大矩形是一個號召性用語按鈕。 但是,您會注意到頁面上沒有引起注意的熱點。
導航菜單、特色圖片和左側邊欄比號召性用語更受關注。 但為什麼? 這個按鈕很大而且是紅色的。 怎麼可能不吸睛呢?
首先,它位於我們大多數人習慣於看到廣告的位置——右側邊欄——就像這樣:

它過於程式化的設計也讓它看起來像一則廣告。 結果,橫幅失明的一個因素在起作用。 用戶會忽略他們認為是廣告的信息。 在這種情況下,這是 CTA 按鈕和隨附的圖像。
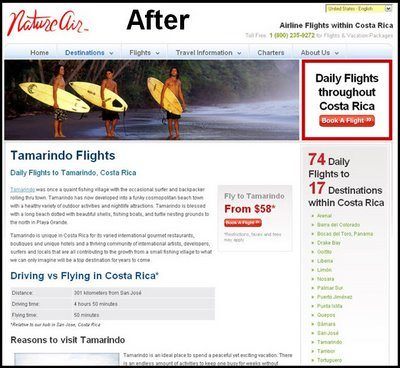
這是另一個例子:

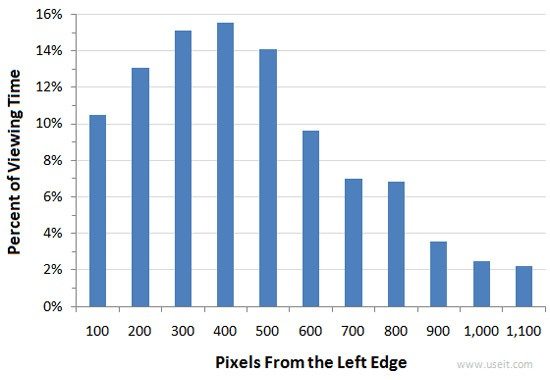
號召性用語按鈕位於此處類似的位置。 研究表明,屏幕右側比左側更容易受到注意:

這是有道理的,考慮到左邊距是我們閱讀時的大本營。
紅色邊框還使包含 CTA 按鈕的區域看起來有點像廣告。 總的來說,頁面的設計隱藏了號召性用語。 眼球正被吸引到別處。
到達此頁面後,訪問者的注意力很可能會被特色圖片左側的三個衝浪者吸引。 從那裡,他們的目光可能會向下移動,看向“塔馬林多航班”的標題。
然後,他們向下瀏覽頁面到副標題,然後快速瀏覽直到他們的眼睛碰到右邊距。 然後他們回到左邊,重新開始。 在這個過程中,號召性用語被完全遺漏了。
但是當 CTA 被移到更顯眼的位置時,轉化率增加了近 591%:

為確保您的訪問者不會因找不到您的 CTA 按鈕而沮喪,請記住以下最佳做法:
- 您的 CTA 按鈕應適應在線閱讀的 F 型和 Z 型風格。
- 不要過度風格化你的按鈕。 在上面的兩個例子中,不必要的設計元素使按鈕看起來像一個廣告。
- 您的號召性用語應該與您的其他內容形成對比。 使用視覺層次結構使其在不太重要的元素中脫穎而出。
- 您使用的顏色對 CTA 按鈕的可發現性有很大影響。 用互補色填充你的衣服,讓它流行起來。
將近 50% 的網站都有明確的號召性用語,在登陸頁面後的前三秒內就很明顯。 你的是其中之一嗎?
6. 你的頁面不可瀏覽
如果您不喜歡寫作,我們有一些好消息:您的訪問者不喜歡閱讀(好吧,至少是您的點擊後登錄頁面副本)。
研究表明,人們的眼睛通常會掃描網頁的特定區域,而不是專注於每個單詞。 甚至在互聯網出現之前,他們就略讀了。 他們仍然這樣做。
所以問問自己:“我的文案是為了略讀而設計的,還是看起來像下面的段落?”

如果它確實看起來很相似,那麼它也可能是用拉丁文寫的,因為您的訪問者在閱讀之前就會跳動。
這就是為什麼您的頁面需要針對三件事進行優化的原因:
易讀性
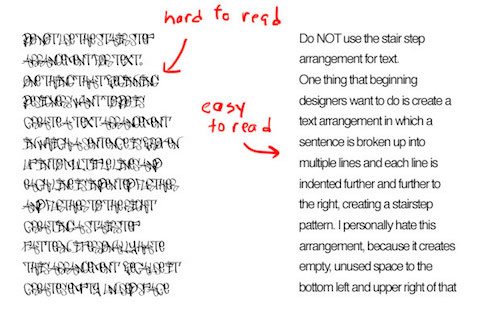
這指的是訪問者辨別所選字體的字符和字母的難易程度。 裝飾性字體可以用在標題中,但絕不能用在正文中。 這是一個直觀的例子來說明原因:

這兩段是相同的,但其中一段更容易閱讀。 在你的正文中堅持使用無襯線字體,因為它們在較小的尺寸下更容易閱讀。
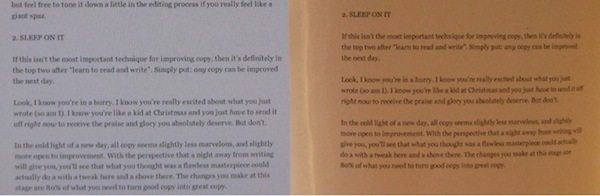
至於你能做到多小,堅持在 16px 左右。 研究表明,這大約是我們在書中看到的大小。 (左書,右屏幕)。

理解
以下是摘自 1990 年一項關於“過度自信效應”的研究的摘要。
在具有重疊設計和意圖的 5 項研究中,Ss 預測了特定同伴對各種刺激情況的反應,每個刺激情況都提供了一對相互排斥和詳盡的反應選擇。 每個預測都伴隨著一個主觀概率估計,反映了 Ss 對其準確性的信心——在研究 5 中通過讓 Ss 選擇是否“賭博”其預測的準確性或簡單偶然事件的結果來驗證的一種措施。
不用多讀幾遍,你能快速輕鬆地理解作者想表達的意思嗎? 可能不會。 (不要難過,大多數人做不到)。
諸如“偶然”、“主觀概率估計”和“反映 Ss 對其準確性的信心”之類的詞和短語聽起來像是一種不同的語言,不是嗎?
這些不是為了高理解而寫的。 除了晦澀難懂的詞語外,它們還充滿了只有該領域的專業人士才可能理解的行話。
除非您要向對您的行業具有高技術知識的觀眾銷售產品,否則請遠離行話。 相反,寫得好像你在和六年級學生交流一樣。
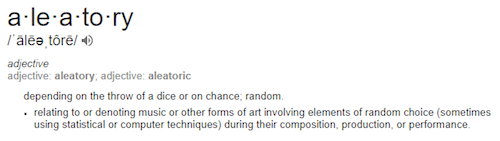
例如,根據谷歌的說法,“aleatory”的意思是“隨機的”:

那為什麼不這麼說呢?
對您的讀者來說,這不僅僅是一個好處。 普林斯頓大學的一項研究表明,更簡單的詞實際上可以讓作家顯得更聰明。 所以用小詞來傳達大思想。
它們不僅更容易理解,而且更容易拼寫和語法使用。 當研究表明即使是一個錯誤也會毀掉您轉換潛在客戶的機會時,這一點至關重要。
考慮訪問者的這些回答,這些訪問者被問及他們對公司網站上拼寫或語法錯誤的看法:
“語法錯誤或拼寫錯誤表明粗心大意。 第二個錯誤表明
不專業的人,跟他們扯上關係,很可能會出問題。”
“如果他們在語法上吝嗇,我想知道他們還在吝嗇什麼。 該行業是
無關緊要。”
“我必須承認,如果我注意到語法錯誤,我將停止閱讀網站,而且我實際上對網站的意見變得更加挑剔。 這就是我的困擾。”
“如果他們不能花時間進行拼寫檢查或一些編輯,他們可能不會
花時間為他們的客戶。 就算你覺得無所謂 潛意識裡
將。”
像這樣的錯誤不僅會損害理解力,還會破壞您的信譽。 如果您懷疑自己是否正確使用了一個詞,請使用不同的詞。 如有疑問,請保持簡單。
可讀性
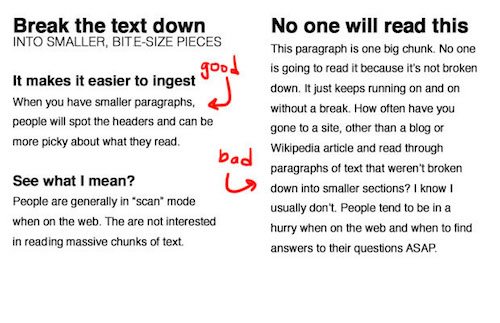
為了實現可讀性,頁面需要比您想像的更多的格式。 研究表明,在未格式化的文本之前,人們更喜歡閱讀標題、副標題和粗體字。 這意味著你需要效果讓你的正文看起來更像左邊的例子而不是右邊的例子:

用以利益為導向的標題吸引訪問者,將您的頁面分成帶有副標題的部分,並將長段落分成塊或要點。
它將使您的頁面更具可讀性; 它也會讓人難忘。 研究表明,當信息被分解成塊時,人們更容易記住信息。
您的點擊後著陸頁跳出率是多少?
您的點擊後著陸頁跳出率與行業基準相比如何? 他們更好嗎? 更差?
無論哪種方式,我們都建議您查閱我們的指南以優化點擊後登陸頁面體驗:

然後,使用設計人員友好的功能和 100% 可定制的模板來改進您的潛在客戶的點擊後登錄頁面。 立即註冊 Instapage Enterprise 演示。
