優化器的 JavaScript:添加日期時間選擇器
已發表: 2021-05-11
我們都經歷過:在表單中手動添加日期的令人沮喪的任務。
現在,我不了解你,但是當我在尋找日期格式時,我的大腦會超速運轉。 你要去 MM/DD/YYYY 嗎? 如果我們想要 YYYY-MM-DD 怎麼辦? 二月又有多少天?
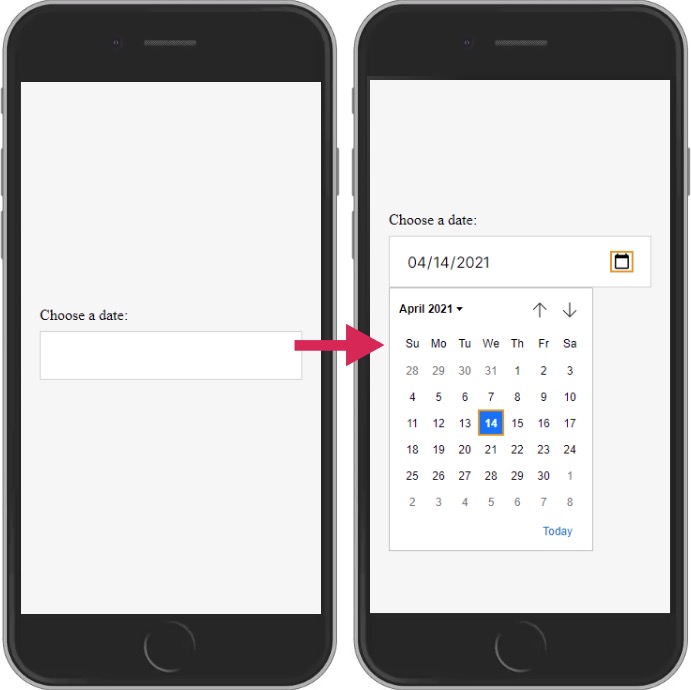
這篇博文將帶您了解一些 JavaScript 函數,這些函數將通過在表單中添加 DateTime Picker 輸入字段來幫助優化您的代碼。
業務案例:添加日期時間選擇器
在這個假設場景中,我們得出以下假設:
因為我們看到日期字段的完成率很低,我們預計為支持的瀏覽器添加日期時間選擇器會導致潛在客戶增加。 我們將使用完成率來衡量這一點。
為了檢驗這個假設,我們將應用以下更改:

實驗中使用的代碼
現在讓我們進入有趣的部分!
為了執行更改,我們在測試頁面上運行下面的 JavaScript 代碼。 複製代碼並親自嘗試!
var dateInput = document.querySelector("#date");
支持的變量=真;
var test = document.createElement("input");
嘗試 {
test.type = "日期";
} 抓住 (e) {
支持=假;
}
如果(支持){
dateInput.setAttribute("類型", "日期");
dateInput.setAttribute("值", getFormattedDate(0));
dateInput.setAttribute("min", getFormattedDate(-1));
dateInput.setAttribute("max", getFormattedDate(1));
}
函數 getFormattedDate(changeYear) {
var 今天 = 新日期();
var dd = String(today.getDate()).padStart(2, "0");
var mm = String(today.getMonth() + 1).padStart(2, "0");
var yyyy = today.getFullYear() + changeYear;
格式化日期 = yyyy + "-" + mm + "-" + dd;
返回格式化日期;
}
守則細目
1. 新語法
分解首先回顧了上面示例中的所有新語法。 由於本文是系列文章的一部分,因此請務必查看該系列其他文章中的語法完整文檔(包括發佈在 Convert 博客上的這篇文章)。
try {} catch (error) {} 是一個語句,您可以使用它來嘗試特定代碼並在需要時捕獲錯誤。 當代碼運行,並且沒有發生錯誤時,它會跳過 catch。
如果它返回一個錯誤,它將捕獲它。 該腳本現在將執行 catch 主體之間的代碼。 因為它在函數中傳遞了錯誤,所以可以通過console.log 來查找具體問題。
通常,當您遇到錯誤時,代碼將停止執行。 此語句將允許您在預期出現錯誤時繼續執行腳本。
.type 是一種設置 DOM 中元素的屬性值“type”的方法。
.getDate() 是一種返回日期對象的日期的方法。 它將以數字形式返回日期。
.padStart(targetLength, padString) 是一種方法,它允許我們用不同的字符填充我們想要的數量的字符串。 您傳遞要在 targetLength 參數中填充字符串的次數。 您在 padString 參數中傳遞用作填充的字符串。 填充時會考慮 padString 的長度。
.getMonth() 是一種將日期對象的月份作為數字返回的方法。 它從 0 開始計數,所以這將是一月。 11 號將是 12 月。
String() 是一種嘗試將向下傳遞的參數轉換為字符串值的方法。 當您要將數字轉換為字符串時,通常會使用此方法。
.getFullYear() 是一種返回日期對象年份的方法。
在使用函數時,return 是一個常見且重要的語句。 有時您需要運行一個函數來獲取數據並在其他地方使用它。 函數中的返回狀態將結束函數執行並返回語句正確的任何內容。

2. 邏輯
var dateInput = document.querySelector("#date");我們首先使用 querySelector 方法選擇日期輸入字段。 我們將 id=”date” 添加到我們的輸入字段以使用 #date 作為我們的選擇器。 我們將元素分配給我們新聲明的 dateInput 變量。
支持的變量=真;
然後我們聲明支持的變量。 我們將布爾值 true 分配給我們新聲明的變量。 如果瀏覽器不支持日期時間選擇器,我們稍後會更改此值。
var test = document.createElement("input");我們需要創建一個輸入字段,我們將純粹用於檢查是否支持此類型。 我們使用 .createElement 方法來做到這一點。
我們將“輸入”作為字符串傳遞來創建輸入元素。 我們將此元素保存到新聲明的測試變量中。
我們將使用以下 try 語句來檢查是否支持我們的更改:
嘗試 {首先編寫 try 關鍵字。 我們用大括號打開語句。
該函數將嘗試這些括號之間的所有內容。 它只會運行代碼以查看是否發生錯誤。
test.type = "日期";
我們可以通過將日期類型設置為我們的測試輸入字段來測試是否支持日期類型。 如果沒有發生錯誤,我們知道瀏覽器支持它。
} 抓住 (e) {然後,我們在右括號之後寫下我們的 catch 語句。 當我們發現錯誤時,大括號之間的部分將運行。
通過將“e”作為參數,我們可以在 catch 語句中使用它。 例如,您可以使用它來控制台記錄特定錯誤。
支持=假;
如果我們發現錯誤,我們需要將支持的變量更改為 false。 稍後我們將使用此值來確定是否要執行更改。
}
然後,用右括號關閉 catch 語句。

如果(支持){我們將使用支持的變量的值來運行 if 語句。 如果變量成立,它將運行該語句。 這樣,我們確保瀏覽器不受支持。
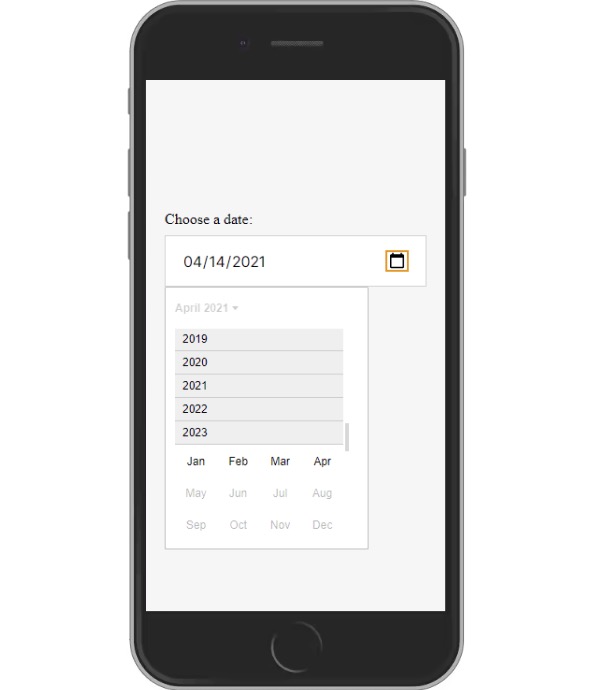
dateInput.setAttribute("類型", "日期");要添加日期時間選擇器,我們只需將具有值日期的屬性類型添加到我們的 dateInput 變量中。 根據瀏覽器的不同,它現在會顯示一個圖標,您可以單擊該圖標來選擇日期。
dateInput.setAttribute("值", getFormattedDate(0));我們還想在輸入字段中添加一個默認日期。 您可以通過添加將日期保存為字符串的 value 屬性來設置日期字段的默認日期。
使用我們定義的函數 getFormattedDate 以正確的格式獲取今天的日期。 該函數可以通過在調用時輸入一個數字作為參數來添加或刪除年份。
dateInput.setAttribute("min", getFormattedDate(-1));這樣,我們可以使用這一行將選擇器的最小日期設置為今天之前的 1 年。 您可以通過傳遞 -1 作為參數來做到這一點。 這將限制用戶選擇最小日期之前的日期。
dateInput.setAttribute("max", getFormattedDate(1));對用戶可以選擇的最大數量執行相同的操作。 通過傳遞“1”作為參數來設置一年後的最大年份。
}
用大括號關閉 if 語句。 現在,此更改將在輸入字段中可見。
我們仍然需要定義 if 語句中使用的函數。 我們希望此函數以以下格式返回日期:yyyy-mm-dd。
函數 getFormattedDate(changeYear) {為了達到這個結果,首先使用 function 關鍵字來定義一個。 我們將名稱 getFormattedDate 賦予我們的函數。
要稍微控制返回的日期類型,請將 changeYear 設置為參數。
我們可以使用 this 作為函數體中的關鍵字來控制函數調用時傳遞的內容。
var 今天 = 新日期();
通過創建一個新的日期對象來啟動這個函數體。 創建新日期對象的那一刻將是存儲的時間。 這意味著我們可以將新對象分配給新聲明的今天變量。
var dd = String(today.getDate()).padStart(2, "0");
getDate 方法獲取我們日期的日期。 當天數為個位數時,它會使用 padStart 方法在數字前添加一個 0。
否則,這將是我們輸入字段的錯誤格式。 我們還需要將數字轉換為字符串,以便稍後連接我們的數字。 否則,程序將使用加法。
var mm = String(today.getMonth() + 1).padStart(2, "0");
在這裡,我們使用 getMonth 來獲取今天日期的月份。 我們通過在返回的數字上加 1 來做一個小的修正。 然後,如果數字是一位數字,我們用零填充數字。 此方法可確保我們擁有正確的月份數據格式。
var yyyy = today.getFullYear() + changeYear;
接下來,我們使用 getFullyear 方法獲取今天的年份。 使用傳遞給函數的數字來更改年份。
格式化日期 = yyyy + "-" + mm + "-" + dd;
然後,我們使用字符串連接將所有變量組合成一個格式化的日期。
返回格式化日期;
我們返回 formattedDate 變量,以便函數調用者可以使用它。
}
最後,我們用大括號結束我們的函數並結束我們的腳本。 腳本可以在聲明之前使用此函數,因為函數被提升到代碼的頂部。 變量也是如此。 如果將 formattedDate 函數移到 if 語句上方,代碼可能會運行得更快一些。
3. 運動
因此,既然您已經制定了整個過程,那麼剩下的就是讓您嘗試一下。 別忘了玩得開心!
繼續並更改輸入字段,因此 min 字段包含距今天正好兩年的日期。 然後,添加兩年後的最大日期。 祝你好運!

想不通? 在LinkedIn上給我發消息,我會幫你的!
如果您錯過了我們的上一篇文章,請查看如何在您的網站上插入總折扣部分以及其他高級轉換優化技術。