Loop Builder 簡介:設計帖子和產品集的各個方面
已發表: 2022-11-02Elementor 3.8 包含一些備受期待的功能,包括 Loop Builder 的第一階段,以及在即將發布的版本中添加的其他功能。 使用 Loop Builder,您可以獲得更多的創作自由來設計您的帖子和列表,因此您可以按照自己喜歡的方式進行設計。 此外,此版本是第一個遵循新發布機制的版本,這將使我們未來的版本更加可預測和可靠。
介紹 Loop Builder(專業版)

Elementor 3.8 Pro 引入了 Loop Builder 的第一階段。 Loop Builder 使您能夠創建和設計用於重複內容(即循環)的主要項目,例如列表,以及自定義其在頁面上的佈局。 通過自己創建一個主要項目模板,與 Posts 小部件相比,您可以更靈活地設計您的列表並包含其他動態內容。
Loop Builder 的第一階段包括為帖子創建主要項目和自定義帖子類型的功能,以及包含帖子中的動態內容的功能。 這樣,您就可以輕鬆設計帖子、投資組合、列表等的顯示。 未來的更新將包括完整的 WooCommerce 支持,因此您可以完全自定義所有產品檔案的外觀,以及可增強網站設計的其他功能。
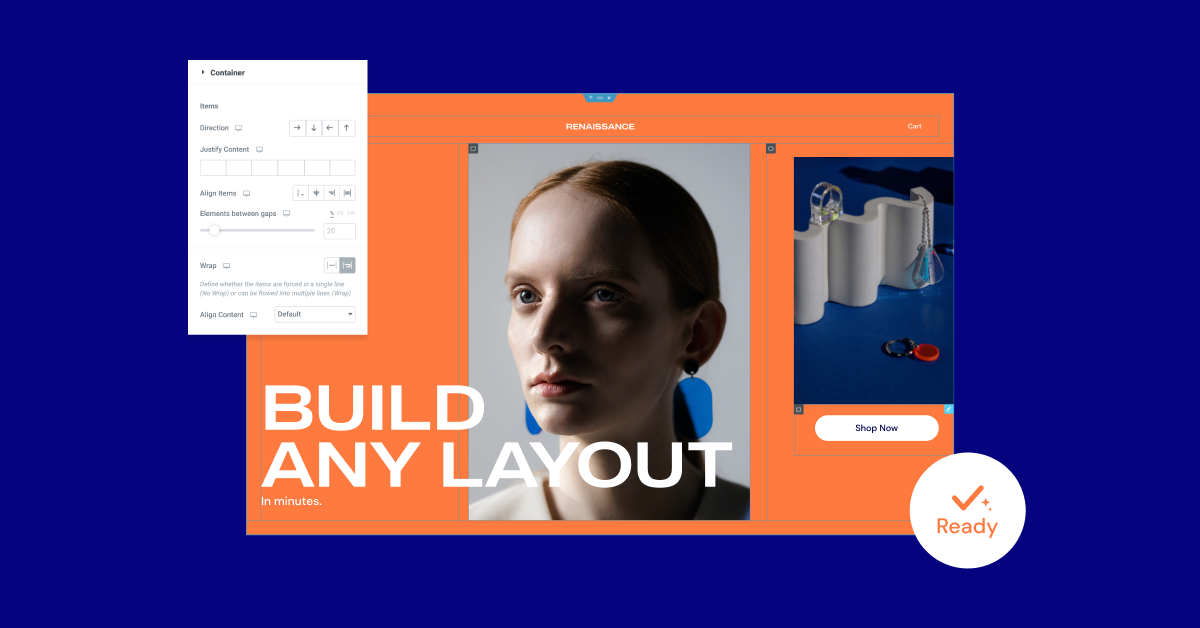
為您的主要項目設計模板

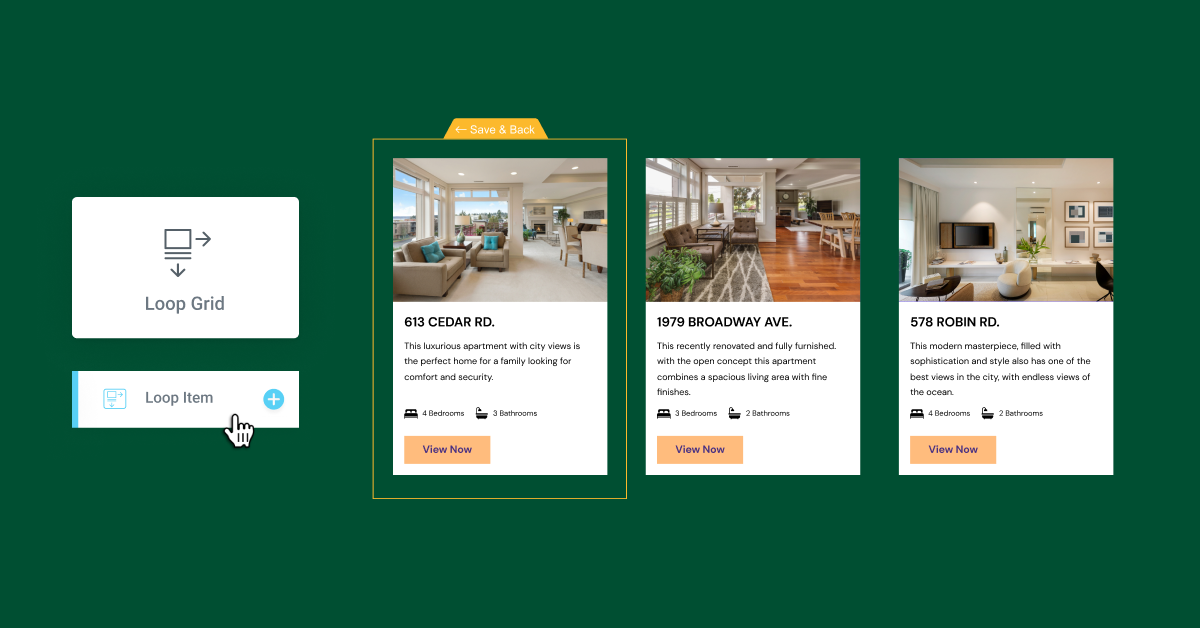
有兩種方法可以設計您的主要項目模板:
- 就地編輯——通過將循環網格小部件拖到頁面上並單擊“創建模板”按鈕來使用。
- Blank Canvas – 通過從 Theme Builder 添加一個新的 Loop Item 模板,或者從 WordPress 儀表板的 Templates 菜單添加一個新模板來使用。
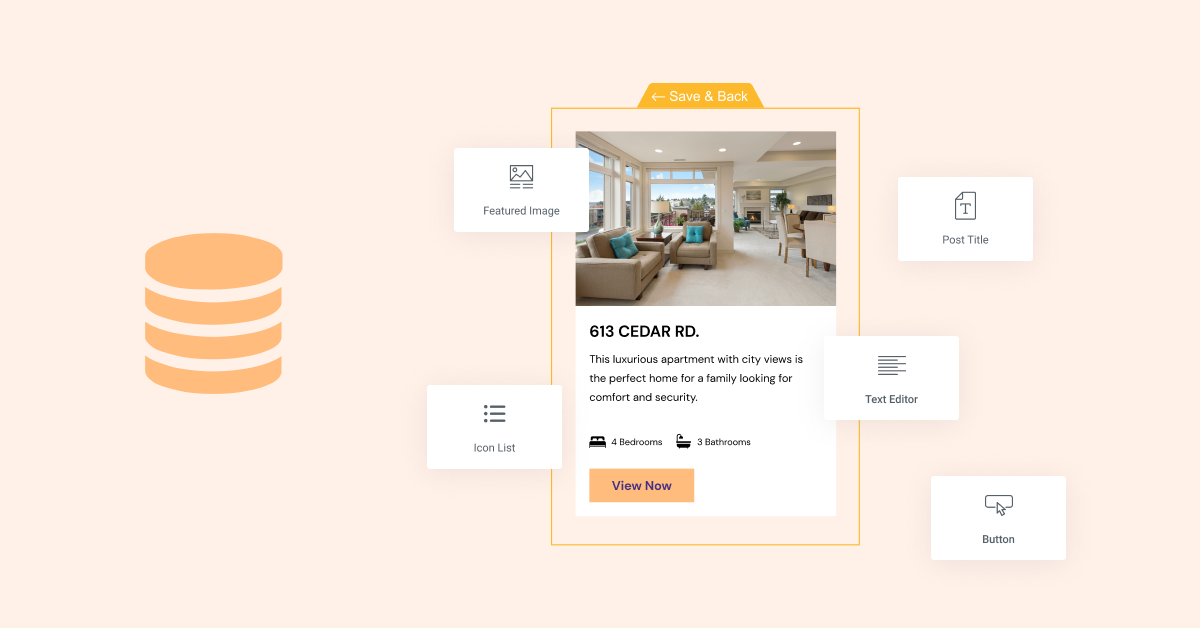
要設計主項目模板,您幾乎可以使用 Elementor 中的任何小部件。 您使用的每個小部件都可以分配您網站上可用的任何動態字段,或者它們可以保持靜態並用於增強主要項目的設計。
選擇要顯示的內容來源

為循環項設計好設計後,就可以選擇要在頁面上顯示的內容了。 您可以創建一個循環項目模板並在不同的頁面上使用它來顯示不同的內容,或者您可以創建不同的模板以用於不同的帖子類型。
例如,如果您正在構建一個房地產網站,您可以創建一個模板來顯示您的房地產列表,並創建另一個模板來顯示您的博客文章。 這樣一來,您就可以為每個人設計獨特的內容,並包含不同的內容字段。 在您的房地產列表中,您可能希望包含來自自定義字段的動態內容,以在循環項模板中顯示臥室和浴室的數量,而在您的博客文章中,您可能希望包含需要多長時間的指示閱讀每篇文章。
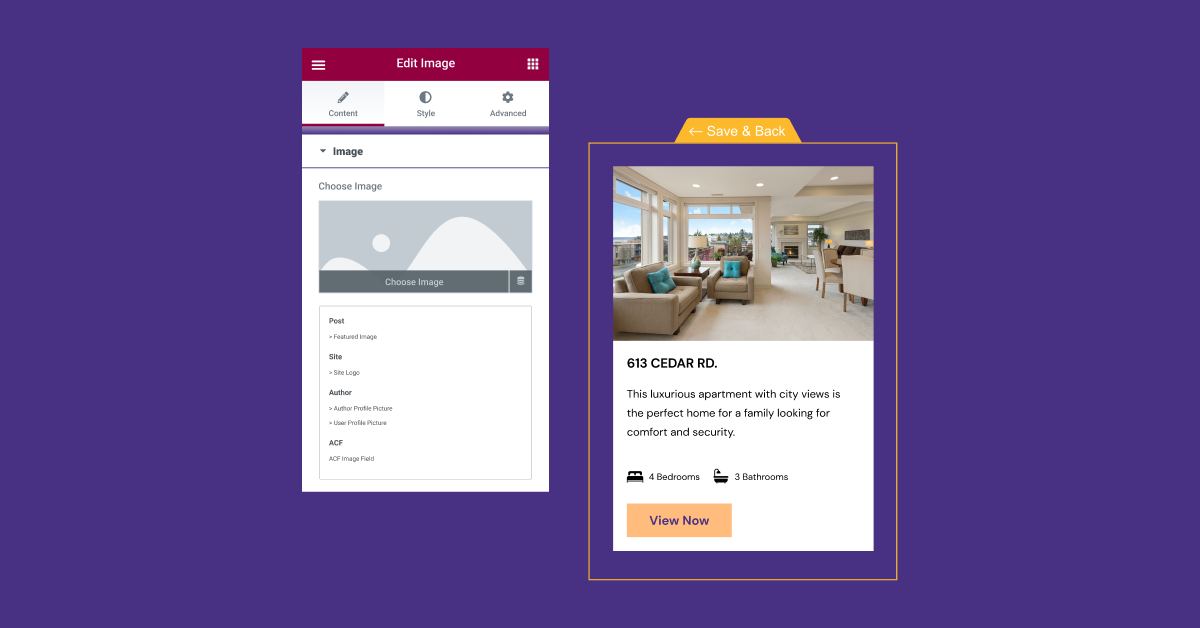
要在循環中顯示動態內容,您將通過單擊循環項目模板中每個小部件上的動態內容圖標來分配要顯示的動態內容,並確定應顯示哪個動態字段。
要選擇要顯示的內容的來源或帖子類型,您需要將Loop Grid 小部件拖動到頁面上的所需位置,然後在查詢部分中選擇適當的帖子類型。 然後,您可以選擇是否要包含或排除某個作者的內容,或者包含某個術語的內容,決定是否要以升序或降序格式顯示帖子。
調整頁面上列表的佈局

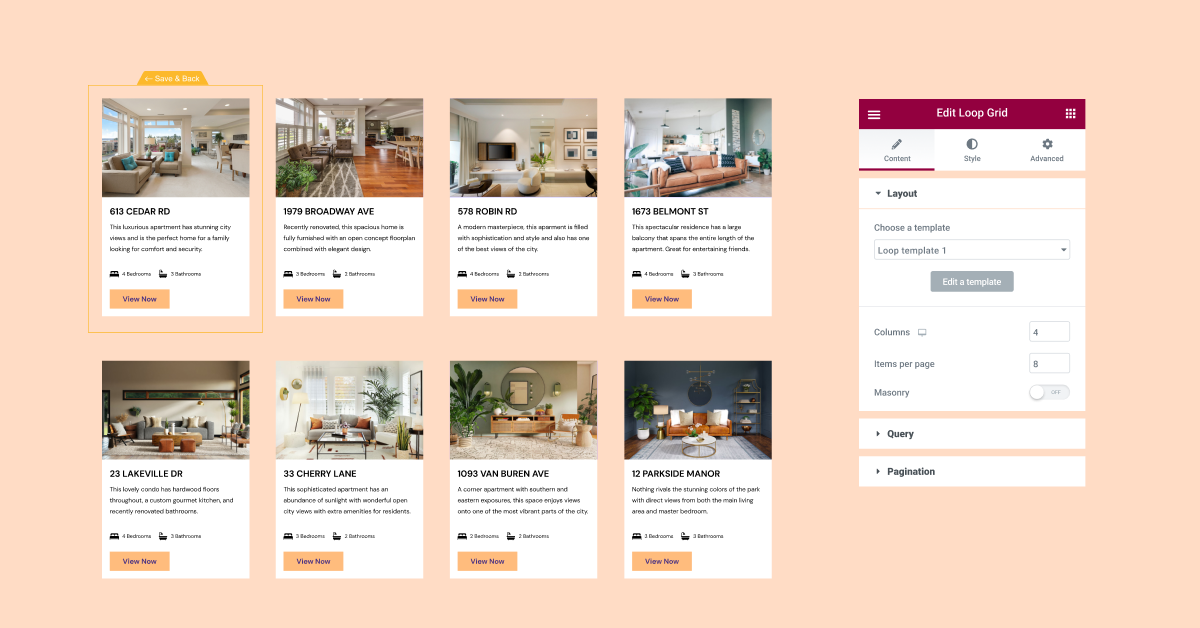
您創建的循環模板可以在任何頁面上使用,使用循環網格小部件。 選擇模板和要顯示的內容後,您可以調整列表在頁面上的佈局和样式。

在此步驟中,您將決定您希望網格顯示的列數、一項與另一項之間的間隔,以及您是希望所有列表顯示在一頁上還是將它們分成多頁。 您還可以在此階段添加其他樣式選項,例如背景圖像或運動效果等。
作為此版本的一部分,循環生成器只能與容器一起使用。 因此,要使用 Loop Builder,您需要啟用兩個實驗:Flexbox 容器和 Loop Builder。
Flexbox 容器已經升級到 Beta 實驗狀態

經過廣泛的測試,在各種條件和用例下進行審查,並使用許多不同的集成進行測試後,Flexbox 容器現在是 Beta 實驗。 這意味著它們被認為是穩定的,您可以放心地在自己的網站上使用它們。
但是,隨著 Container 從 Alpha 實驗過渡到 Beta 實驗,如果您在實時網站上使用過 Container,請確保一切正常並按預期顯示,因為對 Container 所做的一些更改可能會影響它在您網站上的顯示方式.
因為對於你們中的一些人來說,Flexbox 容器暫時需要一些學習和習慣——這將由您決定何時激活實驗並在您的網站上使用容器。
請注意,如果您決定激活實驗並使用容器設計佈局,但隨後又決定停用實驗,則使用容器創建的所有網站部分可能會消失。
要詳細了解如何在您的網站上使用 Flexbox 容器,您也可以先在 Elementor Flexbox Playground 中親自嘗試
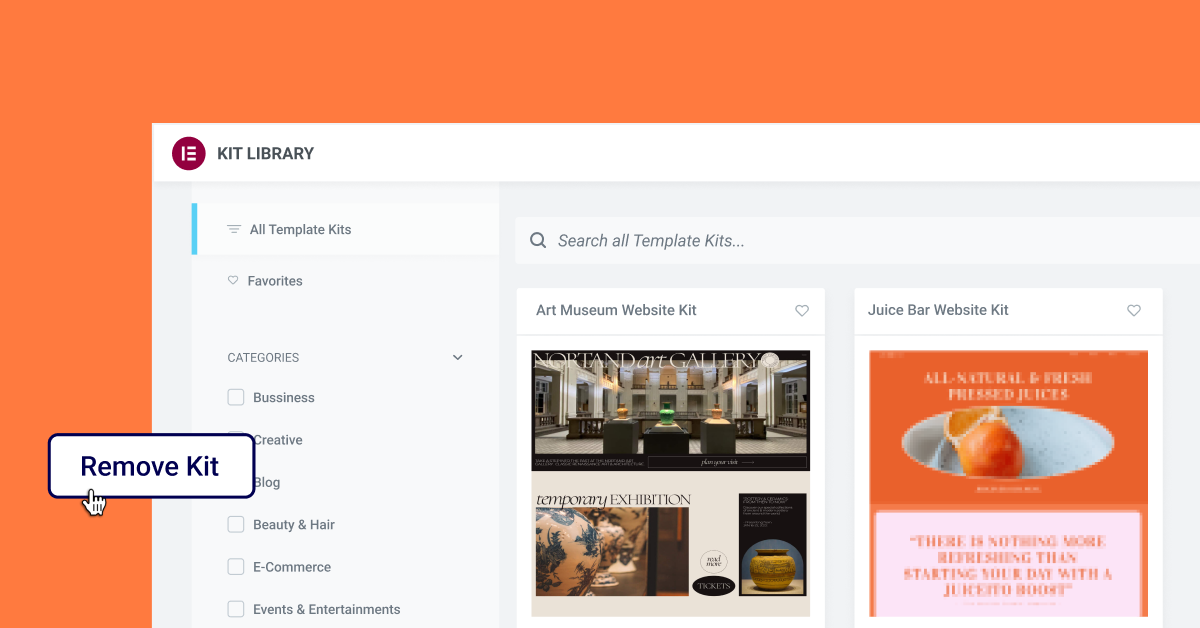
新內容:移除套件——將套件恢復到之前的狀態

網站工具包是在您的網站上快速啟動的好方法,因為它包含網站所需的所有基本部分以及與之相關的全局樣式。 直到現在,還沒有一個簡單的按鈕可以讓您將網站恢復到以前的狀態,如果您意識到要使用不同的工具包,或者根本不用。
使用新的 Remove Kit 功能,您可以刪除您在網站上安裝的最新工具包,以及隨之而來的全局樣式,而無需將整個網站恢復到以前的版本。 更新到此版本後下載任何工具包時,新的“刪除工具包”按鈕將出現在“導入/導出”選項卡上(位於 Elementor 設置 → 工具下的 WordPress 儀表板中)。 單擊此按鈕會將您的網站恢復到應用該套件之前的先前狀態。 雖然您在新頁面或帖子中創建的任何新內容都將保留,但它將採用您的網站在下載該工具包之前的全局樣式。
此外,作為工具包的一部分添加到網站的所有頁面、帖子和資產都將被刪除,這包括對任何工具包內容所做的更改。 如果您想保留對工具包所做的任何更改或刪除工具包之前添加的內容,我們建議在刪除工具包之前創建一個新頁面並複制內容。
享受更多設計靈活性並展示更多動態內容
Elementor 和 Elementor 3.8 Pro 使您能夠使用 Elementor 設計更多網站。 無論您是想更好地控制自定義列表的外觀和內容,還是想使用容器實現更複雜的佈局,這些更新都將提高您這樣做的能力。
試試這些新功能,並在評論中讓我們知道您對它們的看法,以及您如何在自己的網站上使用它們。
參加我們於美國東部時間 11 月 10 日星期四上午 11 點發布的現場直播,了解有關如何在您的網站上使用 Loop Builder、如何有效地將現有部分和列轉換為容器等的更多信息。
