介紹 Elementor 3.6:利用 Flexbox 容器創建性能最佳和響應式設計
已發表: 2022-04-05在 Elementor 3.6 中,我們引入了 Flexbox Containers,這是一種新的精益佈局結構,將 CSS Flexbox 引入編輯器。 這種結構使您可以快速實現像素完美的響應式設計和高度先進的佈局,並且標記更纖薄,從而顯著提高性能。 此功能標誌著使用 Elementor 構建器構建網站的方式發生了變革性轉變,並且是各種附加高級功能的基礎。
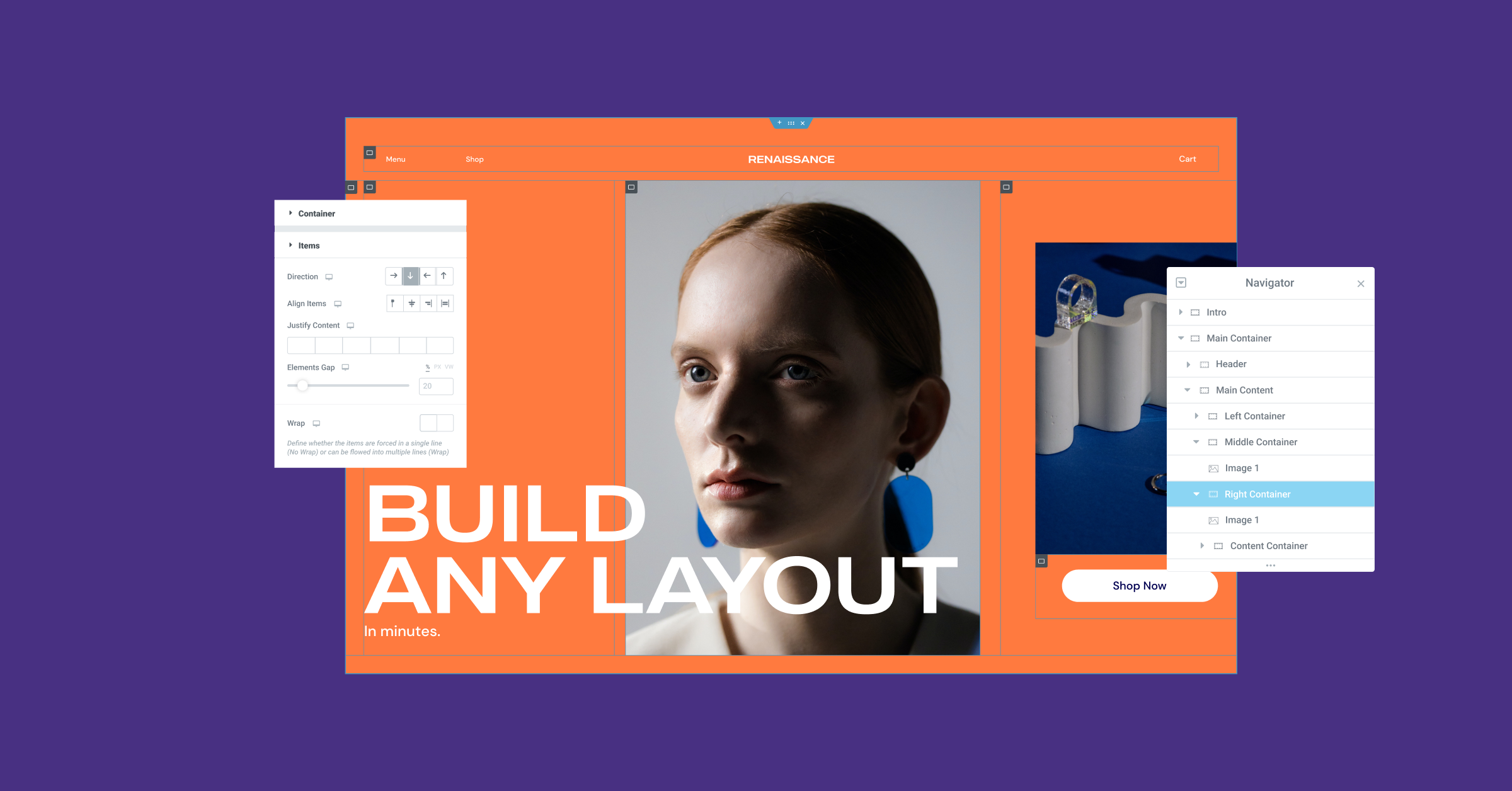
Flexbox Containers 是 Elementor 中的一個新構建塊,它使您能夠以輕量級和響應式的方式有效地在 Container 中佈局、對齊和分發項目。 使用 Flexbox Containers,您可以將小部件直接放置在 Container 內,也可以無限嵌套 Containers。 然後,您可以控制 Container 中小部件的佈局和分佈,並將您的內容調整到每個屏幕尺寸,從而獲得更高的響應速度,同時不影響速度,並且無需編寫任何代碼。
在開發版幾個月後,在實現了社區的大量反饋後,我們將 Flexbox 容器作為 Alpha 實驗引入。
打開實驗後,您將能夠將新容器添加到頁面而不是部分、列和內部部分。 您還可以將容器添加到以前使用 Section-Column 佈局構建的現有頁面。 啟用實驗後,您將無法向頁面添加新的部分或列。
首先在 Flexbox Containers Playground 中嘗試一下
由於 Containers 是在 Elementor 中構建網站結構的一種新方式,因此此版本附帶了其他教育材料,包括 Flexbox Containers Playground。 這個操場包括 10 節課,幫助您習慣使用 Flexbox Containers 設計佈局。
請注意:實驗應謹慎使用 - 當功能包含可能以不可預見的方式影響您的網站的基礎架構更改時,這些功能將作為實驗引入。 在此處了解有關實驗的更多信息。
如果您停用實驗,您創建的每個容器都將從您的網站中刪除,如果您重新激活實驗並回滾到以前的版本,您將能夠恢復它們。
關於 Elementor 3.6 版的重要說明
Elementor 3.6 於 3 月 22 日首次發佈時,一些用戶遇到了由於 3rd 方插件不兼容而導致的技術問題。 我們立即發布了 Elementor 3.6.1 的補丁,該補丁應通過減少錯誤強制規則來解決此問題的大多數情況,並允許編輯器加載。
容器和部分之間有什麼區別?

當您激活 Container 實驗時,您將能夠將 Container 添加到您的頁面,以及將 Container 拖到 Canvas 或使用編輯器面板中的小部件拖到另一個 Container。 您還會注意到 Container 的邊框比 Section 的邊框更深的藍色陰影。
下面是 Containers 和 Sections 之間的一些額外的技術差異。
| Flexbox 容器結構 | 截面柱結構 | |
| 將其添加到您的頁面 | 使用“+”符號在編輯器中添加容器,或將容器小部件拖到編輯器 | 在編輯器中添加一個帶有“+”符號的部分 |
| 小部件位置 | 直接在容器內 | 在一個列中,在一個部分內 |
| 小部件寬度 | 默認內聯 | 默認全寬 |
| 嵌套 | 無限嵌套 | 一個內部部分 |
| 小部件方向 | 列、行、列反轉或行反轉 | 列或內聯定位 |
| 響應式設計 | 每個設備的小部件或容器的自定義順序 | 反轉列或重複部分 |
| 結盟 | Flex-Start、Flex-Center、Flex-End | 左、中、右 |
| 超鏈接 | 包裝容器以超鏈接 | 超鏈接小部件,而不是部分或列 |
Flexbox 容器將改變您構建網站的方式
使用 Flexbox Containers,您可以快速創建簡單和高級的佈局,並改善用戶體驗和性能。 下面是幾個例子:

使用精益標記快速創建像素完美的佈局

以前,如果您想創建一個在一行中包含多個小部件的網站佈局,您必須將每個小部件的寬度設置為內聯,這會創建冗餘工作流,或者創建一個包含多個列的部分,這會損害性能。 例如,如果您想創建一個帶有連續 4 個徽標的徽標部分,帶有部分和列,您必須將每個徽標的寬度設置為內聯,或者創建一個有 4 個列的部分並在每個列中放置一個徽標.
使用 Flexbox Containers,您可以使用單個容器,添加您想要的所有徽標,並將容器的方向從列更改為行,只需單擊即可在一行中查看所有徽標。 您還可以利用 Justify Content 控件在 Container 中隨意分發徽標。
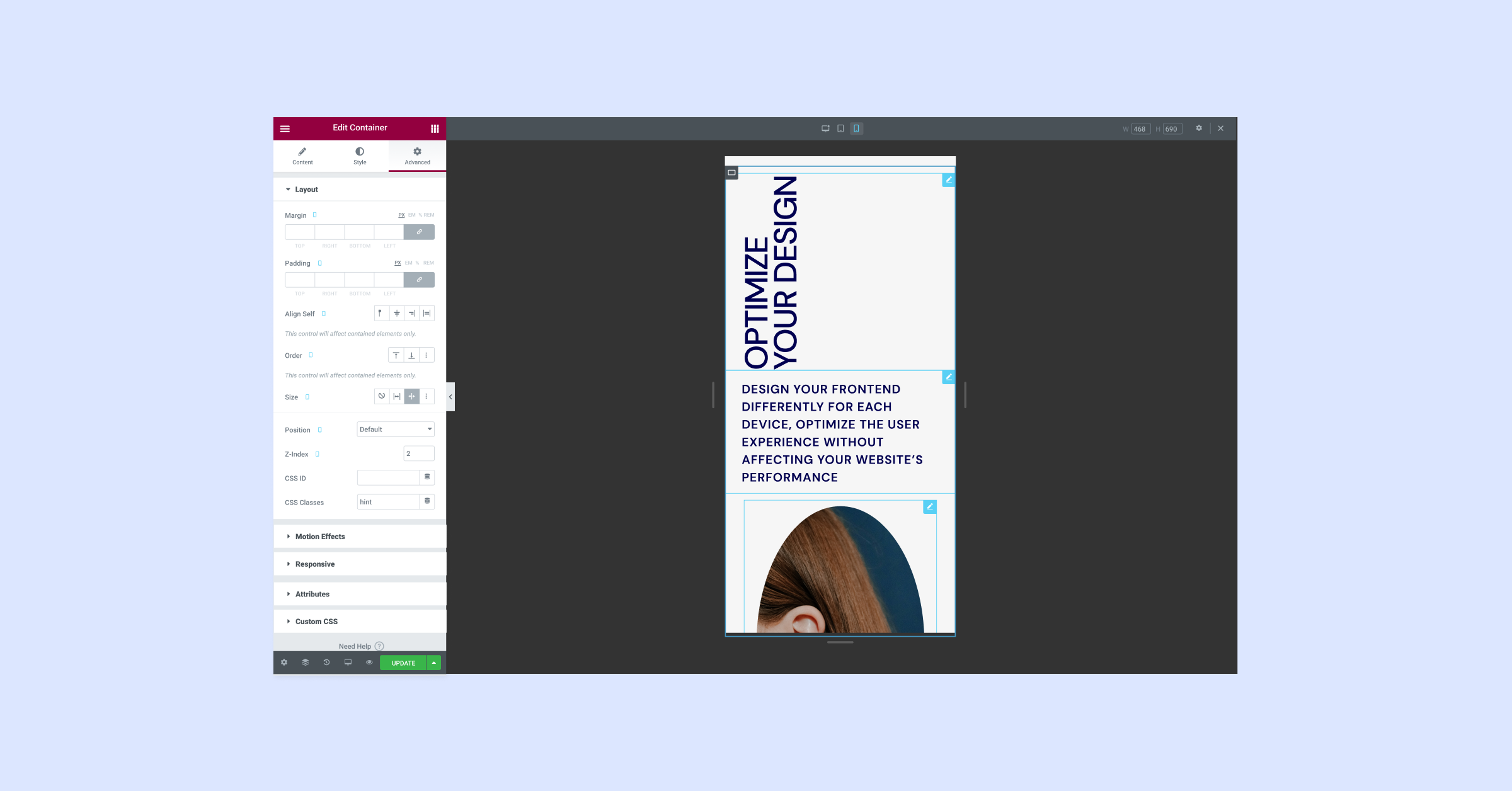
為每個斷點完全自定義您的設計

在設計網站時,重要的是要考慮它在不同設備上的外觀。 適用於桌面的設計可能無法在較小的屏幕(如移動設備)上提供相同的用戶體驗。 利用 CSS Flexbox 的強大功能,您可以針對每台設備定制您的網站設計。 您可以為每個設備更改 Container 中項目的方向、順序、對齊和分佈,而無需創建重複的 Container。 這可以改善用戶體驗,而不會影響您網站的性能。
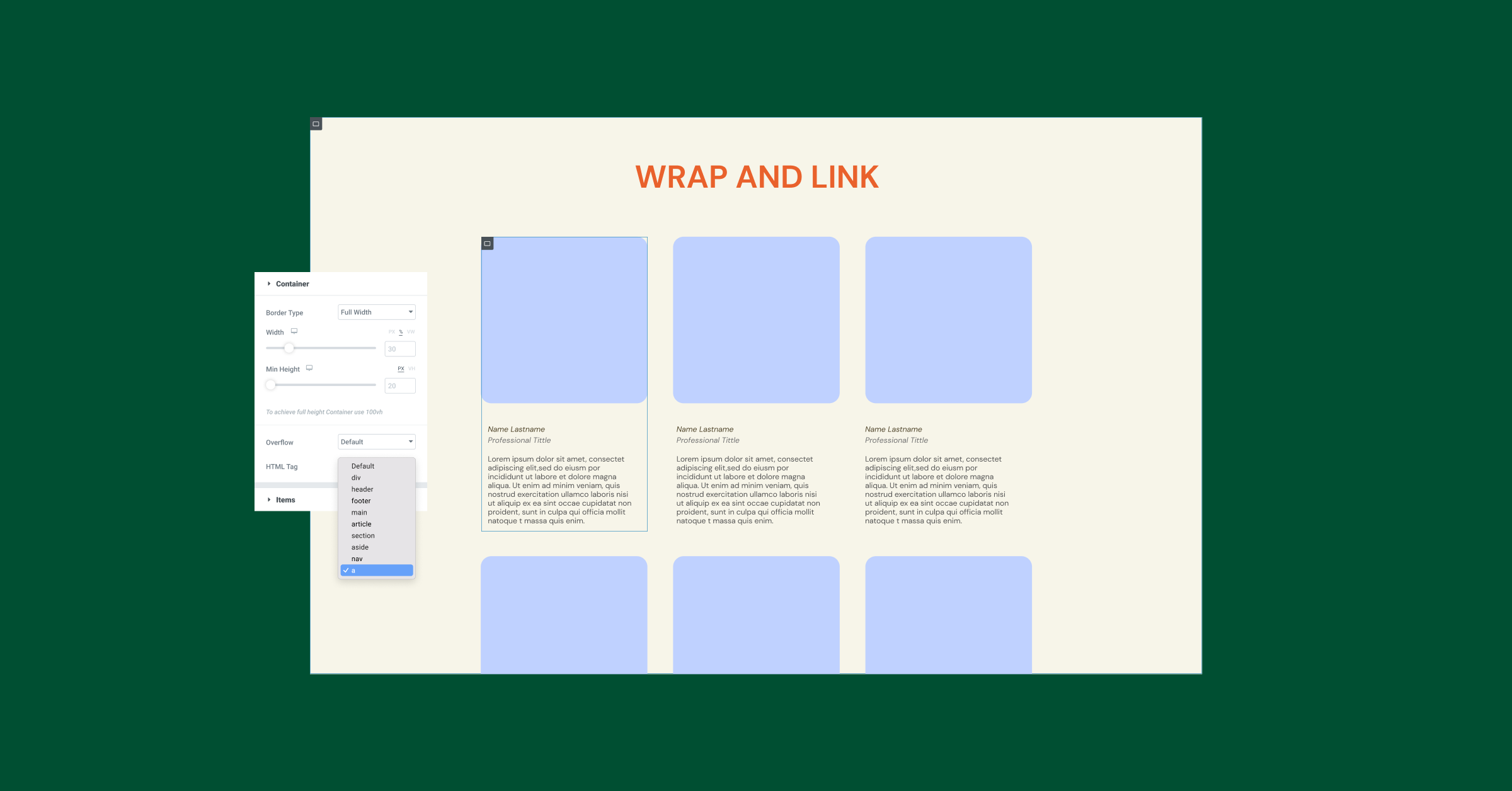
使用可點擊的容器促進直觀的用戶體驗
一些設計讓訪問者認為整個內容區域都是可點擊的——比如卡片。 然而,當他們嘗試點擊它時,他們很難找到卡片上實際可點擊的區域。 使用 Containers,您可以將整個 Container 包裝起來,並為其添加鏈接,使整個 Container 可點擊,從而為您的訪問者創造高度直觀的體驗。

無限嵌套容器以創建高級佈局
Flexbox Containers 使您能夠更快地創建高級佈局。 在使用 Section-column 佈局時,您只能在 Column 中放置一個內部Section,而使用 Flexbox Containers 您可以無限嵌套容器。 嵌套容器將允許您為每個容器設置不同的方向和對齊方式,以快速創建高度高級的佈局。

在 Elementor 的編輯器中利用 CSS Flexbox 的強大功能
作為實驗引入的 Flexbox Containers 代表了設計靈活性的巨大飛躍。 激活實驗後,您將能夠在 Elementor 的編輯器中利用 CSS Flexbox 的所有優勢,這將使您能夠更快地創建複雜的設計,並且使用更少的 DOM 輸出。 除了直接的設計靈活性優勢之外,容器還是幾個即將推出的令人興奮的功能的基礎,所以請繼續關注,並首先在 Playground 中嘗試一下。
