Elementor 3.4 簡介:無限設計的附加自定義斷點
已發表: 2021-08-17您剛剛為您的客戶設計了一個壯觀的網站,但他們突然想在他們辦公室的大屏幕上看到它。
您想知道 – 您的網站在 70 英寸 16:9 電視上看起來如何?
好吧,不要再想了! Elementor 支持您。
引入額外的自定義斷點!

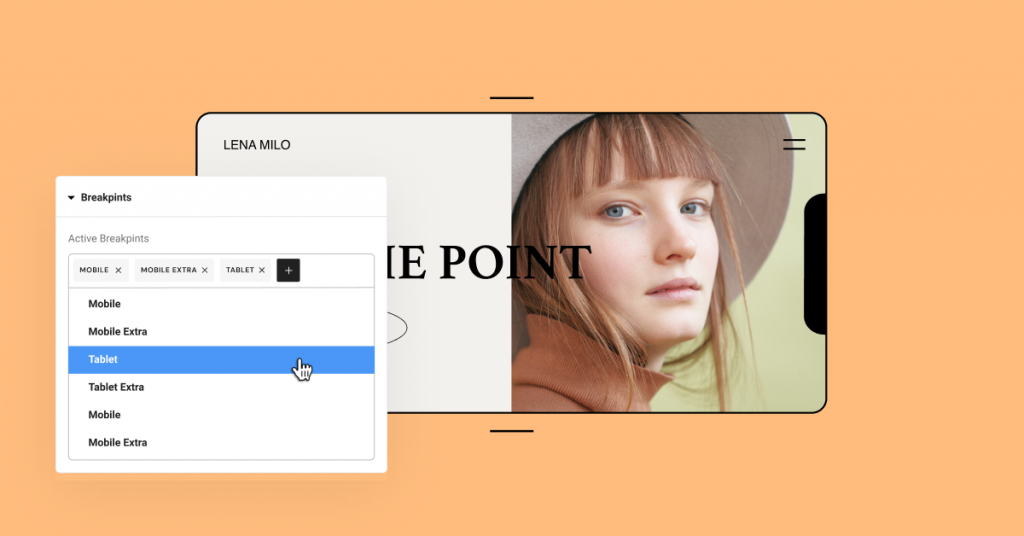
您現在可以針對更多移動屏幕、平板電腦屏幕、筆記本電腦和寬屏設備自定義您的設計。 您現在可以使用六個自定義斷點,為您提供更多控制和為任何設備創建的自由。 讓我們深入了解此功能及其獨特之處。
額外的斷點
用斷點打破設計邊界

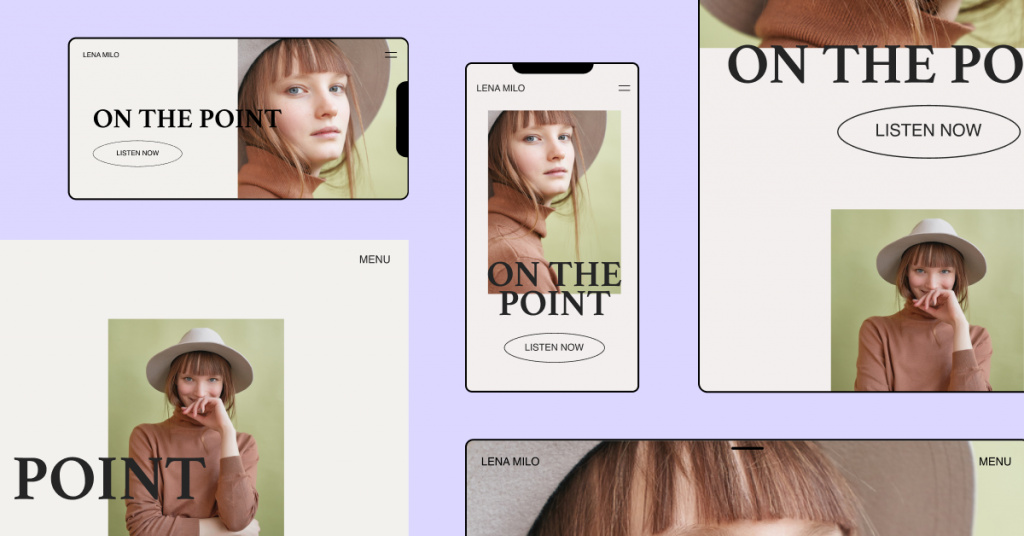
您可能放置了一個包含連續三張圖片的畫廊,但希望移動設備上的訪問者只能看到連續兩張圖片。 這就是斷點的用武之地,因為它們允許您根據設備和屏幕尺寸自定義網站的佈局。
Elementor Core 3.4 使您能夠根據七種設備調整設計佈局。
使用斷點時,您可以完全靈活地:
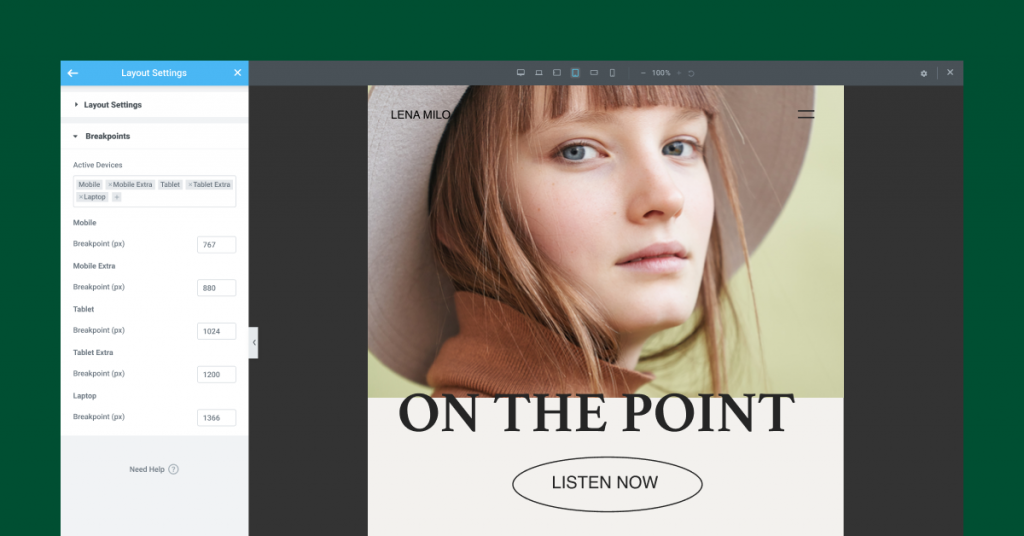
- 選擇激活的斷點。 除了原來的桌面、手機和平板電腦,您現在可以為更多屏幕尺寸添加斷點。
- 選擇每個斷點的值。 您可以單獨管理每個斷點的值。
- 放大或縮小預覽。 縮小以預覽寬屏設備。 在比您正在設計的屏幕小的屏幕上工作,同時看到更大的畫面。
如何使用斷點為不同的設備設置樣式
Elementor 使用跨斷點的級聯概念,縮小除寬屏以外的所有設備。 記住每個斷點如何影響其他斷點的一種簡單方法是:桌面始終是默認設置。

桌面是影響大屏幕和小屏幕的所有其他斷點的默認屏幕設置。
示例:為每個斷點設置不同的標題
讓我們看一個簡單的例子來理解它是如何工作的。
對於默認的桌面屏幕設置,您將標題的文本大小設置為 80 像素。 該文本大小將應用於所有其他斷點。
如果您隨後轉到 Tablet 斷點並將標題大小設置為 60px,它將應用於所有較小的斷點,包括 Mobile 和 Mobile-Extra。
您為 Tablet 設置的樣式將不適用於較大的斷點,在本例中包括 Laptop 和 Tablet-Extra。 這些較大設備的斷點將保持在 80px,與桌面設備相同。
確切知道您在其他斷點上設置了哪些樣式
每增加一個自定義斷點,就需要準確了解從一個斷點到另一個斷點繼承的內容。
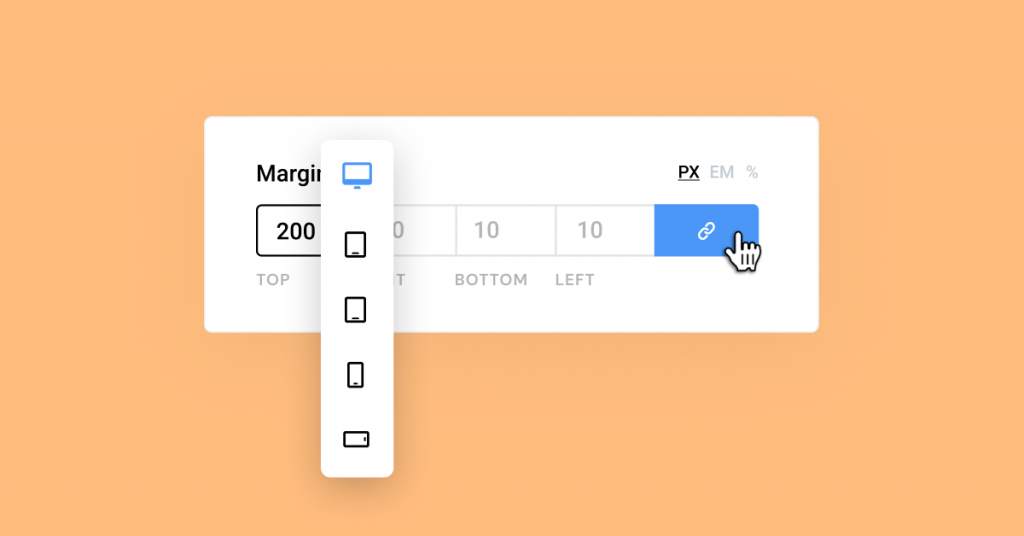
這就是我們添加新的 UI 改進的原因,它可以幫助您識別哪些樣式是從其他斷點繼承的。 因此,您將 Tablet 上的邊距設置為 10px,然後移動到 Mobile-Extra 視圖。

現在您可以看到控件上的繼承值(例如填充、邊距、背景圖像和所有其他數字控件)都顯示為佔位符。 在我們的示例中,您在平板電腦上設置的 10px 將在所有小於平板電腦的設備上顯示為灰色佔位符。
小建議! 請記住,您只能為標題旁邊有設備圖標的值更改每個斷點的樣式,如下圖所示。

性能改進#1
突破速度限制的斷點
為了盡可能優化自定義斷點,我們重建了響應式控件加載機制。 這將服務器響應時間提高了 23%(!),並將內存使用量減少了約 5%。 我們還為編輯器負載節省了大約 30% 的數據流量。 換句話說,它讓一切運行得更快、更順暢。

由於我們進行了更新,添加自定義斷點不會對性能產生重大影響,這與使用重複代碼來實現此目的的其他解決方案不同。 在我們的開發帖子中閱讀更多相關信息。
性能改進 #2 和 #3
放棄 IE 支持並改進 Font Awesome 加載

Elementor 3.4:使用 Elementor 的附加自定義斷點使一切響應!
元素版本 3.4
更好的斷點,更好的性能
新的自定義斷點使您的設計更容易適應不同的屏幕。
此版本還繼續致力於為您提供世界上性能最佳的工具,並進行了三項不同的性能改進。
無論您是想定制您的設計以更好地適應最新的 iPhone(已經是 13 了嗎?)、您客戶的寬屏電視,還是橫屏設備,請試用一下新功能並在下面的評論中告訴我們您的想法。
可濕性粉劑網站
即刻